
DevTools
Chrome DevTools مجموعه ای از ابزارهای توسعه دهنده وب است که مستقیماً در مرورگر Google Chrome ساخته شده است. DevTools به شما امکان میدهد صفحات را در لحظه ویرایش کنید و مشکلات را سریع تشخیص دهید، که به شما کمک میکند وبسایتهای بهتر و سریعتری بسازید.
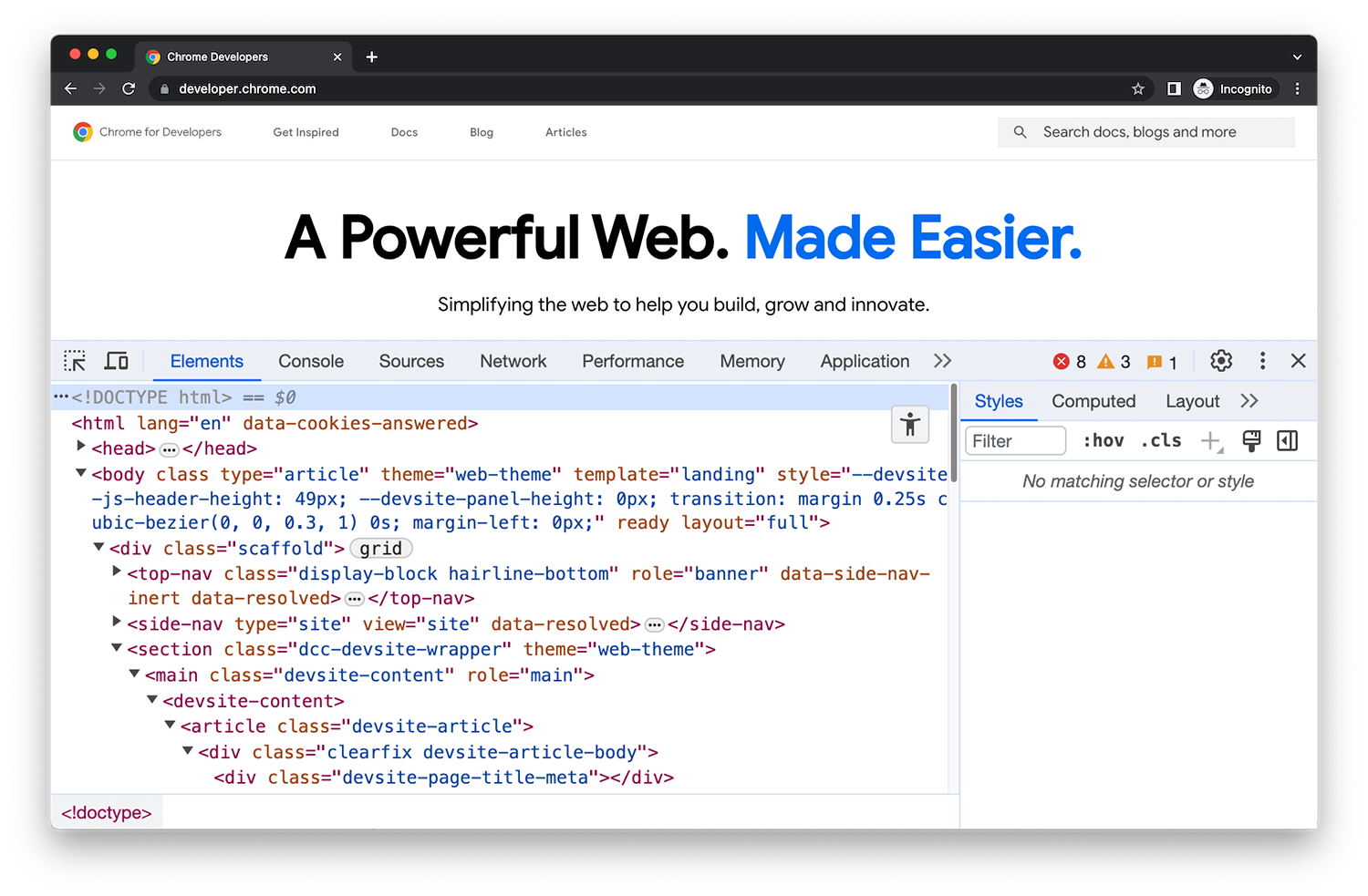
DevTools را باز کنید
همه راه هایی که می توانید Chrome DevTools را باز کنید.
چیزهای جدید در DevTools
با آخرین تغییرات DevTools به روز باشید.
نکات DevTools
مجموعهای از ویدیوهای با اندازه کوچک برای کمک به یادگیری ویژگیهای DevTools.
دستورات و میانبرها
به سرعت وظایف را انجام دهید.
دستورات را در منوی فرمان اجرا کنید
منوی فرمان را باز کنید، دستورات را اجرا کنید، فایلها را باز کنید، سایر اقدامات را ببینید و موارد دیگر.
کلید های میانبر صفحه کلید
مرجع جامع میانبرهای صفحه کلید.
جاوا اسکریپت را غیرفعال کنید
ببینید وقتی جاوا اسکریپت غیرفعال است یک صفحه وب چگونه به نظر می رسد و چگونه رفتار می کند.
شبیه سازی دستگاه های تلفن همراه با حالت دستگاه
شبیه سازی دستگاه ها برای ساخت وب سایت های اول تلفن همراه.
جستجو در منابع بارگذاری شده
متن را در تمام منابع بارگذاری شده با پانل جستجو پیدا کنید.
پانل ها
قدرت هر پانل DevTools را کشف کنید.
عناصر - DOM
نحوه مشاهده و تغییر DOM صفحه را بیاموزید.
عناصر - CSS
نحوه مشاهده و تغییر CSS یک صفحه را بیاموزید.
کنسول
پیام ها را ثبت کنید و جاوا اسکریپت را اجرا کنید.
منابع
فایلها را مشاهده و ویرایش کنید، قطعههایی ایجاد کنید، جاوا اسکریپت را اشکالزدایی کنید و یک فضای کاری راهاندازی کنید.
شبکه
ثبت درخواست های شبکه
کارایی
ارزیابی عملکرد وب سایت
حافظه
مشکلات حافظه را که بر عملکرد صفحه تأثیر می گذارد، از جمله نشت حافظه و موارد دیگر پیدا کنید.
کاربرد
برنامه های وب را بازرسی، اصلاح و اشکال زدایی کنید، حافظه پنهان را آزمایش کنید، فضای ذخیره سازی را مشاهده کنید و موارد دیگر.
ضبط کننده
ضبط، پخش مجدد، اندازه گیری جریان کاربر، و ویرایش مراحل آنها.
تفسیر
مجموعهای از گزینهها را کشف کنید که بر رندر محتوای وب تأثیر میگذارند.
مسائل
مشکلات وب سایت خود را پیدا کرده و برطرف کنید.
امنیت
اطمینان حاصل کنید که یک صفحه به طور کامل توسط HTTPS محافظت می شود.
بازرس حافظه
یک ArrayBuffer، TypedArray یا DataView در جاوا اسکریپت و همچنین WebAssembly و حافظه برنامه های C++ Wasm را بررسی کنید.
شرایط شبکه
رشته عامل کاربر را لغو کنید.
رسانه ها
مشاهده اطلاعات و اشکال زدایی پخش کننده های رسانه در هر برگه مرورگر.
تصاوير متحرك
انیمیشن ها را بررسی و اصلاح کنید.
تغییرات
ردیابی تغییرات به HTML، CSS و جاوا اسکریپت.
پوشش
کدهای جاوا اسکریپت و CSS استفاده نشده را پیدا و تجزیه و تحلیل کنید.
منابع توسعه دهنده
بررسی کنید که آیا نقشه های منبع با موفقیت بارگیری می شوند و آنها را به صورت دستی بارگیری کنید.
بررسی اجمالی CSS
بهبودهای بالقوه CSS را شناسایی کنید.
فانوس دریایی
سرعت وب سایت را با پنل Lighthouse بهینه کنید.
بینش عملکرد
بینش عملی در مورد عملکرد وب سایت خود دریافت کنید.
حسگرها
شبیه سازی حسگرهای دستگاه
WebAuthn
احراز هویت را شبیه سازی کنید.

