Découvrez de nouveaux workflows de débogage grâce à cette documentation de référence complète sur les fonctionnalités de débogage des outils pour les développeurs Chrome.
Pour en savoir plus sur les principes de base du débogage, consultez l'article Premiers pas avec le débogage JavaScript dans les outils pour les développeurs Chrome.
Suspendre le code avec des points d'arrêt
Définissez un point d'arrêt pour pouvoir suspendre votre code en cours d'exécution. Pour savoir comment définir des points d'arrêt, consultez Suspendre votre code avec des points d'arrêt.
Vérifier les valeurs lors de la mise en veille
Pendant que l'exécution est suspendue, le débogueur évalue toutes les variables, constantes et objets de la fonction actuelle jusqu'à un point d'arrêt. Le débogueur affiche les valeurs actuelles à côté des déclarations correspondantes.

Vous pouvez utiliser la console pour interroger les variables, les constantes et les objets évaluées.

Prévisualiser les propriétés de la classe/fonction lorsque l'utilisateur pointe dessus
Pendant que l'exécution est suspendue, pointez sur le nom d'une classe ou d'une fonction pour prévisualiser ses propriétés.

Examiner le code
Une fois votre code mis en veille, parcourez-le, expression à la fois, en examinant le flux de contrôle et les valeurs des propriétés.
Passer la ligne de code
Lorsque vous êtes en pause sur une ligne de code contenant une fonction qui n'est pas pertinente pour le problème que vous déboguez, cliquez sur Step over (Passer) ![]() pour exécuter la fonction sans y accéder.
pour exécuter la fonction sans y accéder.
Par exemple, supposons que vous déboguez le code suivant:
function updateHeader() {
var day = new Date().getDay();
var name = getName(); // A
updateName(name); // D
}
function getName() {
var name = app.first + ' ' + app.last; // B
return name; // C
}
Votre abonnement est suspendu le A. Si vous appuyez sur Passer, les outils de développement exécuteront tout le code de la fonction que vous parcourez, à savoir B et C. Les outils de développement sont ensuite suspendus le D.
Entrer dans la ligne de code
Lorsque vous êtes en pause sur une ligne de code contenant un appel de fonction lié au problème que vous déboguez, cliquez sur Entrer dans
![]() pour examiner cette fonction plus en détail.
pour examiner cette fonction plus en détail.
Par exemple, supposons que vous déboguez le code suivant:
function updateHeader() {
var day = new Date().getDay();
var name = getName(); // A
updateName(name);
}
function getName() {
var name = app.first + ' ' + app.last; // B
return name;
}
Votre abonnement est suspendu le A. Si vous appuyez sur Entrer, les outils de développement exécute cette ligne de code, puis s'interrompent sur B.
Pas de ligne de code
Lorsqu'elle est suspendue dans une fonction qui n'est pas liée au problème que vous déboguez, cliquez sur Sortir ![]() pour exécuter le reste du code de la fonction.
pour exécuter le reste du code de la fonction.
Par exemple, supposons que vous déboguez le code suivant:
function updateHeader() {
var day = new Date().getDay();
var name = getName();
updateName(name); // C
}
function getName() {
var name = app.first + ' ' + app.last; // A
return name; // B
}
Votre abonnement est suspendu le A. En appuyant sur Sortir, les outils de développement exécute le reste du code dans getName(), qui n'est que B dans cet exemple, puis s'interrompent sur C.
Exécuter tout le code jusqu'à une certaine ligne
Lors du débogage d'une fonction longue, une grande partie du code peut ne pas être liée au problème que vous déboguez.
Il est possible de passer toutes les lignes, mais cela peut être fastidieux. Vous pouvez définir un point d'arrêt de ligne de code sur la ligne qui vous intéresse, puis appuyer sur Resume Script Execution (Reprendre l'exécution du script) ![]() , mais il existe une méthode plus rapide.
, mais il existe une méthode plus rapide.
Effectuez un clic droit sur la ligne de code qui vous intéresse, puis sélectionnez Continue to here (Continuer jusqu'ici). Les outils de développement exécutent tout le code jusqu'à ce point, puis s'arrêtent sur cette ligne.

Reprendre l'exécution du script
Pour poursuivre l'exécution de votre script après une pause, cliquez sur Resume Script Execution (Reprendre l'exécution du script) ![]() . Les outils de développement exécutent le script jusqu'au point d'arrêt suivant, le cas échéant.
. Les outils de développement exécutent le script jusqu'au point d'arrêt suivant, le cas échéant.
Forcer l'exécution du script
Pour ignorer tous les points d'arrêt et forcer votre script à reprendre l'exécution, cliquez de manière prolongée sur Reprendre l'exécution du script ![]() , puis sélectionnez Forcer l'exécution du script
, puis sélectionnez Forcer l'exécution du script
![]() .
.

Modifier le contexte du thread
Lorsque vous travaillez avec des Web workers ou des service workers, cliquez sur un contexte répertorié dans le volet Threads pour basculer vers ce contexte. La flèche bleue représente le contexte actuellement sélectionné.
Sur la capture d'écran ci-dessus, le volet Threads est encadré en bleu.
Par exemple, supposons que vous soyez mis en pause sur un point d'arrêt à la fois dans votre script principal et dans votre script de service worker. Vous souhaitez afficher les propriétés locales et globales du contexte du service worker, mais le panneau "Sources" affiche le contexte du script principal. En cliquant sur l'entrée du service worker dans le volet "Threads", vous pourrez basculer vers ce contexte.
Examiner les expressions séparées par une virgule
L'exécution d'expressions séparées par une virgule vous permet de déboguer le code réduit. Prenons l'exemple du code suivant:
function foo() {}
function bar() {
foo();
foo();
return 42;
}
bar();
Lorsqu'elle est réduite, elle contient une expression foo(),foo(),42 séparée par des virgules:
function foo(){}function bar(){return foo(),foo(),42}bar();
Le Debugger traite ces expressions de la même manière.

Par conséquent, le comportement par étapes est identique:
- Entre le code réduit et le code rédigé.
- Lorsque vous utilisez des mappages sources pour déboguer le code réduit par rapport au code d'origine. En d'autres termes, lorsque vous voyez des points-virgules, vous pouvez vous attendre à les passer, même si la taille de la source que vous déboguez est réduite.
Afficher et modifier des propriétés locales, fermées et internationales
Lorsque vous êtes suspendu sur une ligne de code, utilisez le volet Scope (Champ d'application) pour afficher et modifier les valeurs des propriétés et des variables dans les champs d'application locaux, fermés et globaux.
- Double-cliquez sur la valeur d'une propriété pour la modifier.
- Les propriétés non énumérables sont grisées.
Sur la capture d'écran ci-dessus, le volet Scope (Portée) est encadré en bleu.
Afficher la pile d'appel actuelle
Lorsque vous êtes suspendu sur une ligne de code, utilisez le volet Call Stack (Pile d'appel) pour afficher la pile d'appel qui vous a mené à ce point.
Cliquez sur une entrée pour accéder à la ligne de code où cette fonction a été appelée. La flèche bleue représente la fonction mise en évidence par les outils de développement.
Sur la capture d'écran ci-dessus, le volet Call Stack (Pile d'appel) est encadré en bleu.
Redémarrer une fonction (frame) dans une pile d'appel
Pour observer le comportement d'une fonction et la réexécuter sans avoir à redémarrer tout le flux de débogage, vous pouvez relancer l'exécution d'une seule fonction lorsqu'elle est suspendue. En d'autres termes, vous pouvez redémarrer le frame de la fonction dans la pile d'appel.
Pour redémarrer un frame:
- Suspendre l'exécution de la fonction à un point d'arrêt. Le volet Call Stack (Pile d'appel) enregistre l'ordre des appels de fonction.
Dans le volet Call Stack (Pile d'appel), effectuez un clic droit sur une fonction et sélectionnez Restart frame (Redémarrer le cadre) dans le menu déroulant.

Pour comprendre le fonctionnement de Redémarrer le frame, examinez le code suivant:
function foo(value) {
console.log(value);
bar(value);
}
function bar(value) {
value++;
console.log(value);
debugger;
}
foo(0);
La fonction foo() utilise 0 comme argument, le consigne et appelle la fonction bar(). La fonction bar(), elle-même, incrémente l'argument.
Essayez de redémarrer les frames des deux fonctions de la manière suivante:
- Copiez le code ci-dessus dans un nouvel extrait, puis exécutez-le. L'exécution s'arrête au point d'arrêt de ligne de code
debugger. - Notez que le débogueur affiche la valeur actuelle à côté de la déclaration de la fonction:
value = 1.
- Redémarrez le frame
bar().
- Parcourez l'instruction d'incrémentation de valeur en appuyant sur
F9. Notez que la valeur actuelle augmente:
Notez que la valeur actuelle augmente: value = 2. - Si vous le souhaitez, double-cliquez sur la valeur dans le volet Scope (Champ d'application) pour la modifier, puis définissez la valeur souhaitée.

Essayez de redémarrer le frame
bar()et de parcourir plusieurs fois l'instruction d'incrémentation. La valeur continue d'augmenter.
Le redémarrage du frame ne réinitialise pas les arguments. En d'autres termes, le redémarrage ne restaure pas l'état initial lors de l'appel de fonction. Au lieu de cela, il déplace simplement le pointeur d'exécution au début de la fonction.
Par conséquent, la valeur d'argument actuelle persiste en mémoire lors des redémarrages de la même fonction.
- Redémarrez maintenant le frame
foo()dans la pile d'appel. Notez que la valeur est à nouveau
Notez que la valeur est à nouveau 0.
En JavaScript, les modifications apportées aux arguments ne sont pas visibles (réfléchies) en dehors de la fonction. Les fonctions imbriquées reçoivent des valeurs, pas leur emplacement en mémoire.
1. Reprenez l'exécution du script (F8) pour terminer ce tutoriel.
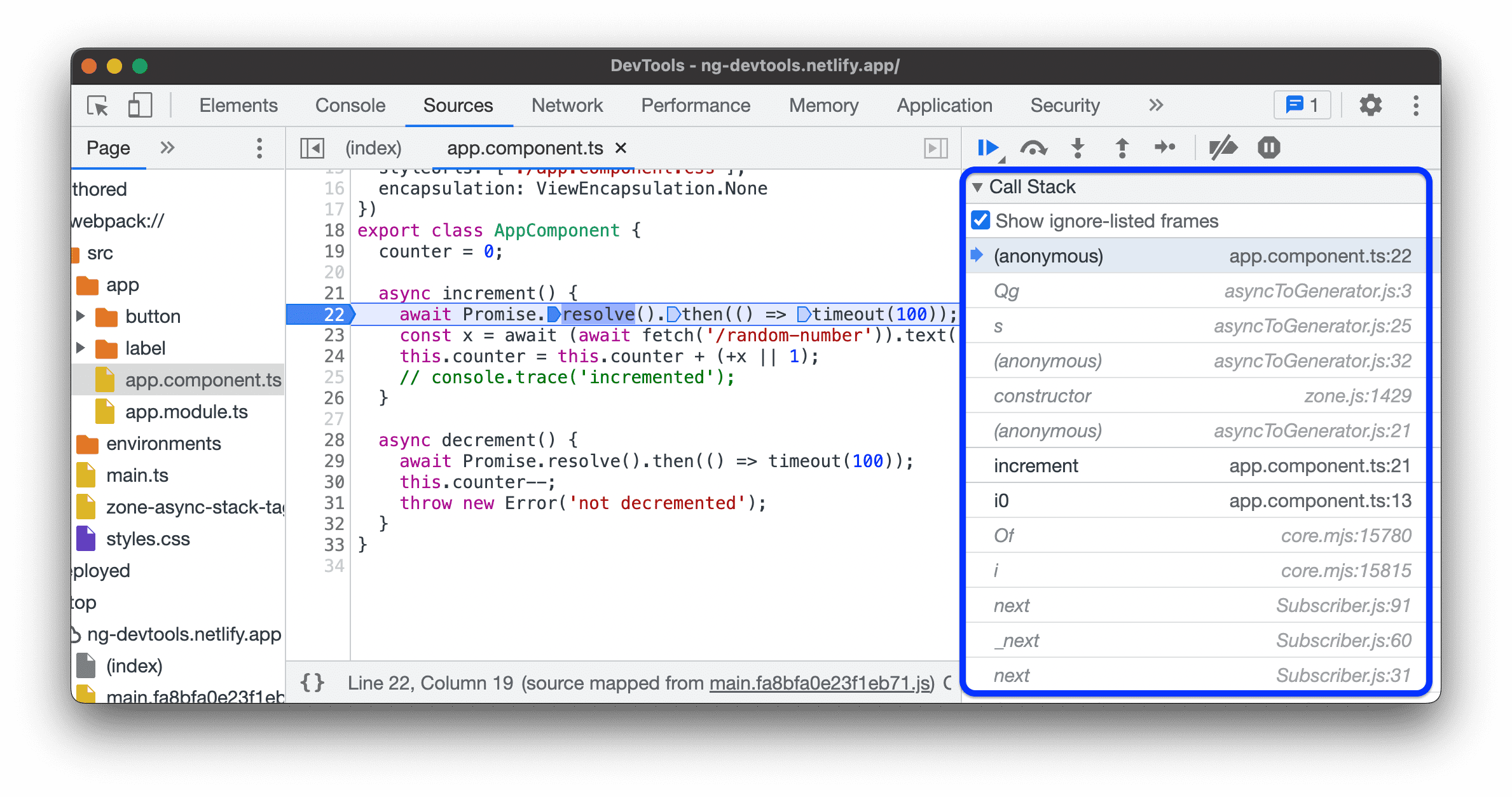
Afficher les frames de la liste des éléments à ignorer
Par défaut, le volet Call Stack (Pile d'appel) n'affiche que les cadres pertinents pour votre code et omet les scripts ajoutés à Settings > Ignore List (Liste d'ignorer).

Pour afficher la pile d'appel complète, y compris les frames tiers, activez Afficher les frames de la liste des éléments à ignorer dans la section Pile d'appel.

Essayez sur cette page de démonstration:
- Dans le panneau Sources, ouvrez le fichier
src>app>app.component.ts. - Définissez un point d'arrêt au niveau de la fonction
increment(). - Dans la section Call Stack (Pile des appels), cochez ou décochez la case Afficher les frames de la liste des éléments à ignorer et observez la liste pertinente ou complète des frames dans la pile d'appel.
Afficher les frames asynchrones
Si le framework que vous utilisez le permet, les outils de développement peuvent suivre les opérations asynchrones en associant les deux parties du code asynchrone.
Dans ce cas, la section Call Stack (Pile des appels) affiche l'intégralité de l'historique des appels, y compris les frames d'appel asynchrones.

Copier la trace de la pile
Effectuez un clic droit n'importe où dans le volet Call Stack (Pile d'appel), puis sélectionnez Copy stack trace (Copier la trace de la pile) pour copier la pile d'appel actuelle dans le presse-papiers.

Voici un exemple de résultat:
getNumber1 (get-started.js:35)
inputsAreEmpty (get-started.js:22)
onClick (get-started.js:15)
Parcourir l'arborescence de fichiers
Utilisez le volet Page pour parcourir l'arborescence de fichiers.
Regrouper les fichiers créés et déployés dans l'arborescence de fichiers
Lorsque vous développez des applications Web à l'aide de frameworks (par exemple, React ou Angular), il peut être difficile de parcourir les sources en raison de la taille réduite des fichiers générés par les outils de compilation (par exemple, webpack ou Vite).
Pour vous aider à parcourir les sources, le volet Sources > Page peut regrouper les fichiers en deux catégories:
Créé. Semblable aux fichiers sources que vous affichez dans votre IDE. Les outils de développement génèrent ces fichiers en fonction des cartes sources fournies par vos outils de compilation.
Déployé. Fichiers lus par le navigateur En général, la taille de ces fichiers est réduite.
Pour activer le regroupement, activez l'option > Grouper les fichiers par créés/déployés
dans le menu à trois points en haut de l'arborescence de fichiers.

Masquer les sources de la liste des éléments à ignorer dans l'arborescence de fichiers
Pour vous aider à vous concentrer uniquement sur le code que vous créez, le volet Sources > Page grise tous les scripts ou répertoires ajoutés à Paramètres > Liste d'éléments à ignorer par défaut.
Pour masquer complètement ces scripts, sélectionnez Sources > Page > > Masquer les sources de la liste des éléments à ignorer
.

Ignorer un script ou un modèle de scripts
Ignorez un script pour l'ignorer lors du débogage. Lorsqu'il est ignoré, un script est masqué dans le volet Call Stack (Pile d'appel), et vous n'entrez jamais dans les fonctions du script lorsque vous parcourez votre code.
Par exemple, supposons que vous parcouriez le code suivant:
function animate() {
prepare();
lib.doFancyStuff(); // A
render();
}
A est une bibliothèque tierce de confiance. Si vous êtes certain que le problème que vous déboguez n'est pas lié à la bibliothèque tierce, vous pouvez ignorer le script.
Ignorer un script ou un répertoire de l'arborescence de fichiers
Pour ignorer un script individuel ou un répertoire entier:
- Dans Sources > Page, effectuez un clic droit sur un répertoire ou un fichier de script.
- Sélectionnez Ajouter un répertoire/un script à la liste des éléments à ignorer.

Si vous n'avez pas masqué les sources de la liste des éléments à ignorer, vous pouvez sélectionner une source de ce type dans l'arborescence de fichiers, puis cliquer sur Supprimer de la liste des sources à ignorer ou Configurer dans la bannière d'avertissement .

Sinon, vous pouvez supprimer les répertoires et les scripts masqués et ignorés de la liste dans Paramètres > Liste d'éléments à ignorer.
Ignorer un script du volet "Éditeur"
Pour ignorer un script à partir du volet Éditeur:
- Ouvrez le fichier.
- Effectuez un clic droit n'importe où.
- Sélectionnez Ajouter un script à la liste des éléments à ignorer.

Vous pouvez supprimer un script de la liste des éléments à ignorer en accédant à Paramètres > Liste d'éléments à ignorer.
Ignorer un script du volet "Pile d'appel"
Pour ignorer un script à partir du volet Call Stack (Pile d'appel) :
- Effectuez un clic droit sur une fonction du script.
- Sélectionnez Ajouter un script à la liste des éléments à ignorer.

Vous pouvez supprimer un script de la liste des éléments à ignorer en accédant à Paramètres > Liste d'éléments à ignorer.
Ignorer un script des paramètres
Consultez Paramètres > Liste d'éléments à ignorer.
Exécuter des extraits de code de débogage depuis n'importe quelle page
Si vous exécutez plusieurs fois le même code de débogage dans la console, envisagez d'utiliser des extraits. Les extraits sont des scripts exécutables que vous créez, stockez et exécutez dans les outils de développement.
Pour en savoir plus, consultez l'article Exécuter des extraits de code à partir de n'importe quelle page.
Surveiller les valeurs des expressions JavaScript personnalisées
Utilisez le volet de surveillance pour surveiller les valeurs des expressions personnalisées. Vous pouvez surveiller n'importe quelle expression JavaScript valide.
- Cliquez sur Add Expression (Ajouter une expression)
 pour créer une expression de surveillance.
pour créer une expression de surveillance. - Cliquez sur Refresh (Actualiser)
 pour actualiser les valeurs de toutes les expressions existantes. Les valeurs s'actualisent automatiquement lors de la lecture du code.
pour actualiser les valeurs de toutes les expressions existantes. Les valeurs s'actualisent automatiquement lors de la lecture du code. - Pointez sur une expression, puis cliquez sur Supprimer l'expression
 pour la supprimer.
pour la supprimer.
Inspecter et modifier des scripts
Lorsque vous ouvrez un script dans le volet Page, les outils de développement affichent son contenu dans le volet Éditeur. Dans le volet Editor (Éditeur), vous pouvez parcourir et modifier votre code.
Vous pouvez également remplacer le contenu localement ou créer un espace de travail et enregistrer les modifications apportées dans les outils de développement directement dans vos sources locales.
Rendre lisible un fichier réduit
Par défaut, le panneau Sources imprime joliment les fichiers réduits. Lorsqu'il est correctement imprimé, Editor peut afficher une seule longue ligne de code sur plusieurs lignes, avec - pour indiquer qu'il s'agit de la continuation de ligne.

Pour afficher la taille réduite du dossier pendant son chargement, cliquez sur { } en bas à gauche de l'Éditeur.
Plier des blocs de code
Pour plier un bloc de code, pointez sur le numéro de ligne dans la colonne de gauche, puis cliquez sur Réduire.
Pour développer le bloc de code, cliquez sur {...} à côté de celui-ci.
Pour configurer ce comportement, accédez à Paramètres > Préférences > Sources.
Modifier un script
Lorsque vous corrigez un bug, vous souhaitez souvent tester des modifications apportées à votre code JavaScript. Vous n'avez pas besoin d'apporter les modifications dans un navigateur externe, puis d'actualiser la page. Vous pouvez modifier votre script dans les outils de développement.
Pour modifier un script:
- Ouvrez le fichier dans le volet Éditeur du panneau Sources.
- Effectuez vos modifications dans le volet Éditeur.
Appuyez sur Commande+S (Mac) ou Ctrl+S (Windows, Linux) pour enregistrer. Les outils de développement corrigent l'intégralité du fichier JS dans le moteur JavaScript de Chrome.
Sur la capture d'écran ci-dessus, le volet Editor (Éditeur) est encadré en bleu.
Modifier en direct une fonction mise en veille
Lorsque l'exécution est suspendue, vous pouvez modifier la fonction actuelle et appliquer les modifications en direct, avec les limites suivantes:
- Vous ne pouvez modifier que la fonction la plus élevée dans la pile d'appel.
- Il ne doit pas y avoir d'appels récursifs à la même fonction plus bas dans la pile.
Pour modifier en temps réel une fonction:
- Suspendez l'exécution avec un point d'arrêt.
- Modifiez la fonction mise en veille.
- Appuyez sur Commande / Ctrl+S pour appliquer les modifications. Le débogueur relance la fonction automatiquement.
- Continuez l'exécution.
Regardez la vidéo ci-dessous pour découvrir cette procédure.
Dans cet exemple, le type string des variables addend1 et addend2 est incorrect au départ. Ainsi, au lieu d'ajouter des nombres, les chaînes sont concaténées. Pour résoudre ce problème, les fonctions parseInt() sont ajoutées lors de la modification en direct.
Rechercher et remplacer du texte dans un script
Pour rechercher du texte dans un script:
- Ouvrez le fichier dans le volet Éditeur du panneau Sources.
- Pour ouvrir une barre de recherche intégrée, appuyez sur Cmd+F (Mac) ou Ctrl+F (Windows, Linux).
- Dans la barre, saisissez votre requête.
 Si vous le souhaitez, vous pouvez :
Si vous le souhaitez, vous pouvez :
- Cliquez sur
 Respecter la casse pour rendre votre requête sensible à la casse.
Respecter la casse pour rendre votre requête sensible à la casse. - Cliquez sur
 Utiliser une expression régulière pour effectuer une recherche à l'aide d'une expression régulière.
Utiliser une expression régulière pour effectuer une recherche à l'aide d'une expression régulière.
- Cliquez sur
- Appuyez sur Entrée. Pour accéder au résultat de recherche précédent ou suivant, appuyez sur la flèche vers le haut ou vers le bas.
Pour remplacer le texte trouvé:
- Dans la barre de recherche, cliquez sur le bouton Remplacer
 .
.

- Saisissez le texte de remplacement, puis cliquez sur Remplacer ou sur Tout remplacer.
Désactiver JavaScript
Consultez Désactiver JavaScript avec les Outils pour les développeurs Chrome.












