
DevTools
O Chrome DevTools é um conjunto de ferramentas para desenvolvedores da Web integrado diretamente ao navegador Google Chrome. O DevTools permite editar páginas e diagnosticar problemas com rapidez, o que ajuda a criar sites melhores em menos tempo.
Abrir DevTools
Todas as maneiras de abrir o Chrome DevTools.
Novidades no DevTools
Fique por dentro das mudanças mais recentes do DevTools.
Dicas do DevTools
Uma série de vídeos curtos para você aprender sobre os recursos do DevTools.
Comandos e atalhos
Realizar tarefas com rapidez.
Executar comandos no menu de comandos
Abra o menu de comandos, execute comandos, abra arquivos, consulte outras ações e muito mais.
Atalhos do teclado
Uma referência abrangente de atalhos do teclado.
Desativar o JavaScript
Confira a aparência e o comportamento de uma página da Web quando o JavaScript está desativado.
Simular dispositivos móveis com o modo dispositivo
Simule dispositivos para criar sites mobile-first.
Pesquisar nos recursos carregados
Encontre texto em todos os recursos carregados com o painel Pesquisar.
Painéis
Conheça o poder de cada painel do DevTools.
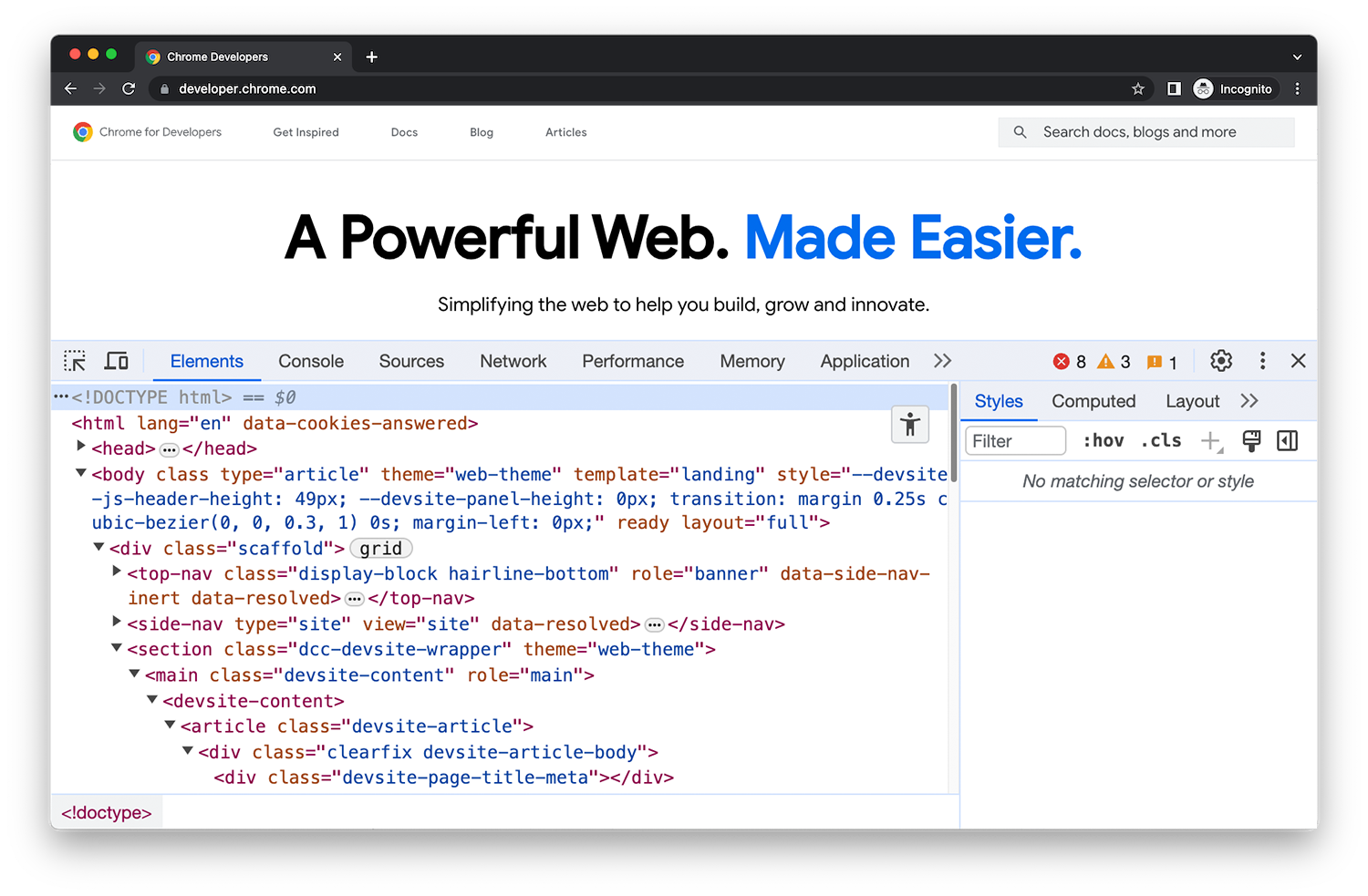
Elementos - DOM
Saiba como visualizar e mudar o DOM de uma página.
Elementos: CSS
Saiba como visualizar e mudar o CSS de uma página.
Console
Registre mensagens e execute o JavaScript.
Origens
Confira e edite arquivos, crie snippets, depure o JavaScript e configure um espaço de trabalho.
Rede
Registre solicitações de rede.
Desempenho
Avaliar a performance do site
Memória
Encontre problemas de memória que afetam o desempenho da página, incluindo vazamentos de memória e muito mais.
Aplicativo
Inspecione, modifique e depure apps da Web, teste o cache, visualize o armazenamento e muito mais.
Gravador
Gravar, repetir, medir os fluxos de usuários e editar as etapas.
Renderização
Descubra um conjunto de opções que afetam a renderização de conteúdo da Web.
Autofill
Inspecione e depure endereços salvos.
Problemas
Encontre e corrija problemas no seu site.
Segurança
A página precisa estar totalmente protegida por HTTPS.
Inspetor de memória
Inspecione um ArrayBuffer, uma TypedArray ou um DataView no JavaScript, além do WebAssembly e da memória de apps Wasm em C++.
Condições da rede
Substitua a string do user agent.
Bloqueio de solicitações de rede
Teste seu site bloqueando solicitações de rede.
Mídia
Confira informações e depure players de mídia por guia do navegador.
Animações
Inspecione e modifique animações.
Alterações
Acompanhar alterações em HTML, CSS e JavaScript.
Cobertura
Encontrar e analisar códigos JavaScript e CSS não utilizados.
Recursos para desenvolvedores
Verifique se os mapas de origem foram carregados e carregue-os manualmente.
Visão geral do CSS
Identifique possíveis melhorias no CSS.
Farol
Otimize a velocidade do site com o painel do Lighthouse.
Insights de desempenho
Receba insights úteis sobre o desempenho do seu site.
Monitor de desempenho
Monitore o desempenho de carga e tempo de execução.
Origem rápida
Veja e edite arquivos de origem enquanto tem acesso a outros painéis.
Sensores
Emular sensores do dispositivo.
WebAudio
Veja as métricas da API WebAudio.
WebAuthn
Emular autenticadores.

