Questo è un tutorial pratico di alcune delle funzionalità DevTools più utilizzate relative all'ispezione dell'attività di rete di una pagina.
Consulta Riferimento della rete se desideri sfogliare le funzionalità.
Continua a leggere o guarda la versione video di questo tutorial:
Quando utilizzare il riquadro Rete
In generale, utilizza il riquadro Rete quando devi assicurarti che le risorse vengano scaricate o caricate come previsto. I casi d'uso più comuni per il riquadro Rete sono:
- Assicurarsi che le risorse vengano effettivamente caricate o scaricate.
- Controllare le proprietà di una singola risorsa, come intestazioni HTTP, contenuti, dimensioni e così via.
Se stai cercando dei modi per migliorare il rendimento del caricamento delle pagine, non iniziare con il riquadro Rete. Esistono molti tipi di problemi di prestazioni del caricamento che non sono correlati all'attività di rete. Inizia dal riquadro Lighthouse perché ti offre suggerimenti mirati su come migliorare la tua pagina. Consulta Ottimizzare la velocità del sito web.
Apri il riquadro Rete
Per ottenere il massimo da questo tutorial, apri la demo e prova le funzionalità nella pagina demo.
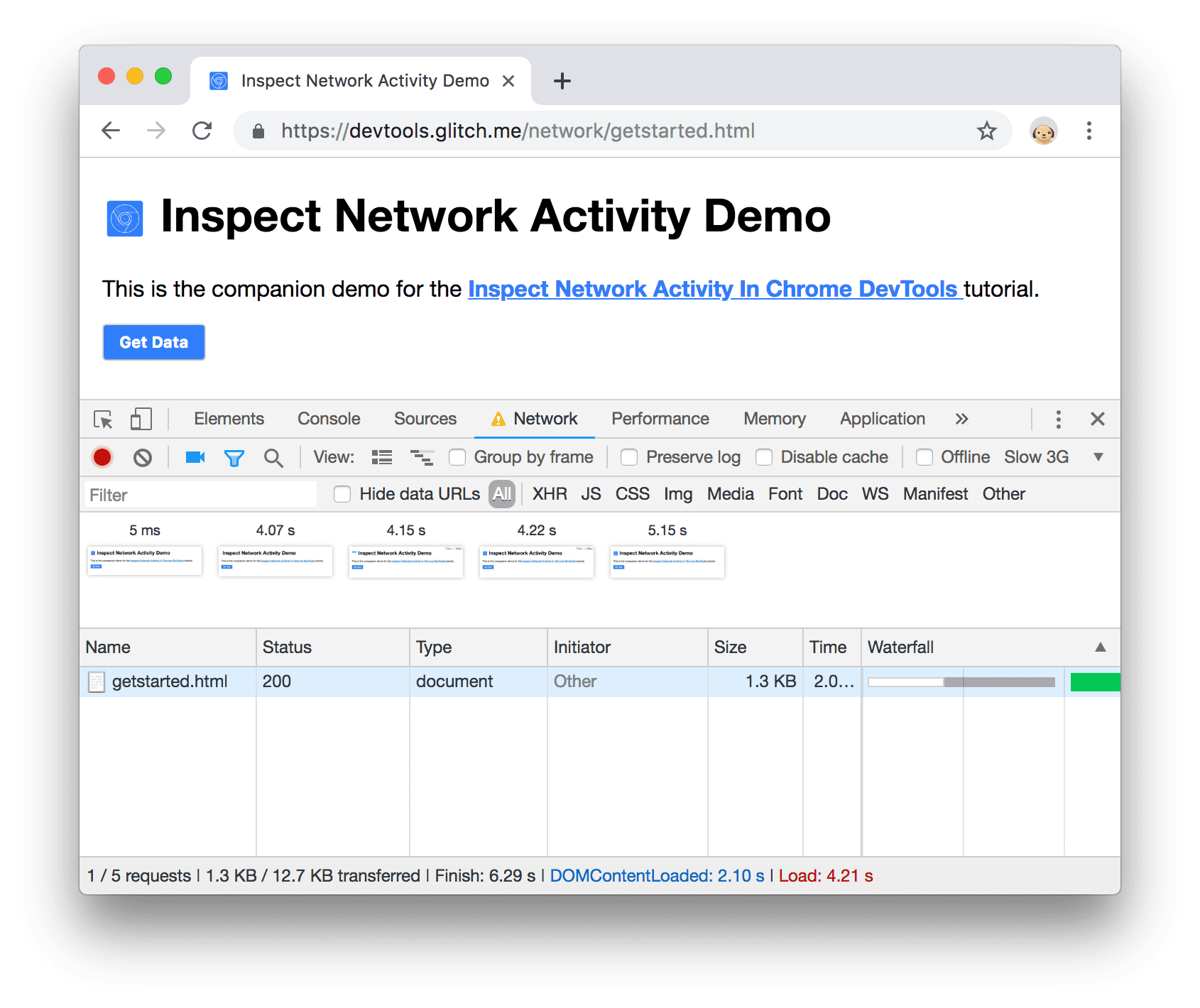
Apri la demo per iniziare.

Figura 1. La demo
Potresti voler spostare la demo in una finestra separata.

Figura 2. La demo in una finestra e questo tutorial in un'altra
Apri DevTools premendo Ctrl+Maiusc+J o Comando+Opzione+J (Mac). Si apre il riquadro Console.

Figura 3. La console
Potresti preferire agganciare DevTools alla parte inferiore della finestra.

Figura 4. DevTools agganciato alla parte inferiore della finestra
Fai clic sulla scheda Rete. Si apre il riquadro Rete.

Figura 5. DevTools agganciato alla parte inferiore della finestra
Al momento il riquadro Rete è vuoto. Questo perché DevTools registra l'attività di rete solo quando è aperto e non si verifica alcuna attività di rete da quando hai aperto DevTools.
Log attività di rete
Per visualizzare l'attività di rete causata da una pagina:
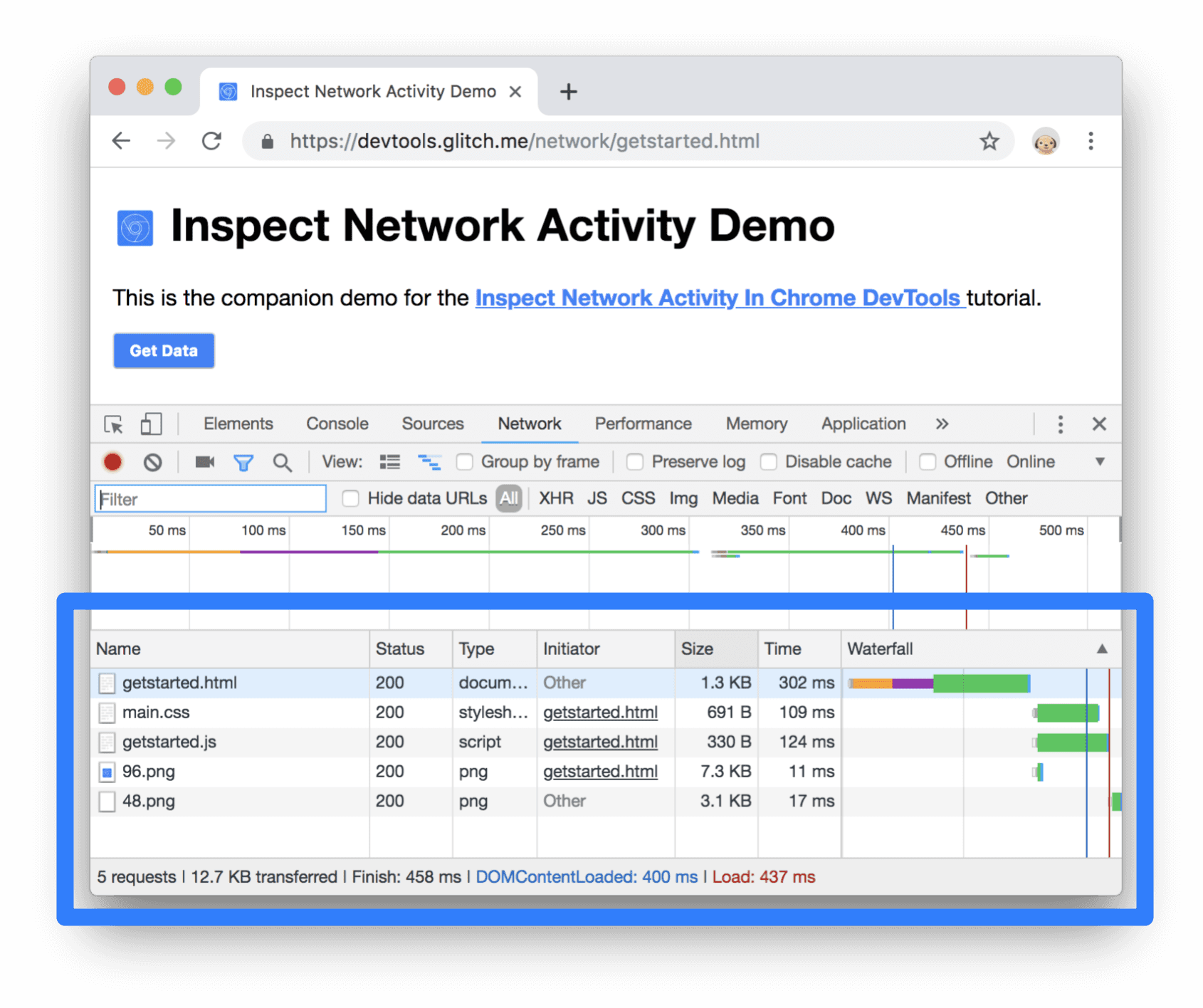
Ricarica la pagina. Il riquadro Rete registra tutte le attività di rete nel Log di rete.

Figura 6. Il log di rete
Ogni riga del log di rete rappresenta una risorsa. Per impostazione predefinita, le risorse sono elencate in ordine cronologico. La risorsa principale è in genere il documento HTML principale. La risorsa in basso è quella che è stata richiesta per ultima.
Ogni colonna rappresenta le informazioni su una risorsa. La Figura 6 mostra le colonne predefinite:
- Stato: Il codice di risposta HTTP.
- Tipo. Il tipo di risorsa.
- Iniziatore. Che cosa ha causato la richiesta di una risorsa. Facendo clic su un link nella colonna Iniziatore, vieni indirizzato al codice sorgente che ha generato la richiesta.
- Ora. Durata della richiesta.
Cascata. Una rappresentazione grafica delle diverse fasi della richiesta. Passa il mouse sopra una struttura a cascata per visualizzarne la suddivisione.
Finché gli strumenti DevTools sono aperti, l'attività di rete verrà registrata nel log di rete. Per dimostrarlo, osserva innanzitutto la parte inferiore del Log di rete e annota mentalmente l'ultima attività.
Ora, fai clic sul pulsante Ottieni dati nella demo.
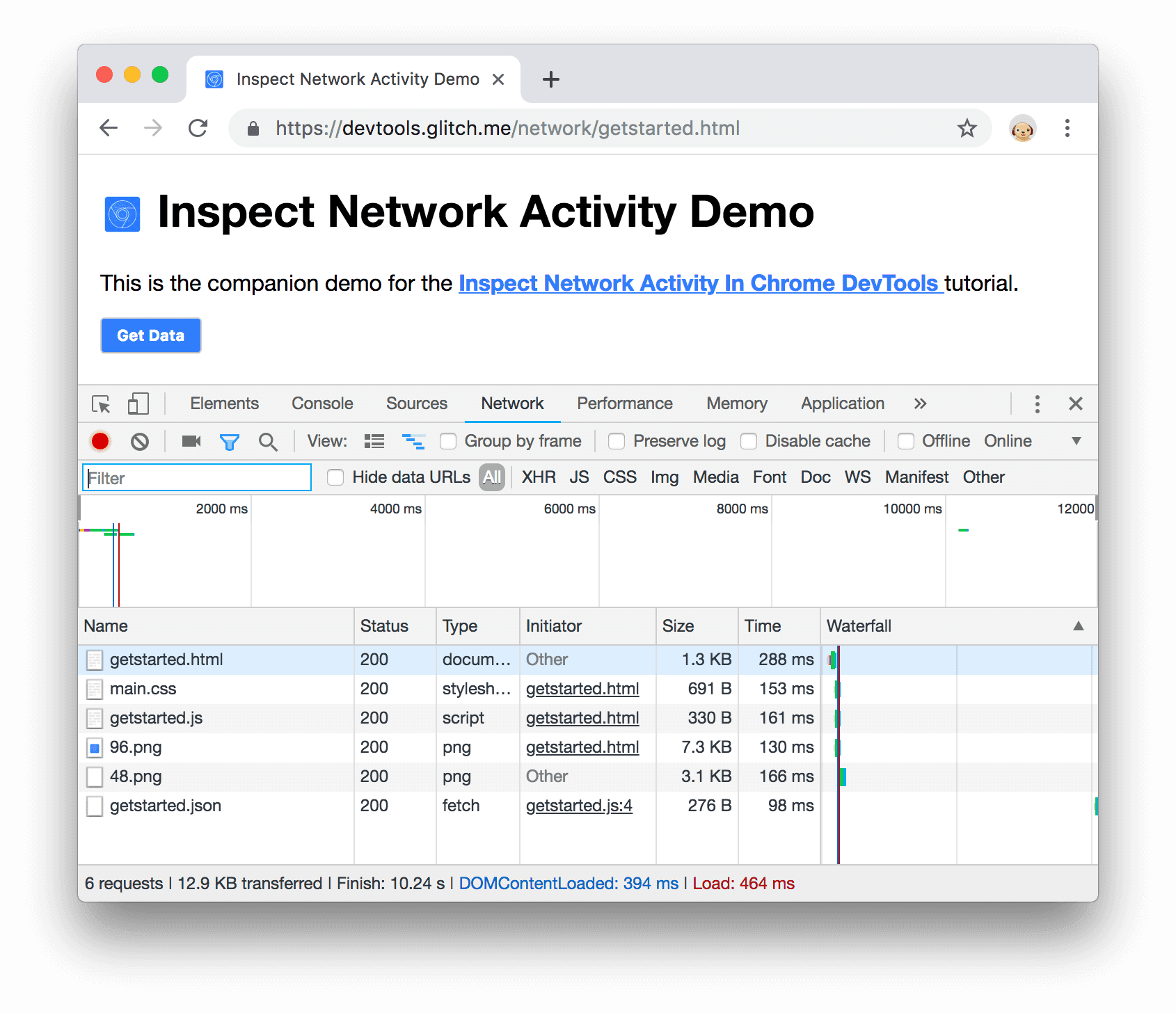
Osserva di nuovo la parte inferiore del Log di rete. È disponibile una nuova risorsa denominata
getstarted.json. Se fai clic sul pulsante Recupera dati, la pagina ha richiesto questo file.
Figura 7. Una nuova risorsa nel log di rete
Mostra altre informazioni
Le colonne del log di rete sono configurabili. Puoi nascondere le colonne che non utilizzi. Esistono anche molte colonne nascoste per impostazione predefinita che potrebbero esserti utili.
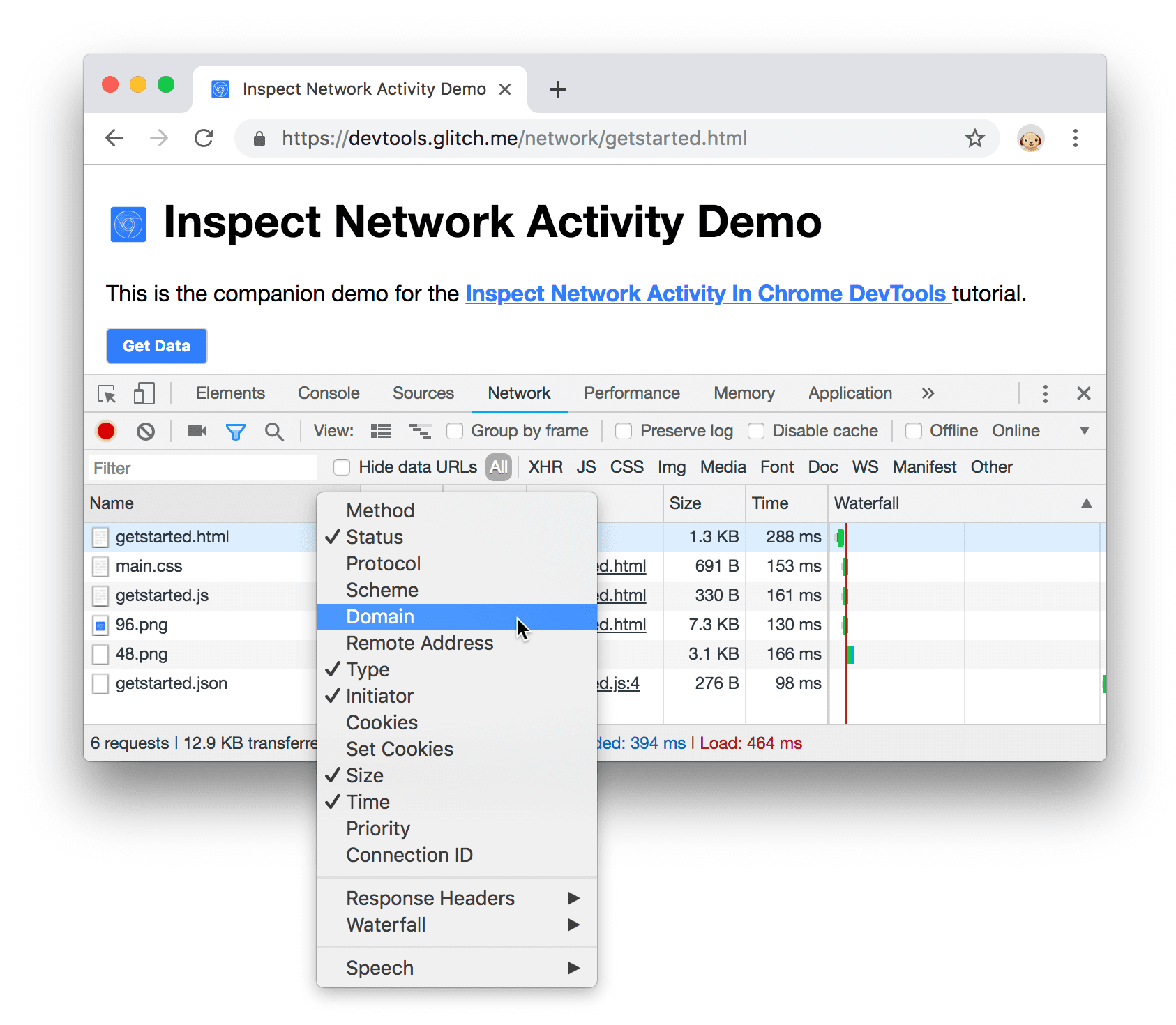
Fai clic con il pulsante destro del mouse sull'intestazione della tabella Log di rete e seleziona Dominio. Viene mostrato il dominio di ogni risorsa.

Figura 8. Attivazione della colonna Dominio
Simula una connessione di rete più lenta
La connessione di rete del computer che utilizzi per creare siti è probabilmente più veloce delle connessioni di rete dei dispositivi mobili dei tuoi utenti. Limitando la pagina puoi farti un'idea migliore del tempo necessario per il caricamento di una pagina su un dispositivo mobile.
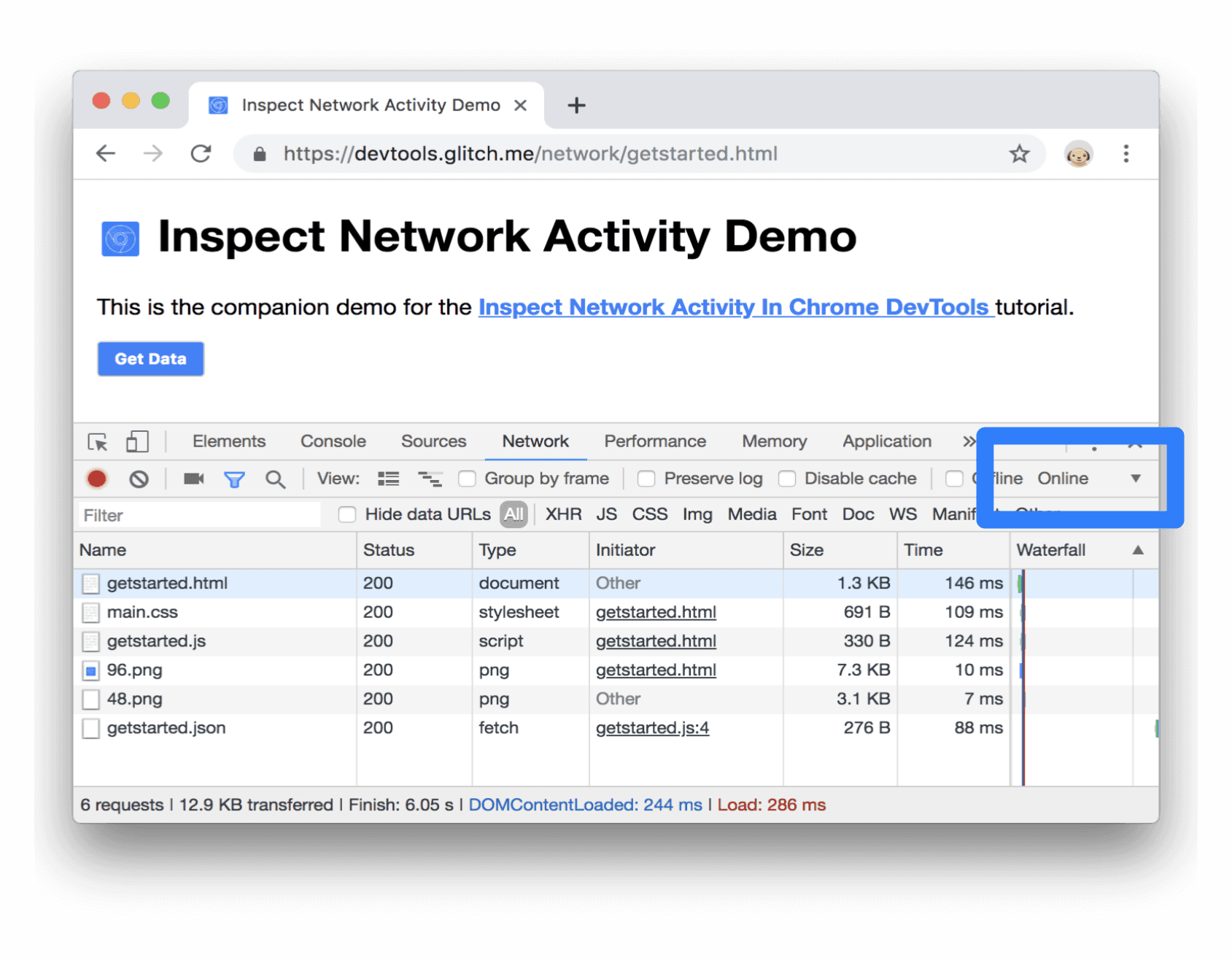
Fai clic sul menu a discesa Throttling, che è impostato su Online per impostazione predefinita.

Figura 9. Attivazione della limitazione
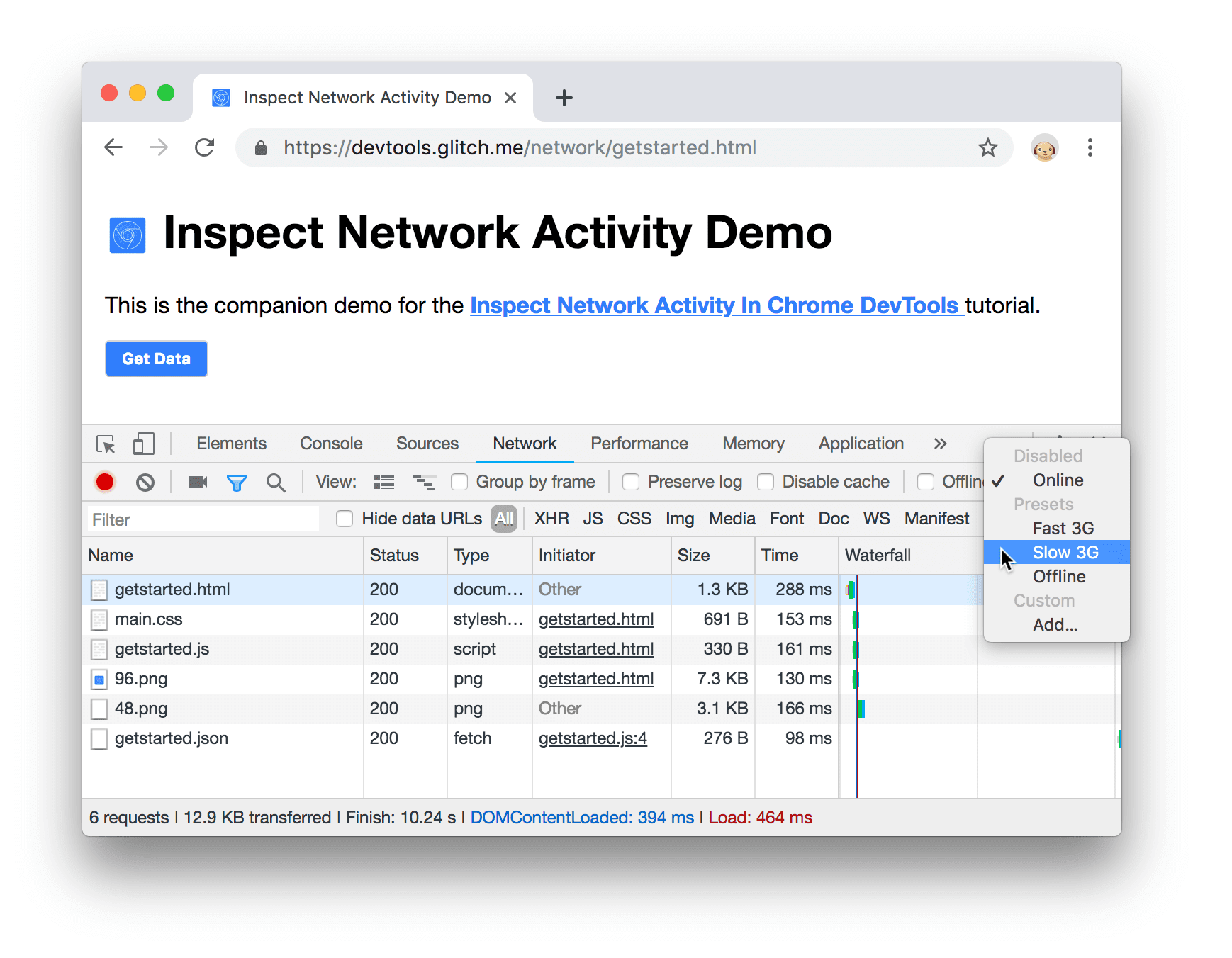
Seleziona 3G lento.

Figura 10. Selezione del 3G lento
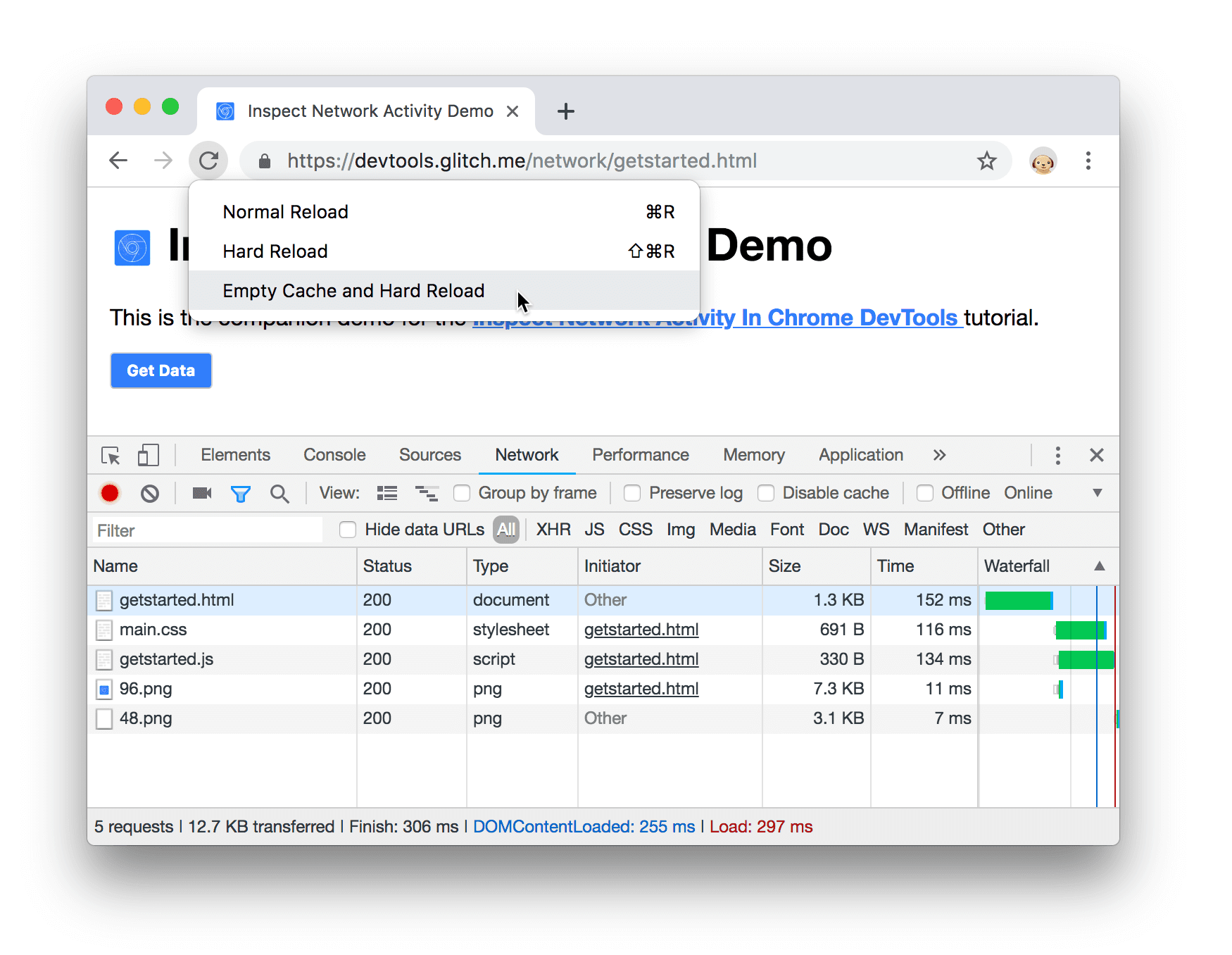
Premi a lungo Ricarica
 , quindi seleziona Svuota la cache e ricarica manualmente.
, quindi seleziona Svuota la cache e ricarica manualmente.
Figura 11. Svuota la cache e ricarica manualmente
Durante le visite ripetute, il browser di solito elabora alcuni file dalla cache, velocizzando il caricamento della pagina. Vuota la cache e il ricaricamento forzato obbliga il browser a passare alla rete per tutte le risorse. Ciò è utile quando vuoi vedere come un nuovo visitatore riceve un caricamento di pagina.
Acquisisci screenshot
Gli screenshot ti consentono di vedere l'aspetto di una pagina nel tempo durante il caricamento.
- Fai clic su Acquisisci screenshot
 .
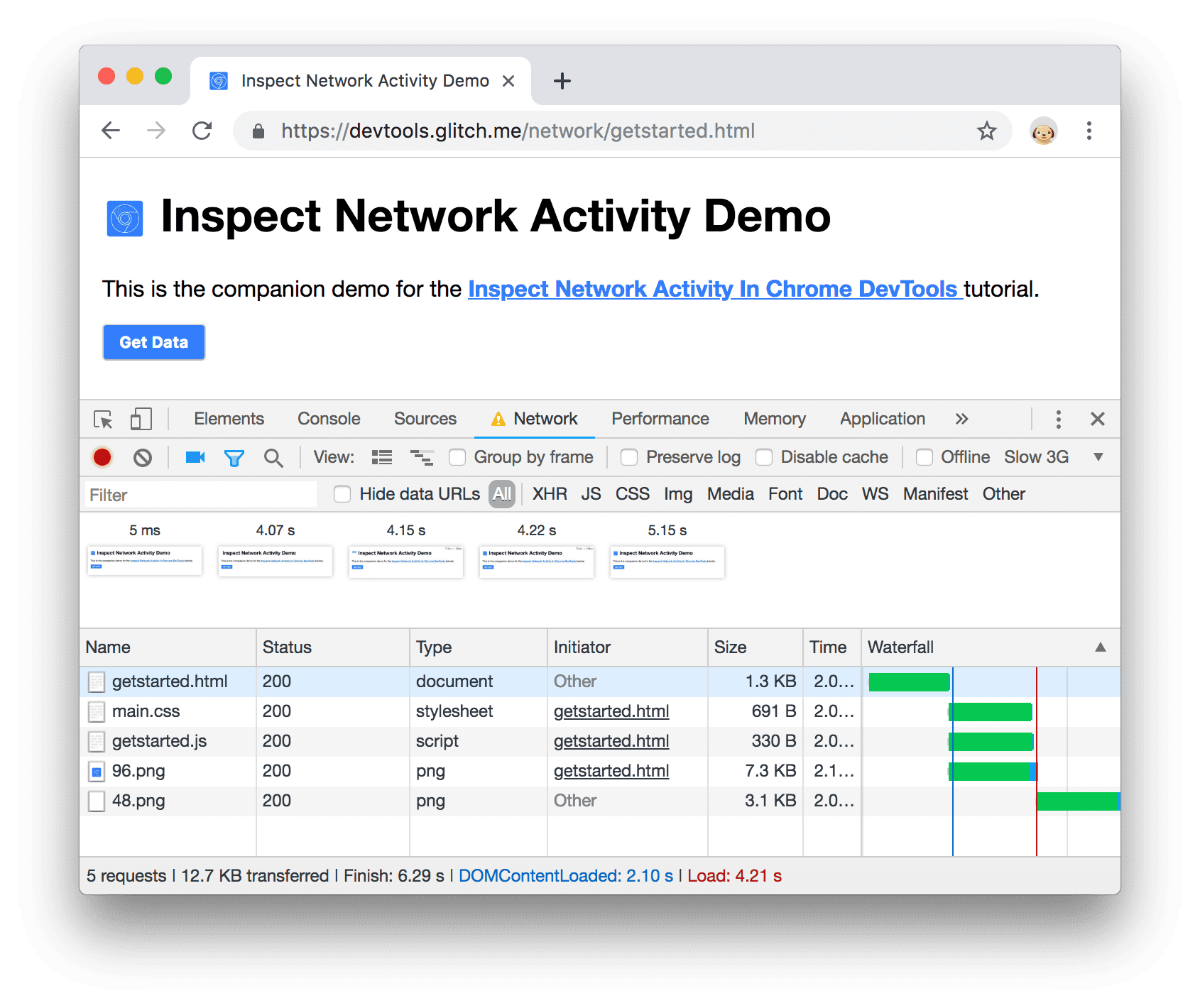
. Ricarica nuovamente la pagina tramite il flusso di lavoro Svuota la cache e ricarica manualmente. Per informazioni su come fare, consulta Simulare una connessione più lenta. Il riquadro Screenshot fornisce miniature che mostrano l'aspetto della pagina in vari punti durante il processo di caricamento.

Figura 12. Screenshot del caricamento pagina
Fai clic sulla prima miniatura. DevTools mostra l'attività di rete in corso in quel momento.

Figura 13. L'attività di rete in corso durante il primo screenshot
Fai di nuovo clic su Acquisisci screenshot
 per chiudere il riquadro Screenshot.
per chiudere il riquadro Screenshot.Ricarica la pagina.
Esaminare i dettagli di una risorsa
Fai clic su una risorsa per saperne di più. Prova subito:
Fai clic su
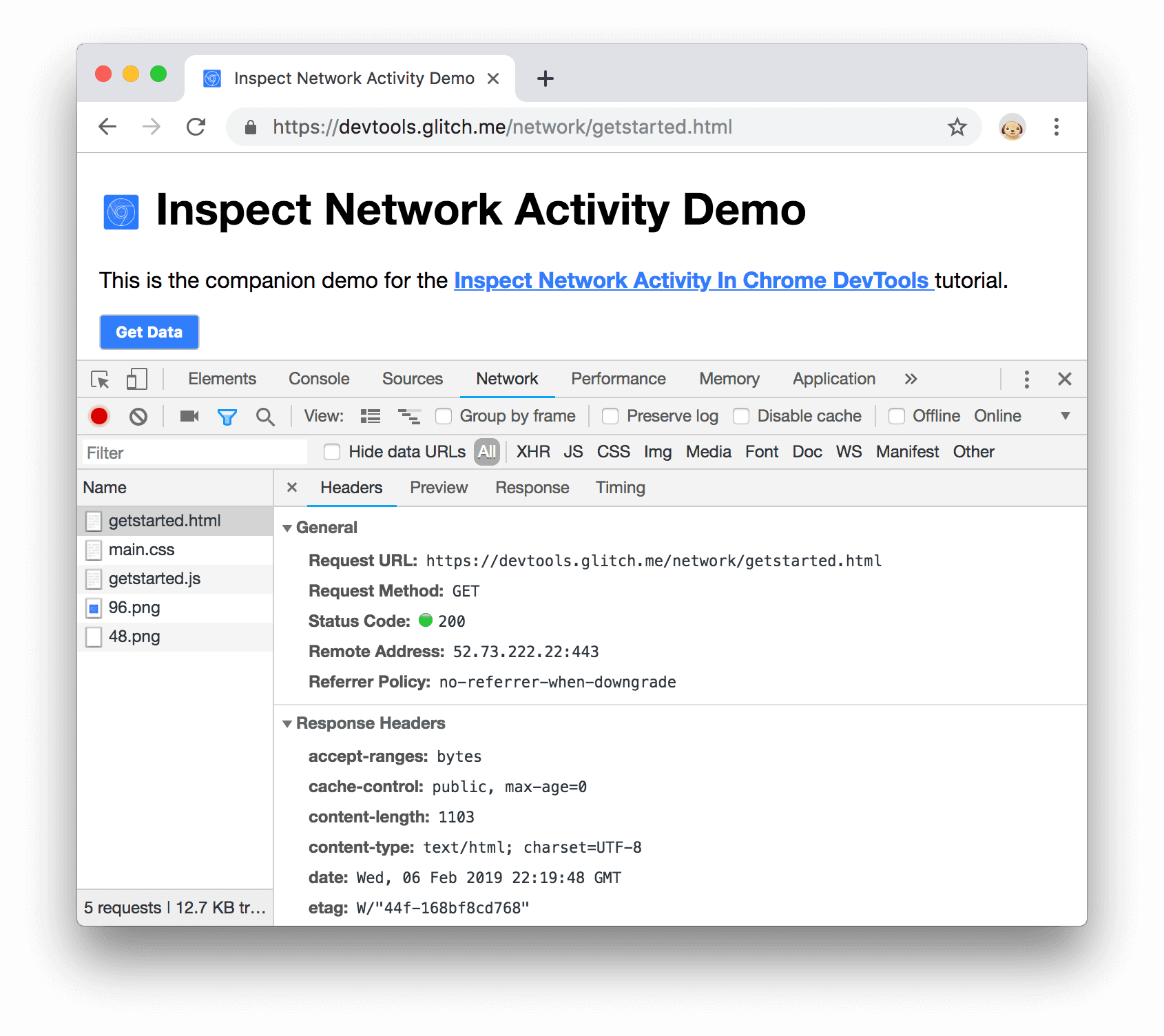
getstarted.html. Viene visualizzata la scheda Intestazioni. Utilizza questa scheda per esaminare le intestazioni HTTP.
Figura 14. La scheda Intestazioni
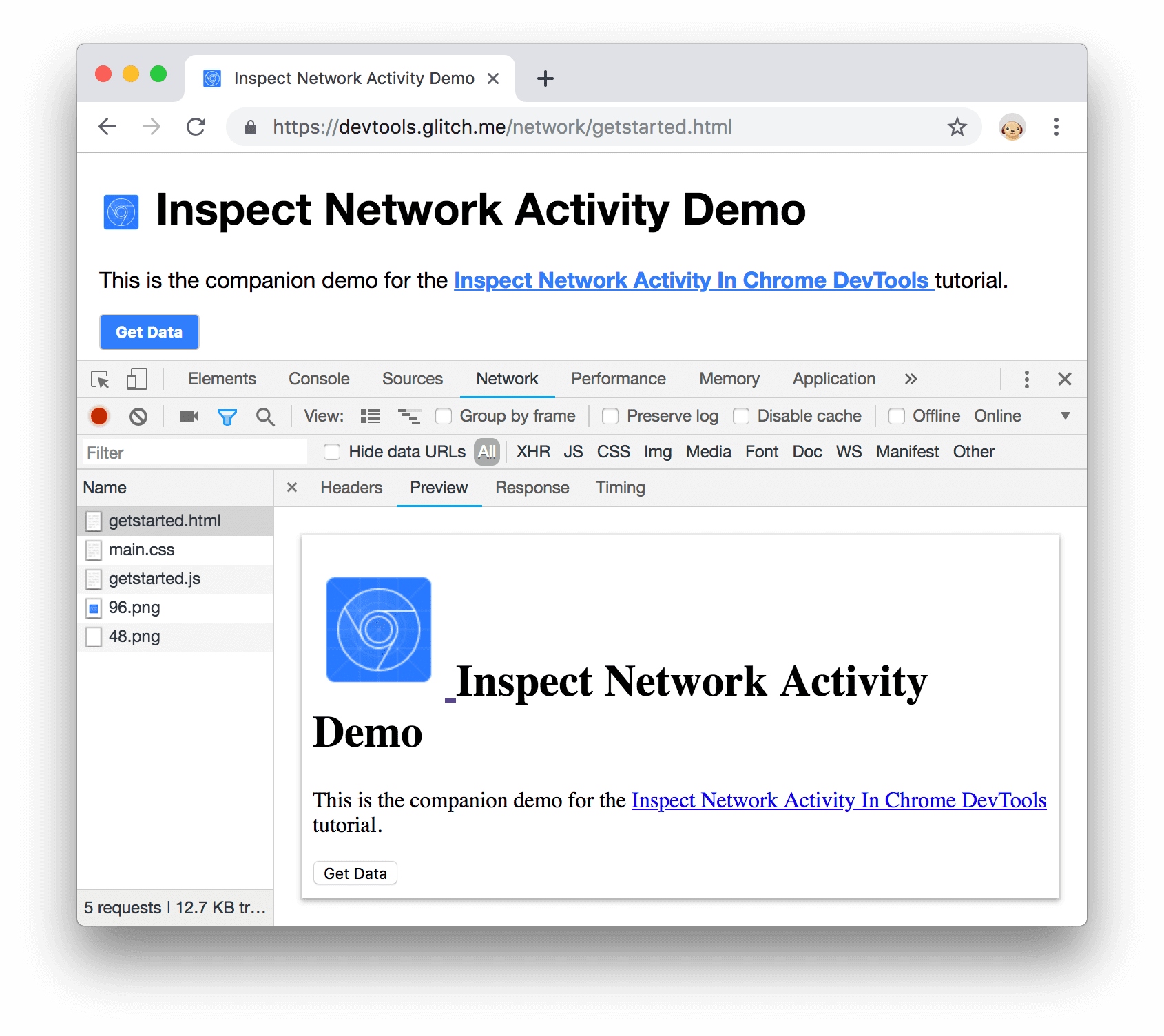
Fai clic sulla scheda Anteprima. Viene mostrato un rendering di base del codice HTML.

Figura 15. La scheda Anteprima
Questa scheda è utile quando un'API restituisce un codice di errore in HTML ed è più facile leggere l'HTML visualizzato rispetto al codice sorgente HTML o durante l'ispezione delle immagini.
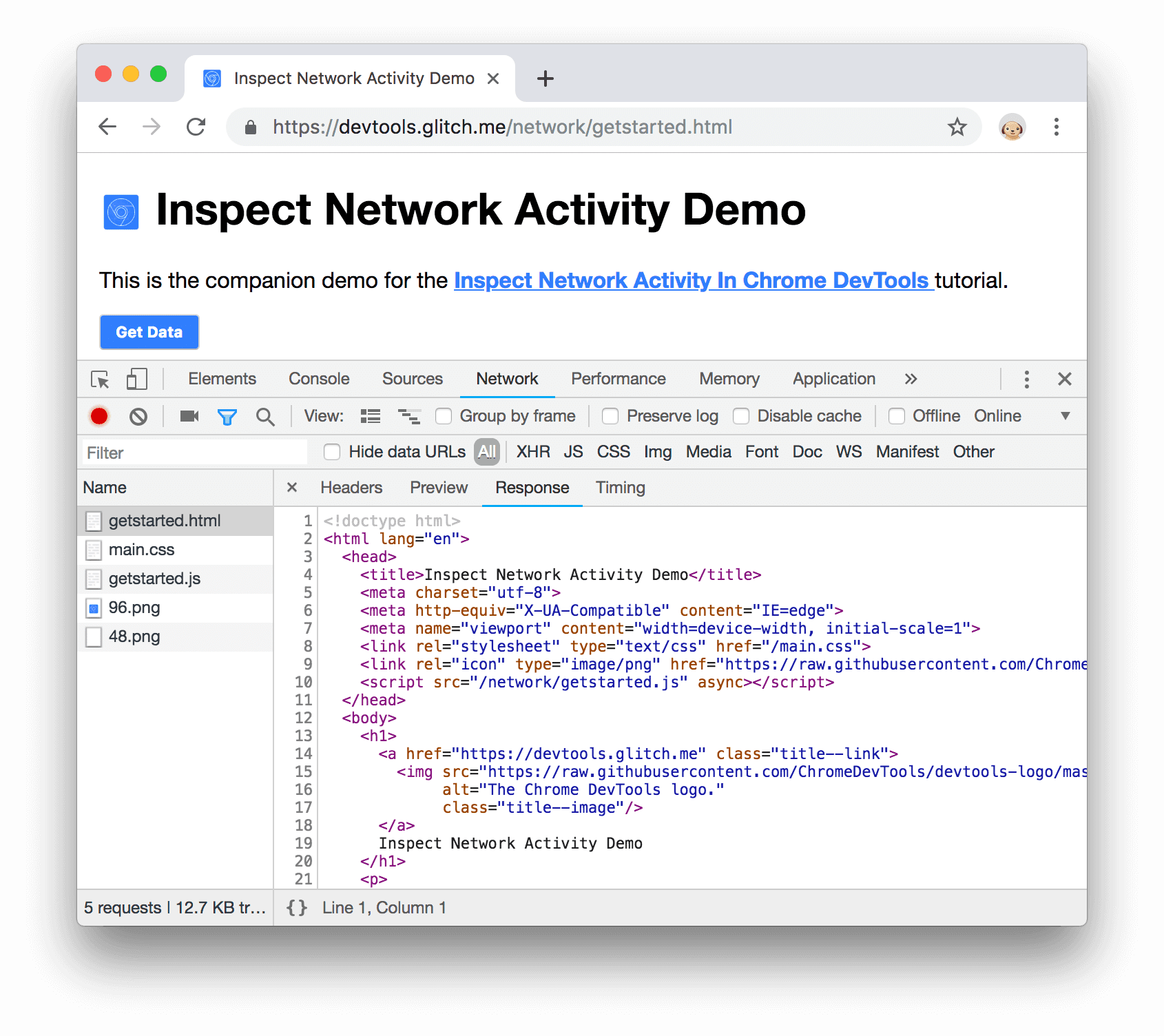
Fai clic sulla scheda Risposta. Viene visualizzato il codice sorgente HTML.

Figura 16. La scheda Risposta
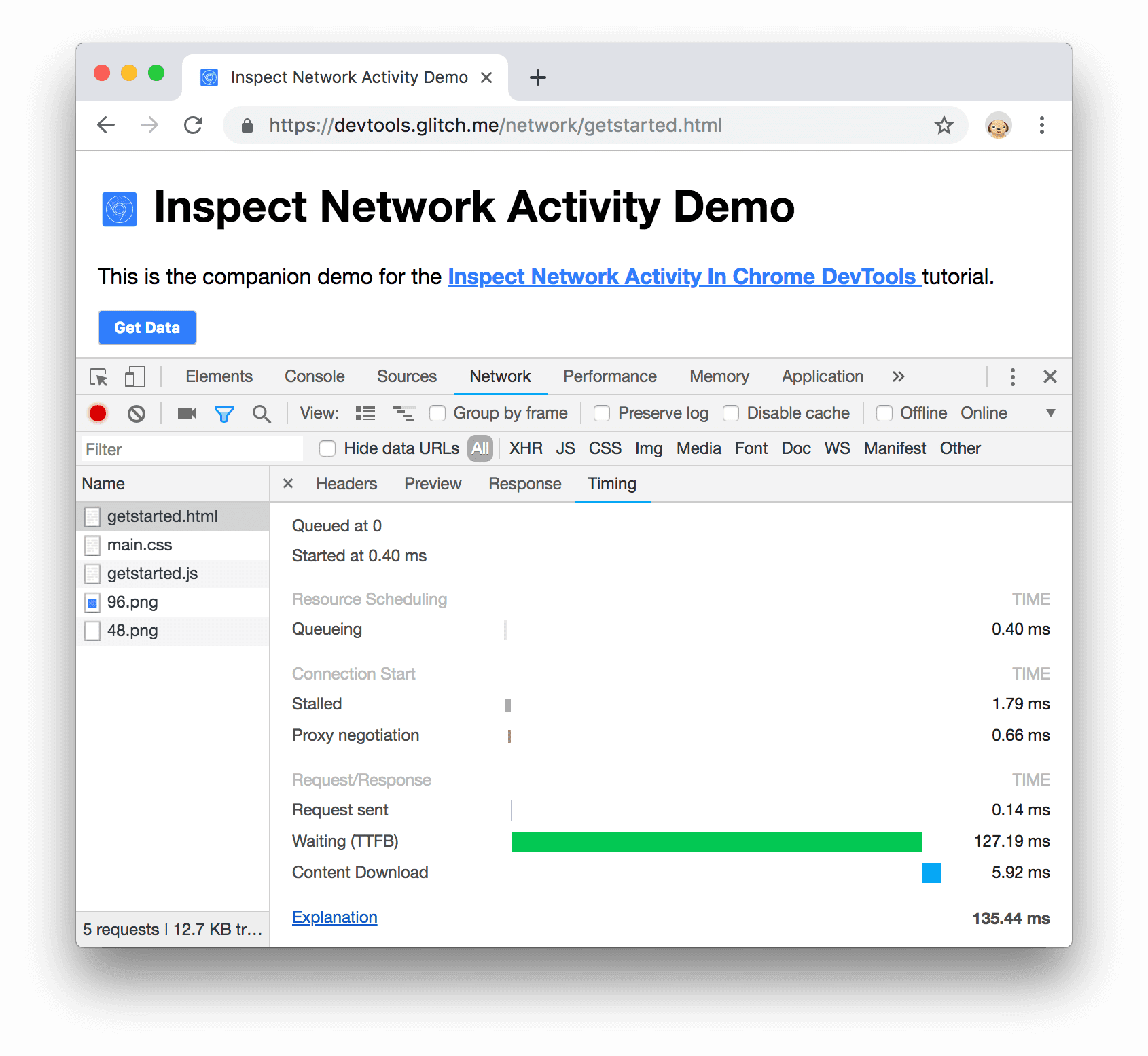
Fai clic sulla scheda Tempistiche. È mostrata un'analisi dell'attività di rete per questa risorsa.

Figura 17. La scheda Tempi
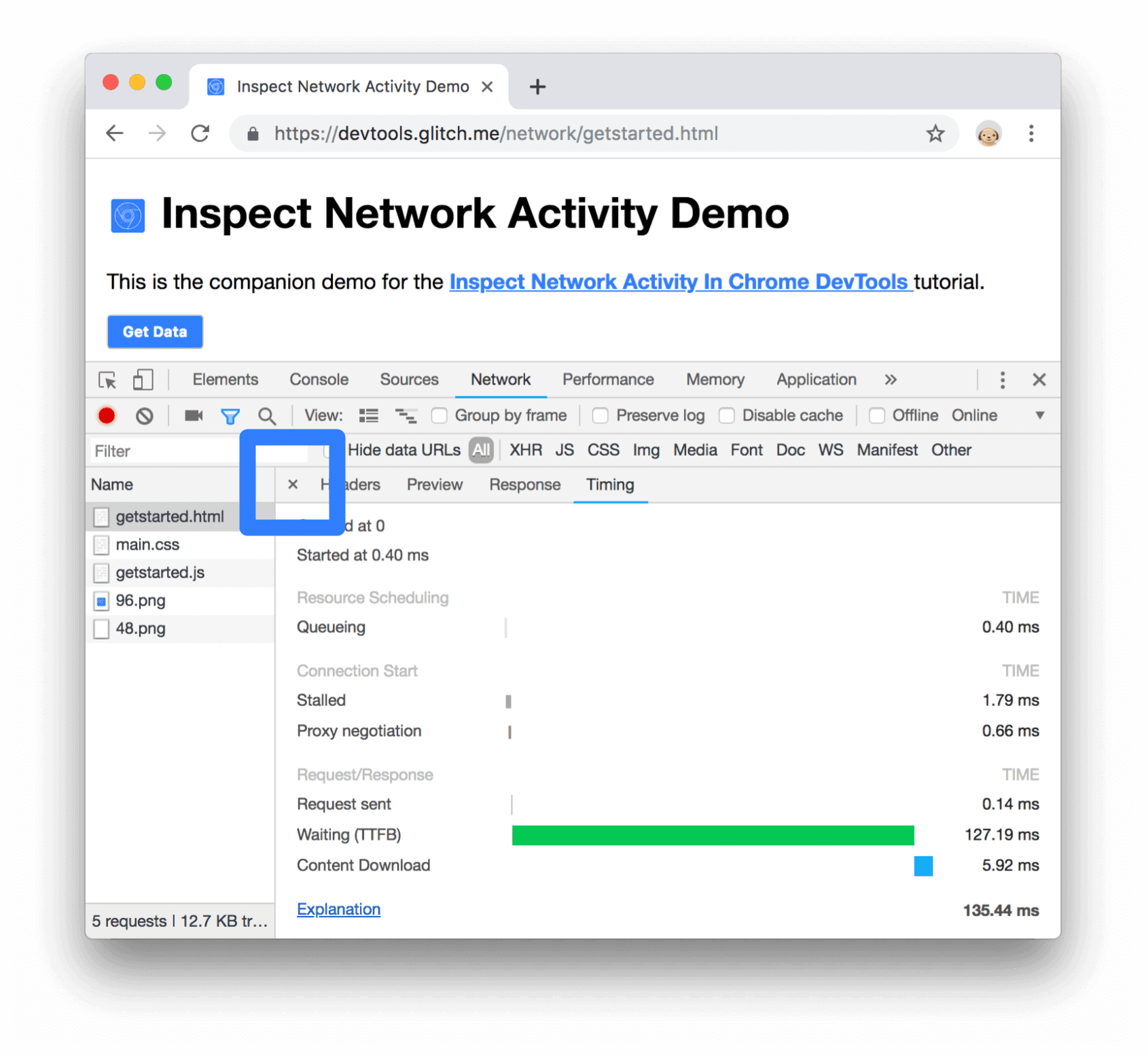
Fai clic su Chiudi
 per visualizzare di nuovo il log di rete.
per visualizzare di nuovo il log di rete.
Figura 18. Pulsante Chiudi
Cerca intestazioni e risposte della rete
Utilizza il riquadro Cerca per cercare una determinata stringa o un'espressione regolare nelle intestazioni e nelle risposte HTTP di tutte le risorse.
Ad esempio, supponi di voler verificare se le risorse utilizzano norme sulla cache ragionevoli.
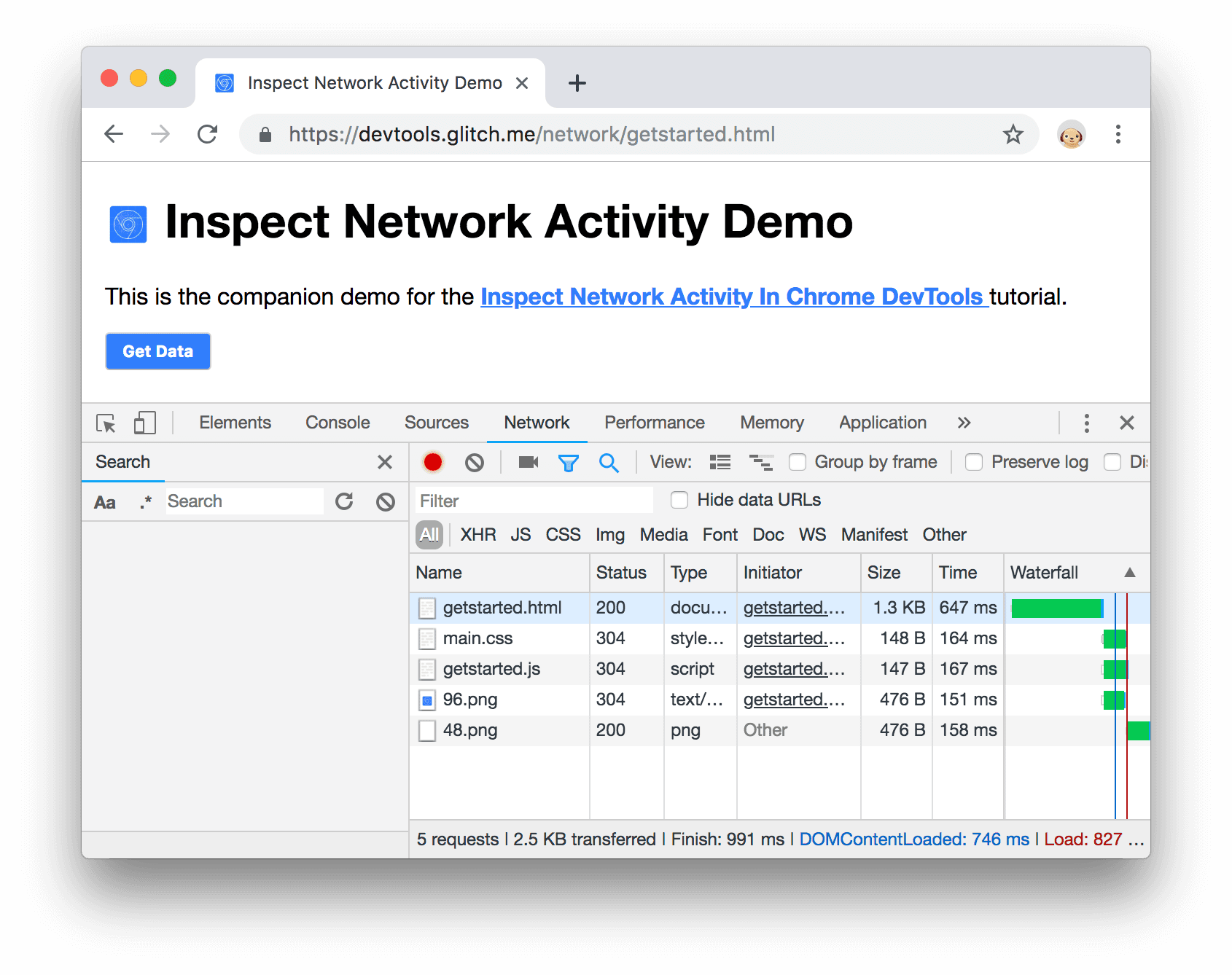
Fai clic su Cerca
 . Il riquadro Ricerca si apre a sinistra del log di rete.
. Il riquadro Ricerca si apre a sinistra del log di rete.
Figura 19. Riquadro di ricerca
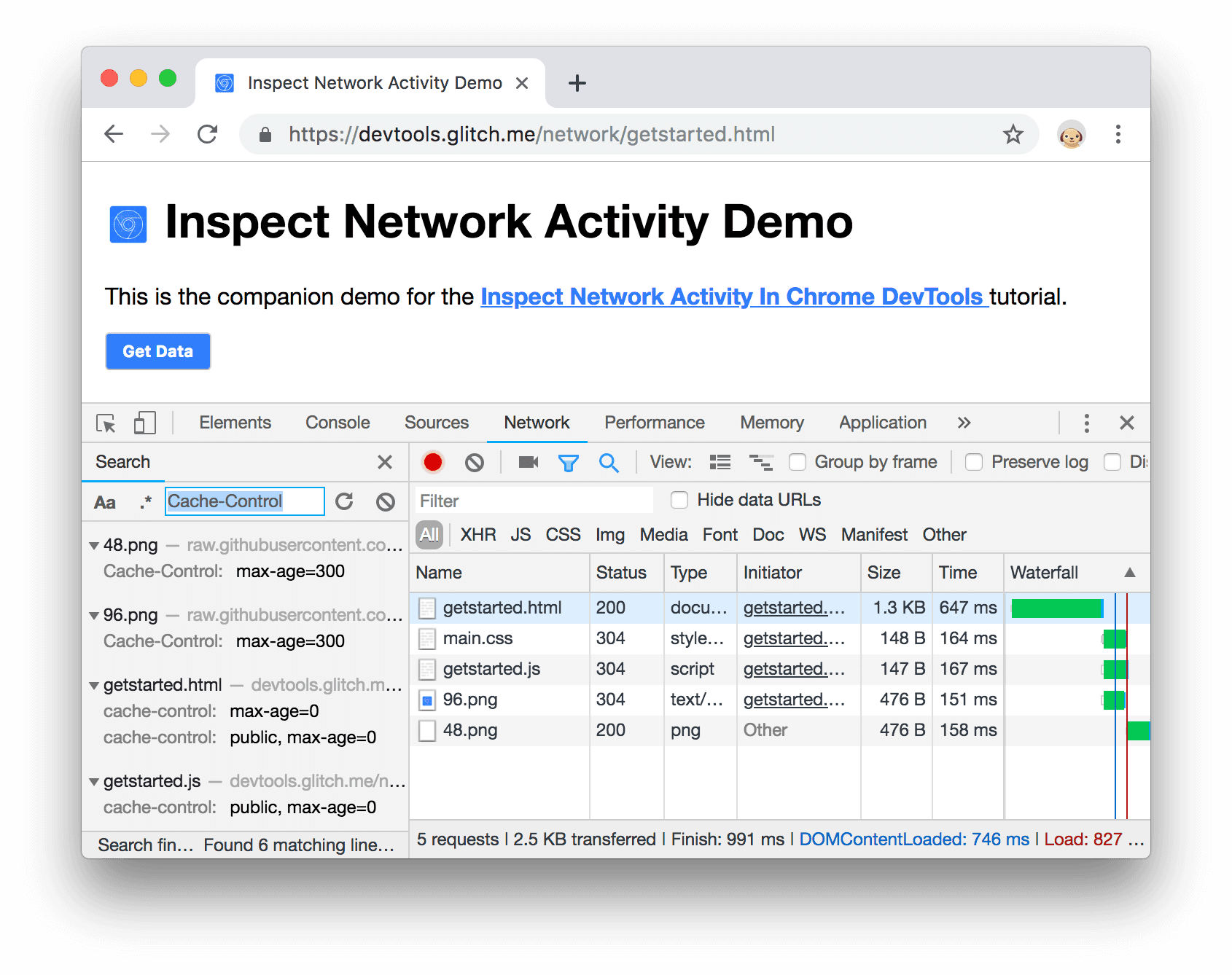
Digita
Cache-Controle premi Invio. Il riquadro di ricerca elenca tutte le istanze diCache-Controltrovate nelle intestazioni o nei contenuti delle risorse.
Figura 20. Risultati di ricerca per
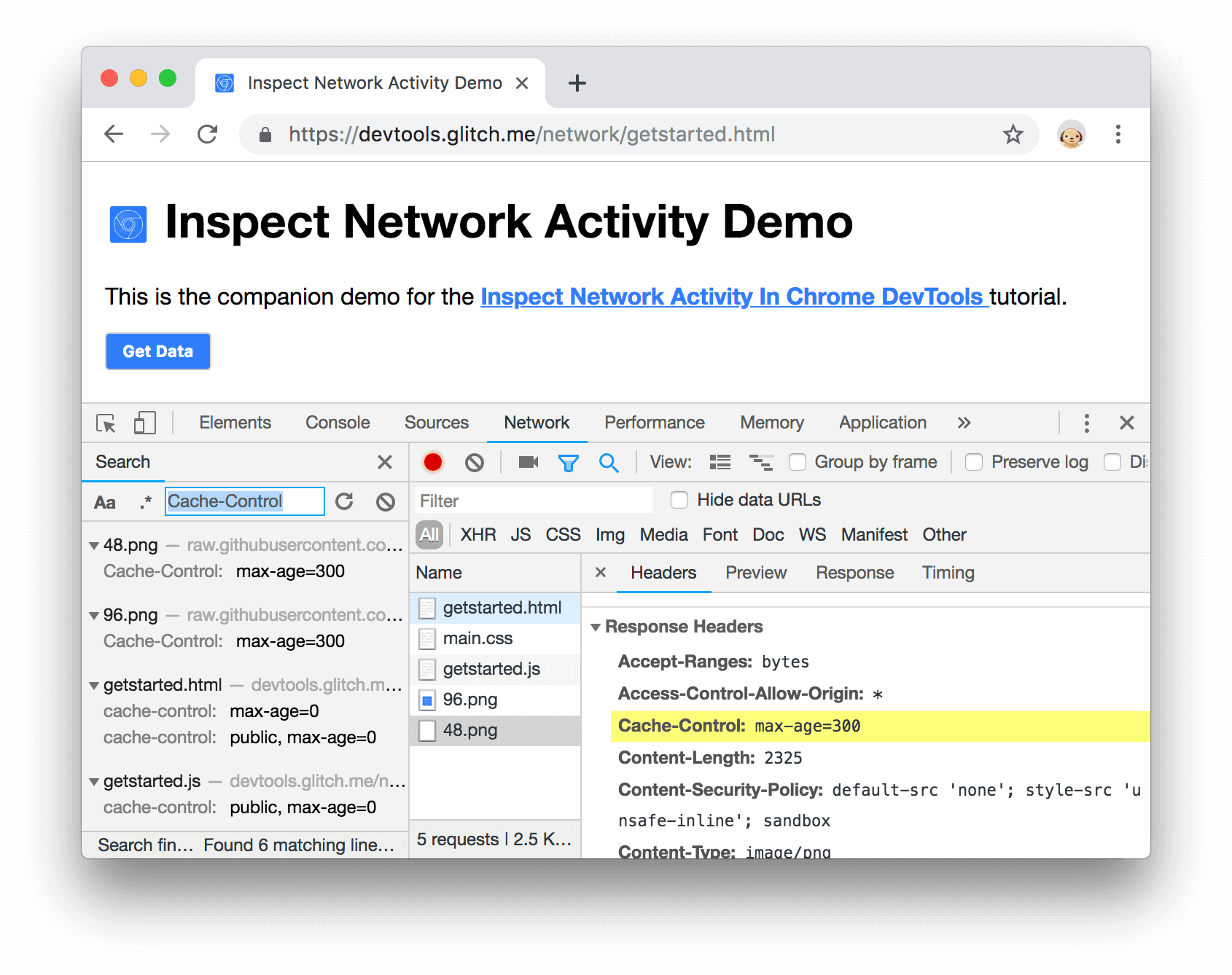
Cache-ControlFai clic su un risultato per visualizzarlo. Se la query è stata trovata in un'intestazione, viene visualizzata la scheda Intestazioni. Se la query è stata trovata nei contenuti, viene visualizzata la scheda Risposta.

Figura 21. Un risultato di ricerca evidenziato nella scheda Intestazioni
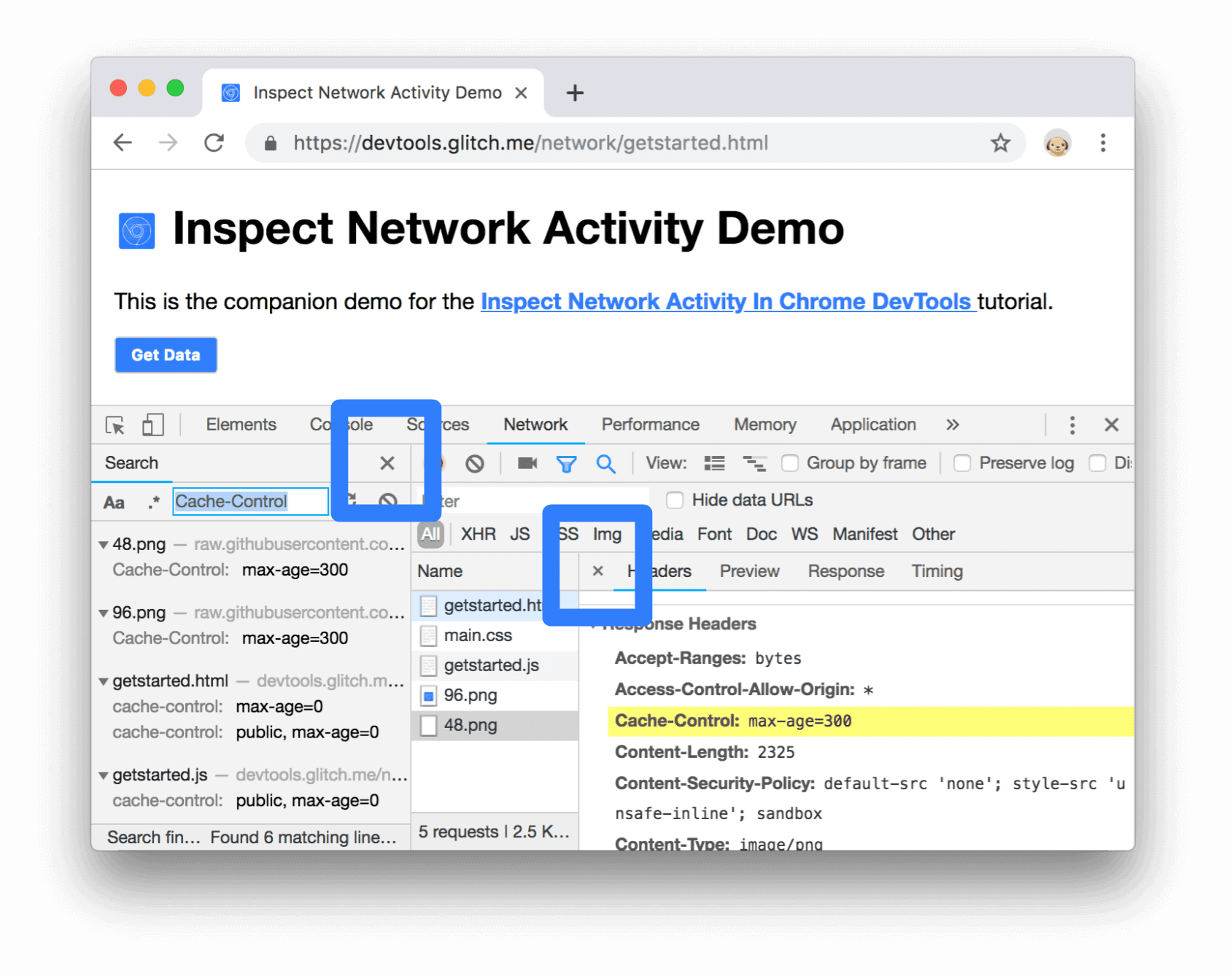
Chiudi il riquadro Ricerca e la scheda Tempi.

Figura 22. I pulsanti Chiudi
Filtro risorse
DevTools offre numerosi flussi di lavoro per filtrare le risorse non pertinenti all'attività in corso.

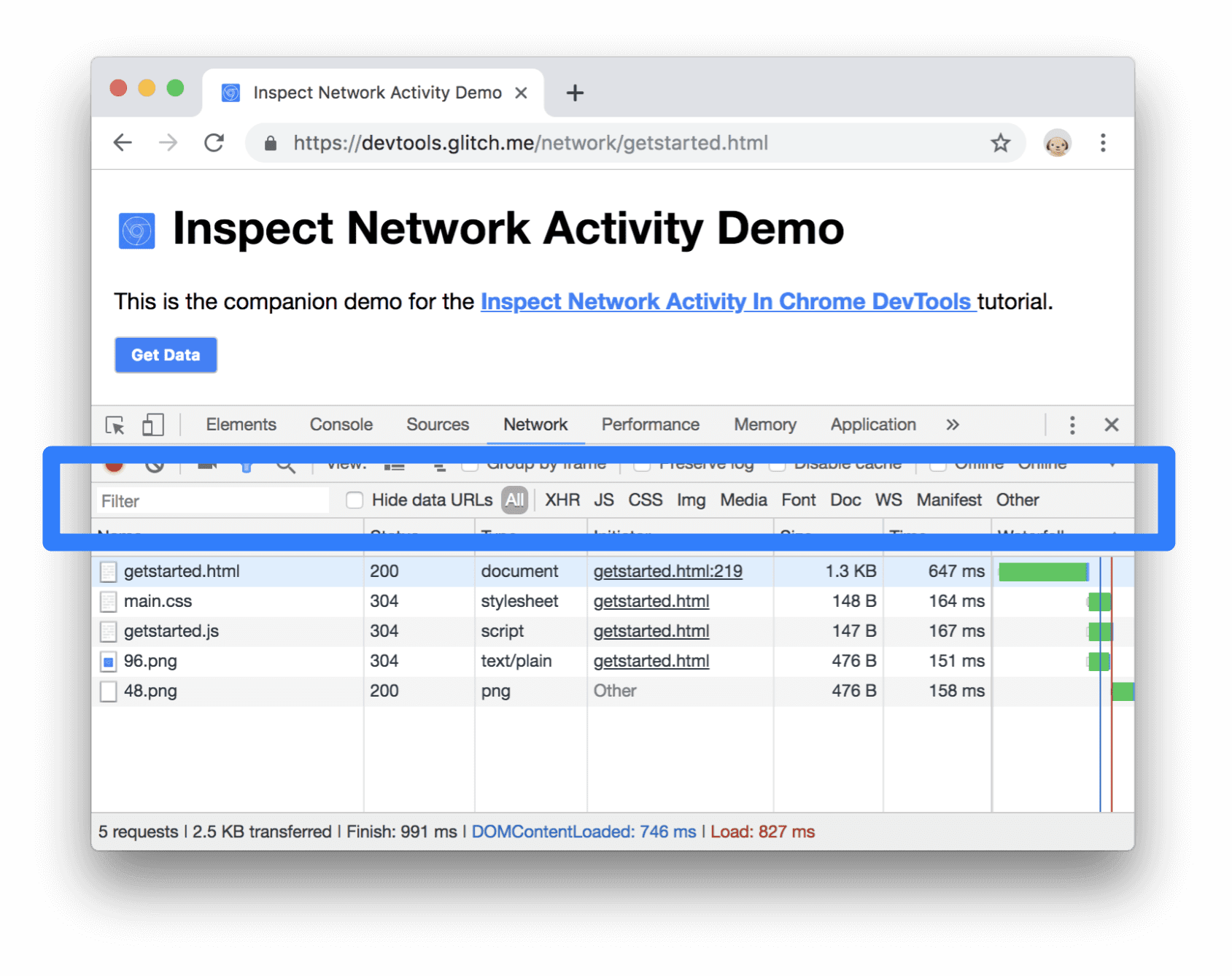
Figura 23. La barra degli strumenti Filtri
La barra degli strumenti Filtri dovrebbe essere attivata per impostazione predefinita. In caso contrario:
- Fai clic su Filtra
 per visualizzarlo.
per visualizzarlo.
Filtra per stringa, espressione regolare o proprietà
La casella di testo Filtro supporta molti tipi diversi di filtri.
Digita
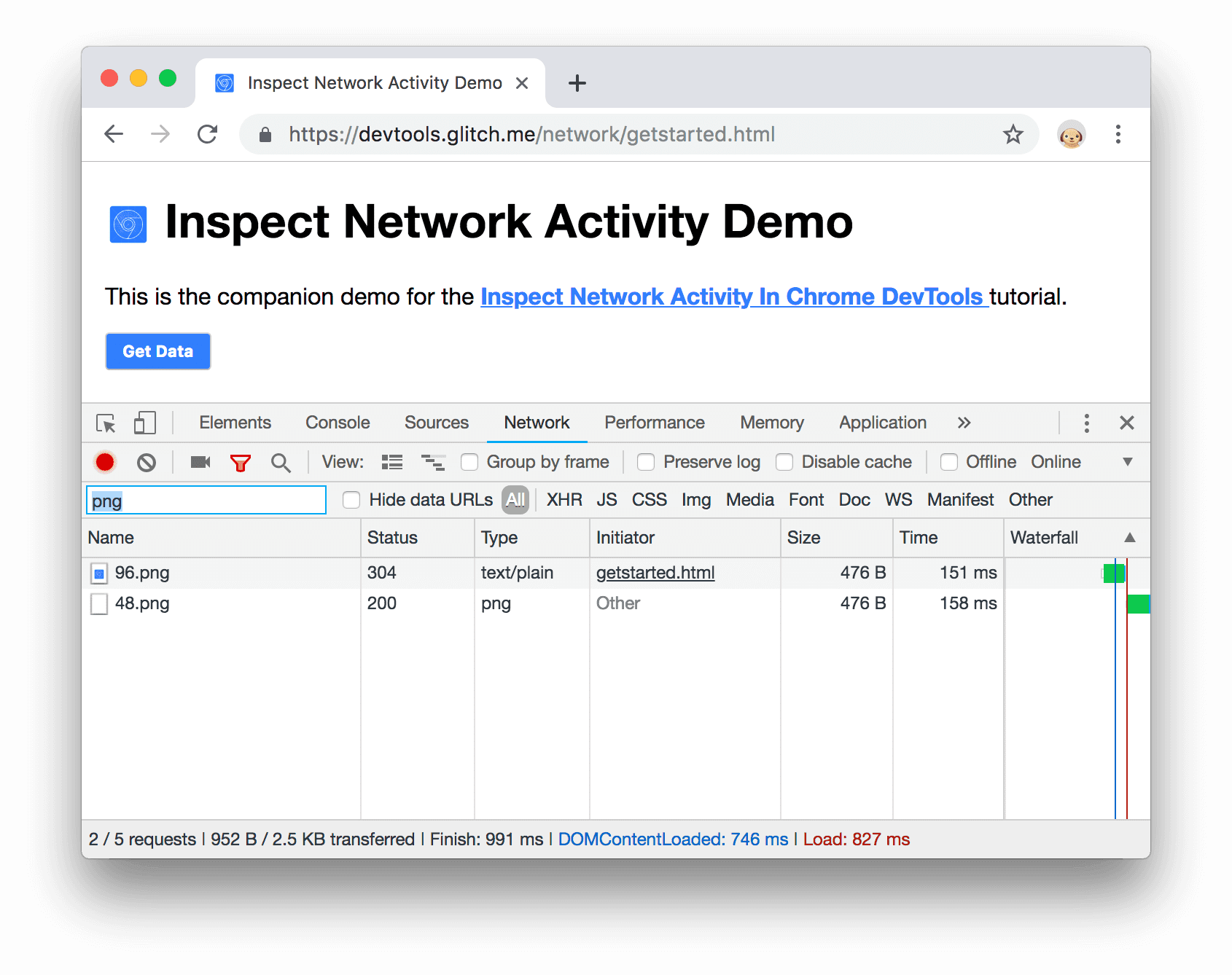
pngnella casella di testo Filtro. Vengono mostrati solo i file che contengono il testopng. In questo caso, gli unici file che corrispondono al filtro sono le immagini PNG.
Figura 24. Un filtro stringa
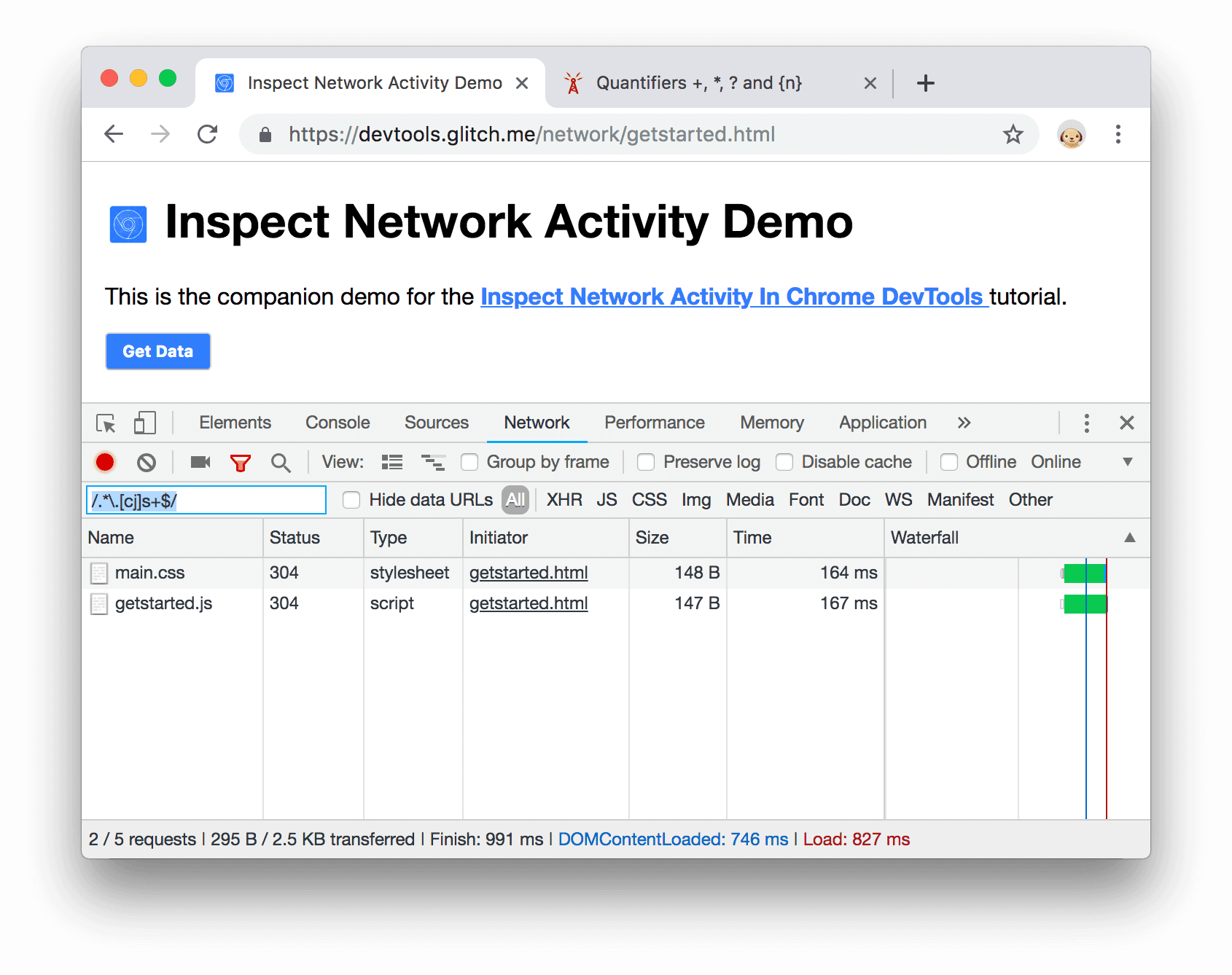
Digita
/.*\.[cj]s+$/. DevTools filtra qualsiasi risorsa con un nome file che non termina conjocseguito da 1 o più caratteris.
Figura 25. Un filtro basato su espressioni regolari
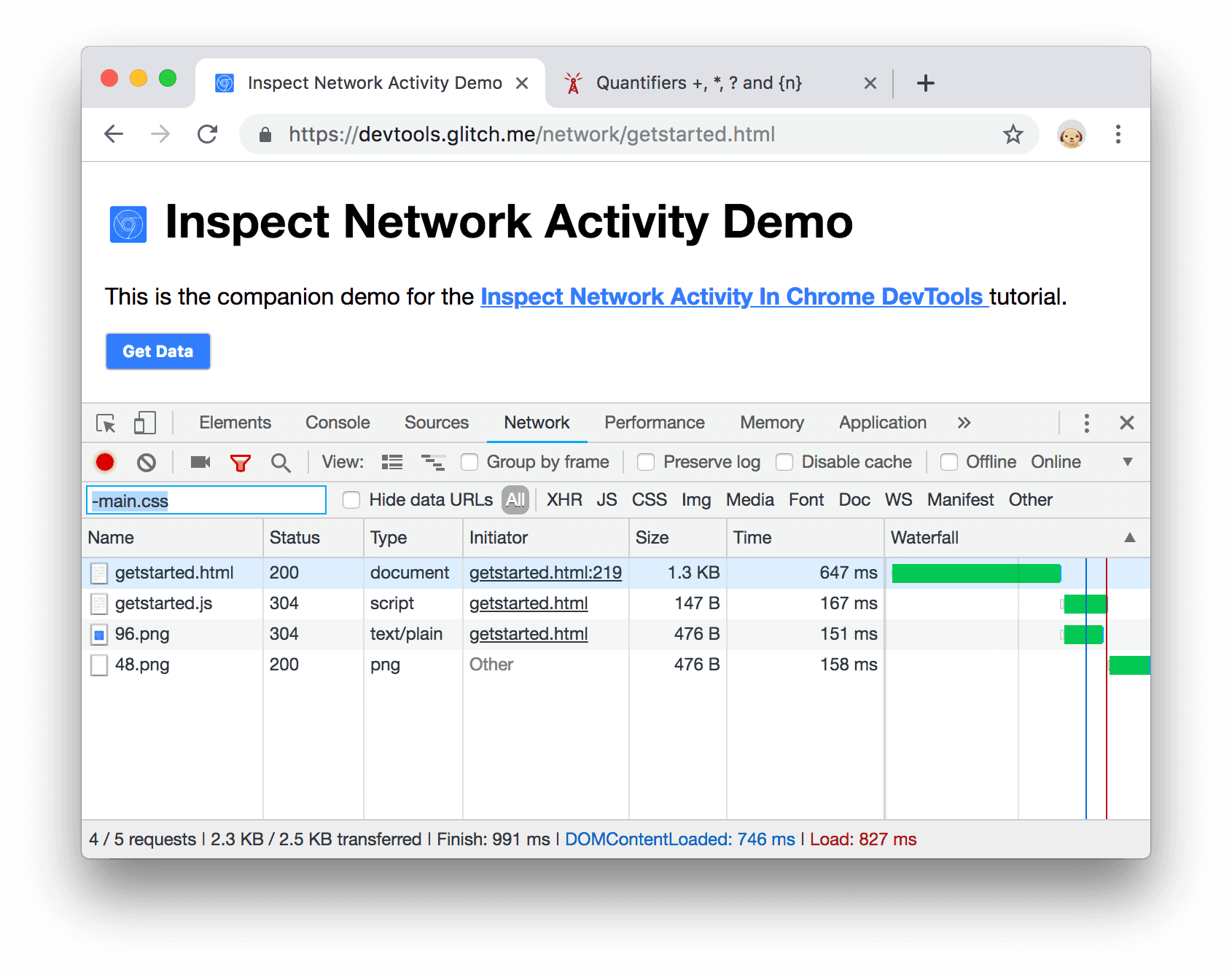
Digita
-main.css. DevTools filtramain.css. Se altri file corrispondono al pattern, vengono esclusi anch'essi.
Figura 26. Un filtro negativo
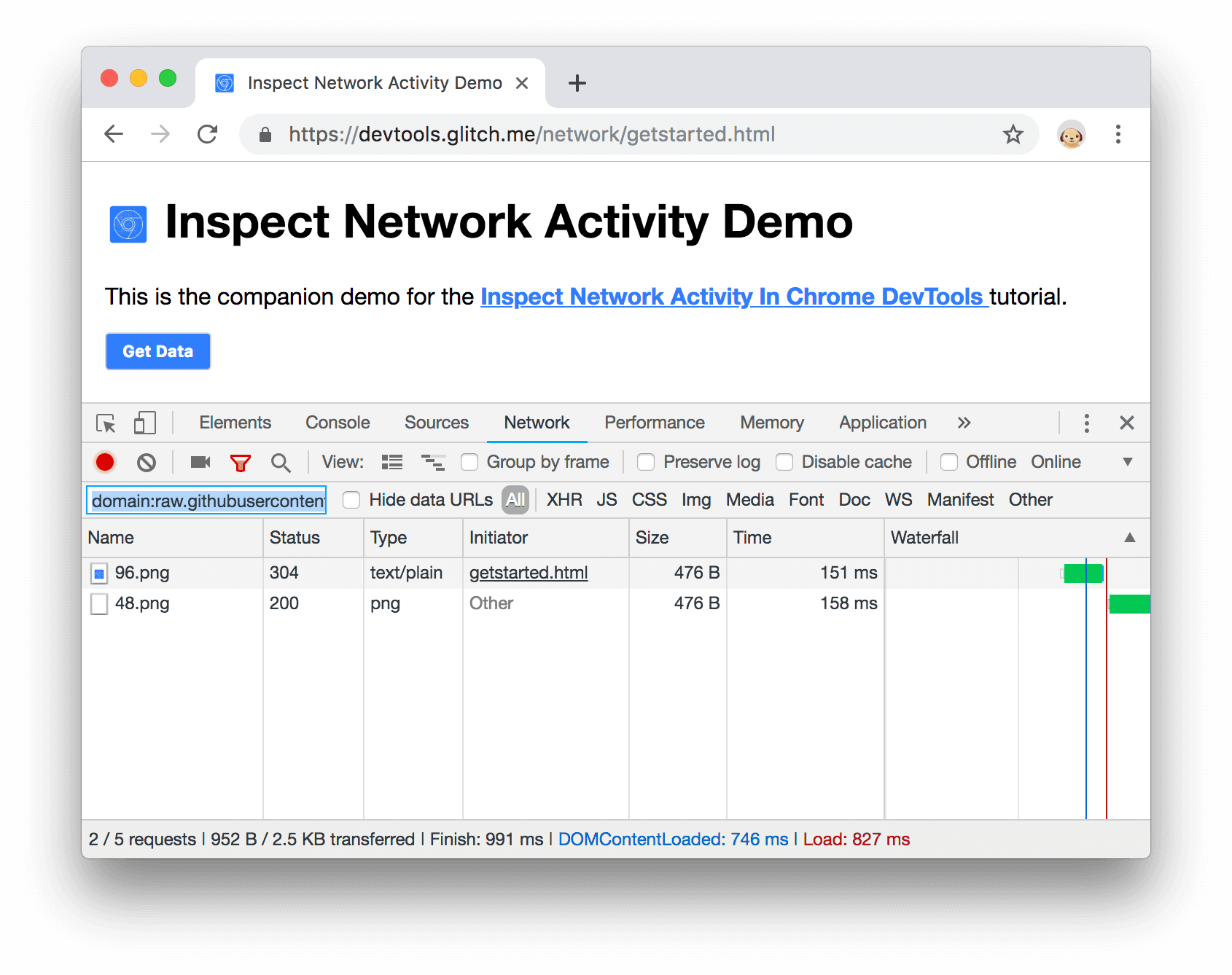
Digita
domain:raw.githubusercontent.comnella casella di testo Filtro. DevTools filtra qualsiasi risorsa con un URL che non corrisponde a questo dominio.
Figura 27. Un filtro proprietà
Consulta Richieste di filtro per proprietà per l'elenco completo delle proprietà filtrabili.
Cancella il testo dalla casella di testo Filtro.
Filtra per tipo di risorsa
Per concentrarti su un determinato tipo di file, ad esempio i fogli di stile:
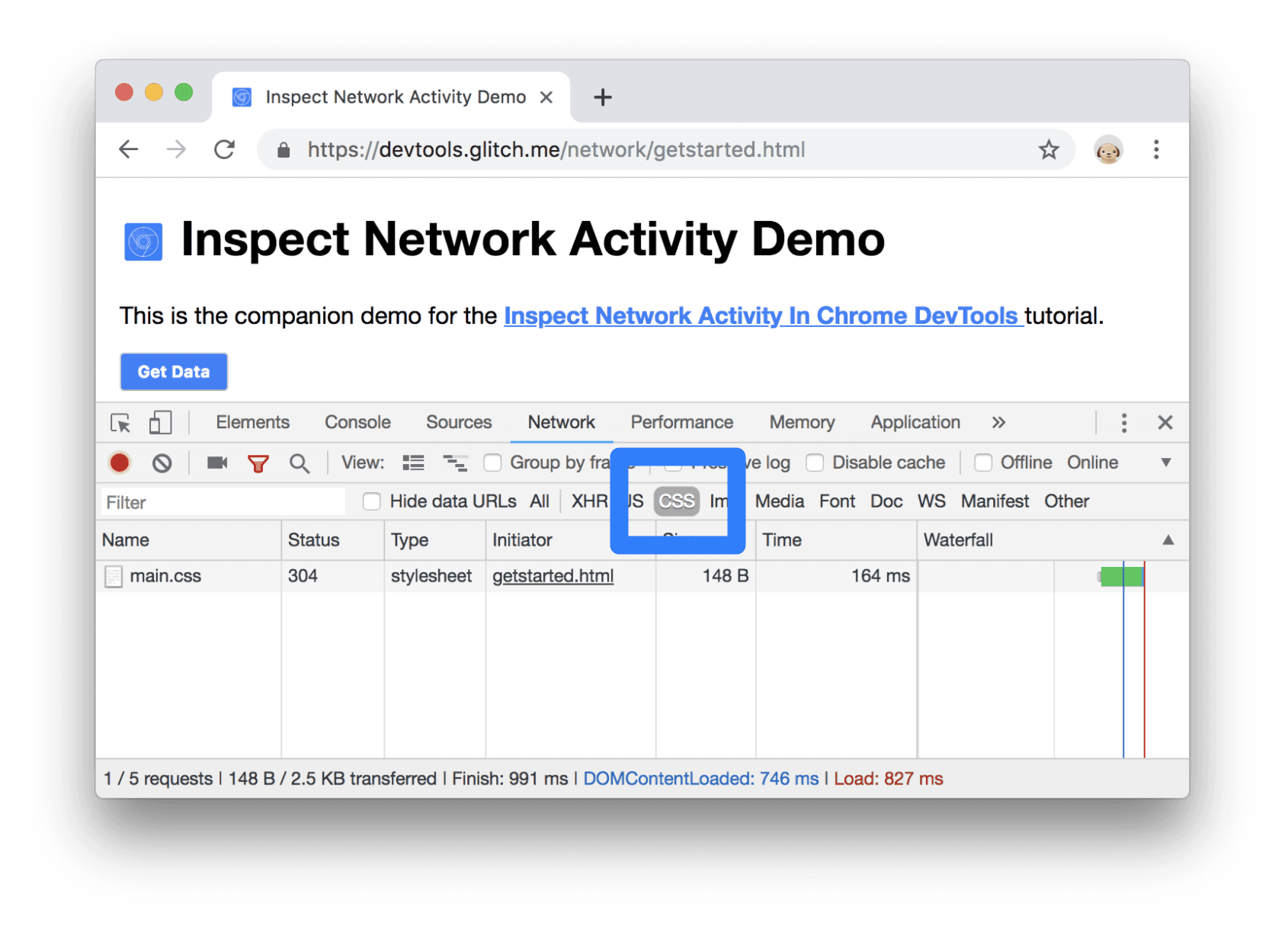
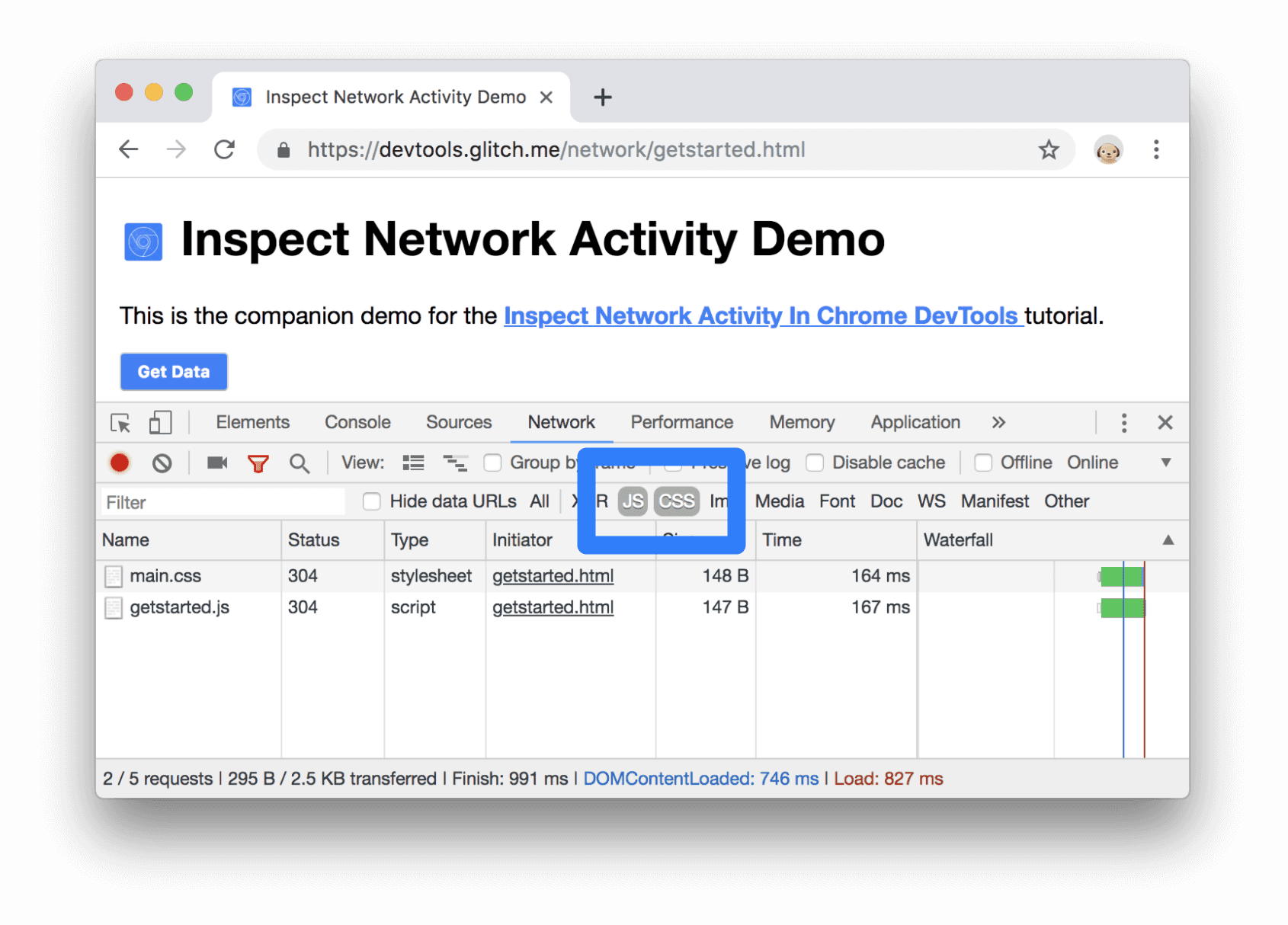
Fai clic su CSS. Tutti gli altri tipi di file vengono esclusi.

Figura 28. Visualizzazione dei soli file CSS
Per visualizzare anche gli script, tieni premuto CTRL o Comando (Mac) e fai clic su JS.

Figura 29. Visualizzazione solo dei file CSS e JS
Fai clic su Tutti per rimuovere i filtri e visualizzare di nuovo tutte le risorse.
Consulta Richieste di filtro per altri flussi di lavoro di filtro.
Blocca richieste
Qual è l'aspetto e il comportamento di una pagina quando alcune risorse non sono disponibili? Non funziona del tutto o è ancora funzionante? Blocca le richieste per avere informazioni a riguardo:
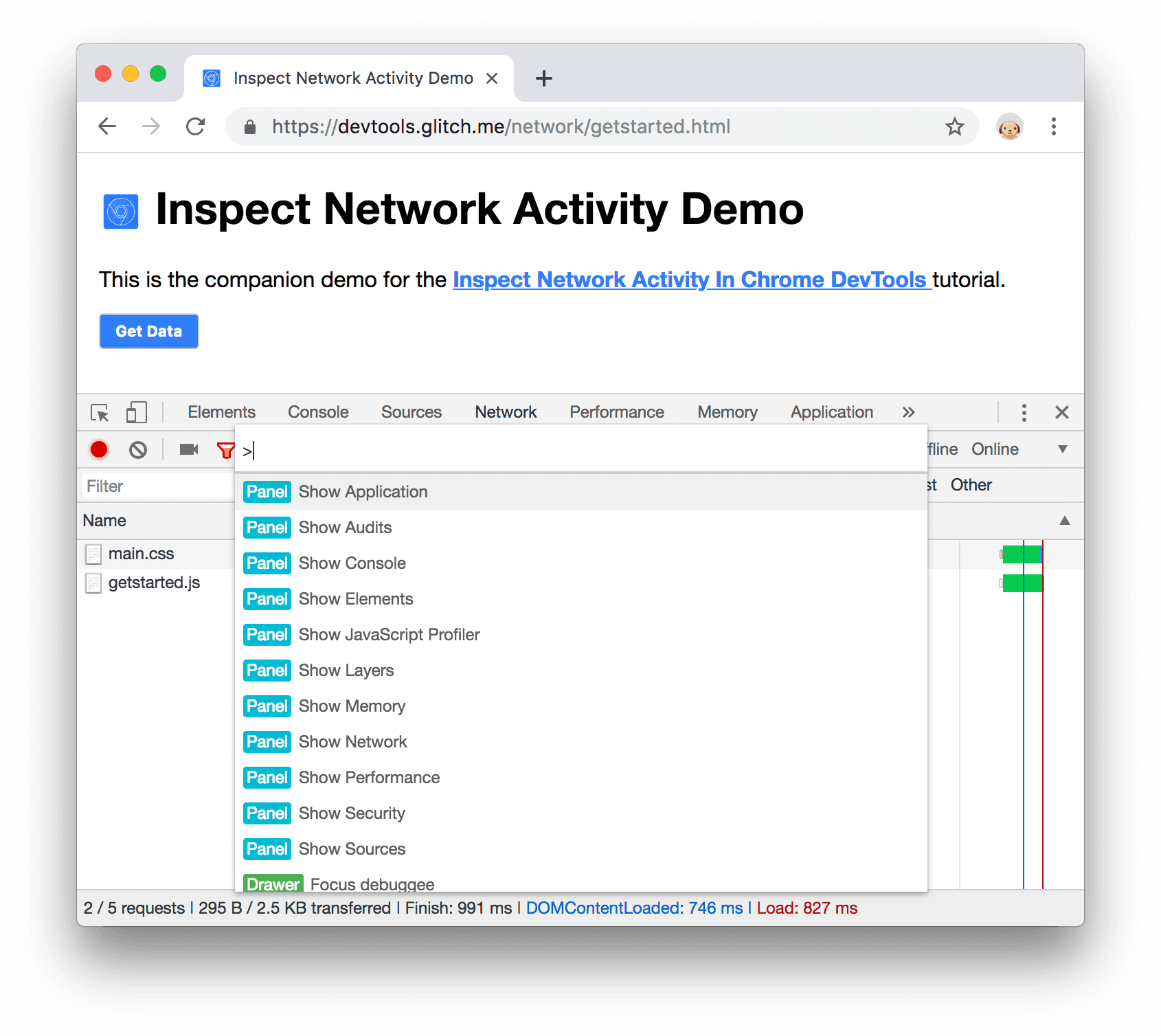
Premi Ctrl + Maiusc + P o Comando + Maiusc + P (Mac) per aprire il menu Comando.

Figura 30. Il menu Comando
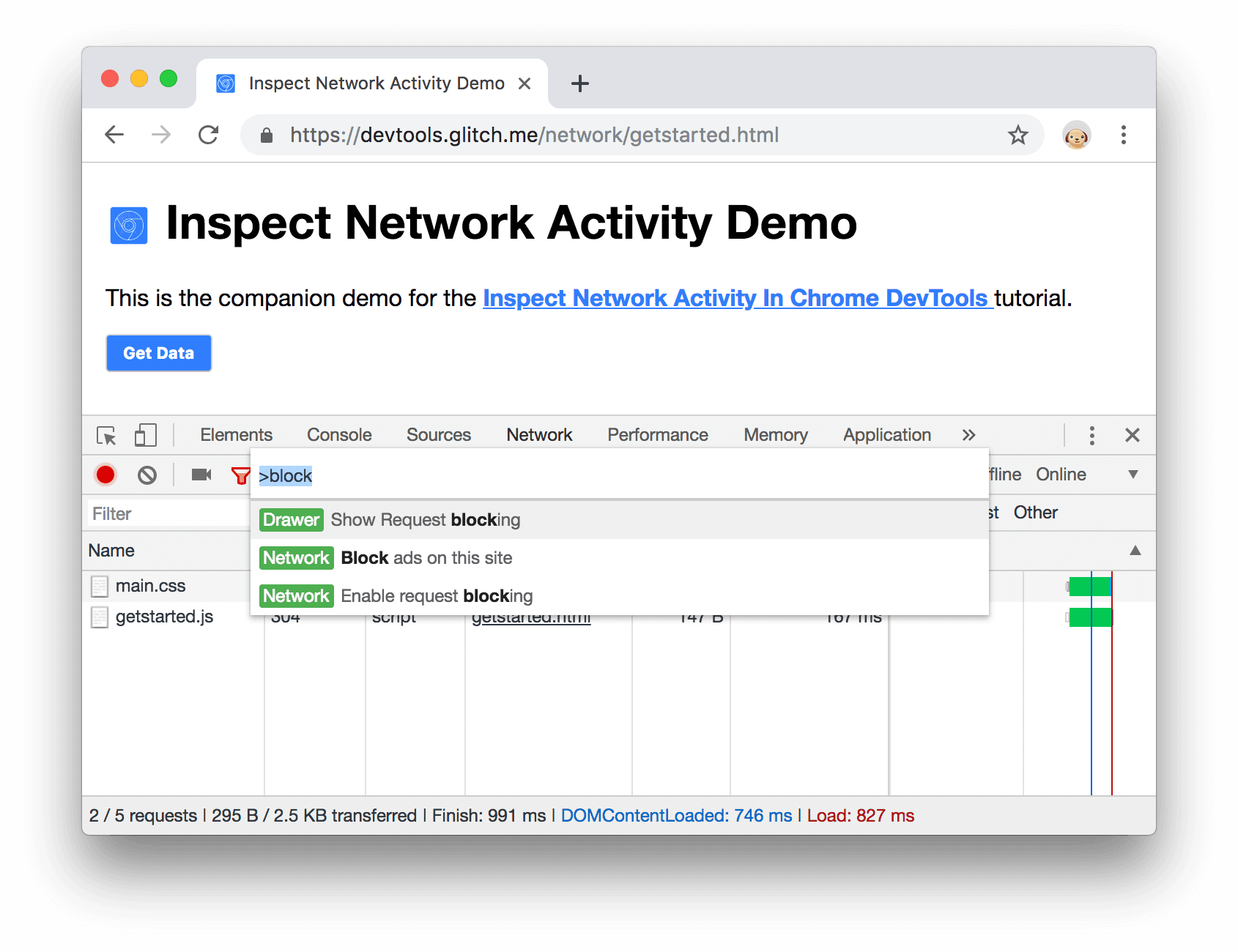
Digita
block, seleziona Mostra blocco richieste e premi Invio.
Figura 31. Mostra blocco richieste
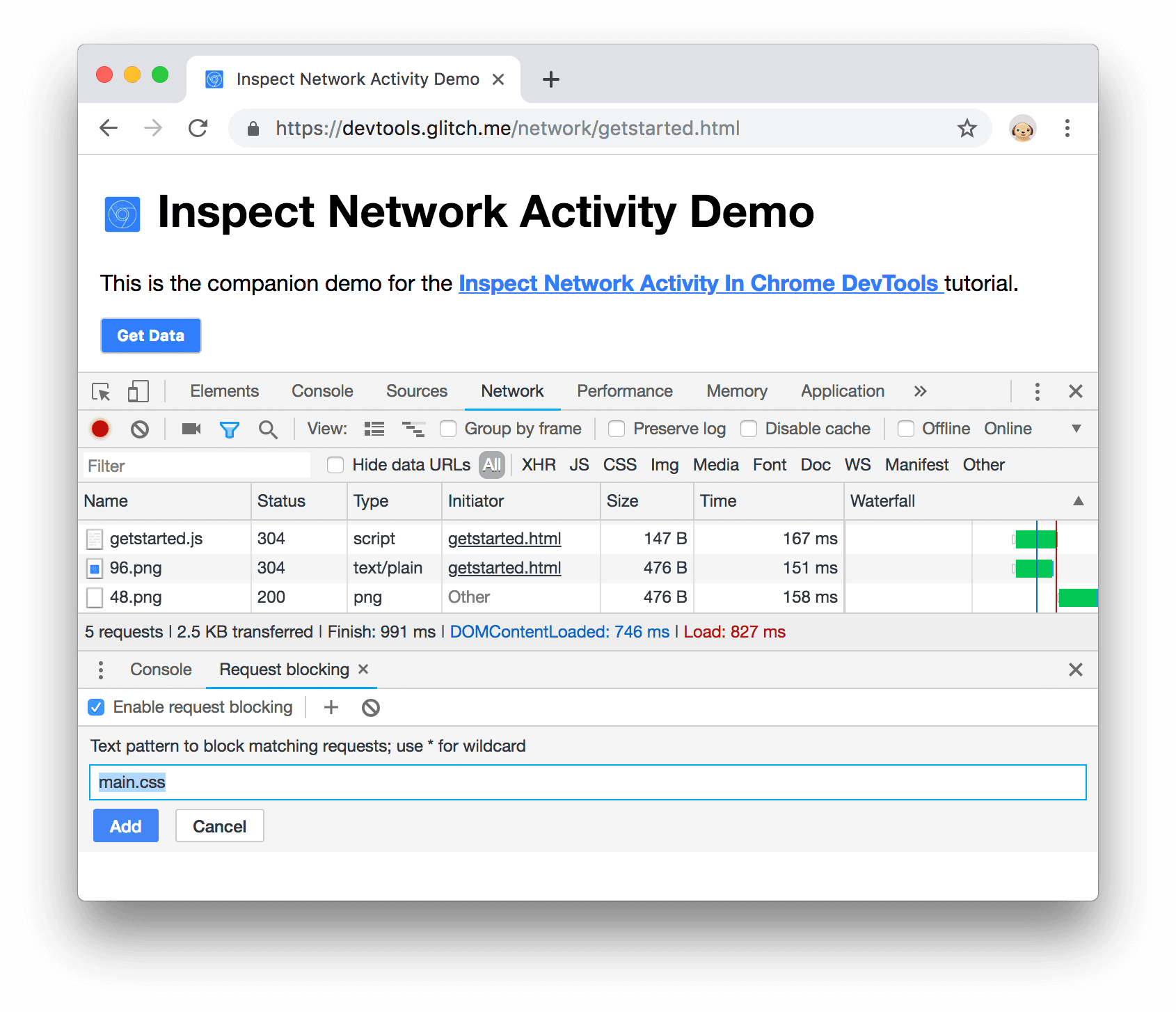
Fai clic su Aggiungi pattern
 .
.Digita
main.css.
Figura 32. Blocco di
main.cssin corso...Fai clic su Aggiungi.
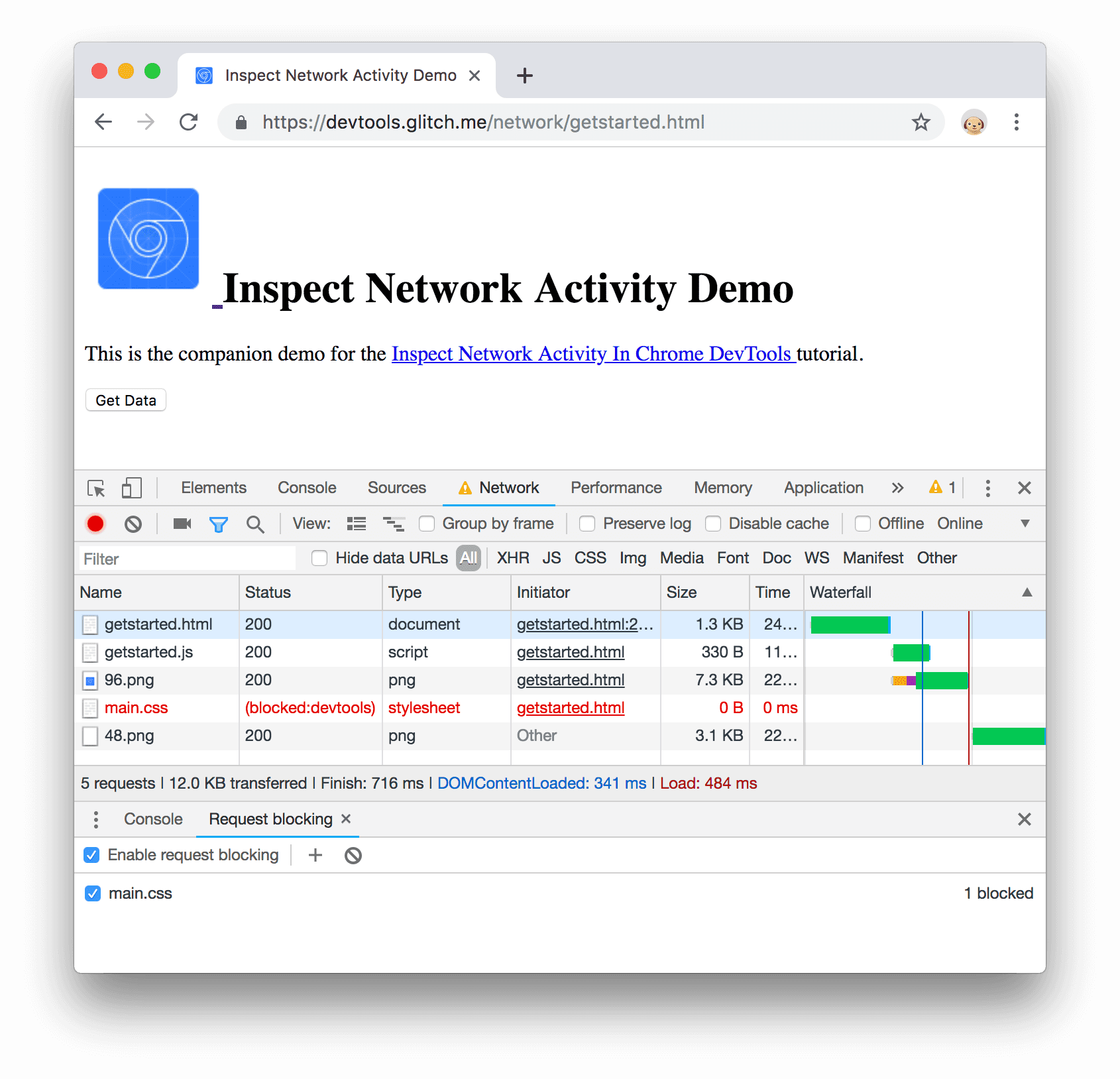
Ricarica la pagina. Come previsto, lo stile della pagina è leggermente confuso perché il foglio di stile principale è stato bloccato. Annota la riga
main.cssnel log di rete. Il testo in rosso indica che la risorsa è stata bloccata.
Figura 33. L'utente
main.cssè stato bloccatoDeseleziona la casella di controllo Abilita blocco delle richieste.
Passaggi successivi
Congratulazioni, hai completato il tutorial. Fai clic su Dispense Award per ricevere il premio.
Consulta i riferimenti di rete per scoprire altre funzionalità di DevTools relative all'ispezione dell'attività di rete.


