In dieser umfassenden Referenz zu den Netzwerkanalysefunktionen der Chrome-Entwicklertools findest du neue Möglichkeiten, den Seitenaufbau zu analysieren.
Netzwerkanfragen aufzeichnen
Standardmäßig werden in den Entwicklertools alle Netzwerkanfragen im Bereich Netzwerk aufgezeichnet, solange die Entwicklertools geöffnet sind.

Aufzeichnung von Netzwerkanfragen beenden
So beenden Sie die Aufzeichnung von Anfragen:
- Klicken Sie im Bereich Netzwerk auf Netzwerkprotokoll beenden
 . Es wird grau, wenn die Entwicklertools keine Anfragen mehr erfassen.
. Es wird grau, wenn die Entwicklertools keine Anfragen mehr erfassen. - Drücken Sie Befehlstaste + E (Mac) oder Strg + E (Windows, Linux), während das Steuerfeld Netzwerk im Fokus ist.
Anfragen löschen
Klicken Sie im Bereich Netzwerk auf Löschen
, um alle Anfragen aus der Tabelle Anfragen zu entfernen.

Anfragen beim Seitenaufbau speichern
Klicken Sie im Bereich Netzwerk das Kästchen Protokoll beibehalten an, um Anfragen über mehrere Seiten hinweg zu speichern. Die Entwicklertools speichern alle Anfragen so lange, bis Sie die Option Protokoll beibehalten deaktivieren.
Screenshots beim Seitenaufbau erstellen
Erstellen Sie Screenshots, um zu analysieren, was Nutzer sehen, wenn sie auf das Laden Ihrer Seite warten.
Öffnen Sie zum Aktivieren von Screenshots im Bereich Netzwerk die Einstellungen und klicken Sie das Kästchen Screenshots aufnehmen an.
Aktualisieren Sie die Seite, während das Steuerfeld Netzwerk im Fokus ist, um Screenshots zu erstellen.
Nach der Aufnahme können Sie so mit Screenshots interagieren:
- Bewegen Sie die Maus über einen Screenshot, um zu sehen, an welcher Stelle der Screenshot aufgenommen wurde. Im Bereich „Übersicht“ wird eine gelbe Linie angezeigt.
- Klicken Sie auf die Miniaturansicht eines Screenshots, um alle Anfragen herauszufiltern, die nach der Aufnahme des Screenshots aufgetreten sind.
- Doppelklicken Sie auf eine Miniaturansicht, um sie zu vergrößern.

XHR-Anfrage noch einmal abspielen
Um eine XHR-Anfrage noch einmal abzuspielen, führen Sie in der Tabelle Anfragen einen der folgenden Schritte aus:
- Wählen Sie die Anfrage aus und drücken Sie R.
- Klicken Sie mit der rechten Maustaste auf die Anfrage und wählen Sie XHR wiedergeben aus.

Ladeverhalten ändern
Browser-Cache deaktivieren und Erstbesucher emulieren
Klicken Sie das Kästchen Cache deaktivieren an, um zu emulieren, wie ein neuer Nutzer Ihre Website verwendet. Die Entwicklertools deaktivieren den Browser-Cache. Dies emuliert die Nutzererfahrung beim ersten Nutzer genauer, da Anfragen bei wiederholten Besuchen aus dem Browsercache bereitgestellt werden.

Browser-Cache über die Leiste „Netzwerkbedingungen“ deaktivieren
Wenn du den Cache deaktivieren möchtest, während du in anderen Entwicklertools arbeitest, verwende die Leiste Netzwerkbedingungen.
- Klicken Sie auf das Symbol
 , um die Leiste Netzwerkbedingungen zu öffnen.
, um die Leiste Netzwerkbedingungen zu öffnen. - Klicken Sie das Kästchen Cache deaktivieren an oder löschen Sie die Markierung.
Browsercache manuell leeren
Sie können den Browsercache jederzeit manuell leeren. Klicken Sie dazu mit der rechten Maustaste auf eine beliebige Stelle in der Tabelle Anfragen und wählen Sie Browser-Cache leeren aus.

Offline emulieren
Es gibt eine neue Klasse von Webanwendungen namens Progressive Web-Apps, die mithilfe von Service Workern offline funktionieren können. Wenn Sie diese Art von App erstellen, ist es hilfreich, schnell ein Gerät ohne Datenverbindung zu simulieren.
Wenn Sie ein Netzwerk komplett offline simulieren möchten, wählen Sie im Drop-down-Menü Netzwerkdrosselung neben dem Kästchen Cache deaktivieren die Option Offline aus.

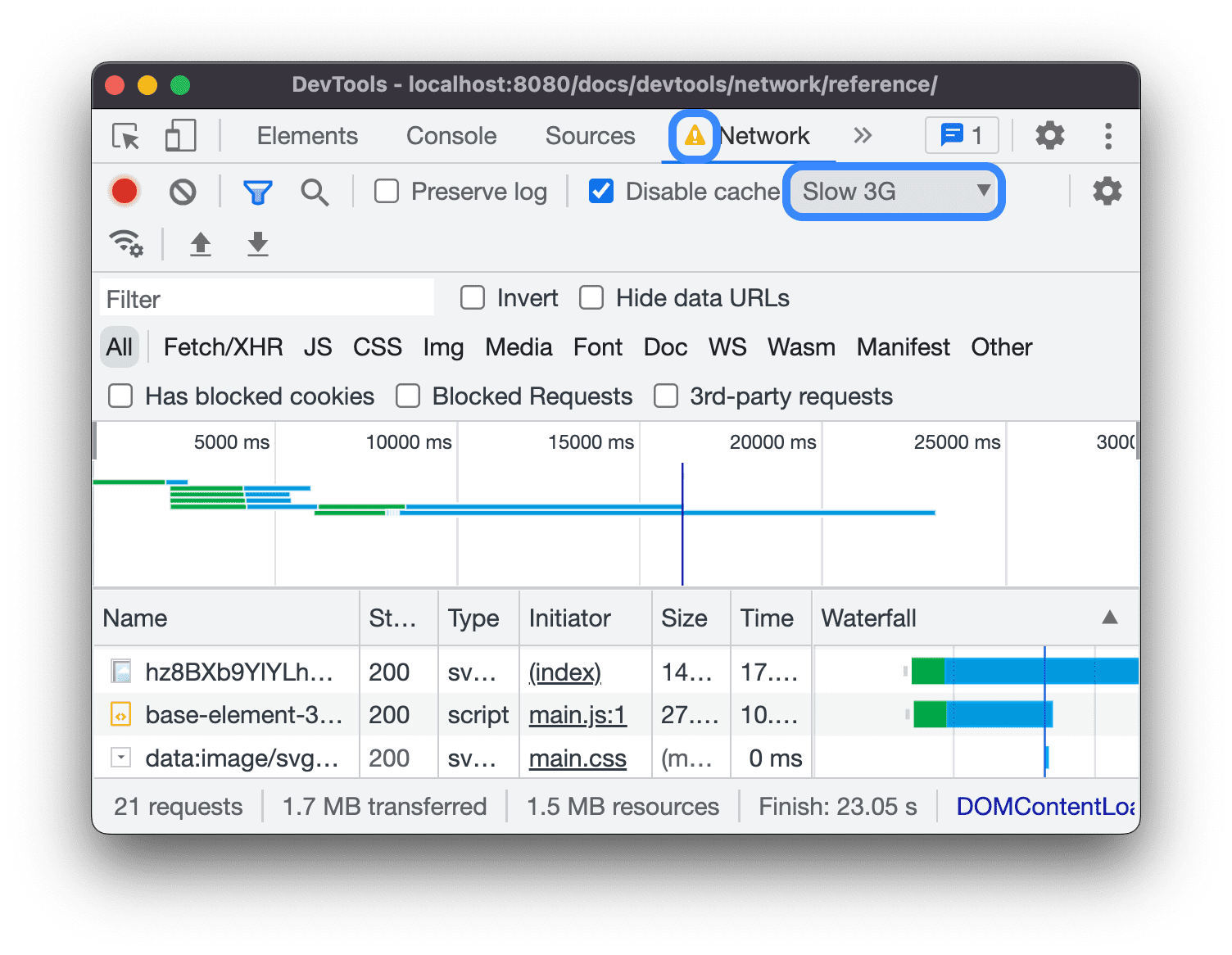
In den Entwicklertools wird neben dem Tab Netzwerk ein Warnsymbol angezeigt, das dich daran erinnert, dass der Offlinemodus aktiviert ist.
Langsame Netzwerkverbindungen emulieren
Um langsame 3G-, 3G- und andere Verbindungsgeschwindigkeiten zu emulieren, wählen Sie die entsprechenden Optionen aus dem Menü Drosselung aus.

In den Entwicklertools wird neben dem Tab Network ein Warnsymbol angezeigt, das dich daran erinnert, dass die Drosselung aktiviert ist.
Benutzerdefinierte Drosselungsprofile erstellen
Zusätzlich zu Voreinstellungen wie langsamem oder schnellem 3G können Sie auch eigene benutzerdefinierte Drosselungsprofile hinzufügen:
- Öffnen Sie das Menü Drosselung und wählen Sie Benutzerdefiniert > Hinzufügen... aus.
- Richten Sie ein neues Drosselungsprofil ein, wie unter Einstellungen > Drosselung beschrieben.
Wählen Sie im Bereich Netzwerk im Drop-down-Menü Drosselung das neue Profil aus.

In den Entwicklertools wird neben dem Bereich Netzwerk das Warnsymbol angezeigt, das dich daran erinnert, dass die Drosselung aktiviert ist.
WebSocket-Verbindungen drosseln
Zusätzlich zu HTTP-Anfragen drosseln die Entwicklertools WebSocket-Verbindungen seit Version 99.
So beobachten Sie die WebSocket-Drosselung:
- Initiieren Sie eine neue Verbindung, z. B. mit einem Testtool.
- Wählen Sie im Bereich Netzwerk die Option Keine Drosselung aus und senden Sie eine Nachricht über die Verbindung.
- Erstellen Sie ein sehr langsames benutzerdefiniertes Drosselungsprofil, z. B.
10 kbit/s. Ein so langsames Profil wird Ihnen den Unterschied erkennen. - Wählen Sie im Bereich Netzwerk das Profil aus und senden Sie eine weitere Nachricht.
- Schalten Sie den WS-Filter ein, klicken Sie auf den Verbindungsnamen, öffnen Sie den Tab Messages und prüfen Sie den Zeitunterschied zwischen gesendeten und Echo-Nachrichten mit und ohne Drosselung. Beispiel:

Langsame Netzwerkverbindungen in der Leiste „Netzwerkbedingungen“ emulieren
Wenn Sie die Netzwerkverbindung drosseln möchten, während Sie in anderen Entwicklertools-Bereichen arbeiten, verwenden Sie die Leiste Netzwerkbedingungen.
- Klicken Sie auf das Symbol
 , um die Leiste Netzwerkbedingungen zu öffnen.
, um die Leiste Netzwerkbedingungen zu öffnen. - Wählen Sie im Menü Netzwerkdrosselung eine Verbindungsgeschwindigkeit aus.
Browsercookies manuell löschen
Sie können Browsercookies jederzeit manuell löschen. Klicken Sie dazu mit der rechten Maustaste auf eine beliebige Stelle in der Tabelle Anfragen und wählen Sie Browsercookies löschen aus.

HTTP-Antwortheader überschreiben
Weitere Informationen finden Sie unter Dateien und HTTP-Antwortheader lokal überschreiben.
User-Agent überschreiben
So überschreiben Sie den User-Agent manuell:
- Klicken Sie auf das Symbol
 , um die Leiste Netzwerkbedingungen zu öffnen.
, um die Leiste Netzwerkbedingungen zu öffnen. - Deaktivieren Sie die Option Automatisch auswählen.
- Wählen Sie aus dem Menü eine User-Agent-Option aus oder geben Sie einen benutzerdefinierten User-Agent in das Feld ein.
Anfragen filtern
Anfragen nach Attributen filtern
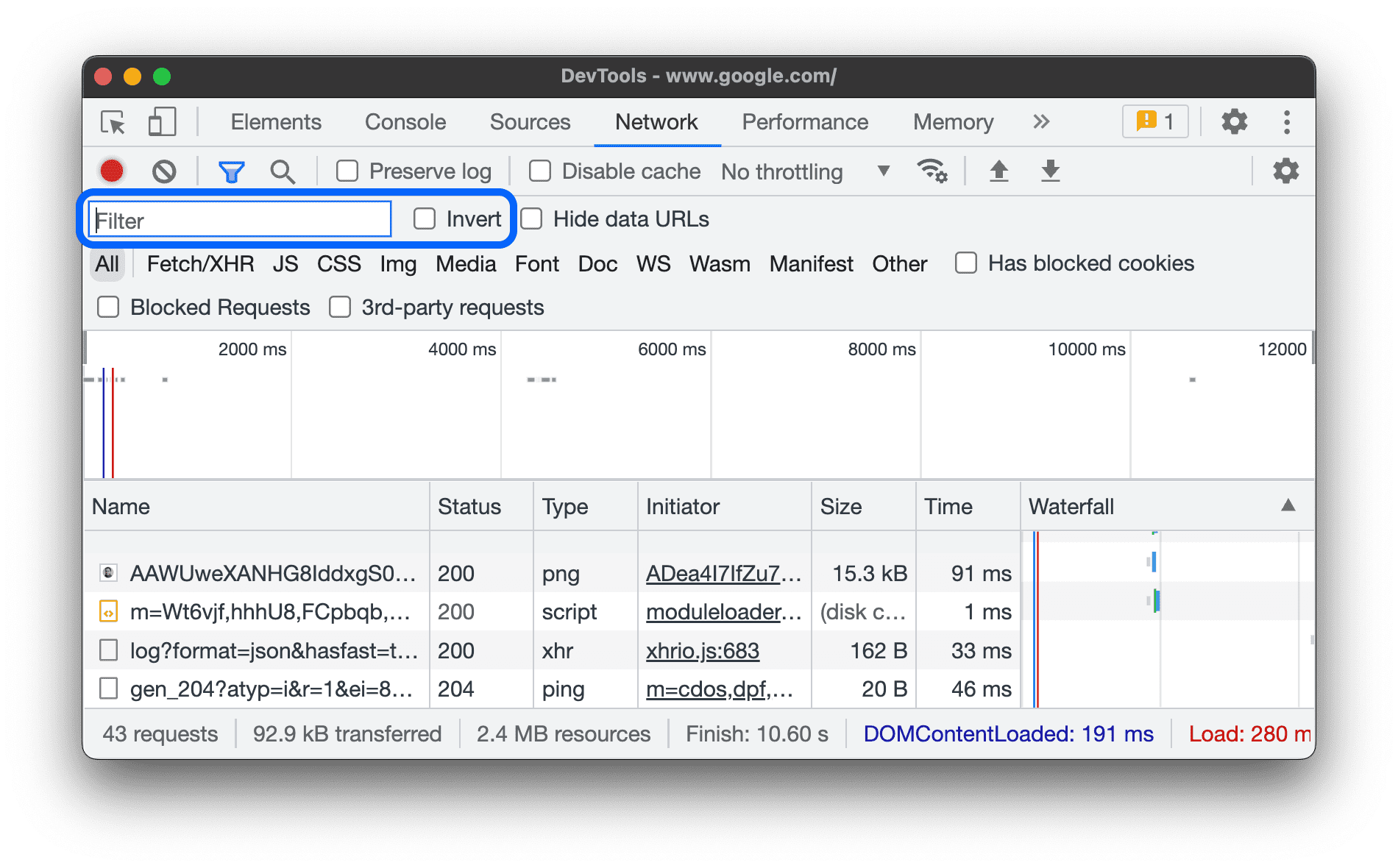
Verwenden Sie das Feld Filter, um Anfragen nach Attributen wie der Domain oder Größe der Anfrage zu filtern.
Wenn Sie das Feld nicht sehen, ist der Filterbereich wahrscheinlich ausgeblendet. Weitere Informationen finden Sie unter Filterbereich ausblenden.

Wenn Sie den Filter invertieren möchten, klicken Sie neben dem Kästchen Filter das Kästchen Invertieren an.
Sie können mehrere Eigenschaften gleichzeitig verwenden. Trennen Sie dazu die einzelnen Eigenschaften durch ein Leerzeichen. Mit mime-type:image/gif larger-than:1K werden beispielsweise alle GIFs angezeigt, die größer als ein Kilobyte sind.
Diese Filter mit mehreren Attributen entsprechen UND-Vorgängen. ODER-Vorgänge werden nicht unterstützt.
Als Nächstes finden Sie eine vollständige Liste der unterstützten Attribute.
cookie-domain. Zeigt die Ressourcen an, die eine bestimmte Cookie-Domain festgelegt haben.cookie-name. Zeigt die Ressourcen an, die einen bestimmten Cookie-Namen festlegen.cookie-path. Zeigt die Ressourcen an, die einen bestimmten Cookie-Pfad festlegen.cookie-value. Zeigt die Ressourcen an, die einen bestimmten Cookie-Wert festlegen.domain. Zeigt nur Ressourcen der angegebenen Domain an. Sie können ein Platzhalterzeichen (*) verwenden, um mehrere Domains einzuschließen. Mit*.comwerden beispielsweise Ressourcen von allen Domainnamen angezeigt, die auf.comenden. In den Entwicklertools wird das Drop-down-Menü für die automatische Vervollständigung mit allen gefundenen Domains gefüllt.has-overrides. Hier werden Anfragen angezeigt, diecontent,headers, Überschreibungen (yes) oder keine Überschreibungen (no) überschrieben haben. Sie können der Anfragetabelle die entsprechende Spalte Hat Überschreibungen hinzufügen.has-response-header. Zeigt die Ressourcen an, die den angegebenen HTTP-Antwortheader enthalten. Die Entwicklertools füllt das Drop-down-Menü zur automatischen Vervollständigung mit allen erkannten Antwortheadern.is. Verwenden Sieis:running, umWebSocketRessourcen zu finden.larger-than: Zeigt Ressourcen an, die größer als die angegebene Größe in Byte sind. Das Festlegen des Werts1000entspricht dem Festlegen des Werts1k.method. Ressourcen anzeigen, die über einen bestimmten HTTP-Methodentyp abgerufen wurden. Die Entwicklertools füllt das Drop-down-Menü zur automatischen Vervollständigung mit allen gefundenen HTTP-Methoden.mime-type. Zeigt Ressourcen eines angegebenen MIME-Typs an. Die Entwicklertools füllt das Drop-down-Menü zur automatischen Vervollständigung mit allen gefundenen MIME-Typen.mixed-content: Alle gemischten Inhaltsressourcen (mixed-content:all) anzeigen oder nur die angezeigten (mixed-content:displayed).priority. Ressourcen werden angezeigt, deren Prioritätsstufe dem angegebenen Wert entspricht.resource-type. Zeigt Ressourcen eines Ressourcentyps an, z. B. Bild. Die Entwicklertools füllt das Drop-down-Menü zur automatischen Vervollständigung mit allen erkannten Ressourcentypen.response-header-set-cookie. Auf dem Tab „Probleme“ werden unbearbeitete Set-Cookie-Header angezeigt. Fehlerhafte Cookies mit falschenSet-Cookie-Headern werden im Steuerfeld „Netzwerk“ gekennzeichnet.scheme: Zeigt Ressourcen an, die über ungeschütztes HTTP (scheme:http) oder geschütztes HTTPS (scheme:https) abgerufen wurden.set-cookie-domain: Zeigt die Ressourcen an, die einenSet-Cookie-Header mit einemDomain-Attribut haben, das dem angegebenen Wert entspricht. Die Entwicklertools geben in die automatische Vervollständigung alle Cookie-Domains ein, die gefunden wurden.set-cookie-name: Zeigt die Ressourcen an, die einenSet-Cookie-Header mit einem Namen haben, der dem angegebenen Wert entspricht. Die Entwicklertools geben in die automatische Vervollständigung alle gefundenen Cookie-Namen ein.set-cookie-value: Zeigt die Ressourcen an, die einenSet-Cookie-Header mit einem Wert haben, der dem angegebenen Wert entspricht. Die Entwicklertools geben in die automatische Vervollständigung alle gefundenen Cookiewerte ein.status-code. Zeigt nur Ressourcen an, deren HTTP-Statuscode mit dem angegebenen Code übereinstimmt. Die Entwicklertools füllt das Drop-down-Menü für die automatische Vervollständigung mit allen gefundenen Statuscodes.url: Zeigt die Ressourcen an, derenurldem angegebenen Wert entspricht.
Anfragen nach Typ filtern
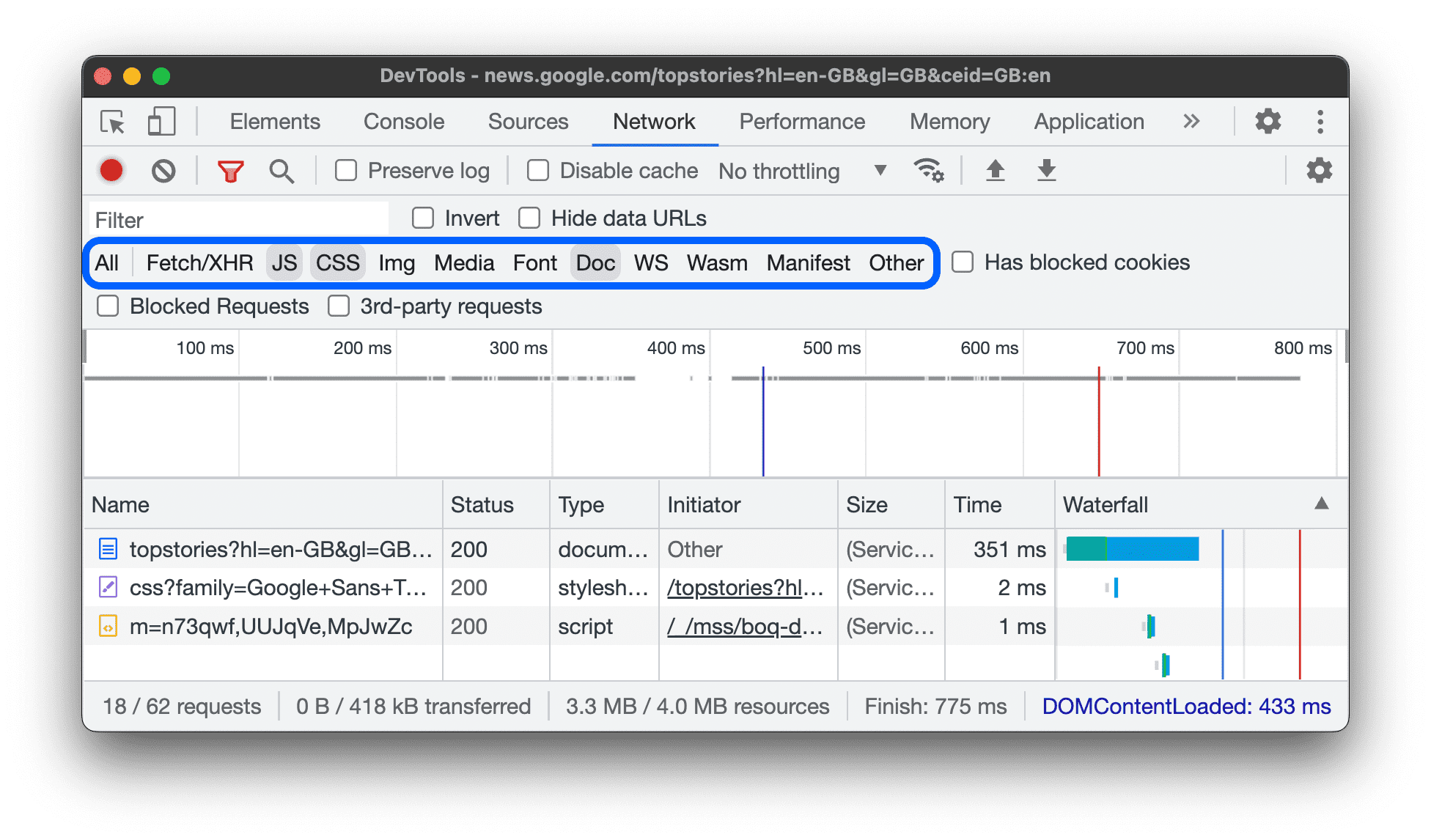
Um Anfragen nach Anfragetyp zu filtern, klicken Sie im Steuerfeld Netzwerk auf die Schaltfläche Alle, Abrufen/XHR, JS, CSS, Img, Medien, Schriftart, Doc, WS (WebSocket), Wasm (WebAssembly), Manifest oder Anderer Typ (alle anderen Typen, die hier nicht aufgeführt sind).
Wenn Sie diese Schaltflächen nicht sehen, ist der Filterbereich wahrscheinlich ausgeblendet. Weitere Informationen finden Sie unter Filterbereich ausblenden.
Um mehrere Filtertypen gleichzeitig zu aktivieren, halten Sie die Befehlstaste (Mac) oder die Strg-Taste (Windows, Linux) gedrückt und klicken Sie dann.

Anfragen nach Zeit filtern
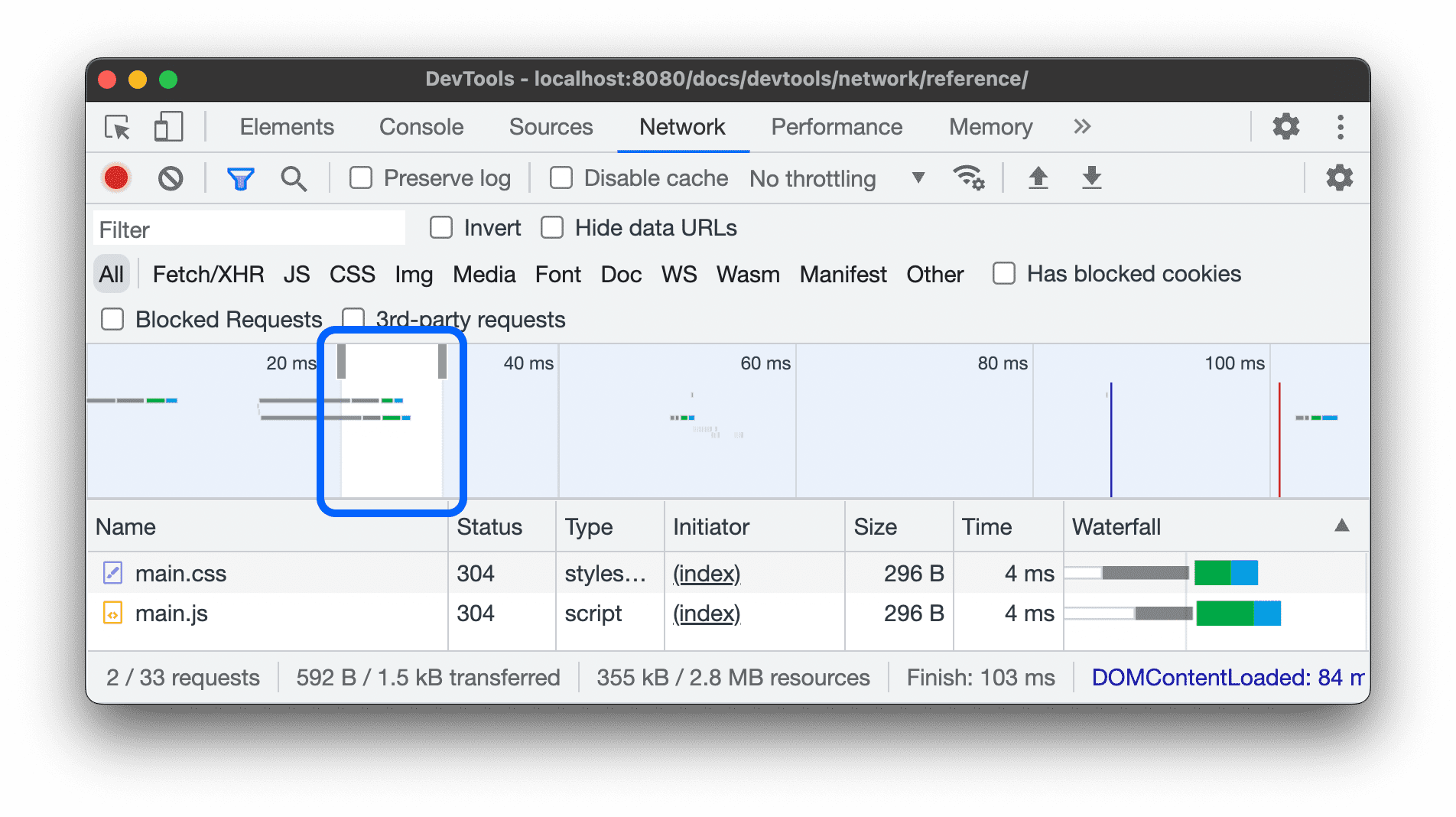
Ziehen Sie den Bereich Übersicht nach links oder rechts, um nur die Anfragen zu sehen, die während dieses Zeitraums aktiv waren. Der Filter ist inklusiv. Alle Anfragen, die während der markierten Zeit aktiv waren, werden angezeigt.

Daten-URLs ausblenden
Daten-URLs sind kleine Dateien, die in andere Dokumente eingebettet sind. Jede Anfrage in der Tabelle Anfragen, die mit data: beginnt, ist eine Daten-URL.
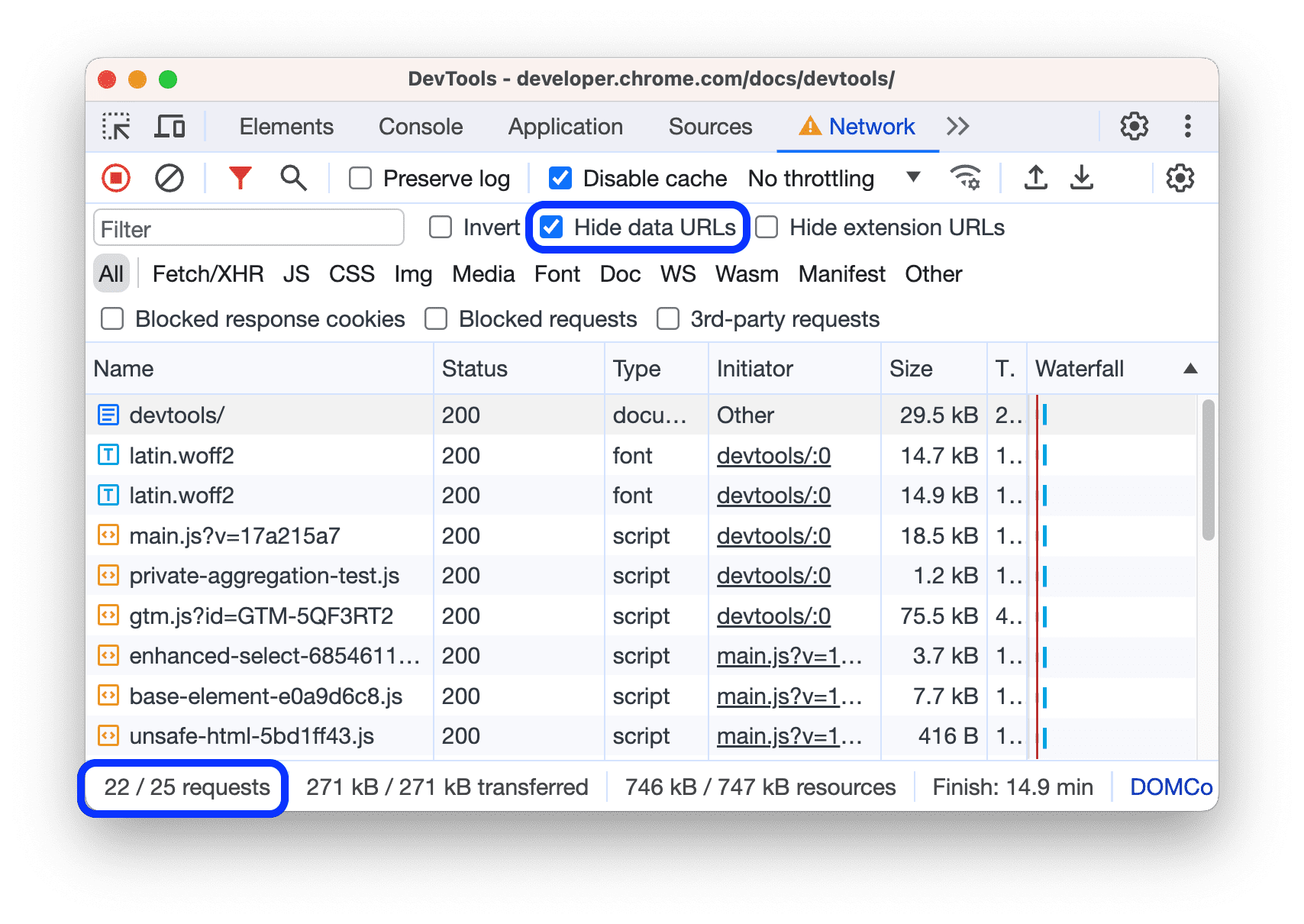
Wenn Sie diese Anfragen ausblenden möchten, klicken Sie das Kästchen Daten-URLs ausblenden an.

In der Statusleiste am unteren Rand wird die Anzahl der angezeigten Anfragen aus der Gesamtzahl angezeigt.
Erweiterungs-URLs ausblenden
Um sich auf den von Ihnen erstellten Code zu konzentrieren, können Sie irrelevante Anfragen herausfiltern, die von Erweiterungen gesendet werden, die Sie möglicherweise in Chrome installiert haben. Erweiterungsanfragen haben URLs, die mit chrome-extension:// beginnen.
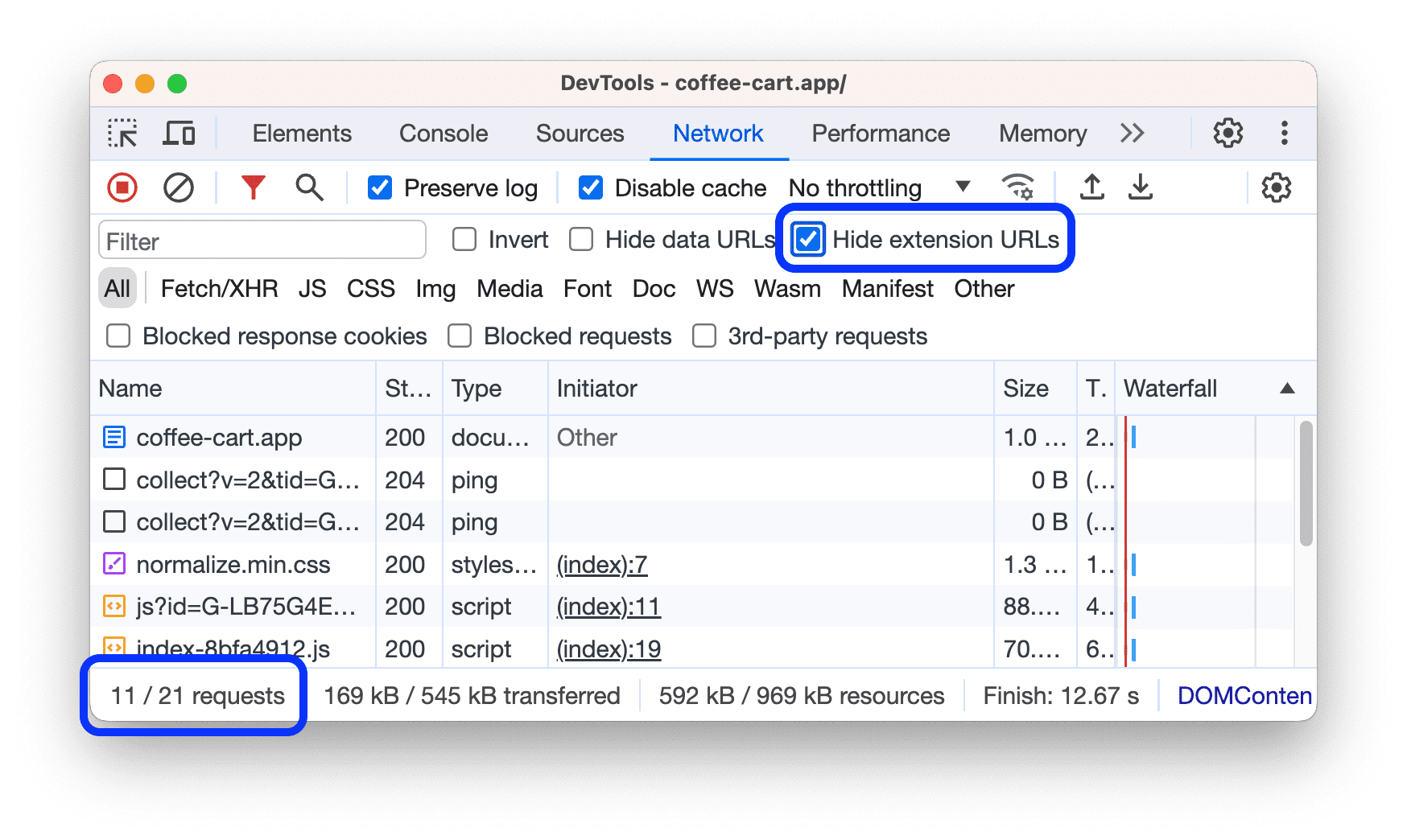
Wenn Sie Erweiterungsanfragen ausblenden möchten, klicken Sie das Kästchen Erweiterungs-URLs ausblenden an.

In der Statusleiste am unteren Rand wird die Anzahl der angezeigten Anfragen aus der Gesamtzahl angezeigt.
Nur die Anfragen mit blockierten Antwort-Cookies anzeigen
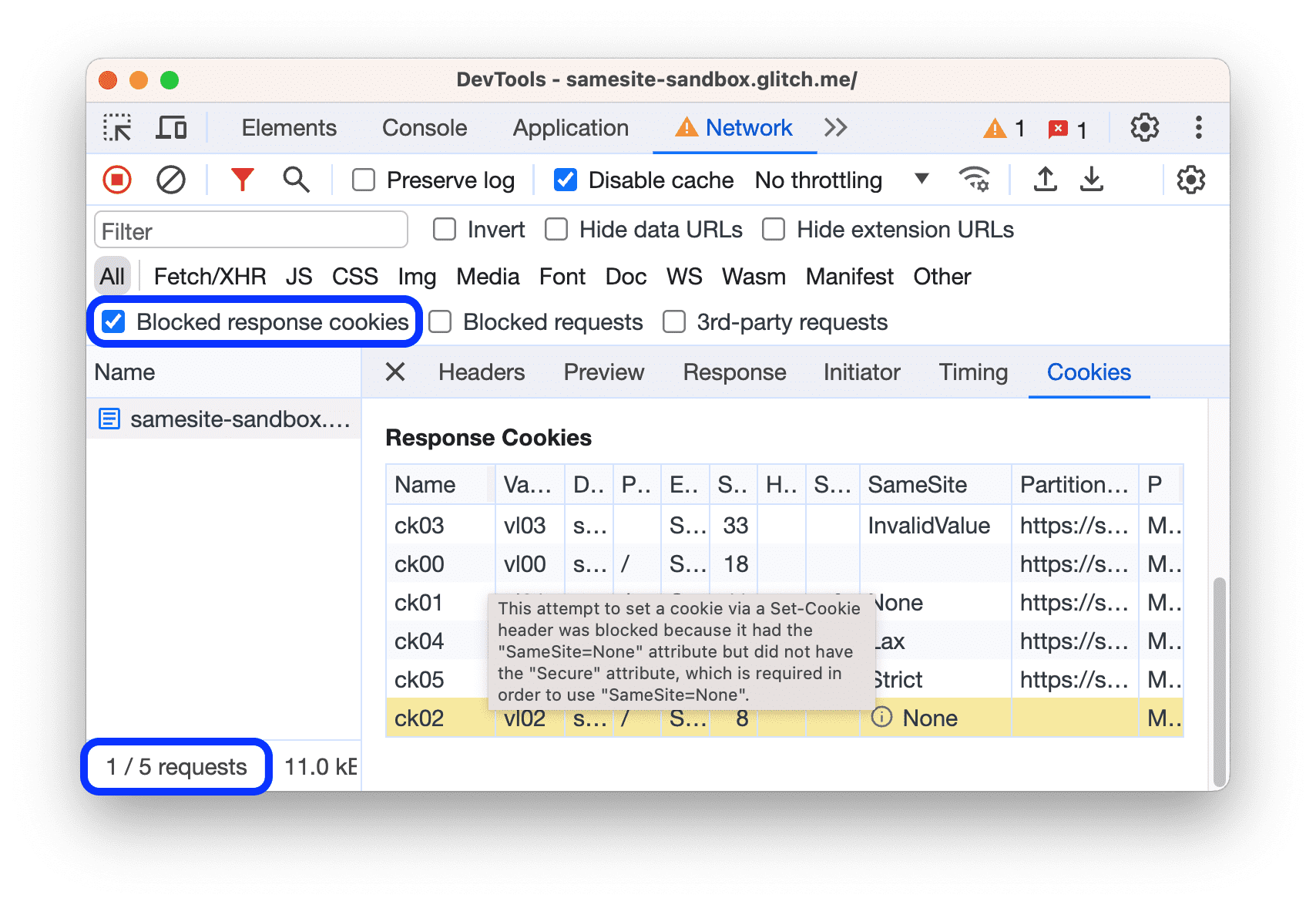
Wenn Sie alles herausfiltern möchten, mit Ausnahme der Anfragen, bei denen Antwort-Cookies aus irgendeinem Grund blockiert wurden, klicken Sie das Kästchen Blockierte Antwort-Cookies an. Auf dieser Demoseite kannst du es ausprobieren.

In der Statusleiste am unteren Rand wird die Anzahl der angezeigten Anfragen aus der Gesamtzahl angezeigt.
Wenn Sie wissen möchten, warum ein Antwort-Cookie blockiert wurde, wählen Sie die Anfrage aus, öffnen Sie den Tab Cookies und bewegen Sie den Mauszeiger auf das Informationssymbol .
Außerdem wird im Bereich Netzwerk neben einer Anfrage, die von der Einstellung von Drittanbieter-Cookies betroffen oder davon ausgenommen wurde, ein Warnsymbol angezeigt. Bewegen Sie den Mauszeiger auf das Symbol, um eine Kurzinfo mit einem Hinweis aufzurufen. Klicken Sie darauf, um den Bereich Probleme für weitere Informationen aufzurufen.

Nur blockierte Anfragen anzeigen
Wenn Sie alle Anfragen mit Ausnahme der blockierten Anfragen herausfiltern möchten, klicken Sie das Kästchen Blockierte Anfragen an. Verwenden Sie dazu den Tab Blockierung von Netzwerkanfragen in der Leiste.

In der Tabelle Anfragen sind blockierte Anfragen rot markiert. In der Statusleiste am unteren Rand wird die Anzahl der angezeigten Anfragen aus der Gesamtzahl angezeigt.
Nur Anfragen von Drittanbietern anzeigen
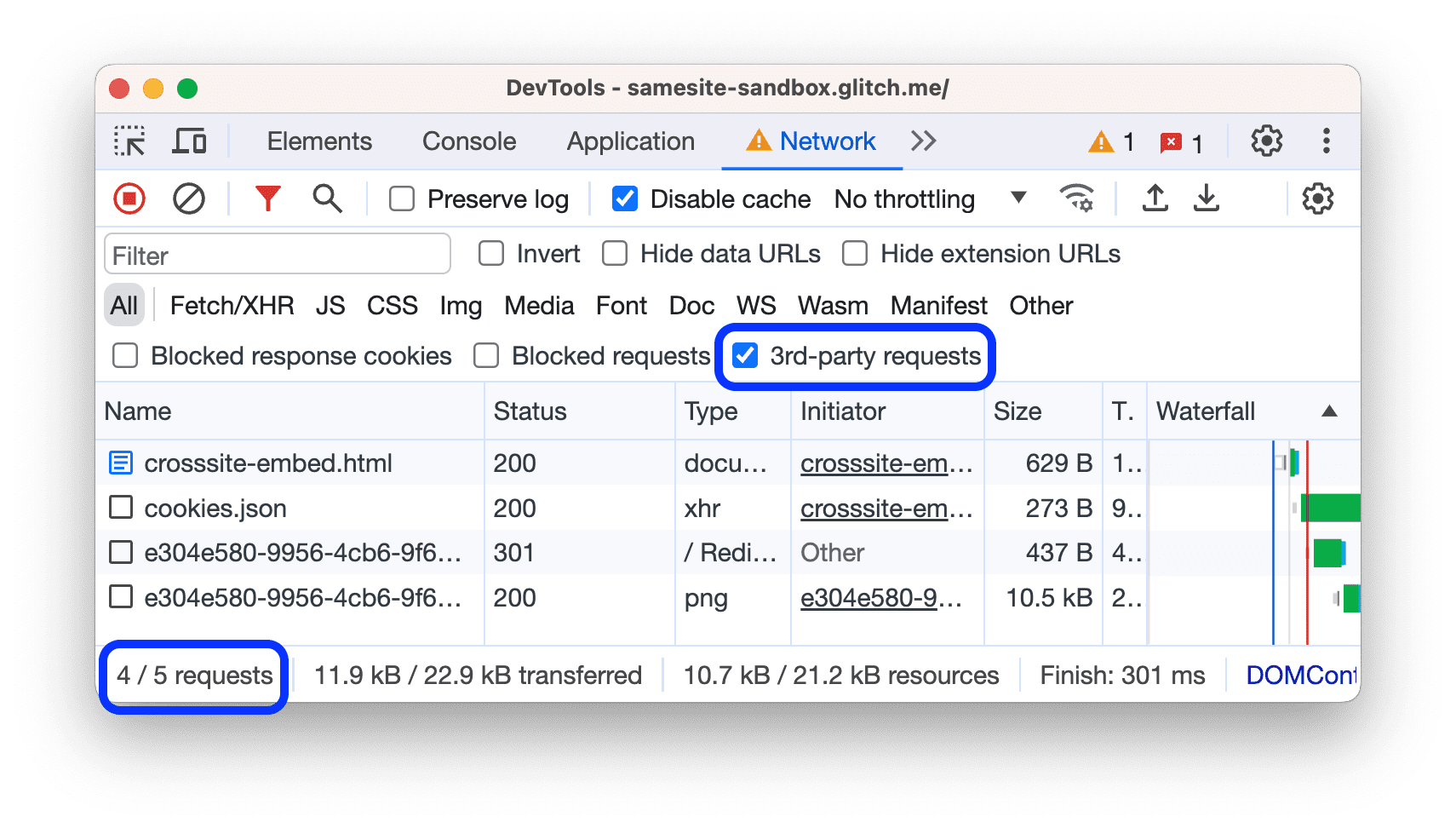
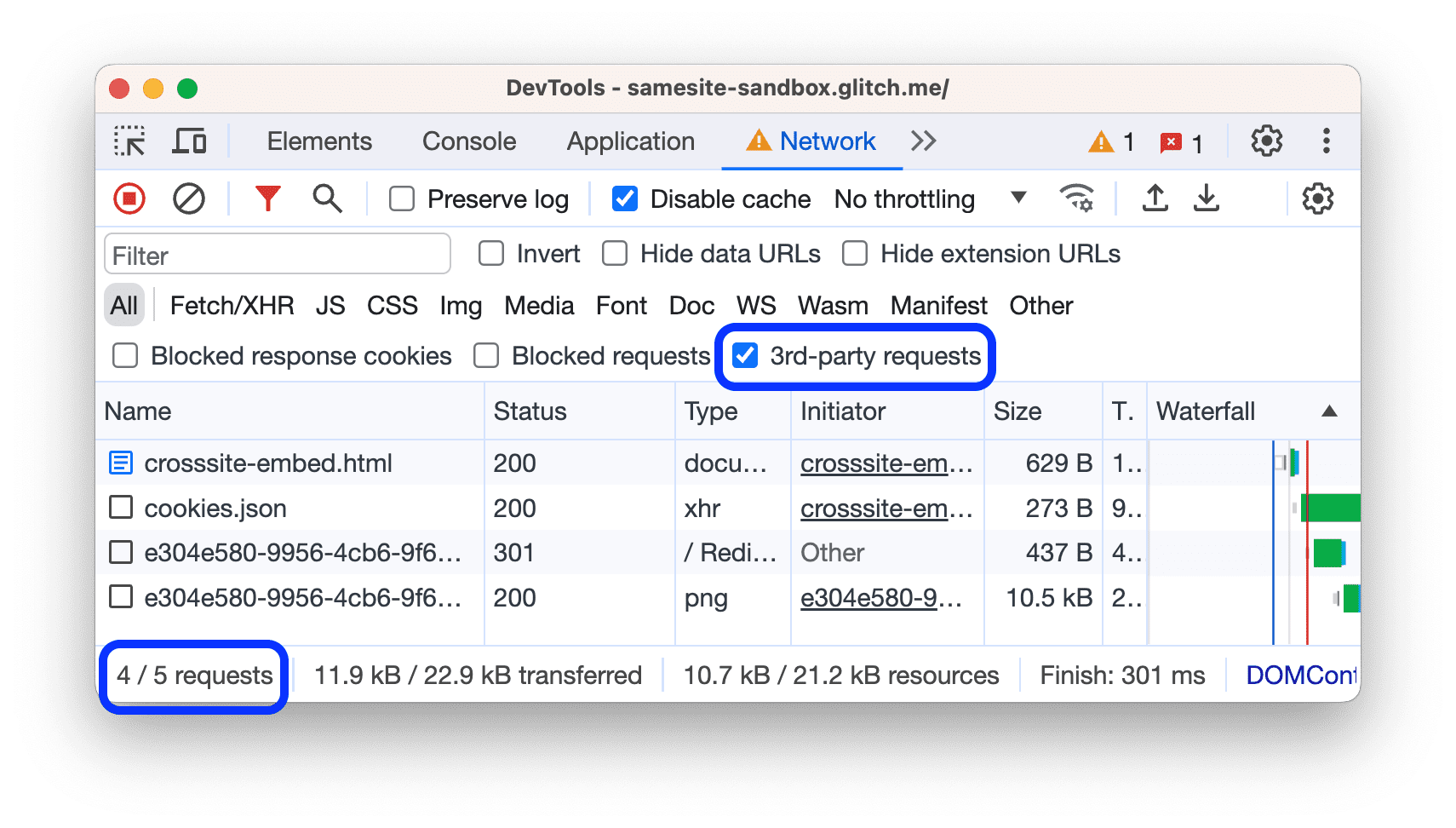
Wenn Sie alles außer Anfragen mit einem vom Seitenursprung abweichenden Ursprung herausfiltern möchten, aktivieren Sie Anfragen von Drittanbietern. Auf dieser Demoseite kannst du es ausprobieren.

In der Statusleiste am unteren Rand wird die Anzahl der angezeigten Anfragen aus der Gesamtzahl angezeigt.
Sortieranfragen
Standardmäßig werden die Anfragen in der Tabelle Anfragen nach Initiierungszeit sortiert. Sie können die Tabelle jedoch auch nach anderen Kriterien sortieren.
Nach Spalte sortieren
Klicken Sie in der Tabelle Anfragen auf die Überschrift einer beliebigen Spalte, um die Anfragen nach dieser Spalte zu sortieren.
Nach Aktivitätsphase sortieren
Wenn Sie ändern möchten, wie Anfragen bei Waterfall sortiert werden, klicken Sie mit der rechten Maustaste auf den Header der Tabelle „Anfragen“, bewegen Sie den Mauszeiger auf Waterfall (Vermittlungsabfolge) und wählen Sie eine der folgenden Optionen aus:
- Start: Die erste Anfrage, die initiiert wurde, wird oben angezeigt.
- Reaktionszeit: Die erste Anfrage, mit der der Download gestartet wurde, wird oben angezeigt.
- Ende: Die erste abgeschlossene Anfrage wird oben angezeigt.
- Gesamtdauer: Die Anfrage mit der kürzesten Verbindungseinrichtung und der Anfrage / Antwort wird oben angezeigt.
- Latenz. Die Anfrage, bei der am kürzesten auf eine Antwort gewartet wurde, steht oben.
Bei diesen Beschreibungen wird davon ausgegangen, dass die einzelnen Optionen vom kürzesten zum längsten sortiert werden. Durch Klicken auf die Überschrift der Spalte Wasserfall wird die Reihenfolge umgekehrt.
In diesem Beispiel wird der Wasserfall nach der Gesamtdauer sortiert. Der leichtere Teil jedes Balkens ist Wartezeit. Der dunklere Bereich ist die Zeit, die für das Herunterladen von Byte aufgewendet wird.

Anfragen analysieren
Solange die Entwicklertools geöffnet sind, werden alle Anfragen im Bereich Netzwerk protokolliert. Im Bereich Netzwerk können Sie Anfragen analysieren.
Log der Anfragen ansehen
In der Tabelle Anfragen findest du ein Protokoll aller Anfragen, die gestellt wurden, während die Entwicklertools geöffnet waren. Wenn Sie auf Anfragen klicken oder den Mauszeiger darauf bewegen, werden weitere Informationen angezeigt.

In der Tabelle „Anfragen“ werden standardmäßig die folgenden Spalten angezeigt:
- Name: Der Dateiname oder eine Kennung für die Ressource.
Status: Diese Spalte kann die folgenden Werte enthalten:

- HTTP-Statuscode, z. B.
200oder404. CORS errorfür Anfragen, die aufgrund von Cross-Origin Resource Sharing (CORS) fehlgeschlagen sind.(blocked:origin)für Anfragen mit falsch konfigurierten Headern. Bewegen Sie den Mauszeiger auf diesen Statuswert, um eine Kurzinfo mit einem Hinweis auf den Fehler aufzurufen.(failed)gefolgt von der Fehlermeldung.
- HTTP-Statuscode, z. B.
Typ: Der MIME-Typ der angeforderten Ressource.
Initiator: Die folgenden Objekte oder Prozesse können Anfragen initiieren:
- Parser: HTML-Parser von Chrome.
- Weiterleitung: Eine HTTP-Weiterleitung.
- Skript: Eine JavaScript-Funktion.
- Sonstiges. Ein anderer Prozess oder eine andere Aktion, z. B. das Navigieren zu einer Seite über einen Link oder die Eingabe einer URL in die Adressleiste.
Size (Größe): Die kombinierte Größe der Antwortheader plus des Antworttexts, wie vom Server bereitgestellt.
Zeit. Die Gesamtdauer vom Beginn der Anfrage bis zum Empfang des letzten Byte in der Antwort.
Waterfall (Vermittlungsabfolge): Eine visuelle Aufschlüsselung der Aktivität bei jeder Anfrage.
Spalten hinzufügen oder entfernen
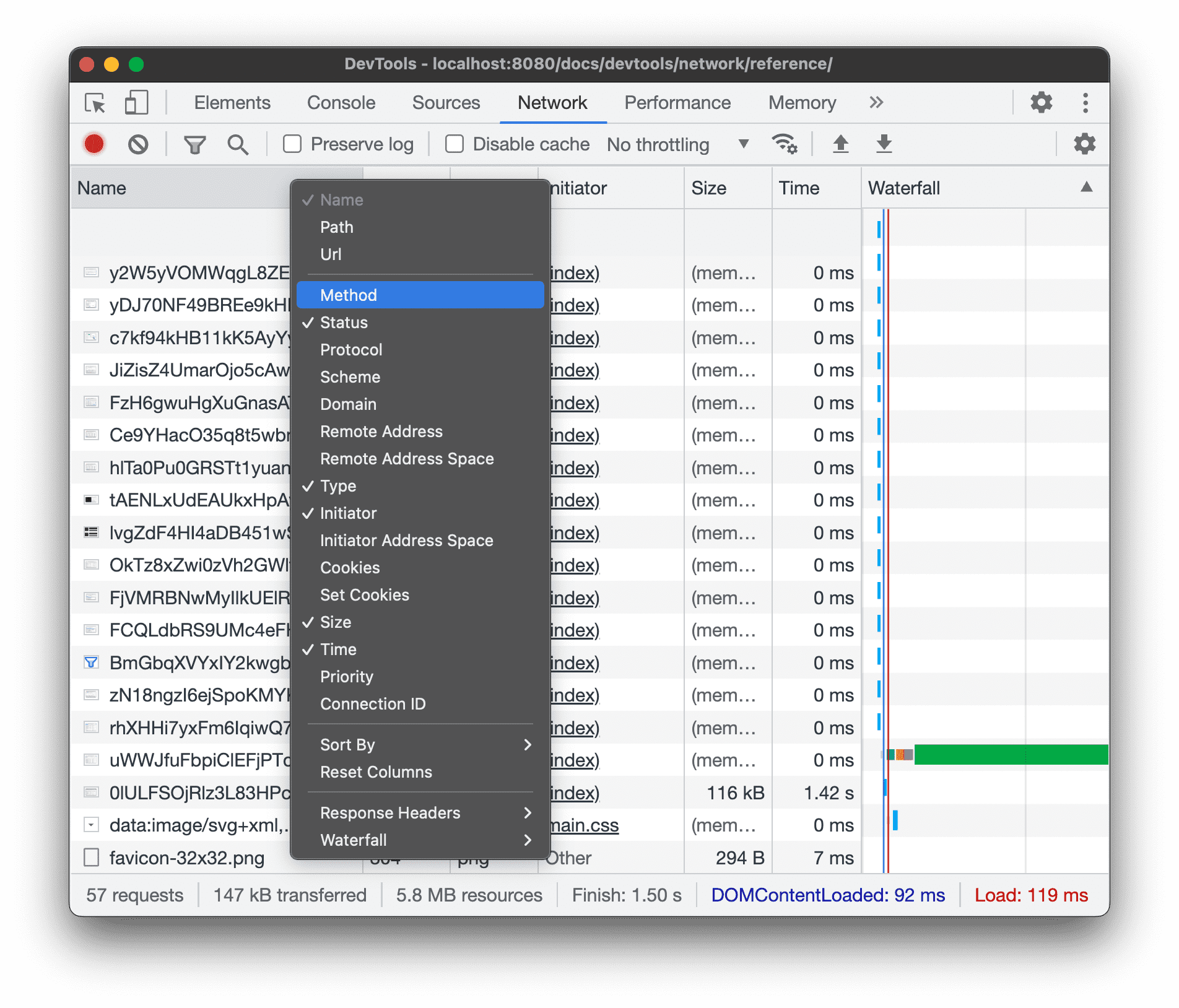
Klicken Sie mit der rechten Maustaste auf den Header der Tabelle Anfragen und wählen Sie eine Option zum Ein- oder Ausblenden aus. Die angezeigten Optionen sind mit einem Häkchen versehen.

Sie können die folgenden zusätzlichen Spalten hinzufügen oder entfernen: Pfad, URL, Methode, Protokoll, Schema, Domain, Remote-Adresse, Remote-Adressbereich, Adressraum der Initiatoren, Cookies, Cookies festlegen, Priorität, Verbindungs-ID und Hat Überschreibungen.
Benutzerdefinierte Spalten hinzufügen
So fügen Sie der Tabelle Anfragen eine benutzerdefinierte Spalte hinzu:
- Klicken Sie mit der rechten Maustaste auf die Kopfzeile der Tabelle Requests und wählen Sie Response Headers > Manage Header Columns (Headerspalten verwalten) aus.
- Klicken Sie im Dialogfeld auf Benutzerdefinierten Header hinzufügen, geben Sie den Namen ein und klicken Sie auf Hinzufügen.

Anfragen nach Inline-Frames gruppieren
Wenn Inline-Frames auf einer Seite viele Anfragen initiieren, können Sie das Anfrageprotokoll vereinfachen, indem Sie sie gruppieren.
Wenn Sie Anfragen nach iFrames gruppieren möchten, öffnen Sie im Steuerfeld Netzwerk die Option Einstellungen und klicken Sie das Kästchen
Nach Frame gruppieren an.

Wenn Sie eine von einem Inline-Frame initiierte Anfrage ansehen möchten, maximieren Sie sie im Anfrageprotokoll.
Den zeitlichen Ablauf von Anfragen im Verhältnis zueinander ansehen
Mit dem Tool Waterfall (Vermittlungsabfolge) sehen Sie den zeitlichen Ablauf der Anfragen im Verhältnis zueinander. Der Wasserfall ist standardmäßig nach der Startzeit der Anfragen organisiert. Anfragen, die weiter links stehen, beginnen also früher als Anfragen, die weiter rechts sind.
Unter Nach Aktivitätsphase sortieren erfahren Sie mehr über die verschiedenen Sortiermöglichkeiten für den Wasserfall.

Nachrichten einer WebSocket-Verbindung analysieren
So zeigen Sie die Nachrichten einer WebSocket-Verbindung an:
- Klicken Sie in der Spalte Name der Tabelle Anfragen auf die URL der WebSocket-Verbindung.
- Klicken Sie auf den Tab Nachrichten. Die Tabelle zeigt die letzten 100 Nachrichten.
Klicken Sie zum Aktualisieren der Tabelle in der Tabelle Anfragen in der Spalte Name noch einmal auf den Namen der WebSocket-Verbindung.

Die Tabelle enthält drei Spalten:
- Daten: Die Nachrichtennutzlast. Falls es sich bei der Nachricht um Nur-Text handelt, wird sie hier angezeigt. Bei binären Opcodes zeigt diese Spalte den Namen und den Code des Opcodes an. Die folgenden Ops-Codes werden unterstützt: Continuation Frame, Binary Frame, Connection Close Frame, Ping Frame und Pong Frame.
- Länge: Die Länge der Nachrichtennutzlast in Byte.
- Zeit. Der Zeitpunkt, zu dem die Nachricht empfangen oder gesendet wurde.
Nachrichten sind je nach Typ farblich gekennzeichnet:
- Ausgehende SMS werden hellgrün angezeigt.
- Eingehende SMS sind weiß.
- WebSocket-Vorgangscodes sind hellgelb.
- Fehler sind hellrot.
Ereignisse in einem Stream analysieren
So rufen Sie die Ereignisse auf, die Server über die Fetch API, die EventSource API und XHR streamen:
- Netzwerkanfragen auf einer Seite aufzeichnen, auf der Ereignisse gestreamt werden Öffnen Sie beispielsweise diese Demoseite und klicken Sie auf eine der drei Schaltflächen.
- Wählen Sie unter Netzwerk eine Anfrage aus und öffnen Sie den Tab EventStream.

Wenn Sie Ereignisse filtern möchten, geben Sie in der Filterleiste oben auf dem Tab EventStream einen regulären Ausdruck an.
Um die Liste der erfassten Ereignisse zu löschen, klicken Sie auf Blockieren Löschen.
Vorschau eines Antworttexts ansehen
So rufen Sie eine Vorschau des Antworttexts auf:
- Klicken Sie in der Tabelle Anfragen in der Spalte Name auf die URL der Anfrage.
- Klicken Sie auf den Tab Vorschau.
Auf diesem Tab können Sie sich vor allem Bilder ansehen.

Antworttext ansehen
So rufen Sie den Antworttext auf eine Anfrage auf:
- Klicken Sie in der Tabelle „Anfragen“ in der Spalte Name auf die URL der Anfrage.
- Klicken Sie auf den Tab Response (Antwort).

HTTP-Header ansehen
So rufen Sie die HTTP-Header-Daten einer Anfrage auf:
- Klicken Sie in der Tabelle Anfragen auf eine Anfrage.
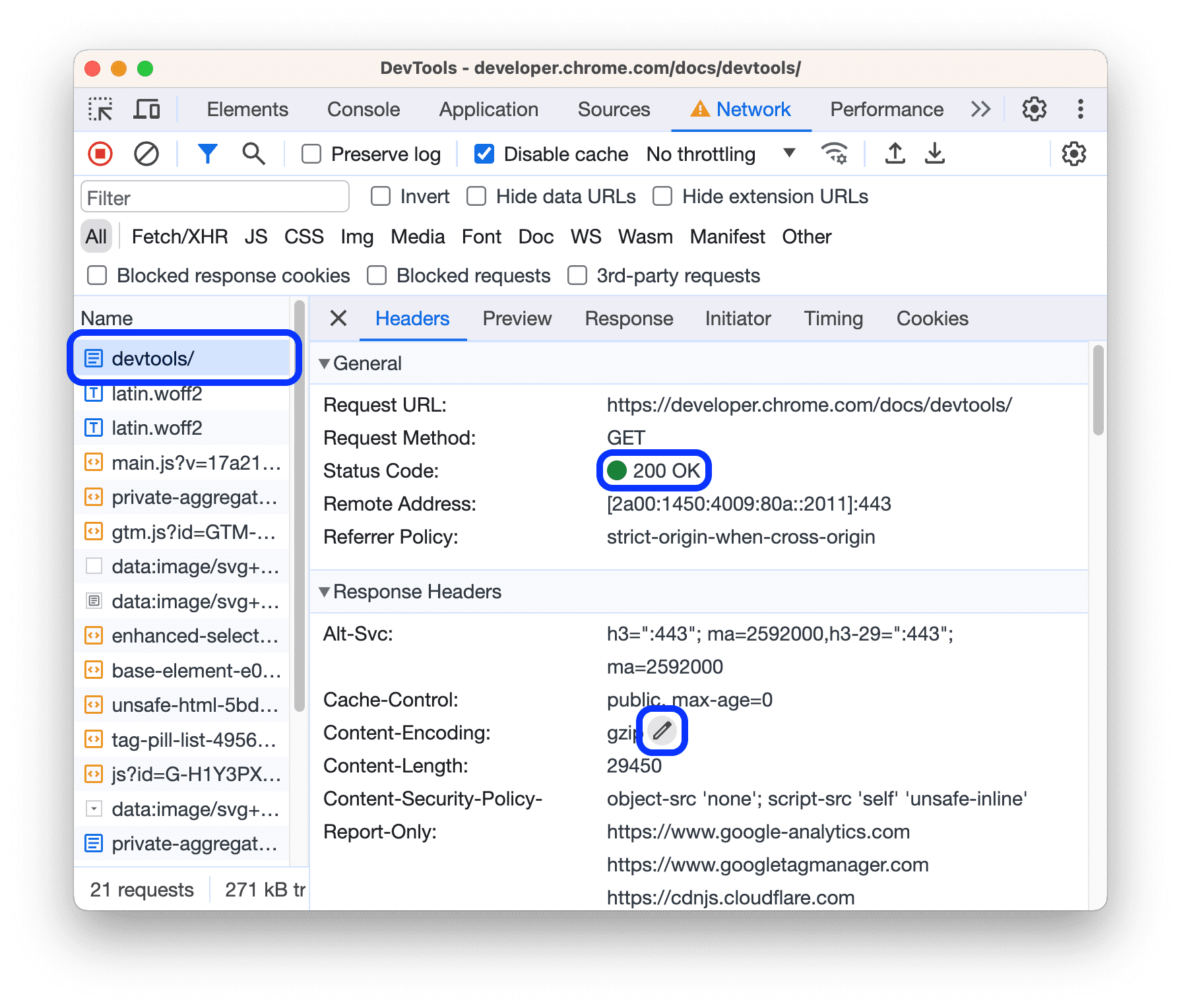
- Öffnen Sie den Tab Headers und scrollen Sie nach unten zu den Abschnitten General (Allgemein), Response Headers (Antwortheader) oder Request Headers (Anfrageheader).

Im Abschnitt Allgemein sehen Sie in den Entwicklertools eine menschenlesbare Statusmeldung neben dem empfangenen HTTP-Statuscode.
Bewegen Sie im Abschnitt Response Headers den Mauszeiger auf einen Headerwert und klicken Sie auf die Schaltfläche Edit (Bearbeiten), um den Antwortheader lokal zu überschreiben.
HTTP-Header-Quelle ansehen
Auf dem Tab Headers werden Headernamen standardmäßig alphabetisch angezeigt. So rufen Sie die HTTP-Header-Namen in der Reihenfolge auf, in der sie empfangen wurden:
- Öffnen Sie den Tab Headers für die gewünschte Anfrage. Siehe HTTP-Header ansehen.
- Klicken Sie neben dem Abschnitt Anfrageheader oder Antwortheader auf Quelle anzeigen.
Warnung zu vorläufigen Headern
Manchmal wird auf dem Tab Headers die Warnmeldung Provisional headers are shown... angezeigt. Das kann folgende Gründe haben:
Die Anfrage wurde nicht über das Netzwerk gesendet, sondern aus einem lokalen Cache bereitgestellt, in dem die ursprünglichen Anfrageheader nicht gespeichert werden. In diesem Fall können Sie das Caching deaktivieren, um die vollständigen Anfrageheader zu sehen.

Die Netzwerkressource ist ungültig. Führen Sie beispielsweise
fetch("https://jec.fish.com/unknown-url/")in der Console aus.
Die Entwicklertools können aus Sicherheitsgründen auch nur vorläufige Header anzeigen.
Anfragenutzlast ansehen
Wählen Sie eine Anfrage aus der Tabelle Anfragen aus und öffnen Sie den Tab Nutzlast, um die Nutzlast der Anfrage, also die Abfragestringparameter und die Formulardaten, anzusehen.

Nutzlastquelle ansehen
Standardmäßig zeigt die Entwicklertools die Nutzlast in einer für Menschen lesbaren Form an.
Wenn Sie sich die Quellen von Abfragestringparametern und Formulardaten ansehen möchten, klicken Sie auf dem Tab Nutzlast neben dem Abschnitt Abfragestringparameter oder Formulardaten auf Quelle anzeigen.

URL-decodierte Argumente von Abfragestringparametern ansehen
Um die URL-Codierung für Argumente umzuschalten, klicken Sie auf dem Tab Nutzlast auf Decodiert anzeigen oder URL-codiert anzeigen.

Cookies anzeigen
So zeigen Sie die Cookies an, die im HTTP-Header einer Anfrage gesendet wurden:
- Klicken Sie in der Tabelle „Anfragen“ in der Spalte Name auf die URL der Anfrage.
- Klicken Sie auf den Tab Cookies.

Eine Beschreibung der einzelnen Spalten finden Sie unter Felder.
Weitere Informationen zum Ändern von Cookies finden Sie unter Cookies ansehen, bearbeiten und löschen.
Zeitaufschlüsselung einer Anfrage ansehen
So rufen Sie die Zeitaufschlüsselung einer Anfrage auf:
- Klicken Sie in der Tabelle Anfragen in der Spalte Name auf die URL der Anfrage.
- Klicken Sie auf den Tab Timing.
Wie Sie schneller auf diese Daten zugreifen können, erfahren Sie unter Vorschau der zeitlichen Aufschlüsselung ansehen.

Weitere Informationen zu den einzelnen Phasen, die auf dem Tab Timing angezeigt werden können, finden Sie unter Erläuterung der einzelnen Phasen.
Zeitaufschlüsselung als Vorschau ansehen
Wenn Sie eine Vorschau der zeitlichen Aufschlüsselung einer Anfrage sehen möchten, bewegen Sie den Mauszeiger in der Tabelle „Anfragen“ in der Spalte Wasserfall auf den Eintrag der Anfrage.
Wie Sie ohne Bewegen der Maus auf diese Daten zugreifen können, erfahren Sie unter Zeitaufschlüsselung einer Anfrage ansehen.

Aufschlüsselung der Phasen
Im Folgenden finden Sie weitere Informationen zu den einzelnen Phasen, die auf dem Tab Timing angezeigt werden können:
- Wiedergabeliste: Der Browser stellt Anfragen vor dem Verbindungsstart in die Warteschlange:
- Es gibt Anfragen mit höherer Priorität.
- Für diesen Ursprung sind bereits sechs offene TCP-Verbindungen vorhanden. Dies ist das Limit. Gilt nur für HTTP/1.0 und HTTP/1.1.
- Der Browser belegt kurz Speicherplatz im Festplatten-Cache.
- Verzögert. Die Anfrage kann nach dem Verbindungsstart aus einem der unter Warteschlange beschriebenen Gründe angehalten werden.
- DNS-Lookup. Der Browser löst die IP-Adresse der Anfrage auf.
- Erste Verbindung: Der Browser stellt eine Verbindung her, einschließlich TCP-Handshakes oder Wiederholungsversuchen, und Aushandeln eines SSL.
- Proxy-Verhandlung. Der Browser handelt die Anfrage mit einem Proxyserver aus.
- Anfrage gesendet Die Anfrage wird gesendet.
- ServiceWorker-Vorbereitung. Der Browser startet den Service Worker.
- Anfrage an ServiceWorker Die Anfrage wird an den Service Worker gesendet.
- Warten (TTFB). Der Browser wartet auf das erste Byte einer Antwort. TTFB steht für Time To First Byte. Dieses Timing beinhaltet einen Umlauf der Latenz und die Zeit, die der Server für die Vorbereitung der Antwort benötigt hat.
- Inhaltsdownloads Der Browser empfängt die Antwort entweder direkt aus dem Netzwerk oder von einem Service Worker. Dieser Wert ist die Gesamtzeit, die für das Lesen des Antworttexts aufgewendet wurde. Größere Werte als erwartet können auf ein langsames Netzwerk hinweisen oder darauf hinweisen, dass der Browser andere Aufgaben ausführt, wodurch das Lesen der Antwort verzögert wird.
Initiatoren und Abhängigkeiten ansehen
Wenn Sie die Initiatoren und Abhängigkeiten einer Anfrage ansehen möchten, halten Sie die Umschalttaste gedrückt und bewegen Sie den Mauszeiger auf die Anfrage in der Tabelle „Anfragen“. In den Entwicklertools gibt es die Initiatoren grün und die Abhängigkeiten rot.

Bei einer chronologischen Sortierung der Tabelle Requests ist die erste grüne Anfrage über der Anfrage, über die Sie den Mauszeiger bewegen, der Initiator der Abhängigkeit. Gibt es darüber hinaus eine weitere grüne Anfrage, ist diese höhere Anfrage der Initiator des Initiators. Dies sind nur einige Beispiele für die Bedeutung von Data Governance.
Ladeereignisse ansehen
Die Entwicklertools zeigen den Zeitpunkt der DOMContentLoaded- und load-Ereignisse an mehreren Stellen im Bereich Netzwerk an. Das Ereignis DOMContentLoaded ist blau und das Ereignis load rot.

Gesamtzahl der Anfragen ansehen
Die Gesamtzahl der Anfragen ist unten im Bereich Netzwerk im Bereich Zusammenfassung zu sehen.

Gesamtgröße der übertragenen und geladenen Ressourcen ansehen
Die Entwicklertools listet die Gesamtgröße der übertragenen und geladenen (nicht komprimierten) Ressourcen im Bereich Zusammenfassung unten im Bereich Netzwerk auf.

Unter Unkomprimierte Größe einer Ressource ansehen erfahren Sie, wie groß Ressourcen nach der Dekomprimierung durch den Browser sind.
Stacktrace ansehen, der eine Anfrage verursacht hat
Wenn eine JavaScript-Anweisung dazu führt, dass eine Ressource angefordert wird, bewegen Sie den Mauszeiger auf die Spalte Initiator, um den Stacktrace zu sehen, der zur Anfrage führt.

Unkomprimierte Größe einer Ressource ansehen
Klicken Sie auf Einstellungen > Big Request Rows und sehen Sie sich den unteren Wert der Spalte Size an.

In diesem Beispiel betrug die komprimierte Größe des über das Netzwerk gesendeten www.google.com-Dokuments 43.8 KB, während die unkomprimierte Größe 136 KB betrug.
Daten zu Anfragen exportieren
Alle Netzwerkanfragen in einer HAR-Datei speichern
HAR (HTTP-Archiv) ist ein Dateiformat, das von mehreren HTTP-Sitzungstools für den Export der erfassten Daten verwendet wird. Das Format ist ein JSON-Objekt mit einer bestimmten Gruppe von Feldern.
Es gibt zwei Möglichkeiten, alle Netzwerkanfragen in einer HAR-Datei zu speichern:
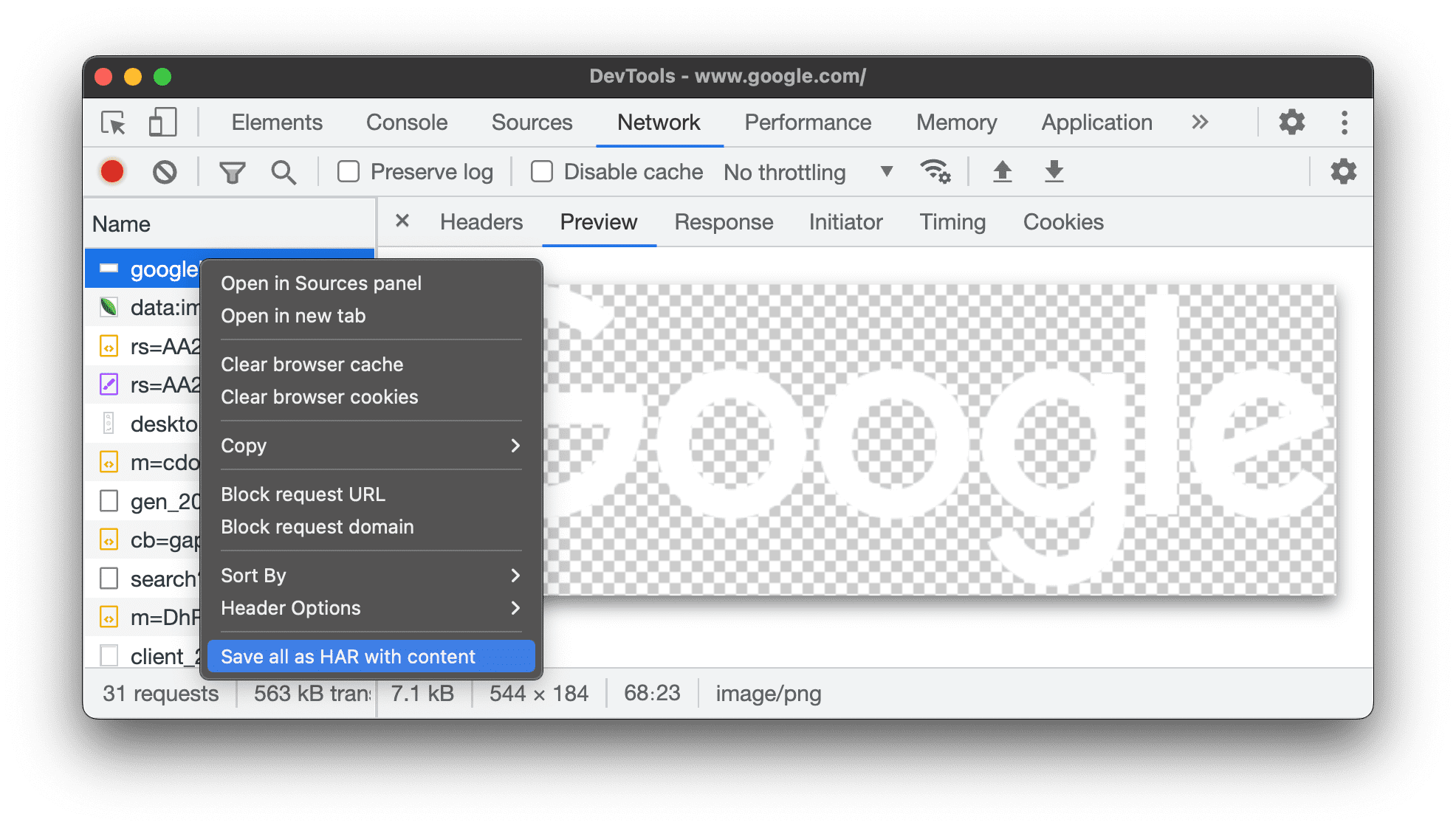
- Klicken Sie mit der rechten Maustaste auf eine beliebige Anfrage in der Tabelle Anfragen und wählen Sie Alle als HAR-Datei mit Inhalt speichern aus.

- Klicken Sie oben im Steuerfeld Netzwerk in der Aktionsleiste auf
HAR exportieren.

Sobald Sie eine HAR-Datei haben, können Sie sie zur Analyse wieder in die Entwicklertools importieren. Dabei gibt es zwei Möglichkeiten:
- Ziehen Sie die HAR-Datei per Drag-and-drop in die Tabelle Anfragen.
- Klicken Sie oben im Steuerfeld Netzwerk in der Aktionsleiste auf
HAR importieren.
Eine oder mehrere Anfragen in die Zwischenablage kopieren
Klicken Sie in der Tabelle Anfragen in der Spalte Name mit der rechten Maustaste auf eine Anfrage, bewegen Sie den Mauszeiger auf Kopieren und wählen Sie eine der folgenden Optionen aus:
- URL kopieren. Kopieren Sie die URL der Anfrage in die Zwischenablage.
- Als cURL kopieren: Kopieren Sie die Anfrage als cURL-Befehl.
- Als PowerShell kopieren: Kopieren Sie die Anfrage als PowerShell-Befehl.
- Als Abruf kopieren: Kopieren Sie die Anfrage als Abrufaufruf.
Als Node.js-Abruf kopieren. Kopieren Sie die Anfrage als Node.js-Abrufaufruf.
Antwort kopieren. Kopieren Sie den Antworttext in die Zwischenablage.
Alle URLs kopieren: Kopiert die URLs aller Anfragen in die Zwischenablage.
Alles als cURL kopieren. Kopieren Sie alle Anfragen als Kette von cURL-Befehlen.
Alles als PowerShell kopieren: Kopieren Sie alle Anfragen als eine Kette von PowerShell-Befehlen.
Alle als Abruf kopieren. Alle Anfragen als Kette von Abrufaufrufen kopieren.
Alle als Node.js-Abruf kopieren. Alle Anfragen als Kette von Node.js-Abrufaufrufen kopieren.
Alles als HAR kopieren. Alle Anfragen als HAR-Daten kopieren.

Layout des Steuerfelds „Netzwerk“ ändern
Maximieren oder minimieren Sie Bereiche des Steuerfelds Netzwerk, um die für Sie wichtigen Informationen zu sehen.
Filterbereich ausblenden
Standardmäßig wird in den Entwicklertools der Bereich „Filter“ angezeigt. Klicken Sie auf Filter
![]() , um ihn auszublenden.
, um ihn auszublenden.

Große Anfragezeilen verwenden
Verwenden Sie große Zeilen, wenn Sie in der Tabelle mit Netzwerkanfragen mehr Leerzeichen benötigen. Einige Spalten enthalten bei Verwendung großer Zeilen auch etwas mehr Informationen. Der untere Wert der Spalte Size ist beispielsweise die unkomprimierte Größe einer Anfrage und die Spalte Priority zeigt die anfängliche Abrufpriorität (unterer Wert) und die letzte Abrufpriorität (oberer Wert) an.
Öffnen Sie Einstellungen und klicken Sie auf Big Request Rows, um große Zeilen anzuzeigen.

Übersichts-Track ausblenden
Standardmäßig wird in den Entwicklertools der Track Übersicht angezeigt. Öffnen Sie die Einstellungen und entfernen Sie das Häkchen aus dem Kästchen Übersicht anzeigen, um die Übersicht auszublenden.




