
DevTools
Chrome DevTools는 Chrome 브라우저에 직접 내장된 웹 개발자 도구 모음입니다. DevTools를 사용하면 즉시 페이지를 수정하고 문제를 진단할 수 있으므로 더 나은 웹사이트를 더 빠르게 빌드할 수 있습니다.
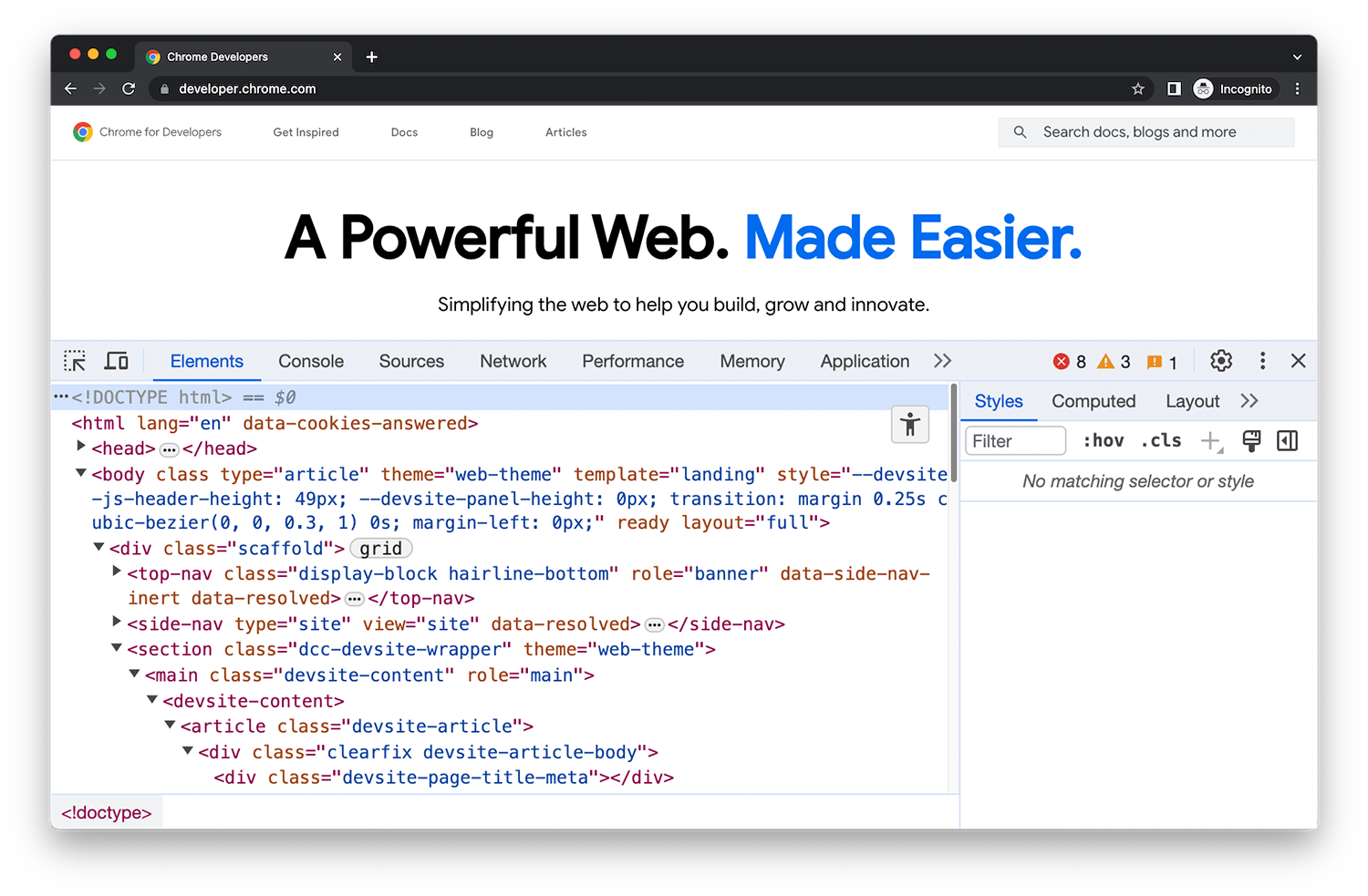
DevTools 열기
Chrome DevTools를 여는 모든 방법
DevTools의 새로운 기능
최신 DevTools 변경사항을 알아보세요.
DevTools 팁
DevTools의 기능을 익히는 데 도움이 되는 간단한 동영상 시리즈입니다.
명령어 및 단축키
신속한 작업 수행
명령어 메뉴에서 명령어 실행
명령어 메뉴를 열고, 명령어를 실행하고, 파일을 열고, 다른 작업을 확인하는 등의 작업을 할 수 있습니다.
단축키
단축키에 대한 포괄적인 참조입니다.
자바스크립트 사용 중지
JavaScript가 사용 중지되었을 때 웹페이지의 모양과 동작을 확인하세요.
기기 모드로 휴대기기 시뮬레이션
기기를 시뮬레이션하여 모바일 중심 웹사이트 구축
로드된 리소스 전체 검색
검색 패널을 사용하여 로드된 모든 리소스에서 텍스트를 찾습니다.
패널
각 DevTools 패널의 기능을 살펴보세요.
요소 - DOM
페이지의 DOM을 확인하고 변경하는 방법을 알아봅니다.
요소 - CSS
페이지의 CSS를 확인하고 변경하는 방법 알아보기
콘솔
메시지를 기록하고 JavaScript를 실행합니다.
출처
파일을 보고 수정하고, 스니펫을 만들고, 자바스크립트를 디버깅하고, 작업공간을 설정합니다.
네트워크
네트워크 요청을 로깅합니다.
실적
웹사이트 실적을 평가합니다.
메모리
메모리 누수 등을 포함하여 페이지 성능에 영향을 미치는 메모리 문제를 찾습니다.
애플리케이션
웹 앱 검사, 수정, 디버그, 캐시 테스트, 스토리지 보기 등을 수행합니다.
녹음기
사용자 플로우를 녹화, 재생, 측정하고 단계를 수정합니다.
렌더링
웹 콘텐츠 렌더링에 영향을 미치는 옵션 모음을 알아봅니다.
문제
웹사이트 관련 문제를 찾아 해결합니다.
보안
HTTPS로 페이지가 완전히 보호되는지 확인합니다.
메모리 검사기
C++ Wasm 앱의 WebAssembly 및 메모리뿐만 아니라 자바스크립트에서 ArrayBuffer, TypedArray 또는 DataView를 검사합니다.
네트워크 조건
사용자 에이전트 문자열을 재정의합니다.
미디어
브라우저 탭별로 정보를 보고 미디어 플레이어를 디버그합니다.
애니메이션
애니메이션을 검사하고 수정합니다.
변경사항
HTML, CSS 및 자바스크립트의 변경사항을 추적합니다.
적용 범위
사용하지 않는 JavaScript 및 CSS 코드를 찾고 분석합니다.
개발자 리소스
소스 맵이 성공적으로 로드되었는지 확인하고 수동으로 로드합니다.
CSS 개요
개선이 가능한 CSS를 파악합니다.
등대
Lighthouse 패널을 사용해 웹사이트 속도를 최적화하세요.
성능 통계
웹사이트 실적에 대한 활용 가능한 분석 정보를 얻으세요.
센서
기기 센서를 에뮬레이션합니다.
WebAuthn
인증자 에뮬레이션

