
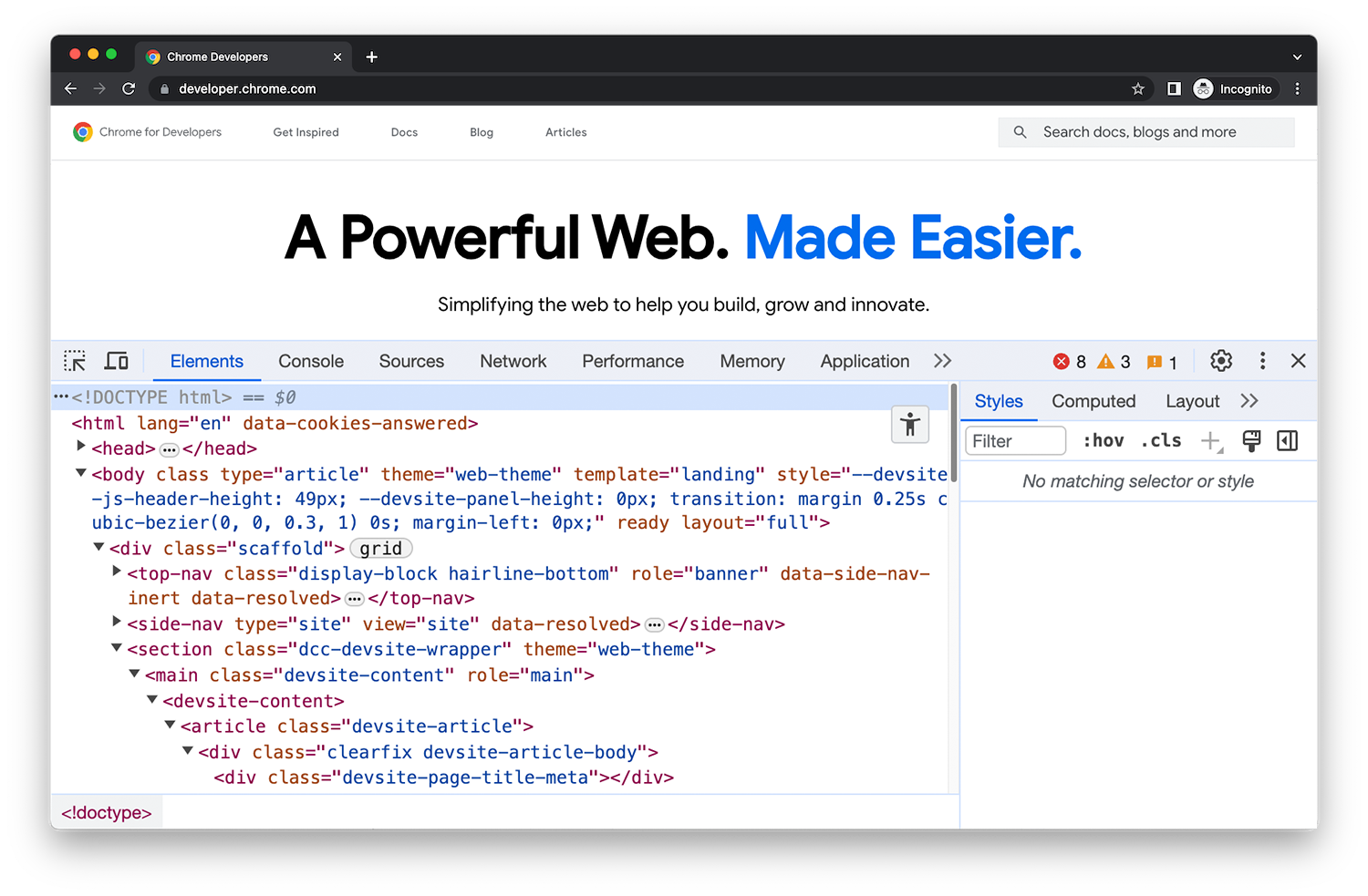
DevTools
Chrome 开发者工具是一套直接内置于 Google Chrome 浏览器的 Web 开发者工具。借助开发者工具,您可以即时修改页面和快速诊断问题,从而更快地构建更出色的网站。
命令和快捷键
快速完成任务。
在命令菜单中运行命令
您可以打开命令菜单、运行命令、打开文件、查看其他操作,以及执行其他操作。
键盘快捷键
键盘快捷键的全面参考。
停用 JavaScript
查看停用 JavaScript 的情况下网页的外观和行为。
在 Device Mode 下模拟移动设备
模拟设备构建移动优先网站。
在加载的资源中搜索
使用“搜索”面板查找所有已加载资源中的文本。
Autofill
检查和调试已保存的地址。
问题
查找并修复您的网站存在的问题。
安全性
确保网页受到 HTTPS 的全面保护。
内存检查器
检查 JavaScript 中的 ArrayBuffer、TypedArray 或 DataView,以及 C++ Wasm 应用的 WebAssembly 和内存。
网络状况
替换用户代理字符串。
媒体
按浏览器标签页查看信息和调试媒体播放器。
动画
检查和修改动画。
更改
跟踪对 HTML、CSS 和 JavaScript 的更改。
覆盖
查找并分析未使用的 JavaScript 和 CSS 代码。
开发者资源
检查源代码映射是否成功加载并手动加载。
CSS 概览
发现潜在的 CSS 改进机会。
灯塔
使用 Lighthouse 面板优化网站速度。
性能数据分析
获取有关您网站的表现的富有实用价值的分析洞见。
传感器
模拟设备传感器。
WebAuthn
模拟身份验证器。

