Ten praktyczny samouczek przedstawia najczęściej używane funkcje Narzędzi deweloperskich związane z sprawdzaniem aktywności strony w sieci.
Jeśli chcesz przejrzeć funkcje przeglądania, patrz Materiały referencyjne sieci.
Przeczytaj lub obejrzyj wersję wideo tego samouczka:
Kiedy używać panelu Sieć
Z reguły używaj panelu Sieć, gdy chcesz się upewnić, że zasoby są pobierane lub przesyłane zgodnie z oczekiwaniami. Typowe przypadki użycia panelu Sieć to:
- Sprawdzanie, czy zasoby są rzeczywiście przesyłane lub pobierane.
- Sprawdzanie właściwości poszczególnych zasobów, takich jak nagłówki HTTP, zawartość czy rozmiar.
Jeśli szukasz sposobów na poprawę wydajności wczytywania stron, nie zaczynaj od panelu Sieć. Występuje wiele rodzajów problemów z wydajnością wczytywania, które nie są związane z aktywnością sieci. Zacznij od panelu Lighthouse, ponieważ zawiera on ukierunkowane sugestie, jak ulepszyć stronę. Więcej informacji znajdziesz w artykule Optymalizacja szybkości witryny.
Otwórz panel Sieć
Aby w pełni wykorzystać możliwości tego samouczka, otwórz wersję demonstracyjną i wypróbuj funkcje dostępne na stronie wersji demonstracyjnej.
Otwórz wersję demonstracyjną.

Rysunek 1. Wersja demonstracyjna
Możesz przenieść wersję demonstracyjną do osobnego okna.

Rysunek 2. Wersja demonstracyjna w jednym oknie, a ten samouczek w innym
Otwórz Narzędzia deweloperskie, naciskając Control+Shift+J lub Command+Option+J (Mac). Otworzy się panel Konsola.

Rysunek 3. Konsola
Możesz zadokować Narzędzia deweloperskie u dołu okna.

Rysunek 4. Narzędzia deweloperskie zadokowane u dołu okna
Kliknij kartę Sieć. Otworzy się panel Sieć.

Rysunek 5. Narzędzia deweloperskie zadokowane u dołu okna
Obecnie panel Sieć jest pusty. Dzieje się tak, ponieważ Narzędzia deweloperskie rejestrują aktywność sieciową tylko wtedy, gdy są otwarte i od momentu otwarcia tych narzędzi nie wystąpiła żadna aktywność.
Zapisuj aktywność sieci
Aby wyświetlić aktywność w sieci spowodowaną przez stronę:
Odśwież stronę. Panel Sieć rejestruje całą aktywność w sieci w Dzienniku sieci.

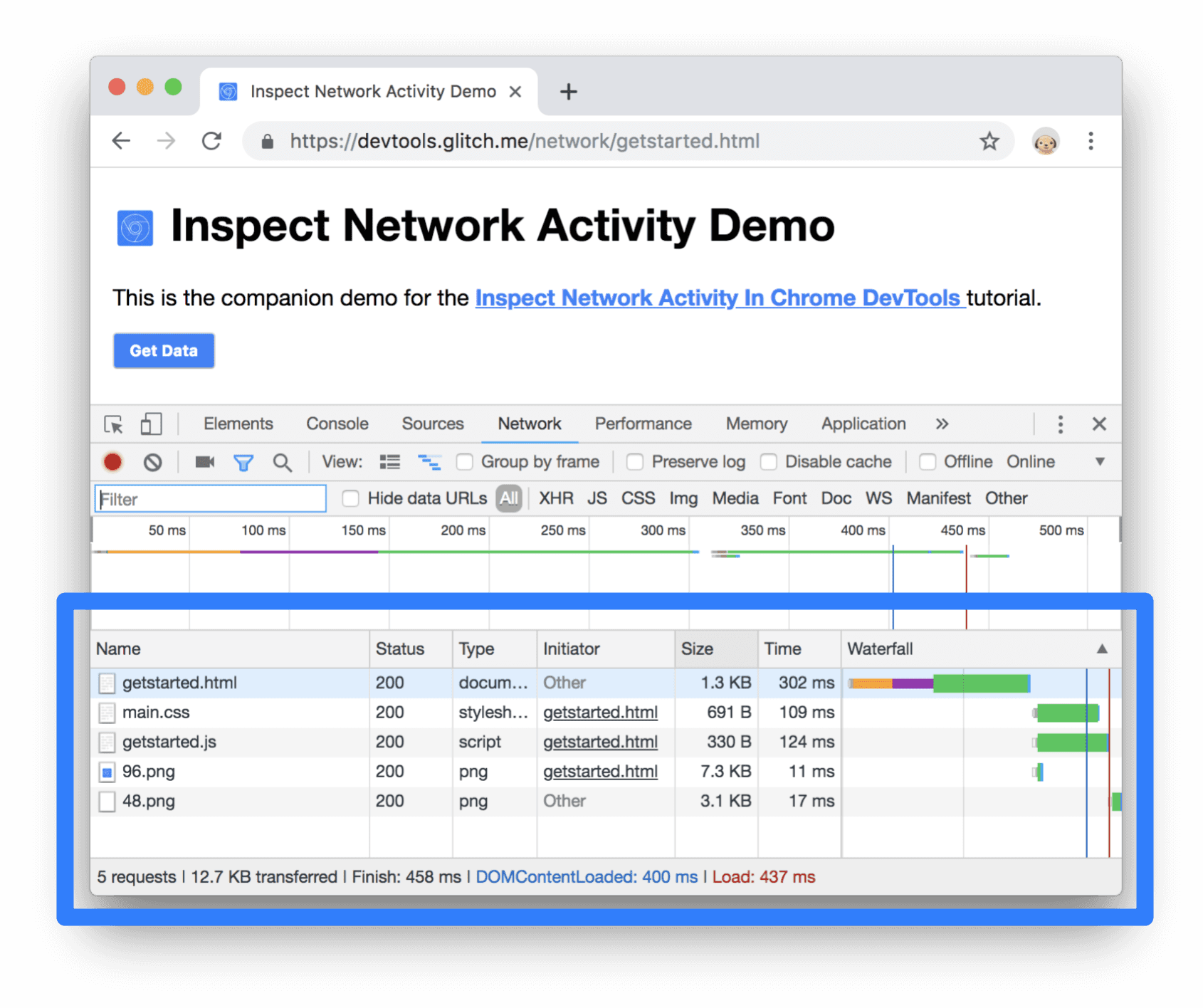
Rysunek 6. Dziennik sieci
Każdy wiersz dziennika sieciowego reprezentuje zasób. Domyślnie zasoby są wymienione chronologicznie. Najważniejszym zasobem jest zwykle główny dokument HTML. Dolny zasób to ten, który został zgłoszony jako ostatni.
Każda kolumna zawiera informacje o zasobie. Rysunek 6 przedstawia domyślne kolumny:
- Stan. Kod odpowiedzi HTTP.
- Typ. Typ zasobu.
- Inicjator. Co spowodowało wysłanie żądania zasobu. Aby przejść do kodu źródłowego, który wywołał żądanie, kliknij link w tej kolumnie.
- Czas. Czas trwania żądania.
Wodospad. Graficzne przedstawienie różnych etapów żądania. Najedź kursorem na wodospad, aby zobaczyć podział.
Jeśli masz otwarte Narzędzia deweloperskie, aktywność sieciowa będzie rejestrować w Dzienniku sieci. Aby to zademonstrować, najpierw spójrz na dół dziennika sieciowego i zanotuj ostatnią aktywność.
Teraz w wersji demonstracyjnej kliknij przycisk Pobierz dane.
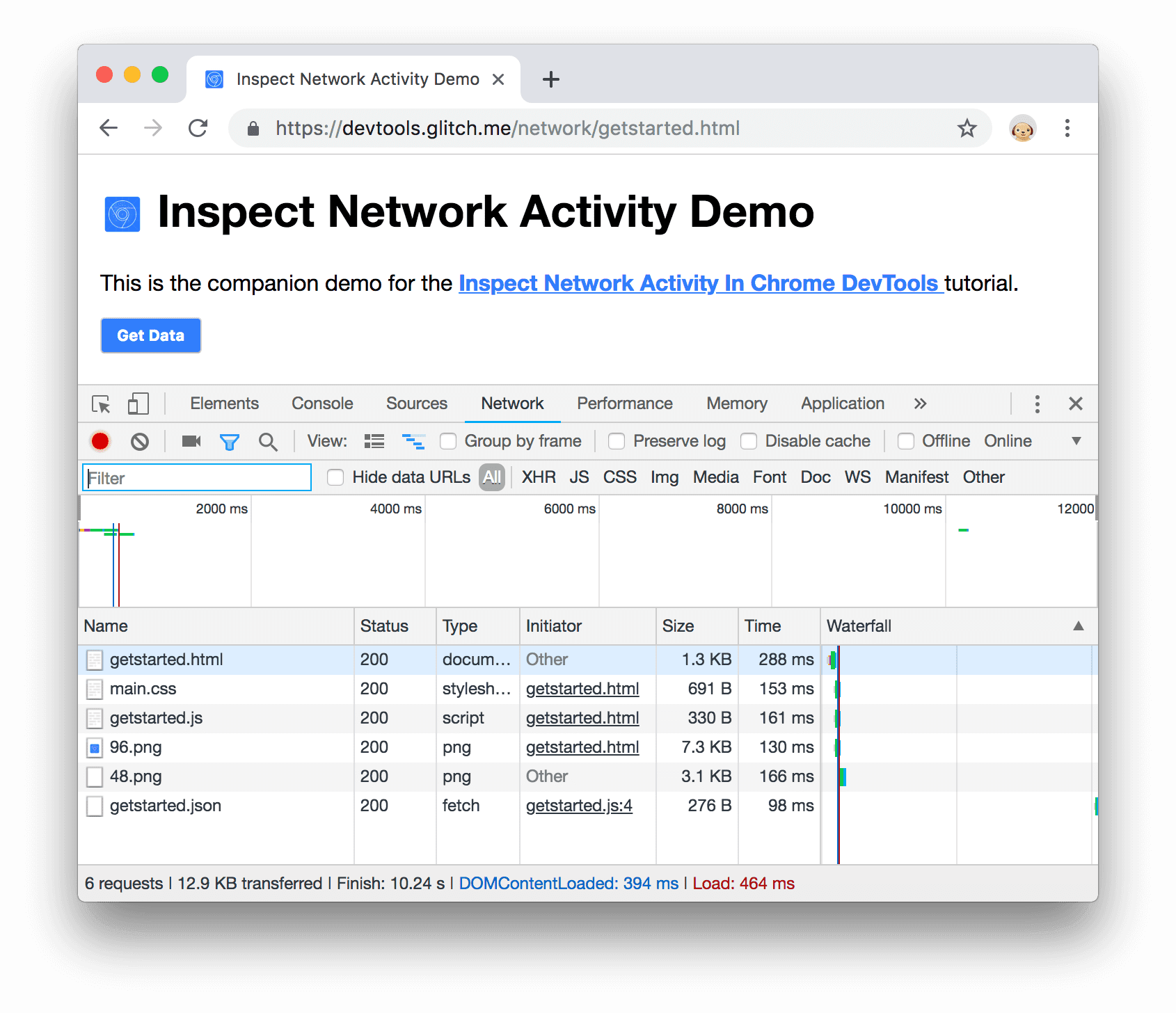
Ponownie sprawdź u dołu Dziennika sieciowego. Dostępny jest nowy zasób o nazwie
getstarted.json. Kliknięcie przycisku Pobierz dane spowodowało, że strona wysłała żądanie tego pliku.
Rysunek 7. Nowy zasób w logu sieci
Pokaż więcej informacji
Kolumny dziennika sieci można skonfigurować. Możesz ukryć nieużywane kolumny. Jest też wiele kolumn, które są domyślnie ukryte, co może okazać się przydatne.
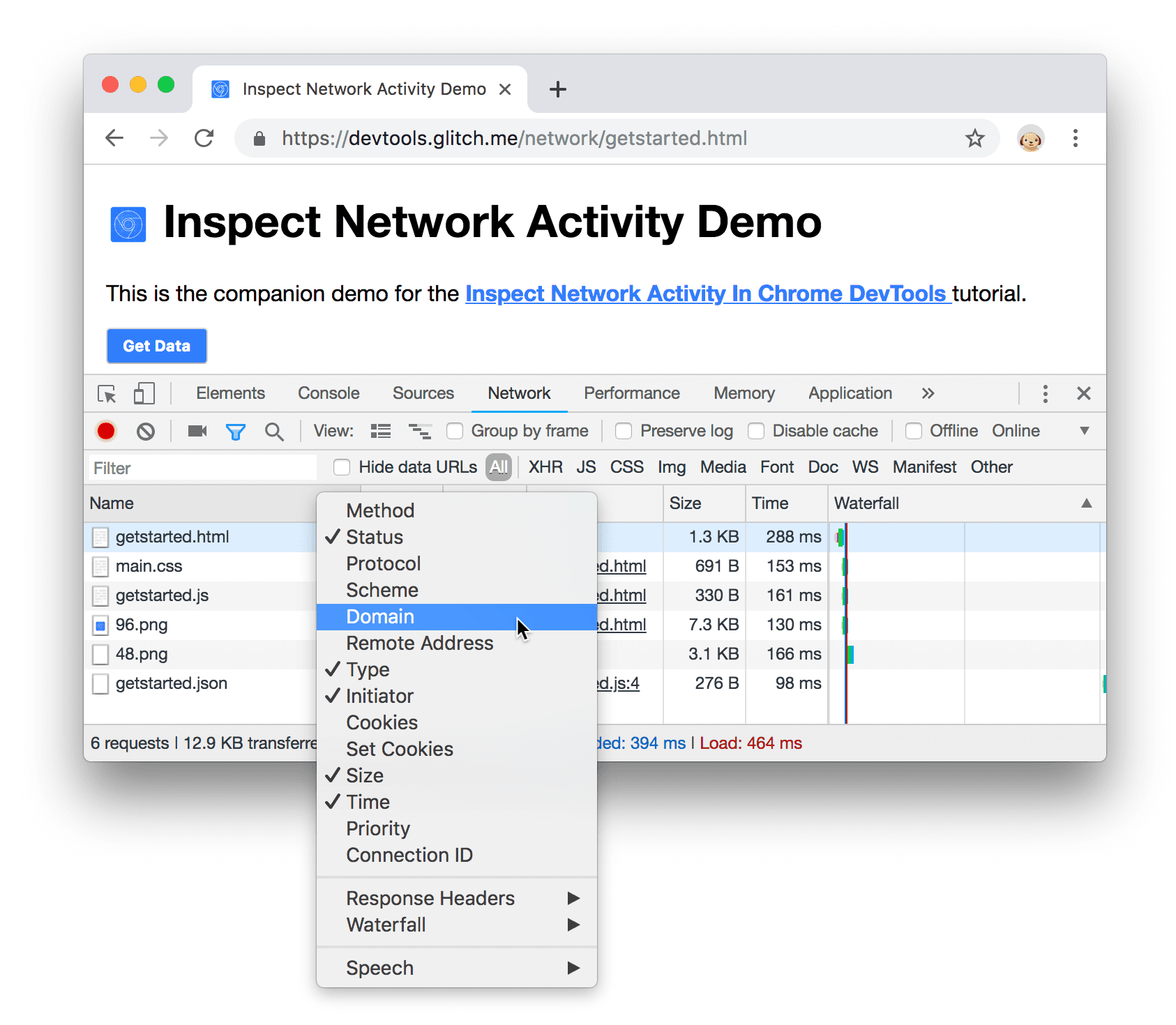
Kliknij prawym przyciskiem myszy nagłówek tabeli Log sieciowy i wybierz Domain (Domena). Domena każdego zasobu jest teraz widoczna.

Rysunek 8. Włączanie kolumny Domena
Symulowanie wolniejszego połączenia sieciowego
Połączenie sieciowe komputera, którego używasz do tworzenia witryn, jest prawdopodobnie szybsze niż połączenia sieciowe urządzeń mobilnych użytkowników. Dzięki ograniczaniu strony możesz się dowiedzieć, jak długo trwa wczytywanie strony na urządzeniu mobilnym.
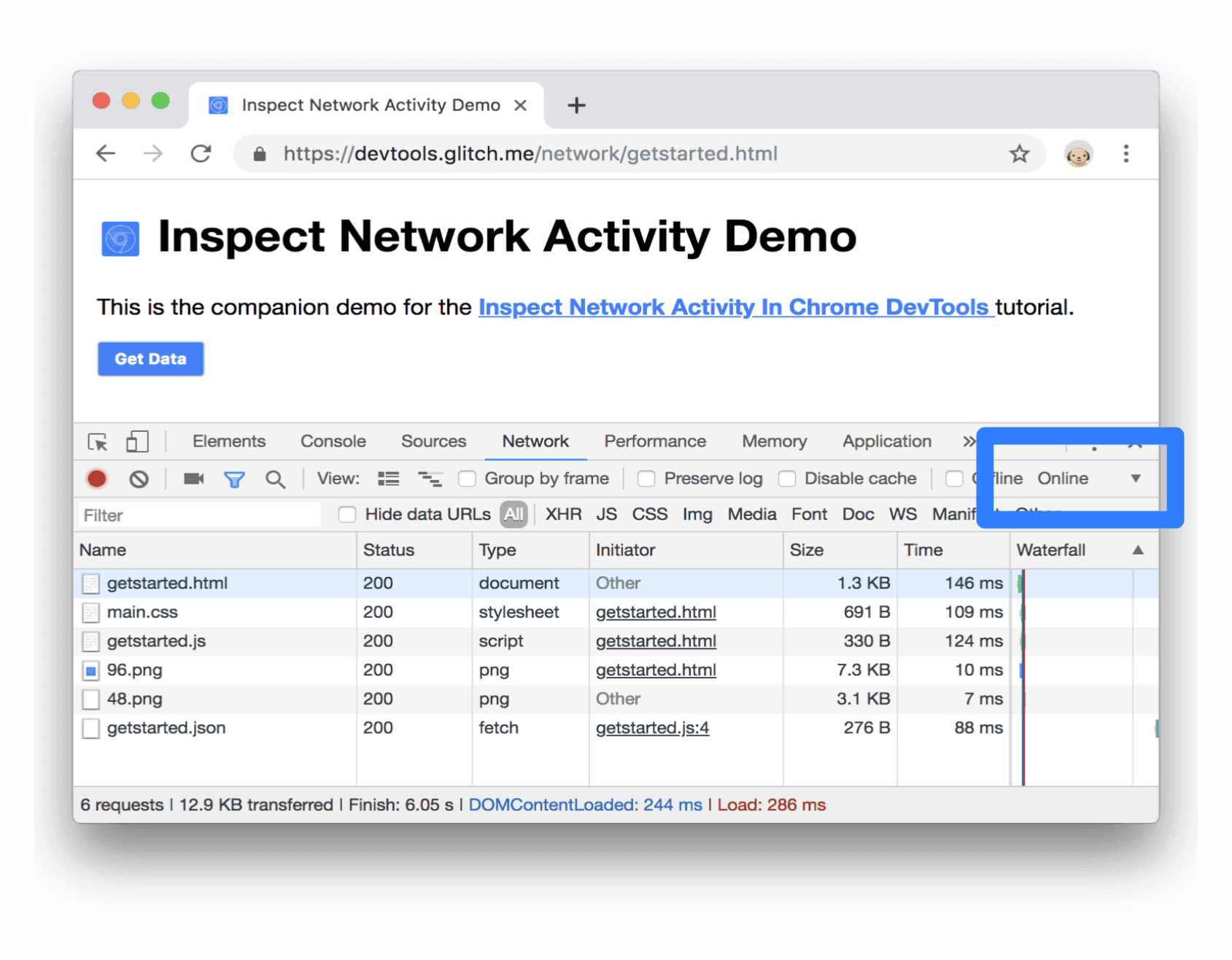
Kliknij menu Ograniczanie, które domyślnie ma wartość Online.

Rysunek 9. Włączanie ograniczania
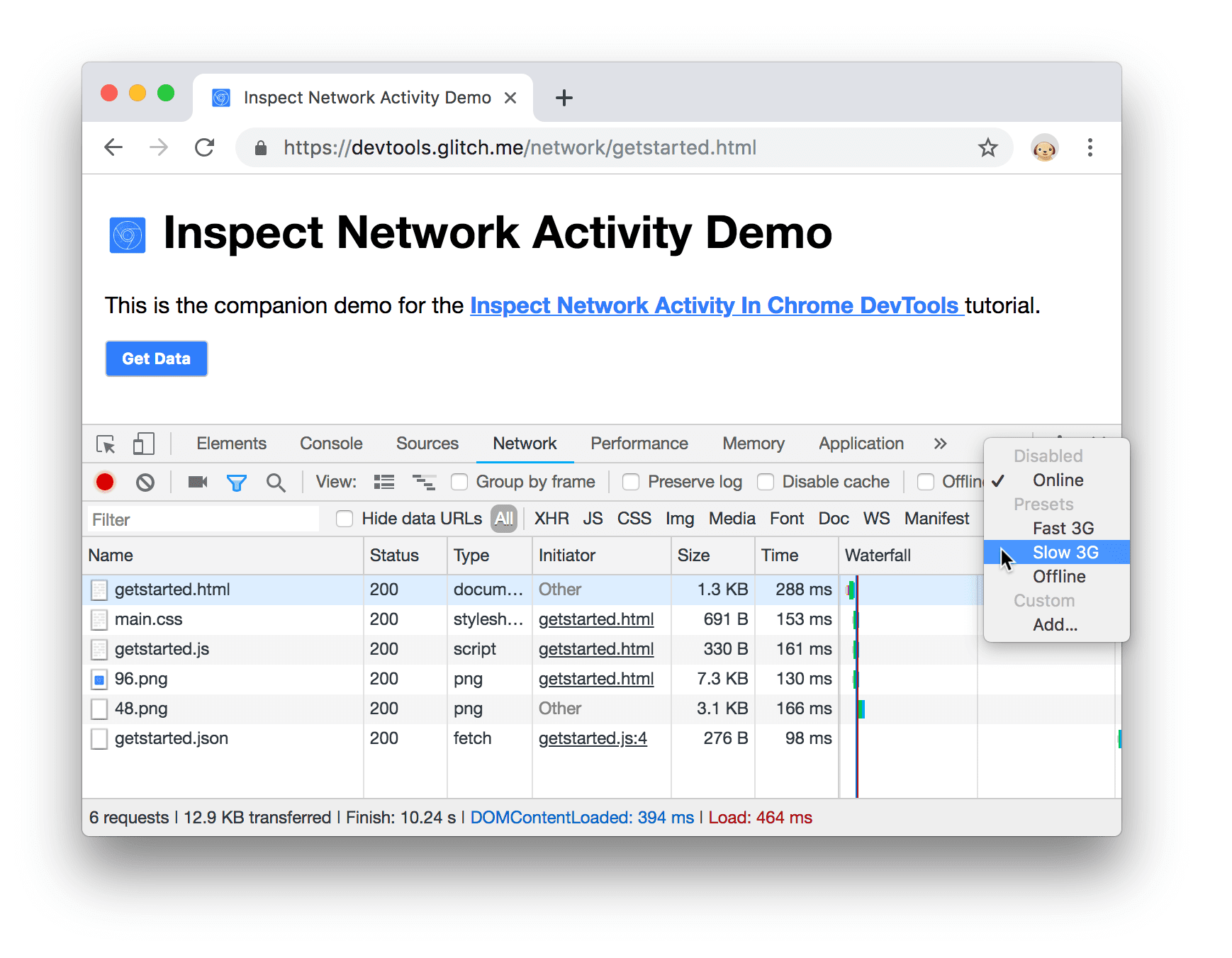
Wybierz Wolna sieć 3G.

Rysunek 10. Wybieranie wolnego 3G
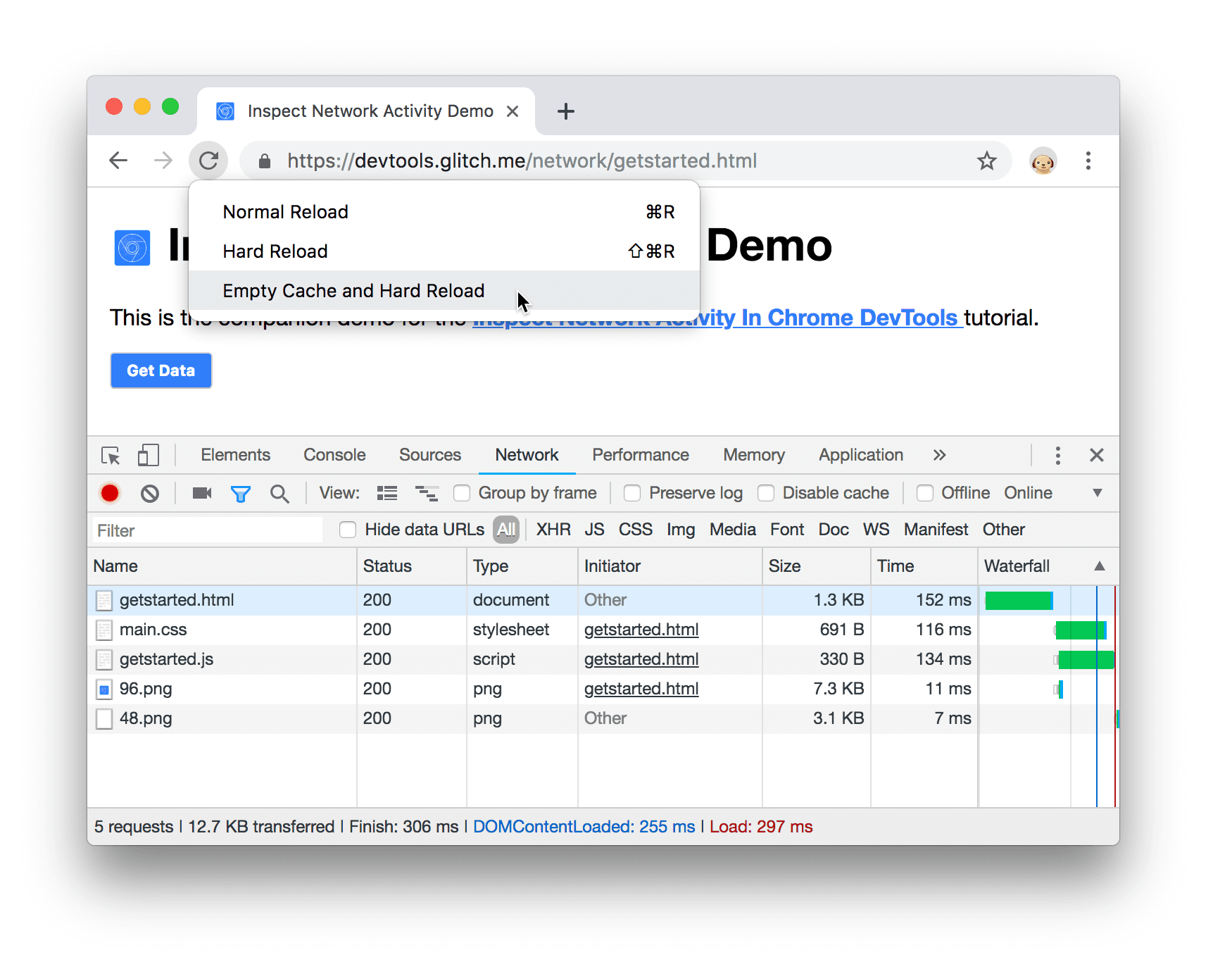
Naciśnij i przytrzymaj Załaduj ponownie
 , a następnie wybierz Opróżnij pamięć podręczną i przeładuj trwale.
, a następnie wybierz Opróżnij pamięć podręczną i przeładuj trwale.
Rysunek 11. Opróżnij pamięć podręczną i wymuś ponowne załadowanie
Przy kolejnych wizytach przeglądarka zwykle wyświetla niektóre pliki z pamięci podręcznej, co przyspiesza wczytywanie strony. Opcja Opróżnij pamięć podręczną i mocne ponowne załadowanie wymusza na przeglądarce przejście do sieci w celu pobrania wszystkich zasobów. Jest to przydatne, gdy chcesz sprawdzić, jak strona wczytuje się po raz pierwszy.
Robienie zrzutów ekranu
Zrzuty ekranu pozwalają zobaczyć, jak strona wyglądała w czasie podczas wczytywania.
- Kliknij Zrób zrzuty ekranu
 .
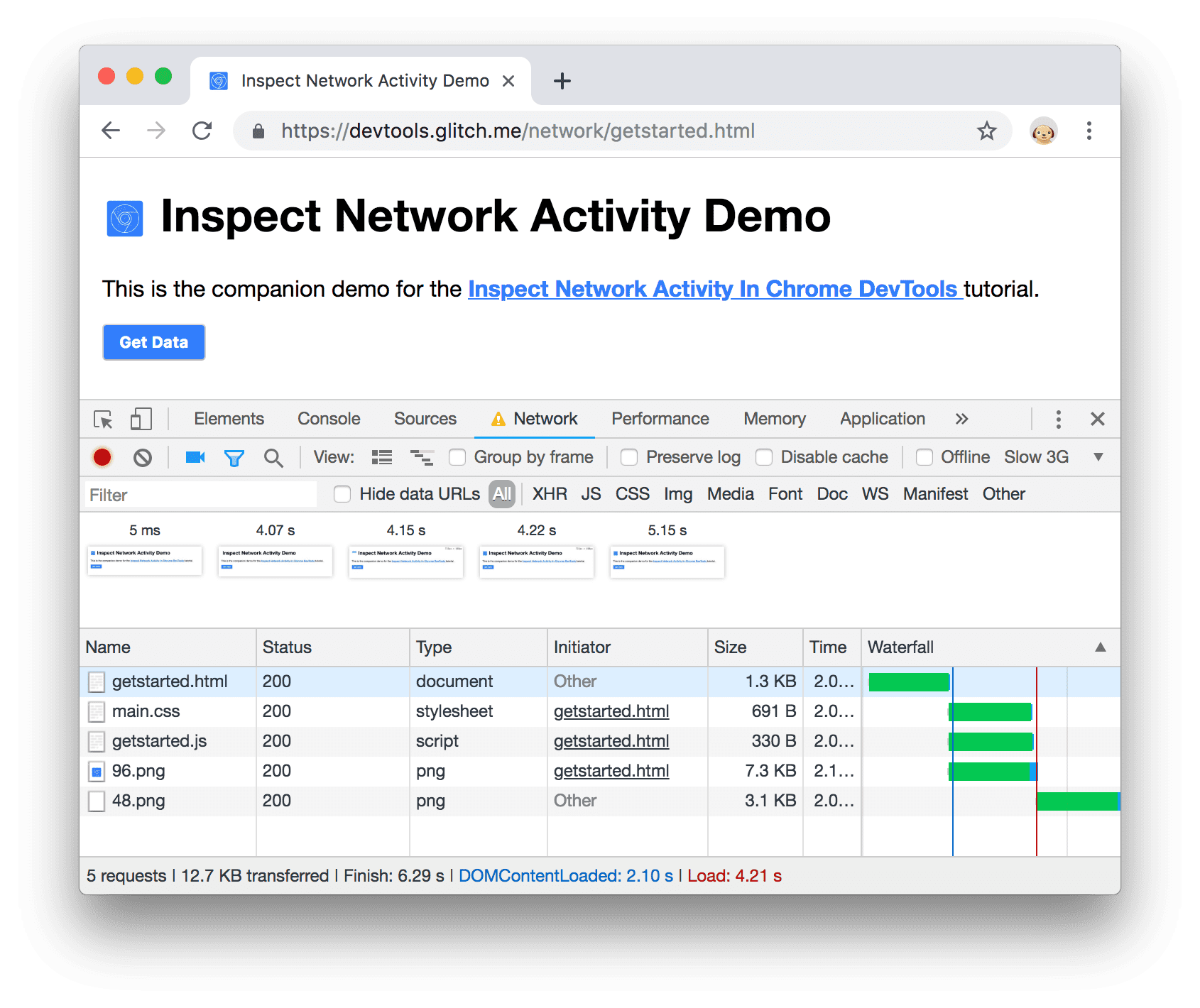
. Załaduj ponownie stronę jeszcze raz, wykonując procedurę Opróżnij pamięć podręczną i utrudnij ponowne załadowanie. Jeśli potrzebujesz przypomnienia, by to zrobić, przeczytaj artykuł Symulacja wolniejszego połączenia. Okienko Zrzuty ekranu zawiera miniatury przedstawiające wygląd strony w różnych miejscach podczas procesu wczytywania.

Rysunek 12. Zrzuty ekranu z wczytywaniem strony
Kliknij pierwszą miniaturę. Narzędzia deweloperskie pokazują, jaka aktywność sieciowa miała miejsce w danym momencie.

Rysunek 13. aktywność w sieci, która miała miejsce na pierwszym zrzucie ekranu;
Ponownie kliknij Zrób zrzuty ekranu
 , aby zamknąć
okienko Zrzuty ekranu.
, aby zamknąć
okienko Zrzuty ekranu.Załaduj stronę ponownie.
Sprawdzanie szczegółów zasobu
Kliknij zasób, aby wyświetlić więcej informacji na jego temat. Wypróbuj tę funkcję już teraz:
Kliknij
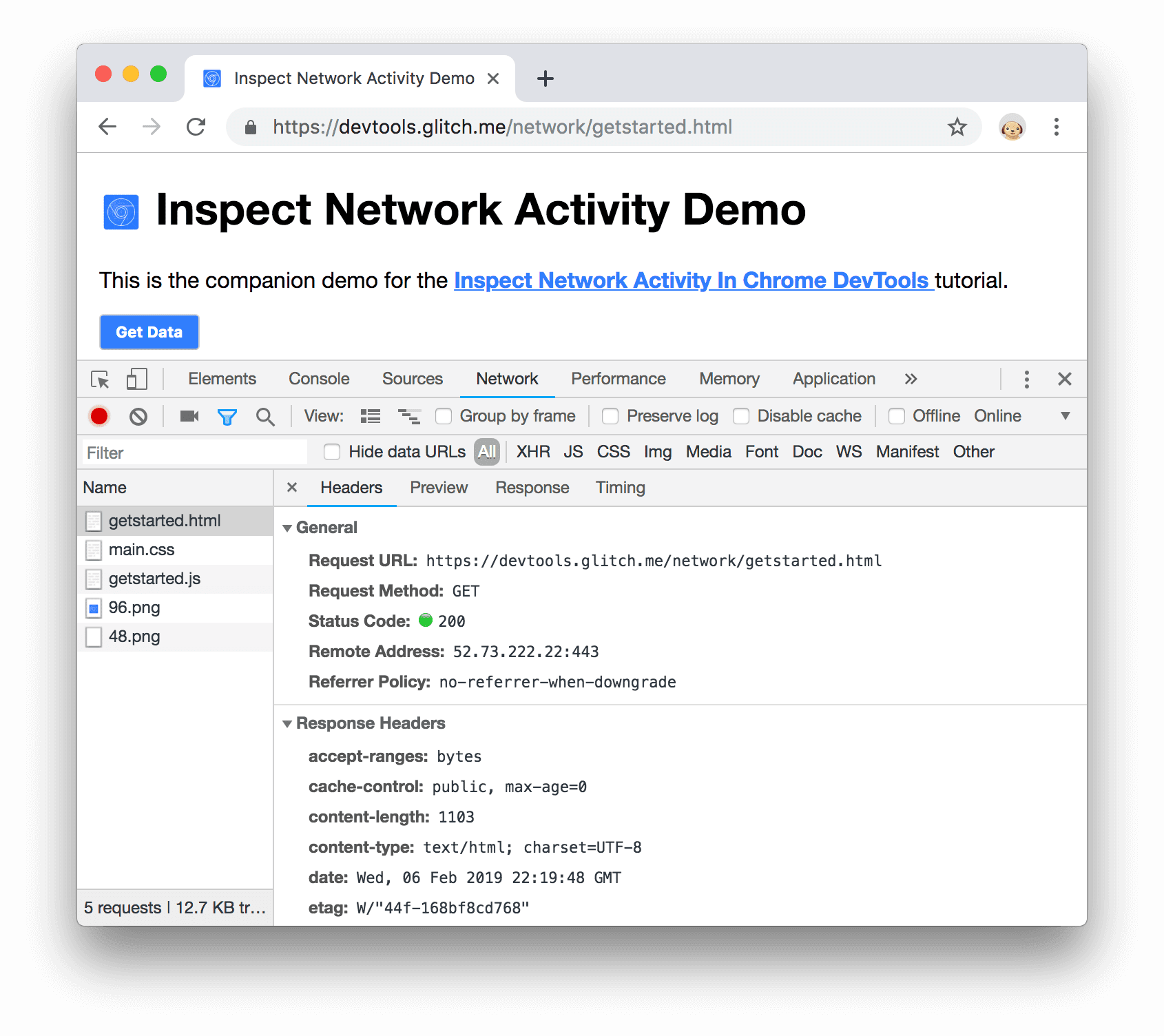
getstarted.html. Widoczna jest karta Nagłówki. Za pomocą tej karty możesz sprawdzać nagłówki HTTP.
Rysunek 14. Karta Nagłówki
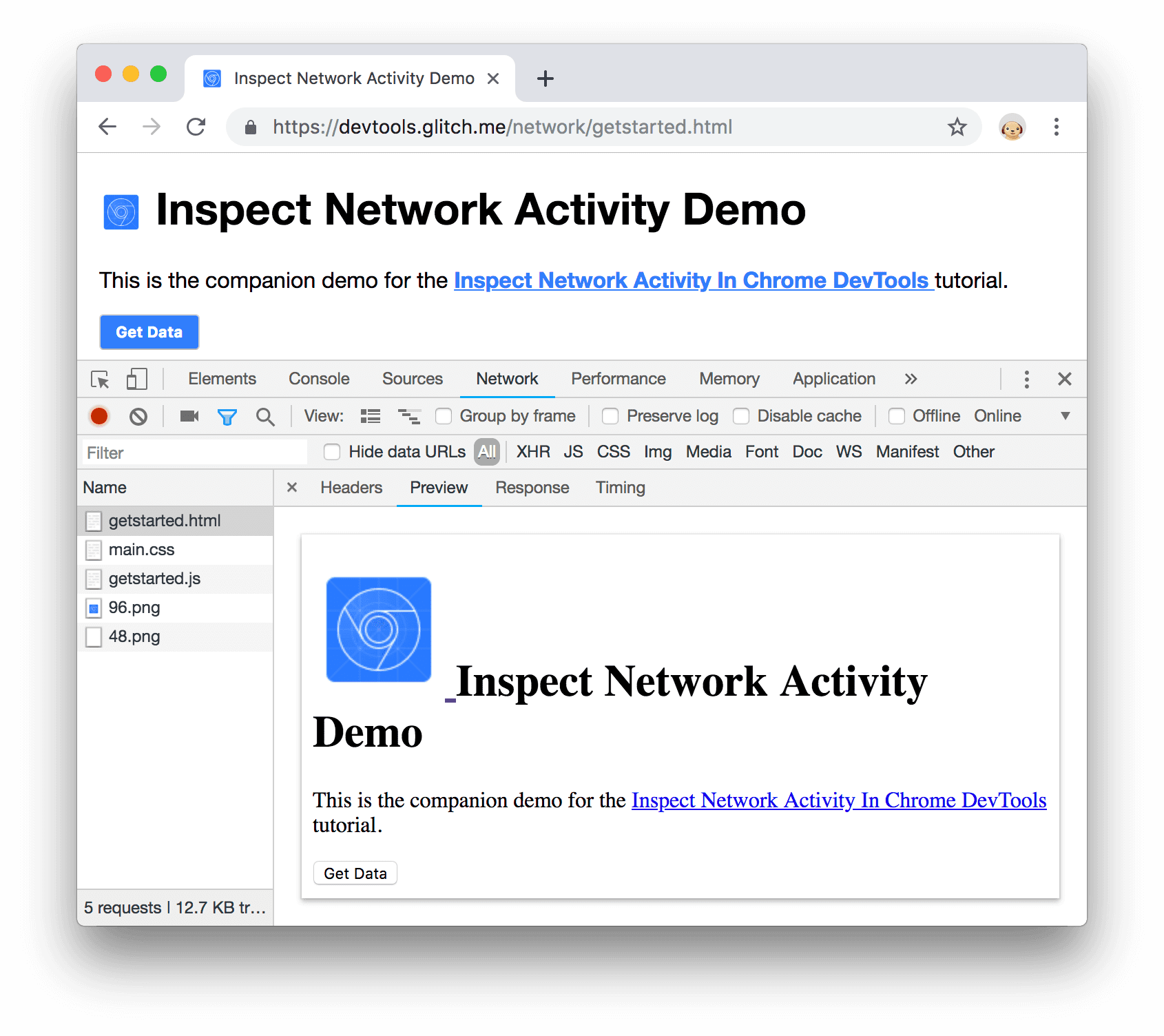
Kliknij kartę Podgląd. Pokazywane jest podstawowe renderowanie kodu HTML.

Rysunek 15. Karta Podgląd
Ta karta jest przydatna, gdy interfejs API zwraca kod błędu w kodzie HTML i sprawia, że wyrenderowany kod HTML jest łatwiejszy do odczytania niż kod źródłowy HTML, a także podczas sprawdzania obrazów.
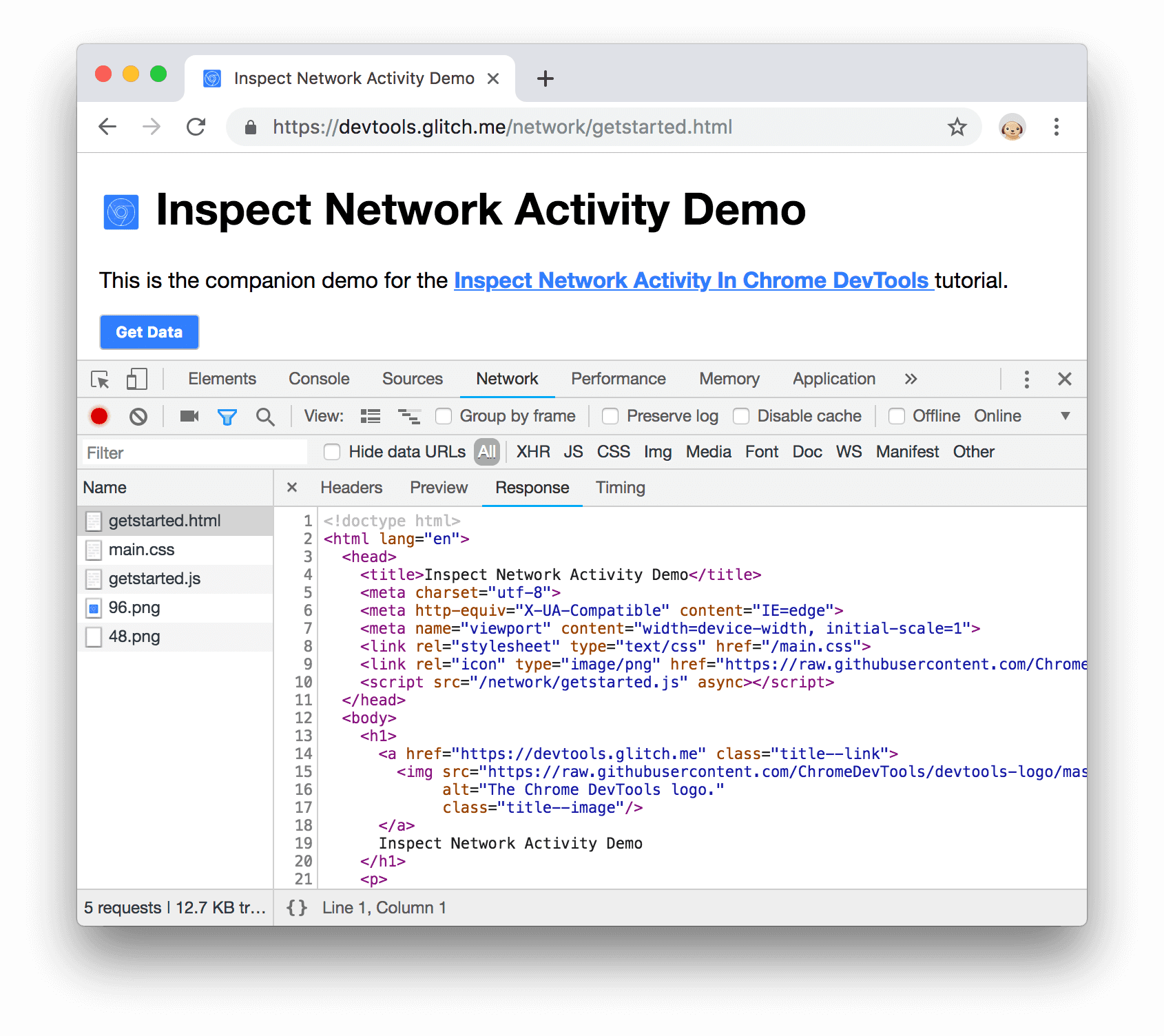
Kliknij kartę Odpowiedź. Widoczny jest kod źródłowy HTML.

Rysunek 16. Karta Odpowiedź
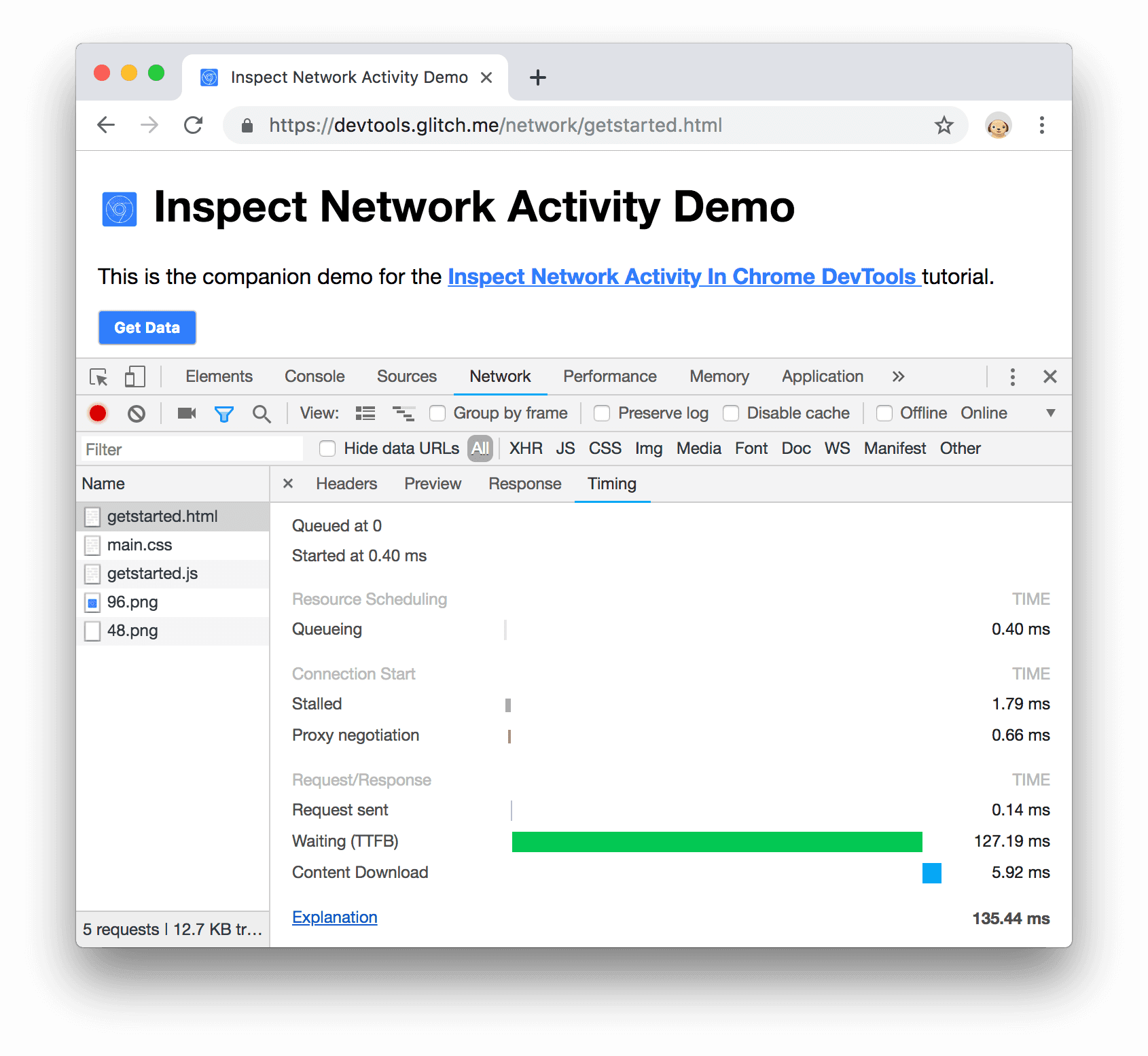
Kliknij kartę Czas. Wyświetlane są informacje na temat aktywności w sieci dla tego zasobu.

Rysunek 17. Karta Czas
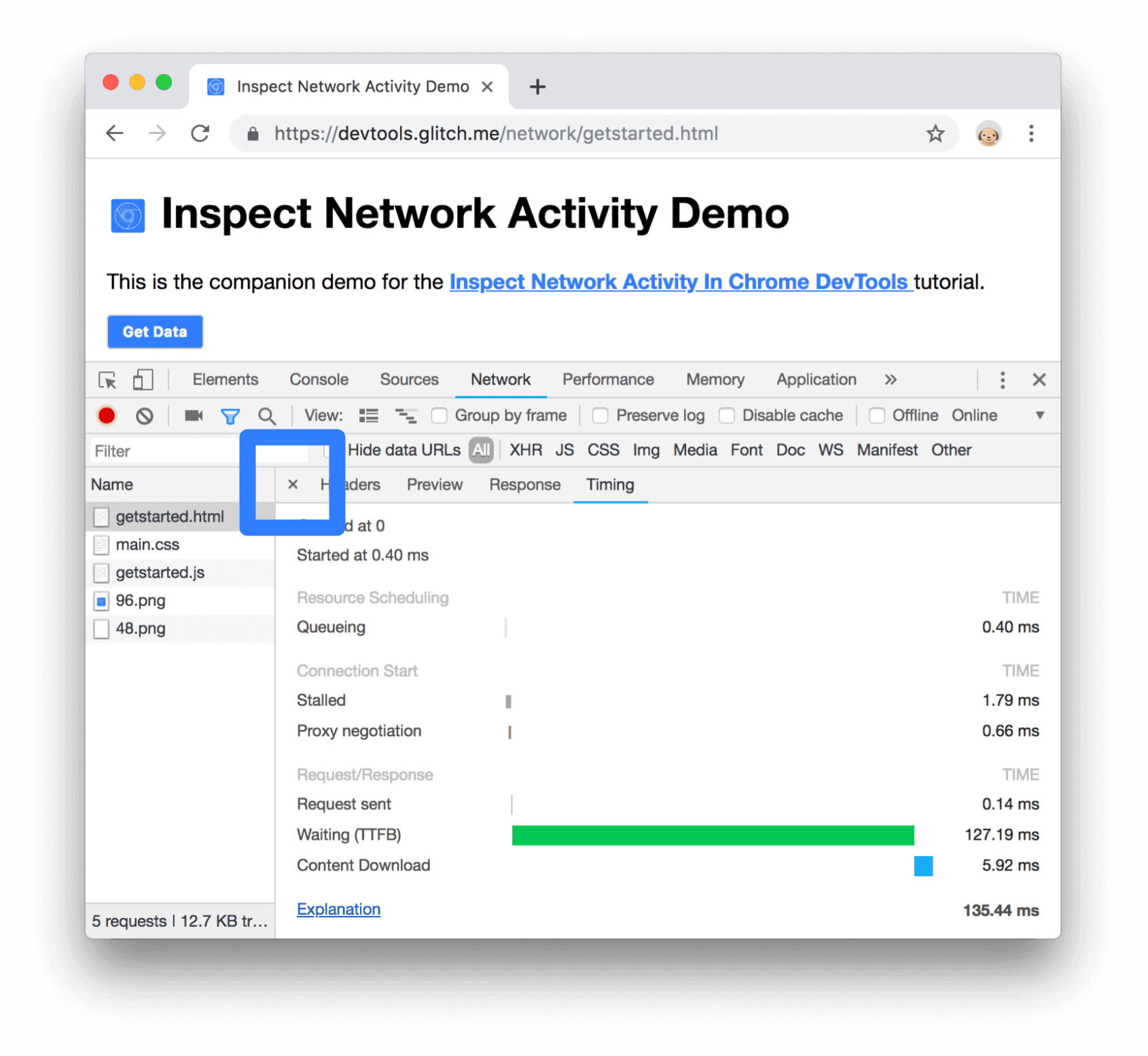
Kliknij Zamknij
 , aby ponownie wyświetlić dziennik sieci.
, aby ponownie wyświetlić dziennik sieci.
Rysunek 18. Przycisk Zamknij
Wyszukaj nagłówki i odpowiedzi sieci
Okienko Szukaj pozwala przeszukać nagłówki HTTP i odpowiedzi wszystkich zasobów w celu znalezienia określonego ciągu znaków lub wyrażenia regularnego.
Załóżmy na przykład, że chcesz sprawdzić, czy Twoje zasoby stosują uzasadnione zasady dotyczące pamięci podręcznej.
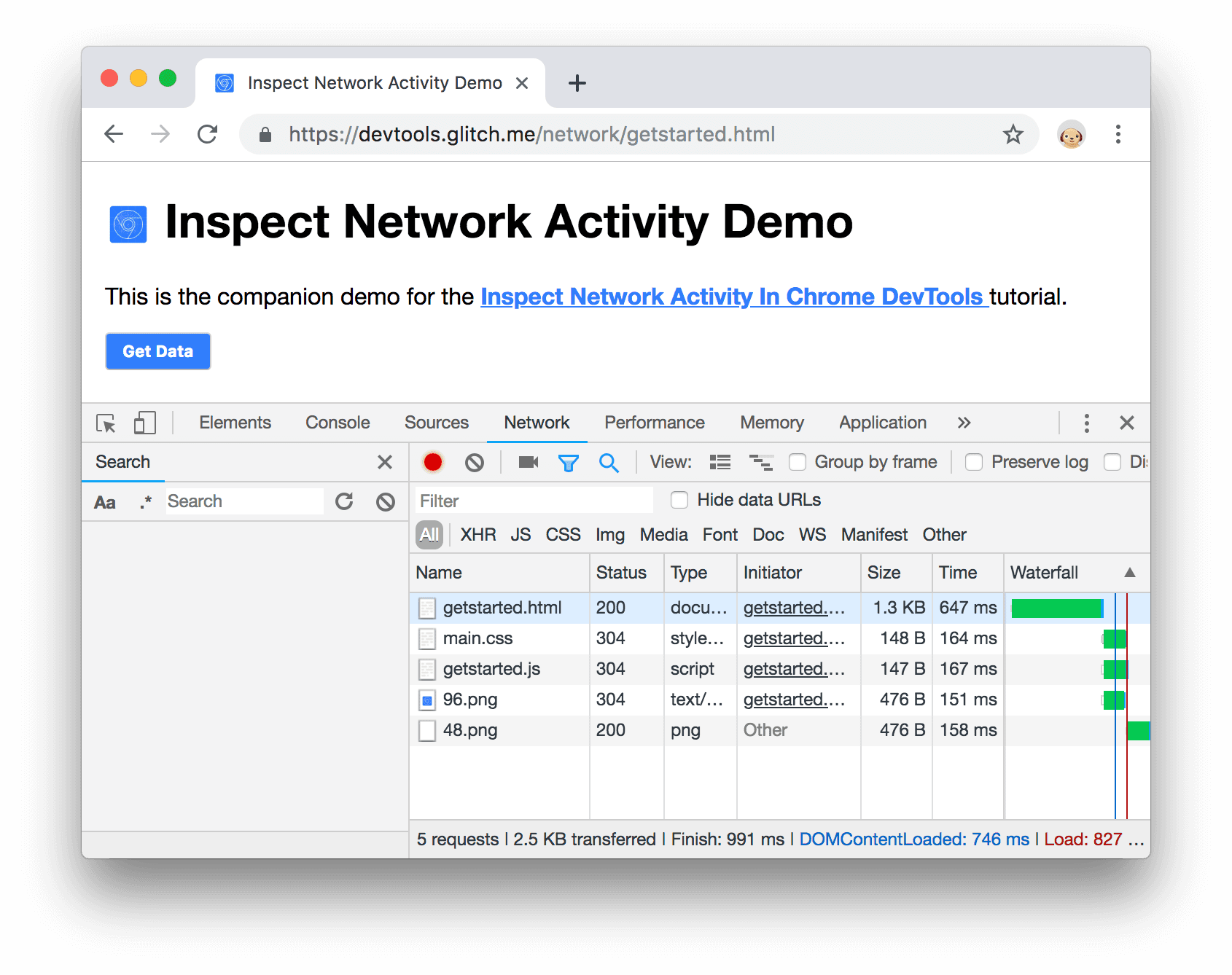
Kliknij Szukaj
 . Okienko wyszukiwania otworzy się po lewej stronie dziennika sieci.
. Okienko wyszukiwania otworzy się po lewej stronie dziennika sieci.
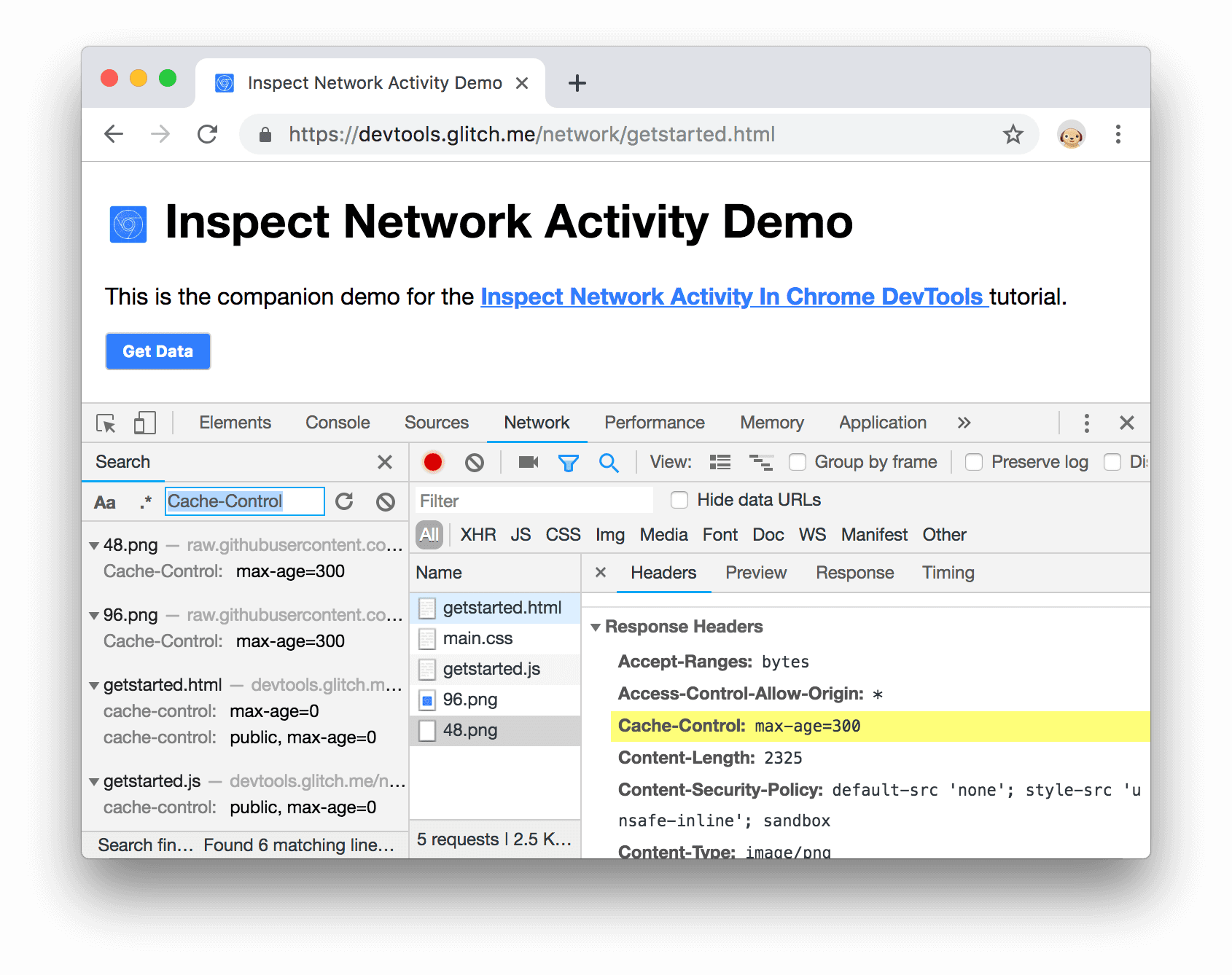
Rysunek 19. Okienko wyszukiwania
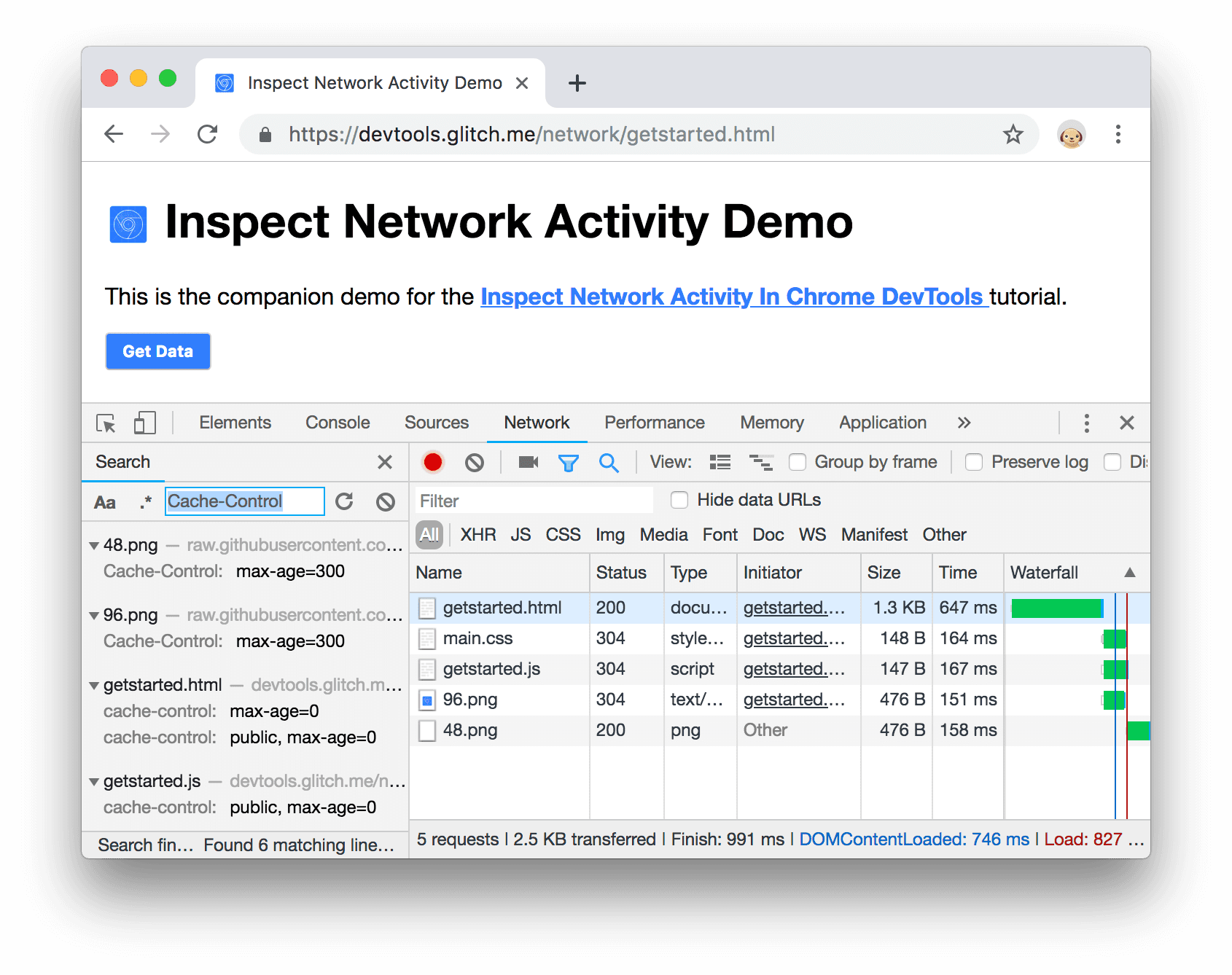
Wpisz
Cache-Controli naciśnij Enter. W panelu wyszukiwania wyświetlane są wszystkie wystąpienia funkcjiCache-Controlznalezione w nagłówkach lub treści zasobów.
Rysunek 20. Wyniki wyszukiwania dla zapytania
Cache-ControlKliknij wynik, aby go wyświetlić. Jeśli zapytanie zostało znalezione w nagłówku, otworzy się karta Nagłówki. Jeśli zapytanie zostało znalezione w treści, otworzy się karta Odpowiedź.

Rysunek 21. Wynik wyszukiwania wyróżniony na karcie Nagłówki
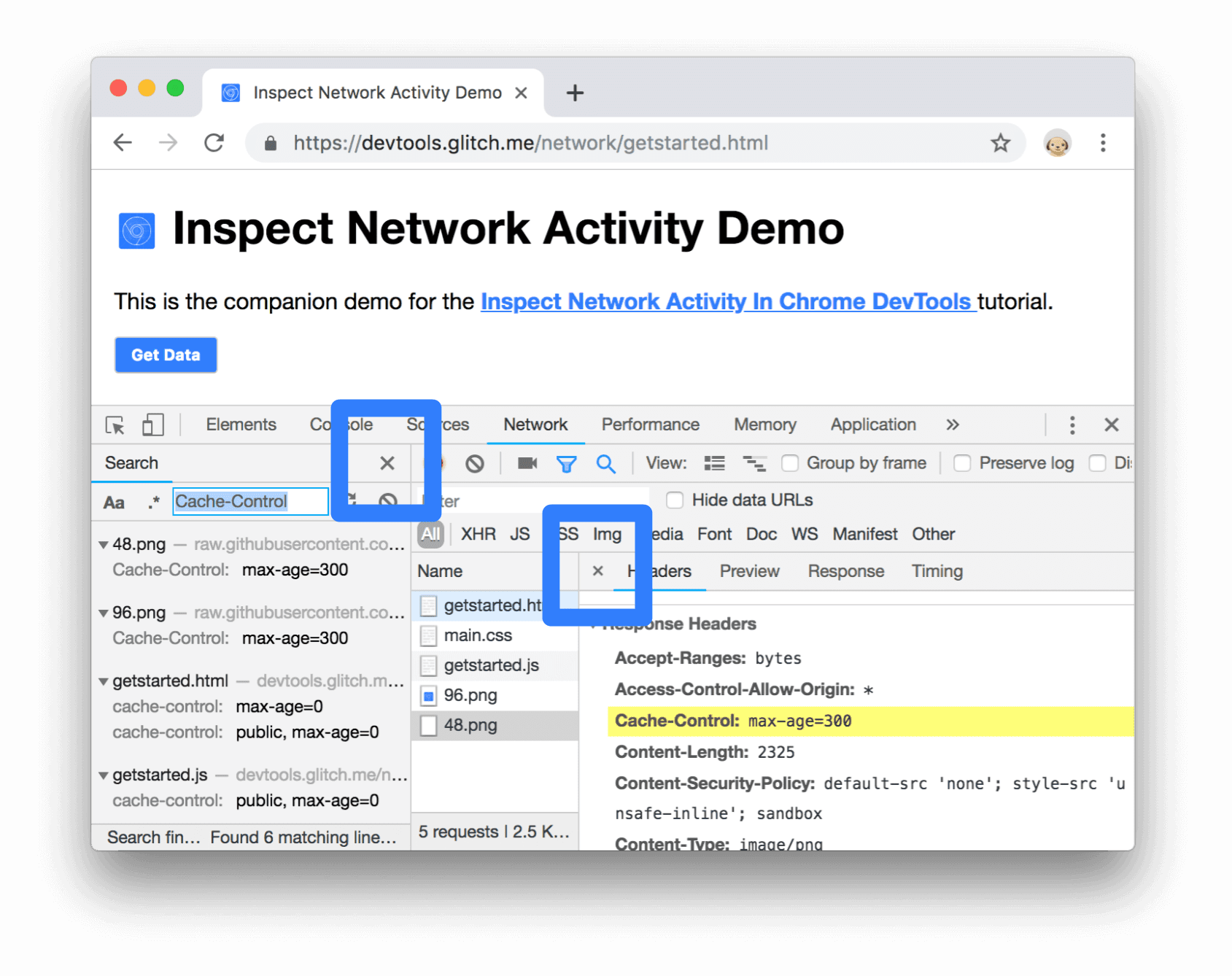
Zamknij panel wyszukiwania i kartę Harmonogram.

Rysunek 22. Przyciski Zamknij
Filtruj zasoby
W Narzędziach deweloperskich dostępnych jest wiele przepływów pracy, które pozwalają odfiltrowywać zasoby, które nie są związane z danym zadaniem.

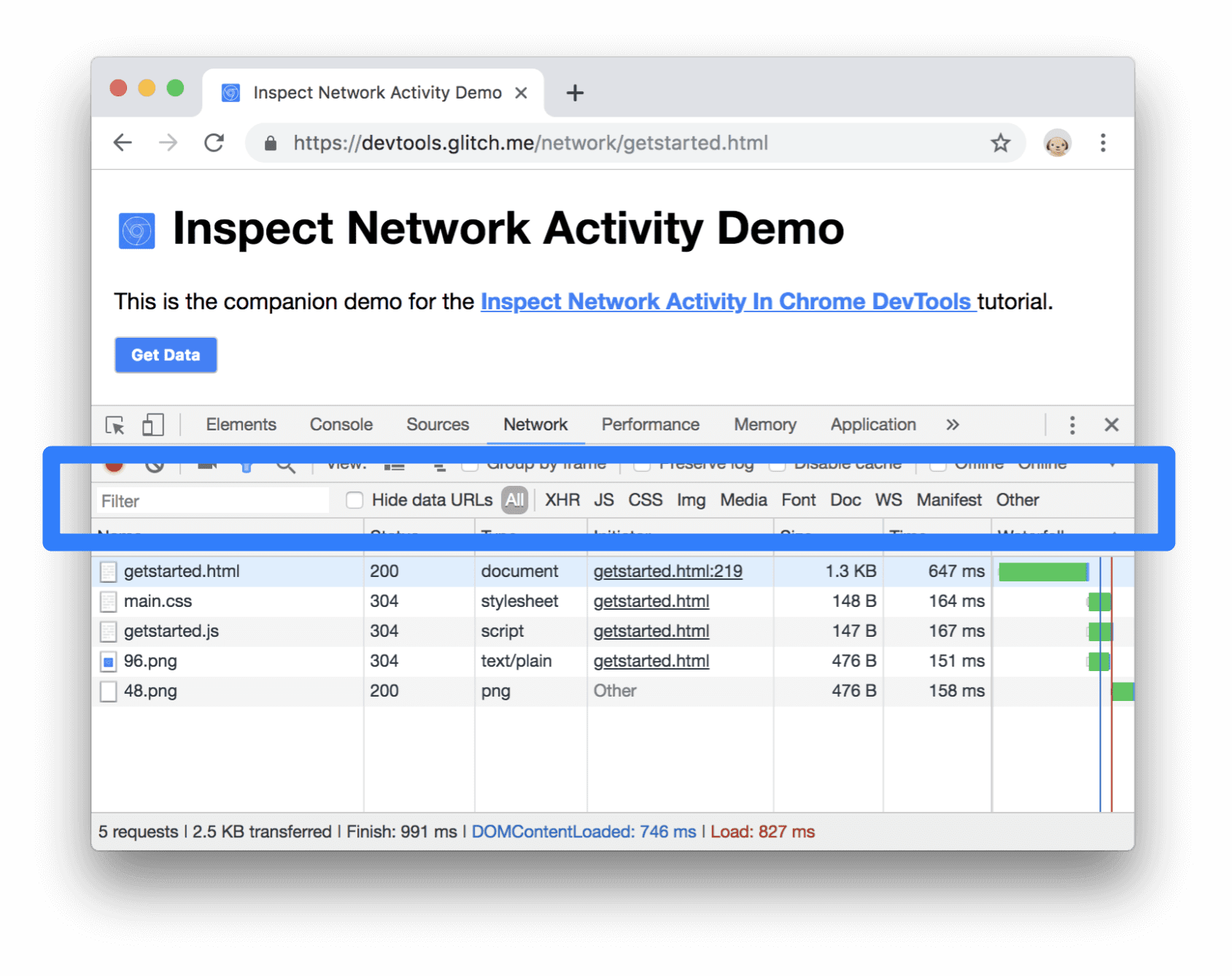
Rysunek 23. Pasek narzędzi Filtry
Pasek narzędzi Filtry powinien być domyślnie włączony. Jeśli nie:
- Aby go wyświetlić, kliknij Filtruj
 .
.
Filtruj według ciągu znaków, wyrażenia regularnego lub właściwości
Pole tekstowe Filtr obsługuje wiele różnych typów filtrowania.
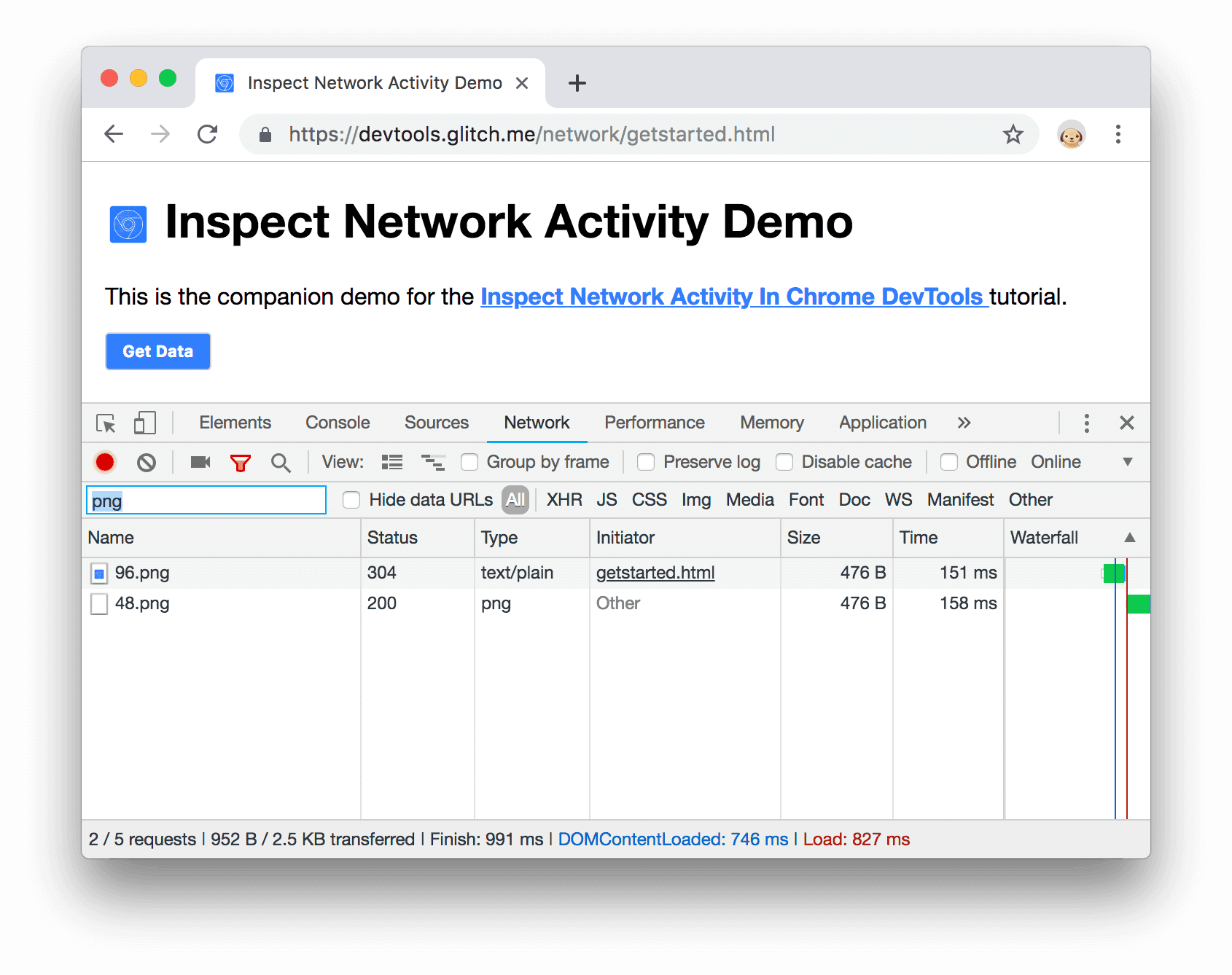
Wpisz
pngw polu tekstowym Filtr. Widoczne są tylko pliki zawierające tekstpng. W tym przypadku jedynymi plikami pasującymi do filtra są obrazy PNG.
Rysunek 24. Filtr ciągu tekstowego
Wpisz
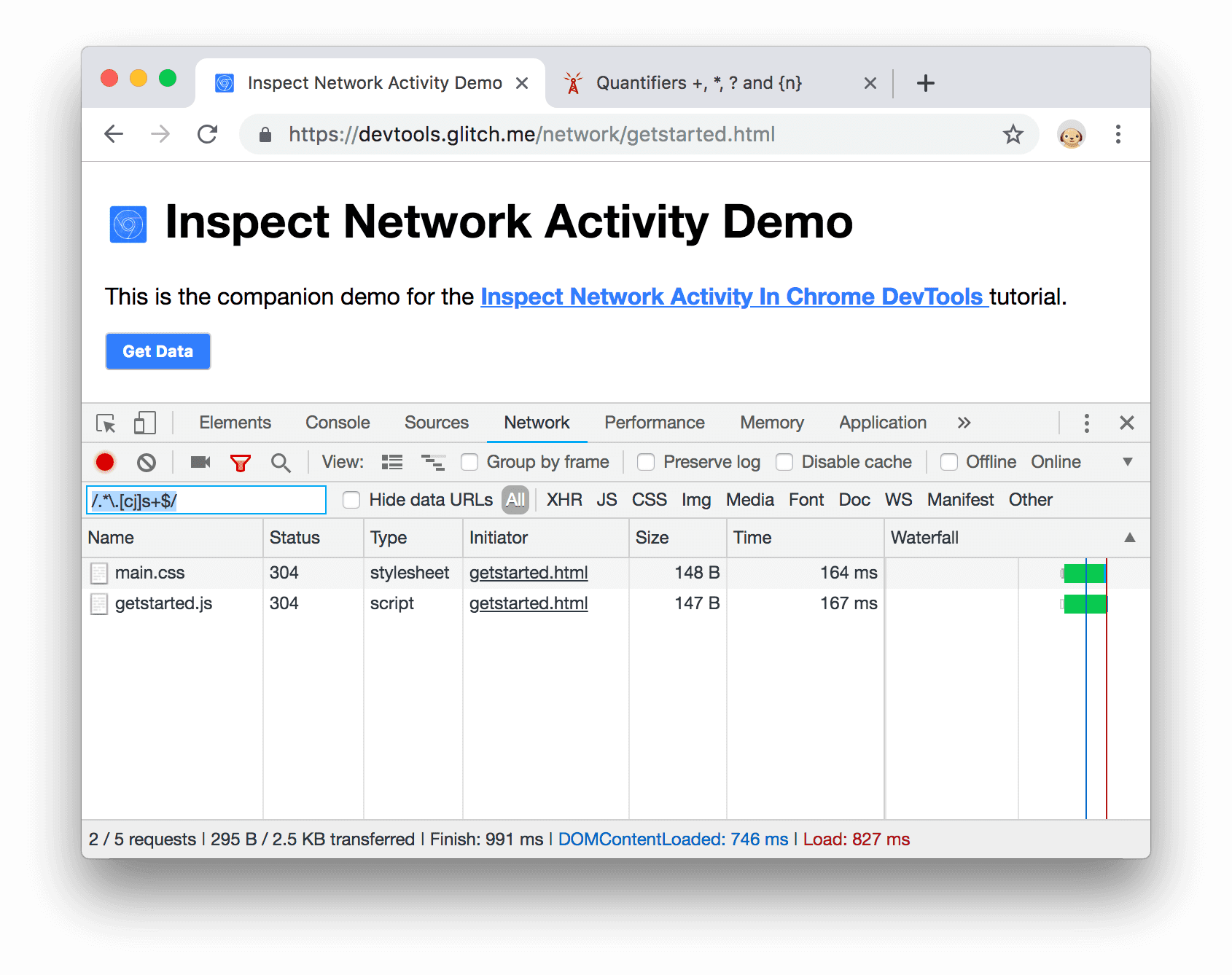
/.*\.[cj]s+$/. Narzędzia deweloperskie odfiltrowują wszystkie zasoby o nazwach plików, które nie kończą się ciągiemjanic, po którym następuje co najmniej 1 znaks.
Rysunek 25. Filtr wyrażeń regularnych
Wpisz
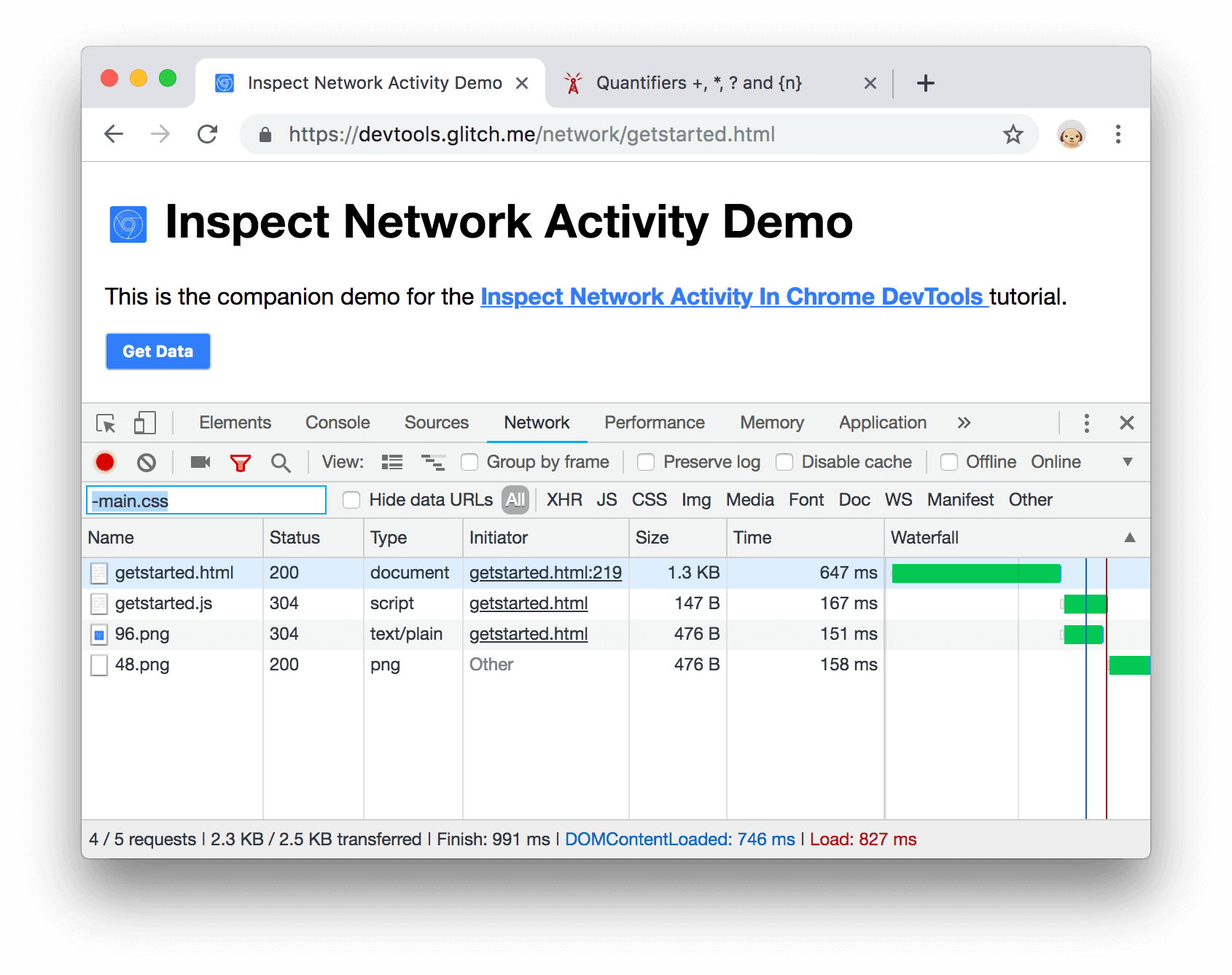
-main.css. Narzędzia deweloperskie odfiltrowują te filtry:main.css. Inne pliki pasujące do wzorca też zostaną odfiltrowane.
Rysunek 26. filtr ujemny;
Wpisz
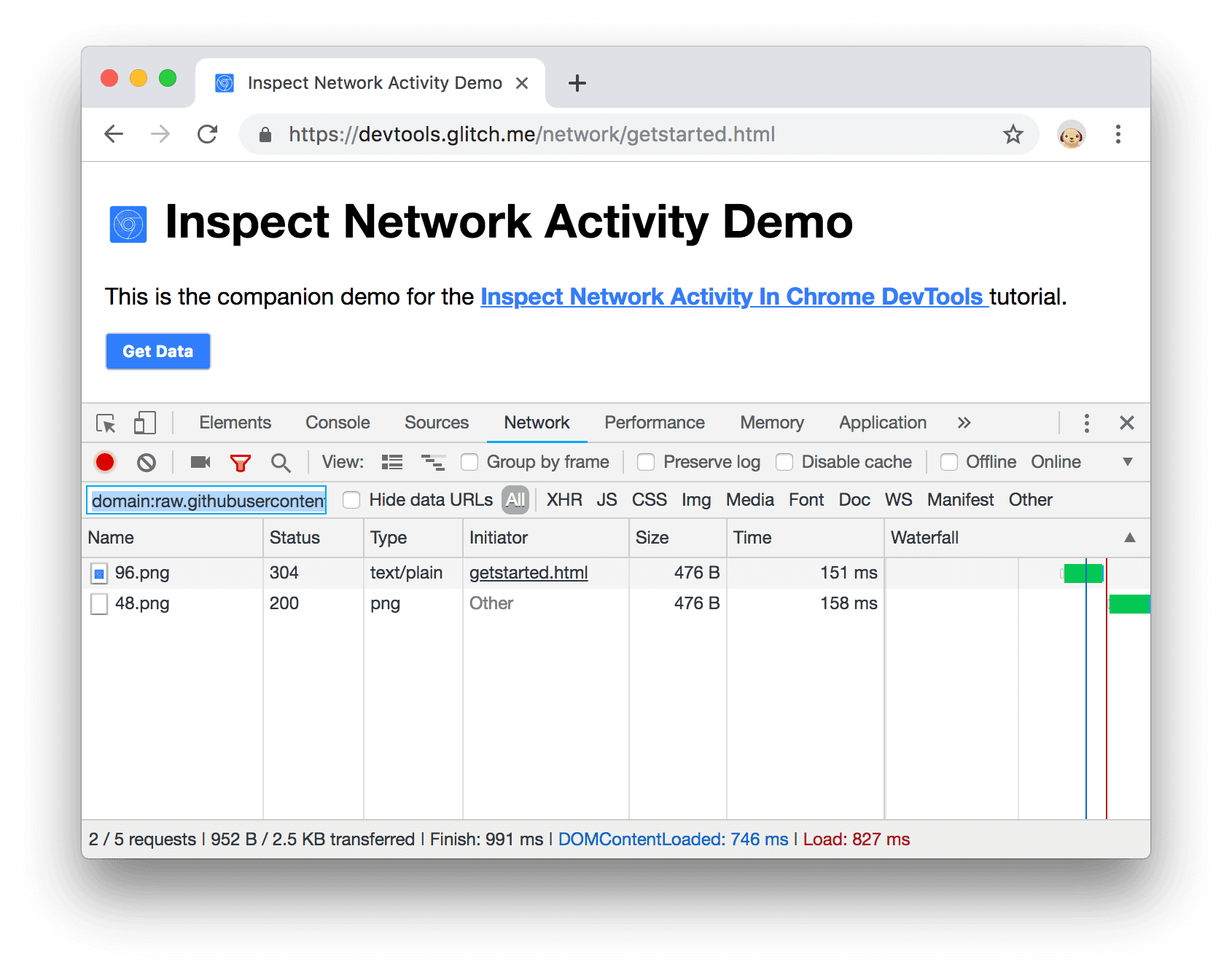
domain:raw.githubusercontent.comw polu tekstowym Filtr. Narzędzia deweloperskie odfiltrowują zasoby z adresem URL niepasującym do tej domeny.
Rysunek 27. Filtr właściwości
Pełną listę właściwości możliwych do filtrowania znajdziesz w sekcji Filtrowanie żądań według usług.
Wyczyść pole tekstowe Filtr.
Filtruj według typu zasobu
Aby skupić się na określonym typie pliku, takim jak arkusze stylów:
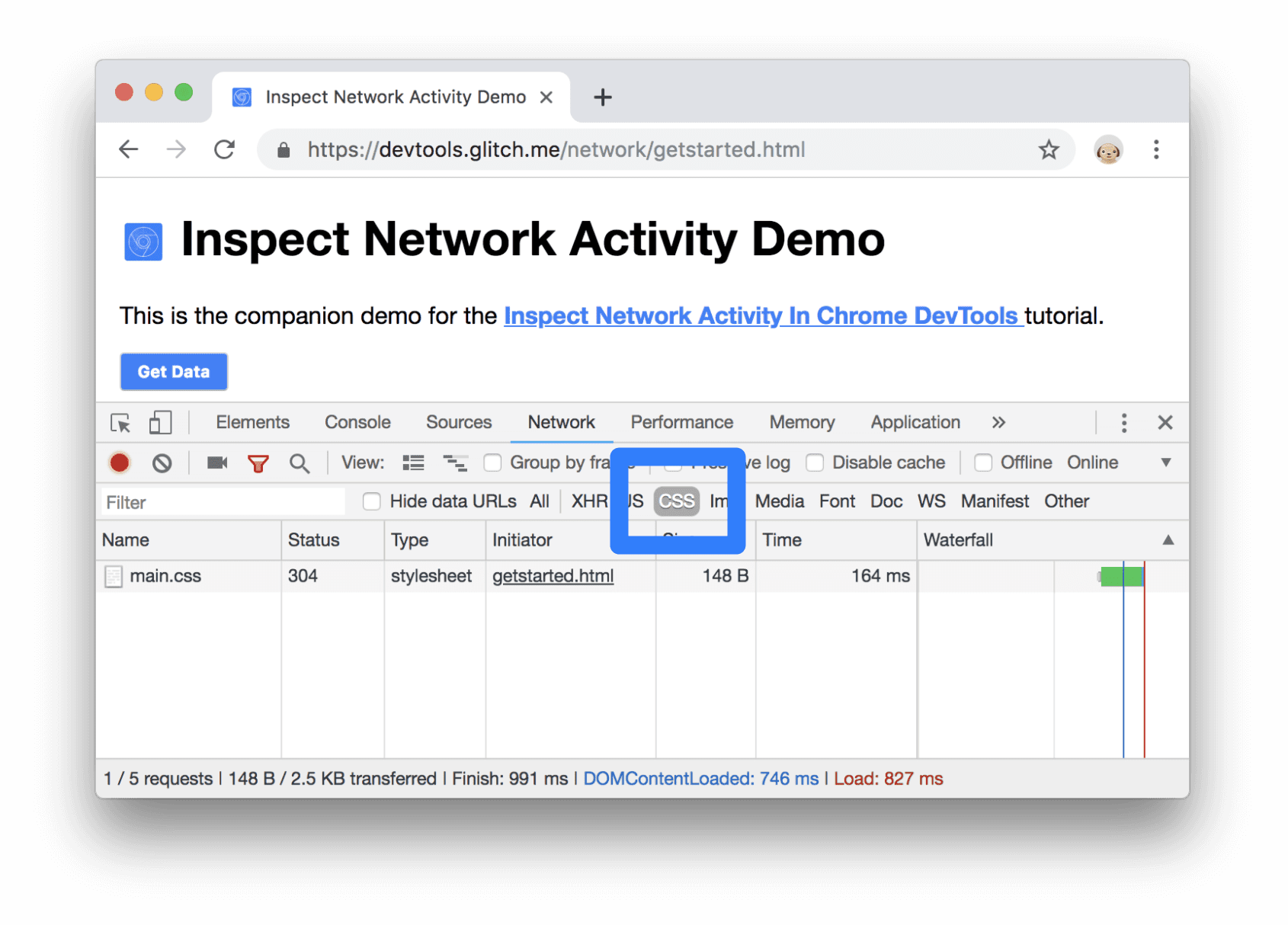
Kliknij CSS. Pozostałe typy plików są odfiltrowywane.

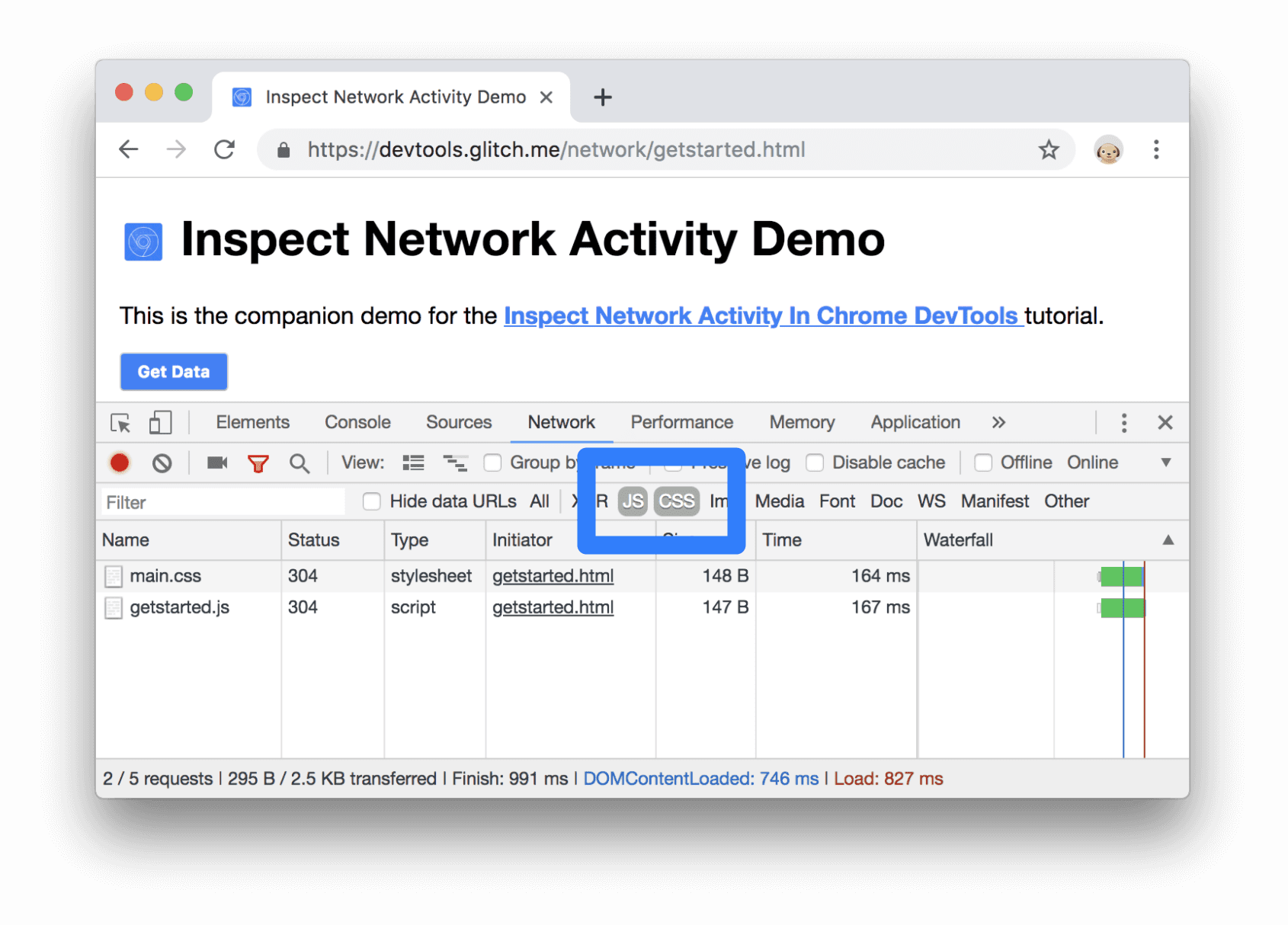
Rysunek 28. Wyświetlam tylko pliki CSS
Aby zobaczyć też skrypty, przytrzymaj klawisz Ctrl lub Command (Mac), a następnie kliknij JS.

Rysunek 29. Wyświetlanie tylko plików CSS i JS
Kliknij Wszystkie, aby usunąć filtry i ponownie wyświetlić wszystkie zasoby.
Informacje o innych przepływach pracy związanych z filtrowaniem znajdziesz w artykule Filtrowanie żądań.
Blokuj prośby
Jak wygląda i działa strona, gdy niektóre jej zasoby są niedostępne? Czy działa w całości, czy nadal działa? Blokuj prośby, aby dowiedzieć się:
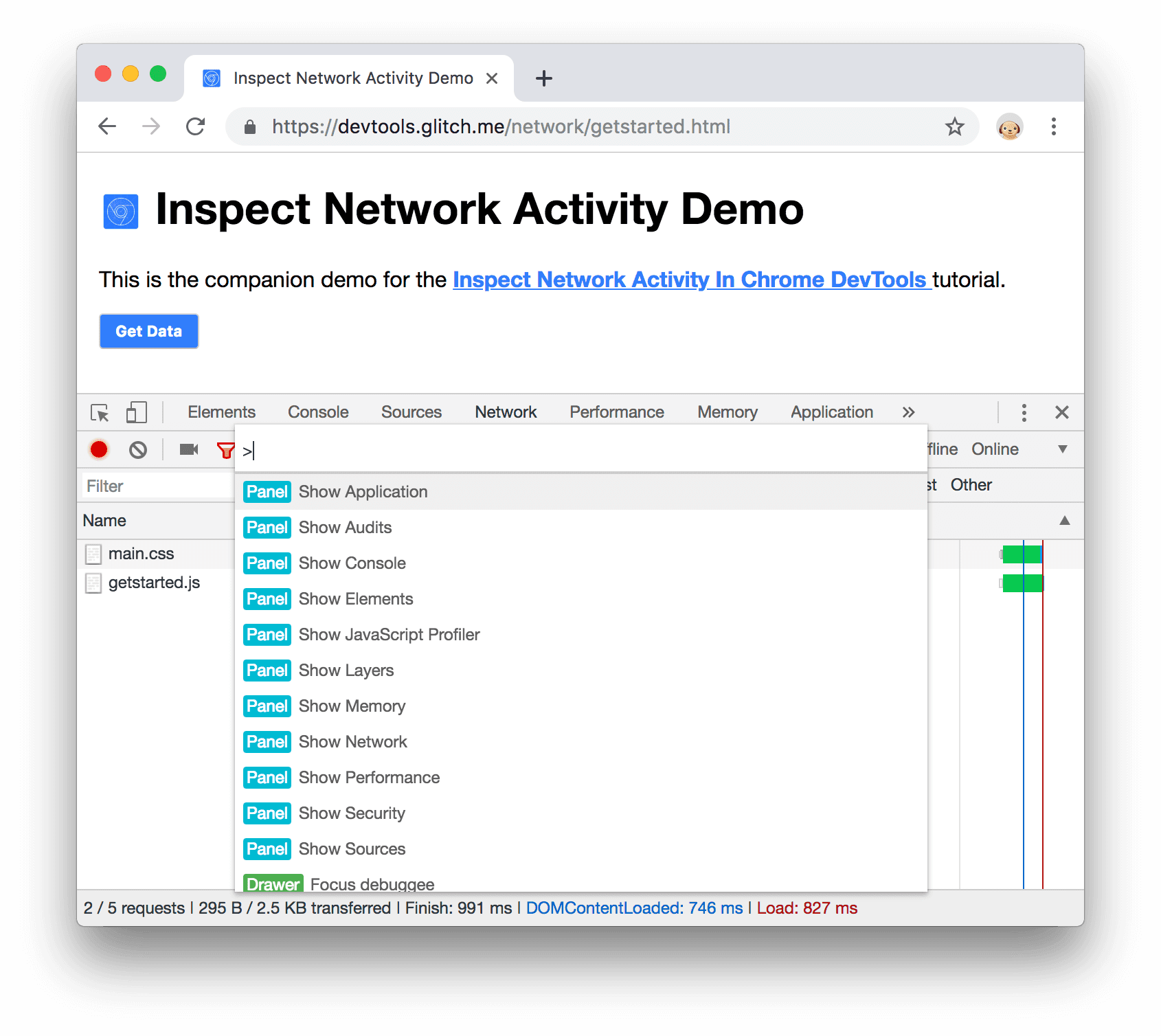
Naciśnij Control+Shift+P lub Command+Shift+P (Mac), by otworzyć menu Command.

Rysunek 30. Menu poleceń
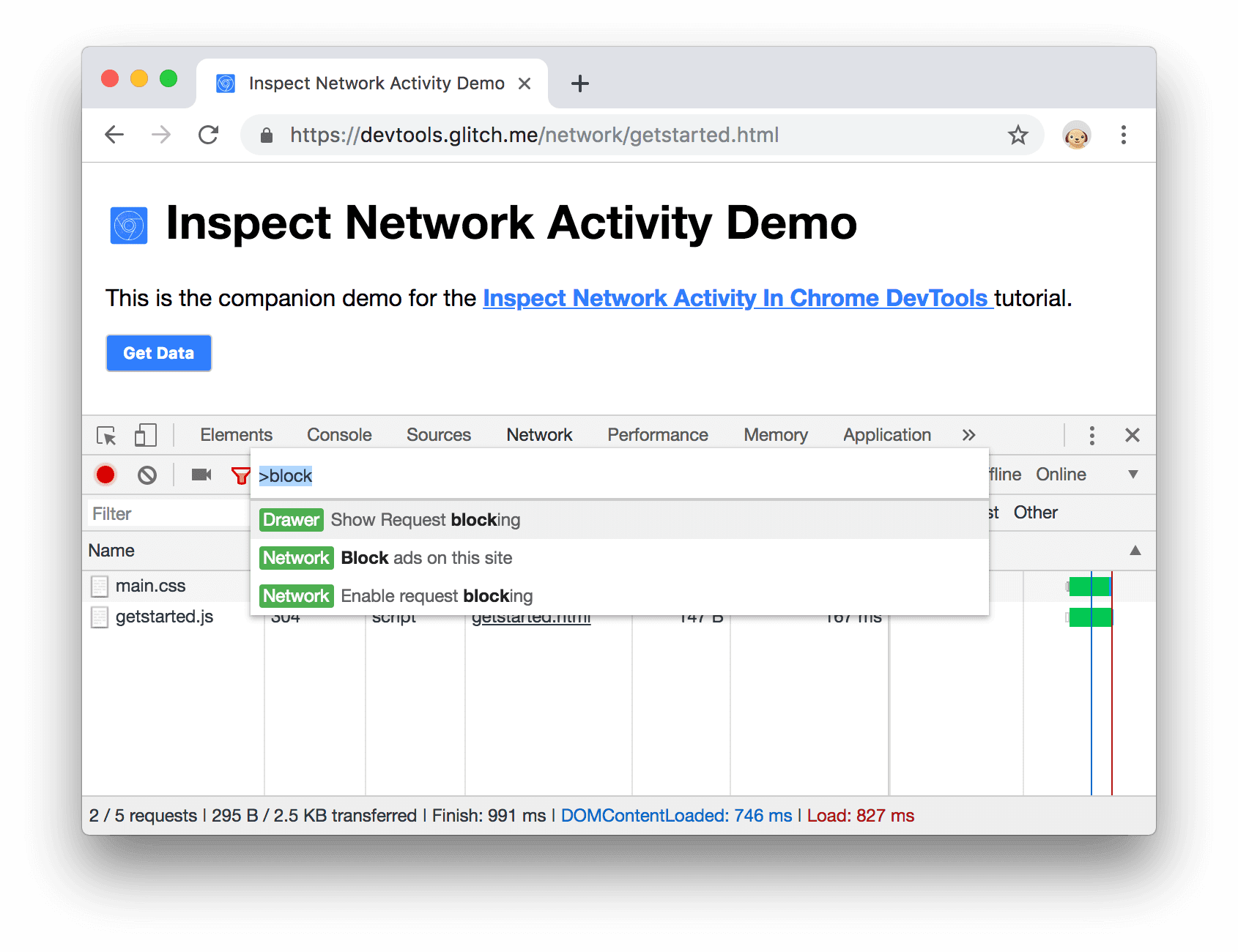
Wpisz
block, wybierz Pokaż blokowanie żądań i naciśnij Enter.
Rysunek 31. Pokaż blokowanie żądań
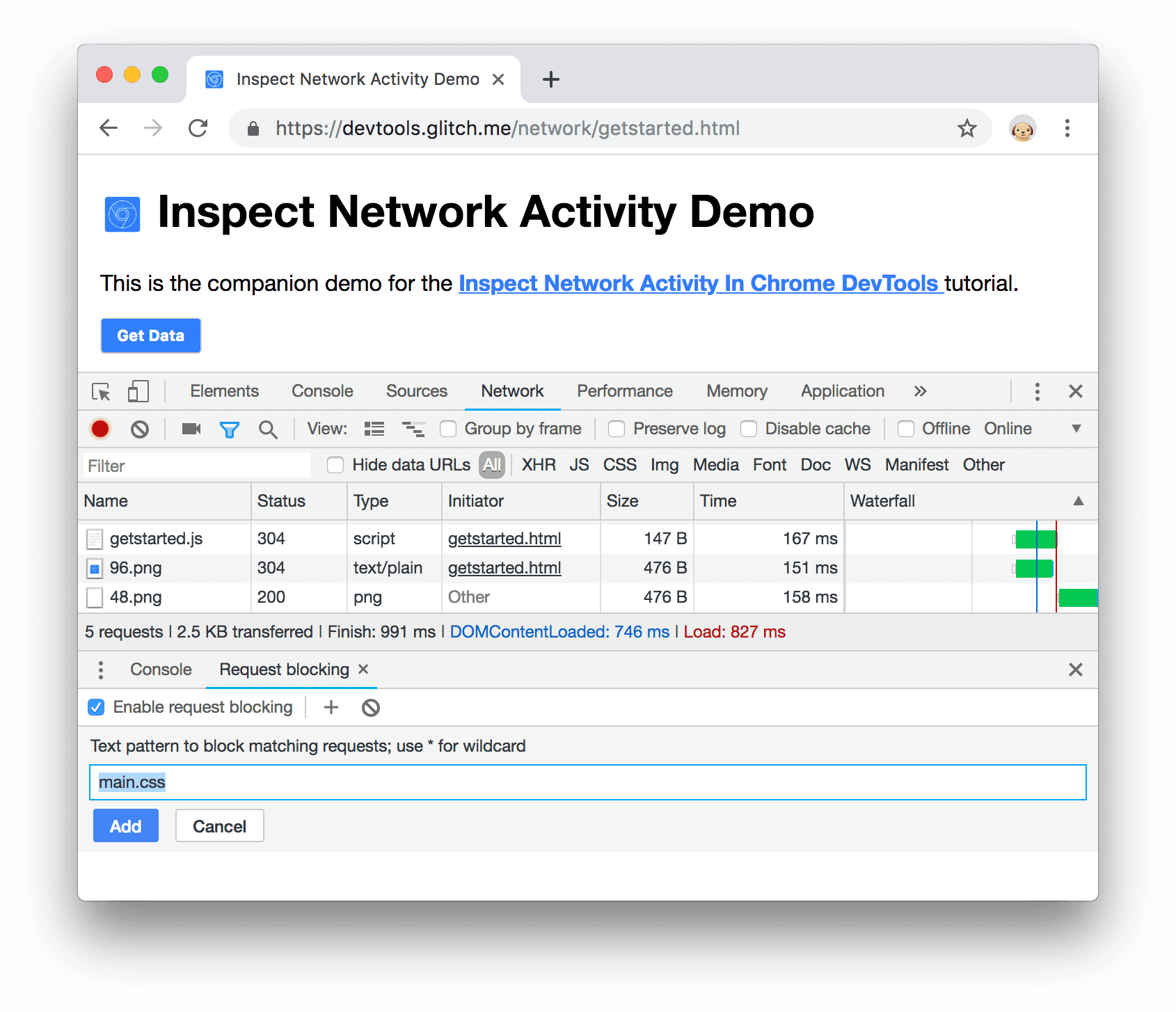
Kliknij Dodaj wzór
 .
.Wpisz
main.css.
Rysunek 32. Blokuję użytkownika
main.cssKliknij Dodaj.
Odśwież stronę. Zgodnie z oczekiwaniami, styl strony jest nieco zniekształcony, ponieważ jej główny arkusz stylów został zablokowany. Zwróć uwagę na wiersz
main.cssw dzienniku sieci. Czerwony tekst oznacza, że zasób został zablokowany.
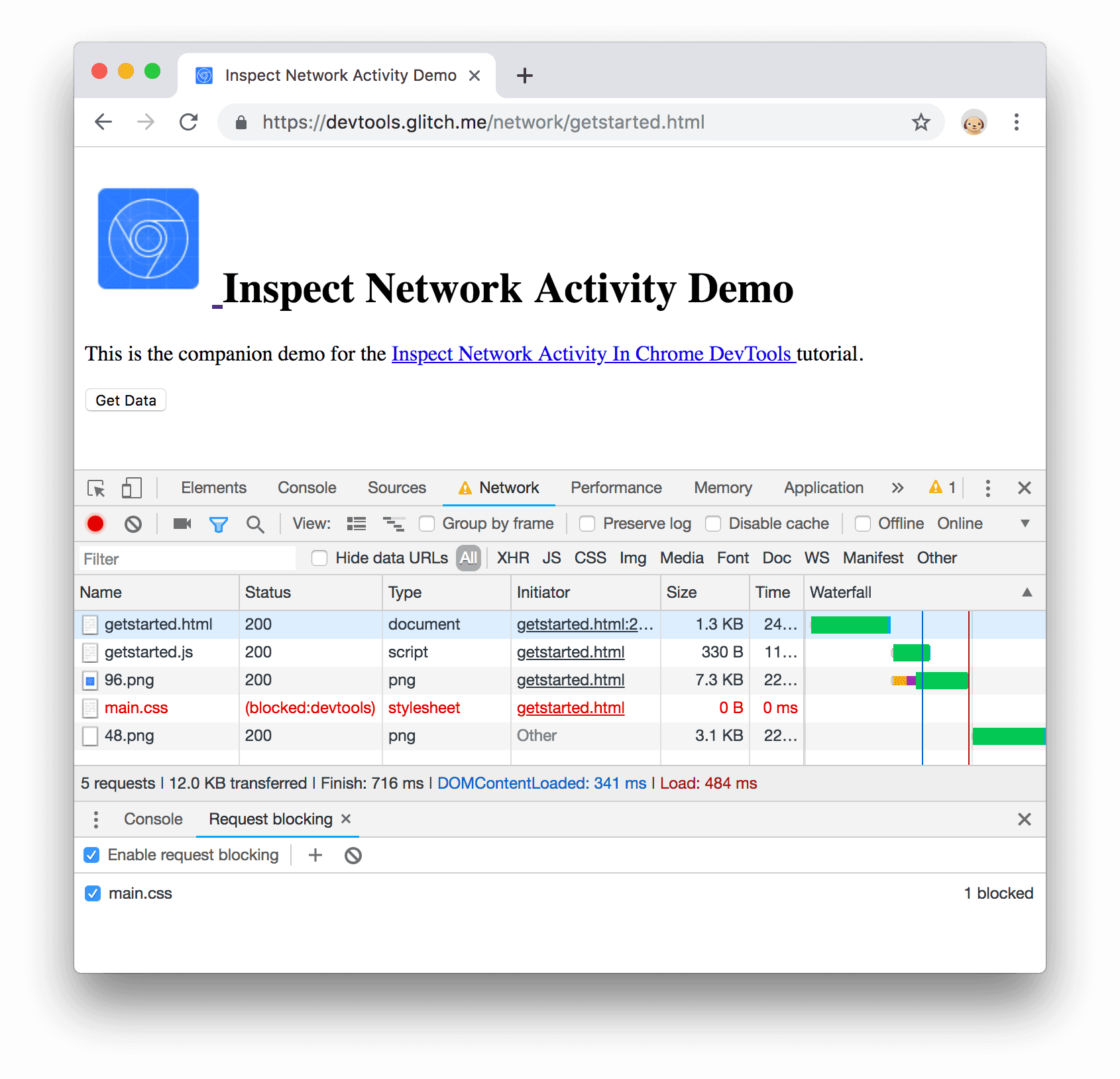
Rysunek 33. Element „
main.css” został zablokowanyOdznacz pole wyboru Włącz blokowanie próśb.
Dalsze kroki
Gratulacje, udało Ci się ukończyć samouczek. Kliknij Dispense Award, aby ją odebrać.
Więcej informacji o funkcjach dostępnych w Narzędziach deweloperskich związanych ze sprawdzaniem aktywności sieciowej znajdziesz w materiałach dotyczących sieci.


