
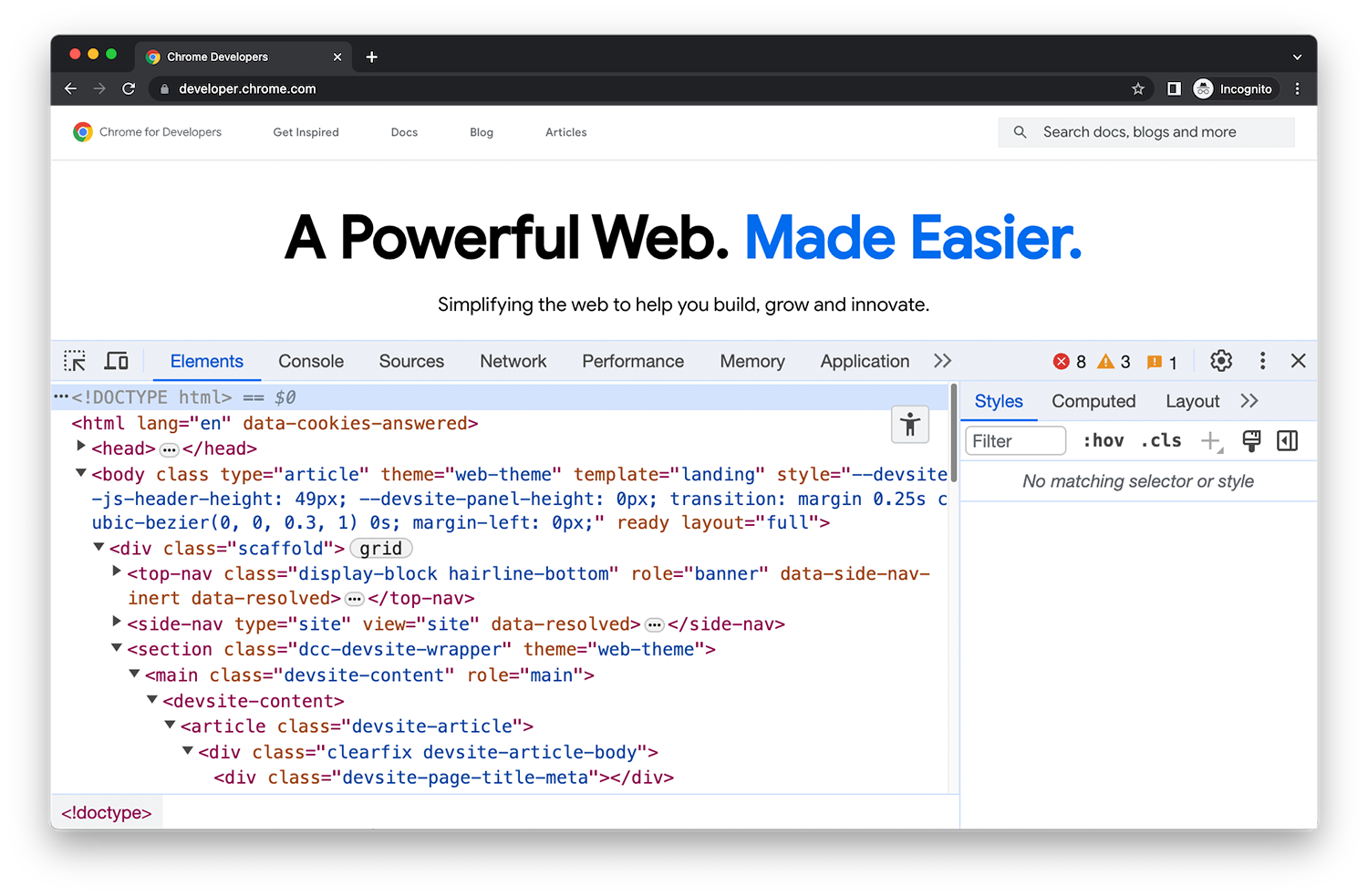
DevTools
Chrome 開發人員工具是直接內建在 Google Chrome 瀏覽器中的網頁開發人員工具。開發人員工具可讓您即時編輯網頁並快速診斷問題,更快打造出更優質的網站。
指令和快速鍵
快速完成工作。
在指令選單中執行指令
開啟指令選單、執行指令、開啟檔案、查看其他動作,以及執行其他操作。
鍵盤快速鍵
完整的鍵盤快速鍵參考資料。
停用 JavaScript
查看網頁在 JavaScript 停用時的外觀和行為。
使用裝置模式模擬行動裝置
模擬裝置,建構行動優先的網站。
搜尋已載入的資源
使用「搜尋」面板在所有已載入的資源中尋找文字。
自動填入
檢查已儲存的地址並進行偵錯。
問題
找出網站問題並加以修正。
安全性
確認網頁已完全受到 HTTPS 保護。
記憶體檢查器
在 JavaScript 中檢查 ArrayBuffer、TypedArray 或 DataView,以及 WebAssembly 和 C++ Wasm 應用程式的記憶體。
網路狀況
覆寫使用者代理程式字串。
媒體
為每個瀏覽器分頁查看資訊和偵錯媒體播放器。
動畫
檢查及修改動畫。
轉乘次數
追蹤 HTML、CSS 和 JavaScript 的變更。
涵蓋範圍
尋找並分析未使用的 JavaScript 和 CSS 程式碼。
開發人員資源
請檢查來源地圖是否成功載入,並手動載入。
CSS 總覽
找出 CSS 改進空間。
燈塔
利用 Lighthouse 面板改善網站速度。
效能深入分析資訊
取得網站成效的可做為行動依據的洞察資料。
感應器
模擬裝置感應器。
WebAuthn
模擬驗證器。

