Chrome DevTools のデバッグ機能の包括的なリファレンスで、新しいデバッグ ワークフローをご確認ください。
デバッグの基本については、Chrome DevTools で JavaScript のデバッグを開始するをご覧ください。
ブレークポイントでコードを一時停止する
実行中にコードを一時停止できるように、ブレークポイントを設定します。ブレークポイントの設定方法については、ブレークポイントでコードを一時停止するをご覧ください。
一時停止時に値を確認する
実行の一時停止中、デバッガは現在の関数内のすべての変数、定数、オブジェクトをブレークポイントまで評価します。デバッガでは、対応する宣言の横に、現在の値がインラインで表示されます。

コンソールを使用して、評価された変数、定数、オブジェクトをクエリできます。

カーソルを合わせたときにクラスまたは関数のプロパティをプレビューする
実行の一時停止中、クラス名または関数名にカーソルを合わせると、そのプロパティをプレビューできます。

コードのステップ実行
コードを一時停止したら、一度に 1 つの式を順を追って制御し、その過程で制御フローとプロパティ値を調べます。
コード行をステップ オーバー
デバッグ中の問題に関係のない関数を含むコード行で一時停止したときに、[Step over](![]() )をクリックすると、その関数を実行することなくその関数を実行できます。
)をクリックすると、その関数を実行することなくその関数を実行できます。
たとえば、次のコードをデバッグするとします。
function updateHeader() {
var day = new Date().getDay();
var name = getName(); // A
updateName(name); // D
}
function getName() {
var name = app.first + ' ' + app.last; // B
return name; // C
}
A で一時停止されています。[ステップ オーバー] を押すと、DevTools はステップ オーバー対象の関数(B と C)のすべてのコードを実行します。その後、DevTools は D で一時停止します。
コード行にステップイン
デバッグ中の問題に関連する関数呼び出しを含むコード行で一時停止したら、[Step into] ![]() をクリックして、その関数をさらに調査します。
をクリックして、その関数をさらに調査します。
たとえば、次のコードをデバッグするとします。
function updateHeader() {
var day = new Date().getDay();
var name = getName(); // A
updateName(name);
}
function getName() {
var name = app.first + ' ' + app.last; // B
return name;
}
A で一時停止されています。[Step into] を押すと、DevTools はこのコード行を実行し、B で一時停止します。
コード行のステップアウト
デバッグする問題に関係のない関数内で一時停止したら、[Step out](![]() )をクリックして、関数の残りの部分を実行します。
)をクリックして、関数の残りの部分を実行します。
たとえば、次のコードをデバッグするとします。
function updateHeader() {
var day = new Date().getDay();
var name = getName();
updateName(name); // C
}
function getName() {
var name = app.first + ' ' + app.last; // A
return name; // B
}
A で一時停止されています。[Step out] を押すと、DevTools は getName() の残りのコード(この例では B)を実行し、C で一時停止します。
特定の行までのすべてのコードを実行する
長い関数のデバッグでは、デバッグしている問題とは無関係なコードが多数存在している可能性があります。
すべてのセクションを順番に説明することもできますが、面倒です。対象の行にコード行ブレークポイントを設定してから [Resume Script Execution] ![]() を押すこともできますが、もっと速くする方法があります。
を押すこともできますが、もっと速くする方法があります。
目的のコード行を右クリックし、[Continue to here] を選択します。DevTools がその時点までのすべてのコードを実行し、その行で一時停止します。
![[Continue to here] を選択します。](https://developer.chrome.google.cn/static/docs/devtools/javascript/reference/image/selecting-continue-here-8f051d7484145.png?hl=ja)
スクリプト実行を再開
一時停止後にスクリプトの実行を再開するには、[Resume Script Execution] ![]() をクリックします。スクリプトは、次のブレークポイントまで実行されます(存在する場合)。
をクリックします。スクリプトは、次のブレークポイントまで実行されます(存在する場合)。
スクリプト実行の強制
すべてのブレークポイントを無視してスクリプトの実行を強制的に再開するには、スクリプト実行を再開アイコン ![]() を長押しして、スクリプト実行の強制アイコン
を長押しして、スクリプト実行の強制アイコン ![]() を選択します。
を選択します。
![[Force script execution] を選択している。](https://developer.chrome.google.cn/static/docs/devtools/javascript/reference/image/selecting-force-script-e-9147787fef419.png?hl=ja)
スレッドのコンテキストを変更する
ウェブワーカーまたは Service Worker を操作する際に、[Threads] ペインに表示されているコンテキストをクリックすると、そのコンテキストに切り替わります。青い矢印アイコンは、現在選択されているコンテキストを示します。
上のスクリーンショットの [Threads] ペインは、青色の枠線で示されています。
たとえば、メイン スクリプトと Service Worker スクリプトの両方のブレークポイントで一時停止したとします。Service Worker コンテキストのローカル プロパティとグローバル プロパティを表示する必要があるが、[ソース] パネルにはメインのスクリプト コンテキストが表示されています。[Threads] ペインで Service Worker のエントリをクリックすると、そのコンテキストに切り替えることができます。
カンマ区切りの式を使用する
カンマ区切りの式をステップ実行すると、圧縮されたコードをデバッグできます。たとえば、次のコードについて考えてみます。
function foo() {}
function bar() {
foo();
foo();
return 42;
}
bar();
圧縮すると、カンマ区切りの foo(),foo(),42 式が含まれます。
function foo(){}function bar(){return foo(),foo(),42}bar();
Debugger でも、これらの式を同じように処理します。

したがって、ステップの動作は同じです。
- 圧縮されたコードとオーサリングされたコードの間。
- ソースマップを使用して、圧縮されたコードを元のコードの観点からデバッグする場合。つまり、セミコロンが表示されている場合、デバッグする実際のソースが圧縮されていても、セミコロンは必ずステップ実行できるようになっています。
ローカル プロパティ、閉鎖プロパティ、グローバル プロパティを表示、編集する
コード行で一時停止しているときに、[Scope] ペインを使用して、ローカル スコープ、クロージャ スコープ、グローバル スコープのプロパティと変数の値を表示および編集します。
- プロパティ値をダブルクリックして変更します。
- 列挙できないプロパティはグレー表示されます。
上のスクリーンショットでは、[スコープ] ペインは青色の枠で示されています。
現在のコールスタックを表示する
コード行で一時停止した状態で、[Call Stack] ペインを使用して、この時点に至ったコールスタックを表示します。
エントリをクリックすると、その関数が呼び出されたコード行に移動します。青い矢印アイコンは、DevTools で現在ハイライト表示されている機能を表します。
上のスクリーンショットの [Call Stack] ペインは、青色の枠で示されています。
コールスタック内の関数(フレーム)を再起動する
デバッグフロー全体を再開することなく、関数の動作を確認して再実行するために、関数が一時停止しているときに 1 つの関数の実行を再開できます。つまり、コールスタック内の関数のフレームを再開できます。
フレームを再起動するには:
- ブレークポイントで関数の実行を一時停止する。[Call Stack] ペインには関数の呼び出し順序が記録されます。
[Call Stack] ペインで関数を右クリックし、プルダウン メニューから [Restart フレーム] を選択します。
![プルダウン メニューから [フレームを再起動] を選択します。](https://developer.chrome.google.cn/static/docs/devtools/javascript/reference/image/selecting-restart-frame-939a0d2863ec5.png?hl=ja)
フレームの再起動の仕組みを理解するために、次のコードについて考えてみましょう。
function foo(value) {
console.log(value);
bar(value);
}
function bar(value) {
value++;
console.log(value);
debugger;
}
foo(0);
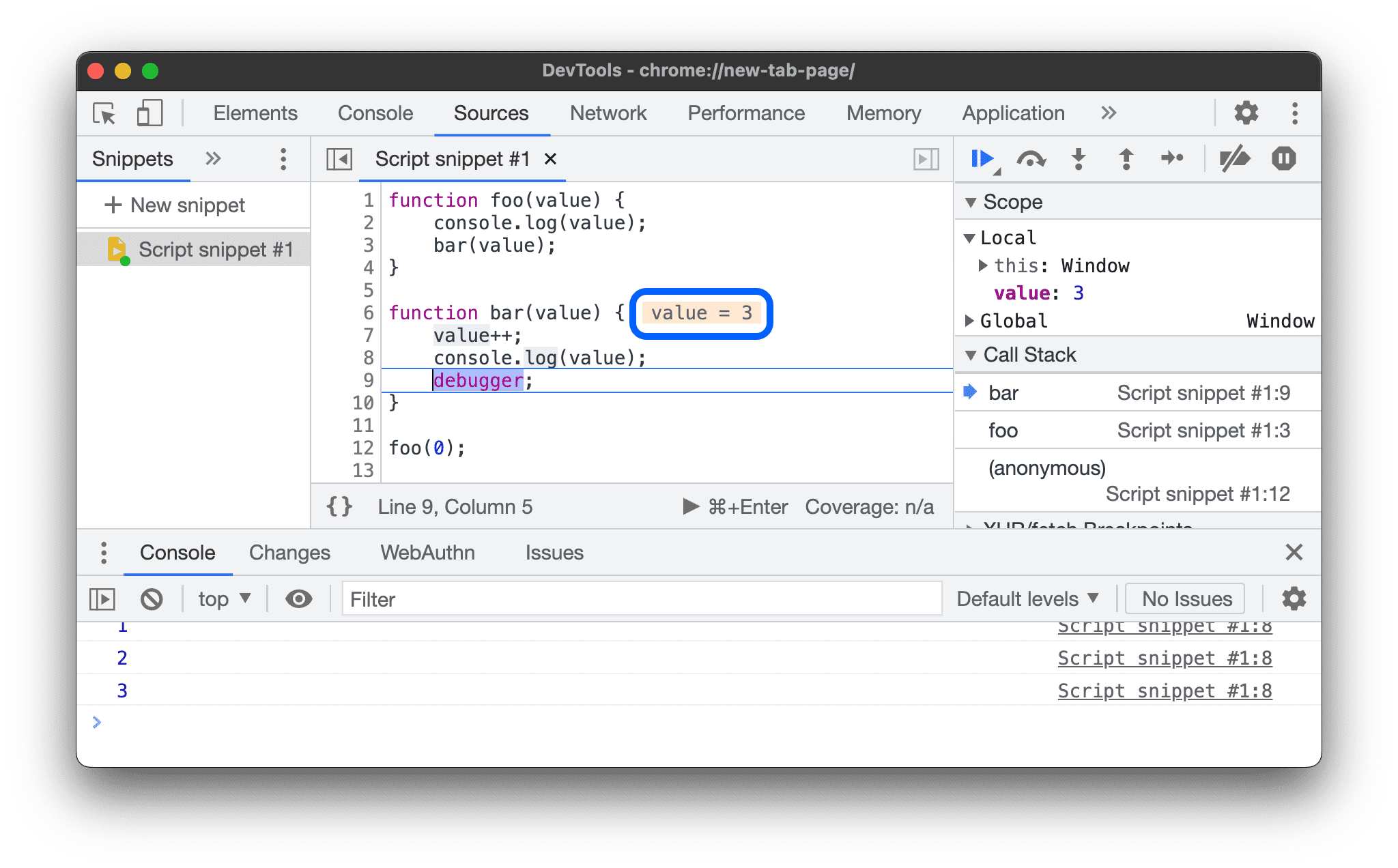
foo() 関数は、0 を引数として受け取り、それをログに記録して、bar() 関数を呼び出します。bar() 関数は、引数を増分します。
次の方法で、両方の関数のフレームを再起動してみてください。
- 上記のコードを新しいスニペットにコピーして、実行します。実行は
debuggerのコード行ブレークポイントで停止します。 - デバッガでは、関数宣言の横に現在の値(
value = 1)が表示されます。
bar()フレームを再起動します。
F9を押して、value increment ステートメントをステップを実行します。 現在の値が増加している(
現在の値が増加している(value = 2)。- 必要に応じて、[スコープ] ペインで値をダブルクリックして編集し、目的の値を設定します。
![[スコープ] ペインで値を編集する。](https://developer.chrome.google.cn/static/docs/devtools/javascript/reference/image/editing-value-the-scope-7cd179addd2aa.png?hl=ja)
bar()フレームを再起動して、increment ステートメントをさらに数回実行してみてください。値は増え続けます。
フレーム再起動によって引数はリセットされません。つまり、関数呼び出し時の初期状態は再起動されません。代わりに、実行ポインタを関数の先頭に移動するだけです。
したがって、現在の引数の値は、同じ関数を再起動してもメモリに保持されます。
- 次に、コールスタックの
foo()フレームを再起動します。 再び値が
再び値が 0になっていることがわかります。
JavaScript では、引数の変更は関数の外部では参照(反映)されません。ネストされた関数は、メモリ内の場所ではなく値を受け取ります。1. このチュートリアルを完了するには、スクリプトの実行を再開(F8)してください。
無視リストのフレームを表示する
デフォルトでは、[Call Stack] ペインにはコードに関連するフレームのみが表示され、 [Settings] > [Ignore List] に追加したスクリプトは省略されます。

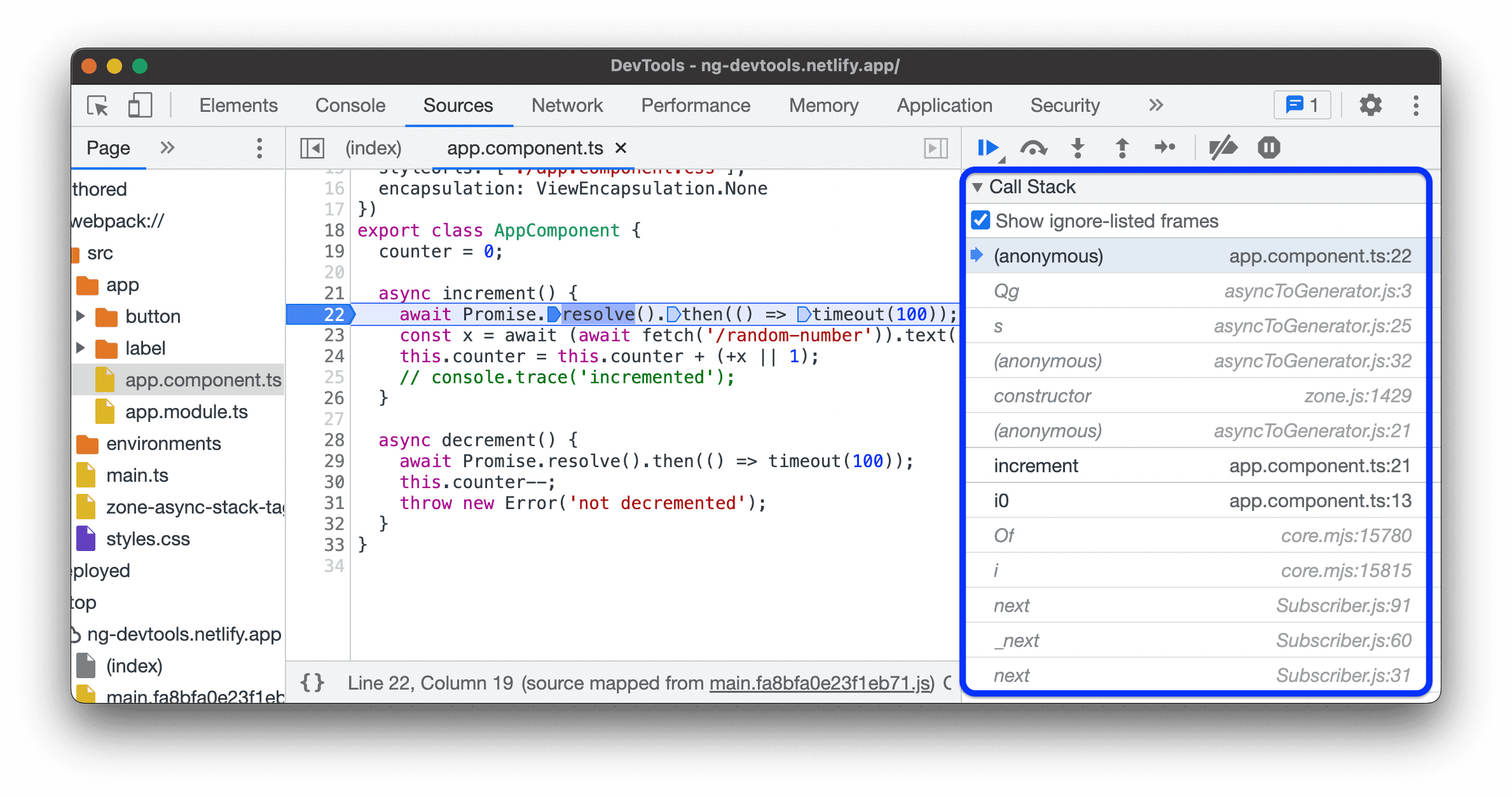
サードパーティ フレームを含むコールスタック全体を表示するには、[コールスタック] セクションで [無視リストのフレームを表示] を有効にします。

こちらのデモページでお試しください。
- [ソース] パネルで、
src>app>app.component.tsファイルを開きます。 increment()関数にブレークポイントを設定します。- [コールスタック] セクションで、[無視リストのフレームを表示] チェックボックスをオンまたはオフにして、コールスタック内の関連するフレームのリストまたはすべてのフレームリストを確認します。
非同期フレームを表示する
使用しているフレームワークでサポートされている場合、DevTools では非同期コードの両方の部分をリンクすることで非同期処理をトレースできます。
この場合、[コールスタック] には非同期呼び出しフレームを含む通話履歴全体が表示されます。

スタック トレースをコピー
[Call Stack] ペインの任意の場所を右クリックして、[Copystack trace] を選択し、現在のコールスタックをクリップボードにコピーします。
![[Copy Stack Trace] を選択します。](https://developer.chrome.google.cn/static/docs/devtools/javascript/reference/image/selecting-copy-stack-tra-2b0cd6372210b.png?hl=ja)
出力の例を次に示します。
getNumber1 (get-started.js:35)
inputsAreEmpty (get-started.js:22)
onClick (get-started.js:15)
ファイルツリーを操作する
[Page] ペインを使用してファイルツリー内を移動します。
作成およびデプロイされたファイルをファイルツリーでグループ化する
フレームワーク(React や Angular など)を使用してウェブ アプリケーションを開発する場合、ビルドツール(webpack や Vite など)によって生成されるファイルは圧縮されるため、ソースの移動が困難な場合があります。
ソースを見つけやすくするために、[ソース] > [ページ] ペインでは、ファイルを次の 2 つのカテゴリにグループ化できます。
作成済み。IDE で表示されるソースファイルに類似しています。DevTools は、ビルドツールが提供するソースマップに基づいてこれらのファイルを生成します。
デプロイ済み。ブラウザが読み取る実際のファイル。通常、これらのファイルは圧縮されます。
グループ化を有効にするには、ファイルツリーの上部にあるその他メニューで [] > [Group files by Authored/Deployed]
オプションを有効にします。

無視リストのソースをファイルツリーで非表示にする
作成したコードだけに注目できるように、[Sources] > [Page] ペインでは、デフォルトで [Settings] > [Ignore List] に追加されたすべてのスクリプトまたはディレクトリがグレー表示されます。
このようなスクリプトを完全に非表示にするには、[ソース] > [ページ] > [] > [無視リストのソースを非表示]
を選択します。

スクリプトまたはスクリプトのパターンを無視する
スクリプトを無視してデバッグ中にスキップする。無視されると、[Call Stack] ペインでスクリプトが不明瞭になり、コードをステップ実行する際にスクリプトの関数を使用しません。
たとえば、次のコードをステップ実行しているとします。
function animate() {
prepare();
lib.doFancyStuff(); // A
render();
}
A は信頼できるサードパーティ ライブラリです。デバッグ対象の問題がサードパーティ ライブラリに関連していないと確信できる場合は、スクリプトを無視するのが合理的です。
ファイルツリーのスクリプトまたはディレクトリを無視する
個々のスクリプトまたはディレクトリ全体を無視するには:
- [ソース] > [ページ] で、ディレクトリまたはスクリプト ファイルを右クリックします。
- [無視リストにディレクトリ/スクリプトを追加] を選択します。

無視リストに含まれるソースを非表示にしなかった場合は、ファイルツリーで該当するソースを選択し、 警告バナーで [無視リストから削除] または [設定] をクリックします。
![選択した無視されるファイルには、[Remove] ボタンと [Configure] ボタンが表示されています。](https://developer.chrome.google.cn/static/docs/devtools/javascript/reference/image/a-selected-ignored-file-s-59f3eaa745fc4.png?hl=ja)
それ以外の場合は、 [設定] > [無視リスト] のリストから、非表示または無視されるディレクトリとスクリプトを削除できます。
[エディタ] ペインでスクリプトを無視する
[エディタ] ペインからスクリプトを無視するには:
- ファイルを開きます。
- 任意の場所を右クリックします。
- [無視リストにスクリプトを追加] を選択します。
![[Editor] ペインでスクリプトを無視する。](https://developer.chrome.google.cn/static/docs/devtools/javascript/reference/image/ignoring-script-the-edi-cd197ba6b6a58.png?hl=ja)
[設定] > [無視リスト] で、無視するリストからスクリプトを削除できます。
[Call Stack] ペインでスクリプトを無視する
[Call Stack] ペインでスクリプトを無視するには:
- スクリプトで関数を右クリックします。
- [無視リストにスクリプトを追加] を選択します。
![[Call Stack] ペインでスクリプトを無視する。](https://developer.chrome.google.cn/static/docs/devtools/javascript/reference/image/ignoring-script-the-cal-1a1dc12c85d84.png?hl=ja)
[設定] > [無視リスト] で、無視するリストからスクリプトを削除できます。
設定からスクリプトを無視する
の [設定] > [無視リスト] をご覧ください。
任意のページからデバッグコードのスニペットを実行する
コンソールで同じデバッグコードを何度も実行している場合は、スニペットの使用を検討してください。スニペットは、DevTools 内で作成、保存、実行する実行可能なスクリプトです。
詳しくは、任意のページからコード スニペットを実行するをご覧ください。
カスタムの JavaScript 式の値を監視する
[Watch] ペインを使用して、カスタム式の値を監視します。有効な JavaScript 式をすべて監視できます。
- [Add Expression]
 をクリックして、新しい Watch 式を作成します。
をクリックして、新しい Watch 式を作成します。 - 更新
 をクリックして、既存のすべての式の値を更新します。値は、コードをステップ実行している間、自動的に更新されます。
をクリックして、既存のすべての式の値を更新します。値は、コードをステップ実行している間、自動的に更新されます。 - 式にカーソルを合わせて [Delete Expression]
 をクリックして削除します。
をクリックして削除します。
スクリプトの検査と編集
[Page] ペインでスクリプトを開くと、DevTools によってその内容が [Editor] ペインに表示されます。[エディタ] ペインで、コードを参照して編集できます。
また、コンテンツをローカルでオーバーライドすることも、ワークスペースを作成して、DevTools で行った変更をローカルソースに直接保存することもできます。
圧縮したファイルを読み取れるようにする
デフォルトでは、[ソース] パネルには圧縮されたファイルがプリティ プリントされます。プリティ プリントされると、Editor には 1 行長いコード行が複数の行に表示されることがあり、- はそれが行の継続であることを示します。

圧縮されたファイルを読み込んだときに表示するには、[Editor] の左下にある { } をクリックします。
コードブロックを折りたたむ
コードブロックを折りたたむには、左側の列の行番号にカーソルを合わせて [ 折りたたむ] をクリックします。
コードブロックを開くには、その横にある {...} をクリックします。
この動作を設定するには、 [設定] > [設定] > [ソース] をご覧ください。
スクリプトを編集する
バグを修正する場合、JavaScript コードの変更をテストすることがよくあります。外部ブラウザで変更してからページを再読み込みする必要はありません。スクリプトは DevTools で編集できます。
スクリプトを編集するには:
- [ソース] パネルの [エディタ] ペインでファイルを開きます。
- [エディタ] ペインで変更を加えます。
Command+S キー(Mac)または Ctrl+S キー(Windows、Linux)を押して保存します。DevTools により、JS ファイル全体が Chrome の JavaScript エンジンにパッチが適用されます。
上のスクリーンショットの [エディタ] ペインは青い枠で示されています。
一時停止した関数をライブで編集する
実行の一時停止中も、現在の関数を編集し、次の制限のもとで変更を適用できます。
- [コールスタック] の最上位にある関数のみ編集できます。
- スタックの下位にある同じ関数を繰り返し呼び出してはいけません。
関数をライブエディットするには:
- ブレークポイントで実行を一時停止します。
- 一時停止された関数を編集します。
- command / Ctrl+S キーを押して変更を適用します。デバッガは自動的に関数を再起動します。
- 実行を続行します。
このワークフローについては、以下の動画をご覧ください。
この例では、addend1 変数と addend2 変数の初期の string 型は正しくありません。そのため、数値を追加するのではなく、文字列が連結されます。これを修正するために、ライブ編集中に parseInt() 関数を追加します。
スクリプト内のテキストの検索と置換
スクリプト内のテキストを検索するには:
- [ソース] パネルの [エディタ] ペインでファイルを開きます。
- 組み込みの検索バーを開くには、Command+F キー(Mac)または Ctrl+F キー(Windows、Linux)を押します。
- バーにクエリを入力します。
 必要に応じて、次のことができます。
必要に応じて、次のことができます。
- [
 Match Case] をクリックして、クエリで大文字と小文字が区別されるようにします。
Match Case] をクリックして、クエリで大文字と小文字が区別されるようにします。 - [
![[正規表現] ボタン。](https://developer.chrome.google.cn/static/docs/devtools/javascript/reference/image/regex-button-315e081885e16.png?hl=ja) 正規表現を使用] をクリックすると、正規表現を使用して検索できます。
正規表現を使用] をクリックすると、正規表現を使用して検索できます。
- [
- Enter キーを押します。前または次の検索結果に移動するには、上ボタンまたは下ボタンを押します。
見つかったテキストを置き換えるには:
- 検索バーで、
 [置換] ボタンをクリックします。
[置換] ボタンをクリックします。

- 置換するテキストを入力し、[置換] または [すべて置換] をクリックします。




を選択している。](https://developer.chrome.google.cn/static/docs/devtools/javascript/reference/image/selecting-step-3a92f1bacb54d.svg?hl=ja)
![[ステップイン] を選択しています。](https://developer.chrome.google.cn/static/docs/devtools/javascript/reference/image/selecting-step-605ffed2173af.svg?hl=ja)

![[スクリプト実行を再開] を選択。](https://developer.chrome.google.cn/static/docs/devtools/javascript/reference/image/selecting-resume-script-cfc4e570de91b.svg?hl=ja)

![[スコープ] ペイン。](https://developer.chrome.google.cn/static/docs/devtools/javascript/reference/image/the-scope-pane-6ad87e163ba17.svg?hl=ja)
![[Call Stack] ペイン。](https://developer.chrome.google.cn/static/docs/devtools/javascript/reference/image/the-call-stack-pane-c752cfdcab6dc.svg?hl=ja)
![[Watch] ペイン](https://developer.chrome.google.cn/static/docs/devtools/javascript/reference/image/the-watch-pane-0349f09a23fe8.svg?hl=ja)
![[Editor] ペイン。](https://developer.chrome.google.cn/static/docs/devtools/javascript/reference/image/the-editor-pane-348a896941a9d.svg?hl=ja)