Descubre nuevas formas de analizar cómo se carga tu página en esta referencia completa de las funciones de análisis de red de las Herramientas para desarrolladores de Chrome.
Cómo registrar solicitudes de red
De forma predeterminada, Herramientas para desarrolladores registra todas las solicitudes de red en el panel Red, siempre que Herramientas para desarrolladores esté abierto.

Dejar de registrar solicitudes de red
Para dejar de registrar solicitudes, haz lo siguiente:
- Haz clic en Stop recording network log
 en el panel Network. Se pone de color gris para indicar que Herramientas para desarrolladores ya no registra solicitudes.
en el panel Network. Se pone de color gris para indicar que Herramientas para desarrolladores ya no registra solicitudes. - Presiona Comando> + E (Mac) o Control + E (Windows y Linux) mientras el panel Red esté enfocado.
Borrar solicitudes
Haz clic en Borrar
en el panel Red para borrar todas las solicitudes de la tabla Solicitudes.

Guardar solicitudes entre las cargas de páginas
Para guardar las solicitudes entre cargas de páginas, marca la casilla de verificación Conservar el registro en el panel Red. Las Herramientas para desarrolladores guardan todas las solicitudes hasta que inhabilites la opción Conservar el registro.
Cómo tomar capturas de pantalla durante la carga de una página
Toma capturas de pantalla para analizar qué ven los usuarios mientras esperan que se cargue tu página.
Para habilitar las capturas de pantalla, abre Configuración en el panel Red y marca Tomar capturas de pantalla.
Vuelve a cargar la página mientras el panel Red está enfocado para tomar capturas de pantalla.
Una vez capturadas, puedes interactuar con ellas de las siguientes maneras:
- Coloca el cursor sobre una captura de pantalla para ver el punto en el que se tomó. Aparecerá una línea amarilla en el panel Descripción general.
- Haz clic en la miniatura de una captura de pantalla para filtrar las solicitudes que ocurrieron después de que se capturó.
- Haz doble clic en una miniatura para acercarla.

Volver a reproducir la solicitud XHR
Para reproducir una solicitud XHR, realiza una de las siguientes acciones en la tabla Requests:
- Selecciona la solicitud y presiona R.
- Haz clic con el botón derecho en la solicitud y selecciona Volver a reproducir XHR.

Cómo cambiar el comportamiento de carga
Inhabilita la caché del navegador para emular un visitante nuevo
Para emular la primera experiencia de un usuario con tu sitio, marca la casilla de verificación Inhabilitar caché. Las Herramientas para desarrolladores inhabilitan la caché del navegador. Esto emula con mayor precisión la primera experiencia de un usuario, ya que las solicitudes se entregan desde la caché del navegador en visitas repetidas.

Cómo inhabilitar la caché del navegador desde el panel lateral de condiciones de red
Si deseas inhabilitar la caché mientras trabajas en otros paneles de Herramientas para desarrolladores, usa el panel lateral Network conditions.
- Haz clic en el ícono
 para abrir el panel lateral Network Conditions.
para abrir el panel lateral Network Conditions. - Marca o desmarca la casilla de verificación Inhabilitar caché.
Cómo borrar manualmente la caché del navegador
Para borrar la caché del navegador de forma manual en cualquier momento, haz clic con el botón derecho en cualquier parte de la tabla Solicitudes y selecciona Borrar caché del navegador.

Emular sin conexión
Hay una nueva clase de apps web, llamadas apps web progresivas, que pueden funcionar sin conexión con la ayuda de los service worker. Cuando compilas este tipo de app, es útil poder simular con rapidez un dispositivo sin conexión de datos.
Para simular una experiencia de red completamente sin conexión, selecciona Sin conexión en el menú desplegable Limitación de la red junto a la casilla de verificación Inhabilitar caché.

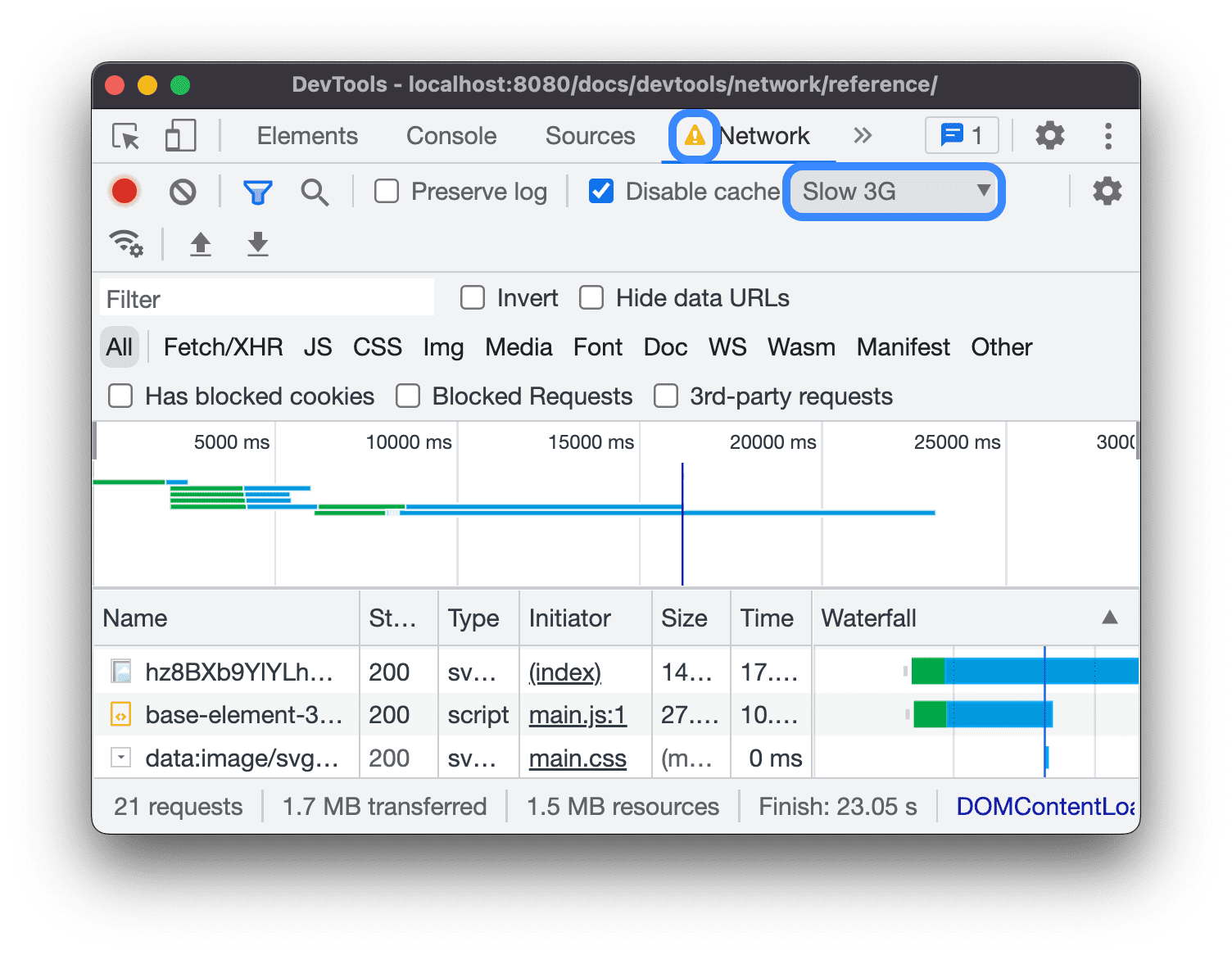
Las Herramientas para desarrolladores muestran un ícono de advertencia junto a la pestaña Red para recordarle que está habilitado el modo sin conexión.
Emula conexiones de red lentas
Para emular una conexión 3G lenta, una 3G rápida y otras velocidades de conexión, selecciona las opciones correspondientes en el menú Regulación.

Las Herramientas para desarrolladores muestran un ícono de advertencia junto a la pestaña Red para recordarte que se habilitó la limitación.
Crea perfiles de limitación personalizados
Además de los ajustes predeterminados, como la conexión 3G lenta o rápida, también puedes agregar tus propios perfiles de limitación personalizados:
- Abre el menú Regulación y selecciona Personalizado > Agregar....
- Configura un nuevo perfil de limitación como se describe en Configuración > Regulación.
En el panel Red, selecciona tu perfil nuevo en el menú desplegable Regulación.

Las Herramientas para desarrolladores muestran un ícono de advertencia junto al panel Red para recordarte que se habilitó la limitación.
Limita las conexiones de WebSocket
Además de las solicitudes HTTP, Herramientas para desarrolladores limita las conexiones de WebSocket desde la versión 99.
Para observar la limitación de WebSocket:
- Inicia una conexión nueva, por ejemplo, con una herramienta de prueba.
- En el panel Red, selecciona Sin limitación y envía un mensaje a través de la conexión.
- Crea un perfil de limitación personalizado muy lento, por ejemplo,
10 kbit/s. Un perfil tan lento te ayudará a notar la diferencia. - En el panel Red, selecciona el perfil y envía otro mensaje.
- Activa o desactiva el filtro WS, haz clic en el nombre de tu conexión, abre la pestaña Mensajes y verifica la diferencia de tiempo entre los mensajes enviados y los que se repiten con y sin limitación. Por ejemplo:

Emula conexiones de red lentas desde el panel lateral Network conditions
Si deseas limitar la conexión de red mientras trabajas en otros paneles de Herramientas para desarrolladores, usa el panel lateral Network conditions.
- Haz clic en el ícono
 para abrir el panel lateral Network Conditions.
para abrir el panel lateral Network Conditions. - Selecciona una velocidad de conexión en el menú Limitación de la red.
Cómo borrar manualmente las cookies del navegador
Para borrar manualmente las cookies del navegador en cualquier momento, haz clic con el botón derecho en cualquier lugar de la tabla Solicitudes y selecciona Borrar cookies del navegador.

Anular encabezados de respuesta HTTP
Consulta Anula archivos y encabezados de respuesta HTTP de forma local.
Anula el usuario-agente
Para anular manualmente el usuario-agente, haz lo siguiente:
- Haz clic en el ícono
 para abrir el panel lateral Network Conditions.
para abrir el panel lateral Network Conditions. - Borra la opción Seleccionar automáticamente.
- Elige una opción de usuario-agente del menú o ingresa una personalizada en el cuadro.
Filtrar solicitudes
Filtrar solicitudes por propiedad
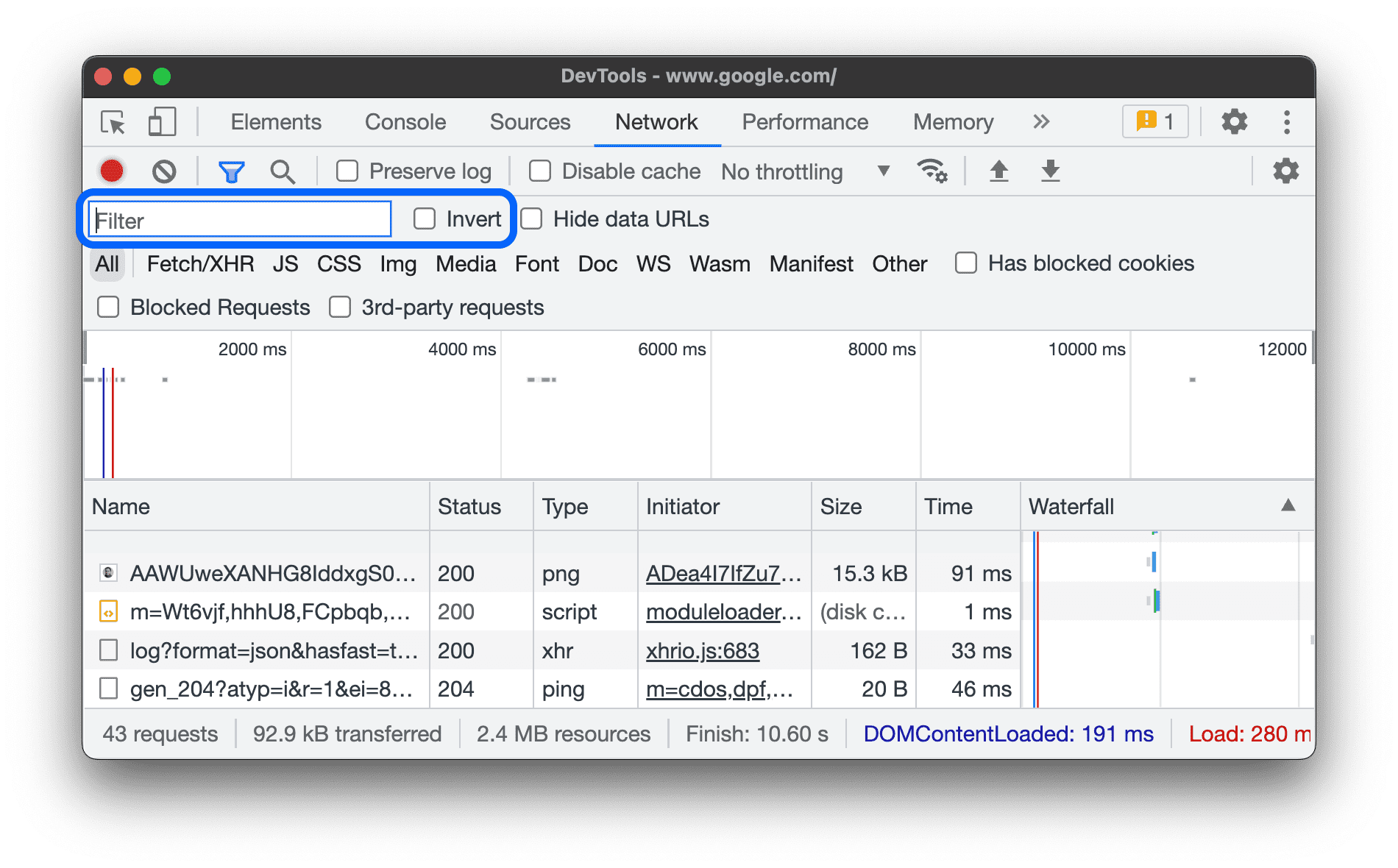
Usa el cuadro Filtro para filtrar solicitudes por propiedades, como el dominio o el tamaño de la solicitud.
Si no ves el cuadro, es probable que el panel Filtros esté oculto. Consulta Cómo ocultar el panel Filtros.

Para invertir el filtro, marca la casilla de verificación Invertir que está junto a la casilla Filtro.
Puedes usar varias propiedades simultáneamente si separas cada propiedad con un espacio. Por ejemplo, mime-type:image/gif larger-than:1K muestra todos los GIFs de más de un kilobyte.
Estos filtros de varias propiedades son equivalentes a las operaciones Y. No se admiten las operaciones OR.
A continuación, se incluye una lista completa de las propiedades compatibles.
cookie-domain. Muestra los recursos que establecen un dominio de cookies específico.cookie-name. Muestra los recursos que establecen un nombre de cookie específico.cookie-path. Muestra los recursos que establecen una ruta de acceso de cookies específica.cookie-value. Muestra los recursos que establecen un valor de cookie específico.domain. Solo muestra recursos del dominio especificado. Puedes usar un carácter comodín (*) para incluir varios dominios. Por ejemplo,*.commuestra recursos de todos los nombres de dominio que terminan en.com. Herramientas para desarrolladores propaga el menú desplegable de autocompletar con todos los dominios que encuentra.has-overrides. Muestra las solicitudes que anularoncontent,headers, cualquier anulación (yes) o ninguna anulación (no). Puedes agregar la columna Tiene anulaciones correspondiente a la tabla de solicitudes.has-response-header. Muestra los recursos que contienen el encabezado de respuesta HTTP especificado. Herramientas para desarrolladores propaga el menú desplegable de autocompletar con todos los encabezados de respuesta que encuentra.is. Usais:runningpara encontrar recursos deWebSocket.larger-than. Muestra los recursos que son más grandes que el tamaño especificado, en bytes. Establecer un valor de1000equivale a establecer un valor de1k.method. Muestra los recursos que se recuperaron a través de un tipo de método HTTP especificado. Herramientas para desarrolladores propaga el menú desplegable de autocompletar con todos los métodos HTTP que encontró.mime-type. Muestra los recursos de un tipo de MIME especificado. Herramientas para desarrolladores propaga el menú desplegable de autocompletar con todos los tipos de MIME que encuentra.mixed-content. Mostrar todos los recursos de contenido mixto (mixed-content:all) o solo los que se muestran (mixed-content:displayed).priority: Muestra los recursos cuyo nivel de prioridad coincide con el valor especificado.resource-type. Muestra recursos de un tipo de recurso, como una imagen. Herramientas para desarrolladores propaga el menú desplegable de autocompletar con todos los tipos de recursos que encuentra.response-header-set-cookie. Muestra los encabezados sin procesar de Set-Cookie en la pestaña Problemas. Las cookies con formato incorrecto con encabezadosSet-Cookieincorrectos se marcarán en el panel Red.scheme. Muestra los recursos recuperados a través de HTTP no protegido (scheme:http) o HTTPS protegido (scheme:https).set-cookie-domain. Muestra los recursos que tienen un encabezadoSet-Cookiecon un atributoDomainque coincide con el valor especificado. Herramientas para desarrolladores propaga el autocompletado con todos los dominios de cookies que encuentra.set-cookie-name. Muestra los recursos que tienen un encabezadoSet-Cookiecon un nombre que coincide con el valor especificado. Herramientas para desarrolladores propaga el autocompletado con todos los nombres de las cookies que encuentra.set-cookie-value. Muestra los recursos que tienen un encabezadoSet-Cookiecon un valor que coincide con el valor especificado. Herramientas para desarrolladores propaga el autocompletado con todos los valores de las cookies que encuentra.status-code. Solo muestra los recursos cuyo código de estado HTTP coincide con el código especificado. Herramientas para desarrolladores propaga el menú desplegable de autocompletar con todos los códigos de estado encontrados.url. Muestra los recursos que tienen unurlque coincide con el valor especificado.
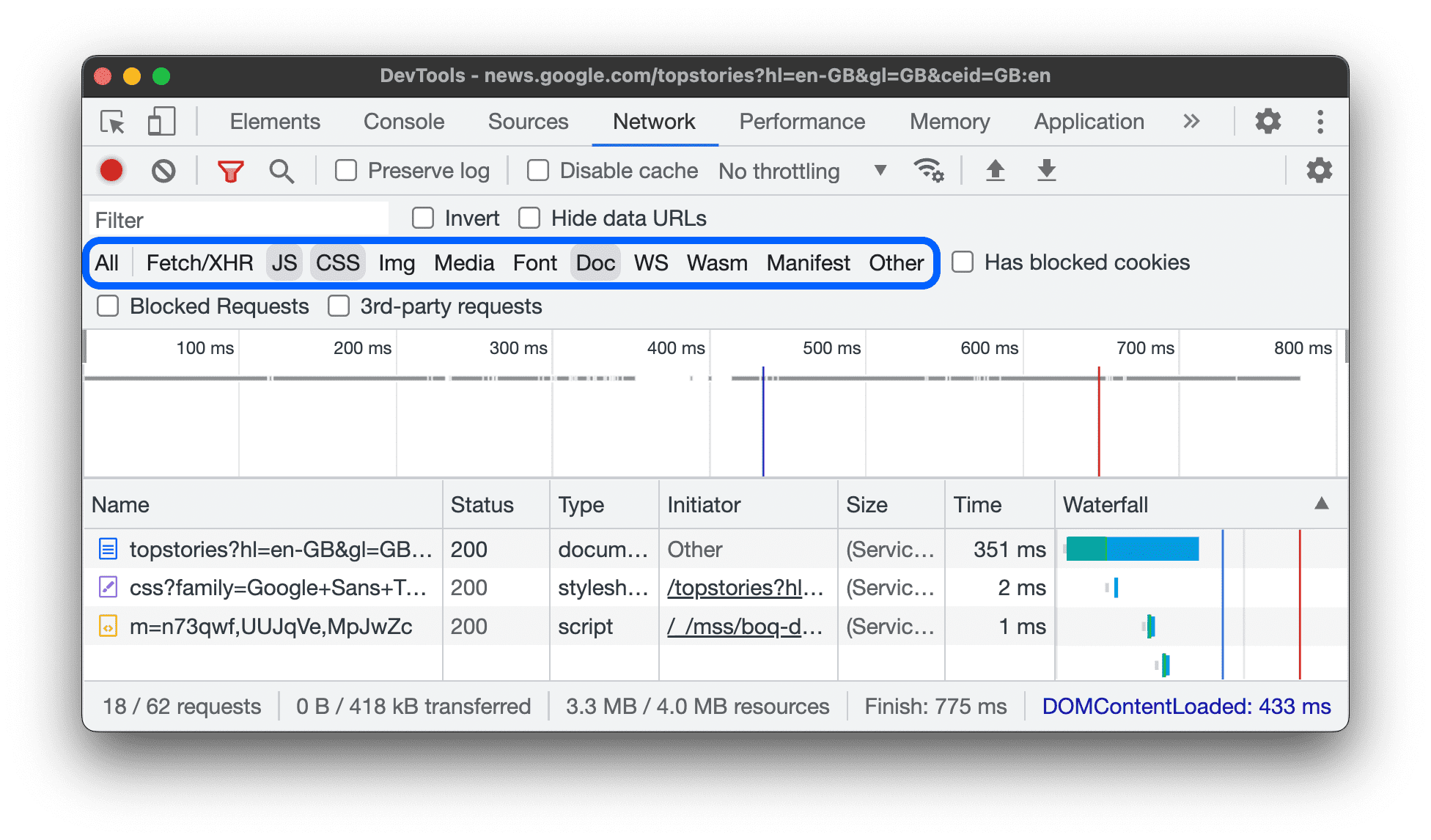
Filtrar solicitudes por tipo
Para filtrar las solicitudes por tipo de solicitud, haz clic en los botones All, Fetch/XHR, JS, CSS, Img, Media, Font, Doc, WS (WebSocket), Wasm (WebAssembly), Manifest o, también, Other (cualquier otro tipo no incluido en la lista) del panel Network.
Si no ves estos botones, es probable que el panel Filtros esté oculto. Consulta cómo ocultar el panel Filters.
Para habilitar varios tipos de filtros de forma simultánea, mantén presionado Comando (Mac) o Control (Windows y Linux) y, luego, haz clic.

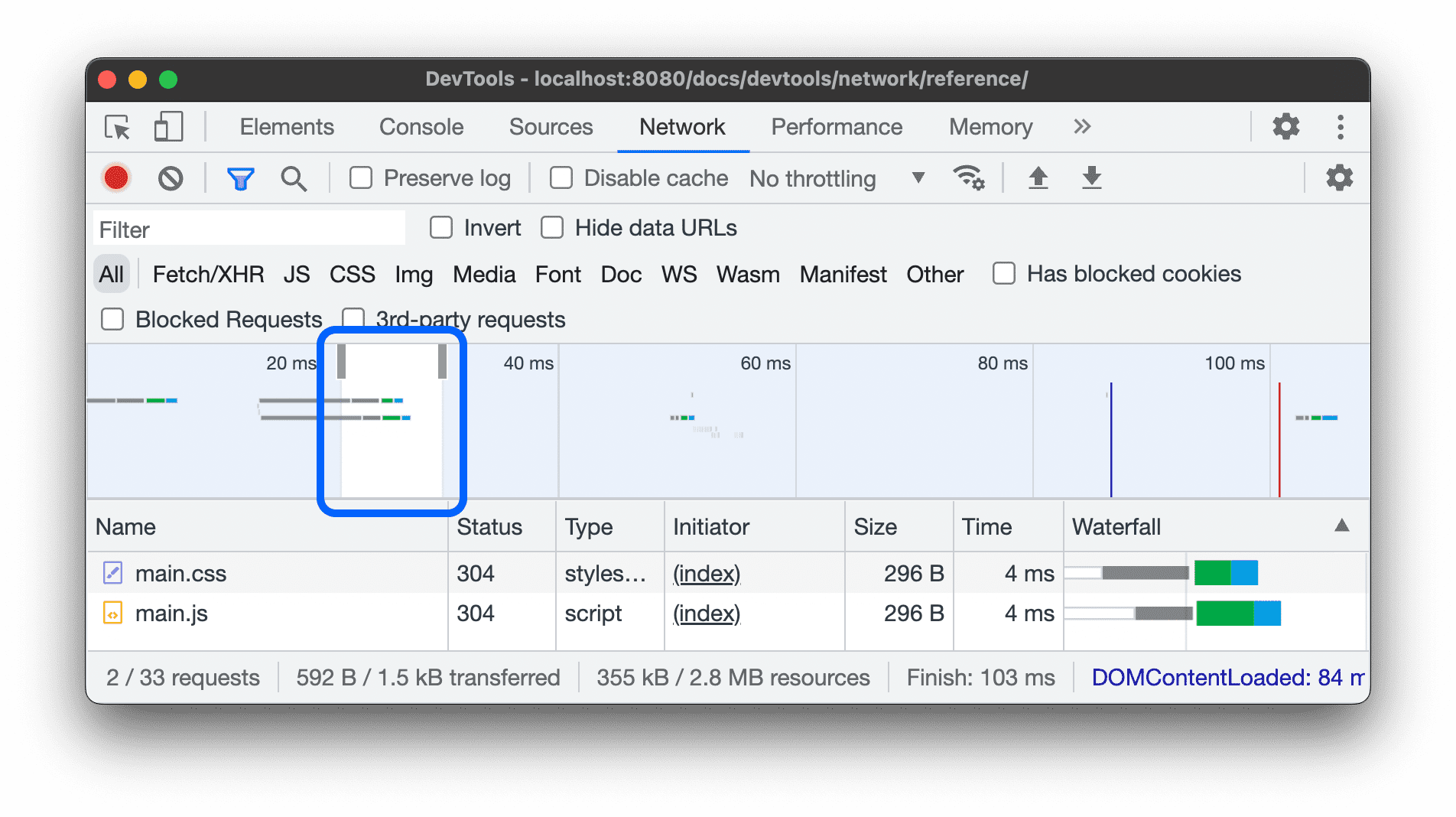
Filtrar solicitudes por hora
Arrastra hacia la izquierda o la derecha en el panel Overview para mostrar solo las solicitudes que estaban activas durante ese período. El filtro es inclusivo. Se muestran todas las solicitudes que estaban activas durante el tiempo destacado.

Ocultar URLs de datos
Las URL de datos son archivos pequeños incorporados en otros documentos. Cualquier solicitud que veas en la tabla Solicitudes que comience con data: es una URL de datos.
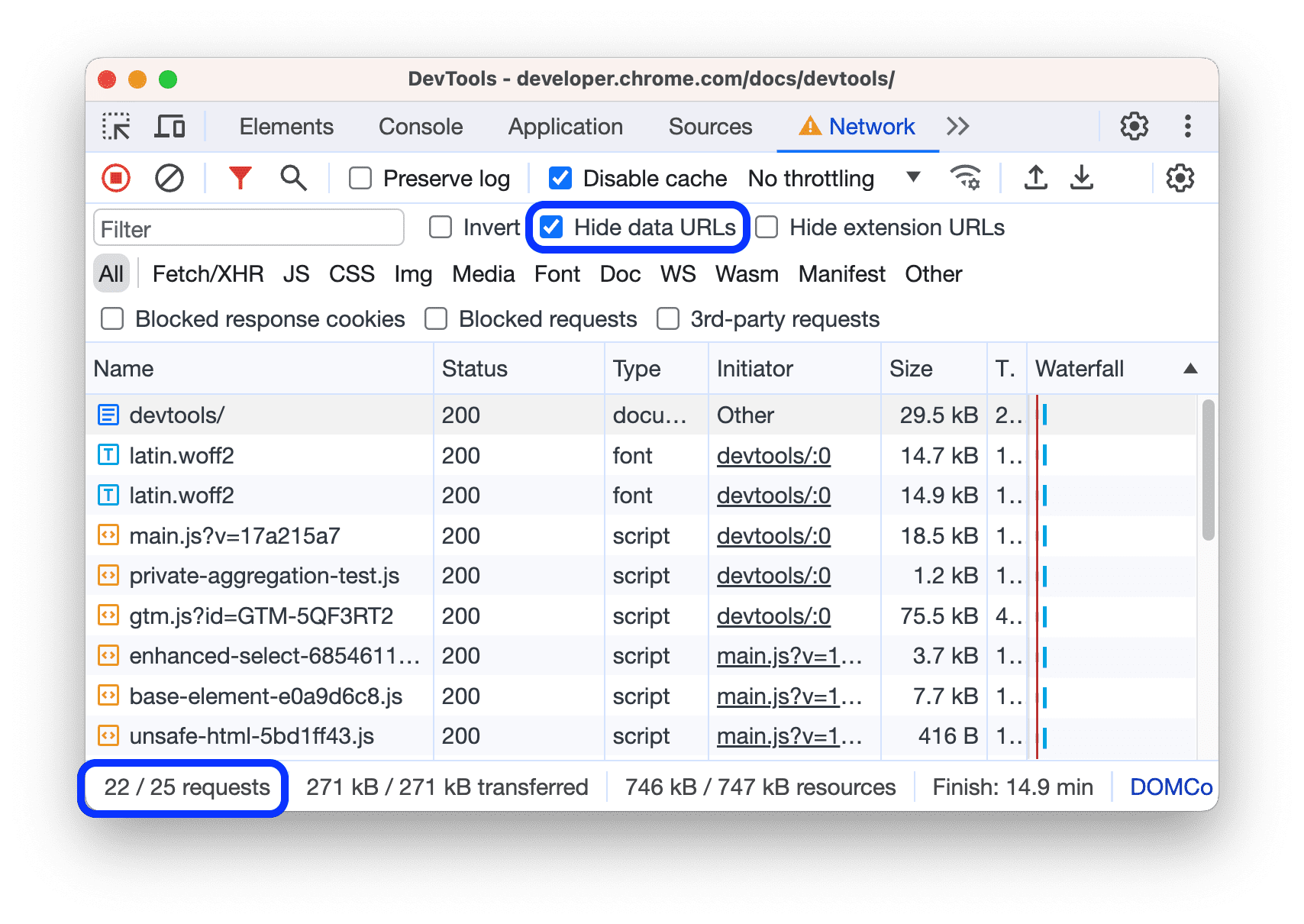
Para ocultar estas solicitudes, marca Ocultar las URLs de datos.

La barra de estado que aparece en la parte inferior muestra la cantidad de solicitudes que se muestran del total.
Ocultar las URLs de extensión
Para enfocarte en el código que creaste, puedes filtrar las solicitudes irrelevantes que envían las extensiones que instalaste en Chrome. Las solicitudes de extensión tienen URLs que comienzan con chrome-extension://.
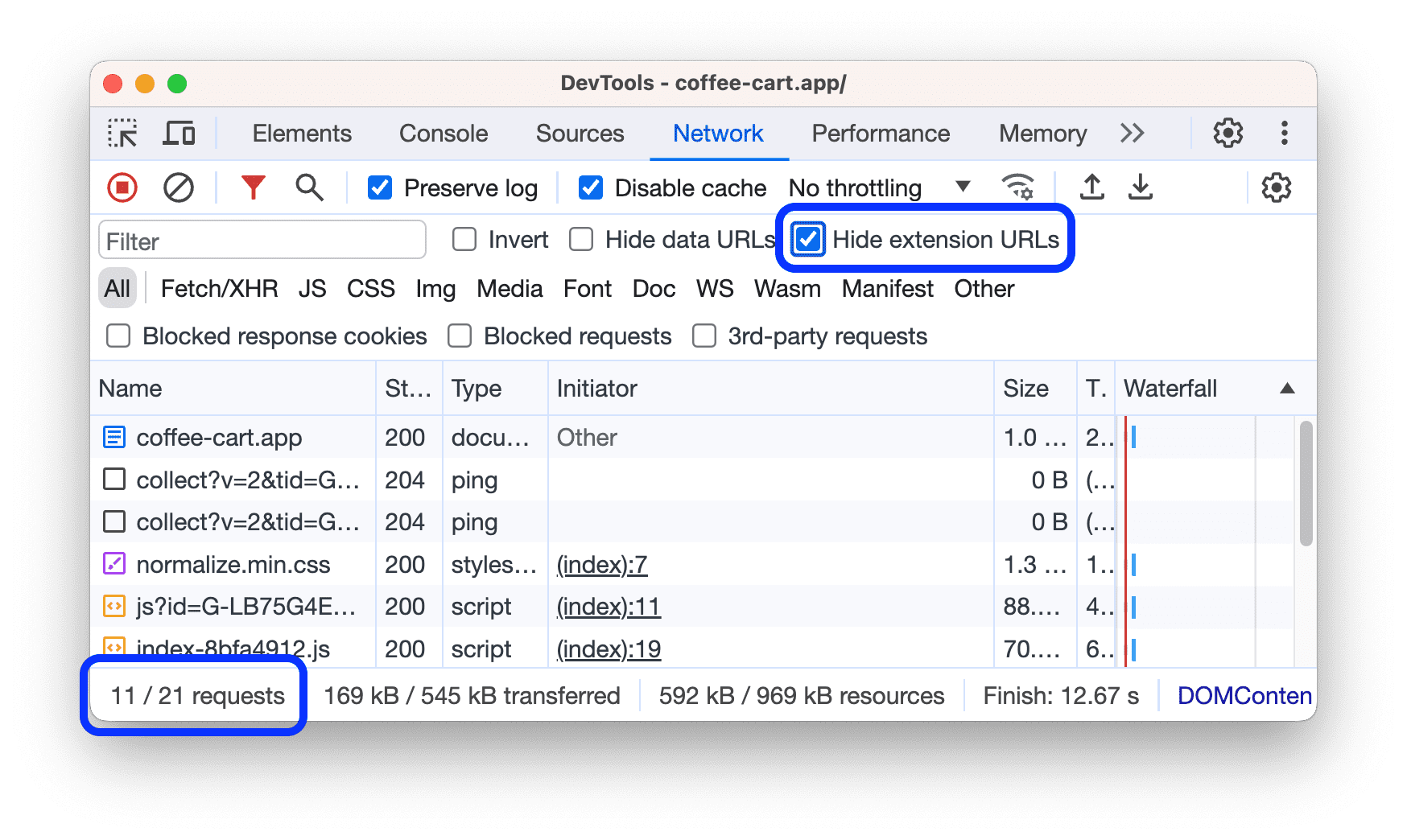
Para ocultar las solicitudes de extensiones, marca Ocultar las URLs de las extensiones.

La barra de estado que aparece en la parte inferior muestra la cantidad de solicitudes que se muestran del total.
Mostrar únicamente solicitudes con cookies de respuesta bloqueadas
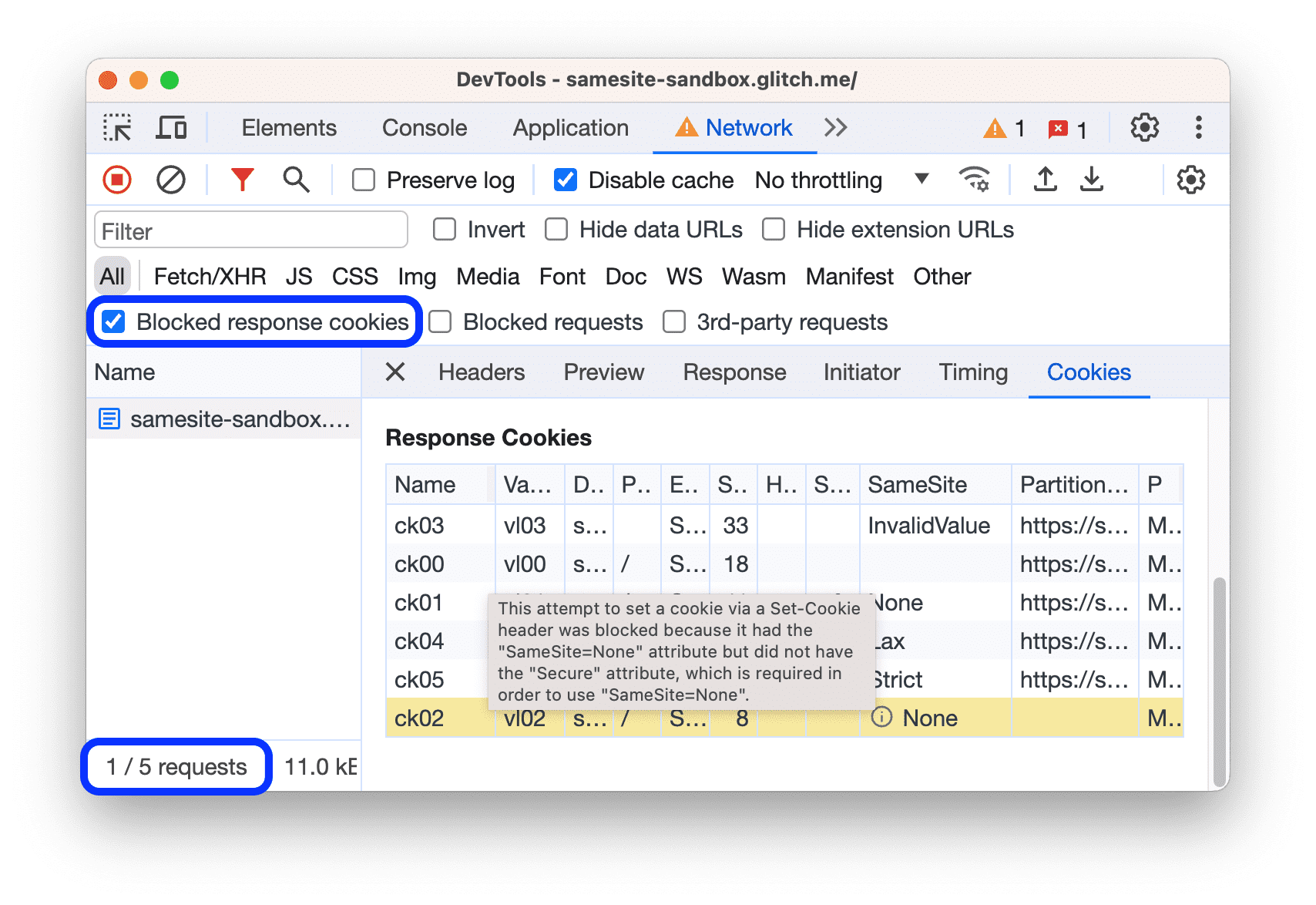
Para filtrar todo, excepto las solicitudes con cookies de respuesta bloqueadas por cualquier motivo, marca Cookies de respuesta bloqueadas. Pruébalo en esta página de demostración.

La barra de estado que aparece en la parte inferior muestra la cantidad de solicitudes que se muestran del total.
Para averiguar el motivo por el que se bloqueó una cookie de respuesta, selecciona la solicitud, abre la pestaña Cookies y coloca el cursor sobre el ícono de información .
Además, en el panel Red se muestra un ícono de advertencia de advertencia junto a una solicitud que se ve afectada por la eliminación gradual de las cookies de terceros o que está exenta de ella. Coloca el cursor sobre el ícono para ver la información sobre la herramienta con una pista y haz clic en él para ir al panel Problemas y obtener más información.

Mostrar solo las solicitudes bloqueadas
Para filtrar todo, excepto las solicitudes bloqueadas, marca Solicitudes bloqueadas. Para probar esto, puedes usar la pestaña del panel lateral Bloqueo de solicitudes de red.

La tabla Solicitudes destaca las solicitudes bloqueadas en rojo. La barra de estado que aparece en la parte inferior muestra la cantidad de solicitudes que se muestran del total.
Mostrar solo solicitudes de terceros
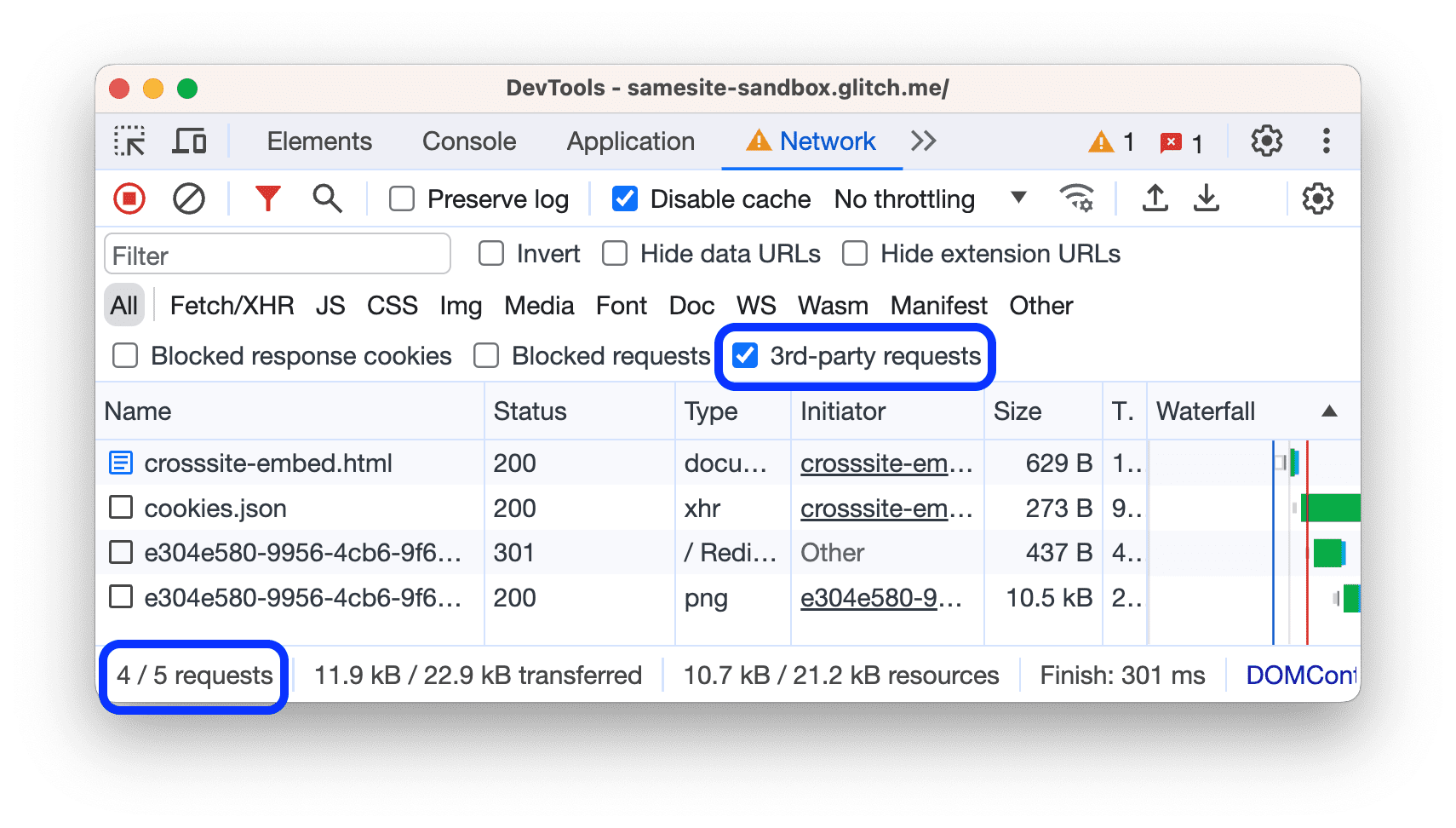
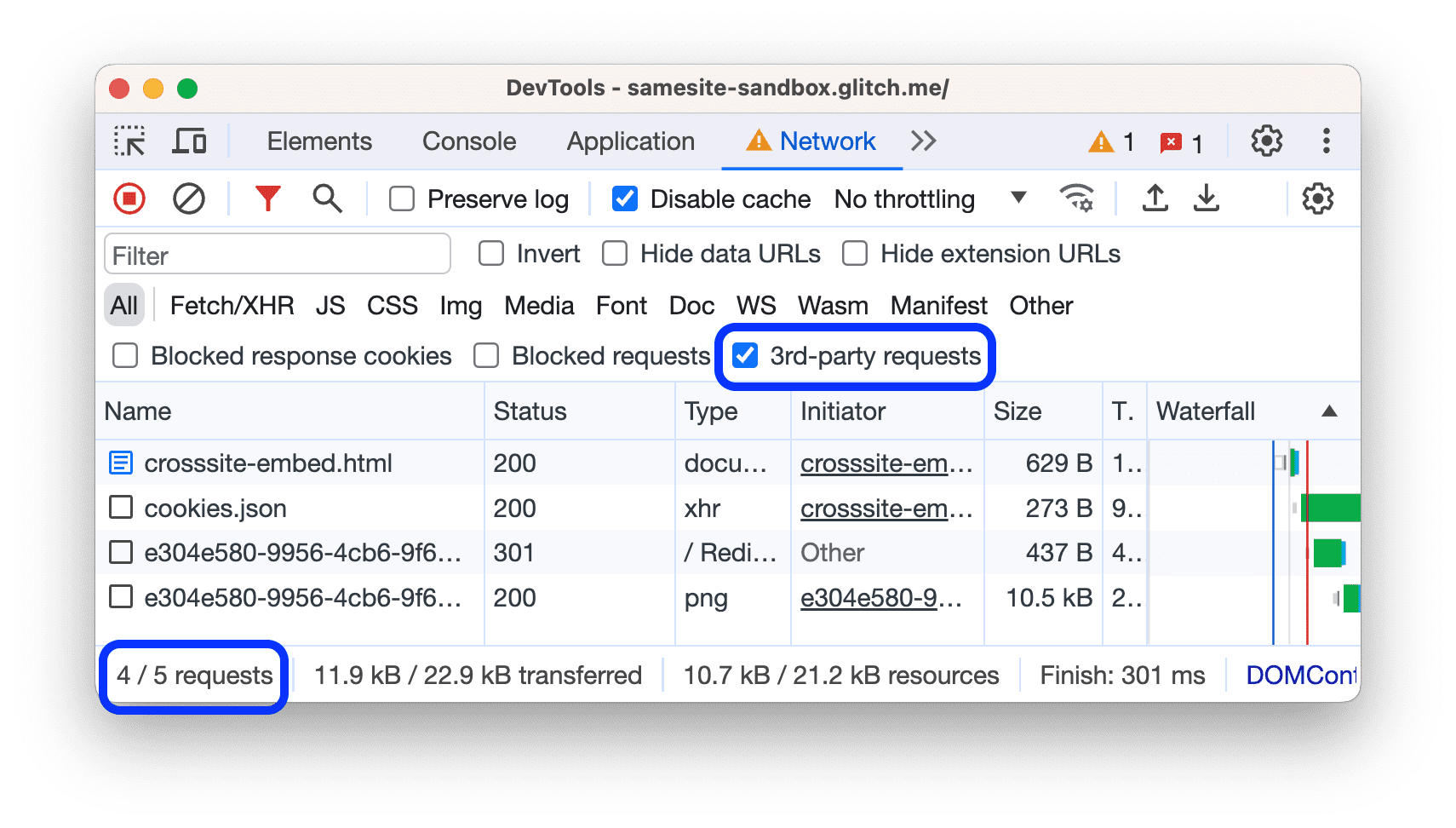
Para filtrar todo, excepto las solicitudes cuyo origen difiere del origen de la página, consulta solicitudes de terceros. Pruébalo en esta página de demostración.

La barra de estado que aparece en la parte inferior muestra la cantidad de solicitudes que se muestran del total.
Ordenar solicitudes
De manera predeterminada, las solicitudes de la tabla Solicitudes se ordenan según el momento de inicio, pero puedes ordenar la tabla con otros criterios.
Ordenar por columna
Haz clic en el encabezado de cualquier columna de la tabla Solicitudes para ordenar las solicitudes en función de esa columna.
Ordenar por fase de actividad
Para cambiar la forma en que Waterfall ordena las solicitudes, haz clic con el botón derecho en el encabezado de la tabla Requests, coloca el cursor sobre Waterfall y selecciona una de las siguientes opciones:
- Hora de inicio. La primera solicitud que se inició está en la parte superior.
- Tiempo de respuesta. La primera solicitud que comenzó a descargarse está en la parte superior.
- End Time (Hora de finalización) La primera solicitud finalizada se encuentra en la parte superior.
- Duración total. La solicitud con la configuración de conexión y la solicitud / respuesta más cortas se encuentra en la parte superior.
- Latencia. La solicitud que esperó menos tiempo por una respuesta se encuentra en la parte superior.
En estas descripciones, se supone que cada opción respectiva se clasifica de la más corta a la más larga. Si haces clic en el encabezado de la columna Waterfall, se invierte el orden.
En este ejemplo, la cascada se ordena según la duración total. La parte más liviana de cada barra es el tiempo que se pasó en espera. La parte más oscura corresponde al tiempo que se dedica a descargar bytes.

Cómo analizar solicitudes
Mientras Herramientas para desarrolladores esté abierto, registrará todas las solicitudes en el panel Red. Usa el panel Network para analizar las solicitudes.
Consulta un registro de solicitudes
Usa la tabla Requests para ver un registro de todas las solicitudes que se realizaron mientras Herramientas para desarrolladores estaba abierto. Si haces clic en las solicitudes o si te desplazas sobre ellas, se mostrará más información sobre ellas.

De forma predeterminada, la tabla Requests muestra las siguientes columnas:
- Nombre: Es el nombre de archivo o identificador del recurso.
Estado. Esta columna puede mostrar los siguientes valores:

- Código de estado HTTP, por ejemplo,
200o404 CORS errorpara las solicitudes falló debido al uso compartido de recursos entre dominios (CORS).(blocked:origin)para solicitudes con encabezados mal configurados Coloca el cursor sobre este valor de estado para ver un cuadro de información con una pista sobre lo que salió mal.(failed)seguido del mensaje de error
- Código de estado HTTP, por ejemplo,
Tipo. Es el tipo de MIME del recurso solicitado.
Iniciador: Los siguientes objetos o procesos pueden iniciar solicitudes:
- Analizador. Es el analizador HTML de Chrome.
- Redireccionamiento. Un redireccionamiento HTTP.
- Secuencia de comandos. Función de JavaScript.
- Otro. Es algún otro proceso o acción, como navegar a una página mediante un vínculo o ingresar una URL en la barra de direcciones.
Size (Tamaño). Es el tamaño combinado de los encabezados de respuesta y el cuerpo de la respuesta, tal como los entrega el servidor.
Hora. Es la duración total, desde el inicio de la solicitud hasta la recepción del último byte de la respuesta.
Waterfall. Un desglose visual de la actividad de cada solicitud.
Cómo agregar o quitar columnas
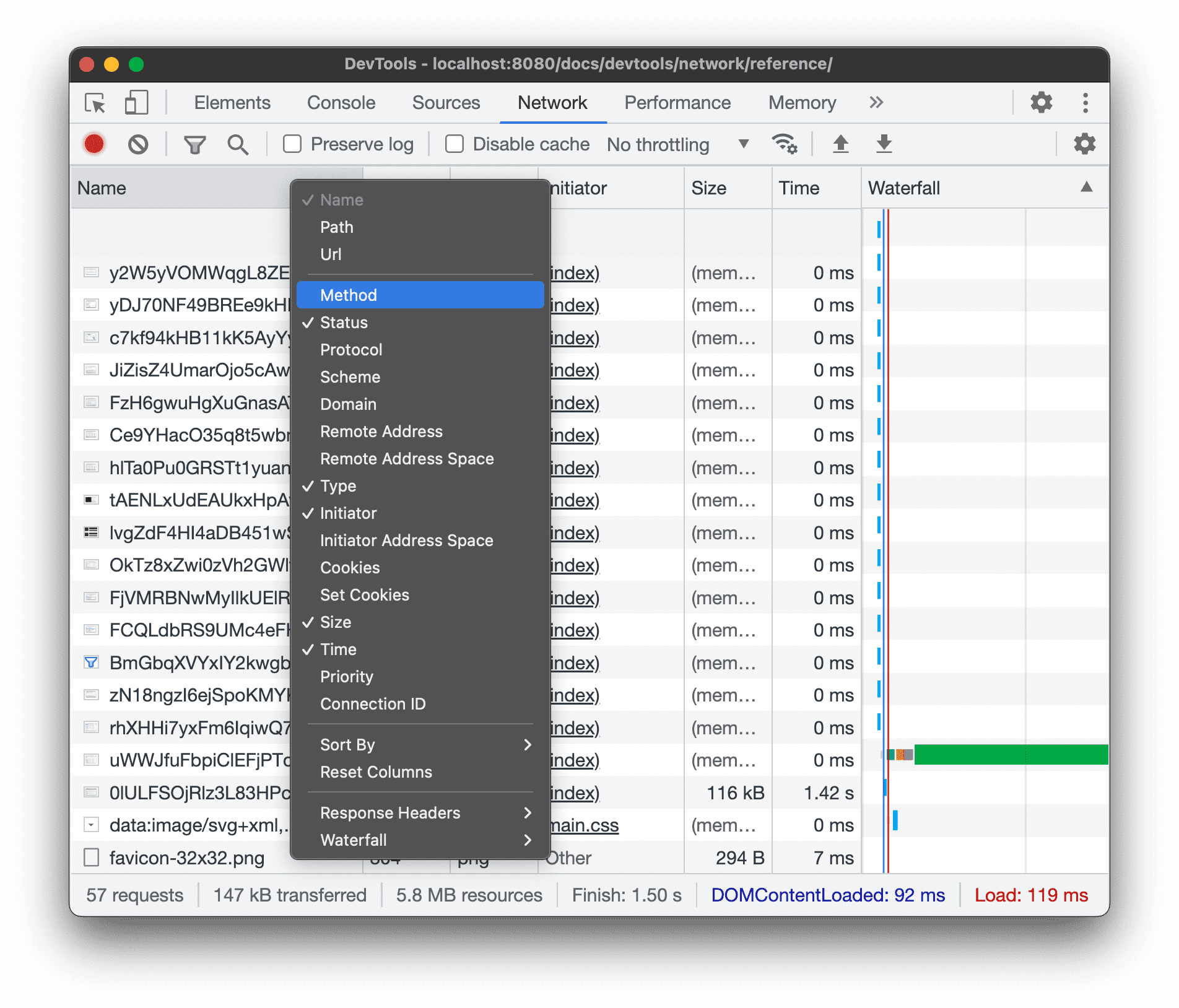
Haz clic con el botón derecho en el encabezado de la tabla Solicitudes y selecciona una opción para ocultarla o mostrarla. Las opciones que se muestran tienen marcas de verificación junto a ellas.

Puedes agregar o quitar las siguientes columnas adicionales: Ruta de acceso, URL, Método, Protocolo, Esquema, Dominio, Dirección remota, Espacio de dirección remota, Espacio de dirección del iniciador, Cookies, Configurar cookies, Prioridad, ID de conexión y Tiene anulaciones.
Agregar columnas personalizadas
Para agregar una columna personalizada a la tabla Solicitudes, sigue estos pasos:
- Haz clic con el botón derecho en el encabezado de la tabla Solicitudes y selecciona Encabezados de respuesta > Administrar columnas de encabezado.
- En la ventana de diálogo, haz clic en Agregar encabezado personalizado, ingresa su nombre y haz clic en Agregar.

Cómo agrupar solicitudes por marcos intercalados
Si los marcos intercalados en una página inician muchas solicitudes, puedes agrupar el registro de solicitudes para que sea más amigable.
Para agrupar las solicitudes por iframes, abre Settings en el panel Network y marca
Agrupar por marco.

Para ver una solicitud iniciada por un marco intercalado, expándela en el registro de solicitudes.
Cómo ver el tiempo de las solicitudes en relación con las demás
Usa la cascada para ver el tiempo de las solicitudes en relación con las demás. De forma predeterminada, la cascada se organiza según la hora de inicio de las solicitudes. Por lo tanto, las solicitudes que están más hacia la izquierda comenzaron antes que las que están más hacia la derecha.
Consulta Cómo ordenar por fase de actividad para ver las diferentes formas en que puedes ordenar la Waterfall.

Analiza los mensajes de una conexión de WebSocket
Para ver los mensajes de una conexión de WebSocket, haz lo siguiente:
- En la columna Nombre de la tabla Solicitudes, haz clic en la URL de la conexión de WebSocket.
- Haz clic en la pestaña Mensajes. La tabla muestra los últimos 100 mensajes.
Para actualizar la tabla, vuelve a hacer clic en el nombre de la conexión de WebSocket en la columna Nombre de la tabla Solicitudes.

La tabla tiene tres columnas:
- Data. Es la carga útil del mensaje. Si el mensaje es texto sin formato, se muestra aquí. En el caso de los códigos de operación binarios, en esta columna se muestran su nombre y código. Se admiten los siguientes códigos de operación: Continuation Frame, Binary Frame, Connection Close Frame, Ping Frame y Pong Frame.
- Longitud: Es la longitud de la carga útil del mensaje en bytes.
- Hora. La hora a la que se recibió o envió el mensaje.
Los mensajes se codifican por color según su tipo:
- Los mensajes de texto salientes son de color verde claro.
- Los mensajes de texto entrantes son blancos.
- Los códigos de operaciones de WebSocket son de color amarillo claro.
- Los errores son de color rojo claro.
Cómo analizar eventos en una transmisión
Para ver los eventos que los servidores transmiten a través de la API de Fetch, la API de EventSource y XHR, haz lo siguiente:
- Registra solicitudes de red en una página que transmita eventos. Por ejemplo, abre esta página de demostración y haz clic en cualquiera de los tres botones.
- En Red, selecciona una solicitud y abre la pestaña EventStream.

Para filtrar eventos, especifica una expresión regular en la barra de filtros en la parte superior de la pestaña EventStream.
Para borrar la lista de eventos capturados, haz clic en bloquear Borrar.
Cómo obtener una vista previa del cuerpo de una respuesta
Para obtener una vista previa del cuerpo de una respuesta, haz lo siguiente:
- Haz clic en la URL de la solicitud en la columna Nombre de la tabla Solicitudes.
- Haz clic en la pestaña Vista previa.
Esta pestaña es principalmente útil para ver imágenes.

Cómo ver el cuerpo de una respuesta
Para ver el cuerpo de la respuesta a una solicitud, haz lo siguiente:
- Haz clic en la URL de la solicitud, debajo de la columna Nombre de la tabla Requests.
- Haz clic en la pestaña Respuesta.

Ver encabezados HTTP
Para ver los datos del encabezado HTTP de una solicitud:
- Haz clic en una solicitud de la tabla Solicitudes.
- Abre la pestaña Encabezados y desplázate hacia abajo hasta las secciones General, Encabezados de respuesta o Encabezados de la solicitud.

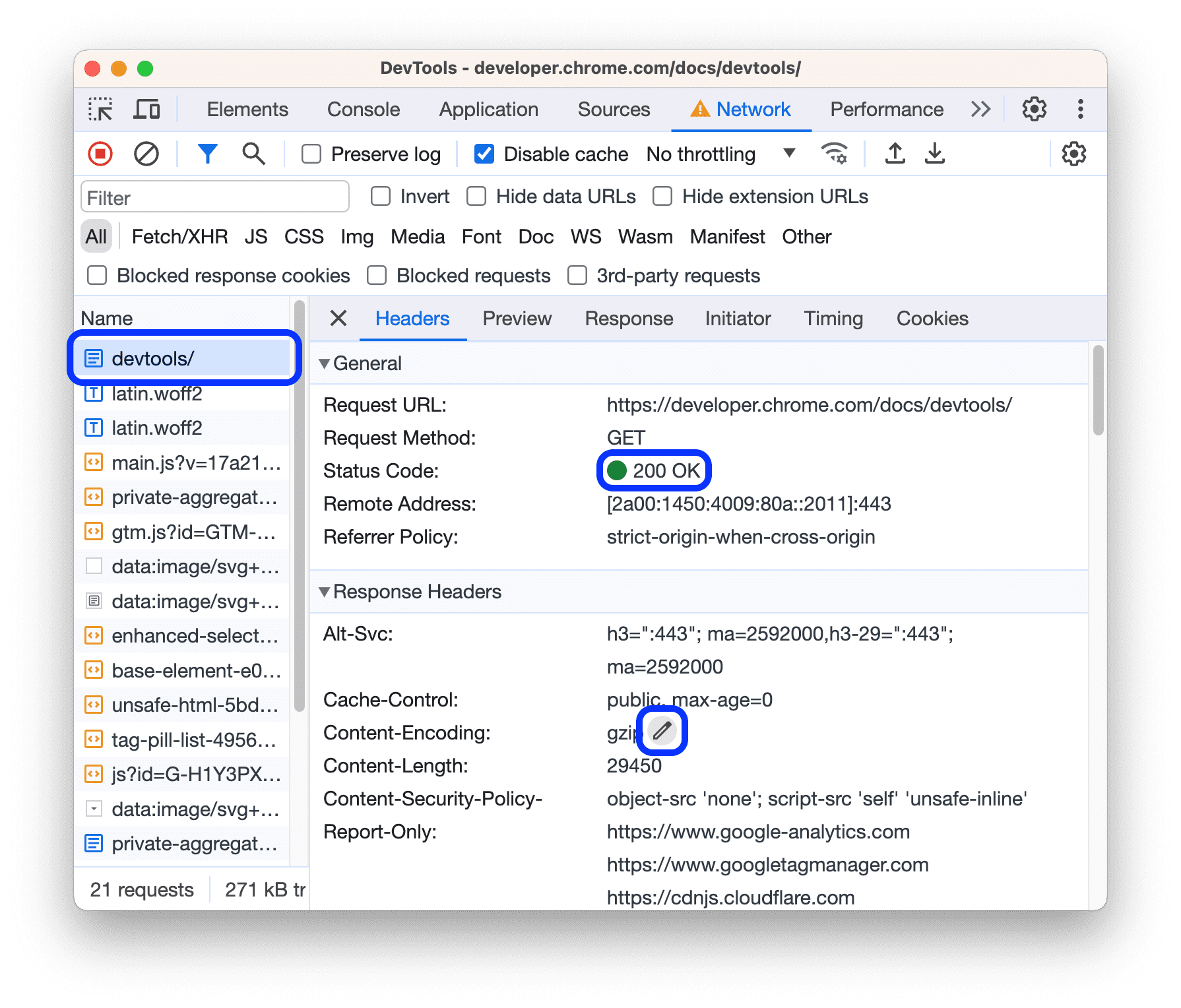
En la sección General, Herramientas para desarrolladores te muestra un mensaje de estado legible junto al código de estado HTTP recibido.
En la sección Encabezados de respuesta, puedes colocar el cursor sobre un valor de encabezado y hacer clic en el botón Editar para anular el encabezado de respuesta de manera local.
Ver la fuente del encabezado HTTP
De forma predeterminada, la pestaña Encabezados muestra los nombres de los encabezados en orden alfabético. Para ver los nombres de los encabezados HTTP en el orden en que se recibieron, sigue estos pasos:
- Abre la pestaña Encabezados de la solicitud que te interesa. Consulta Cómo ver los encabezados HTTP.
- Haz clic en Ver fuente, junto a la sección Encabezado de la solicitud o Encabezado de la respuesta.
Advertencia de encabezados provisionales
En ocasiones, la pestaña Encabezados muestra el mensaje de advertencia Provisional headers are shown.... Esto podría deberse a las siguientes razones:
La solicitud no se envió a través de la red, pero se entregó desde una caché local, que no almacena los encabezados de la solicitud originales. En este caso, puedes inhabilitar el almacenamiento en caché para ver los encabezados completos de la solicitud.

El recurso de red no es válido. Por ejemplo, ejecuta
fetch("https://jec.fish.com/unknown-url/")en la consola.
Las Herramientas para desarrolladores también pueden mostrar solo encabezados provisionales por motivos de seguridad.
Ver carga útil de la solicitud
Para ver la carga útil de la solicitud, es decir, los parámetros de la cadena de consulta y los datos del formulario, selecciona una solicitud de la tabla Solicitudes y abre la pestaña Carga útil.

Ver la fuente de la carga útil
De forma predeterminada, Herramientas para desarrolladores muestra la carga útil en un formato legible por humanos.
Para ver las fuentes de los parámetros de la cadena de consulta y los datos del formulario, en la pestaña Carga útil, haz clic en ver fuente junto a las secciones Parámetros de cadena de consulta o Datos de formulario.

Cómo ver los argumentos decodificados de URL de los parámetros de cadena de consulta
Para activar o desactivar la codificación de URL de los argumentos, en la pestaña Carga útil, haz clic en Ver decodificados o Ver codificada como URL.

Ver cookies
Para ver las cookies enviadas en el encabezado HTTP de una solicitud, haz lo siguiente:
- Haz clic en la URL de la solicitud, debajo de la columna Nombre de la tabla Requests.
- Haz clic en la pestaña Cookies.

Para obtener una descripción de cada una de las columnas, consulta Campos.
Para modificar las cookies, consulte el artículo Cómo ver, editar y borrar cookies.
Cómo ver el desglose de tiempo de una solicitud
Para ver el desglose de tiempo de una solicitud, haz lo siguiente:
- Haz clic en la URL de la solicitud en la columna Nombre de la tabla Solicitudes.
- Haz clic en la pestaña Plazos.
Consulta Obtén una vista previa de un desglose de tiempo para acceder a estos datos de manera más rápida.

Consulta la Explicación de las fases de desglose de tiempo para obtener más información sobre cada una de las fases que pueden aparecer en la pestaña Timing.
Cómo obtener una vista previa de un desglose de tiempo
Para obtener una vista previa del desglose de tiempo de una solicitud, coloca el cursor sobre la entrada de la solicitud en la columna Waterfall de la tabla Requests.
Consulta Cómo ver el desglose de tiempo de una solicitud para conocer una forma de acceder a estos datos que no requiere colocar el cursor sobre un elemento.

Explicación de las fases de desglose de tiempo
A continuación, se incluye más información sobre cada una de las fases que pueden aparecer en la pestaña Timing:
- Agregar a una fila. El navegador pone en cola las solicitudes antes de que comience la conexión y en las siguientes situaciones:
- Hay solicitudes de mayor prioridad.
- Ya hay seis conexiones TCP abiertas para este origen, que es el límite. Solo se aplica a HTTP/1.0 y HTTP/1.1.
- El navegador está asignando espacio brevemente en la caché del disco.
- Detenida. La solicitud podría detenerse cuando se inicia la conexión por cualquiera de los motivos descritos en Cola.
- Búsqueda de DNS. El navegador está resolviendo la dirección IP de la solicitud.
- Conexión inicial. El navegador está estableciendo una conexión, incluidos los protocolos de enlace TCP o reintentos, y negociando una SSL.
- Negociación de proxy. El navegador está negociando la solicitud con un servidor proxy.
- Solicitud enviada. Se está enviando la solicitud.
- Preparación de ServiceWorker. El navegador está iniciando el service worker.
- Solicitud a ServiceWorker. Se está enviando la solicitud al service worker.
- Waiting (TTFB). El navegador está esperando el primer byte de una respuesta. TTFB significa tiempo hasta el primer byte. Este tiempo incluye 1 de ida y vuelta de latencia y el tiempo que el servidor tardó en preparar la respuesta.
- Descarga de contenido. El navegador recibe la respuesta, ya sea directamente de la red o de un service worker. Este valor es la cantidad total de tiempo dedicado a leer el cuerpo de la respuesta. Los valores más grandes de lo esperado podrían indicar una red lenta o que el navegador está ocupado realizando otras tareas que retrasan la lectura de la respuesta.
Ver iniciadores y dependencias
Para ver los iniciadores y las dependencias de una solicitud, mantén presionada la tecla Mayúsculas y desplázate sobre la solicitud en la tabla Solicitudes. Las Herramientas para desarrolladores pintan los iniciadores de color verde y las dependencias de color rojo.

Cuando la tabla Requests está ordenada cronológicamente, la primera solicitud verde que se encuentra sobre la solicitud sobre la que te estás colocando es el iniciador de la dependencia. Si hay otra solicitud verde arriba de eso, esa solicitud superior es el iniciador del iniciador. Y así sucesivamente.
Cómo ver eventos de carga
Las Herramientas para desarrolladores muestran el tiempo de los eventos DOMContentLoaded y load en varios lugares del panel Red. El evento DOMContentLoaded es de color azul y el evento load, rojo.

Ver la cantidad total de solicitudes
La cantidad total de solicitudes se indica en el panel Resumen, en la parte inferior del panel Red.

Visualiza el tamaño total de los recursos transferidos y cargados
Las Herramientas para desarrolladores enumeran el tamaño total de los recursos transferidos y cargados (sin comprimir) en el panel Summary, en la parte inferior del panel Network.

Consulta Cómo consultar el tamaño sin comprimir de un recurso para conocer su tamaño después de que el navegador los descomprime.
Cómo ver el seguimiento de pila que causó una solicitud
Cuando una instrucción de JavaScript hace que se solicite un recurso, coloca el cursor sobre la columna Initiator para ver el seguimiento de pila que lleva a la solicitud.

Visualiza el tamaño sin comprimir de un recurso
Revisa Configuración > Filas de solicitud grande y, luego, observa el valor inferior de la columna Tamaño.

En este ejemplo, el tamaño comprimido del documento www.google.com que se envió por la red era 43.8 KB, mientras que el tamaño sin comprimir era de 136 KB.
Cómo exportar datos de solicitudes
Cómo guardar todas las solicitudes de red en un archivo HAR
HAR (archivo HTTP) es un formato de archivo que usan varias herramientas de la sesión HTTP para exportar los datos capturados. El formato es un objeto JSON con un conjunto particular de campos.
Puedes guardar todas las solicitudes de red en un archivo HAR de dos maneras:
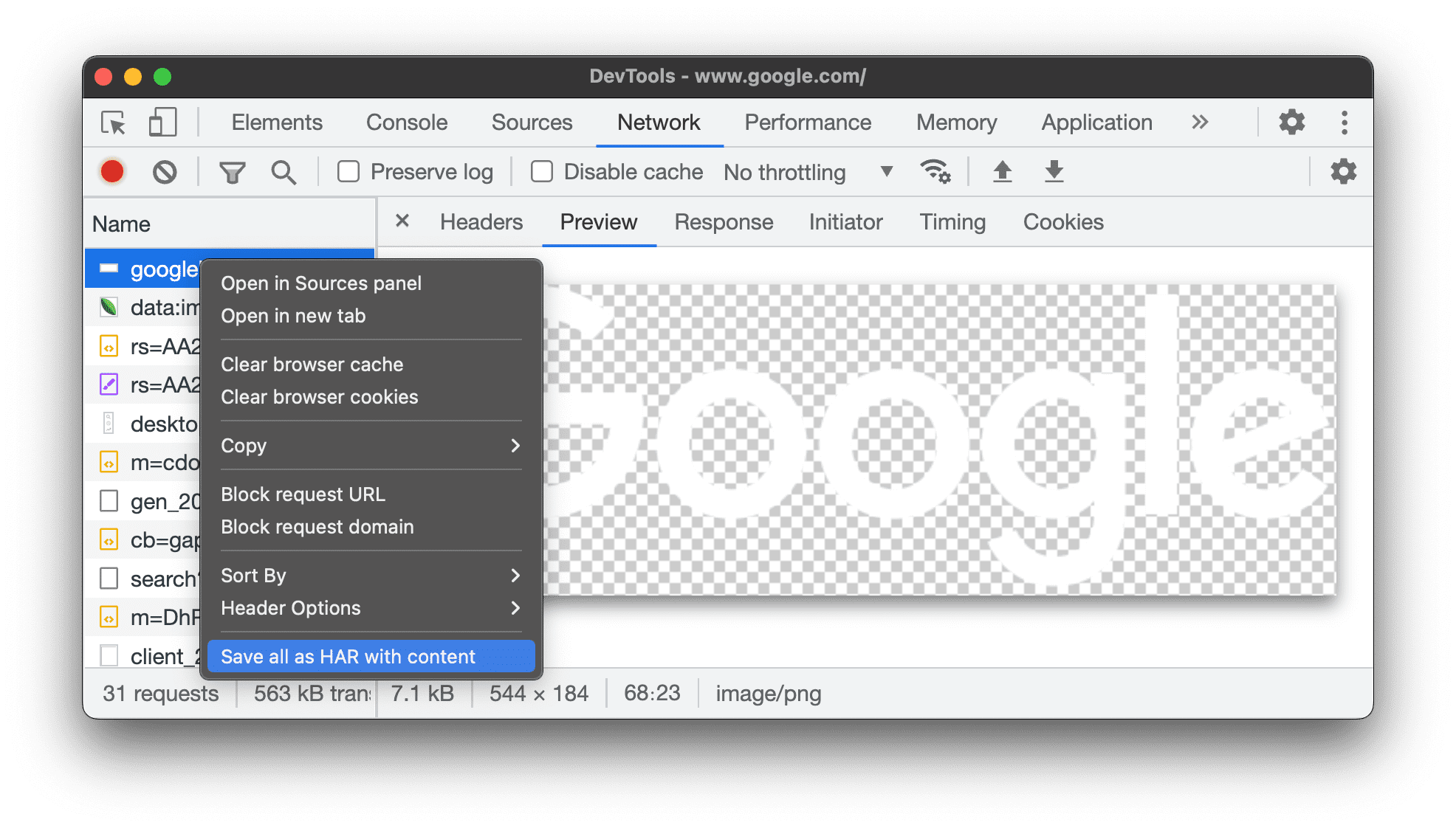
- Haz clic con el botón derecho en cualquier solicitud de la tabla Requests y selecciona Save all as HAR with content.

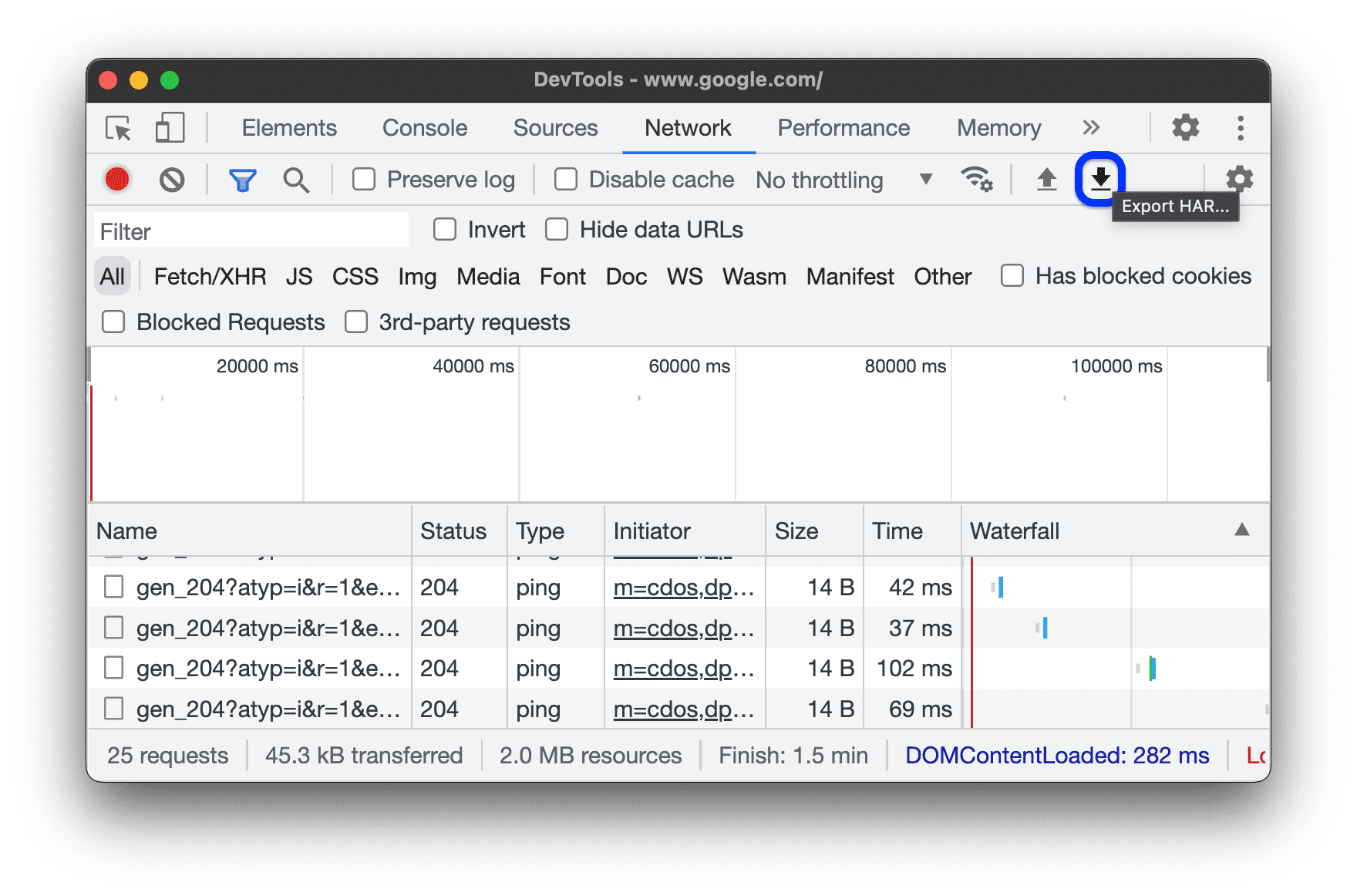
- Haz clic en
Exportar HAR en la barra de acciones ubicada en la parte superior del panel Red.

Una vez que tienes un archivo HAR, puedes volver a importarlo a Herramientas para desarrolladores para su análisis de dos maneras:
- Arrastra y suelta el archivo HAR en la tabla Requests.
- Haz clic en
Importar HAR en la barra de acciones ubicada en la parte superior del panel Red.
Copiar una o más solicitudes en el portapapeles
En la columna Nombre de la tabla Solicitudes, haz clic con el botón derecho en una solicitud, coloca el cursor sobre Copiar y selecciona una de las siguientes opciones:
- Copiar URL. Copia la URL de la solicitud en el portapapeles.
- Copiar como cURL. Copia la solicitud como comando cURL.
- Copiar como PowerShell Copia la solicitud como un comando de PowerShell.
- Copiar como recuperación. Copia la solicitud como una llamada de recuperación.
Copiar como recuperación de Node.js Copia la solicitud como una llamada de recuperación de Node.js.
Copiar respuesta. Copia el cuerpo de la respuesta en el portapapeles.
Copiar todas las URLs. Copia las URLs de todas las solicitudes en el portapapeles.
Copia todo como cURL. Copia todas las solicitudes como una cadena de comandos cURL.
Copiar todo como PowerShell. Copia todas las solicitudes como una cadena de comandos de PowerShell.
Copiar todo como recuperado. Copia todas las solicitudes como una cadena de llamadas de recuperación.
Copiar todo como recuperación de Node.js Copia todas las solicitudes como una cadena de llamadas de recuperación de Node.js.
Copiar todo como HAR. Copia todas las solicitudes como datos HAR.

Cómo cambiar el diseño del panel Network
Expande o contrae secciones de la IU del panel Red para enfocarte en lo que más te importa.
Cómo ocultar el panel Filtros
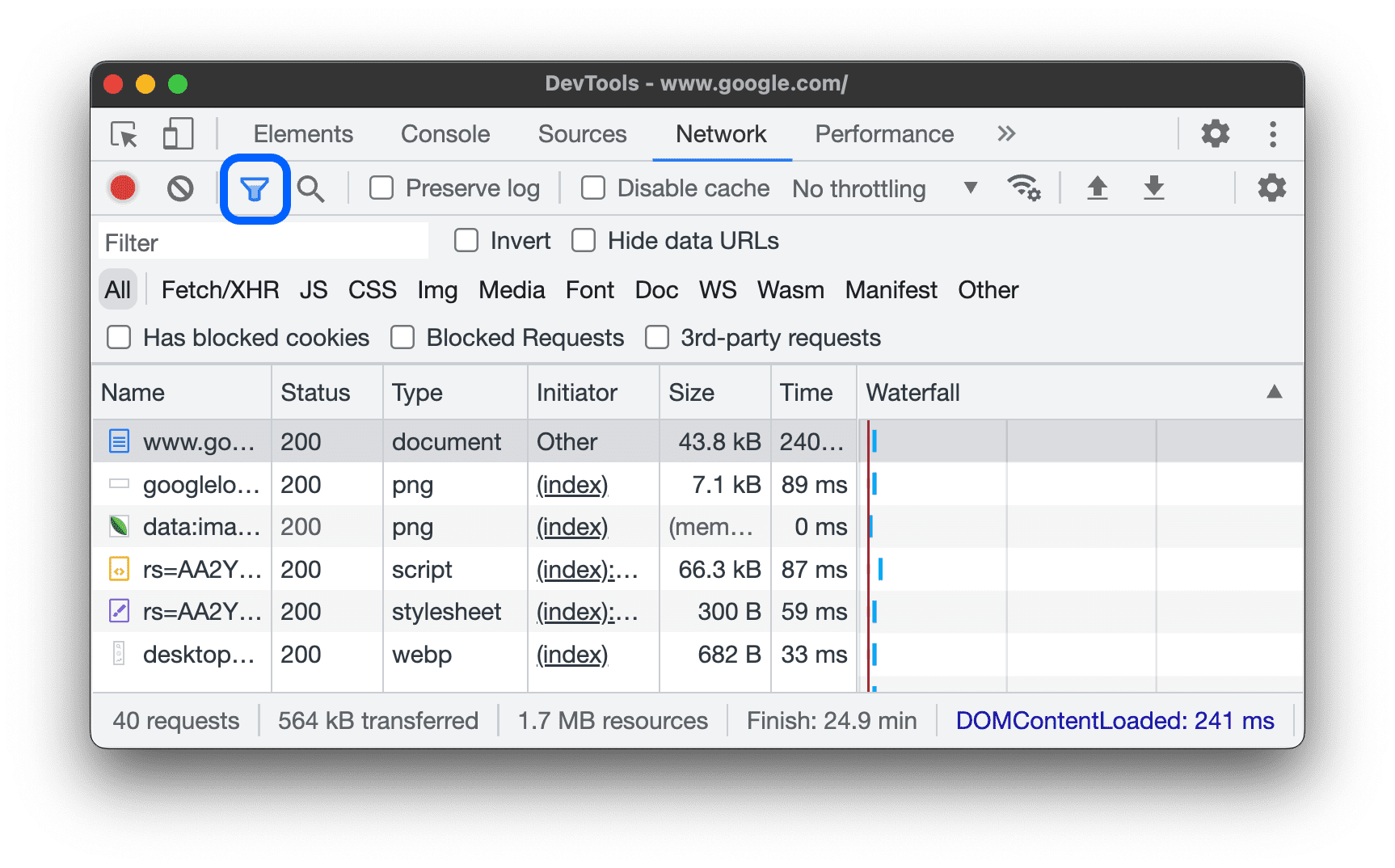
De forma predeterminada, Herramientas para desarrolladores muestra el panel Filtros. Haz clic en Filter
![]() para ocultarla.
para ocultarla.

Usa filas de solicitud grandes
Usa filas grandes cuando desees tener más espacio en blanco en tu tabla de solicitudes de red. Algunas columnas también proporcionan un poco más de información cuando se usan filas grandes. Por ejemplo, el valor inferior de la columna Tamaño es el tamaño sin comprimir de una solicitud y la columna Prioridad muestra la prioridad de recuperación inicial (valor inferior) y final (valor superior).
Abre Configuración y haz clic en Filas de solicitud grandes para ver las filas grandes.

Cómo ocultar el segmento Descripción general
De forma predeterminada, Herramientas para desarrolladores muestra el segmento Descripción general. Abre Configuración y desmarca la casilla de verificación Mostrar descripción general para ocultarla.




