Đây là hướng dẫn thực hành về một số tính năng thường dùng nhất của Công cụ cho nhà phát triển liên quan đến việc kiểm tra hoạt động mạng của một trang.
Hãy xem mục Tham khảo mạng nếu bạn muốn duyệt qua các tính năng.
Đọc tiếp hoặc xem phiên bản video của hướng dẫn này:
Thời điểm sử dụng bảng điều khiển Mạng
Nhìn chung, hãy sử dụng bảng điều khiển Mạng khi bạn cần đảm bảo rằng các tài nguyên đang được tải xuống hoặc tải lên như dự kiến. Sau đây là các trường hợp sử dụng bảng điều khiển Mạng phổ biến nhất:
- Đảm bảo rằng các tài nguyên thực sự đang được tải lên hoặc tải xuống.
- Kiểm tra các thuộc tính của một tài nguyên riêng lẻ, chẳng hạn như tiêu đề HTTP, nội dung, kích thước, v.v.
Nếu bạn đang tìm cách cải thiện hiệu suất tải trang, thì đừng bắt đầu bằng bảng điều khiển Mạng. Có nhiều loại vấn đề về hiệu suất tải không liên quan đến hoạt động mạng. Hãy bắt đầu với bảng điều khiển Lighthouse vì bảng này cung cấp các đề xuất dành riêng cho bạn về cách cải thiện trang. Hãy xem bài viết Tối ưu hoá tốc độ trang web.
Mở bảng điều khiển Mạng
Để khai thác tối đa hướng dẫn này, hãy mở bản minh hoạ và dùng thử các tính năng trên trang minh hoạ.
Mở Bản minh hoạ Bắt đầu sử dụng.

Hình 1 Bản minh hoạ
Bạn nên di chuyển bản minh hoạ đến một cửa sổ riêng.

Hình 2. Bản minh hoạ trong một cửa sổ và hướng dẫn này trong một cửa sổ khác
Mở Công cụ cho nhà phát triển bằng cách nhấn tổ hợp phím Control+Shift+J hoặc Command+Option+J (máy Mac). Bảng điều khiển Console (Bảng điều khiển) sẽ mở ra.

Hình 3. Bảng điều khiển
Bạn nên gắn Công cụ cho nhà phát triển vào cuối cửa sổ.

Hình 4. Công cụ cho nhà phát triển được gắn vào cuối cửa sổ
Nhấp vào thẻ Mạng. Bảng điều khiển Mạng sẽ mở ra.

Hình 5. Công cụ cho nhà phát triển được gắn vào cuối cửa sổ
Hiện bảng điều khiển Mạng đang trống. Đó là vì Công cụ cho nhà phát triển chỉ ghi lại hoạt động mạng trong khi công cụ đó đang mở và không có hoạt động mạng nào xảy ra kể từ khi bạn mở Công cụ cho nhà phát triển.
Ghi nhật ký hoạt động mạng
Để xem hoạt động mạng mà một trang gây ra:
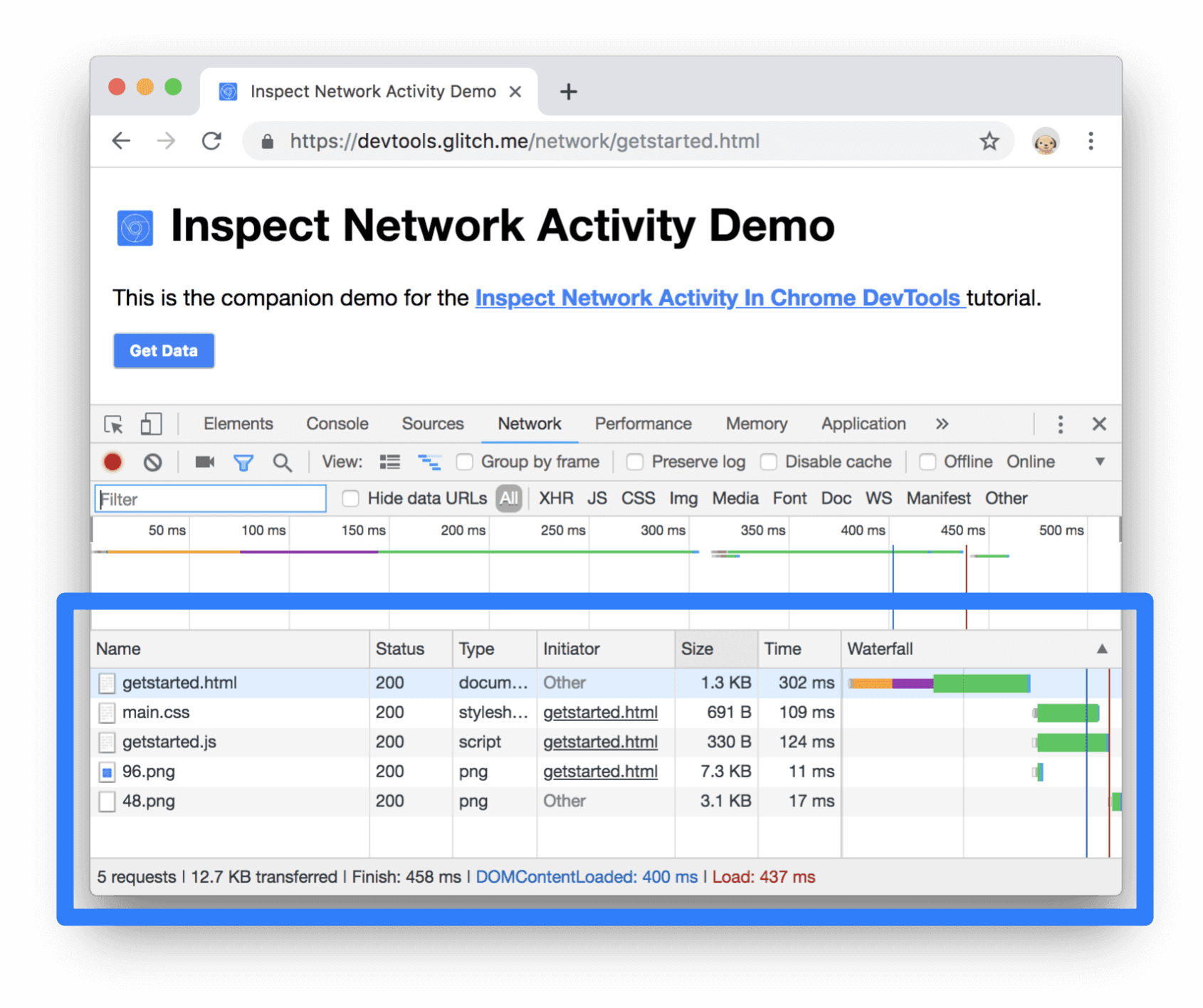
Tải lại trang. Bảng điều khiển Mạng ghi lại tất cả hoạt động mạng trong Nhật ký mạng.

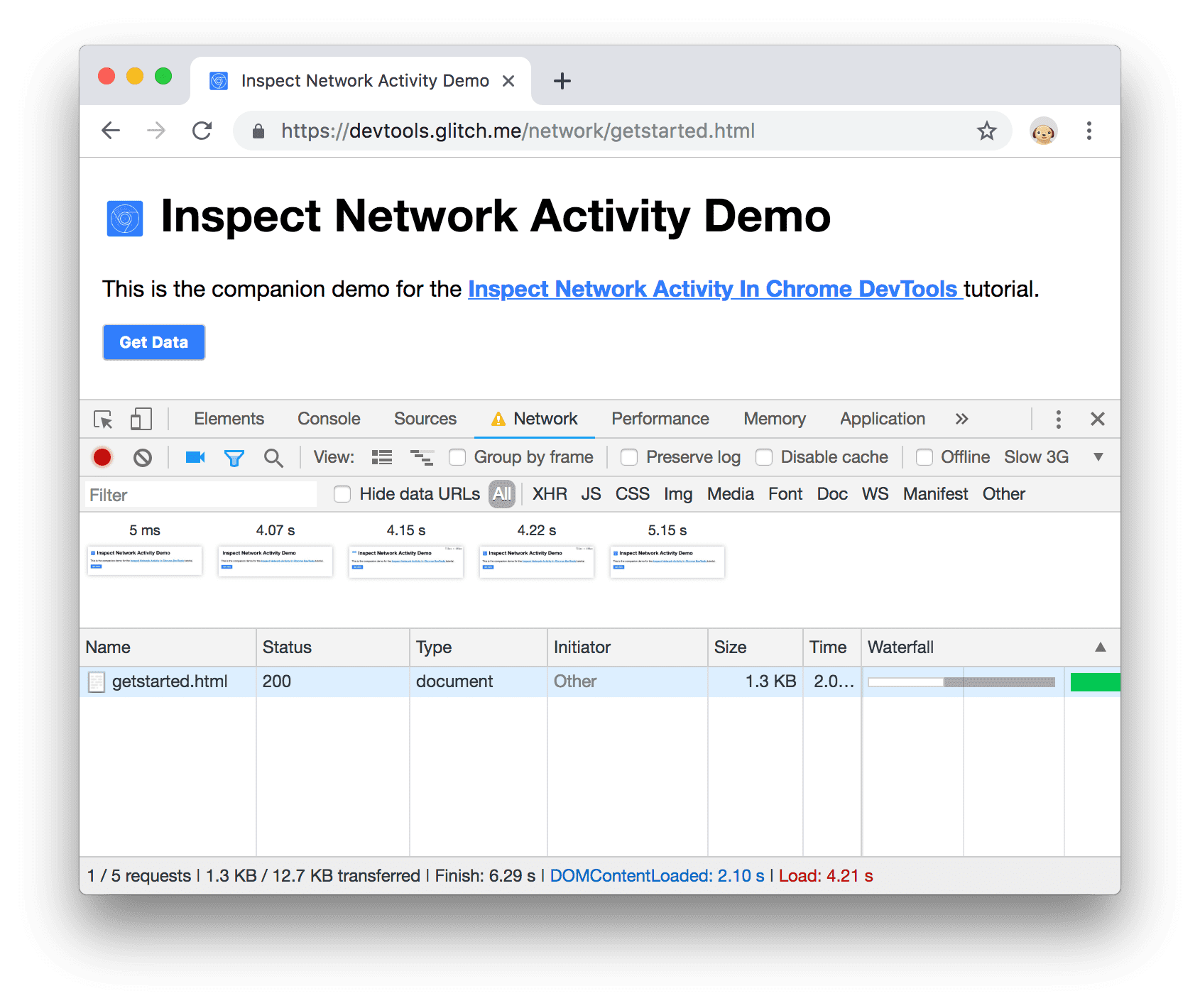
Hình 6. Nhật ký mạng
Mỗi hàng của Nhật ký mạng đại diện cho một tài nguyên. Theo mặc định, các tài nguyên được liệt kê theo trình tự thời gian. Tài nguyên trên cùng thường là tài liệu HTML chính. Tài nguyên dưới cùng là bất kỳ nội dung nào được yêu cầu gần đây nhất.
Mỗi cột biểu thị thông tin về một tài nguyên. Hình 6 thể hiện các cột mặc định:
- Trạng thái. Mã phản hồi HTTP.
- Type (Loại). Loại tài nguyên.
- Trình khởi tạo. Điều gì khiến tài nguyên được yêu cầu. Thao tác nhấp vào một đường liên kết trong cột Trình khởi tạo sẽ đưa bạn đến mã nguồn đã tạo ra yêu cầu.
- Thời gian. Khoảng thời gian thực hiện yêu cầu.
Thác nước. Hình ảnh minh hoạ các giai đoạn của yêu cầu bằng hình ảnh. Di chuột qua Thác nước để xem thông tin chi tiết.
Miễn là bạn đã mở Công cụ cho nhà phát triển, công cụ này sẽ ghi lại hoạt động mạng trong Nhật ký mạng. Để minh hoạ điều này, trước tiên, hãy xem phần cuối của Nhật ký mạng và ghi chú về hoạt động gần đây nhất.
Bây giờ, hãy nhấp vào nút Get Data (Lấy dữ liệu) trong bản minh hoạ.
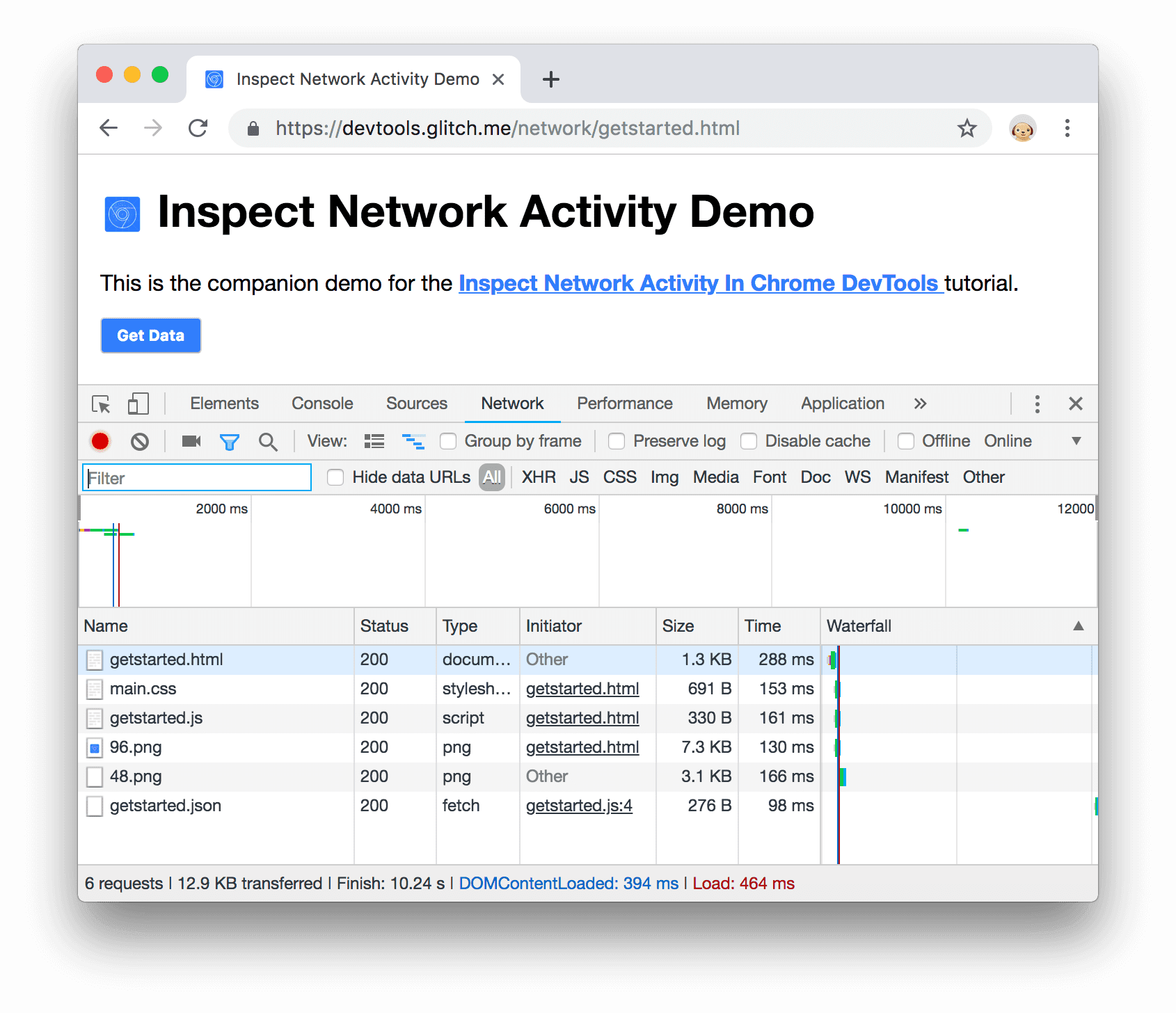
Xem lại phần cuối của mục Nhật ký mạng. Có một tài nguyên mới tên là
getstarted.json. Thao tác nhấp vào nút Nhận dữ liệu sẽ khiến trang yêu cầu tệp này.
Hình 7. Tài nguyên mới trong Nhật ký mạng
Hiện thêm thông tin
Các cột của Nhật ký mạng có thể định cấu hình. Bạn có thể ẩn các cột mà mình không sử dụng. Ngoài ra còn có nhiều cột bị ẩn theo mặc định mà bạn có thể thấy hữu ích.
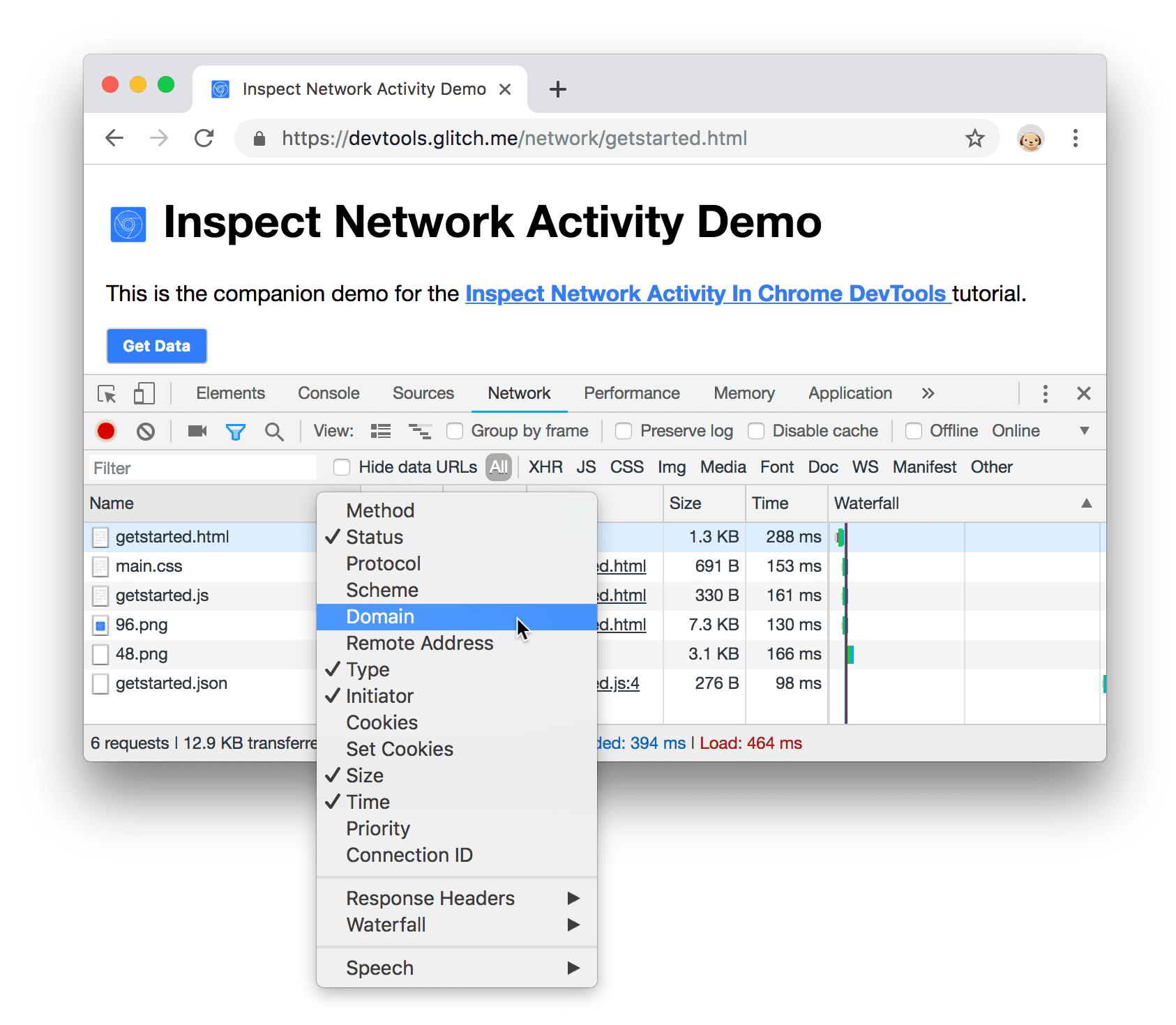
Nhấp chuột phải vào tiêu đề của bảng Nhật ký mạng rồi chọn Miền. Miền của mỗi tài nguyên hiện sẽ được hiển thị.

Hình 8. Bật cột Miền
Mô phỏng kết nối mạng chậm hơn
Kết nối mạng của máy tính mà bạn dùng để xây dựng trang web có thể nhanh hơn kết nối mạng trên thiết bị di động của người dùng. Bằng cách điều tiết trang, bạn có thể hiểu rõ hơn về thời gian tải một trang trên thiết bị di động.
Nhấp vào trình đơn thả xuống Điều tiết, được đặt thành Trực tuyến theo mặc định.

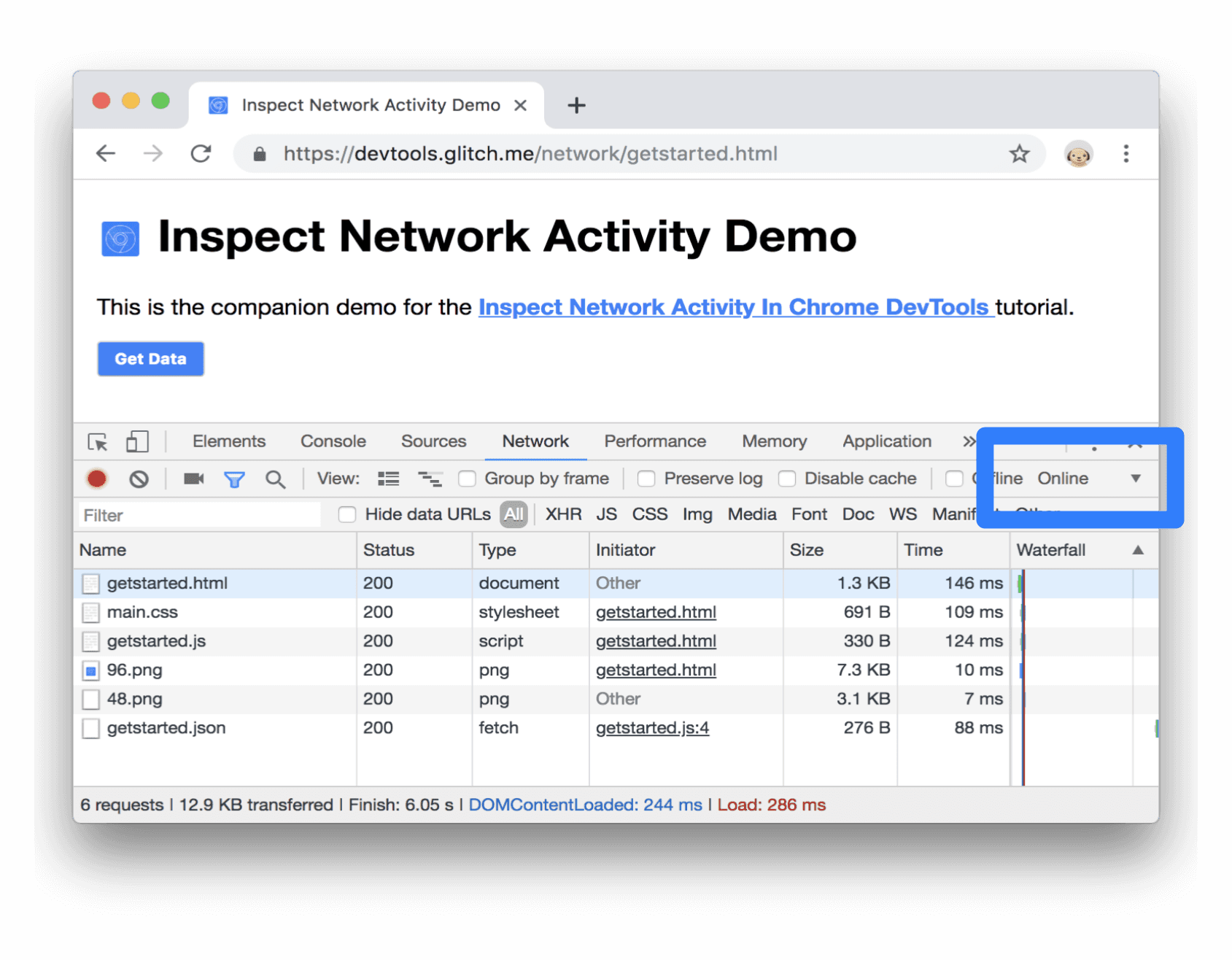
Hình 9. Bật chế độ điều tiết
Chọn 3G chậm.

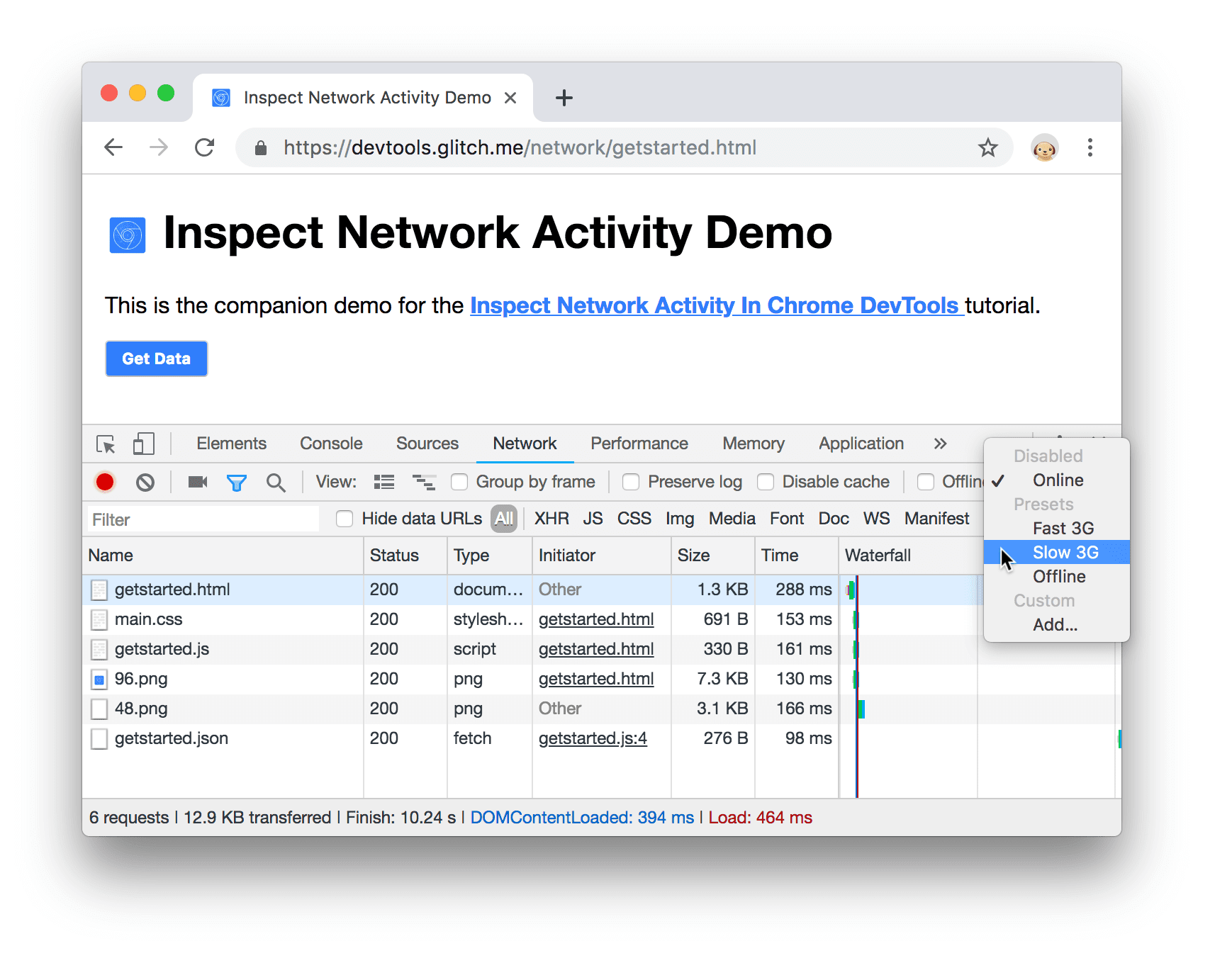
Hình 10. Chọn mạng 3G chậm
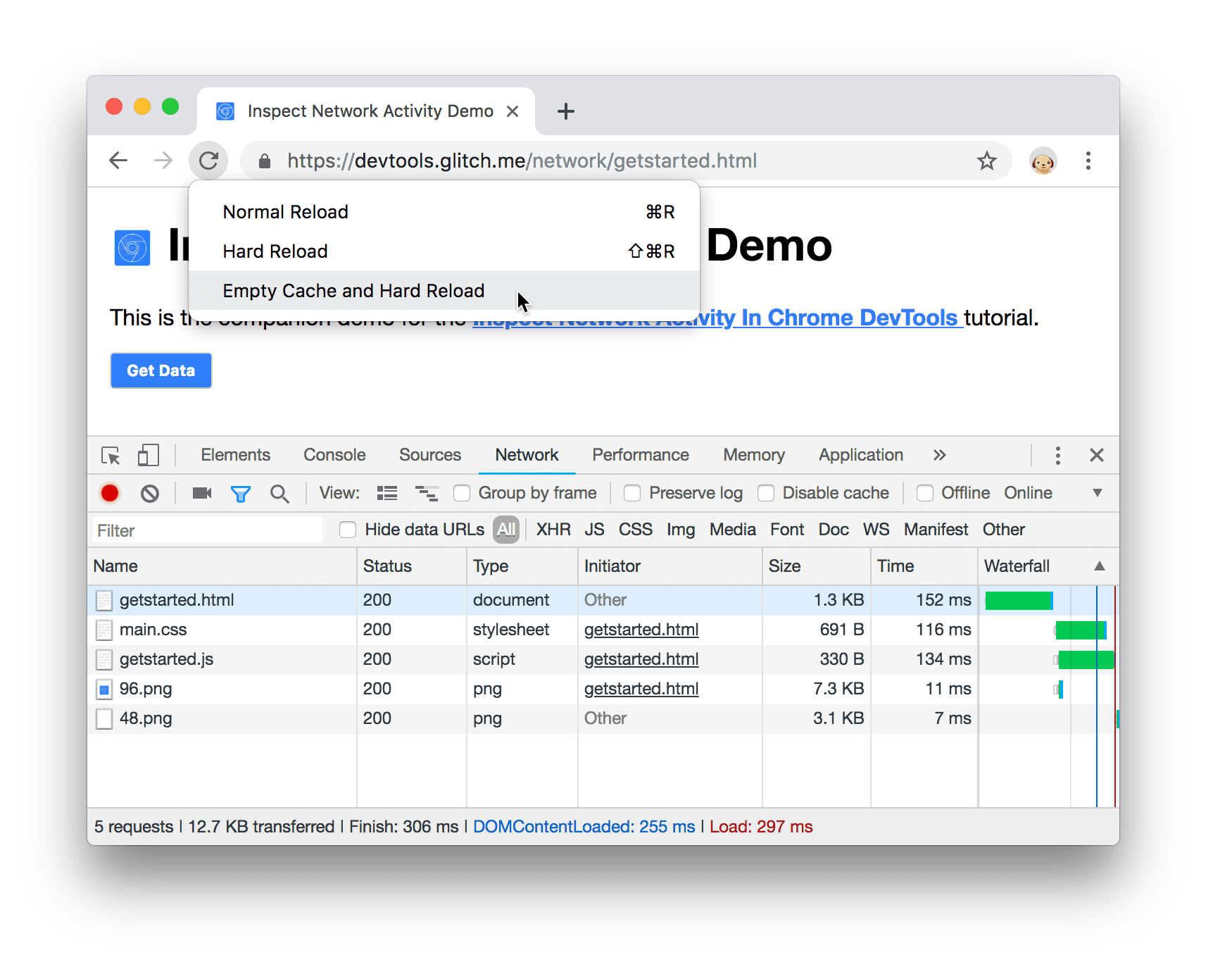
Nhấn và giữ biểu tượng Reload (Tải lại)
 rồi chọn Empty Cache and Hard USD (Xoá bộ nhớ đệm và tải lại cứng).
rồi chọn Empty Cache and Hard USD (Xoá bộ nhớ đệm và tải lại cứng).
Hình 11 Làm trống bộ nhớ đệm và tải lại cứng
Trong các lượt truy cập lặp lại, trình duyệt thường phân phát một số tệp từ bộ nhớ đệm, giúp tăng tốc độ tải trang. Empty bộ nhớ đệm và tải lại cứng buộc trình duyệt phải truy cập mạng cho tất cả tài nguyên. Điều này rất hữu ích khi bạn muốn biết trải nghiệm của khách truy cập lần đầu khi tải trang.
Chụp ảnh màn hình
Ảnh chụp màn hình cho phép bạn xem giao diện của một trang theo thời gian khi đang tải.
- Nhấp vào Chụp ảnh màn hình
 .
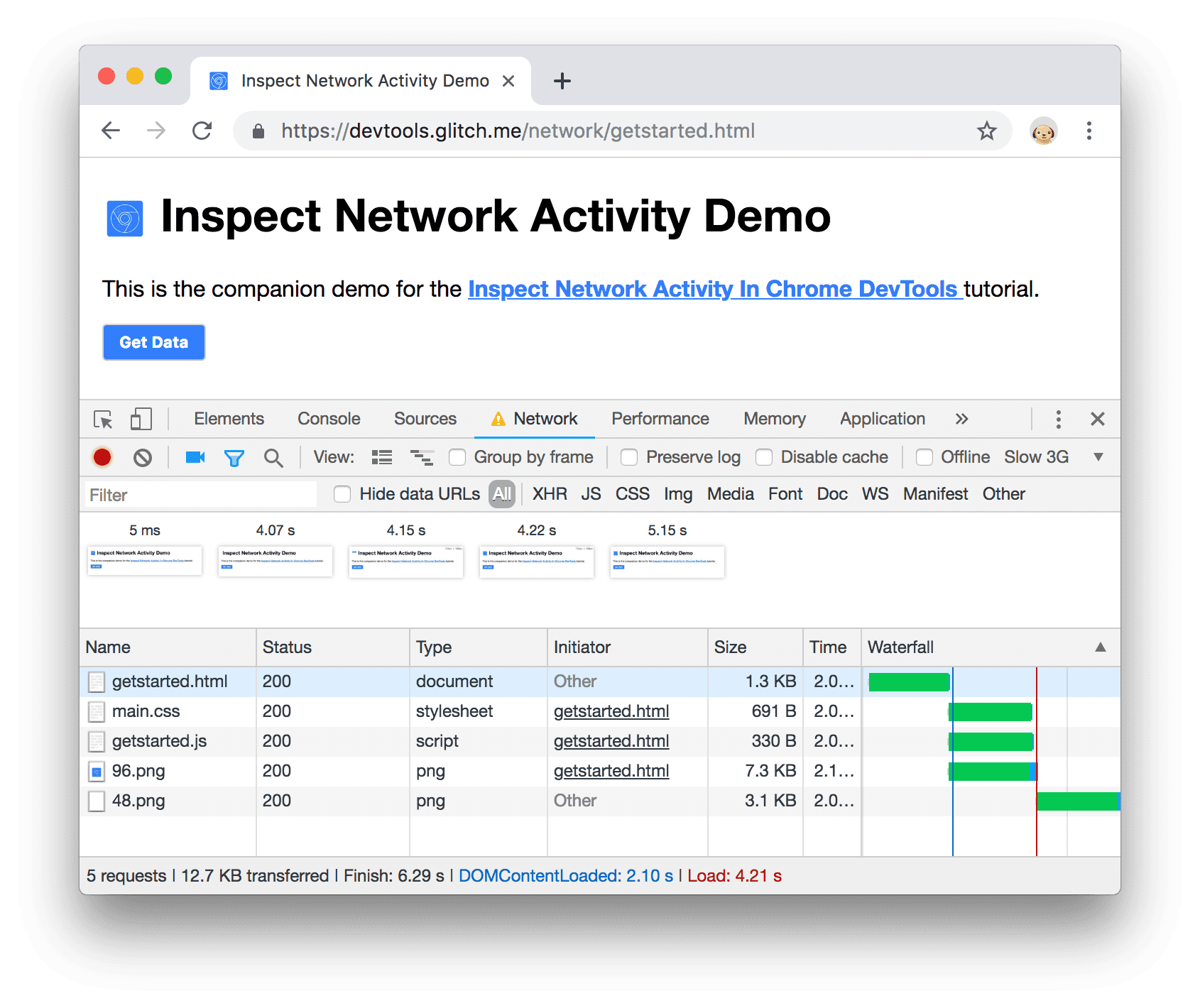
. Tải lại trang một lần nữa thông qua quy trình Empty Cache and Hard USD (Xóa bộ nhớ đệm và tải lại cứng). Hãy xem phần Mô phỏng một kết nối chậm hơn nếu bạn cần lời nhắc về cách thực hiện việc này. Ngăn Ảnh chụp màn hình cung cấp hình thu nhỏ thể hiện giao diện của trang ở các thời điểm khác nhau trong quá trình tải.

Hình 12 Ảnh chụp màn hình khi tải trang
Nhấp vào hình thu nhỏ đầu tiên. Công cụ cho nhà phát triển cho bạn thấy hoạt động mạng nào diễn ra tại thời điểm đó.

Hình 13. Hoạt động mạng đã diễn ra trong ảnh chụp màn hình đầu tiên
Nhấp lại vào biểu tượng Capture Screenshot (Chụp ảnh màn hình)
 để đóng ngăn Screenshot (Ảnh chụp màn hình).
để đóng ngăn Screenshot (Ảnh chụp màn hình).Tải lại trang.
Kiểm tra thông tin chi tiết về tài nguyên
Nhấp vào một tài nguyên để tìm hiểu thêm thông tin về tài nguyên đó. Hãy thử ngay:
Nhấp vào
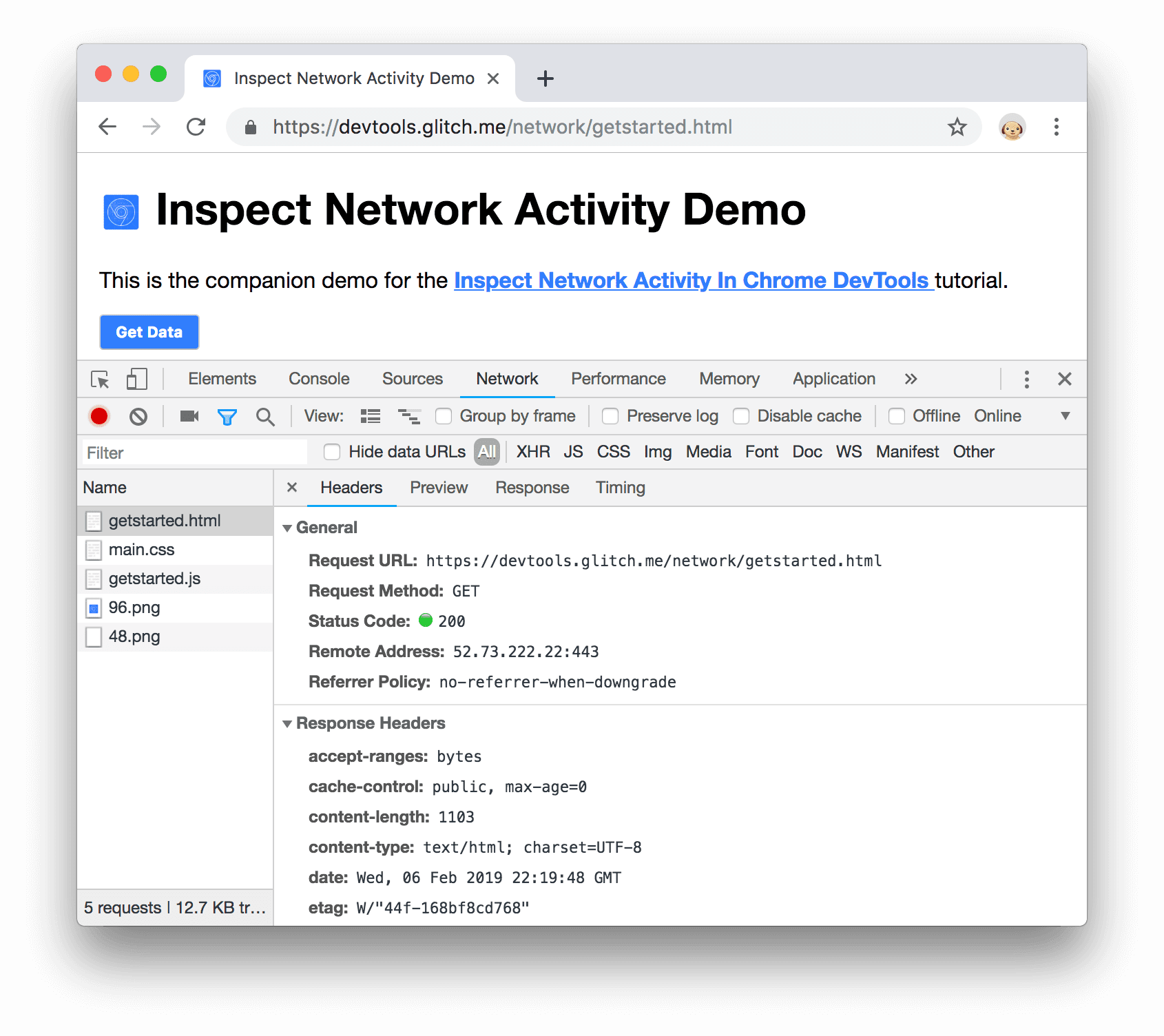
getstarted.html. Thẻ Tiêu đề sẽ xuất hiện. Sử dụng thẻ này để kiểm tra tiêu đề HTTP.
Hình 14. Thẻ Tiêu đề
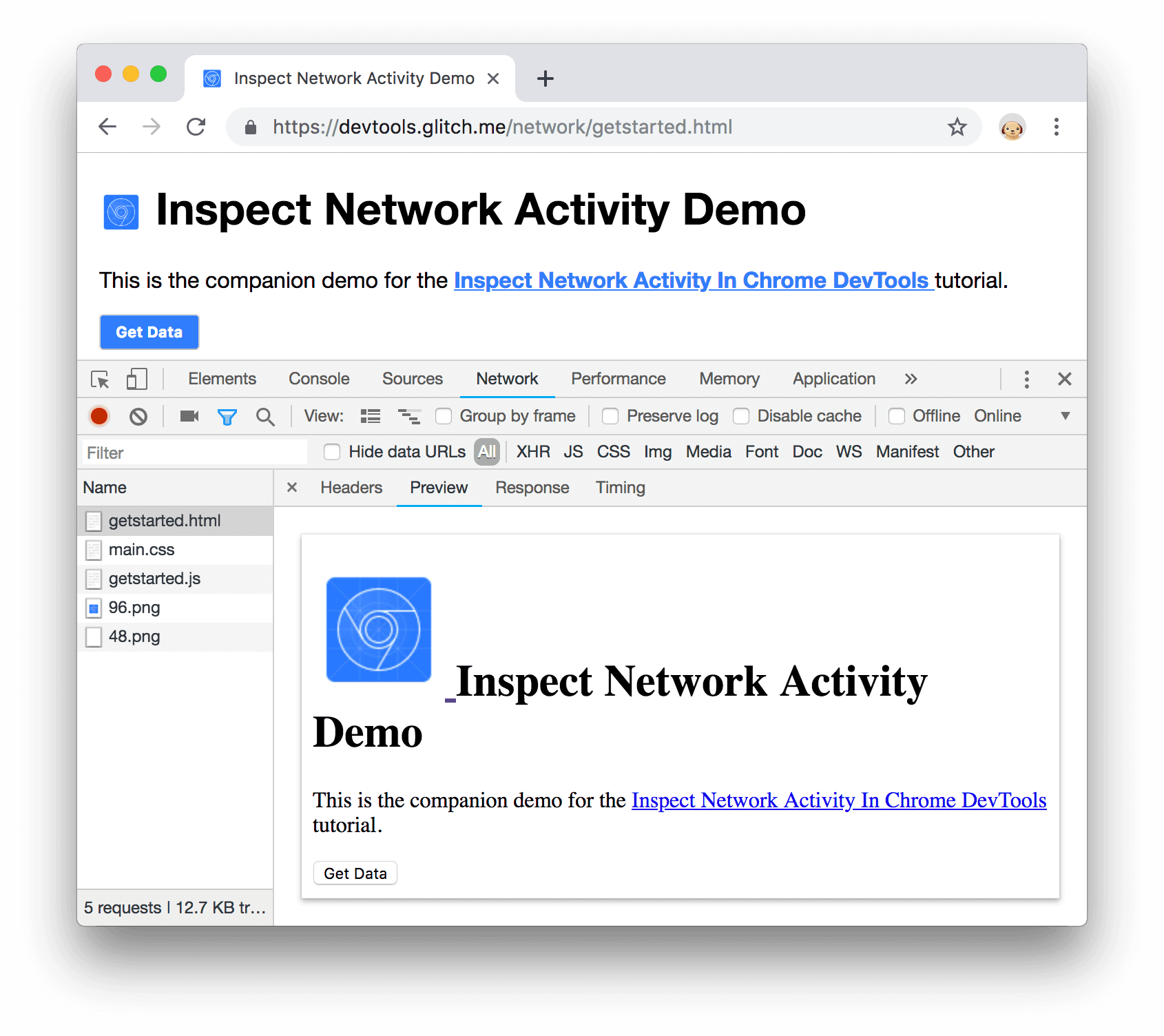
Nhấp vào thẻ Xem trước. Hình ảnh hiển thị cơ bản của HTML sẽ xuất hiện.

Hình 15. Thẻ Xem trước
Thẻ này rất hữu ích khi API trả về mã lỗi trong HTML và dễ đọc HTML được kết xuất hơn so với mã nguồn HTML hoặc khi kiểm tra hình ảnh.
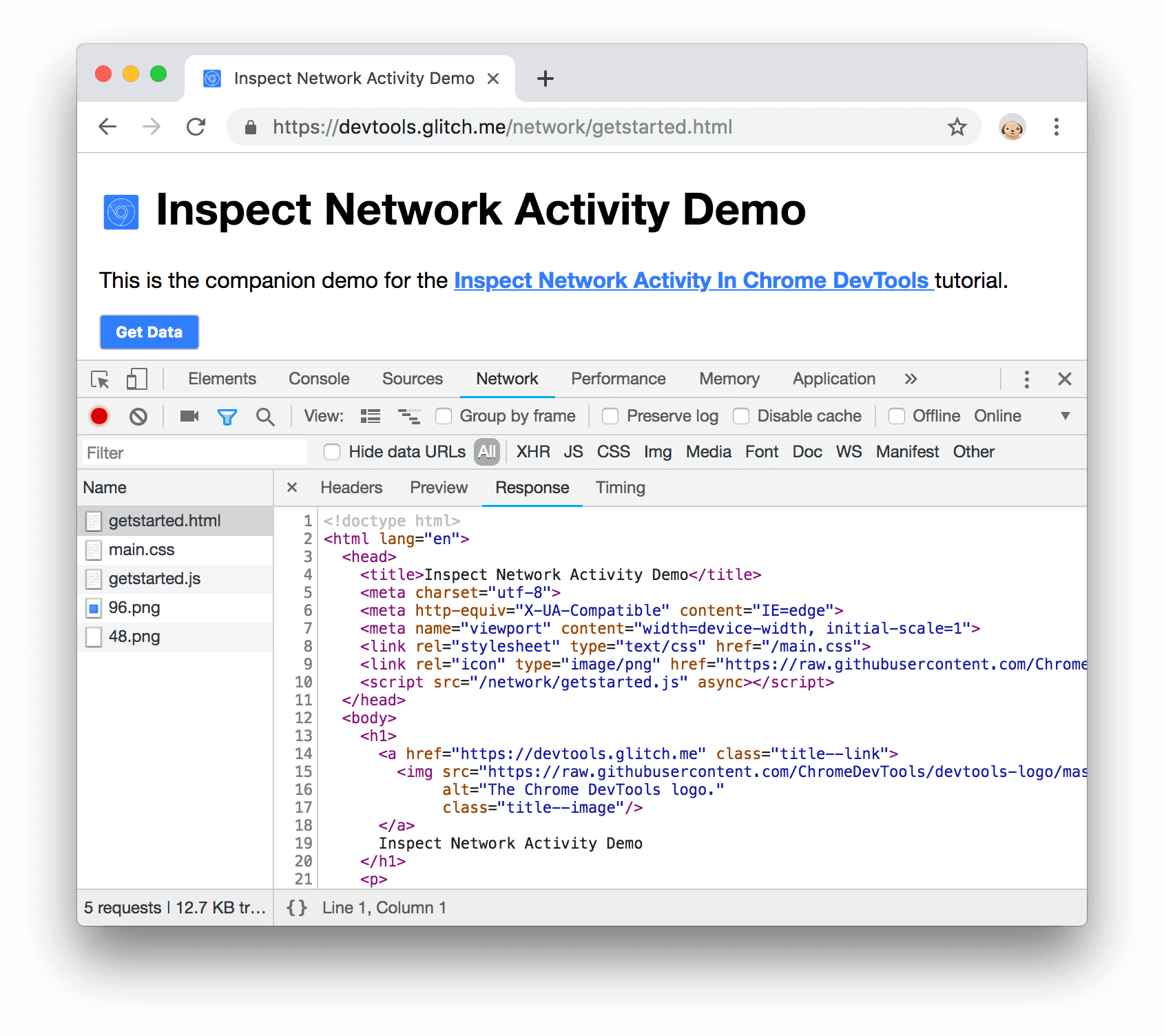
Nhấp vào thẻ Phản hồi. Mã nguồn HTML được hiển thị.

Hình 16. Thẻ Câu trả lời
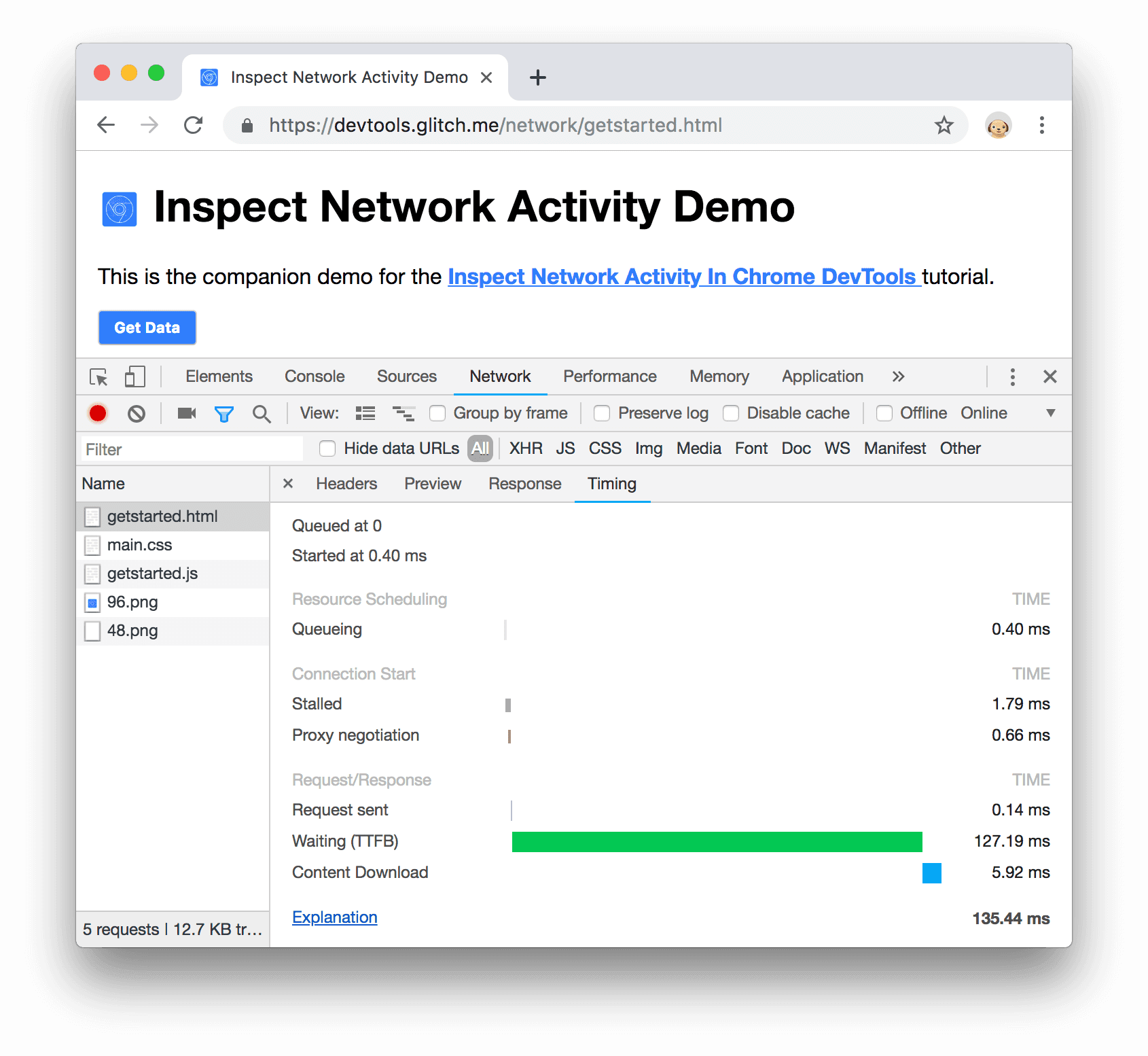
Nhấp vào thẻ Thời gian. Bảng chi tiết về hoạt động mạng cho tài nguyên này sẽ được hiển thị.

Hình 17. Thẻ Thời gian
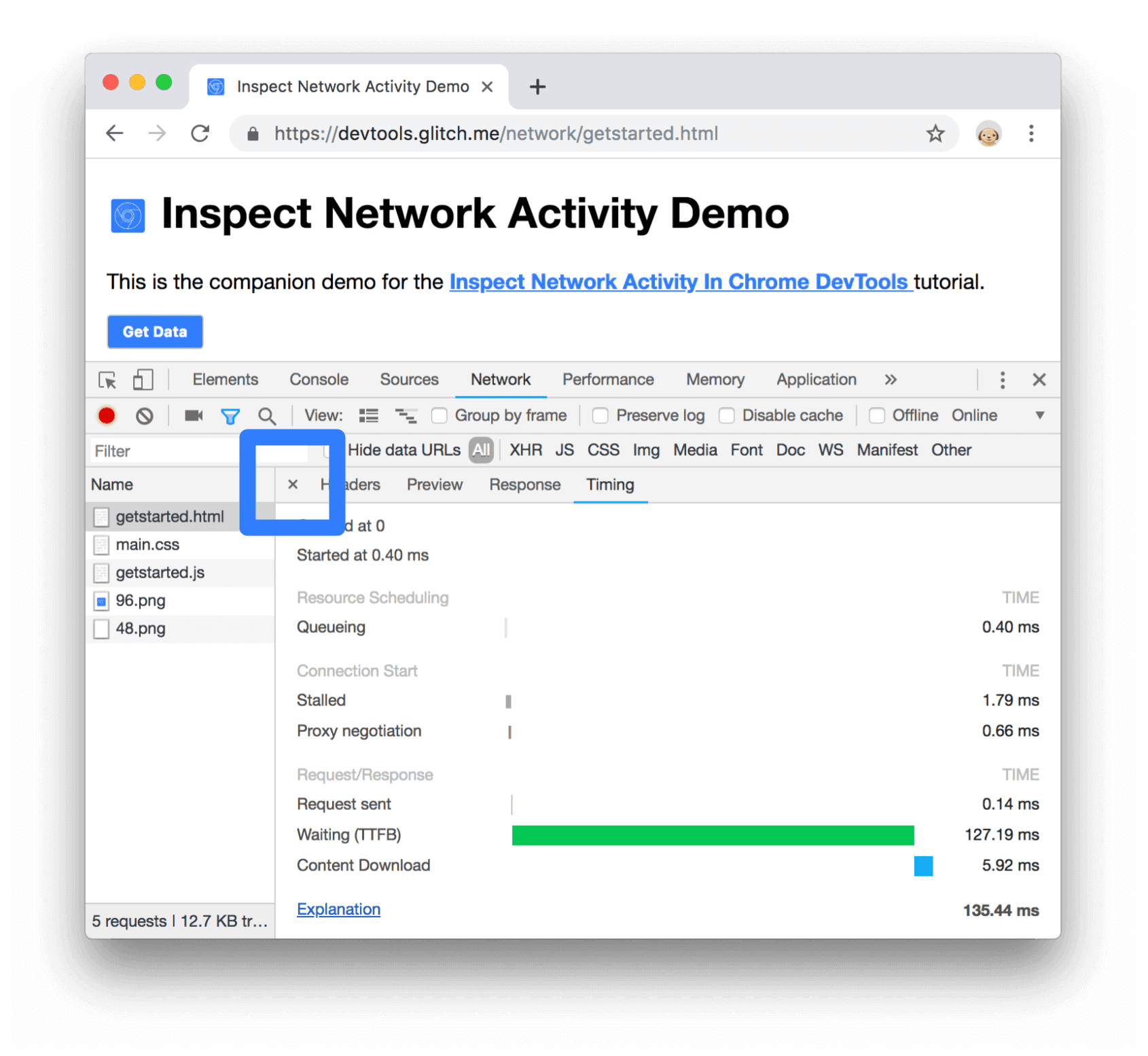
Nhấp vào biểu tượng Đóng
 để xem lại Nhật ký mạng.
để xem lại Nhật ký mạng.
Hình 18. Nút Đóng
Tiêu đề và phản hồi của mạng tìm kiếm
Sử dụng ngăn Search (Tìm kiếm) khi bạn cần tìm kiếm tiêu đề HTTP và phản hồi của tất cả các tài nguyên cho một chuỗi hoặc biểu thức chính quy nhất định.
Ví dụ: giả sử bạn muốn kiểm tra xem tài nguyên của mình có đang sử dụng chính sách bộ nhớ đệm hợp lý không.
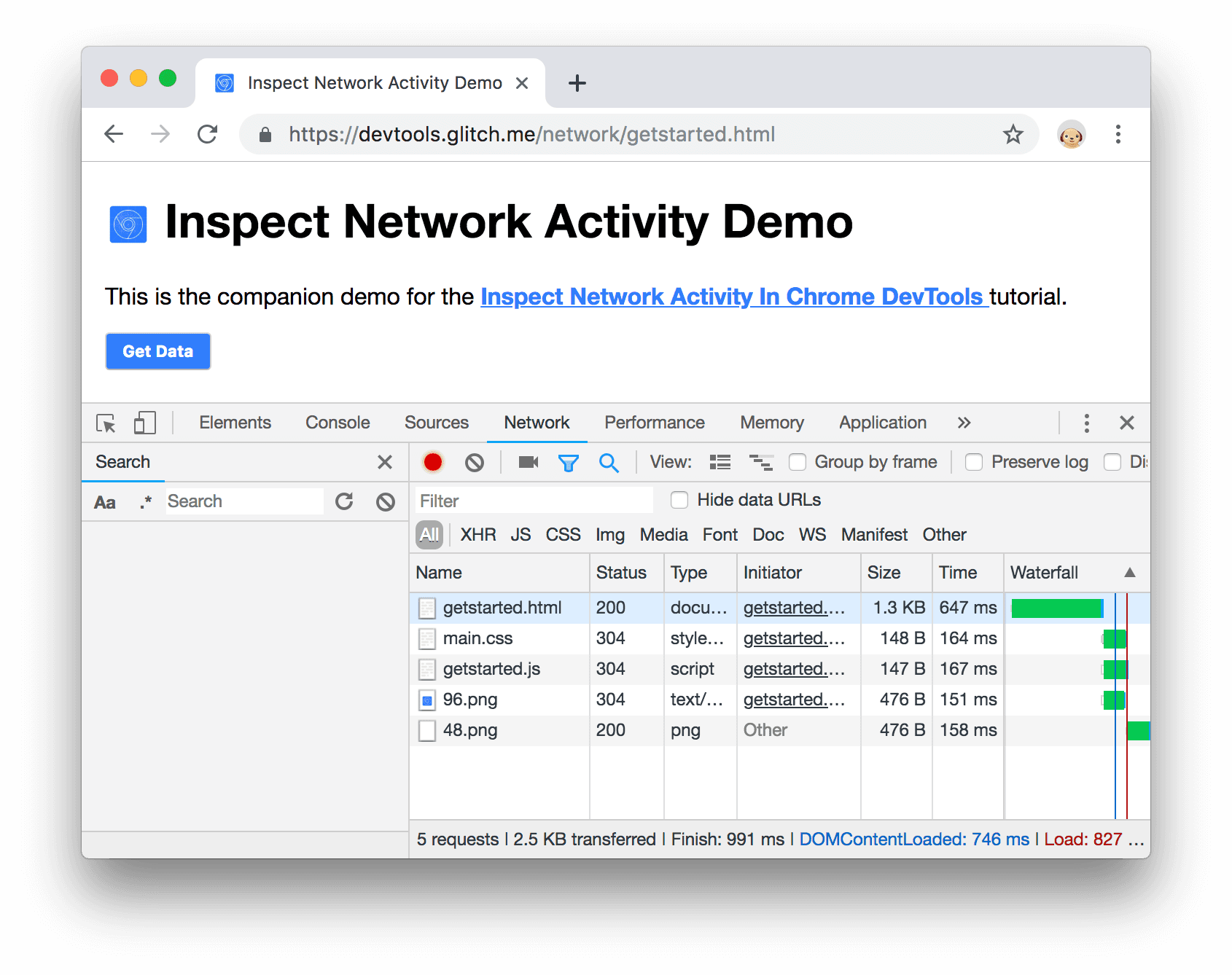
Nhấp vào biểu tượng Tìm kiếm
 . Ngăn Tìm kiếm
sẽ mở ra ở bên trái Nhật ký mạng.
. Ngăn Tìm kiếm
sẽ mở ra ở bên trái Nhật ký mạng.
Hình 19. Ngăn Tìm kiếm
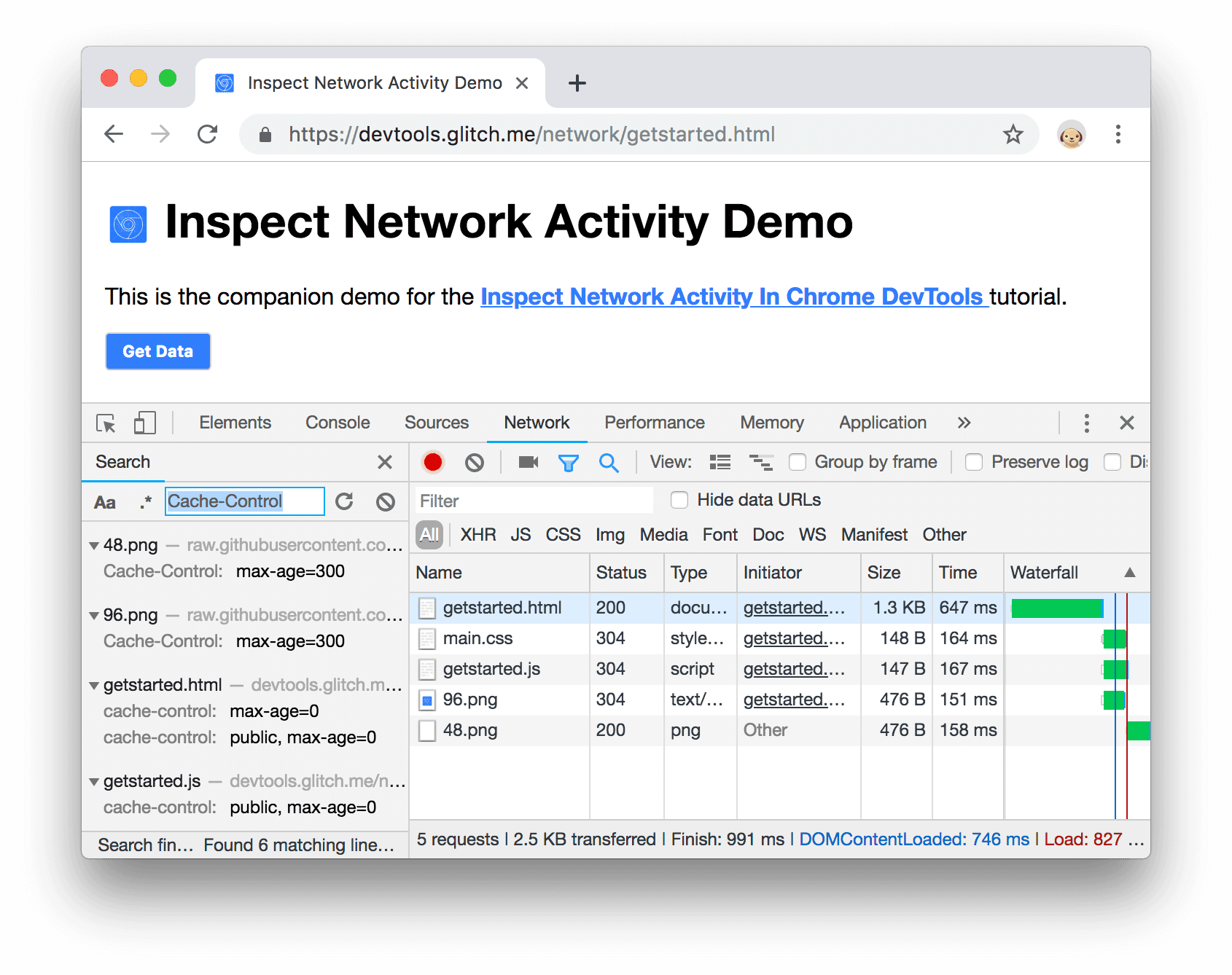
Nhập
Cache-Controlrồi nhấn Enter. Ngăn Tìm kiếm liệt kê tất cả các thực thể củaCache-Controltìm thấy trong tiêu đề hoặc nội dung tài nguyên.
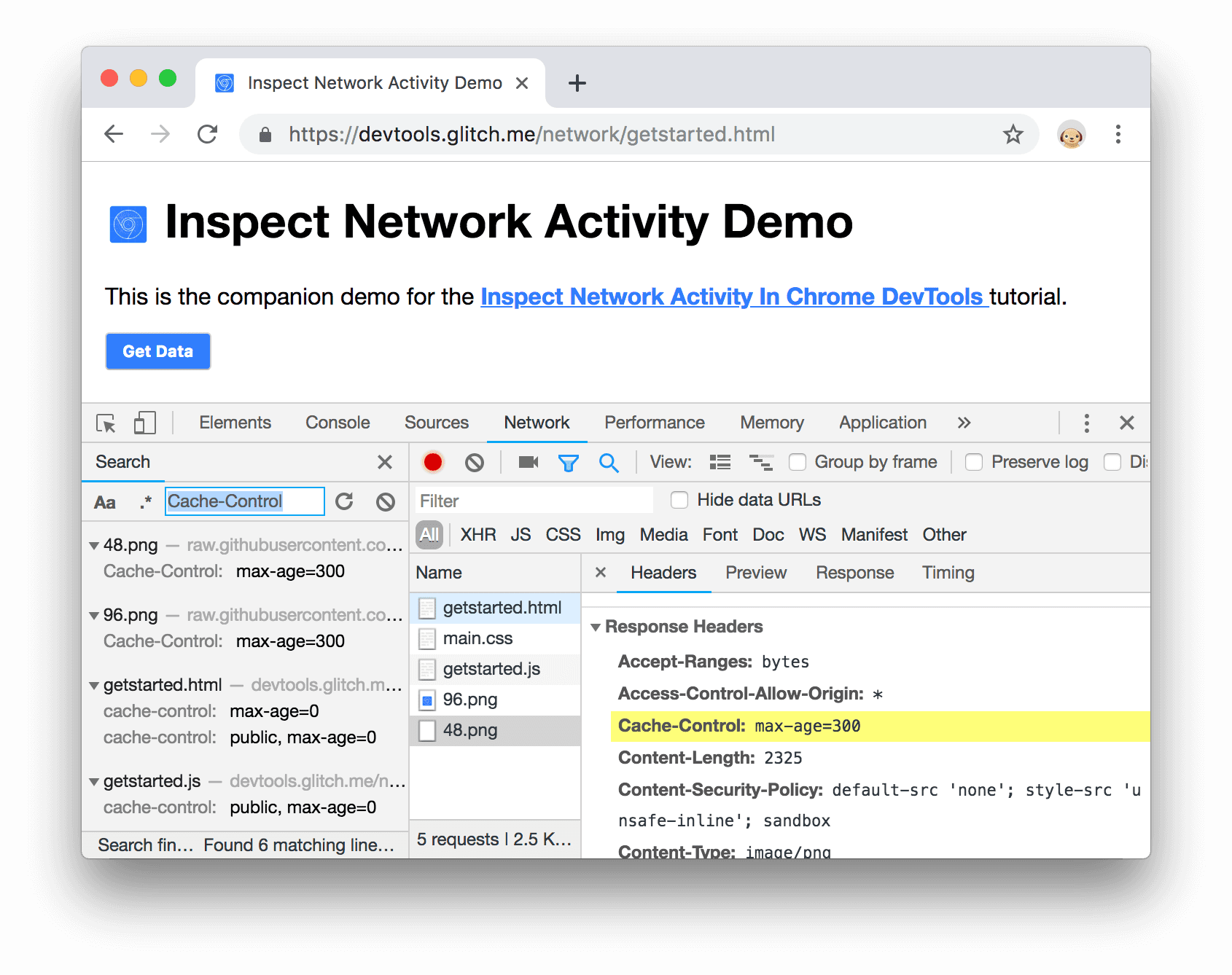
Hình 20. Kết quả tìm kiếm về
Cache-ControlNhấp vào một kết quả để xem. Nếu truy vấn được tìm thấy trong tiêu đề, thẻ Tiêu đề sẽ mở ra. Nếu tìm thấy truy vấn trong nội dung, thẻ Phản hồi sẽ mở ra.

Hình 21 Kết quả tìm kiếm được làm nổi bật trong thẻ Tiêu đề
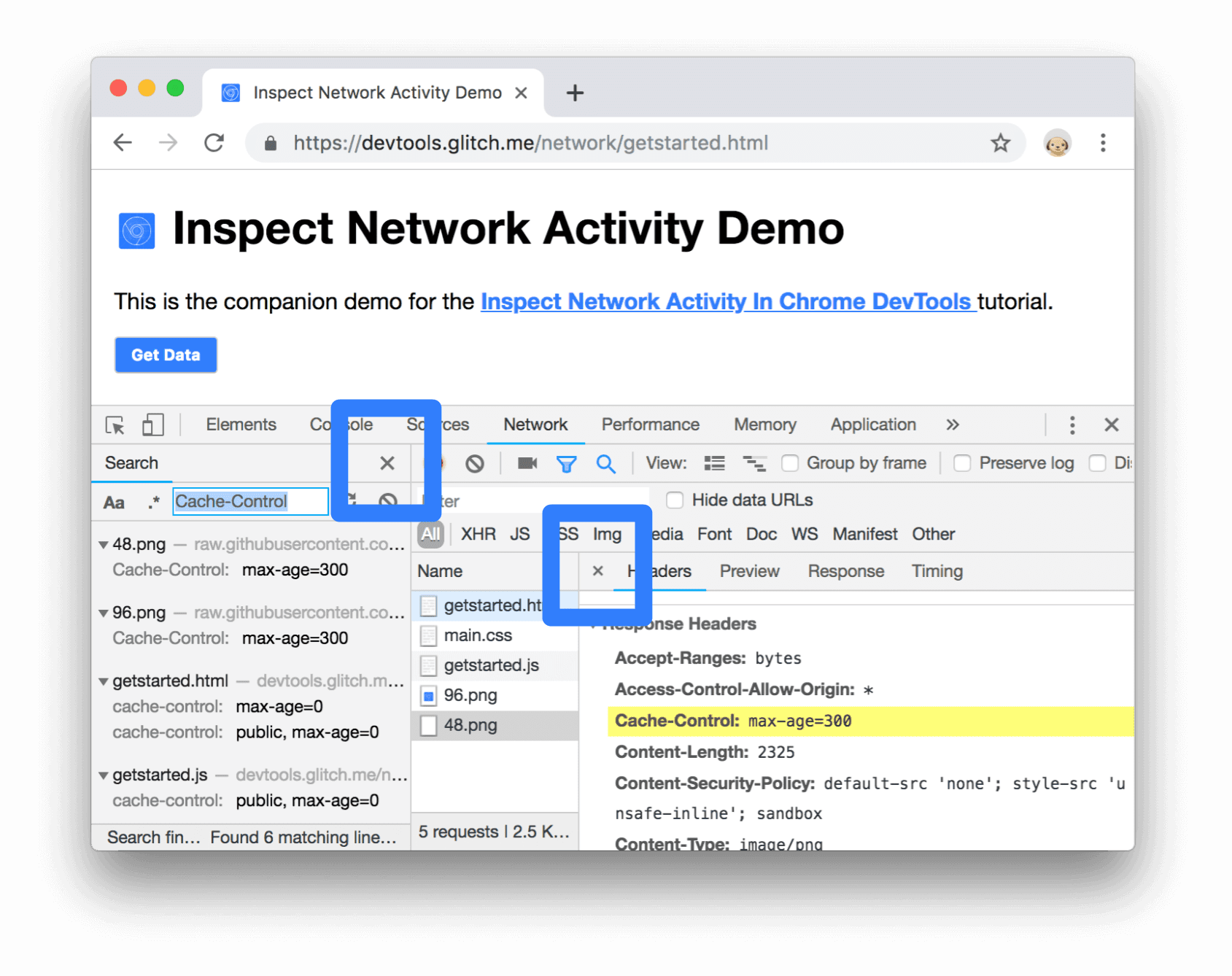
Đóng ngăn Tìm kiếm và thẻ Thời gian.

Hình 22. Nút Đóng
Lọc tài nguyên
Công cụ cho nhà phát triển cung cấp nhiều quy trình công việc để lọc ra các tài nguyên không liên quan đến nhiệm vụ đang thực hiện.

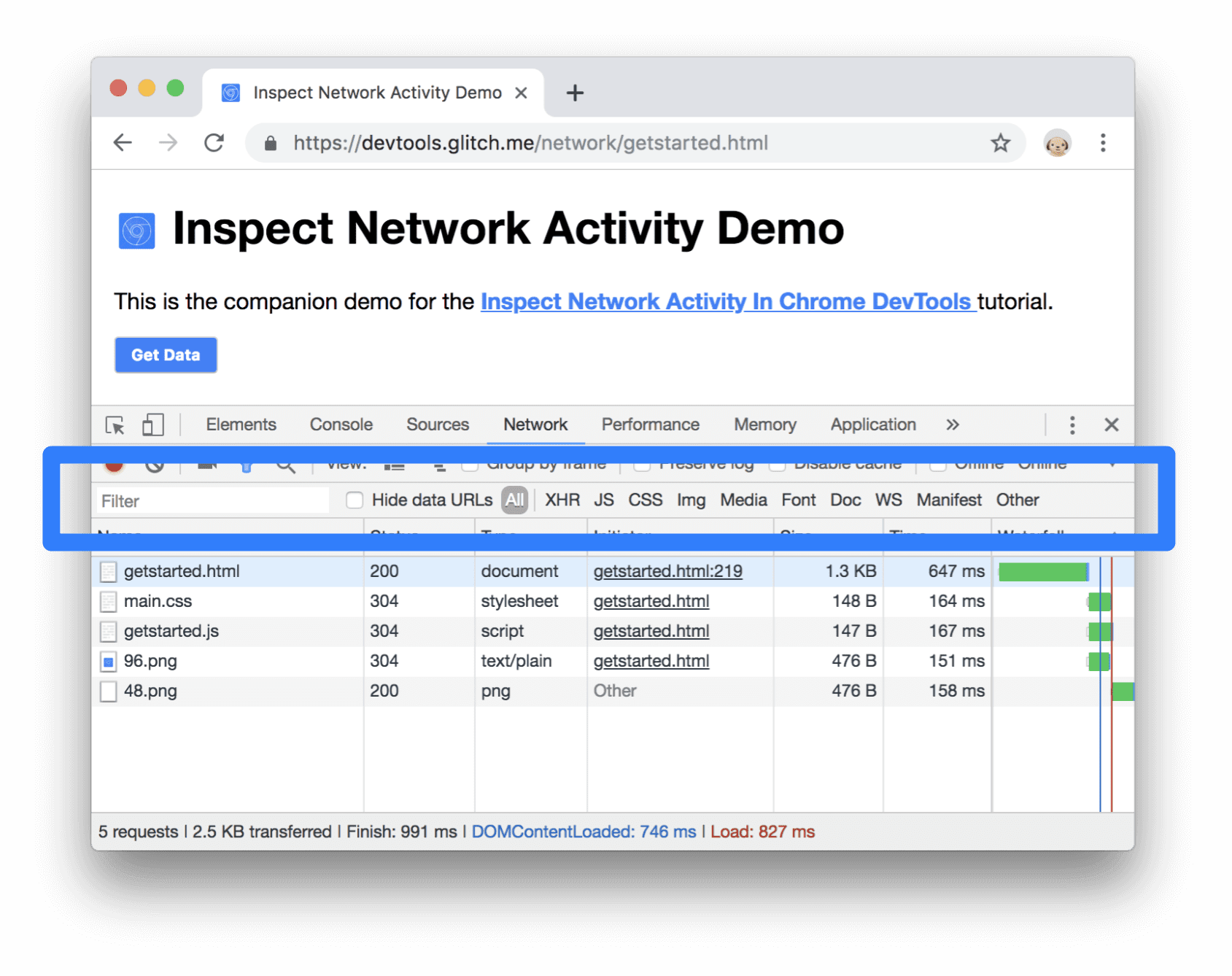
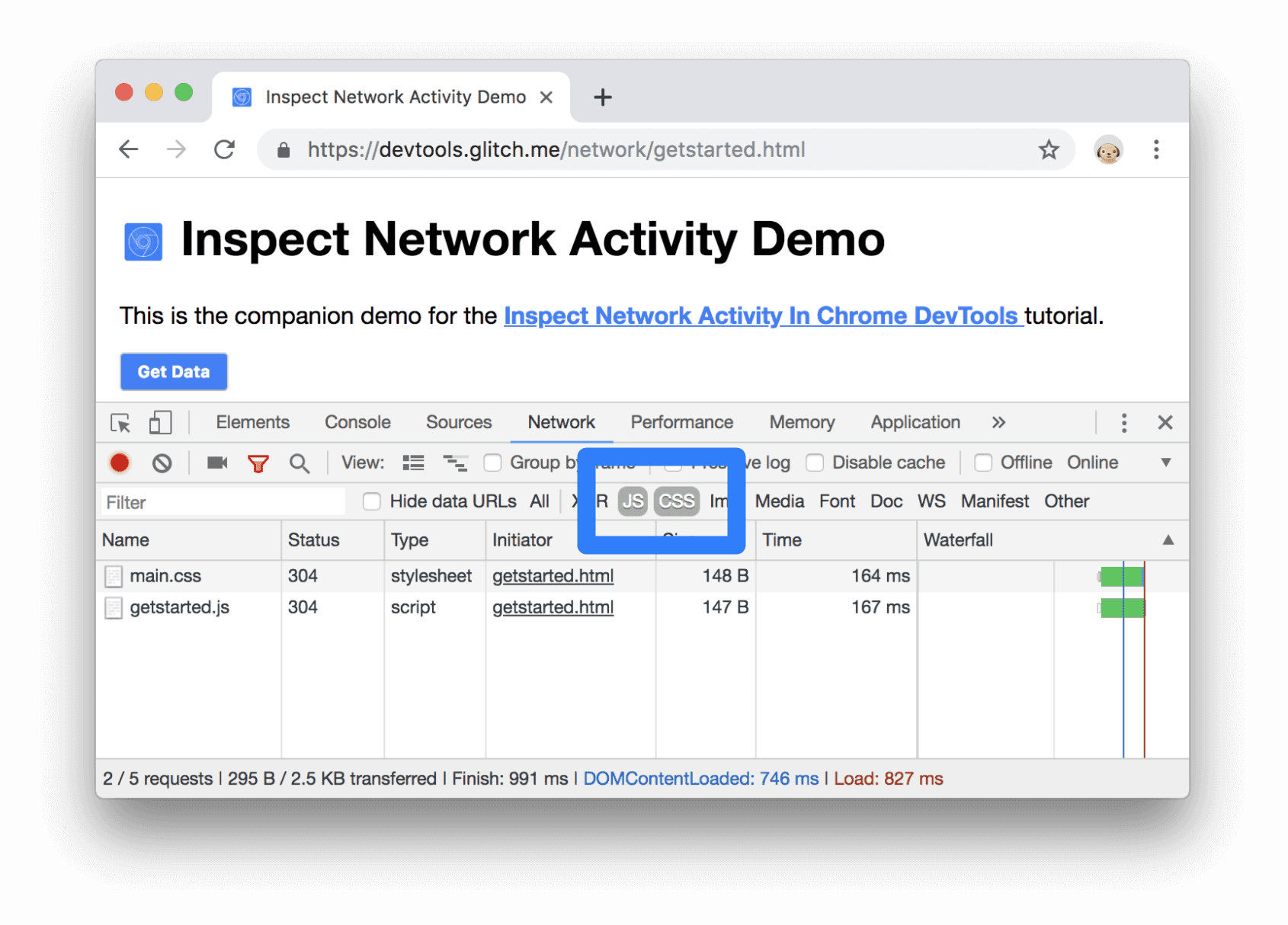
Hình 23. Thanh công cụ Bộ lọc
Thanh công cụ Bộ lọc sẽ được bật theo mặc định. Nếu không:
- Hãy nhấp vào biểu tượng Bộ lọc
 để hiển thị bộ lọc này.
để hiển thị bộ lọc này.
Lọc theo chuỗi, biểu thức chính quy hoặc thuộc tính
Hộp văn bản Bộ lọc hỗ trợ nhiều loại bộ lọc.
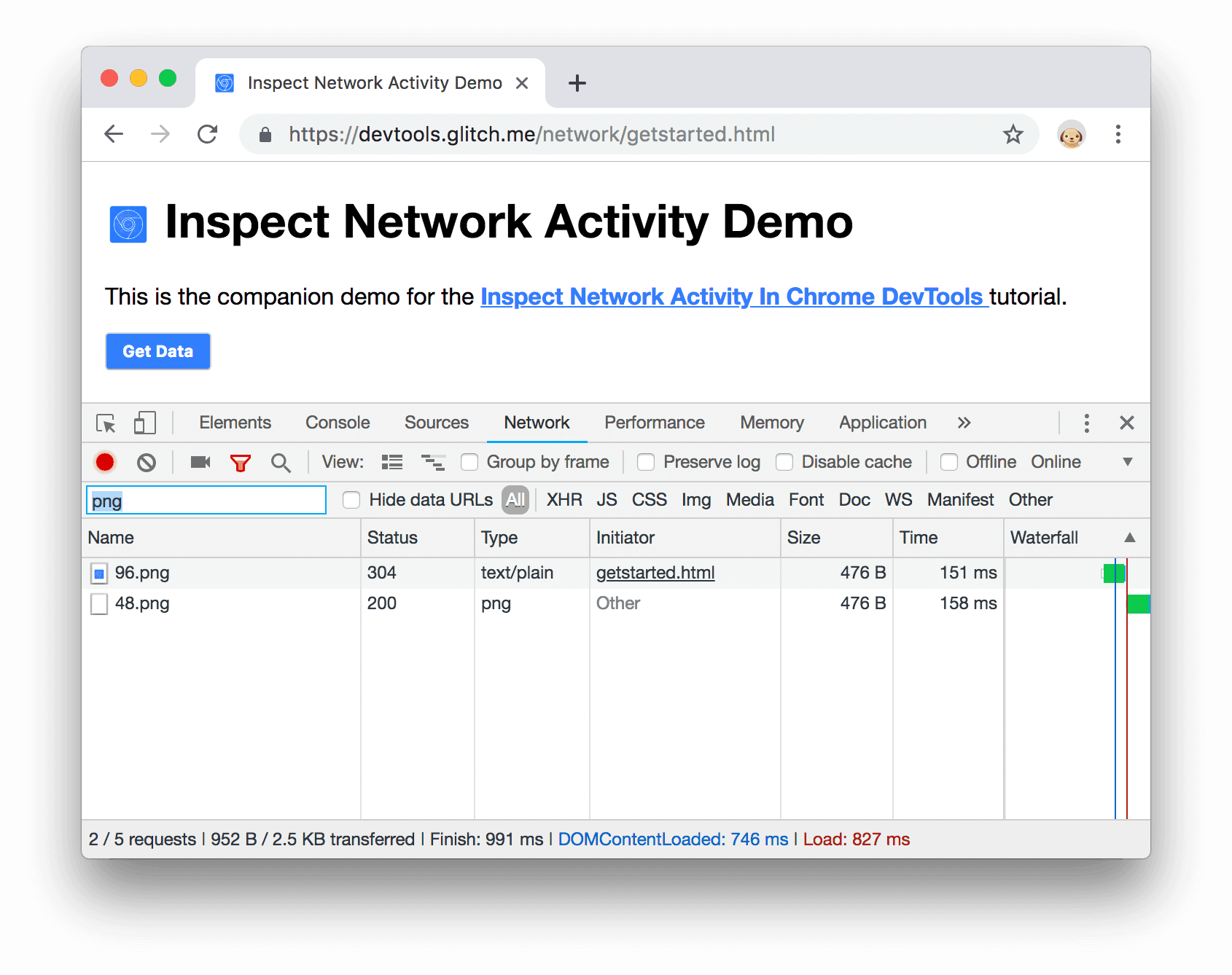
Nhập
pngvào hộp văn bản Filter (Bộ lọc). Chỉ những tệp chứa văn bảnpngđược hiển thị. Trong trường hợp này, chỉ các tệp phù hợp với bộ lọc là hình ảnh PNG.
Hình 24. Bộ lọc chuỗi
Nhập
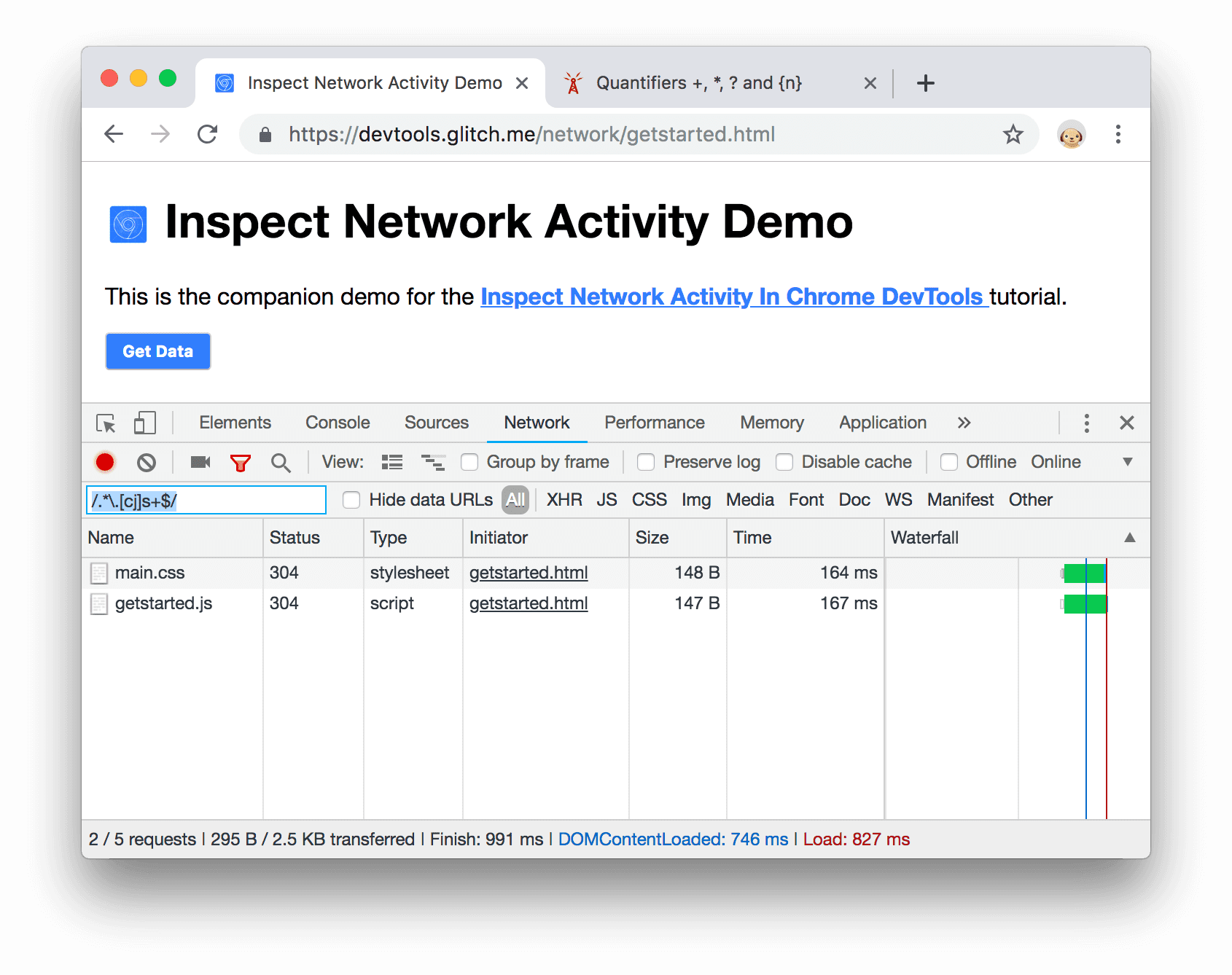
/.*\.[cj]s+$/. Công cụ cho nhà phát triển lọc ra mọi tài nguyên có tên tệp không kết thúc bằngjhoặcctheo sau là 1 hoặc nhiều ký tựs.
Hình 25. Bộ lọc biểu thức chính quy
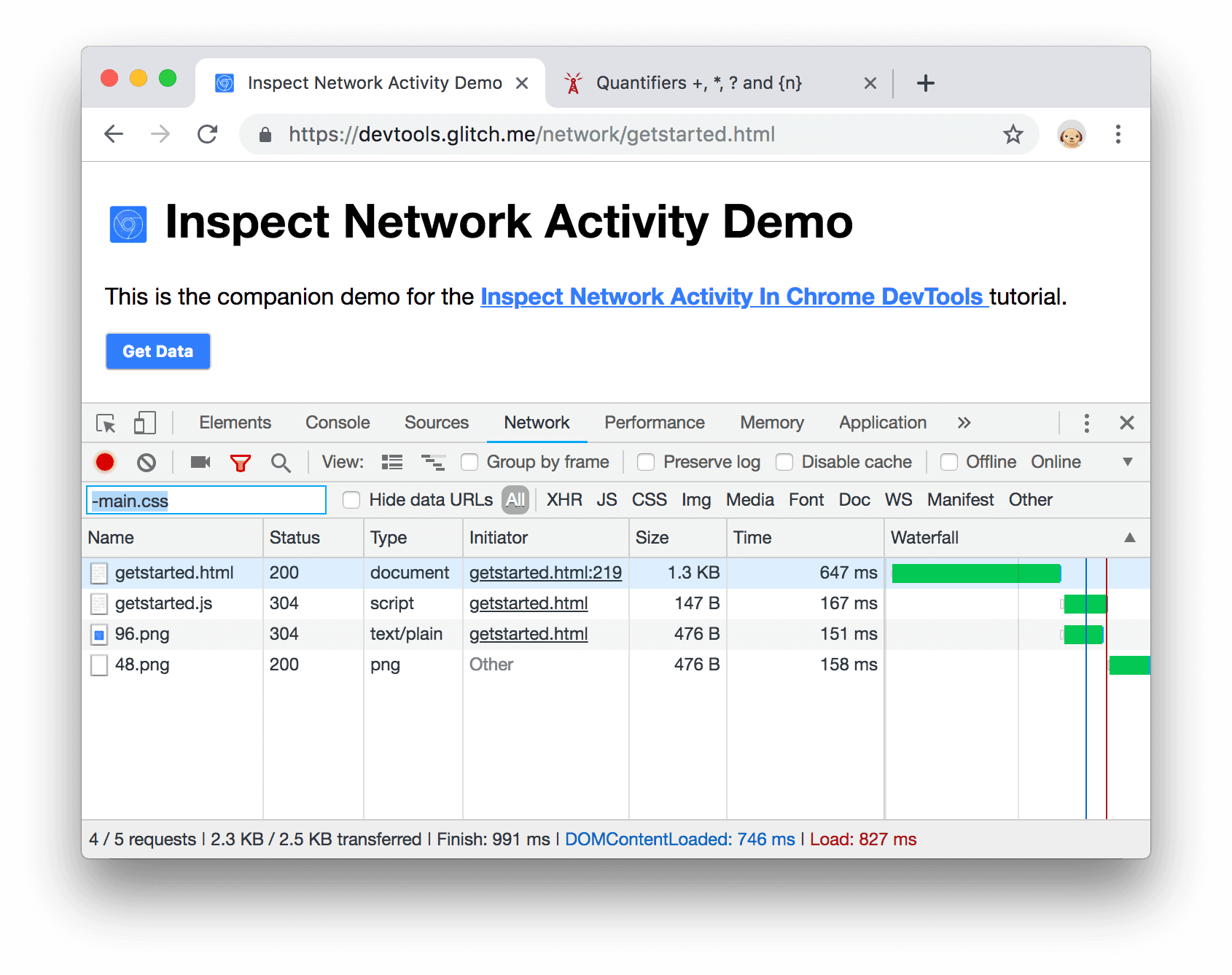
Nhập
-main.css. Công cụ cho nhà phát triển lọc ramain.css. Nếu bất kỳ tệp nào khác khớp với mẫu, các tệp đó cũng sẽ bị lọc ra.
Hình 26. Bộ lọc phủ định
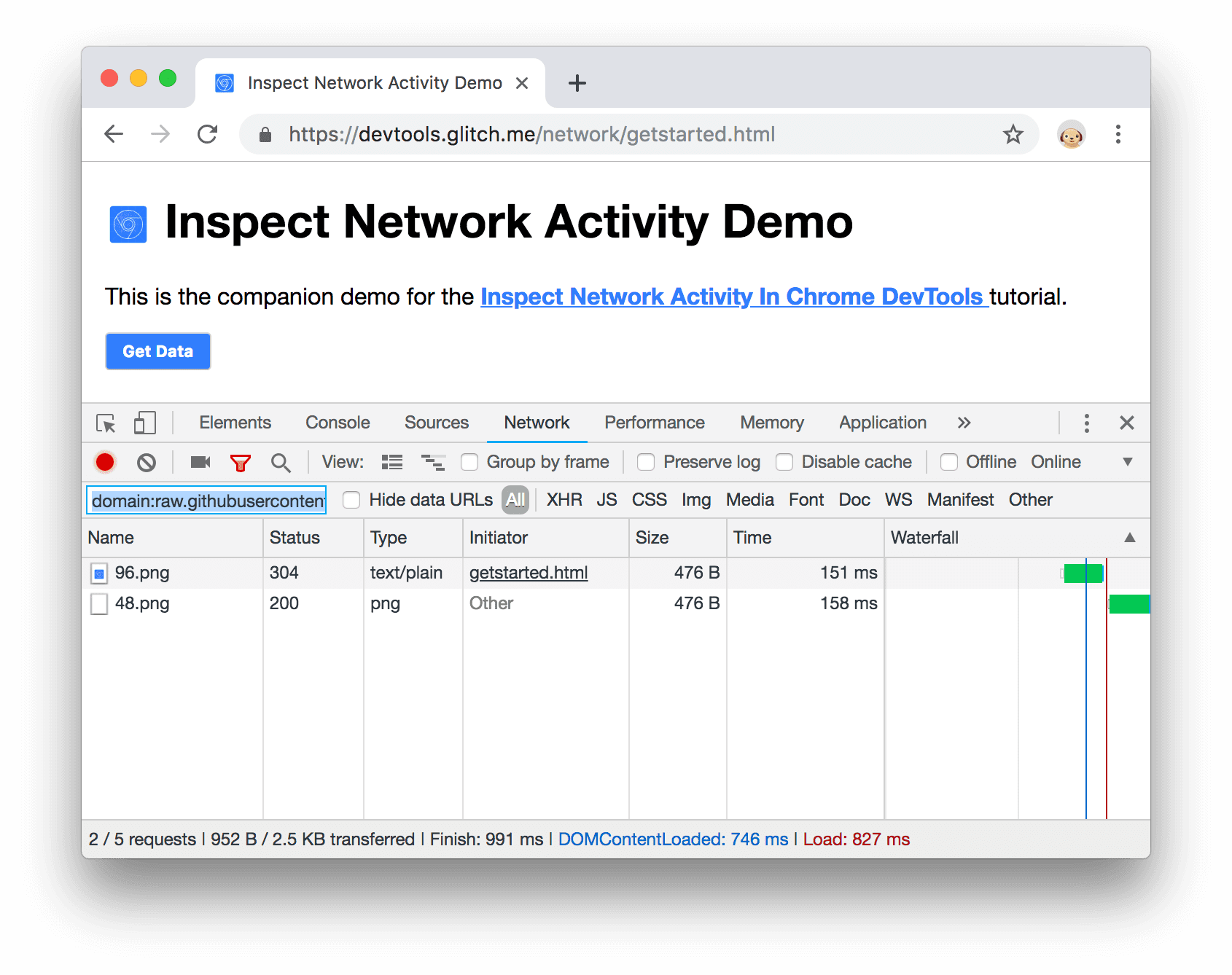
Nhập
domain:raw.githubusercontent.comvào hộp văn bản Filter (Bộ lọc). Công cụ cho nhà phát triển lọc ra mọi tài nguyên có URL không khớp với miền này.
Hình 27. Bộ lọc tài sản
Xem bài viết Lọc yêu cầu theo tài sản để biết danh sách đầy đủ các cơ sở lưu trú có thể lọc.
Xóa hộp văn bản Bộ lọc (Filter) của văn bản bất kỳ.
Lọc theo loại tài nguyên
Để tập trung vào một loại tệp nhất định, chẳng hạn như biểu định kiểu:
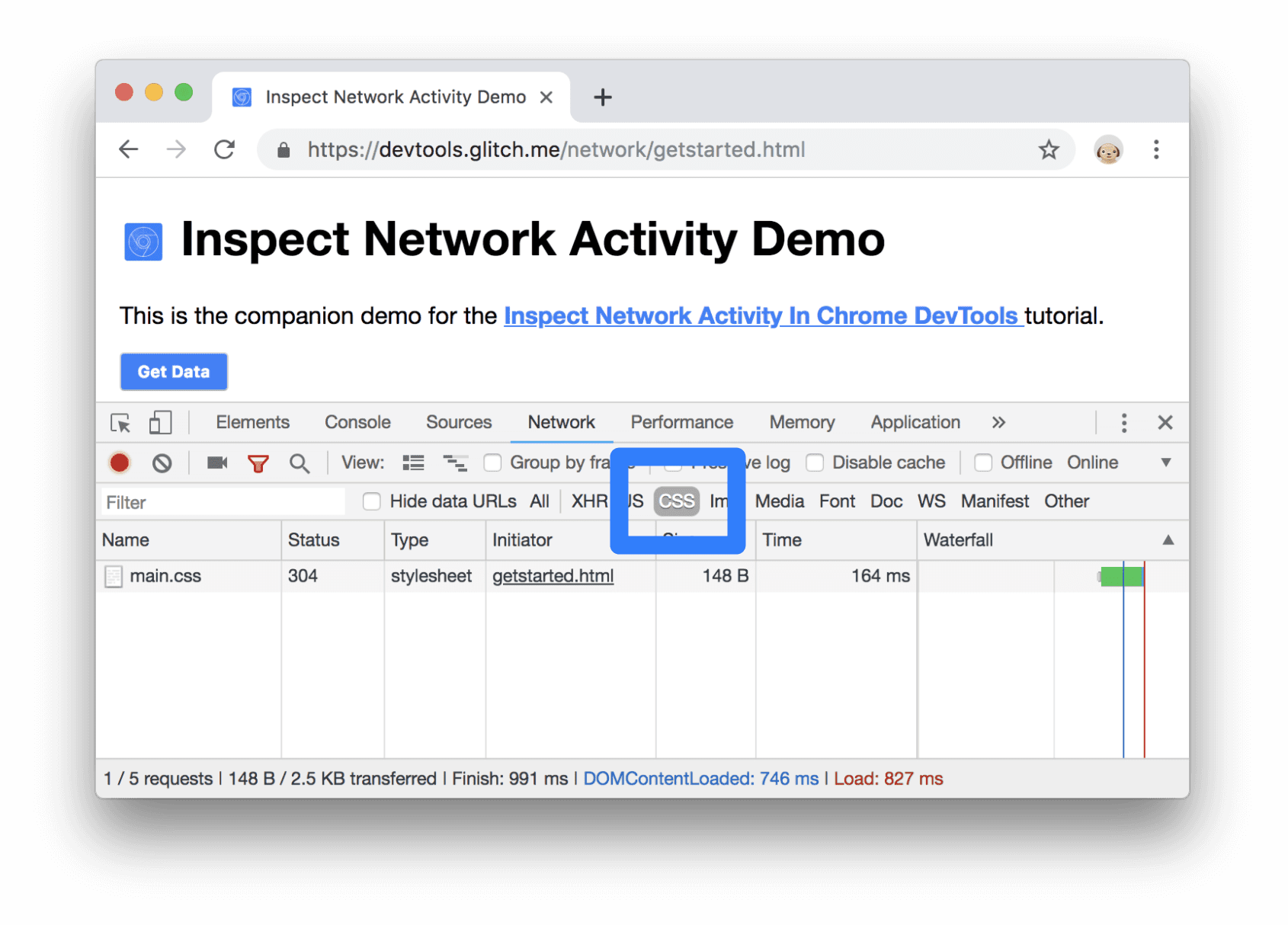
Nhấp vào CSS. Tất cả các loại tệp khác sẽ được lọc ra.

Hình 28. Chỉ hiện các tệp CSS
Để xem cả tập lệnh, hãy giữ tổ hợp phím Control hoặc Command (máy Mac) rồi nhấp vào JS.

Hình 29. Chỉ hiển thị các tệp CSS và JS
Nhấp vào Tất cả để xoá bộ lọc và xem lại tất cả tài nguyên.
Xem phần Yêu cầu lọc để biết các quy trình lọc khác.
Chặn yêu cầu
Trang hiển thị và hoạt động như thế nào khi một số tài nguyên trên trang không truy cập được? Thiết bị này có thất bại hoàn toàn hay vẫn hoạt động không? Chặn yêu cầu để tìm hiểu:
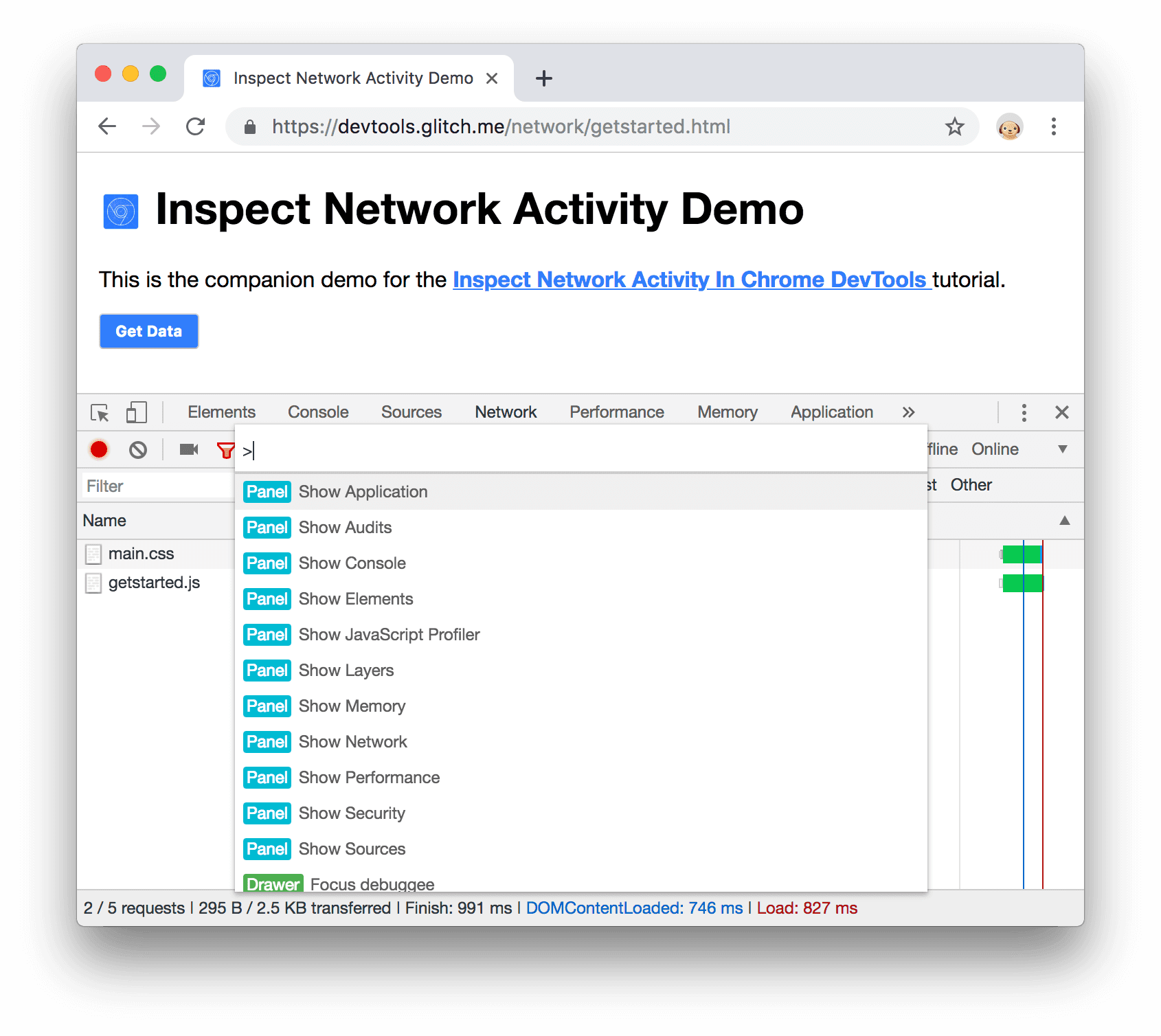
Nhấn tổ hợp phím Control+Shift+P hoặc Command+Shift+P (Mac) để mở Trình đơn lệnh.

Hình 30. Trình đơn Command
Nhập
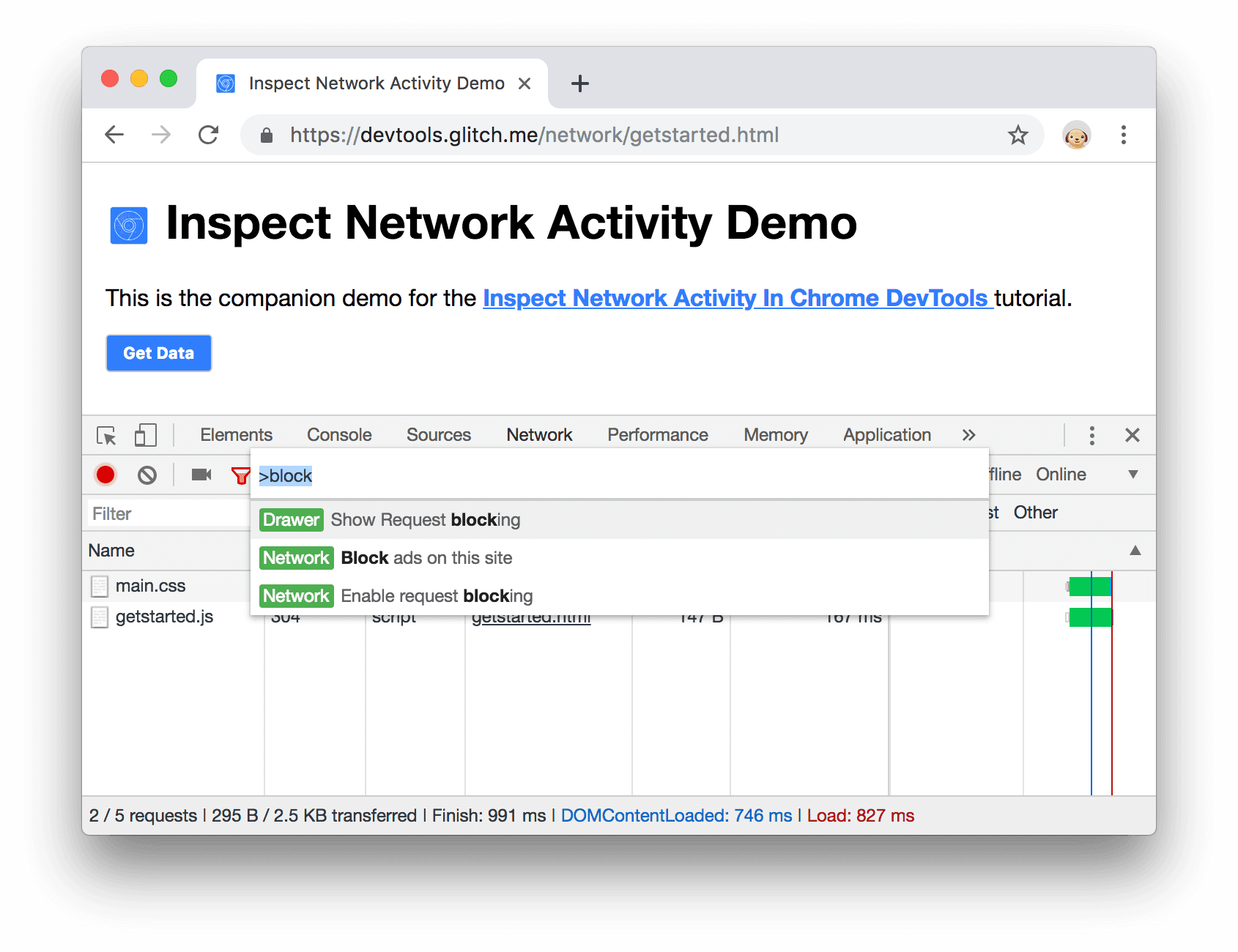
block, chọn Show Request blocked (Hiện yêu cầu chặn) rồi nhấn Enter.
Hình 31. Hiện quy tắc chặn yêu cầu
Nhấp vào biểu tượng Thêm hình mở khoá
 .
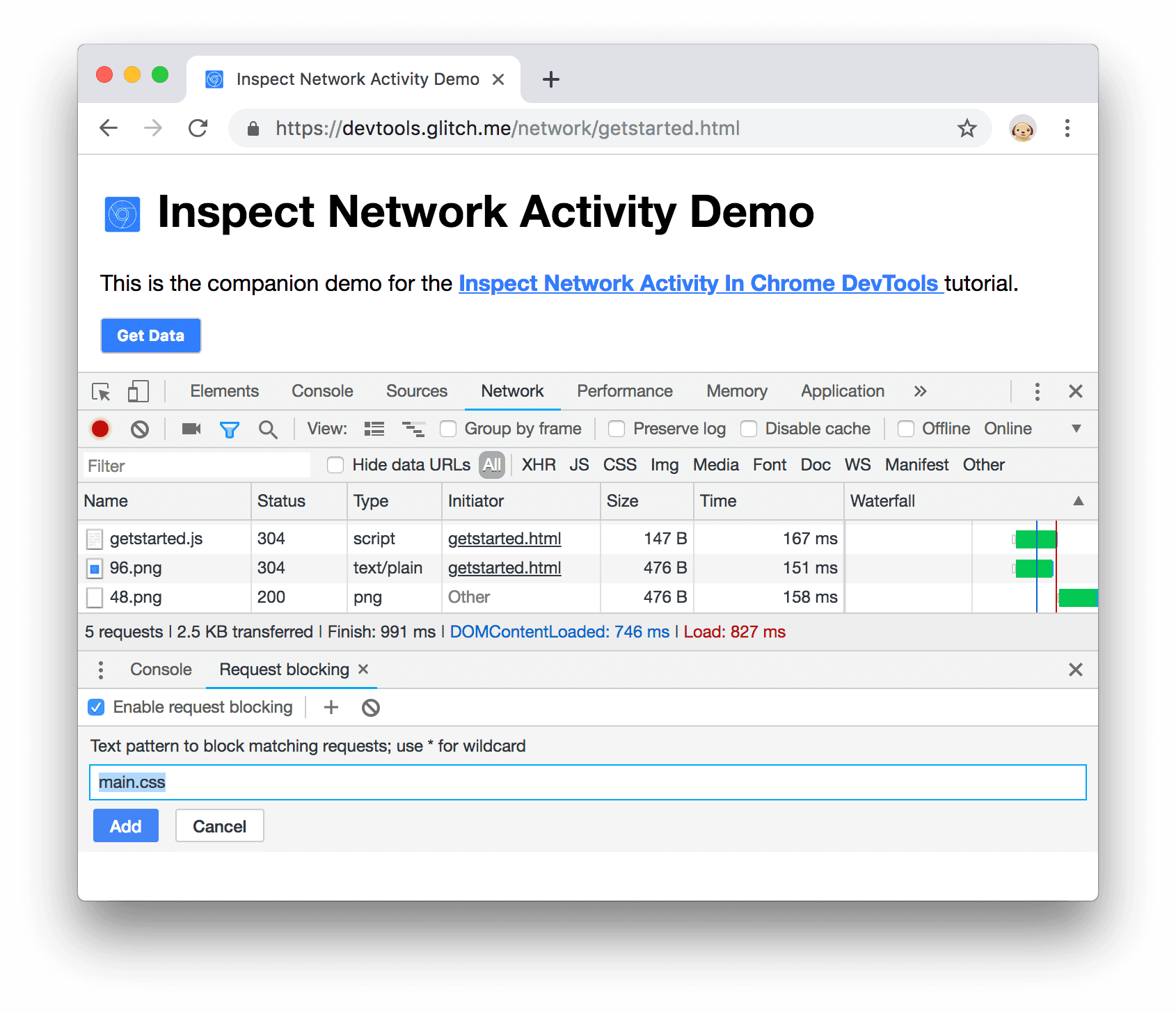
.Nhập
main.css.
Hình 32. Đang chặn
main.cssNhấp vào Thêm.
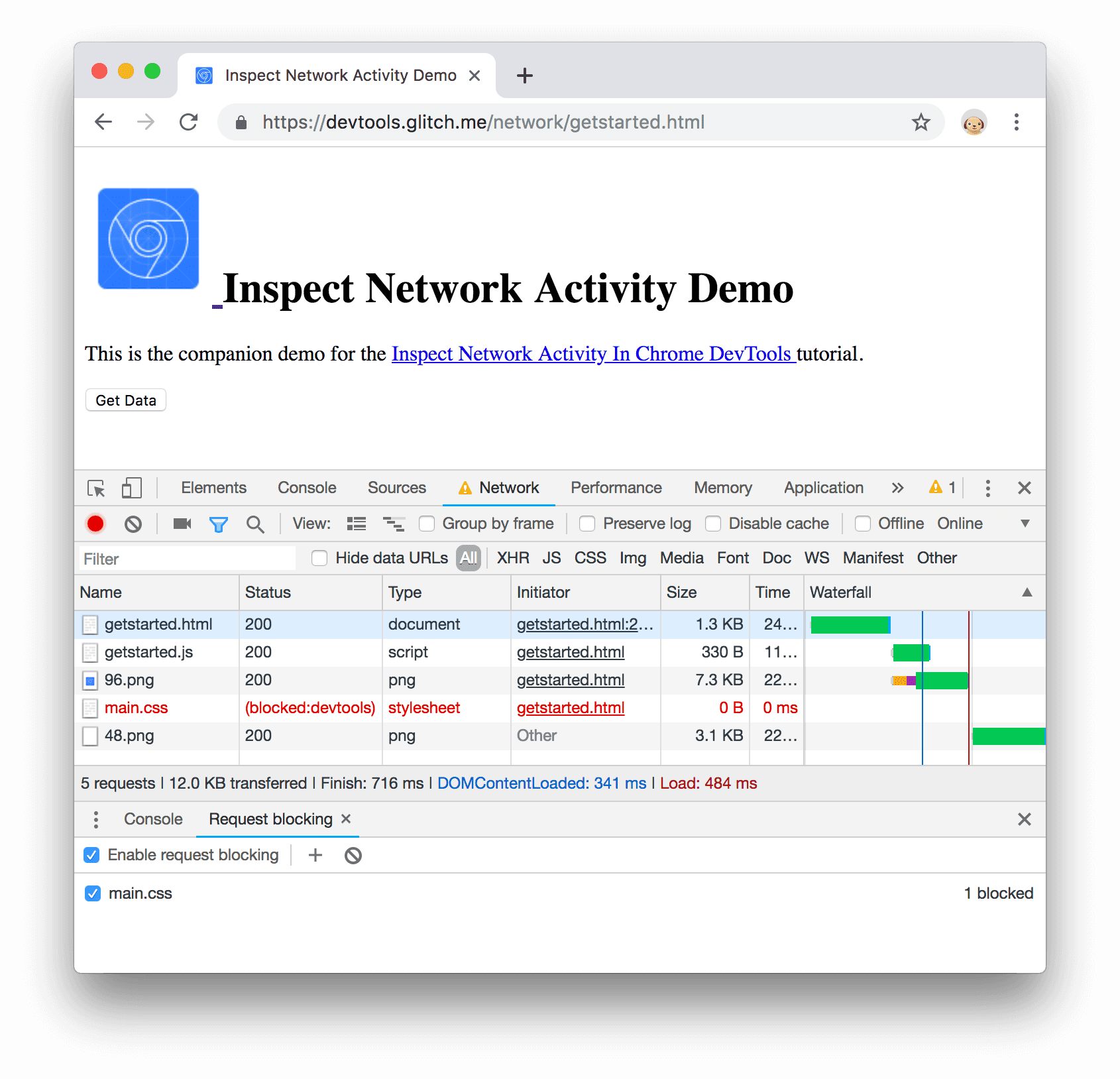
Tải lại trang. Đúng như dự kiến, kiểu của trang hơi lộn xộn vì biểu định kiểu chính đã bị chặn. Bạn có thể ghi lại hàng
main.csstrong Nhật ký mạng. Văn bản màu đỏ có nghĩa là tài nguyên đã bị chặn.
Hình 33.
main.cssđã bị chặnBỏ đánh dấu hộp Bật tính năng chặn yêu cầu.
Các bước tiếp theo
Xin chúc mừng, bạn đã hoàn tất hướng dẫn. Nhấp vào Phần thưởng phân phát để nhận phần thưởng của bạn.
Xem Tài liệu tham khảo về mạng để khám phá thêm các tính năng của Công cụ cho nhà phát triển liên quan đến việc kiểm tra hoạt động mạng.


