นี่คือบทแนะนำแบบลงมือทำสำหรับฟีเจอร์เครื่องมือสำหรับนักพัฒนาเว็บที่ใช้กันโดยทั่วไปมากที่สุด ซึ่งเกี่ยวข้องกับการตรวจสอบกิจกรรมในเครือข่ายของหน้าเว็บ
โปรดดูการอ้างอิงเครือข่ายหากคุณต้องการเรียกดูฟีเจอร์แทน
อ่านต่อหรือดูวิดีโอบทแนะนำนี้
ควรใช้แผงเครือข่ายเมื่อใด
โดยทั่วไป ให้ใช้แผงเครือข่ายเมื่อต้องการตรวจสอบว่ามีการดาวน์โหลดหรืออัปโหลดทรัพยากรตามที่คาดไว้ กรณีการใช้งานที่พบบ่อยที่สุดสำหรับแผงเครือข่ายมีดังนี้
- ตรวจสอบว่ากำลังอัปโหลดหรือดาวน์โหลดทรัพยากรอยู่จริงๆ
- การตรวจสอบคุณสมบัติของทรัพยากรแต่ละรายการ เช่น ส่วนหัว HTTP, เนื้อหา, ขนาด และอื่นๆ
หากคุณกำลังมองหาวิธีปรับปรุงประสิทธิภาพการโหลดหน้าเว็บ อย่าเริ่มต้นด้วยแผงเครือข่าย มีปัญหาด้านประสิทธิภาพการโหลดหลายประเภทที่ไม่เกี่ยวข้องกับกิจกรรมของเครือข่าย เริ่มต้นด้วยแผง Lighthouse เพราะให้คำแนะนำที่ตรงจุดเกี่ยวกับวิธีปรับปรุงหน้าเว็บ โปรดดูที่เพิ่มประสิทธิภาพความเร็วเว็บไซต์
เปิดแผงเครือข่าย
เพื่อให้ได้ประโยชน์สูงสุดจากบทแนะนำนี้ ให้เปิดการสาธิตแล้วลองใช้ฟีเจอร์ในหน้าสาธิต
-

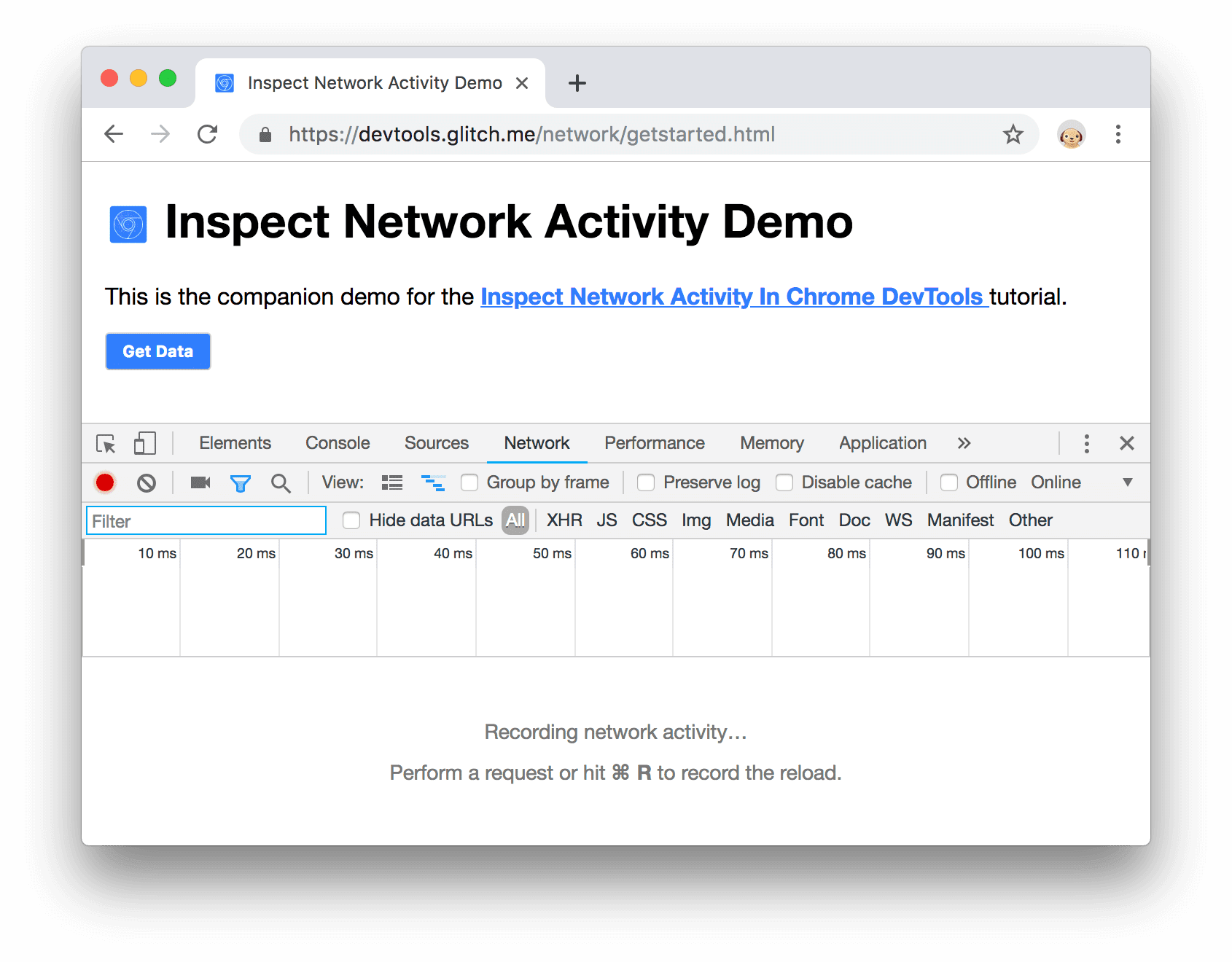
รูปที่ 1 การสาธิต
คุณอาจต้องการย้ายการสาธิตไปยังหน้าต่างแยกต่างหาก

รูปที่ 2 การสาธิตในหน้าต่างหนึ่งและบทแนะนำนี้ในอีกหน้าต่างหนึ่ง
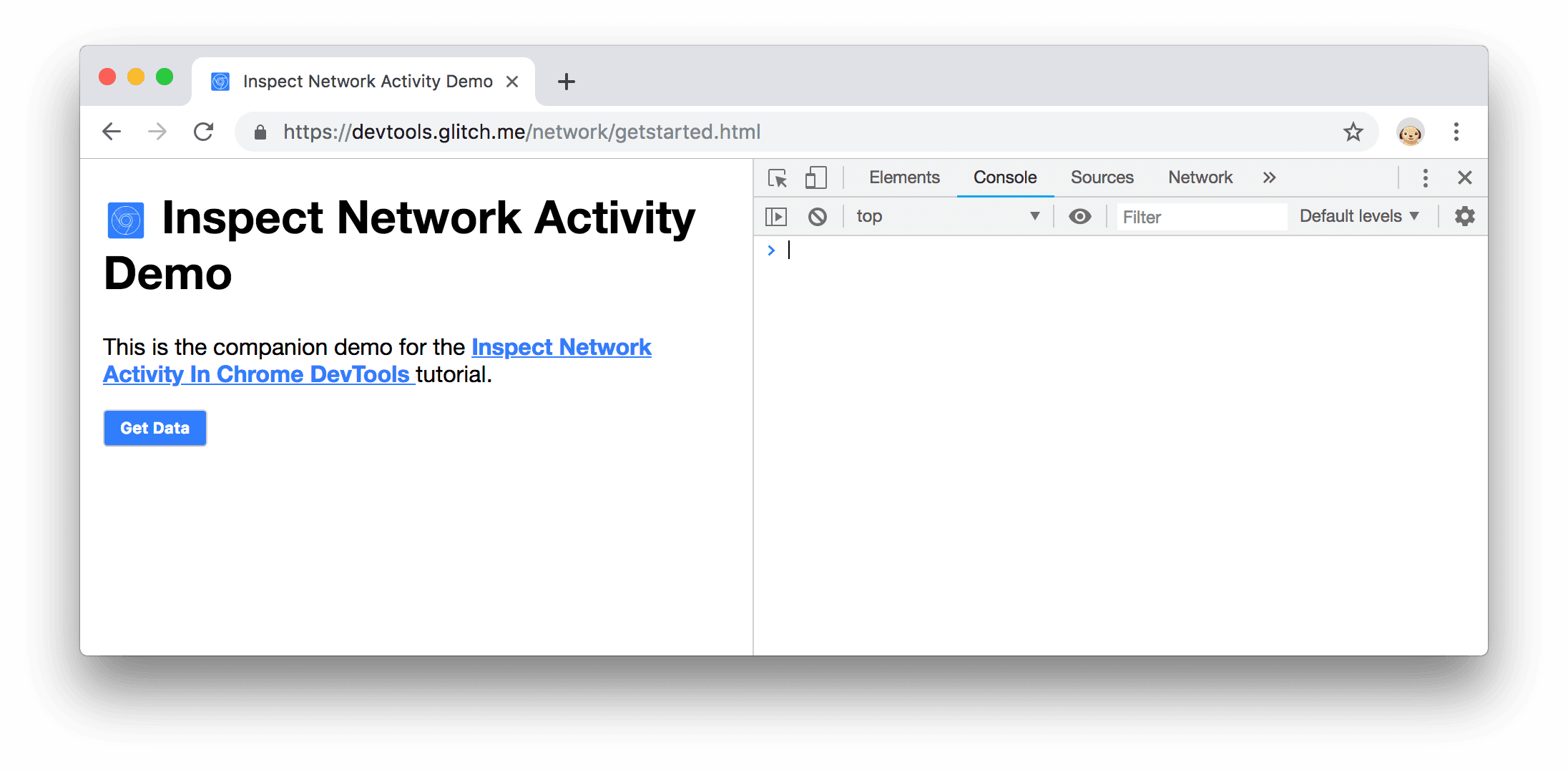
เปิดเครื่องมือสำหรับนักพัฒนาเว็บโดยกด Control+Shift+J หรือ Command+Option+J (Mac) แผงคอนโซลจะเปิดขึ้น

รูปที่ 3 คอนโซล
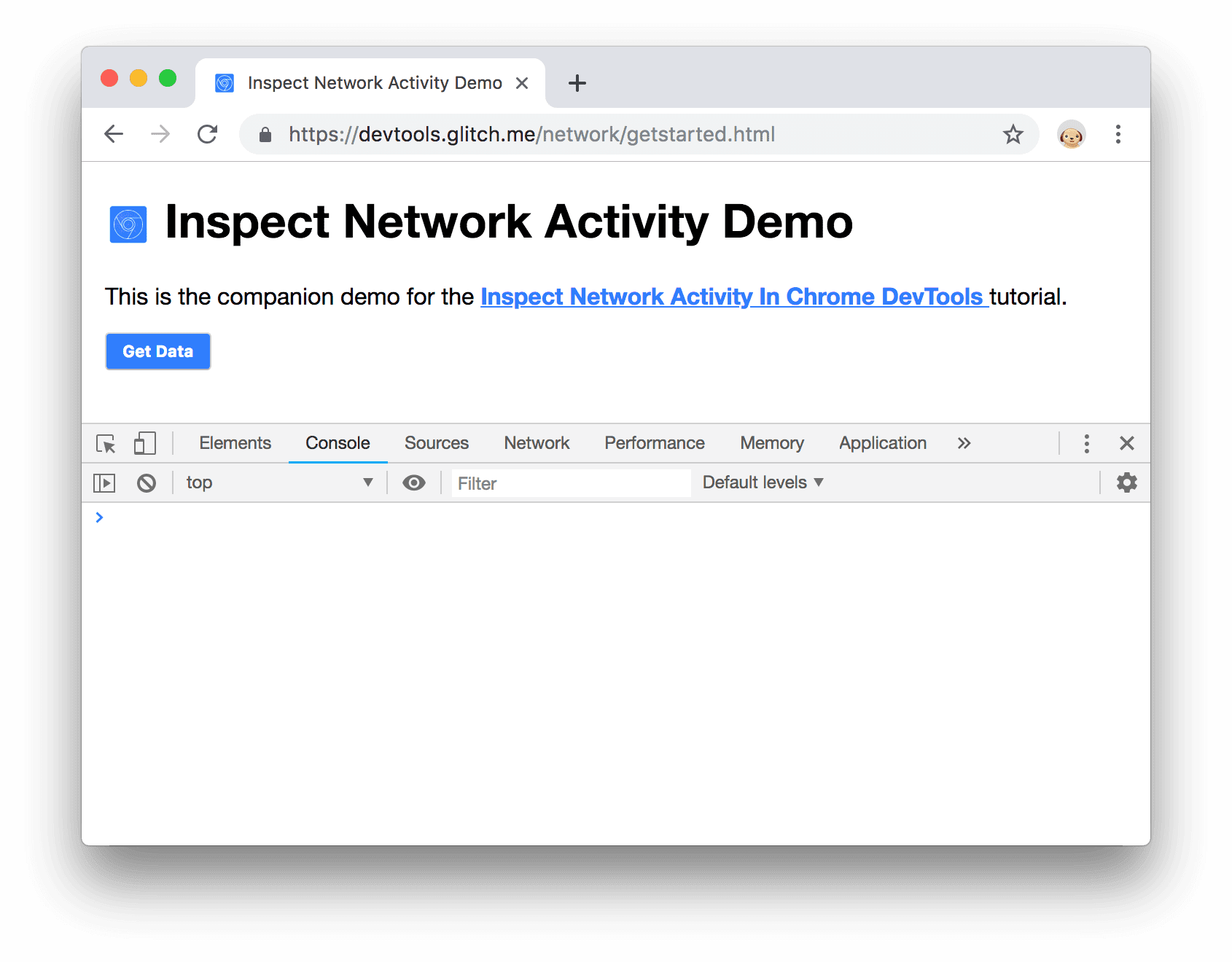
คุณอาจต้องวางเครื่องมือสำหรับนักพัฒนาเว็บที่ด้านล่างของหน้าต่าง

รูปที่ 4 ตรึงเครื่องมือสำหรับนักพัฒนาเว็บไว้ที่ด้านล่างของหน้าต่างแล้ว
คลิกแท็บเครือข่าย แผงเครือข่ายจะเปิดขึ้น

รูปที่ 5 ตรึงเครื่องมือสำหรับนักพัฒนาเว็บไว้ที่ด้านล่างของหน้าต่างแล้ว
ตอนนี้แผงเครือข่ายว่างเปล่า นั่นเป็นเพราะเครื่องมือสำหรับนักพัฒนาเว็บจะบันทึกเฉพาะกิจกรรมในเครือข่ายในขณะที่ เครื่องมือเปิดอยู่และไม่มีกิจกรรมเครือข่ายเกิดขึ้นตั้งแต่คุณเปิดเครื่องมือสำหรับนักพัฒนาเว็บ
บันทึกกิจกรรมในเครือข่าย
หากต้องการดูกิจกรรมเครือข่ายที่เกิดขึ้นของหน้าเว็บ ให้ทำดังนี้
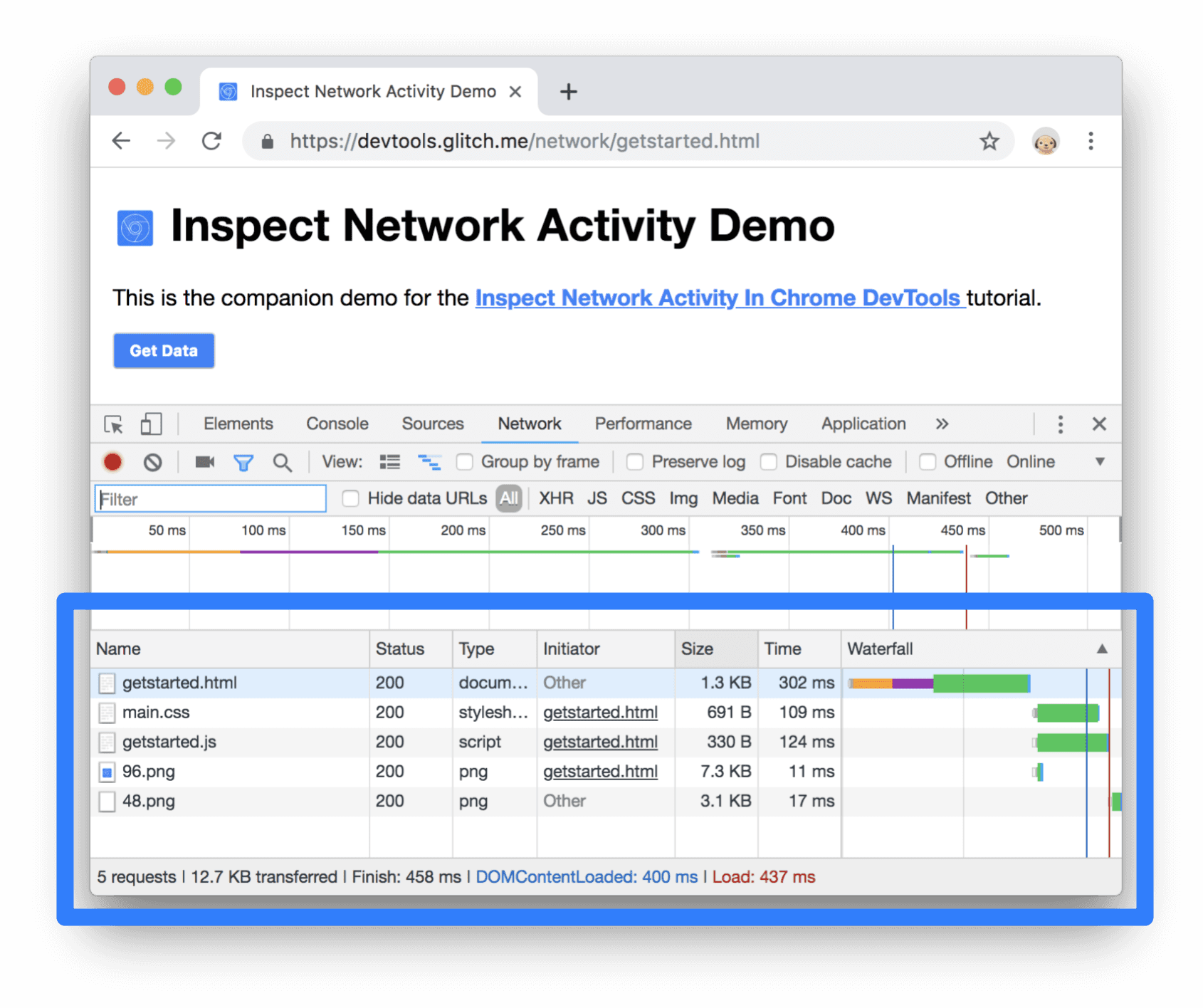
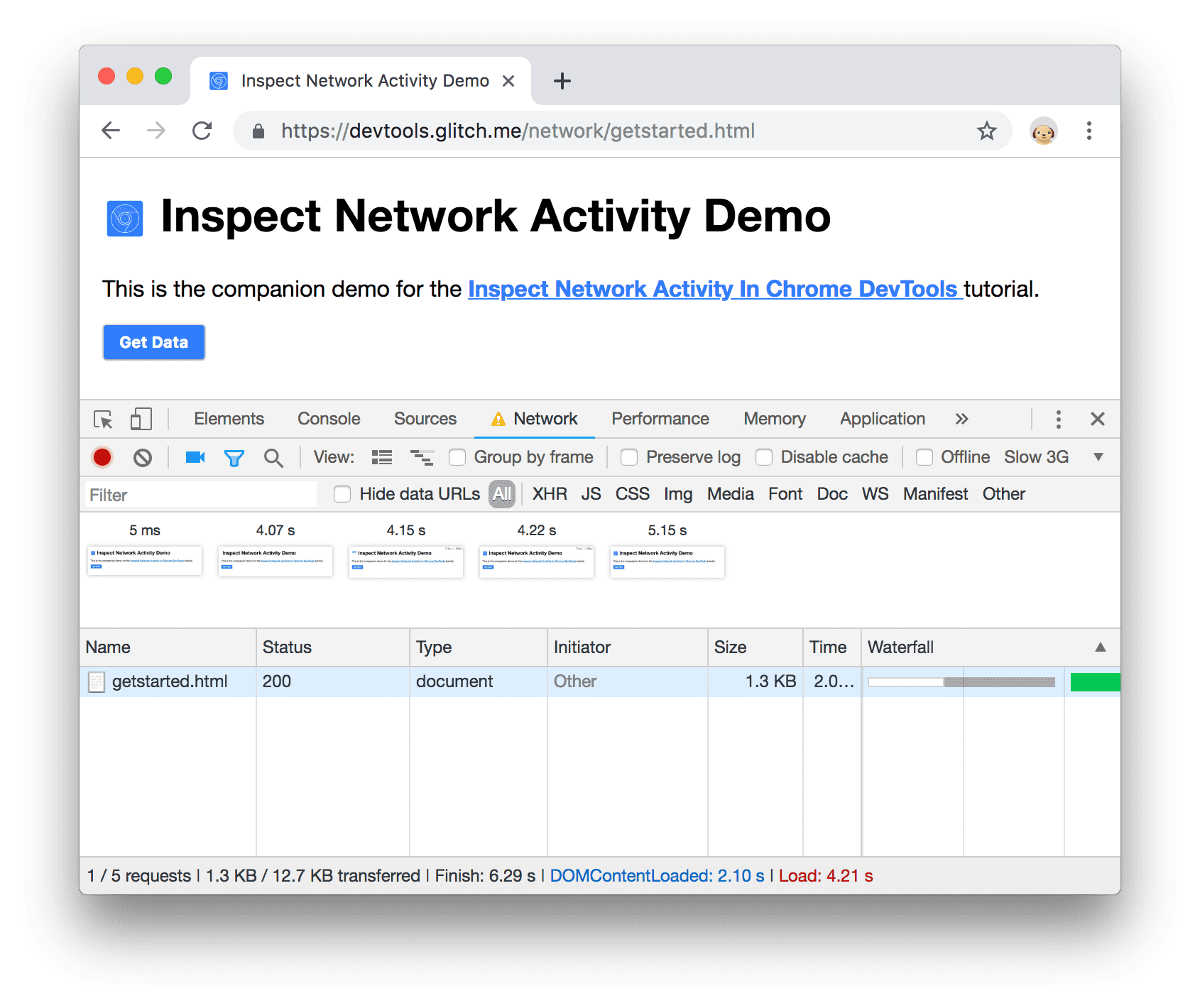
โหลดหน้าเว็บซ้ำ แผงเครือข่ายจะบันทึกกิจกรรมของเครือข่ายทั้งหมดไว้ในบันทึกเครือข่าย

รูปที่ 6 บันทึกเครือข่าย
แต่ละแถวของบันทึกเครือข่ายแสดงถึงทรัพยากร โดยค่าเริ่มต้น ทรัพยากรจะแสดงตามลำดับเวลา ทรัพยากรด้านบนสุดมักจะเป็นเอกสาร HTML หลัก ทรัพยากรด้านล่างคือ ทรัพยากรใดก็ตามที่ขอเป็นลำดับสุดท้าย
แต่ละคอลัมน์จะแสดงข้อมูลเกี่ยวกับทรัพยากร รูปที่ 6 แสดงคอลัมน์เริ่มต้นดังนี้
- สถานะ รหัสการตอบสนอง HTTP
- ประเภท ประเภททรัพยากร
- Initiator สาเหตุที่ทำให้มีการขอทรัพยากร การคลิกลิงก์ในคอลัมน์ผู้เริ่มต้นจะนำคุณไปยังซอร์สโค้ดที่ทำให้เกิดคำขอ
- เวลา ระยะเวลาในการส่งคำขอ
Waterfall ภาพกราฟิกของขั้นตอนต่างๆ ของคำขอ วางเมาส์เหนือ น้ำตกเพื่อดูรายละเอียด
ตราบใดที่คุณเปิดเครื่องมือสำหรับนักพัฒนาเว็บไว้ เครื่องมือนี้จะบันทึกกิจกรรมเครือข่ายในบันทึกเครือข่าย โดยเริ่มจากการดูที่ด้านล่างของบันทึกเครือข่ายและนึกถึงกิจกรรมล่าสุด
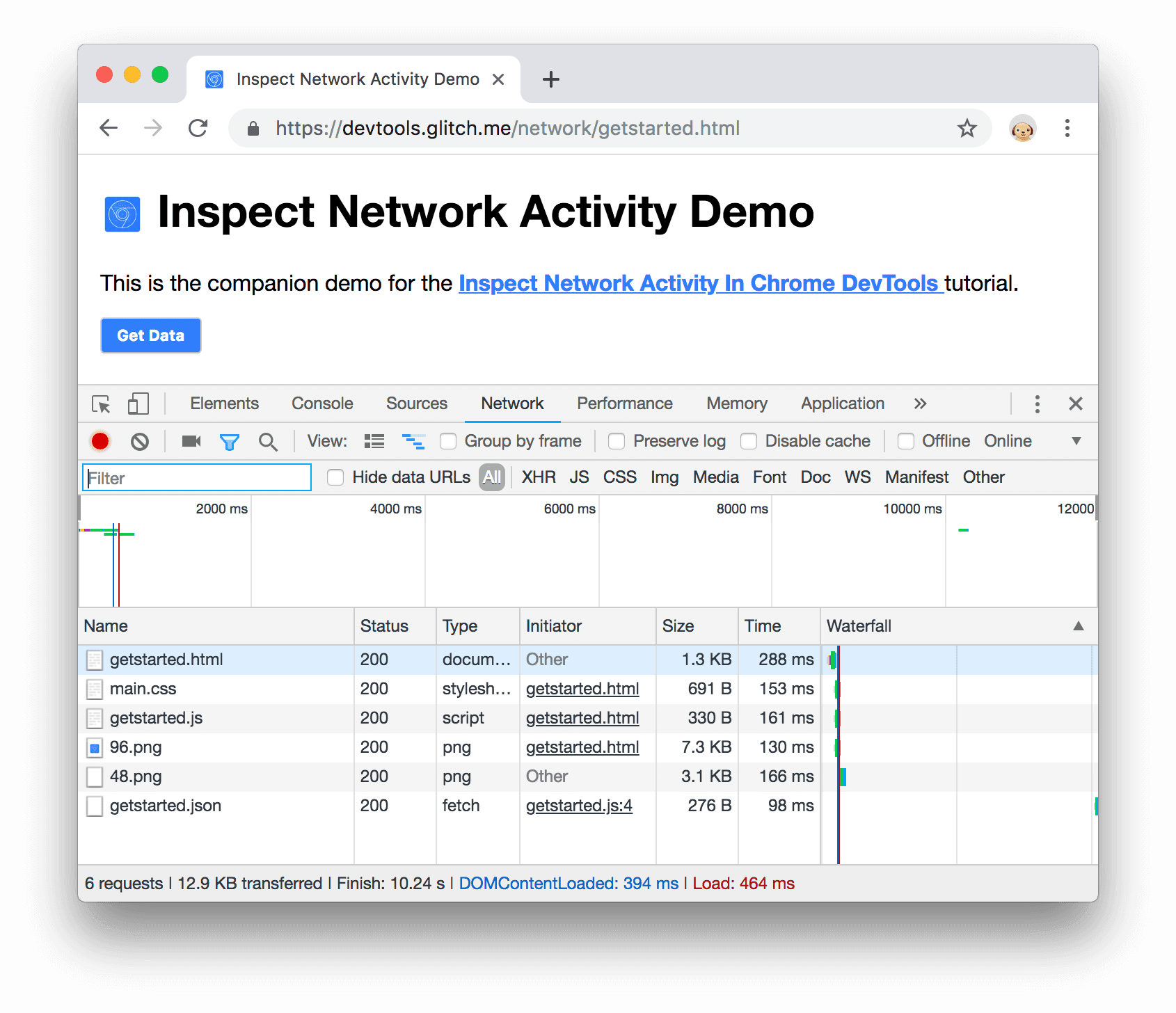
จากนั้น คลิกปุ่มรับข้อมูลในการสาธิต
ดูที่ด้านล่างของบันทึกเครือข่ายอีกครั้ง มีทรัพยากรใหม่ชื่อ
getstarted.jsonการคลิกปุ่มรับข้อมูลทำให้หน้าเว็บส่งคำขอไฟล์นี้
รูปที่ 7 ทรัพยากรใหม่ในบันทึกเครือข่าย
แสดงข้อมูลเพิ่มเติม
คอลัมน์บันทึกเครือข่ายสามารถกำหนดค่าได้ คุณซ่อนคอลัมน์ที่ไม่ใช้งานได้ นอกจากนี้ยังมีคอลัมน์จำนวนมากที่ซ่อนไว้โดยค่าเริ่มต้นซึ่งอาจเป็นประโยชน์กับคุณ
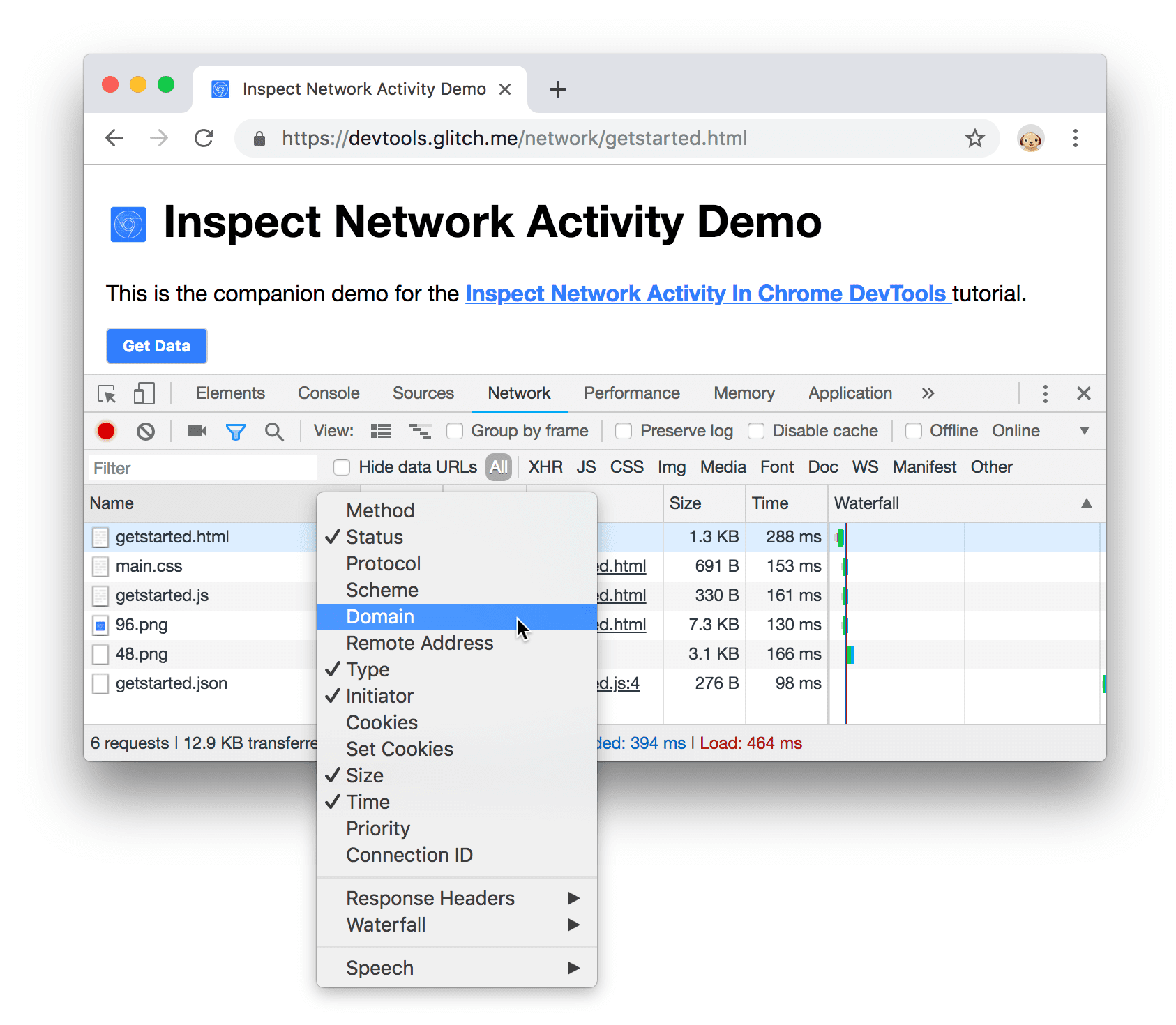
คลิกขวาที่ส่วนหัวของตารางบันทึกเครือข่ายแล้วเลือกโดเมน โดเมนของแต่ละทรัพยากร ก็จะปรากฏขึ้นแล้ว

รูปที่ 8 การเปิดใช้งานคอลัมน์โดเมน
จำลองการเชื่อมต่อเครือข่ายที่ช้าลง
การเชื่อมต่อเครือข่ายของคอมพิวเตอร์ที่คุณใช้สร้างเว็บไซต์อาจเร็วกว่าการเชื่อมต่อเครือข่ายของอุปกรณ์เคลื่อนที่ของผู้ใช้ การควบคุมหน้าเว็บจะช่วยให้คุณเห็นข้อมูลเกี่ยวกับระยะเวลาที่หน้าเว็บใช้ในการโหลดบนอุปกรณ์เคลื่อนที่ได้ดีขึ้น
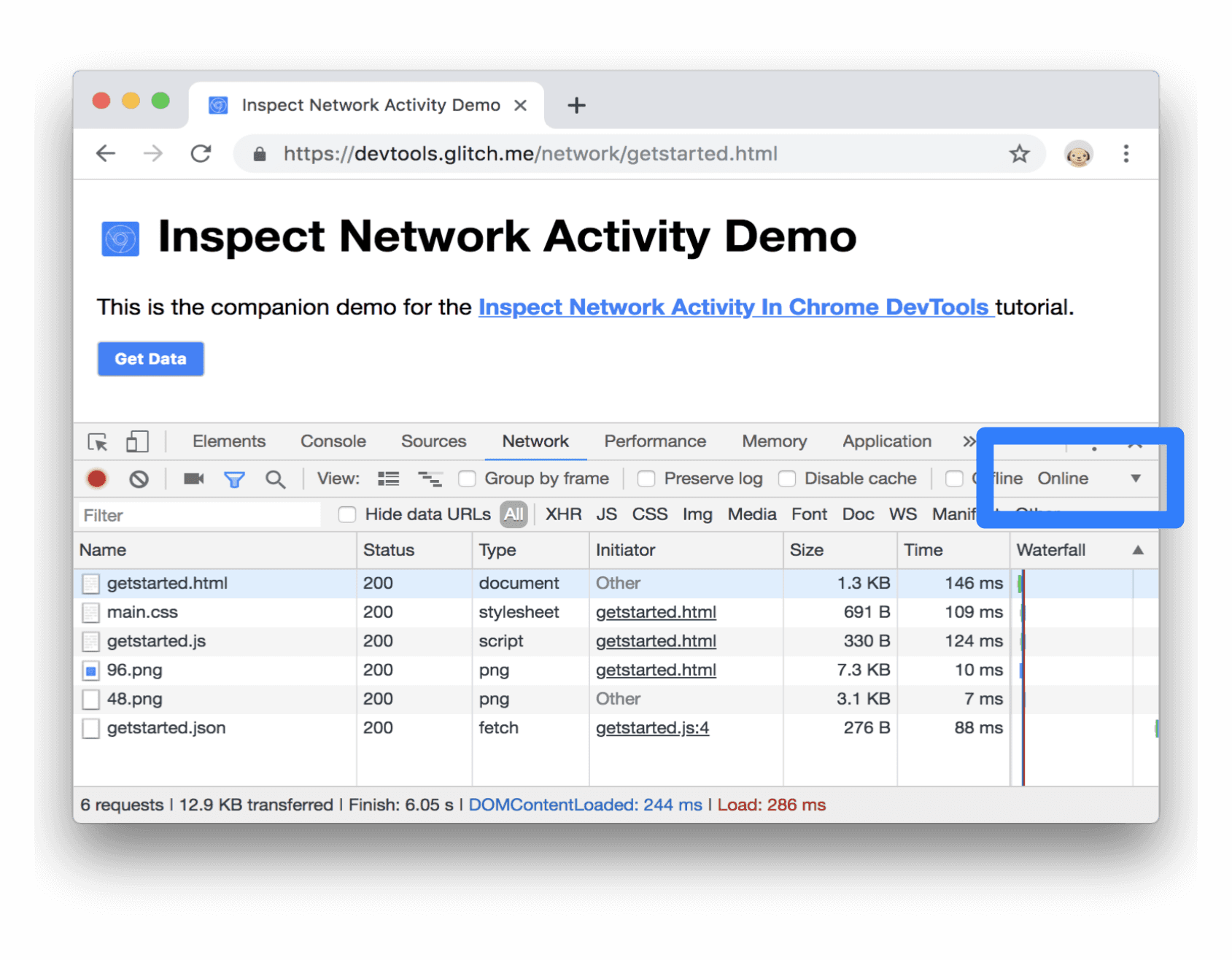
คลิกเมนูแบบเลื่อนลงการควบคุม ซึ่งตั้งค่าเป็นออนไลน์โดยค่าเริ่มต้น

รูปที่ 9 การเปิดใช้การควบคุม
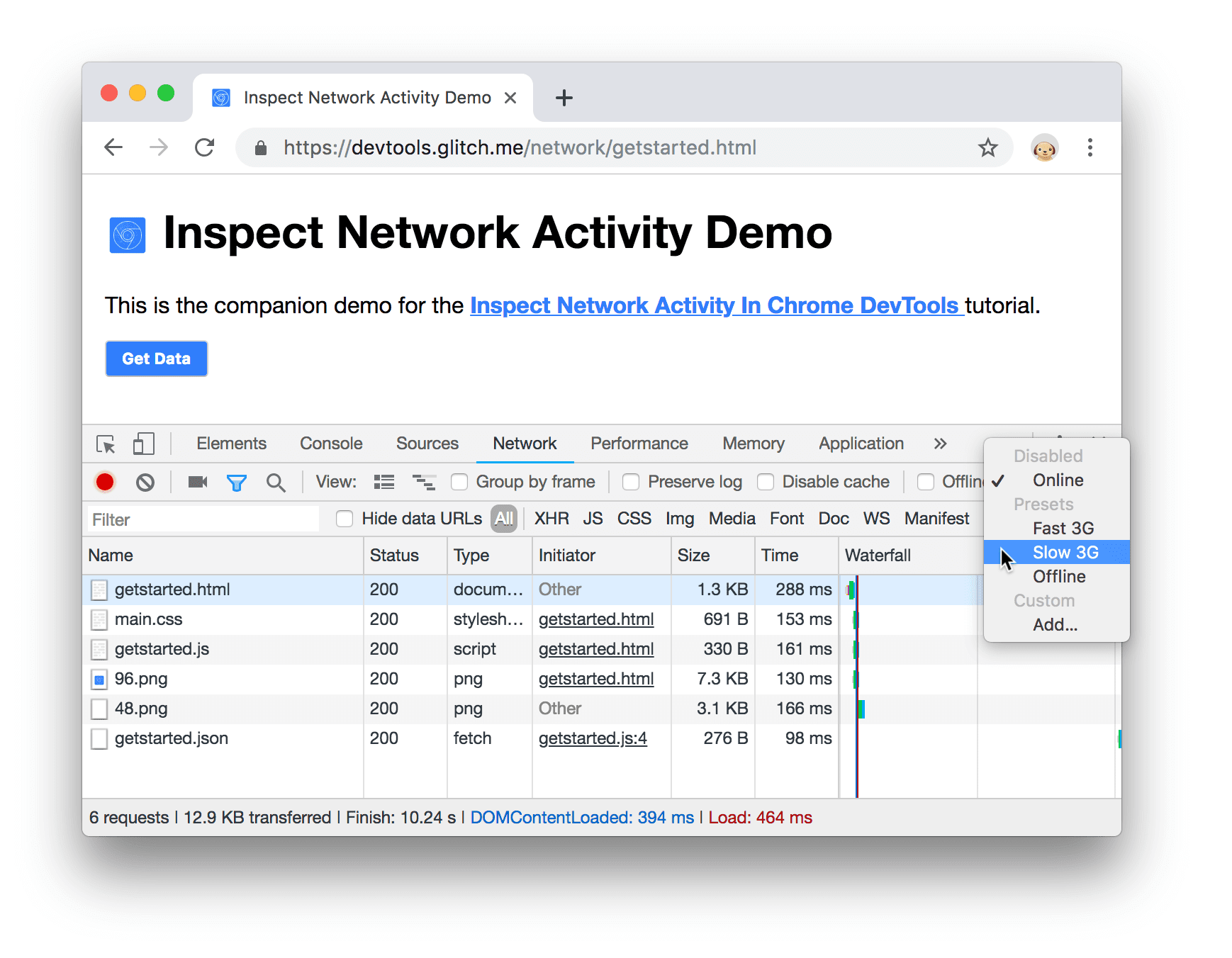
เลือก 3G แบบช้า

รูปที่ 10 การเลือก 3G แบบช้า
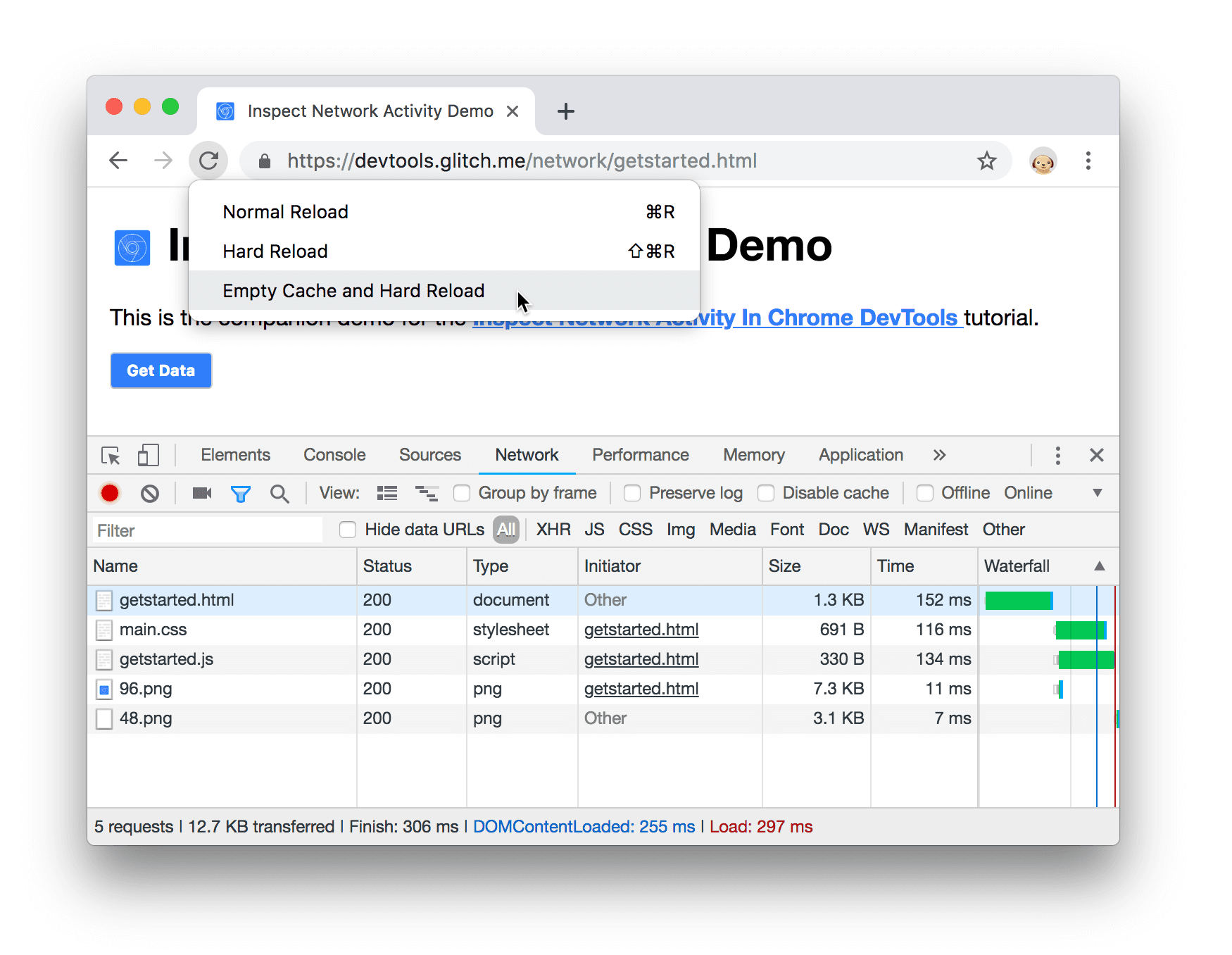
กด Reload
 ค้างไว้ จากนั้นเลือก Empty Cache And Hard Reload
ค้างไว้ จากนั้นเลือก Empty Cache And Hard Reload
รูปที่ 11 ล้างแคชและโหลดซ้ำแบบดึงข้อมูลใหม่ทั้งหมด
ทุกครั้งที่เข้าชมซ้ำ เบราว์เซอร์มักจะแสดงไฟล์บางไฟล์จากแคช ซึ่งจะช่วยให้โหลดหน้าเว็บได้เร็วขึ้น ล้างแคชและโหลดซ้ำแบบดึงข้อมูลใหม่ทั้งหมด จะบังคับให้เบราว์เซอร์เชื่อมต่อกับเครือข่ายสำหรับทรัพยากรทั้งหมด ฟังก์ชันนี้มีประโยชน์เมื่อคุณต้องการดูว่าผู้เข้าชมครั้งแรกมีการโหลดหน้าเว็บอย่างไร
จับภาพหน้าจอ
ภาพหน้าจอช่วยให้คุณเห็นลักษณะของหน้าเว็บเมื่อเวลาผ่านไปขณะที่โหลด
- คลิกจับภาพหน้าจอ

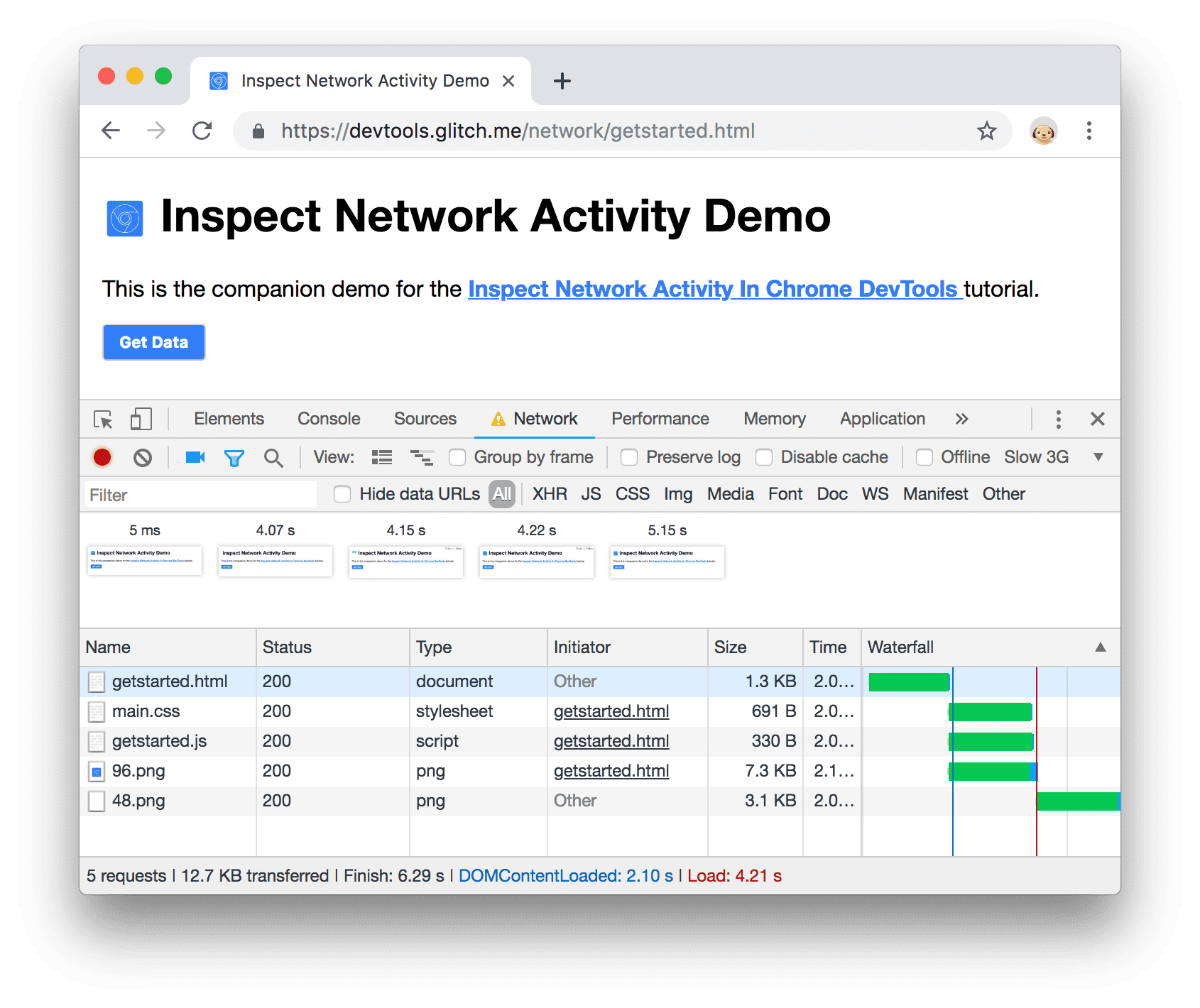
โหลดหน้านี้ซ้ำผ่านเวิร์กโฟลว์ล้างแคชและโหลดซ้ำแบบดึงข้อมูล โปรดดูจำลองการเชื่อมต่อที่ช้าลงหากต้องการการช่วยเตือนเกี่ยวกับวิธีดำเนินการ แผงภาพหน้าจอจะแสดงภาพขนาดย่อของหน้าเว็บในจุดต่างๆ ระหว่างกระบวนการโหลด

รูปที่ 12 ภาพหน้าจอของการโหลดหน้าเว็บ
คลิกภาพขนาดย่อภาพแรก เครื่องมือสำหรับนักพัฒนาเว็บแสดงกิจกรรมในเครือข่ายที่เกิดขึ้น ณ เวลานั้น

รูปที่ 13 กิจกรรมเครือข่ายที่เกิดขึ้นระหว่างภาพหน้าจอแรก
คลิกจับภาพหน้าจอ
 อีกครั้งเพื่อปิด
แผงภาพหน้าจอ
อีกครั้งเพื่อปิด
แผงภาพหน้าจอโหลดหน้านี้ซ้ำ
ตรวจสอบรายละเอียดของทรัพยากร
คลิกแหล่งข้อมูลเพื่อดูข้อมูลเพิ่มเติม ลองเลย
คลิก
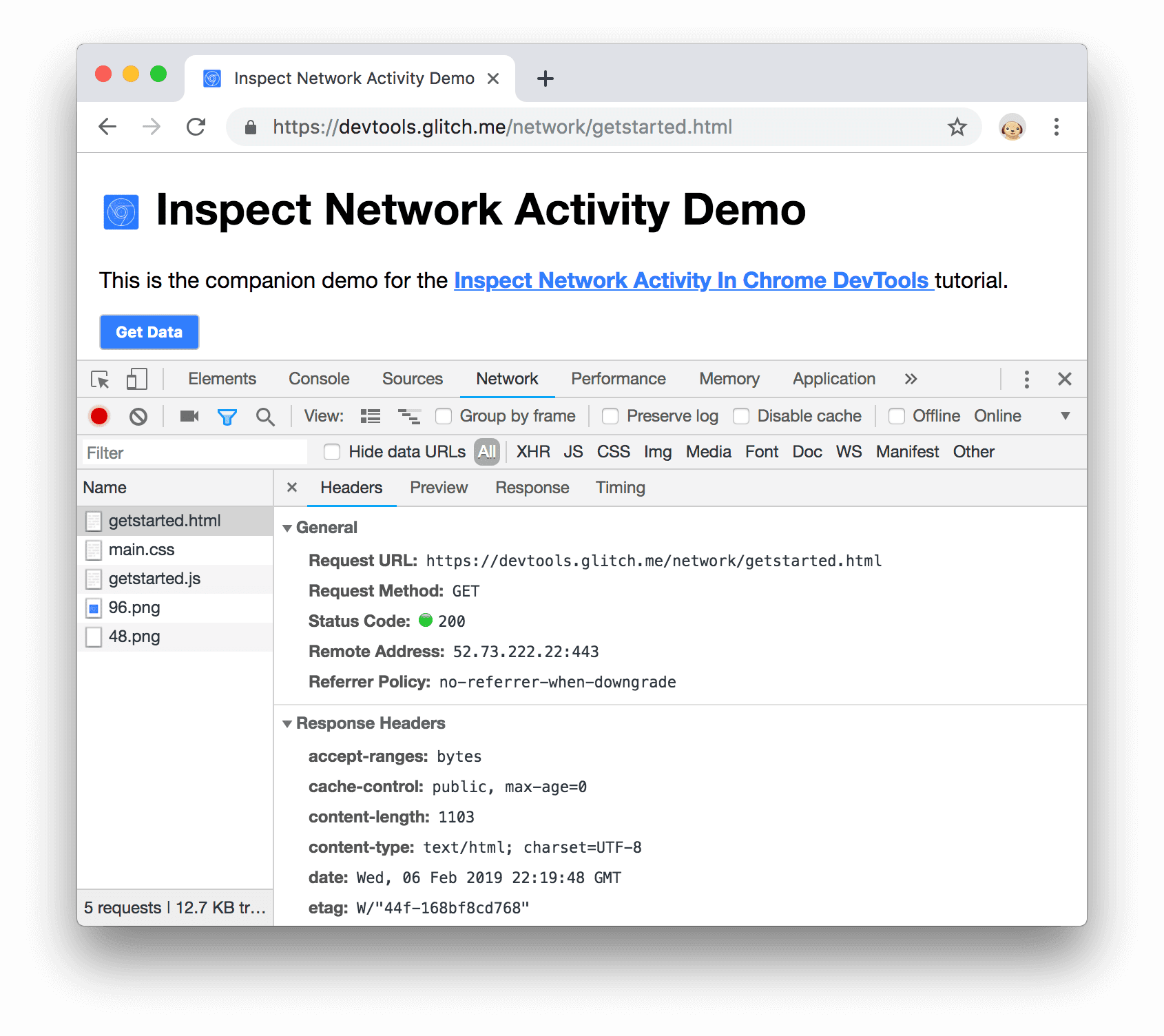
getstarted.htmlแท็บส่วนหัวจะปรากฏขึ้น ใช้แท็บนี้เพื่อตรวจสอบส่วนหัว HTTP
รูปที่ 14 แท็บส่วนหัว
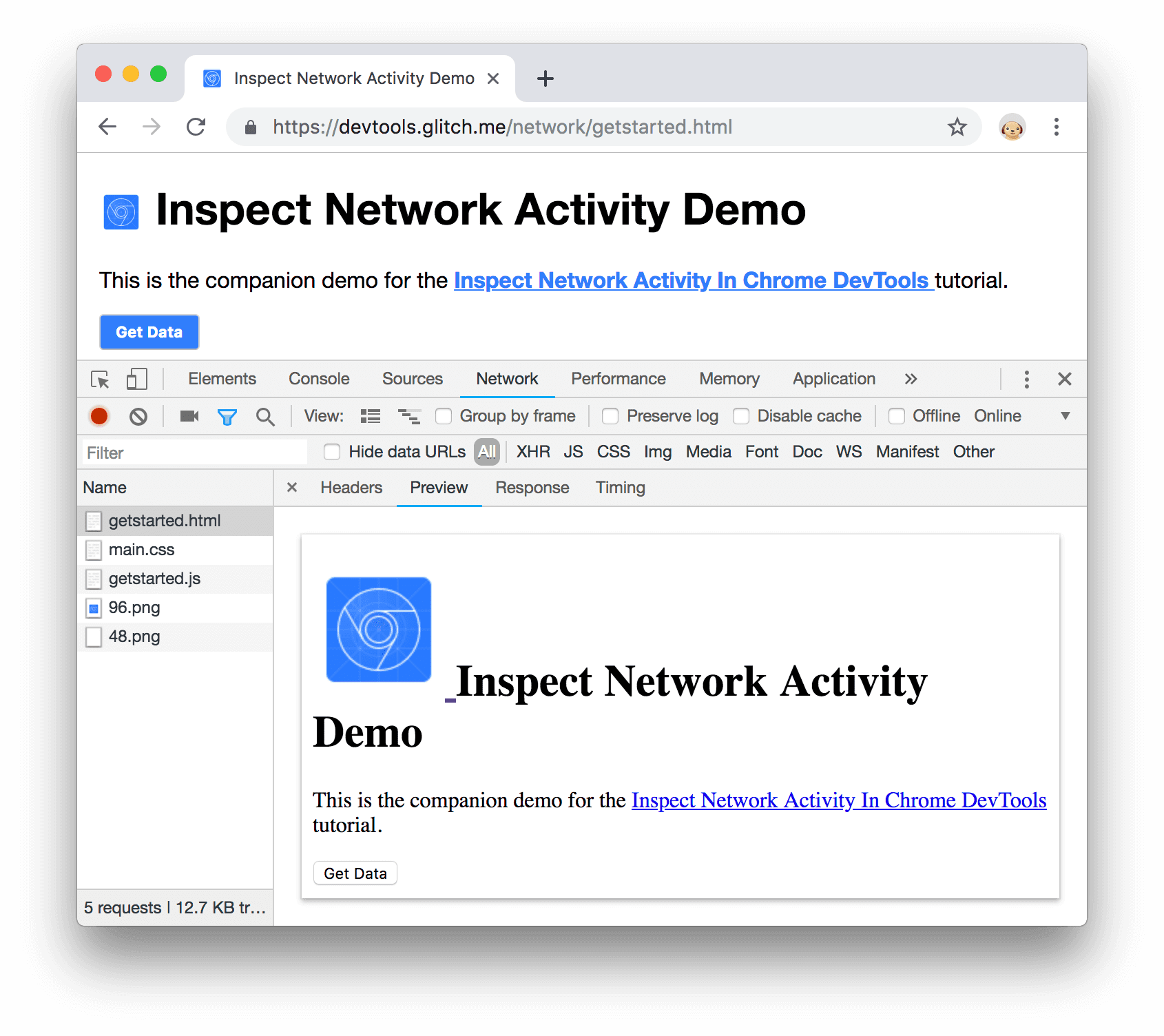
คลิกแท็บแสดงตัวอย่าง จะแสดงการแสดงผลพื้นฐานของ HTML

รูปที่ 15 แท็บแสดงตัวอย่าง
แท็บนี้มีประโยชน์เมื่อ API แสดงผลรหัสข้อผิดพลาดใน HTML และใน HTML ที่แสดงผลได้ง่ายกว่าซอร์สโค้ด HTML หรือเมื่อตรวจสอบรูปภาพ
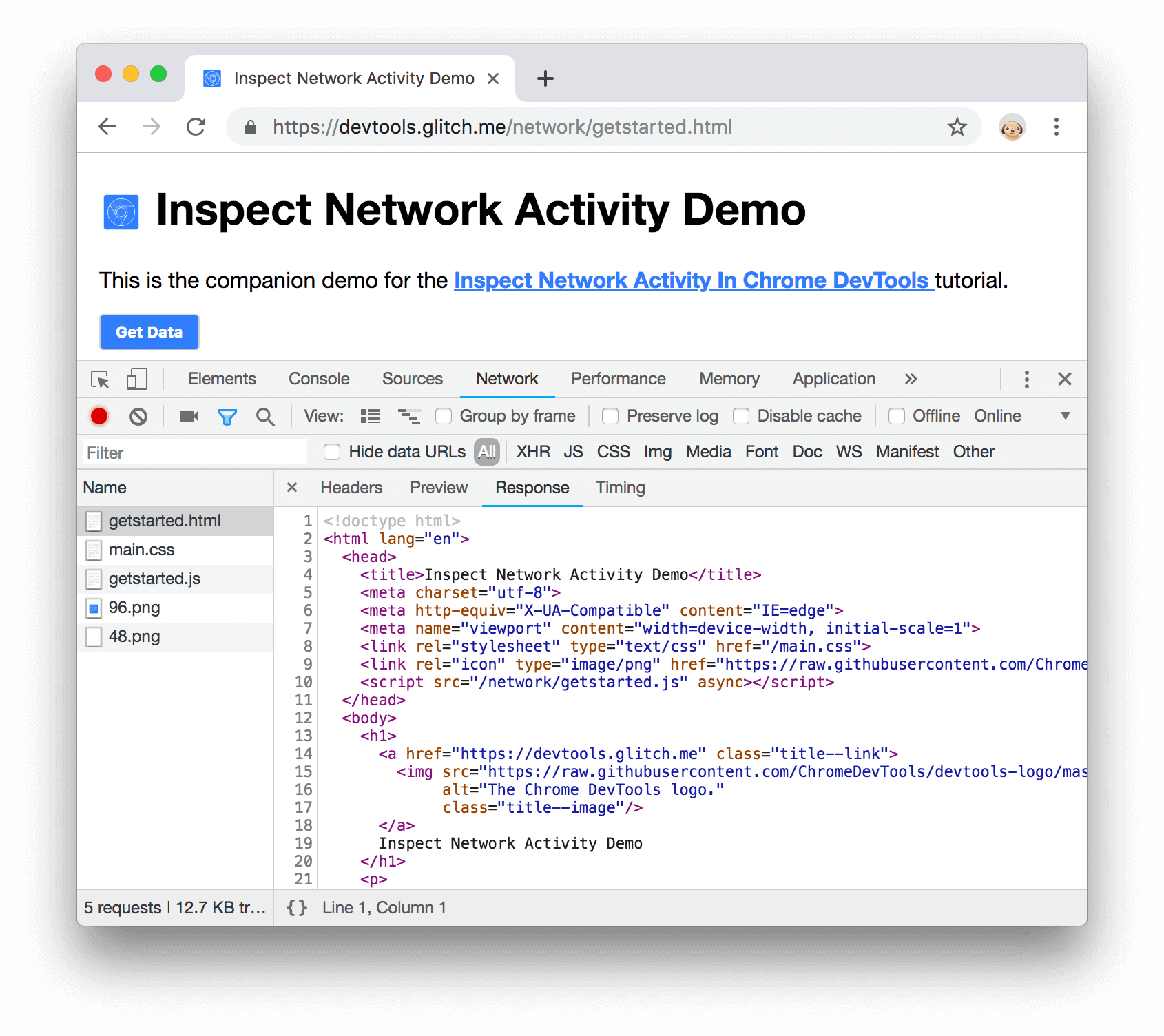
คลิกแท็บการตอบกลับ แสดงซอร์สโค้ด HTML

รูปที่ 16 แท็บการตอบกลับ
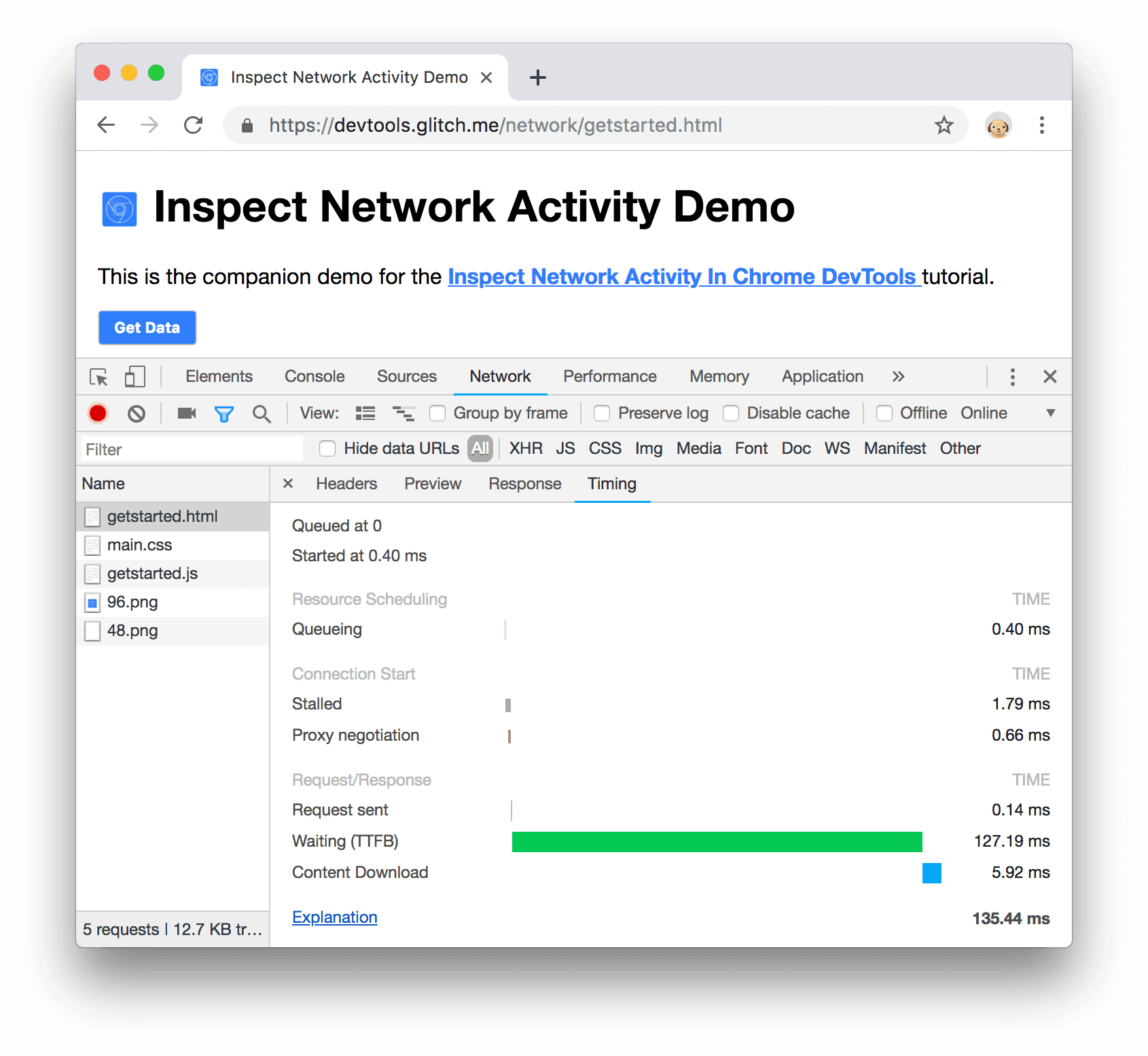
คลิกแท็บเวลา รายละเอียดของกิจกรรมเครือข่ายสำหรับทรัพยากรนี้จะแสดง

รูปที่ 17 แท็บระยะเวลา
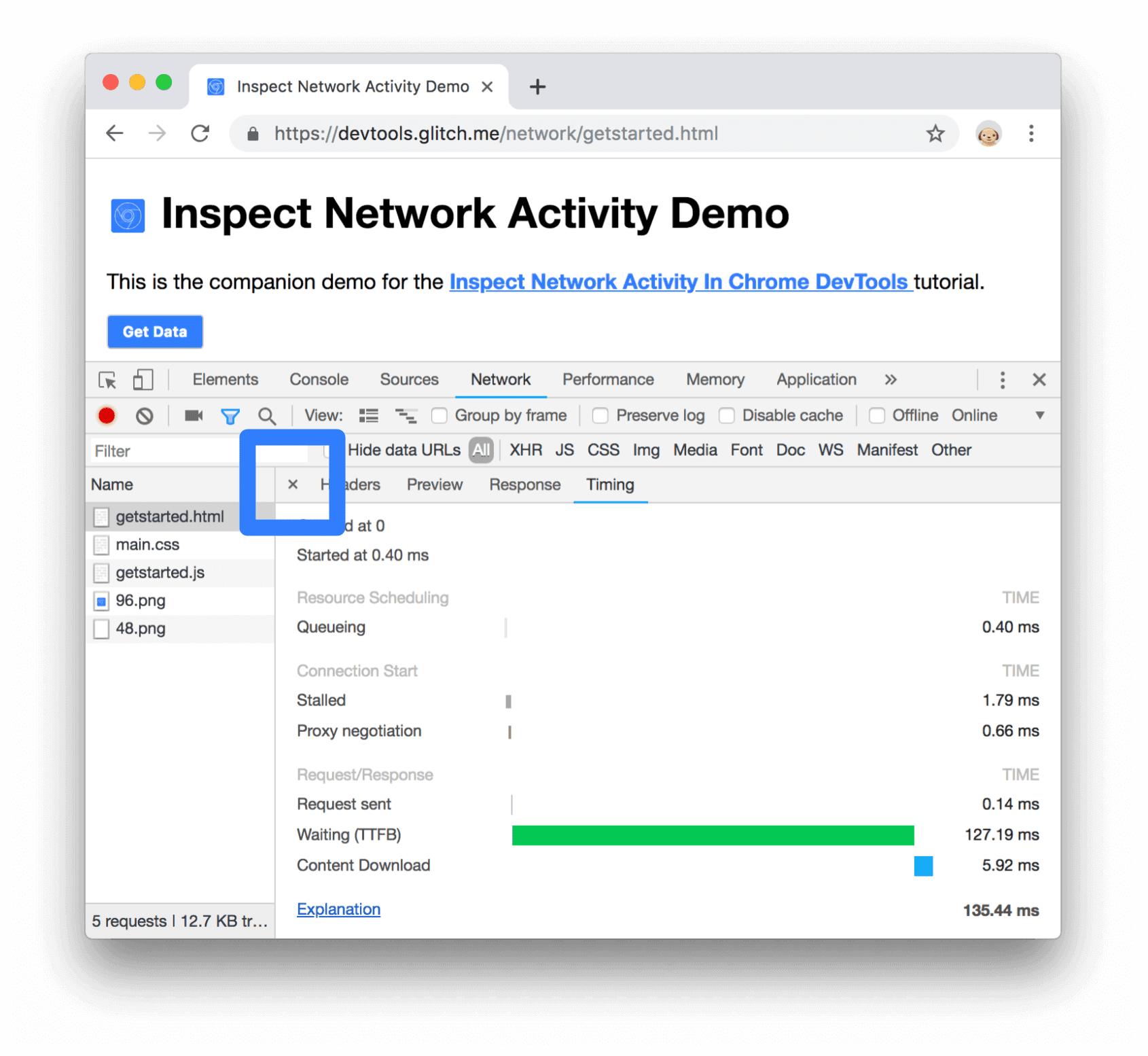
คลิกปิด
 เพื่อดูบันทึกเครือข่ายอีกครั้ง
เพื่อดูบันทึกเครือข่ายอีกครั้ง
รูปที่ 18 ปุ่มปิด
ค้นหาส่วนหัวและการตอบกลับของเครือข่าย
ใช้แผงค้นหาเมื่อต้องการค้นหาส่วนหัว HTTP และการตอบกลับของทรัพยากรทั้งหมดสำหรับสตริงหรือนิพจน์ทั่วไปหนึ่งๆ
ตัวอย่างเช่น สมมติว่าคุณต้องการตรวจสอบว่าทรัพยากรของคุณใช้นโยบายแคชที่สมเหตุสมผลหรือไม่
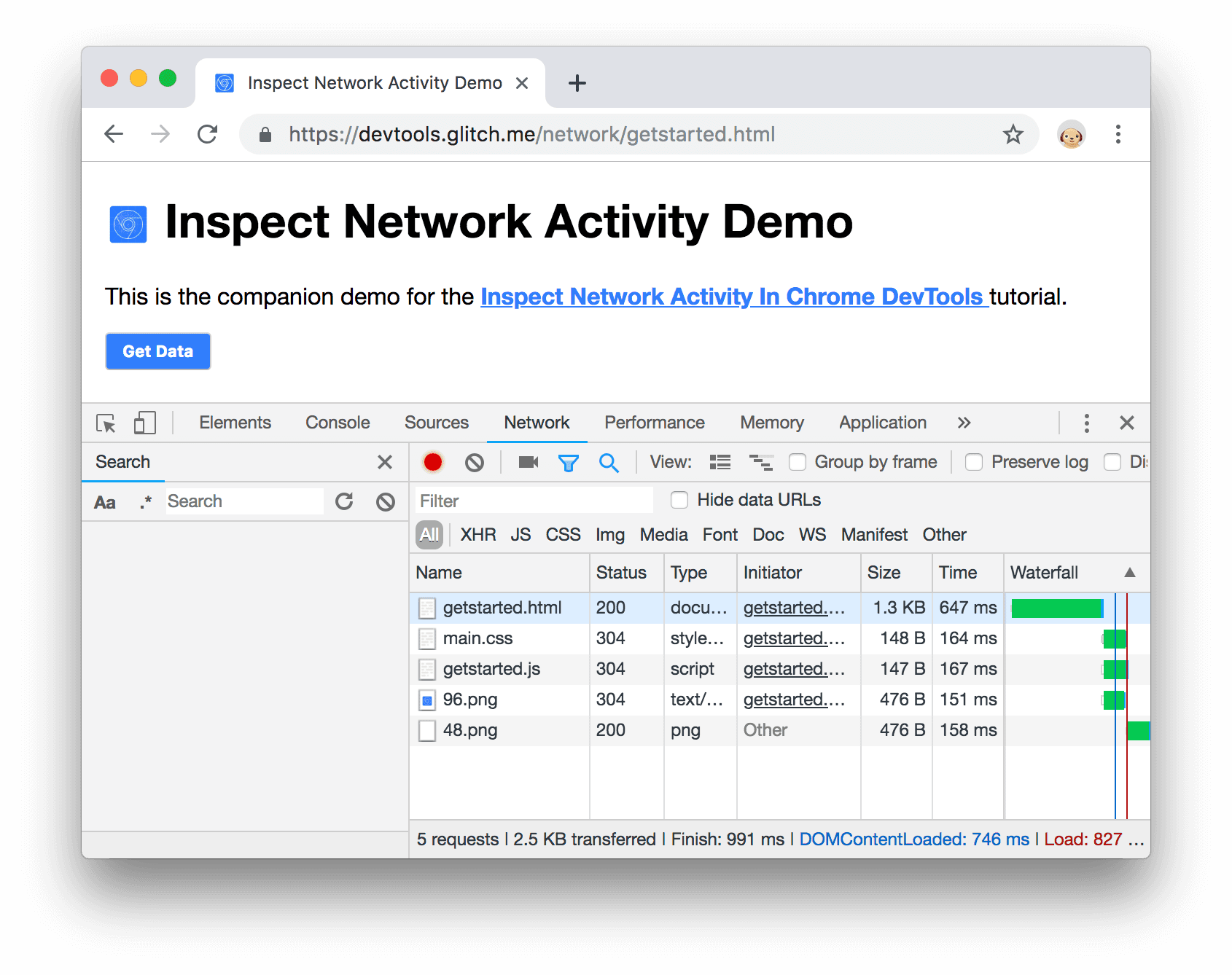
คลิกค้นหา
 แผงการค้นหาจะเปิดขึ้นทางด้านซ้ายของบันทึกเครือข่าย
แผงการค้นหาจะเปิดขึ้นทางด้านซ้ายของบันทึกเครือข่าย
รูปที่ 19 แผงการค้นหา
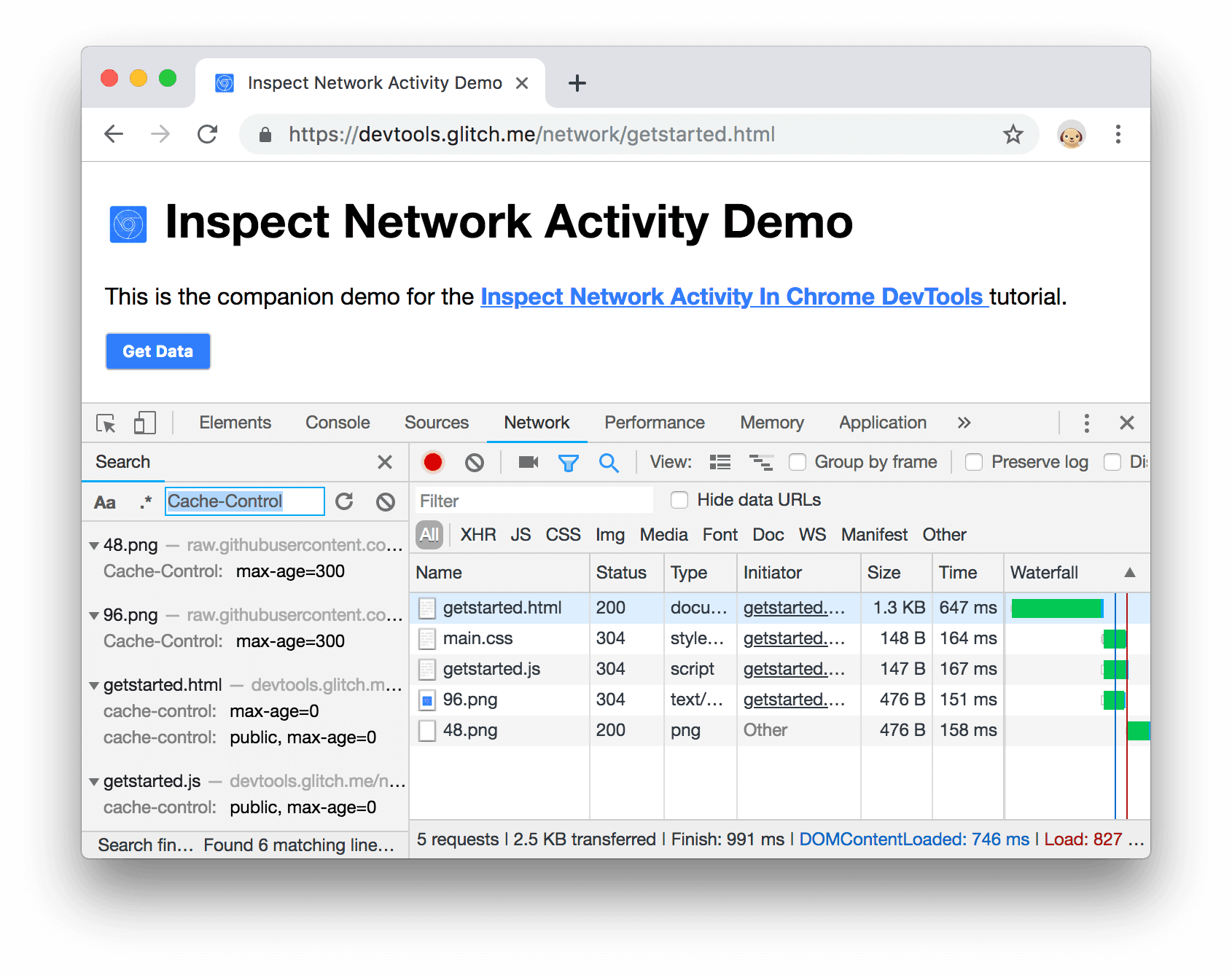
พิมพ์
Cache-Controlแล้วกด Enter แผงการค้นหาจะแสดงอินสแตนซ์ทั้งหมดของCache-Controlที่พบในส่วนหัวหรือเนื้อหาทรัพยากร
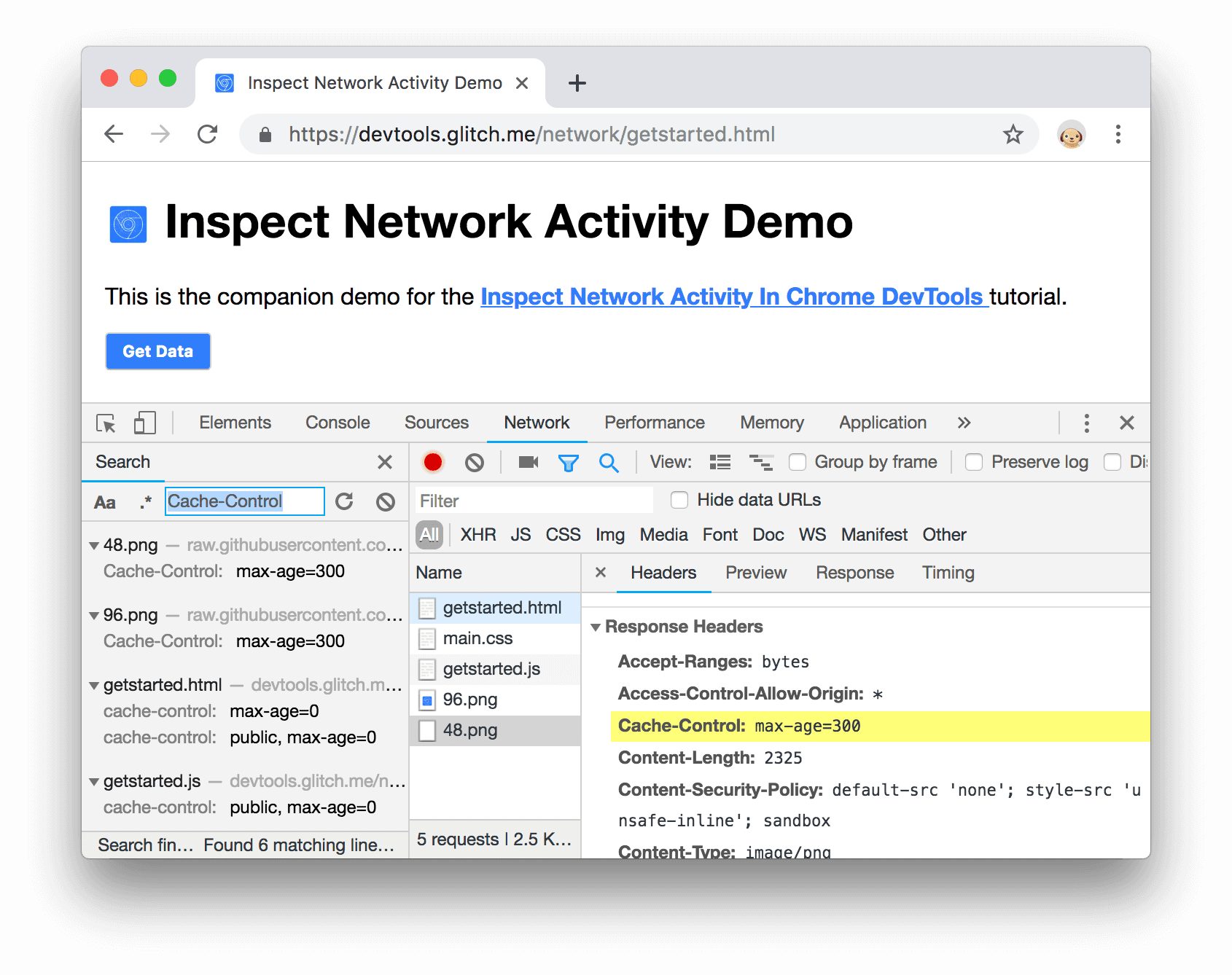
รูปที่ 20 ผลการค้นหาสำหรับ
Cache-Controlคลิกผลการค้นหาเพื่อดู หากพบคำค้นหาในส่วนหัว แท็บส่วนหัวจะเปิดขึ้น หากพบคำค้นหาในเนื้อหา แท็บการตอบกลับจะเปิดขึ้น

รูปที่ 21 ผลการค้นหาที่ไฮไลต์ในแท็บส่วนหัว
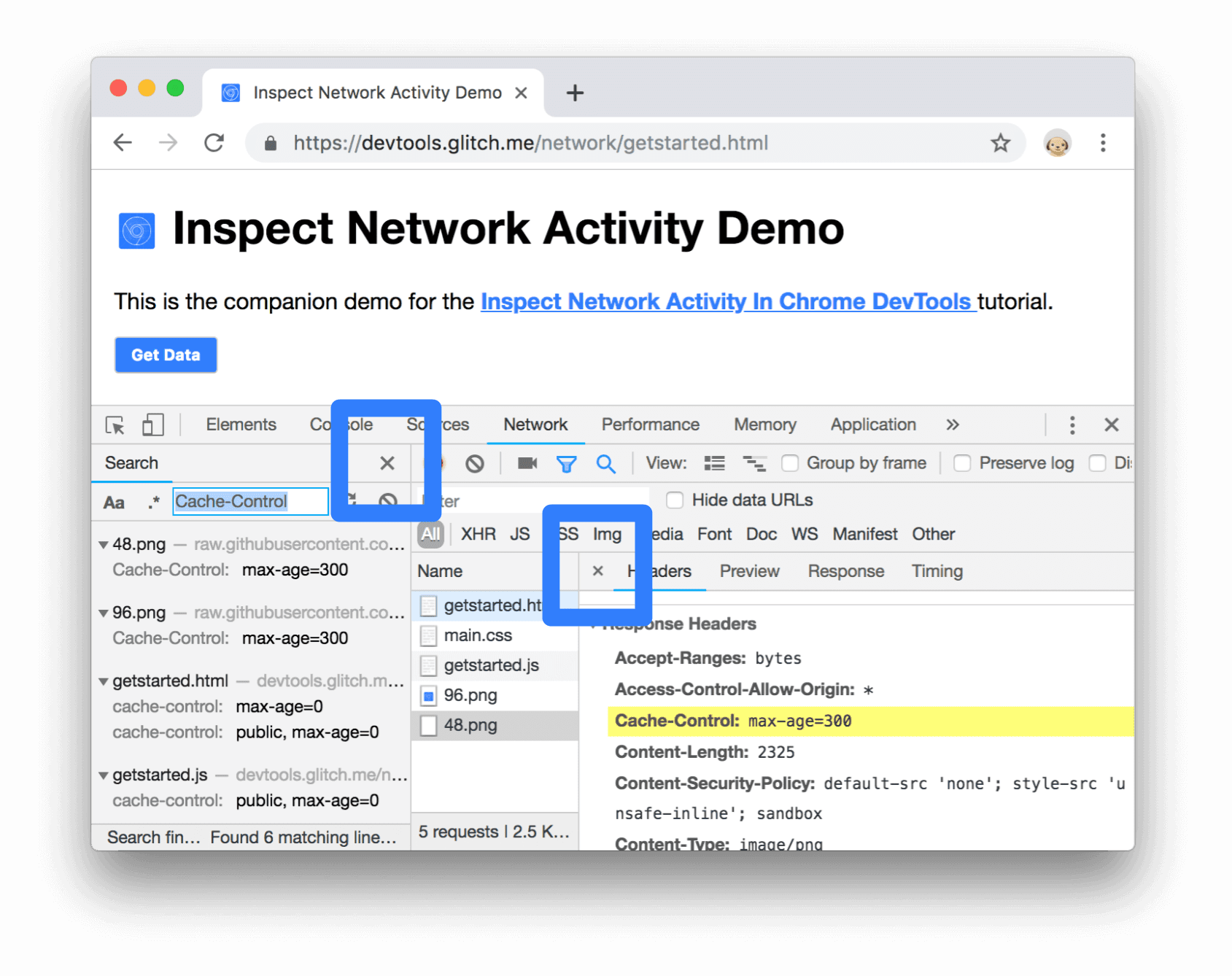
ปิดบานหน้าต่างการค้นหาและแท็บ ระยะเวลา

รูปที่ 22 ปุ่มปิด
กรองทรัพยากร
เครื่องมือสำหรับนักพัฒนาเว็บมีเวิร์กโฟลว์มากมายสำหรับการกรองทรัพยากรที่ไม่เกี่ยวข้องกับงานออก

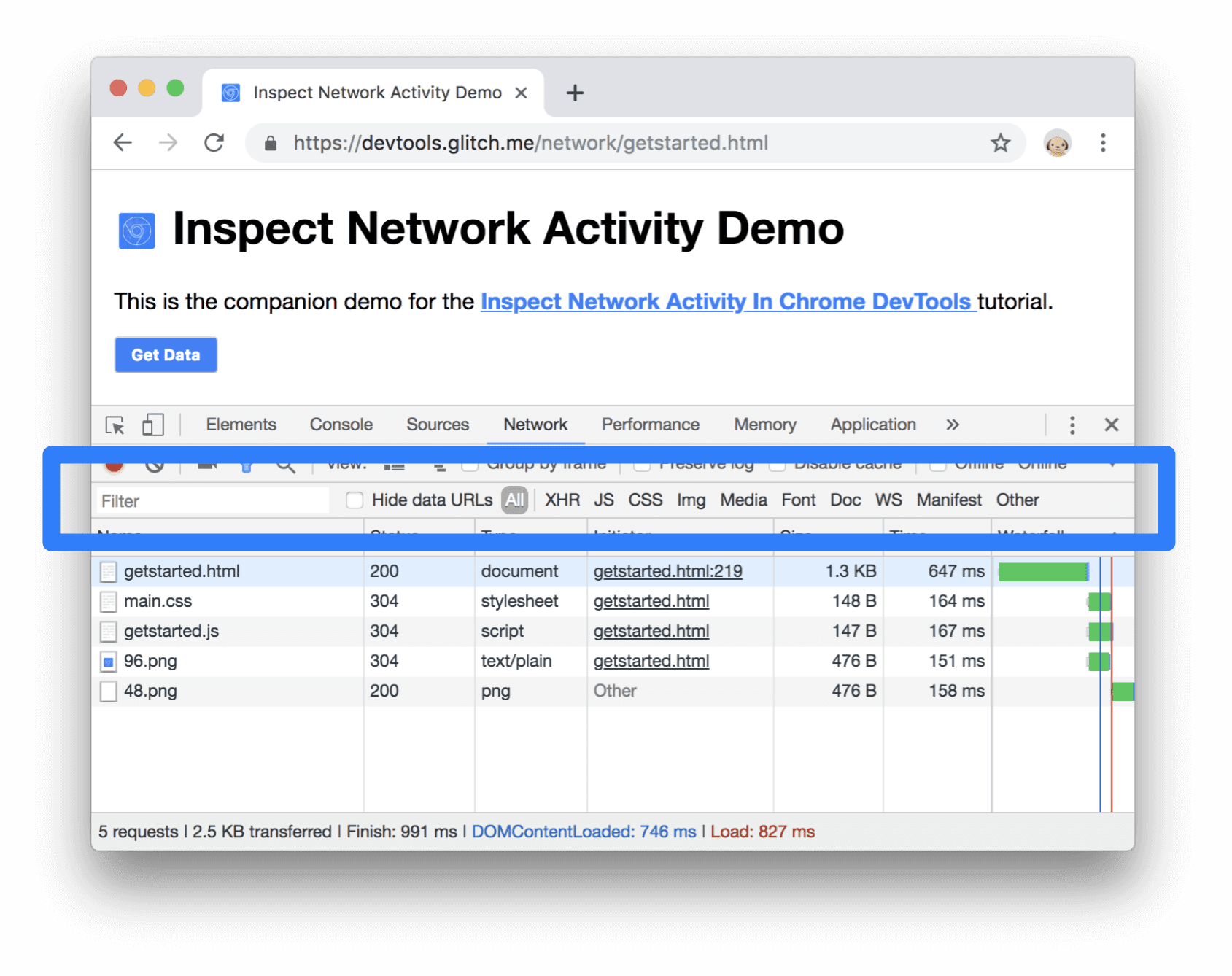
รูปที่ 23 แถบเครื่องมือตัวกรอง
แถบเครื่องมือตัวกรองควรเปิดใช้อยู่โดยค่าเริ่มต้น หากไม่ได้ตั้งค่าไว้ ให้ทำดังนี้
- คลิกตัวกรอง
 เพื่อแสดง
เพื่อแสดง
กรองตามสตริง นิพจน์ทั่วไป หรือพร็อพเพอร์ตี้
กล่องข้อความตัวกรองรองรับการกรองหลายประเภท
พิมพ์
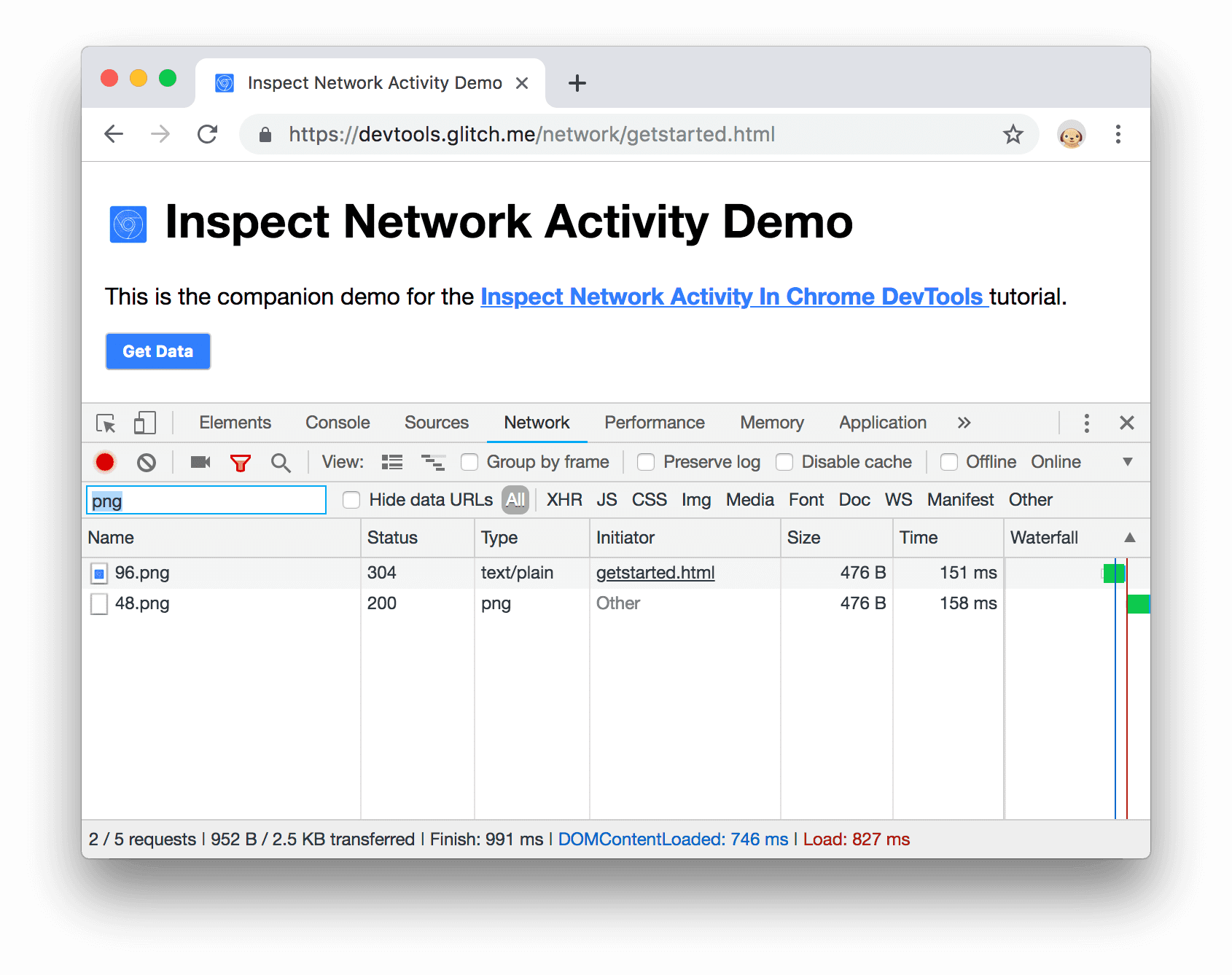
pngในช่องข้อความตัวกรอง แสดงเฉพาะไฟล์ที่มีข้อความpngในกรณีนี้ ไฟล์ที่ตรงกับตัวกรองคือรูปภาพ PNG เท่านั้น
รูปที่ 24 ตัวกรองสตริง
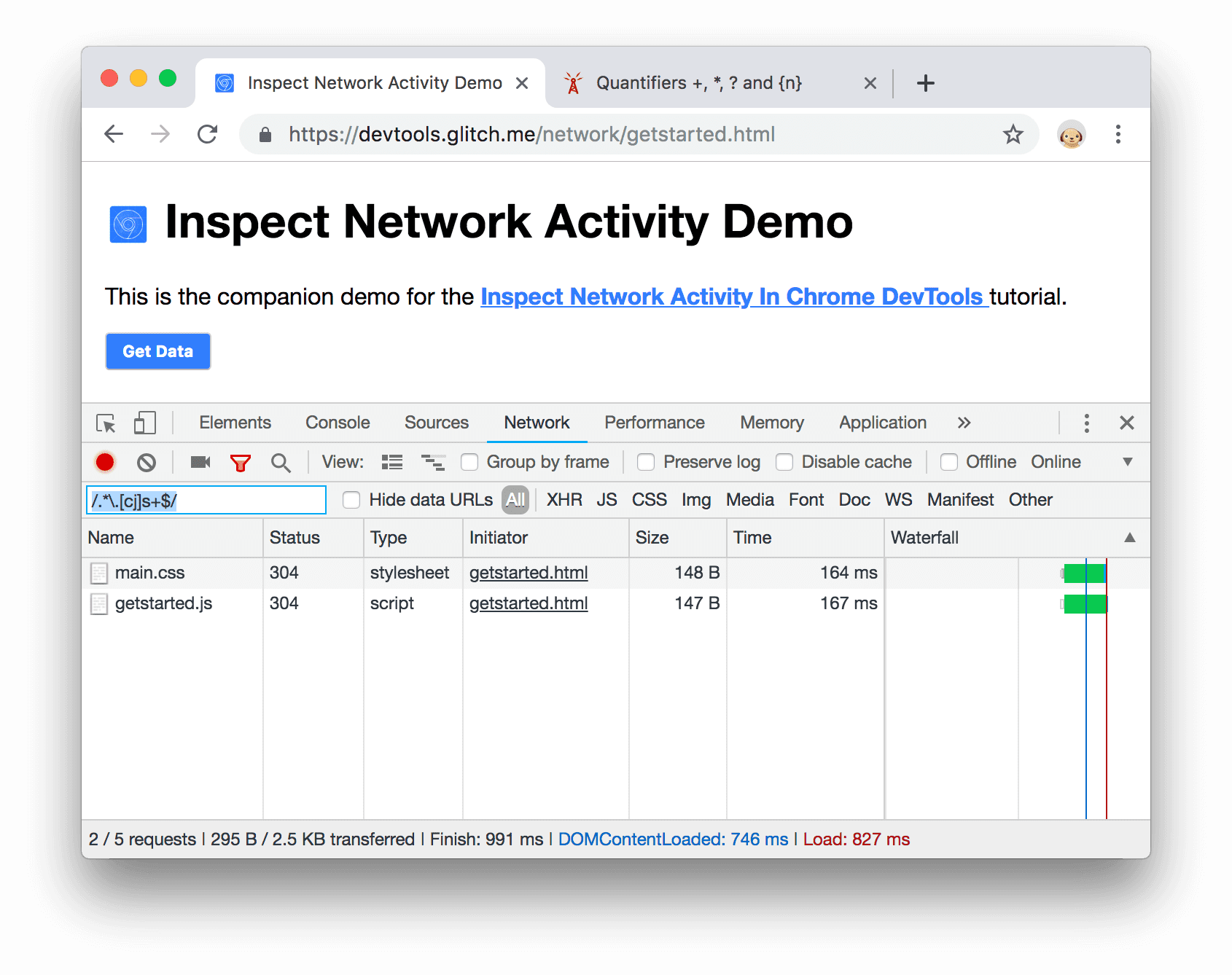
พิมพ์
/.*\.[cj]s+$/เครื่องมือสำหรับนักพัฒนาเว็บจะกรองทรัพยากรที่มีชื่อไฟล์ที่ไม่ได้ลงท้ายด้วยjหรือcที่ตามด้วยอักขระsอย่างน้อย 1 ตัวออก
รูปที่ 25 ตัวกรองนิพจน์ทั่วไป
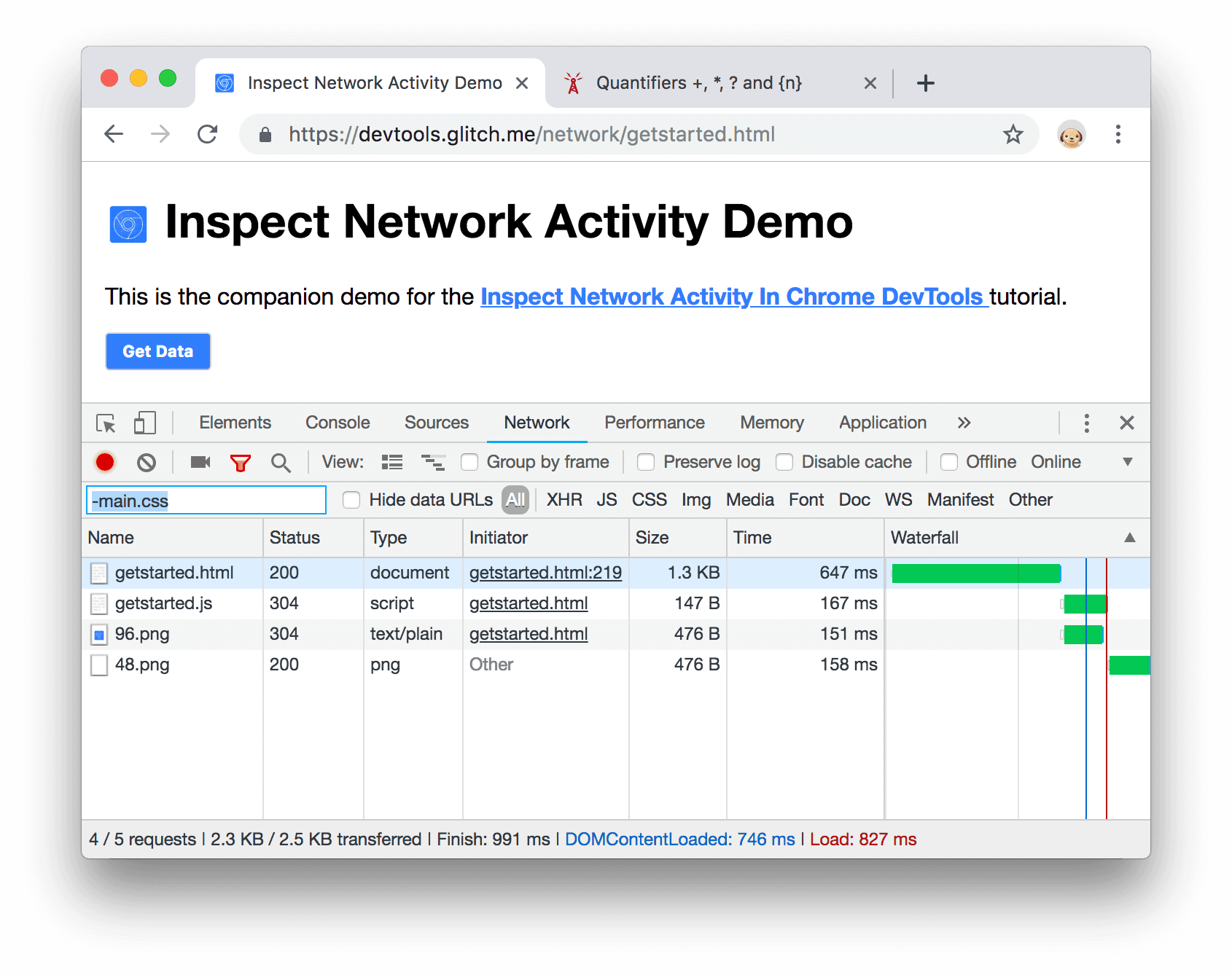
พิมพ์
-main.cssเครื่องมือสำหรับนักพัฒนาเว็บจะกรองmain.cssออก หากมีไฟล์อื่นที่ตรงกับรูปแบบ ก็จะถูกกรองออกไปด้วย
รูปที่ 26 ตัวกรองเชิงลบ
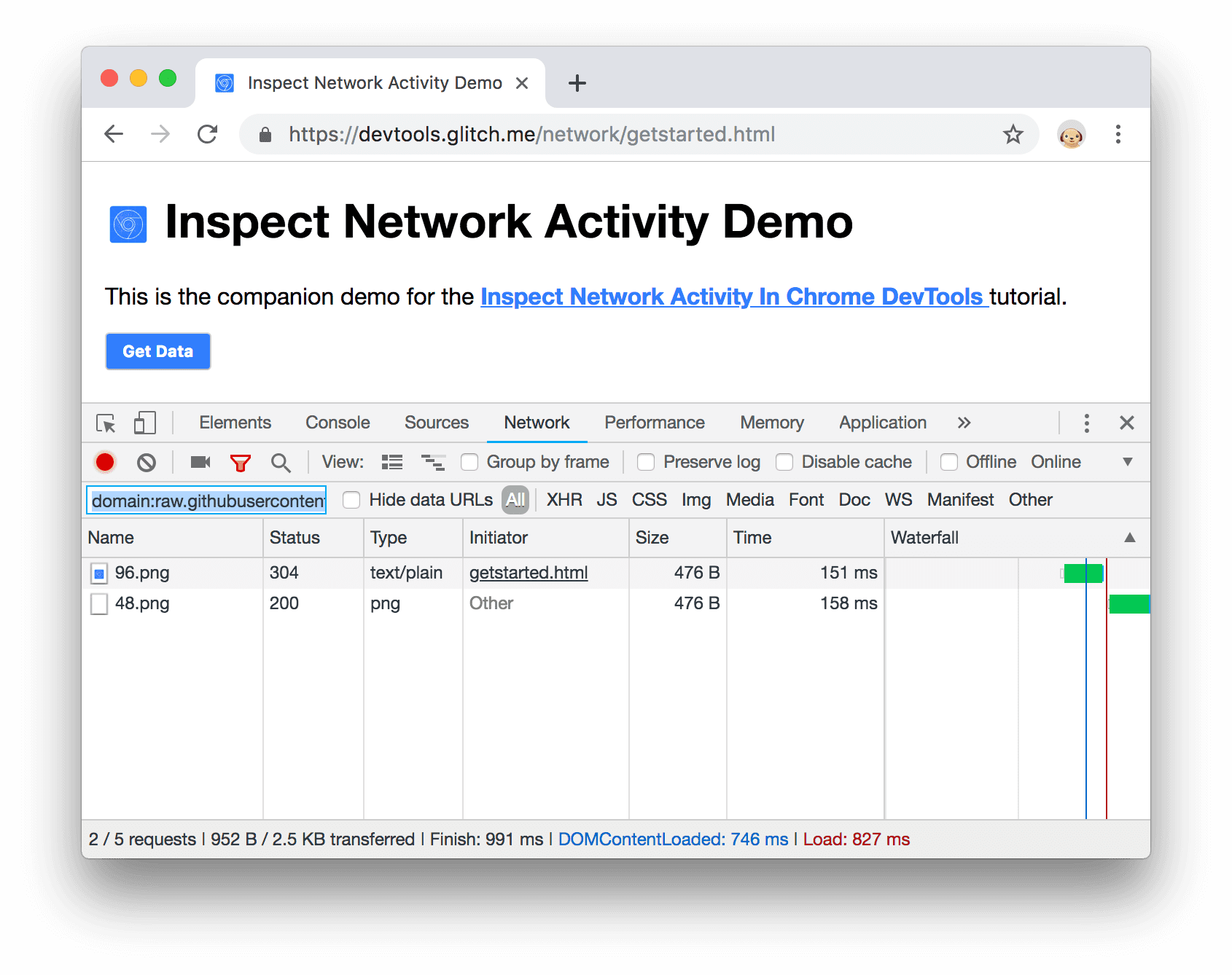
พิมพ์
domain:raw.githubusercontent.comในช่องข้อความตัวกรอง เครื่องมือสำหรับนักพัฒนาเว็บจะกรองทรัพยากร ที่มี URL ไม่ตรงกับโดเมนนี้ออกไป
รูปที่ 27 ตัวกรองพร็อพเพอร์ตี้
โปรดดูรายการพร็อพเพอร์ตี้ที่กรองได้ทั้งหมดในหัวข้อกรองคำขอตามพร็อพเพอร์ตี้
ล้างช่องข้อความตัวกรองของข้อความ
กรองตามประเภททรัพยากร
หากต้องการโฟกัสที่ไฟล์บางประเภท เช่น สไตล์ชีต ให้ทำดังนี้
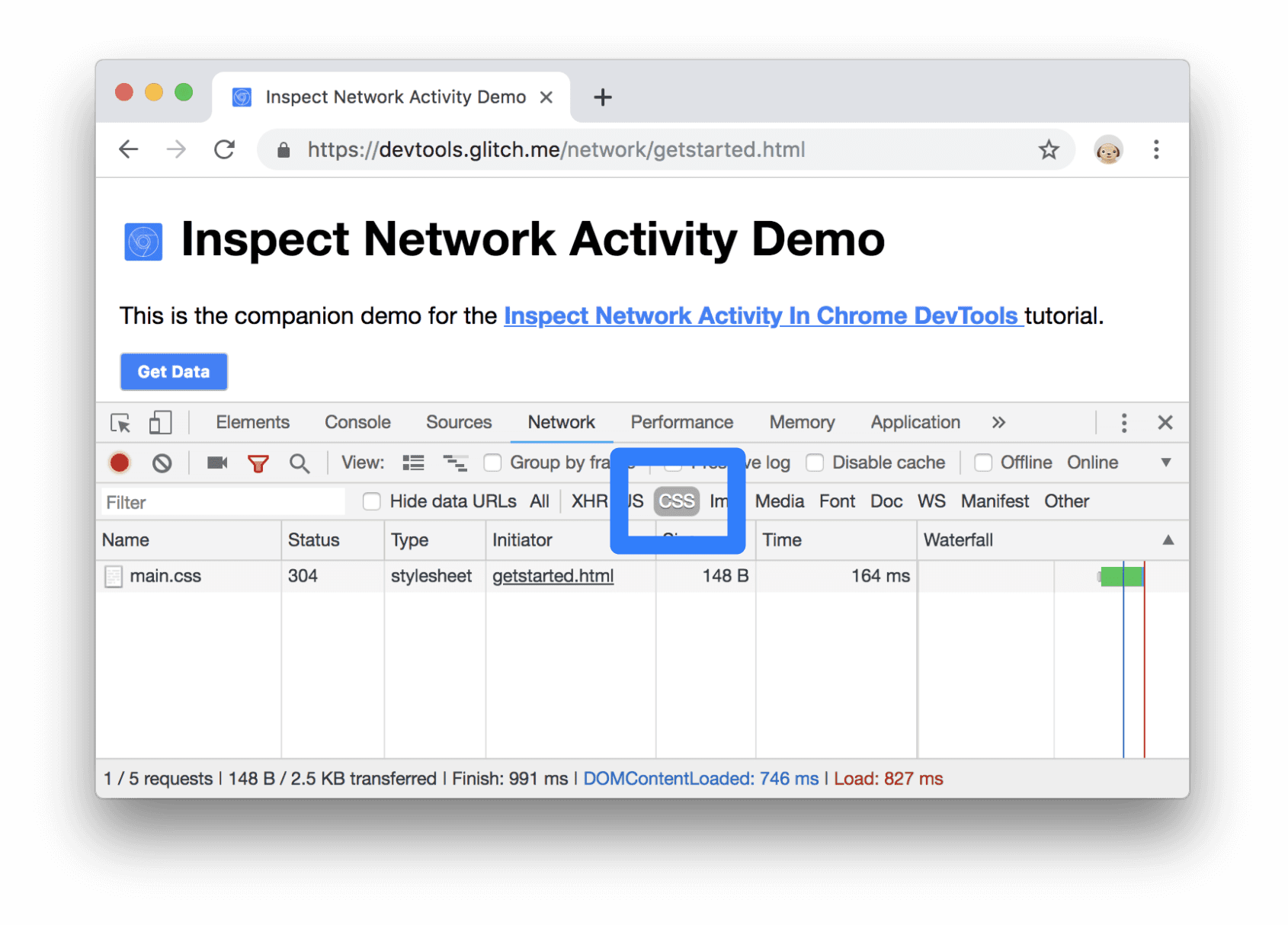
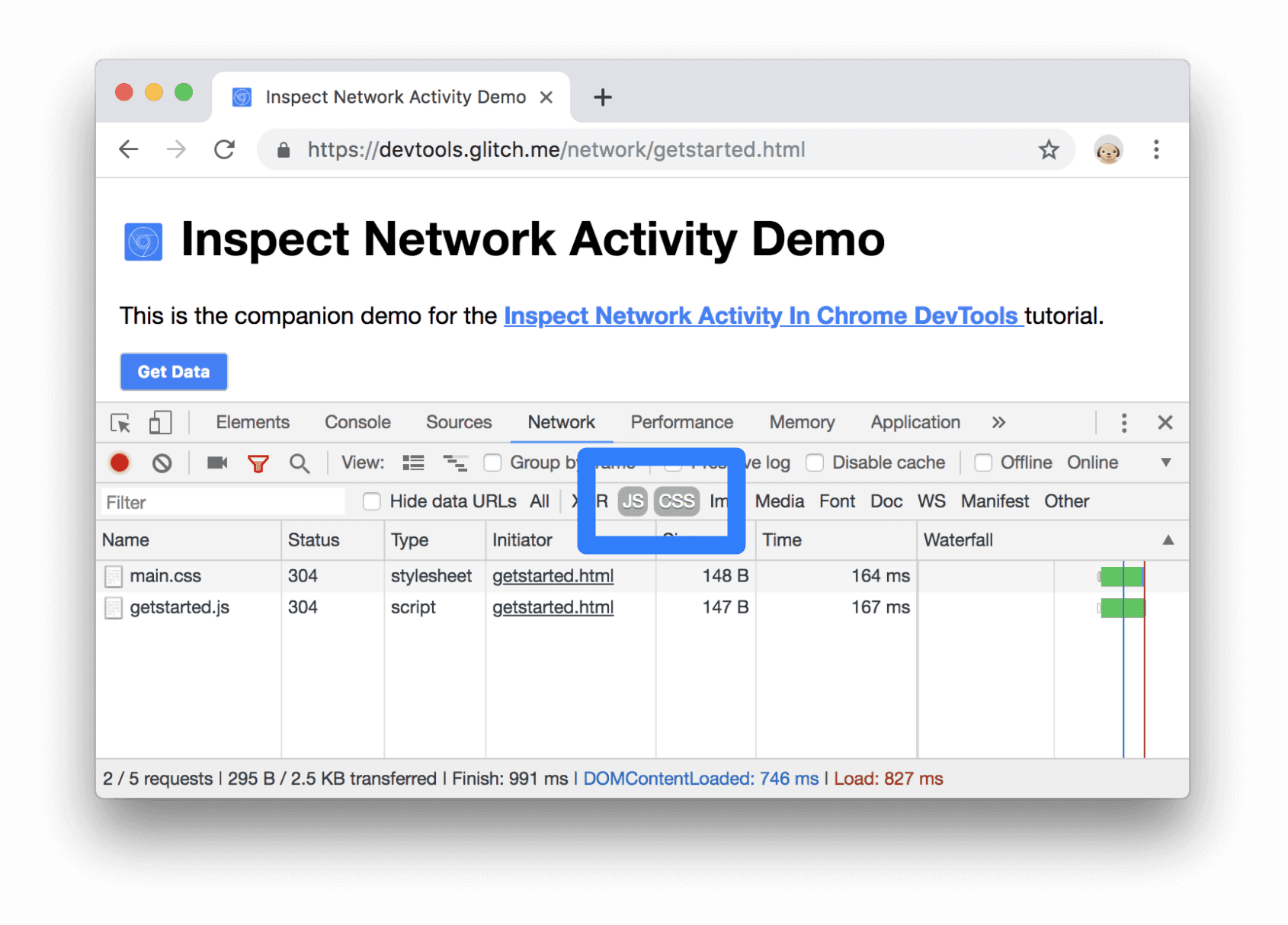
คลิก CSS ไฟล์ประเภทอื่นๆ ทั้งหมดจะถูกกรองออก

รูปที่ 28 แสดงเฉพาะไฟล์ CSS เท่านั้น
หากต้องการดูสคริปต์ด้วย ให้กด Control หรือ Command (Mac) ค้างไว้ แล้วคลิก JS

รูปที่ 29 แสดงเฉพาะไฟล์ CSS และ JS เท่านั้น
คลิกทั้งหมดเพื่อนำตัวกรองออกและดูทรัพยากรทั้งหมดอีกครั้ง
ดูขั้นตอนการกรองอื่นๆ ได้ที่กรองคำขอ
บล็อกคำขอ
หน้าเว็บมีรูปลักษณ์และการทำงานอย่างไรเมื่อทรัพยากรบางอย่างไม่พร้อมใช้งาน ล้มเหลวทั้งหมดเลย หรือยังใช้งานได้บ้าง บล็อกคำขอเพื่อดูข้อมูลต่อไปนี้
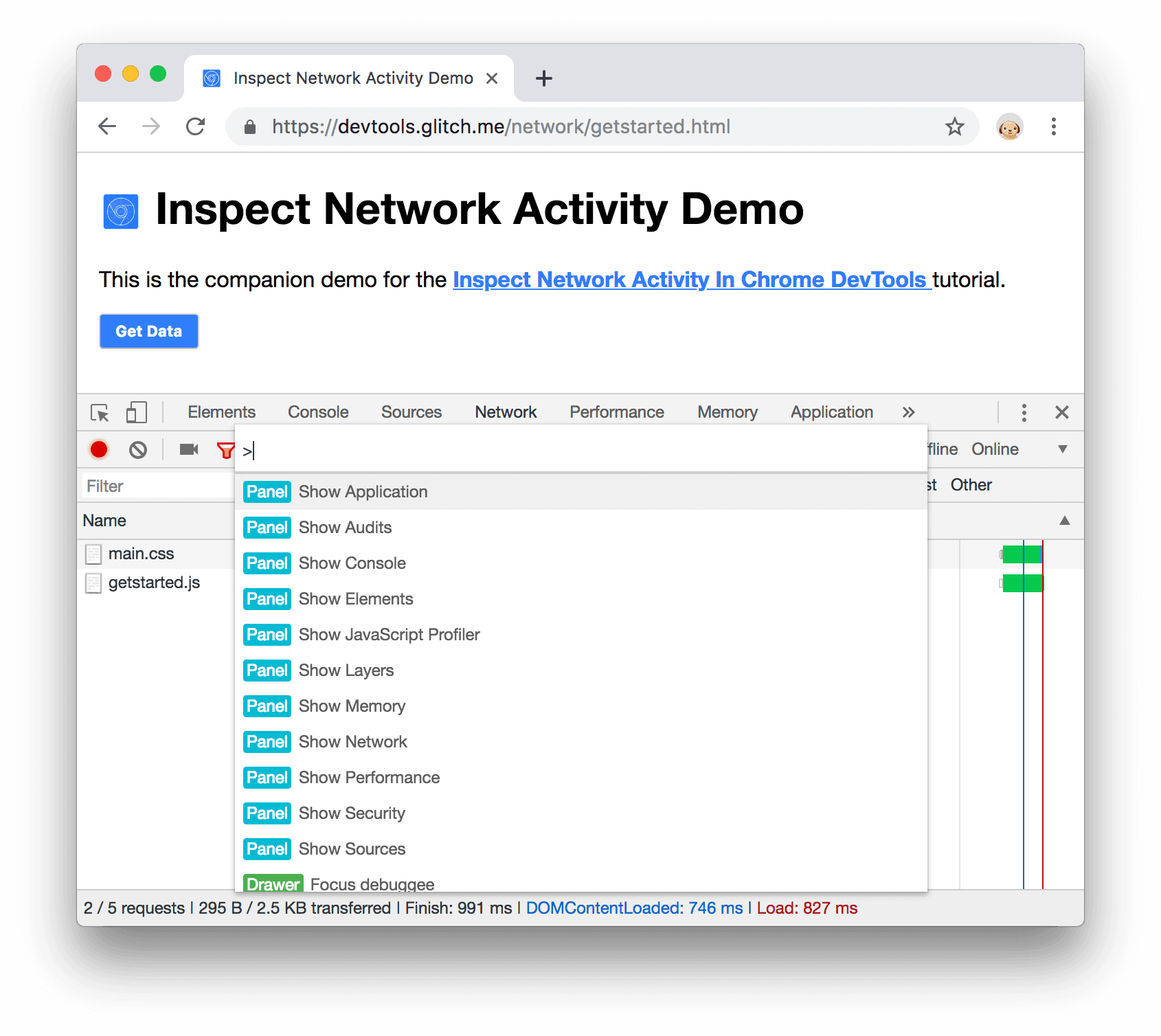
กด Control+Shift+P หรือ Command+Shift+P (Mac) เพื่อเปิดเมนูคำสั่ง

รูปที่ 30 เมนูคำสั่ง
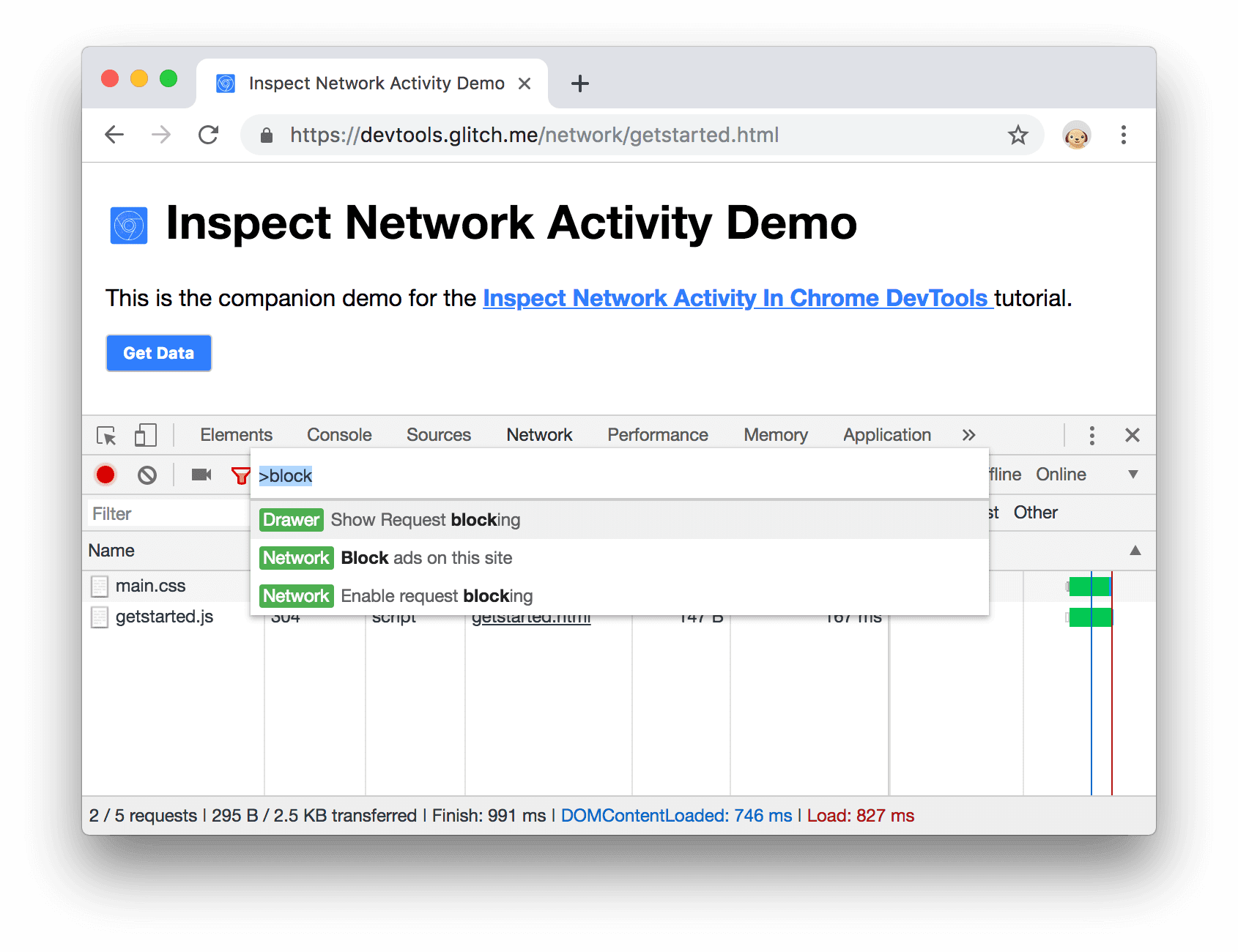
พิมพ์
blockแล้วเลือกแสดงการบล็อกคำขอ แล้วกด Enter
รูปที่ 31 แสดงการบล็อกคำขอ
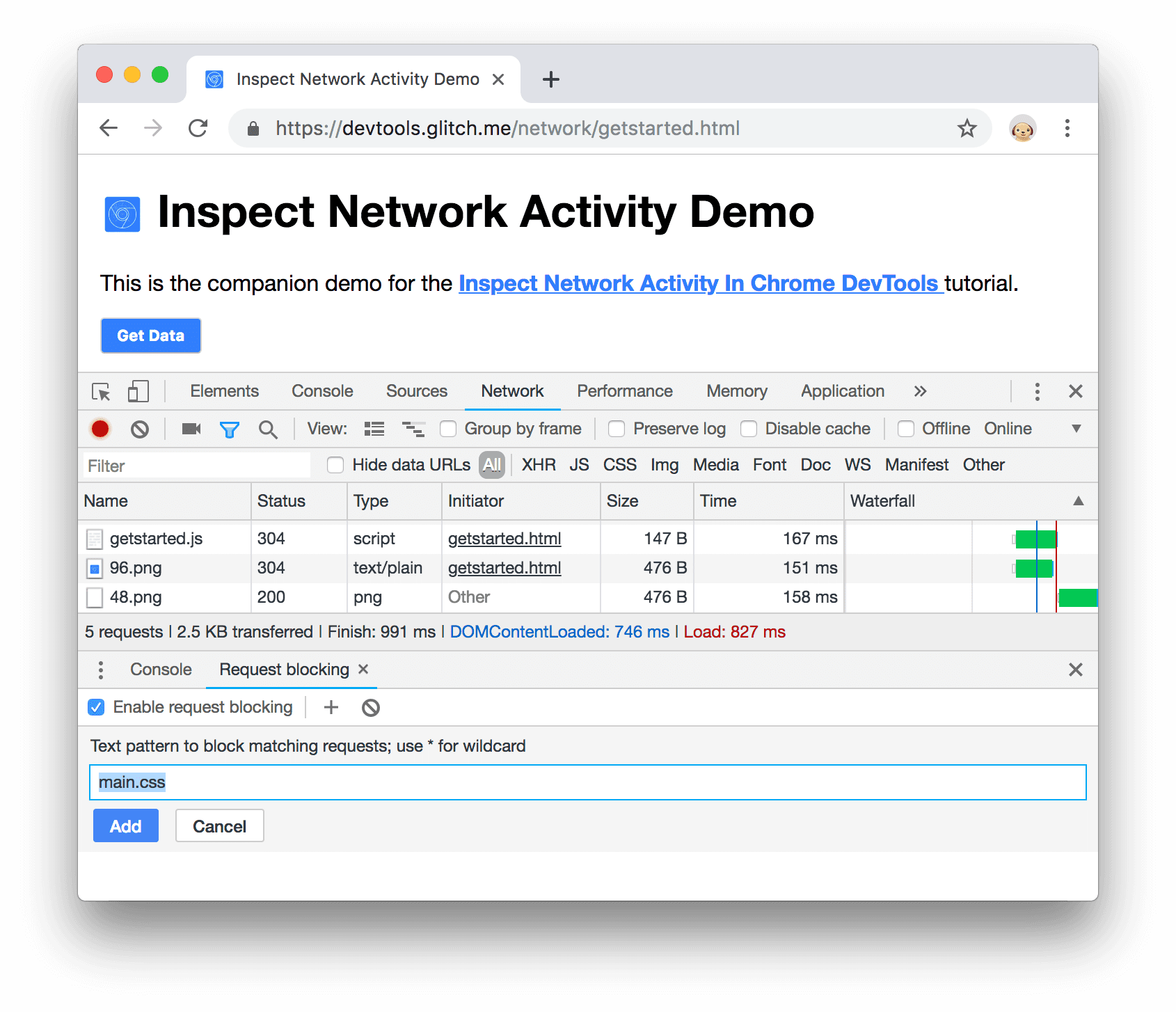
คลิกเพิ่มรูปแบบ

พิมพ์
main.css
รูปที่ 32 กำลังบล็อก
main.cssคลิกเพิ่ม
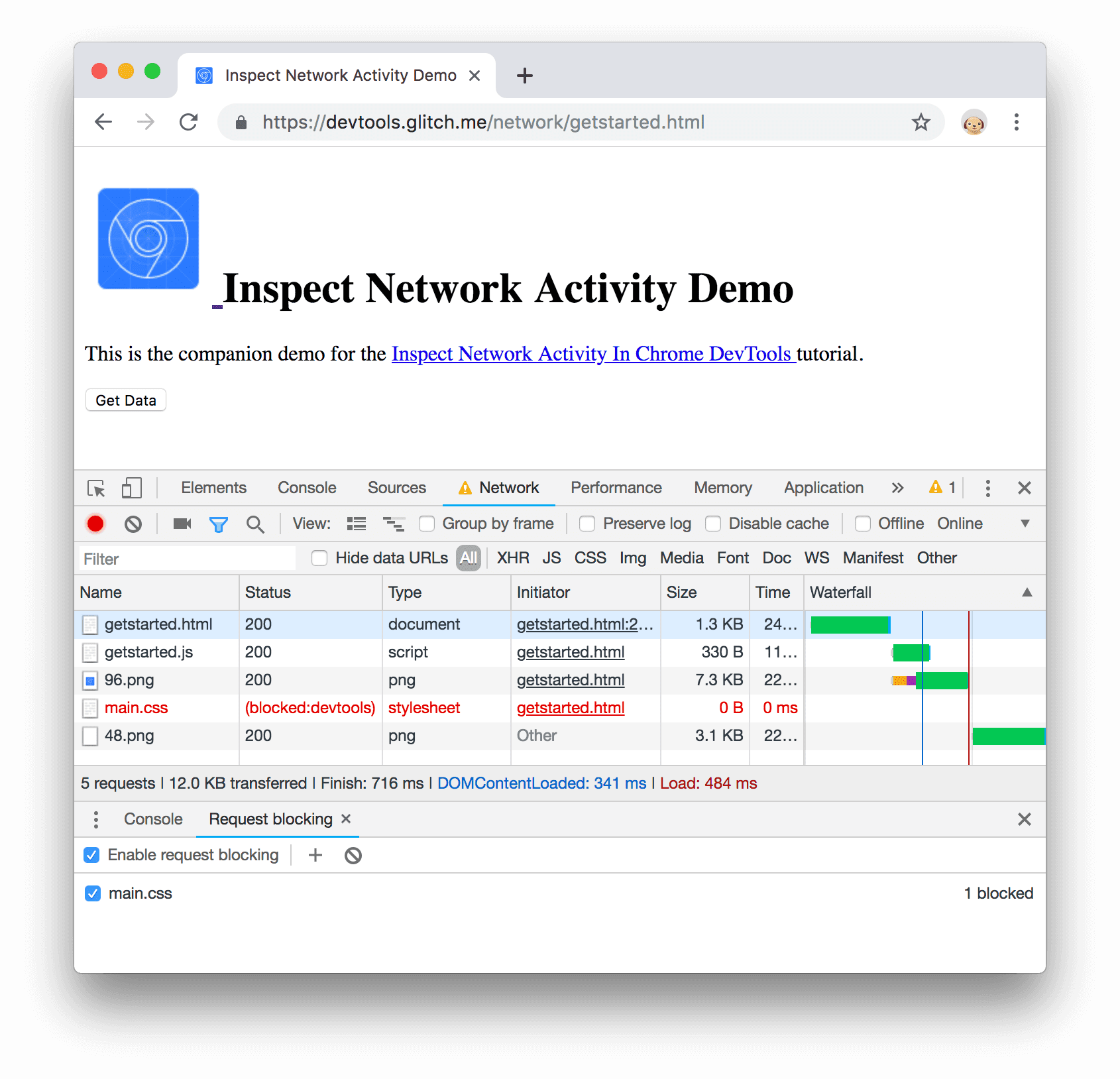
โหลดหน้าเว็บซ้ำ การจัดรูปแบบของหน้าจะยุ่งเหยิงเล็กน้อยอย่างที่คาดไว้เนื่องจากสไตล์ชีตหลักถูกบล็อก จดบันทึกแถว
main.cssในบันทึกเครือข่าย ข้อความสีแดงหมายความว่า ทรัพยากรถูกบล็อก
รูปที่ 33 บล็อก
main.cssแล้วยกเลิกการเลือกช่องทำเครื่องหมายเปิดใช้การบล็อกคำขอ
ขั้นตอนถัดไป
ยินดีด้วย คุณศึกษาบทแนะนำจบแล้ว คลิกจ่ายรางวัลเพื่อรับรางวัล
ดูการอ้างอิงเครือข่ายเพื่อดูฟีเจอร์อื่นๆ ของเครื่องมือ DevTools ที่เกี่ยวข้องกับการตรวจสอบกิจกรรมเครือข่าย


