Découvrez de nouvelles façons d'analyser le chargement de votre page dans cette documentation de référence complète sur les fonctionnalités d'analyse réseau des outils pour les développeurs Chrome.
Enregistrer les requêtes réseau
Par défaut, les outils de développement enregistrent toutes les requêtes réseau dans le panneau Network (Réseau) tant qu'ils sont ouverts.

Arrêter l'enregistrement des requêtes réseau
Pour arrêter l'enregistrement des requêtes:
- Cliquez sur Arrêter l'enregistrement du journal réseau
 dans le panneau Réseau. Il devient gris pour indiquer que les outils de développement n'enregistrent plus les requêtes.
dans le panneau Réseau. Il devient gris pour indiquer que les outils de développement n'enregistrent plus les requêtes. - Appuyez sur Commande> + E (Mac) ou Ctrl + E (Windows, Linux) lorsque le panneau Réseau est sélectionné.
Effacer les requêtes
Cliquez sur Clear (Effacer) dans le panneau Network (Réseau) pour effacer toutes les requêtes de la table Requests (Requêtes).

Enregistrer les requêtes pour tous les chargements de page
Pour enregistrer les requêtes entre les différents chargements de pages, cochez la case Conserver le journal dans le panneau Réseau. Les outils de développement enregistrent toutes les requêtes jusqu'à ce que vous désactiviez l'option Conserver le journal.
Effectuer des captures d'écran pendant le chargement de la page
Effectuez des captures d'écran pour analyser ce que voient les utilisateurs lorsqu'ils attendent que votre page se charge.
Pour activer les captures d'écran, accédez aux Paramètres dans le panneau Réseau, puis cochez Captures d'écran.
Pour effectuer des captures d'écran, actualisez la page lorsque le panneau Network est sélectionné.
Une fois les captures d'écran effectuées, vous pouvez interagir de différentes manières avec elles:
- Passez la souris sur une capture d'écran pour afficher le moment où elle a été réalisée. Une ligne jaune apparaît dans le volet Aperçu.
- Cliquez sur la vignette d'une capture d'écran pour filtrer toutes les requêtes survenues après la capture d'écran.
- Double-cliquez sur une vignette pour l'afficher en plein écran.

Relancer la requête XHR
Pour relire une requête XHR, effectuez l'une des opérations suivantes dans la table Requests (Requêtes) :
- Sélectionnez la requête et appuyez sur R.
- Effectuez un clic droit sur la requête, puis sélectionnez Relancer XHR.

Modifier le comportement de chargement
Émuler un nouveau visiteur en désactivant le cache du navigateur
Pour reproduire l'expérience d'un nouvel utilisateur sur votre site, cochez la case Désactiver le cache. Les outils de développement désactivent le cache du navigateur. Cette méthode émule plus précisément l'expérience d'un nouvel utilisateur, car les requêtes sont diffusées à partir du cache du navigateur lors des visites répétées.

Désactiver le cache du navigateur à partir du panneau "Conditions du réseau"
Si vous souhaitez désactiver le cache lorsque vous travaillez dans d'autres panneaux des outils de développement, utilisez le panneau Conditions du réseau.
- Cliquez sur l'icône
 pour ouvrir le panneau Conditions du réseau.
pour ouvrir le panneau Conditions du réseau. - Cochez ou décochez la case Désactiver le cache.
Vider manuellement le cache du navigateur
Pour vider manuellement le cache du navigateur à tout moment, effectuez un clic droit n'importe où dans le tableau Requêtes, puis sélectionnez Vider le cache du navigateur.

Émuler hors connexion
Il existe une nouvelle classe d'applications Web, appelée Progressive Web Apps, qui peut fonctionner hors connexion avec l'aide des service workers. Lorsque vous créez ce type d'application, il est utile de pouvoir simuler rapidement un appareil sans connexion de données.
Pour simuler une expérience réseau entièrement hors connexion, sélectionnez Hors connexion dans le menu déroulant Limitation du réseau à côté de la case Désactiver le cache.

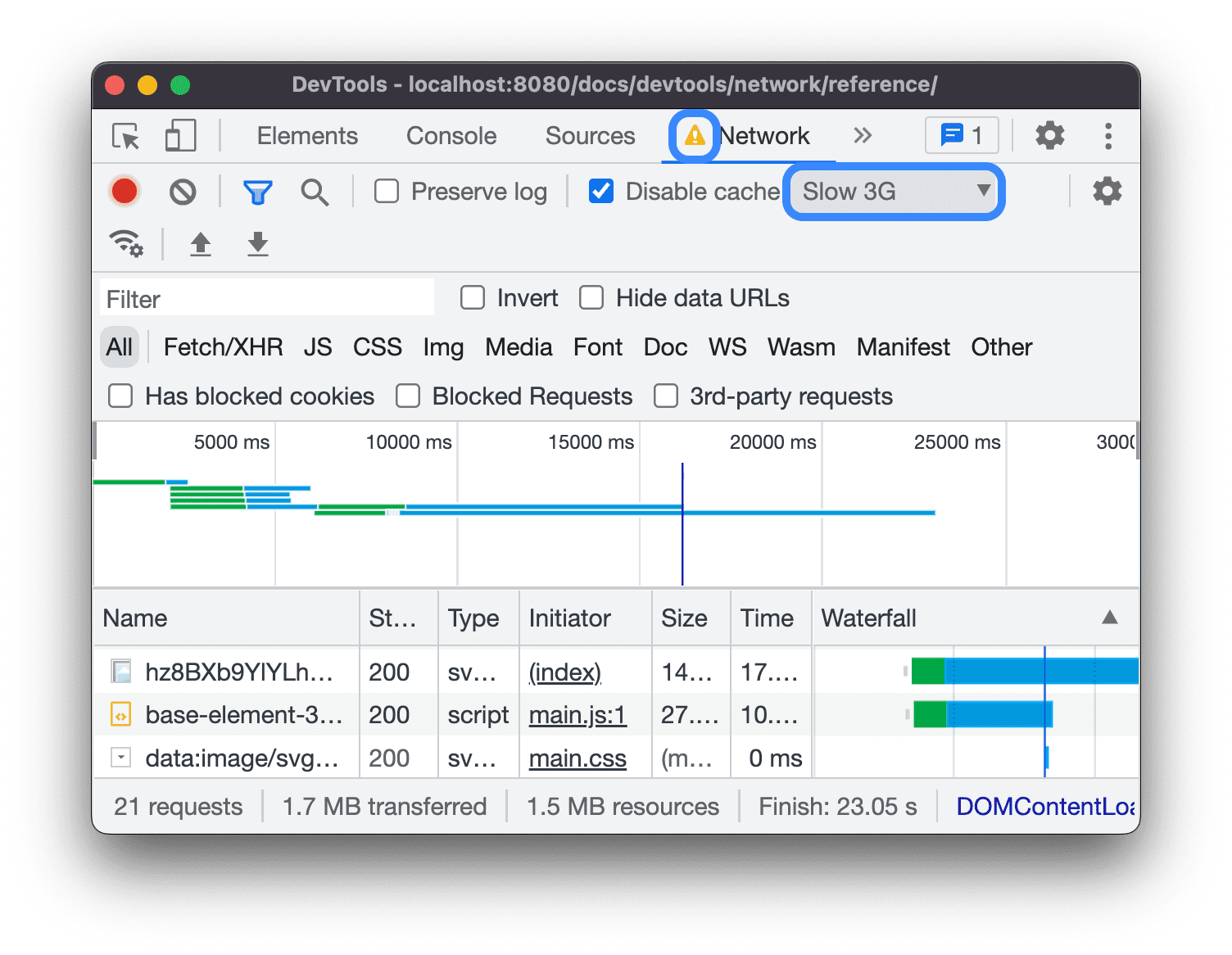
Les outils de développement affichent une icône d'avertissement à côté de l'onglet Réseau pour vous rappeler que le mode hors connexion est activé.
Émuler les connexions réseau lentes
Pour émuler une connexion 3G lente, une 3G rapide ou d'autres vitesses de connexion, sélectionnez les options correspondantes dans le menu Throttling.

Les outils de développement affichent une icône d'avertissement à côté de l'onglet Réseau pour vous rappeler que la limitation est activée.
Créer des profils de limitation personnalisés
En plus des préréglages, tels que la 3G lente ou rapide, vous pouvez également ajouter vos propres profils de limitation personnalisés:
- Ouvrez le menu Throttling (Limitation) et sélectionnez Custom > Add (Personnalisé > Ajouter).
- Configurez un nouveau profil de limitation comme décrit dans Paramètres > Throttling.
Une fois revenu sur le panneau Réseau, sélectionnez votre nouveau profil dans le menu déroulant Throttling (Limitation).

Les outils de développement affichent une icône d'avertissement à côté du panneau Network (Réseau) pour vous rappeler que la limitation est activée.
Limiter les connexions WebSocket
En plus des requêtes HTTP, les outils de développement limitent les connexions WebSocket depuis la version 99.
Pour observer la limitation WebSocket:
- Initiez une nouvelle connexion, par exemple à l'aide d'un outil de test.
- Dans le panneau Réseau, sélectionnez Aucune limitation et envoyez un message via la connexion.
- Créez un profil de limitation personnalisé très lent, par exemple
10 kbit/s. Un profil aussi lent vous aidera à remarquer la différence. - Dans le panneau Réseau, sélectionnez le profil et envoyez un autre message.
- Activez ou désactivez le filtre WS, cliquez sur le nom de votre connexion, ouvrez l'onglet Messages, puis vérifiez le décalage entre les messages envoyés et les messages en écho, avec et sans limitation. Exemple :

Émuler les connexions réseau lentes à partir du panneau "Conditions du réseau"
Si vous souhaitez limiter la connexion réseau lorsque vous travaillez dans d'autres panneaux des outils de développement, utilisez le panneau Conditions du réseau.
- Cliquez sur l'icône
 pour ouvrir le panneau Conditions du réseau.
pour ouvrir le panneau Conditions du réseau. - Sélectionnez une vitesse de connexion dans le menu Network throttling (Limitation du réseau).
Effacer manuellement les cookies du navigateur
Pour effacer manuellement les cookies du navigateur à tout moment, effectuez un clic droit n'importe où dans le tableau Requêtes, puis sélectionnez Effacer les cookies du navigateur.

Remplacer les en-têtes de réponse HTTP
Consultez la section Remplacer les fichiers et les en-têtes de réponse HTTP en local.
Remplacer le user-agent
Pour remplacer manuellement le user-agent:
- Cliquez sur l'icône
 pour ouvrir le panneau Conditions du réseau.
pour ouvrir le panneau Conditions du réseau. - Décochez la case Sélectionner automatiquement.
- Choisissez une option user-agent dans le menu ou saisissez une option personnalisée dans le champ.
Filtrer les requêtes
Filtrer les requêtes par propriété
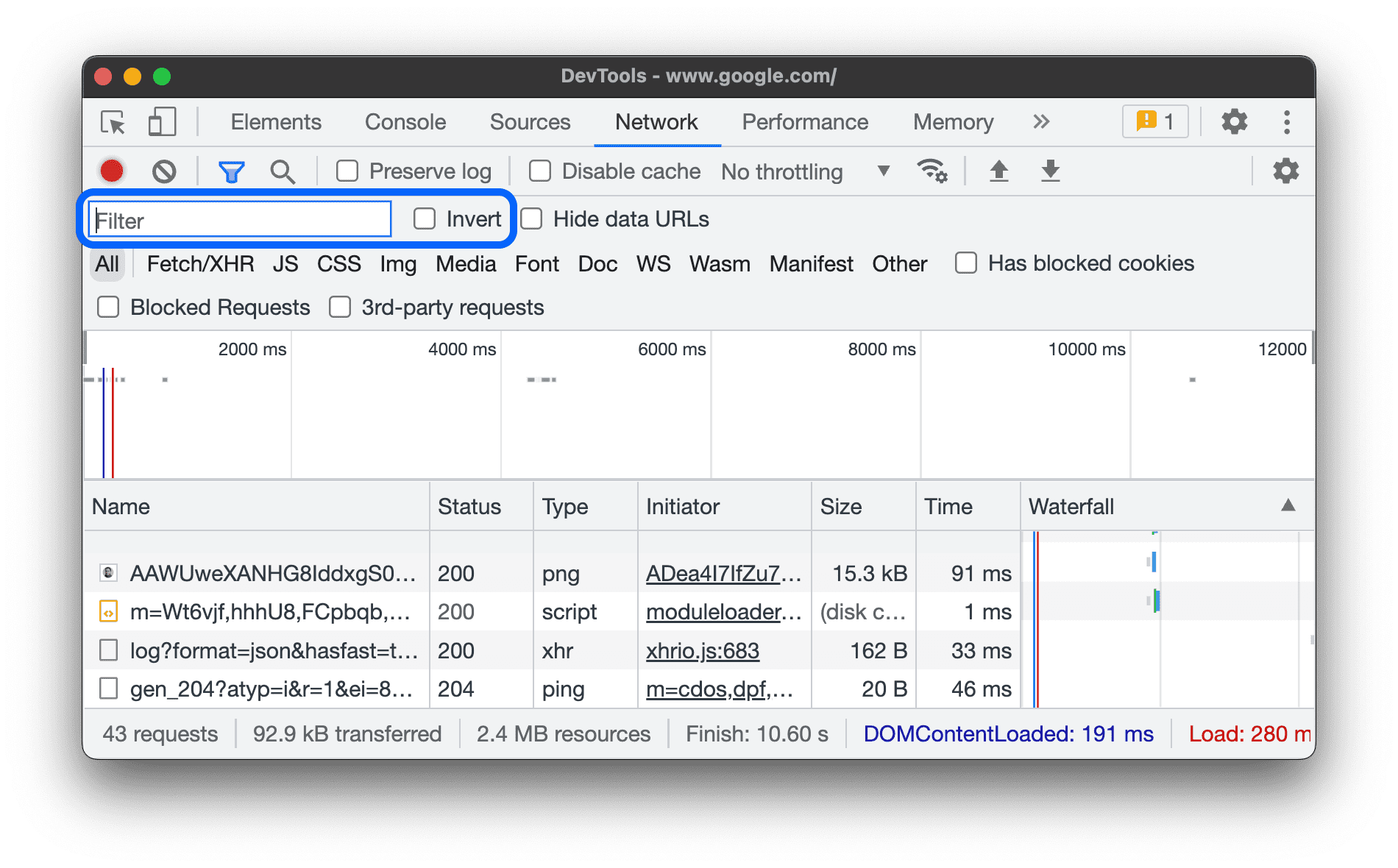
Utilisez la zone Filtre pour filtrer les requêtes par propriétés, telles que le domaine ou la taille de la requête.
Si cette boîte de dialogue ne s'affiche pas, cela signifie que le volet "Filtres" est probablement masqué. Consultez la section Masquer le volet "Filtres".

Pour inverser le filtre, cochez la case Inverser à côté de la case Filtre.
Vous pouvez utiliser plusieurs propriétés simultanément en les séparant par un espace. Par exemple, mime-type:image/gif larger-than:1K affiche tous les GIF d'une taille supérieure à un kilo-octet.
Ces filtres à plusieurs propriétés sont équivalents aux opérations ET. Les opérations OR ne sont pas acceptées.
Voici la liste complète des propriétés compatibles.
cookie-domain: affichez les ressources qui définissent un domaine de cookie spécifique.cookie-name: affiche les ressources qui définissent un nom de cookie spécifique.cookie-path: affiche les ressources qui définissent un chemin de cookie spécifique.cookie-value: affiche les ressources qui définissent une valeur de cookie spécifique.domain: affiche uniquement les ressources du domaine spécifié. Vous pouvez utiliser un caractère générique (*) pour inclure plusieurs domaines. Par exemple,*.comaffiche les ressources de tous les noms de domaine se terminant par.com. Les outils de développement affichent tous les domaines rencontrés dans le menu déroulant de saisie semi-automatique.has-overrides. Affichez les requêtes qui ont ignorécontent,headers, tout remplacement (yes) ou aucun remplacement (no). Vous pouvez ajouter la colonne Comporte des remplacements à la table des requêtes.has-response-header: affiche les ressources qui contiennent l'en-tête de réponse HTTP spécifié. Les outils de développement remplissent la liste déroulante de saisie semi-automatique avec tous les en-têtes de réponse rencontrés.is. Utilisezis:runningpour trouver des ressourcesWebSocket.larger-than: affiche les ressources dont la taille est supérieure à la taille spécifiée, en octets. Définir la valeur1000équivaut à définir la valeur1k.method: affiche les ressources récupérées via un type de méthode HTTP spécifié. Les outils de développement renseigne la liste déroulante de saisie semi-automatique avec toutes les méthodes HTTP rencontrées.mime-type: affiche les ressources du type MIME spécifié. Les outils de développement remplissent la liste déroulante de saisie semi-automatique avec tous les types MIME rencontrés.mixed-content. Affichez toutes les ressources de contenu mixte (mixed-content:all) ou uniquement celles qui s'affichent (mixed-content:displayed).priority: affiche les ressources dont le niveau de priorité correspond à la valeur spécifiée.resource-type: affiche les ressources d'un type donné, par exemple une image. Les outils de développement remplissent la liste déroulante de saisie semi-automatique avec tous les types de ressources rencontrés.response-header-set-cookie. Affichez les en-têtes Set-Cookie bruts dans l'onglet "Problèmes". Les cookies non valides avec des en-têtesSet-Cookieincorrects sont signalés dans le panneau "Network" (Réseau).scheme. Afficher les ressources récupérées via le protocole HTTP non protégé (scheme:http) ou le protocole HTTPS protégé (scheme:https).set-cookie-domain: affiche les ressources qui ont un en-têteSet-Cookieavec un attributDomaincorrespondant à la valeur spécifiée. Les outils de développement renseignent la fonction de saisie semi-automatique avec tous les domaines de cookie qu'ils ont rencontrés.set-cookie-name: affiche les ressources comportant un en-têteSet-Cookiedont le nom correspond à la valeur spécifiée. Les outils de développement insèrent tous les noms de cookies rencontrés lors de la saisie semi-automatique.set-cookie-value: affiche les ressources comportant un en-têteSet-Cookiedont la valeur correspond à celle spécifiée. Les outils de développement renseignent la saisie semi-automatique avec toutes les valeurs de cookie qu'ils ont rencontrées.status-code: n'affiche que les ressources dont le code d'état HTTP correspond au code spécifié. Les outils de développement renseignent le menu déroulant de la saisie semi-automatique avec tous les codes d'état rencontrés.url: affiche les ressources dont leurlcorrespond à la valeur spécifiée.
Filtrer les requêtes par type
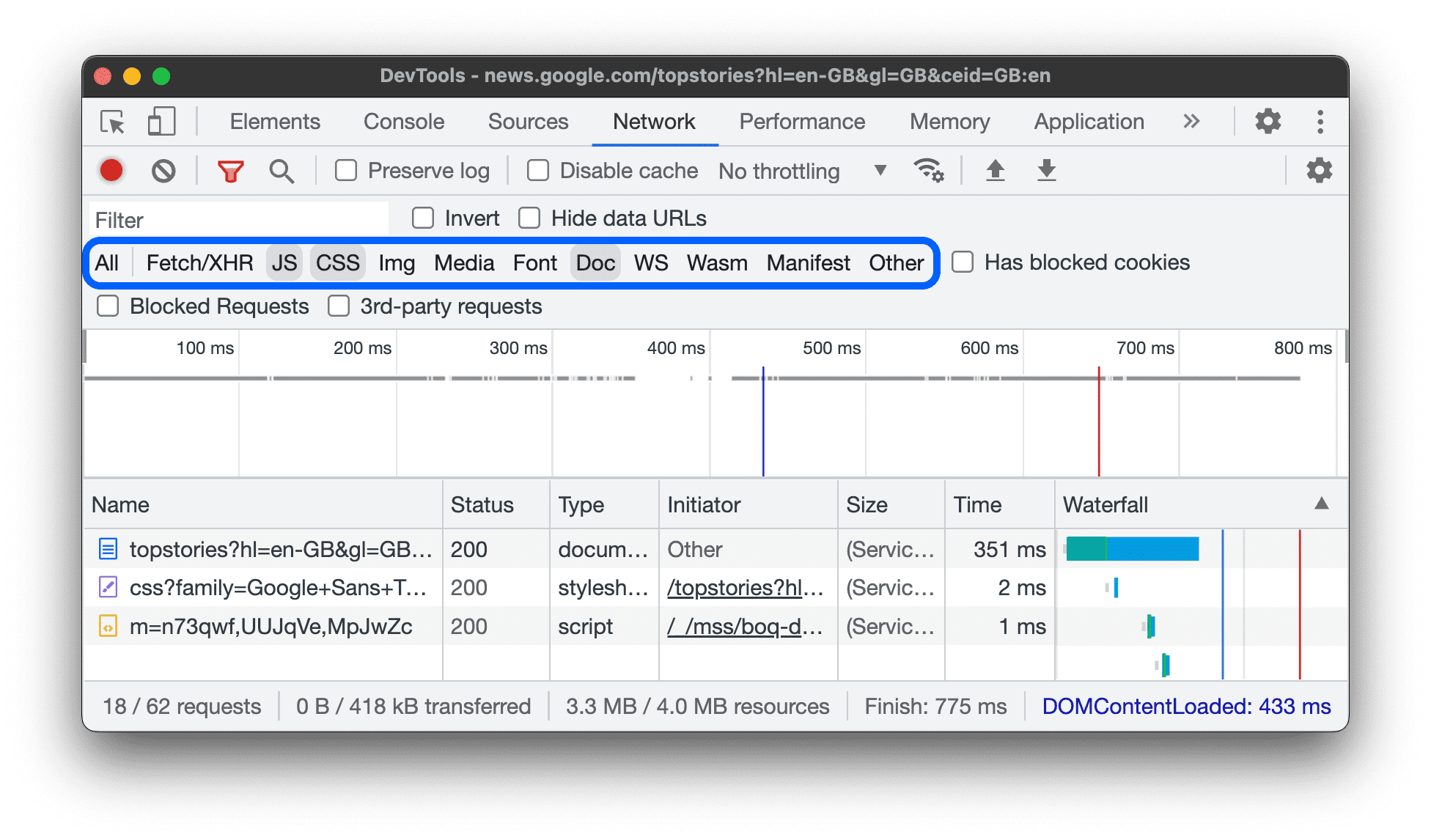
Pour filtrer les requêtes par type de requête, cliquez sur les boutons All, Fetch/XHR, JS, CSS, Img, Media, Font, Doc, WS (WebSocket), Wasm (WebAssembly), Manifest ou Other (tout autre type non répertorié ici) du panneau Réseau.
Si vous ne voyez pas ces boutons, le volet "Filtres" est probablement masqué. Consultez la section Masquer le volet "Filtres".
Pour activer plusieurs filtres de type simultanément, maintenez la touche Cmd (Mac) ou Ctrl (Windows, Linux) enfoncée, puis cliquez.

Filtrer les requêtes par heure
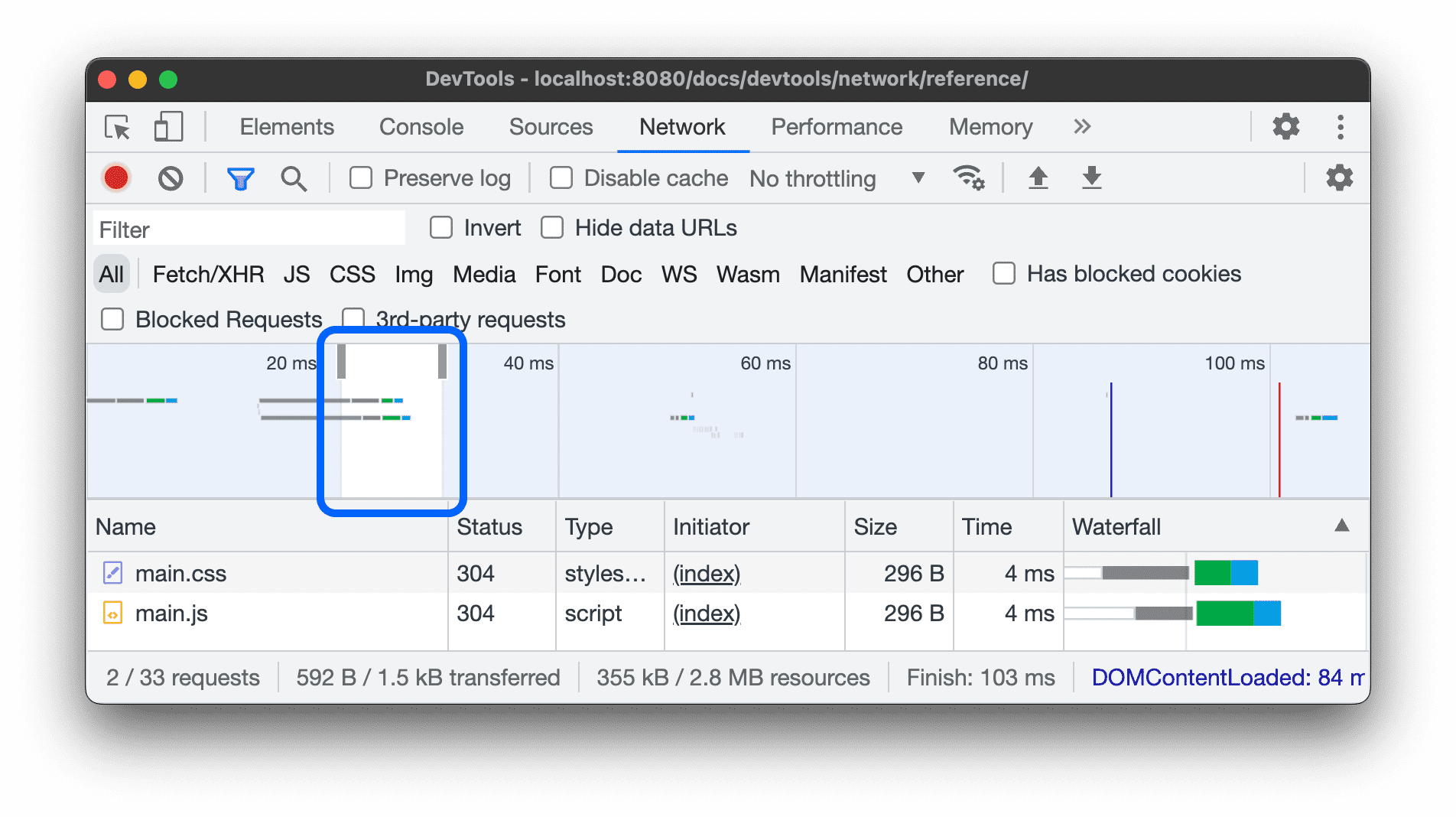
Glissez vers la gauche ou vers la droite sur le volet Présentation pour n'afficher que les requêtes actives pendant cette période. Le filtre est inclusif. Toute requête active pendant la période en surbrillance s'affiche.

Masquer les URL de données
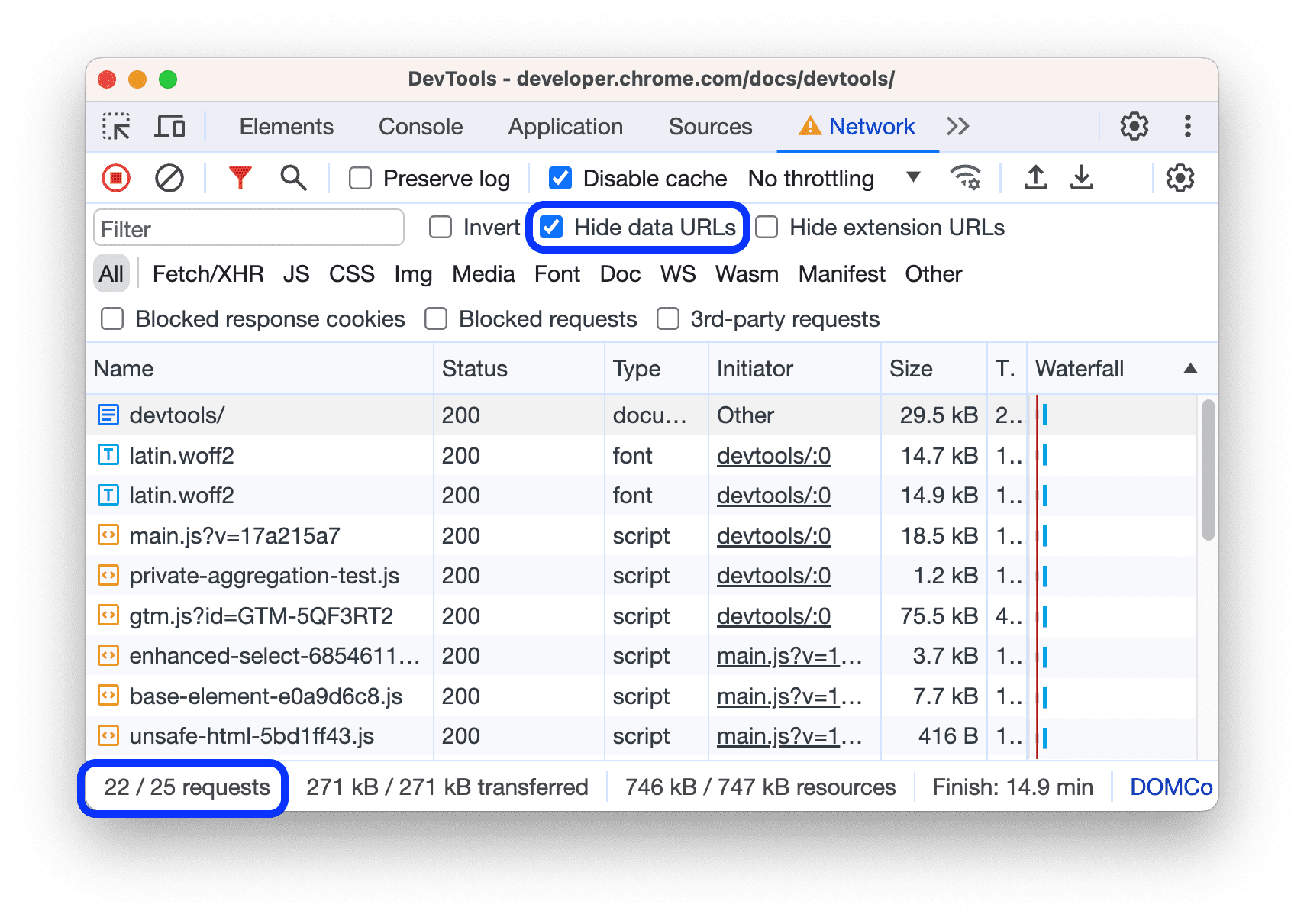
Les URL de données sont de petits fichiers intégrés dans d'autres documents. Toute requête commençant par data: dans la table Requêtes est une URL de données.
Pour masquer ces requêtes, cochez Masquer les URL de données.

La barre d'état en bas de l'écran affiche le nombre de requêtes affichées par rapport au nombre total.
Masquer les URL des extensions
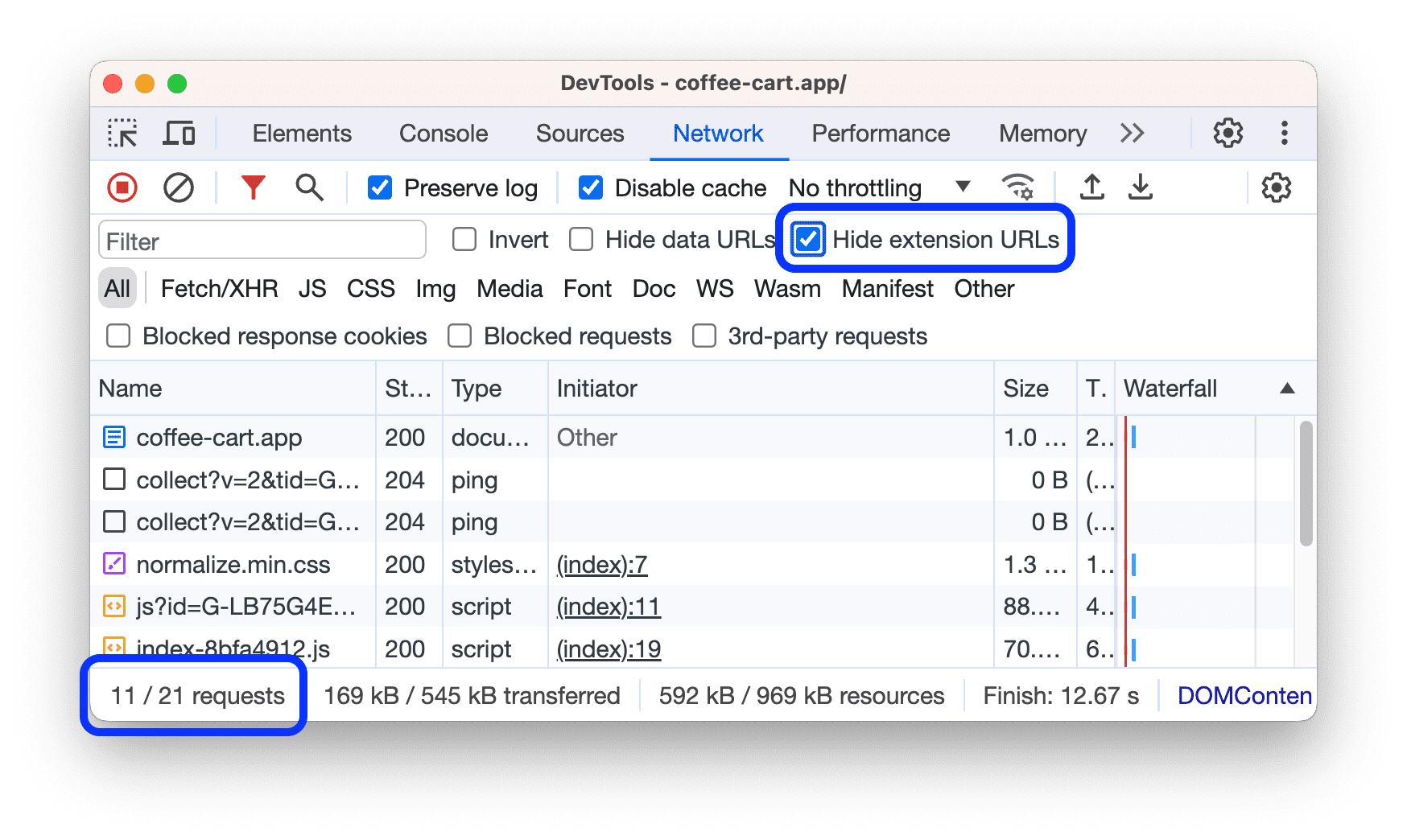
Pour vous concentrer sur le code que vous créez, vous pouvez filtrer les demandes non pertinentes envoyées par les extensions que vous avez peut-être installées dans Chrome. Les demandes d'extension ont des URL commençant par chrome-extension://.
Pour masquer les demandes d'extension, cochez Masquer les URL d'extension.

La barre d'état en bas de l'écran affiche le nombre de requêtes affichées par rapport au nombre total.
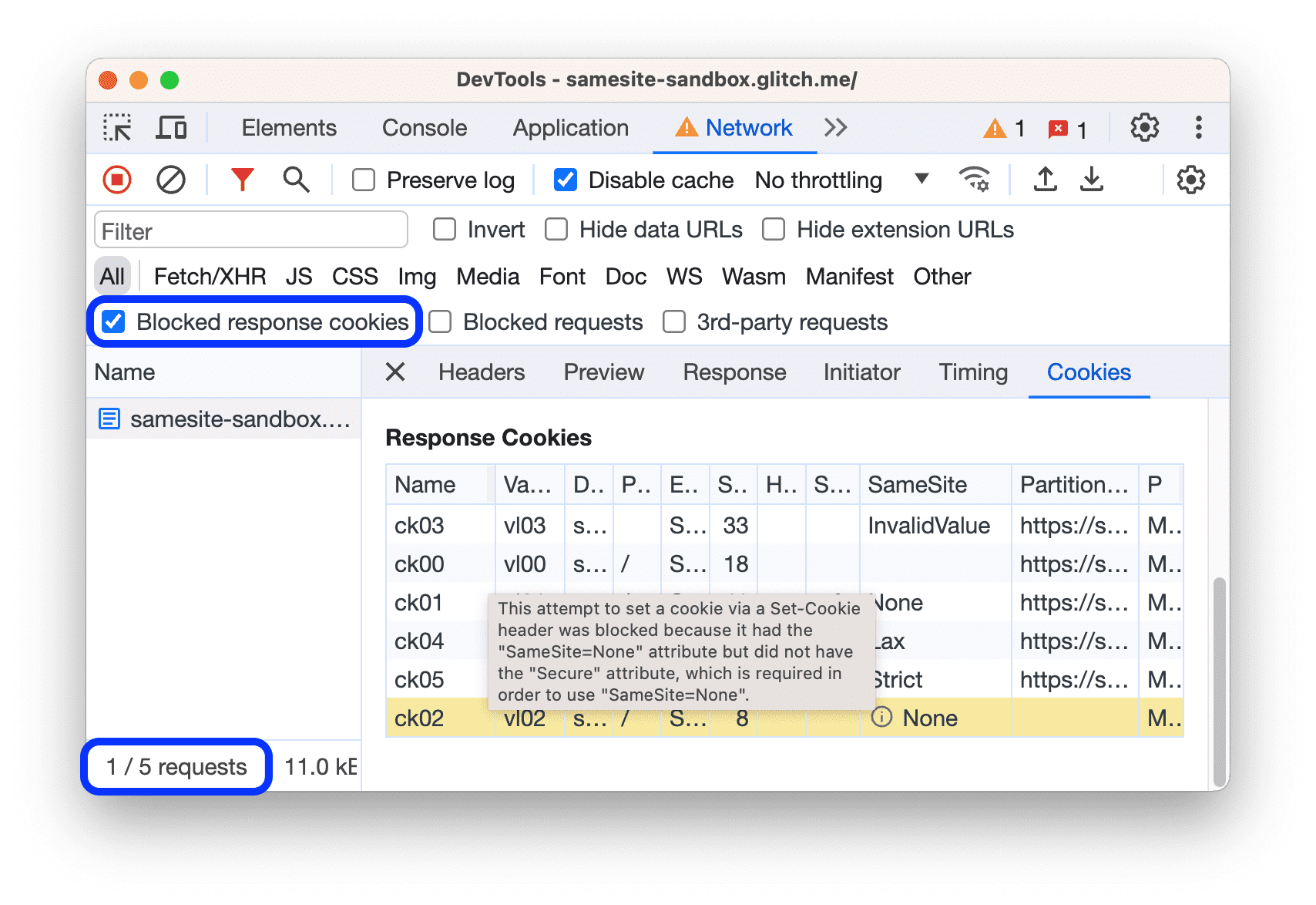
Afficher uniquement les requêtes dont les cookies de réponse ont été bloqués
Pour tout filtrer à l'exception des requêtes dont les cookies de réponse sont bloqués pour une raison quelconque, cochez Cookies de réponse bloqués. Essayez sur cette page de démonstration.

La barre d'état en bas de l'écran affiche le nombre de requêtes affichées par rapport au nombre total.
Pour savoir pourquoi un cookie de réponse a été bloqué, sélectionnez la demande, ouvrez l'onglet Cookies et pointez sur l'icône d'information .
De plus, le panneau Réseau affiche une icône d'avertissement à côté d'une demande concernée par l'abandon des cookies tiers ou exemptée de cet avertissement. Pointez sur l'icône pour afficher une info-bulle contenant un indice, puis cliquez dessus pour accéder au panneau Issues (Problèmes) et obtenir plus d'informations.

Afficher uniquement les requêtes bloquées
Pour tout filtrer à l'exception des requêtes bloquées, consultez Requêtes bloquées. Pour tester ce processus, vous pouvez utiliser l'onglet du panneau Blocage des requêtes réseau.

Les requêtes bloquées sont indiquées en rouge dans le tableau Requêtes. La barre d'état en bas de l'écran affiche le nombre de requêtes affichées par rapport au nombre total.
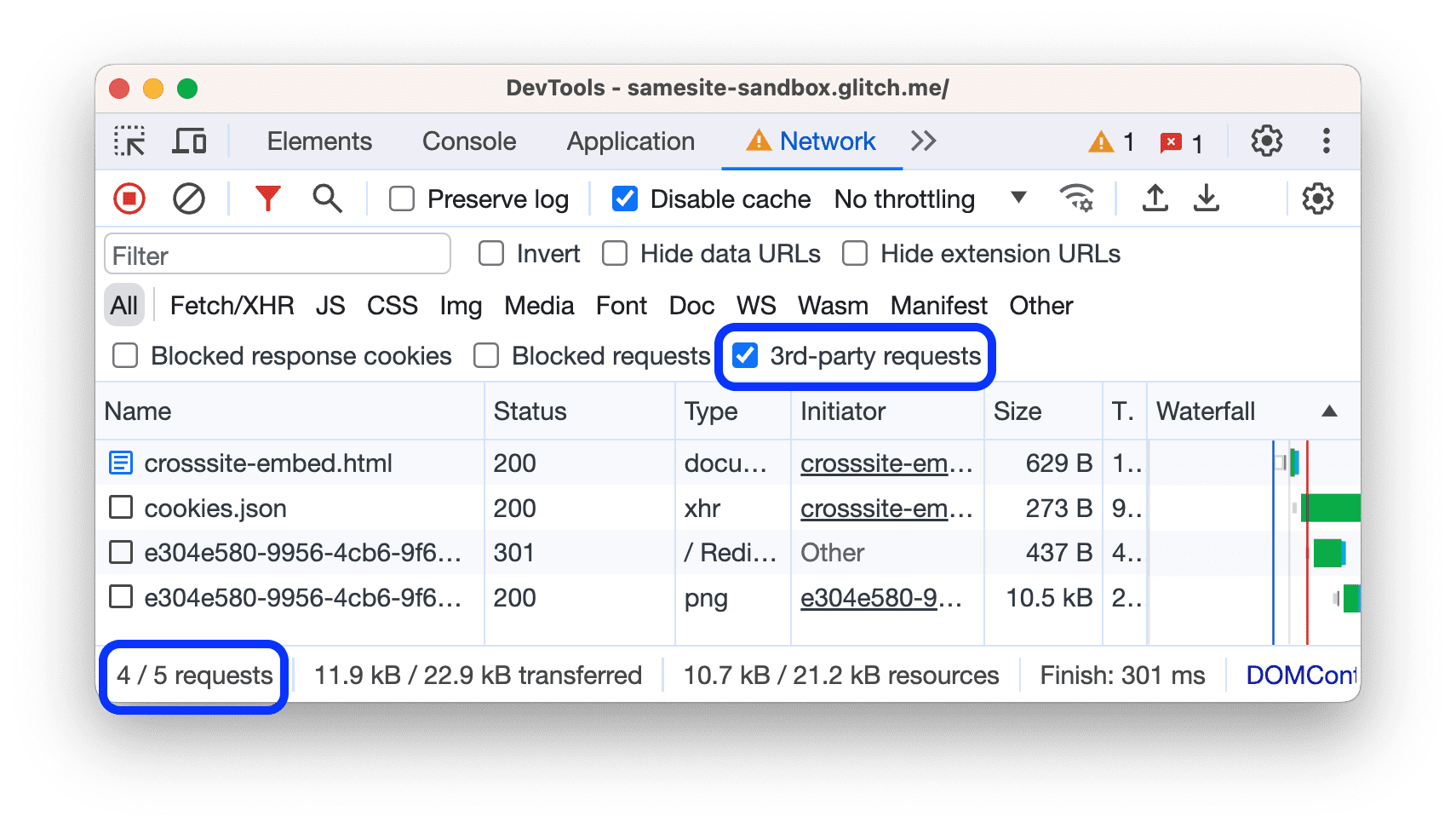
Afficher uniquement les requêtes tierces
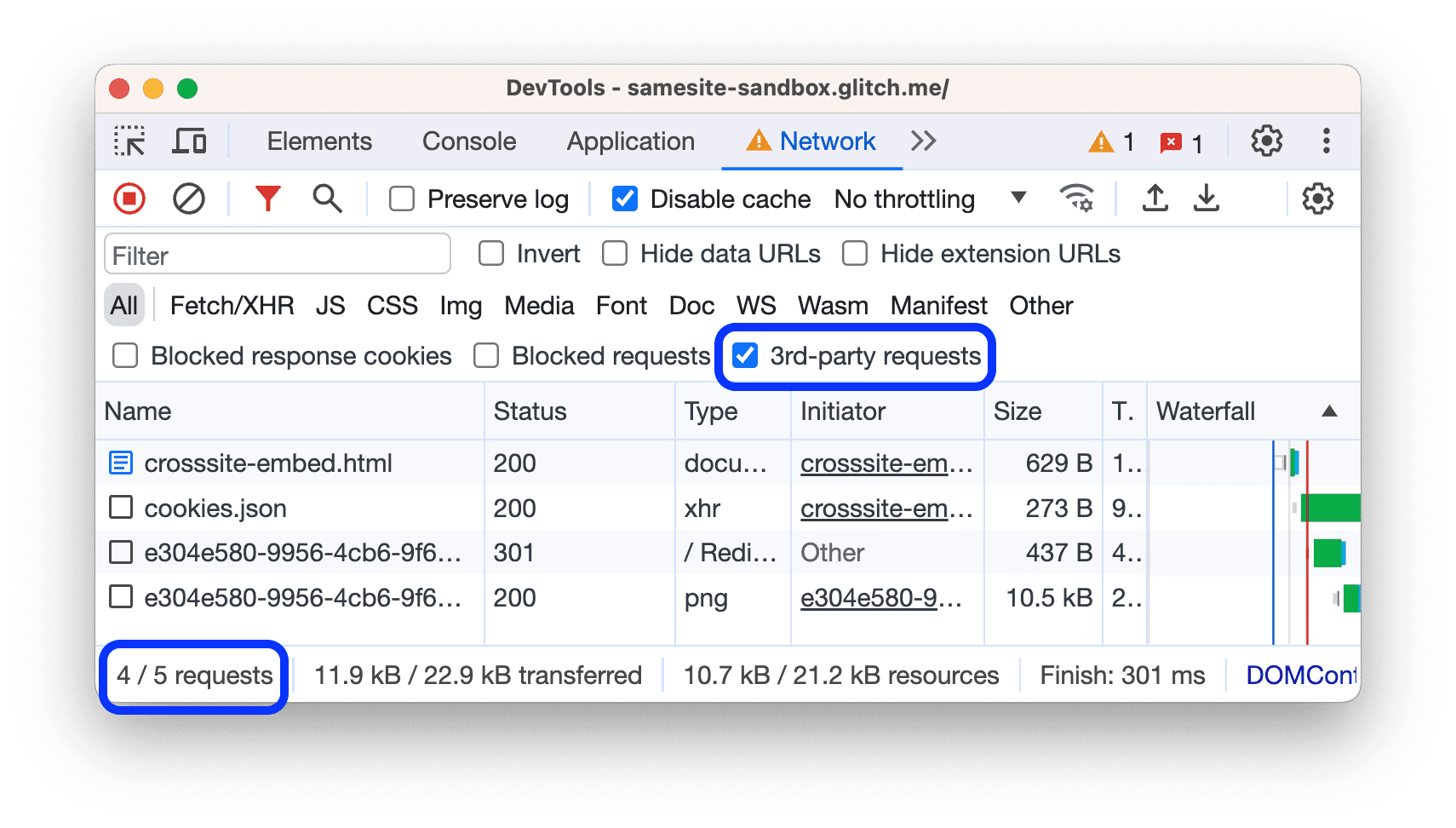
Pour filtrer toutes les requêtes, à l'exception de celles dont l'origine diffère de celle de la page, consultez les requêtes tierces . Essayez sur cette page de démonstration.

La barre d'état en bas de l'écran affiche le nombre de requêtes affichées par rapport au nombre total.
Demandes de tri
Par défaut, les requêtes de la table Requests (Requêtes) sont triées par heure d'initiation, mais vous pouvez trier le tableau en utilisant d'autres critères.
Trier par colonne
Cliquez sur l'en-tête d'une colonne du tableau Requêtes pour trier les requêtes en fonction de cette colonne.
Trier par phase d'activité
Pour modifier la façon dont Waterfall trie les requêtes, effectuez un clic droit sur l'en-tête du tableau "Requêtes", pointez sur Waterfall et sélectionnez l'une des options suivantes:
- Heure de début. La première requête lancée se trouve en haut.
- Temps de réponse. La première requête dont le téléchargement a commencé se trouve en haut.
- Heure de fin. La première requête terminée se trouve en haut.
- Durée totale. La requête avec la configuration de connexion et la requête / réponse les plus courtes se trouve en haut.
- Latence. La requête qui a attendu le plus court temps de réponse se trouve en haut.
Ces descriptions supposent que chaque option est classée de la plus courte à la plus longue. Cliquez sur l'en-tête de la colonne Waterfall inverse l'ordre.
Dans cet exemple, la catégorie Waterfall (Cascade d'annonces) est triée par durée totale. La partie la plus légère de chaque barre correspond au temps d'attente. La partie la plus sombre correspond au temps passé à télécharger des octets.

Analyser les requêtes
Tant que les outils de développement sont ouverts, ils consignent toutes les requêtes dans le panneau Network (Réseau). Utilisez le panneau Network (Réseau) pour analyser les requêtes.
Afficher un journal de requêtes
Utilisez la table Requests (Requêtes) pour afficher le journal de toutes les requêtes effectuées lorsque les outils de développement sont ouverts. Cliquez sur une requête ou pointez dessus pour afficher plus d'informations à son sujet.

Le tableau "Requêtes" affiche les colonnes suivantes par défaut:
- Nom : Nom de fichier ou identifiant de la ressource.
État : Cette colonne peut afficher les valeurs suivantes:

- Code d'état HTTP, par exemple
200ou404. CORS errorpour les requêtes ayant échoué en raison du partage des ressources entre origines multiples (CORS)(blocked:origin)pour les requêtes comportant des en-têtes mal configurés. Pointez sur cette valeur d'état pour afficher une info-bulle contenant un indice sur le problème rencontré.(failed)suivi du message d'erreur.
- Code d'état HTTP, par exemple
Type. Type MIME de la ressource demandée.
Initiateur : Les objets ou processus suivants peuvent lancer des requêtes:
- Analyseur : Analyseur HTML de Chrome
- Redirection : Une redirection HTTP.
- Script : Une fonction JavaScript
- Autre : Un autre processus ou action, tel que l'accès à une page à l'aide d'un lien ou la saisie d'une URL dans la barre d'adresse.
Size (Taille). Taille combinée des en-têtes de réponse et du corps de la réponse, telle que diffusée par le serveur.
Time. Durée totale, du début de la requête à la réception du dernier octet dans la réponse.
Waterfall (Cascade d'annonces). Une présentation visuelle de l'activité de chaque demande.
Ajouter ou supprimer des colonnes
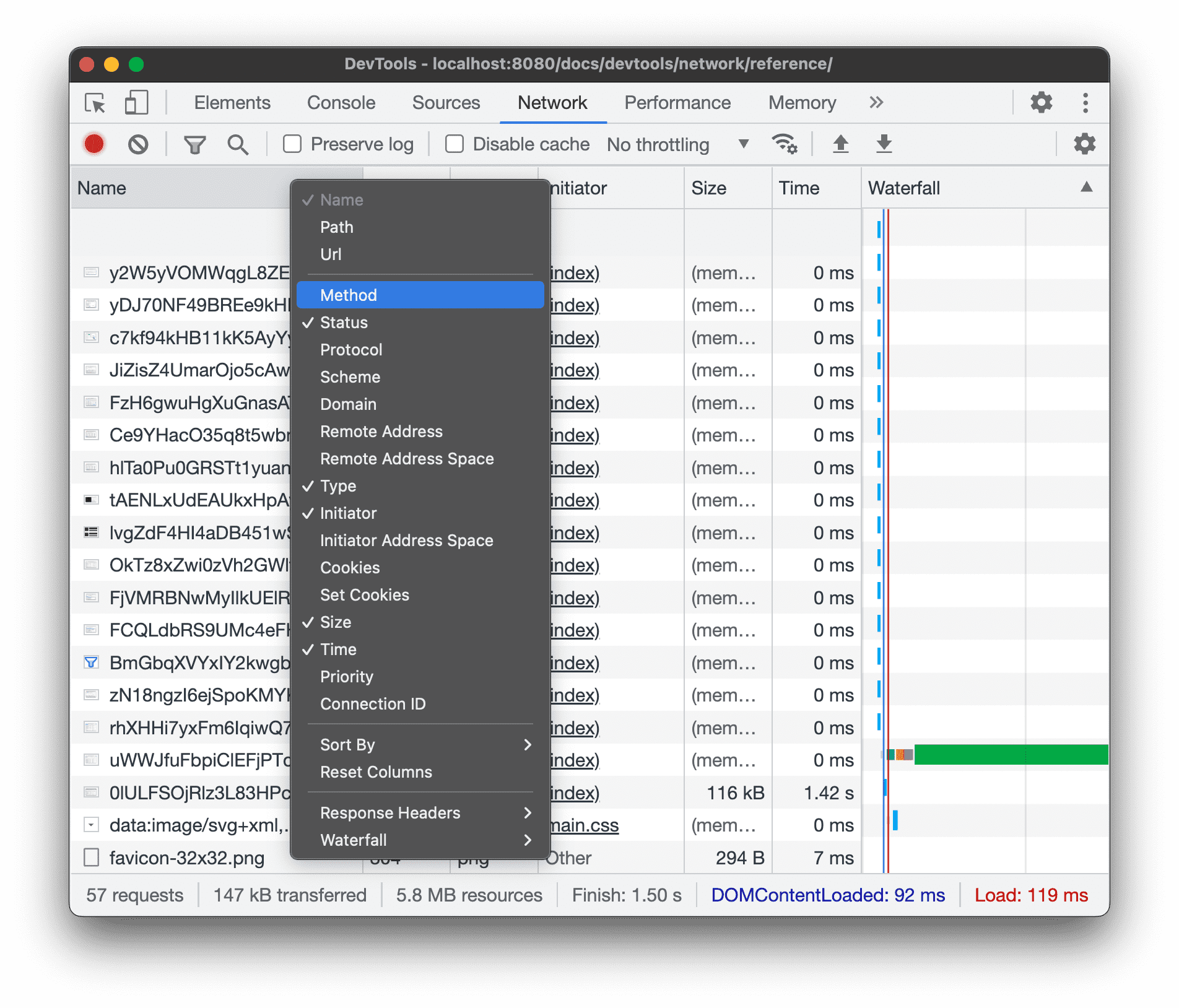
Effectuez un clic droit sur l'en-tête du tableau Demandes, puis sélectionnez une option pour le masquer ou l'afficher. Les options affichées sont cochées.

Vous pouvez ajouter ou supprimer les colonnes supplémentaires suivantes: Chemin, URL, Méthode, Protocole, Schéma, Domaine, Adresse distante, Espace d'adressage distant, Espace d'adressage de l'initiateur, Cookies, Définir des cookies, Priorité, ID de connexion et Contient des remplacements.
Ajouter des colonnes personnalisées
Pour ajouter une colonne personnalisée au tableau Requêtes, procédez comme suit:
- Effectuez un clic droit sur l'en-tête de la table Requests (Requêtes) et sélectionnez Response Headers > Manage Header Columns (En-têtes de réponse > Gérer les colonnes d'en-tête).
- Dans la boîte de dialogue, cliquez sur Ajouter un en-tête personnalisé, saisissez son nom, puis cliquez sur Ajouter.

Regrouper les requêtes par frames intégrés
Si les frames intégrés sur une page initient de nombreuses requêtes, vous pouvez rendre le journal de requêtes plus convivial en les regroupant.
Pour regrouper les requêtes par iFrame, ouvrez Paramètres dans le panneau Réseau, puis cochez la case
Grouper par cadre.

Pour afficher une requête initiée par un frame intégré, développez-la dans le journal de requêtes.
Afficher la chronologie des requêtes les unes par rapport aux autres
Utilisez la vue Waterfall pour afficher la chronologie des requêtes les unes par rapport aux autres. Par défaut, la section Waterfall (Cascade d'annonces) est organisée en fonction de l'heure de début des requêtes. Ainsi, les requêtes plus à gauche ont commencé plus tôt que celles qui sont plus à droite.
Consultez la section Trier par phase d'activité pour en savoir plus sur les différentes façons de trier la cascade.

Analyser les messages d'une connexion WebSocket
Pour afficher les messages d'une connexion WebSocket:
- Dans la colonne Nom de la table Requêtes, cliquez sur l'URL de la connexion WebSocket.
- Cliquez sur l'onglet Messages. Le tableau affiche les 100 derniers messages.
Pour actualiser la table, cliquez à nouveau sur le nom de la connexion WebSocket dans la colonne Nom de la table Requêtes.

Le tableau contient trois colonnes:
- Données : Charge utile du message. Si le message est en texte brut, il s'affiche ici. Pour les opérations binaires, cette colonne affiche le nom et le code de l'opération. Les opcodes suivants sont acceptés : "Continuation Frame", "Binary Frame", "Connection Close Frame", "Ping Frame" et "Pong Frame".
- Durée : Longueur de la charge utile du message, en octets.
- Time. L'heure à laquelle le message a été reçu ou envoyé.
Les messages sont associés à un code couleur selon leur type:
- Les SMS sortants sont verts clair.
- Les SMS entrants apparaissent en blanc.
- Les opcodes WebSocket sont jaunes clair.
- Les erreurs sont rouges.
Analyser des événements dans un flux
Pour afficher les événements diffusés par les serveurs via l'API Fetch, l'API EventSource et XHR:
- Enregistrez les requêtes réseau sur une page qui diffuse des événements. Par exemple, ouvrez cette page de démonstration et cliquez sur l'un des trois boutons.
- Dans Réseau, sélectionnez une requête et ouvrez l'onglet EventStream.

Pour filtrer les événements, spécifiez une expression régulière dans la barre de filtre en haut de l'onglet EventStream.
Pour effacer la liste des événements capturés, cliquez sur bloquer Effacer.
Afficher un aperçu du corps d'une réponse
Pour afficher l'aperçu du corps d'une réponse:
- Cliquez sur l'URL de la requête dans la colonne Nom de la table Requêtes.
- Cliquez sur l'onglet Aperçu.
Cet onglet est surtout utile pour afficher des images.

Afficher le corps d'une réponse
Pour afficher le corps de la réponse à une requête, procédez comme suit:
- Cliquez sur l'URL de la requête dans la colonne Nom de la table "Requêtes".
- Cliquez sur l'onglet Response (Réponse).

Afficher les en-têtes HTTP
Pour afficher les données d'en-tête HTTP d'une requête:
- Cliquez sur une requête dans le tableau Requêtes.
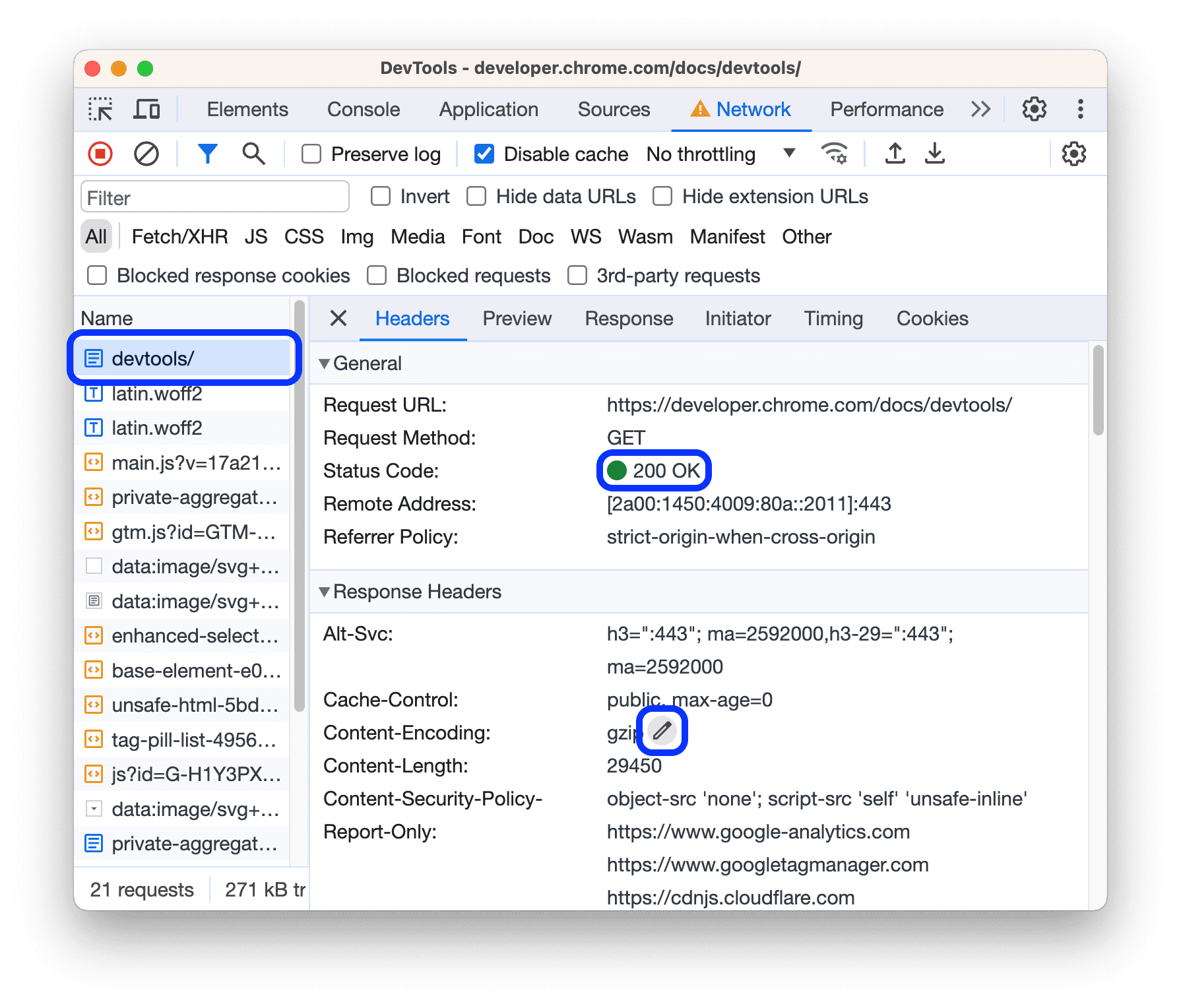
- Ouvrez l'onglet Headers (En-têtes) et faites défiler la page jusqu'à la section General (Général), Response Headers (En-têtes des réponses) ou Request Headers (En-têtes des requêtes).

Dans la section General (Général), les outils de développement affichent un message d'état lisible à côté du code d'état HTTP reçu.
Dans la section Response Headers (En-têtes de réponse), vous pouvez pointer sur une valeur d'en-tête, puis cliquer sur le bouton Edit (Modifier) afin de remplacer l'en-tête de réponse localement.
Afficher la source de l'en-tête HTTP
Par défaut, l'onglet En-têtes affiche les noms d'en-têtes dans l'ordre alphabétique. Pour afficher les noms des en-têtes HTTP dans l'ordre de réception:
- Ouvrez l'onglet Headers (En-têtes) de la requête qui vous intéresse. Consultez Afficher les en-têtes HTTP.
- Cliquez sur Afficher la source, à côté de la section En-tête de requête ou En-tête de réponse.
Avertissement concernant les en-têtes provisoires
L'onglet Headers (En-têtes) affiche parfois le message d'avertissement Provisional headers are shown.... Cela peut se produire pour les raisons suivantes :
La requête n'a pas été envoyée sur le réseau, mais a été diffusée à partir d'un cache local qui ne stocke pas les en-têtes de requête d'origine. Dans ce cas, vous pouvez désactiver la mise en cache pour voir les en-têtes de requête complets.

La ressource réseau n'est pas valide. Par exemple, exécutez
fetch("https://jec.fish.com/unknown-url/")dans la console.
Les outils de développement ne peuvent également afficher que des en-têtes provisoires pour des raisons de sécurité.
Afficher la charge utile de la requête
Pour afficher la charge utile de la requête, c'est-à-dire ses paramètres de chaîne de requête et ses données de formulaire, sélectionnez une requête dans la table Requests (Requêtes) et ouvrez l'onglet Payload (Charge utile).

Afficher la source de la charge utile
Par défaut, les outils de développement affichent la charge utile dans un format lisible.
Pour afficher les sources des paramètres de chaîne de requête et des données de formulaire, dans l'onglet Charge utile, cliquez sur Afficher la source à côté des sections Paramètres de la chaîne de requête ou Données de formulaire.

Afficher les arguments décodés de l'URL des paramètres de chaîne de requête
Pour activer/désactiver l'encodage des URL pour les arguments, dans l'onglet Charge utile, cliquez sur Afficher les valeurs décodées ou Afficher les valeurs encodées en URL.

Afficher les cookies
Pour afficher les cookies envoyés dans l'en-tête HTTP d'une requête:
- Cliquez sur l'URL de la requête dans la colonne Nom de la table "Requêtes".
- Cliquez sur l'onglet Cookies.

Pour obtenir une description de chacune des colonnes, consultez la section Champs.
Pour modifier les cookies, reportez-vous à Afficher, modifier et supprimer les cookies.
Afficher la répartition temporelle d'une demande
Pour afficher la répartition temporelle d'une demande:
- Cliquez sur l'URL de la requête dans la colonne Nom de la table Requêtes.
- Cliquez sur l'onglet Durée.
Consultez Prévisualiser une répartition temporelle pour accéder plus rapidement à ces données.

Pour en savoir plus sur chacune des phases que vous pouvez voir dans l'onglet Durée, consultez la section Phases de répartition temporelle.
Prévisualiser une répartition temporelle
Pour afficher un aperçu de la répartition temporelle d'une requête, pointez sur l'entrée de la requête dans la colonne Waterfall (Cascade d'annonces) de la table "Requêtes".
Consultez Afficher la répartition temporelle d'une requête pour savoir comment accéder à ces données sans avoir à pointer dessus.

Présentation des phases de répartition temporelle
Voici plus d'informations sur chacune des phases susceptibles de s'afficher dans l'onglet Chronologie:
- Mise en file d'attente : Le navigateur met les requêtes en file d'attente avant le début de la connexion et lorsque :
- Il existe des demandes à priorité plus élevée.
- Il y a déjà six connexions TCP ouvertes pour cette origine, ce qui correspond à la limite. S'applique uniquement à HTTP/1.0 et HTTP/1.1.
- Le navigateur alloue brièvement de l'espace dans le cache disque.
- Blocage. La requête peut être bloquée après le démarrage de la connexion pour l'une des raisons décrites dans la section Mise en file d'attente.
- Résolution DNS Le navigateur résout l'adresse IP de la requête.
- Connexion initiale. Le navigateur établit une connexion, y compris les handshakes ou les nouvelles tentatives TCP, et négocie un protocole SSL.
- Négociation du proxy. Le navigateur négocie la requête avec un serveur proxy.
- Demande envoyée. La requête est en cours d'envoi.
- Préparation de ServiceWorker. Le navigateur démarre le service worker.
- Requête envoyée à ServiceWorker La requête est en cours d'envoi au service worker.
- En attente (TTFB) Le navigateur attend le premier octet d'une réponse. TTFB signifie Time To First Byte. Cette durée inclut un aller-retour de latence et le temps nécessaire au serveur pour préparer la réponse.
- Téléchargement de contenus : Le navigateur reçoit la réponse, soit directement du réseau, soit d'un service worker. Cette valeur correspond au temps total passé à lire le corps de la réponse. Des valeurs plus élevées que prévu peuvent indiquer un réseau lent ou que le navigateur est occupé à effectuer d'autres tâches, ce qui retarde la lecture de la réponse.
Afficher les innovateurs et les dépendances
Pour afficher les initiés et les dépendances d'une requête, maintenez la touche Maj enfoncée et passez la souris sur la requête dans la table "Requests" (Requêtes). Les intents de développement sont en vert, et les dépendances en rouge.

Lorsque la table Requests (Requêtes) est classée par ordre chronologique, la première requête verte au-dessus de la requête sur laquelle vous pointez est l'initiateur de la dépendance. S'il existe une autre requête verte au-dessus, c'est la requête supérieure qui est à l'origine de l'initiateur. Et ainsi de suite.
Afficher les événements de chargement
Les outils de développement affichent la durée des événements DOMContentLoaded et load à plusieurs endroits du panneau Network. L'événement DOMContentLoaded apparaît en bleu, et l'événement load en rouge.

Afficher le nombre total de requêtes
Le nombre total de requêtes est affiché dans le volet Récapitulatif, en bas du panneau Réseau.

Afficher la taille totale des ressources transférées et chargées
Les outils de développement indiquent la taille totale des ressources transférées et chargées (non compressées) dans le volet Summary (Résumé), en bas du panneau Network (Réseau).

Consultez Afficher la taille non compressée d'une ressource pour connaître la taille des ressources une fois qu'elles sont décompressées par le navigateur.
Afficher la trace de la pile ayant provoqué une requête
Lorsqu'une instruction JavaScript entraîne la requête d'une ressource, pointez sur la colonne Initiator pour afficher la trace de la pile menant à la requête.

Afficher la taille non compressée d'une ressource
Cliquez sur Settings > Big request rows (Paramètres > Lignes de requête volumineuses), puis examinez la valeur inférieure de la colonne Size (Taille).

Dans cet exemple, la taille compressée du document www.google.com envoyé sur le réseau était de 43.8 KB, tandis que la taille non compressée était de 136 KB.
Données sur les demandes d'exportation
Enregistrer toutes les requêtes réseau dans un fichier HAR
HAR (HTTP Archive) est un format de fichier utilisé par plusieurs outils de session HTTP pour exporter les données capturées. Le format est un objet JSON avec un ensemble particulier de champs.
Vous pouvez enregistrer toutes les requêtes réseau dans un fichier HAR de deux manières:
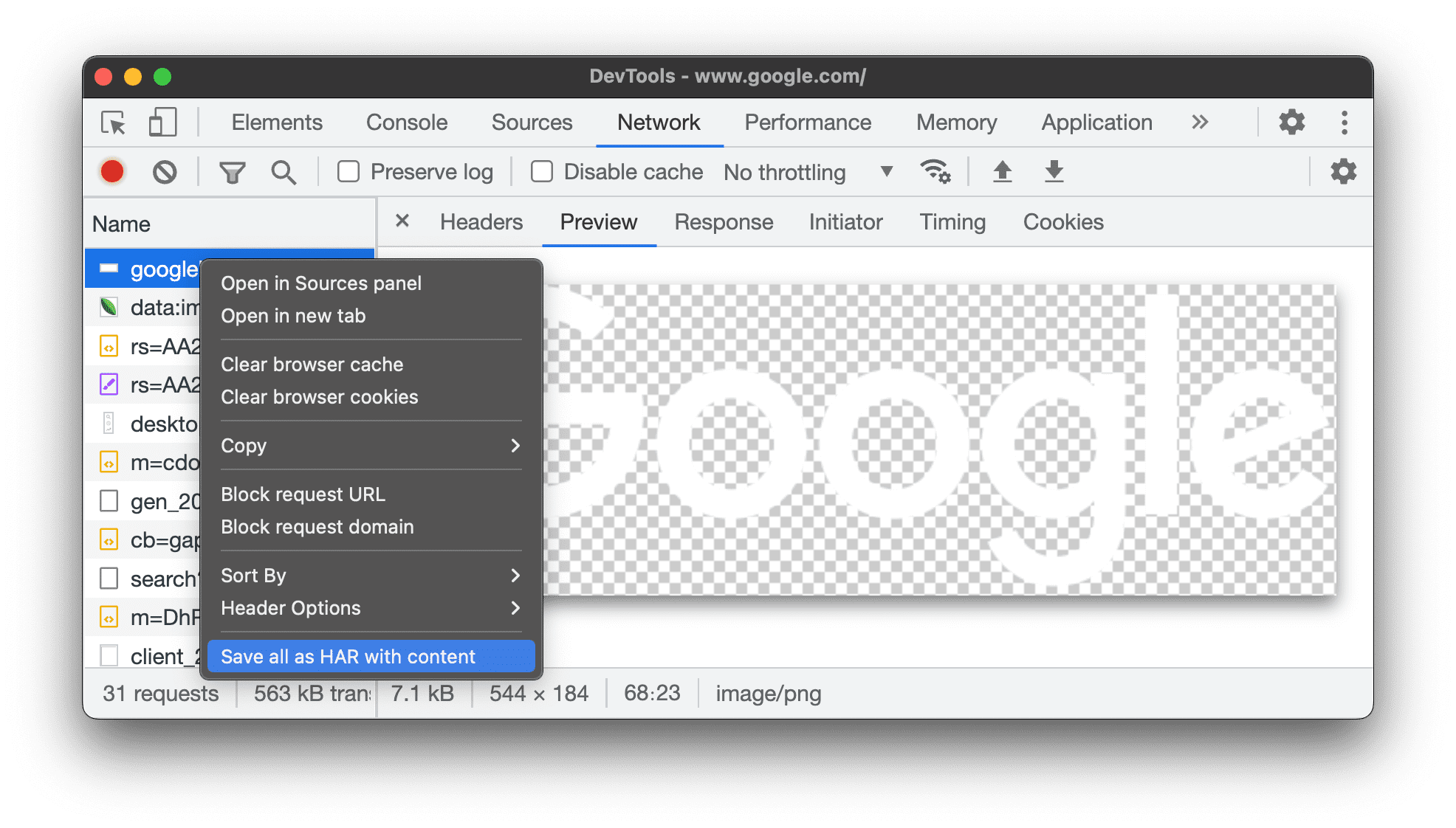
- Effectuez un clic droit sur n'importe quelle requête dans le tableau Requests (Requêtes), puis sélectionnez Save all as HAR with content.

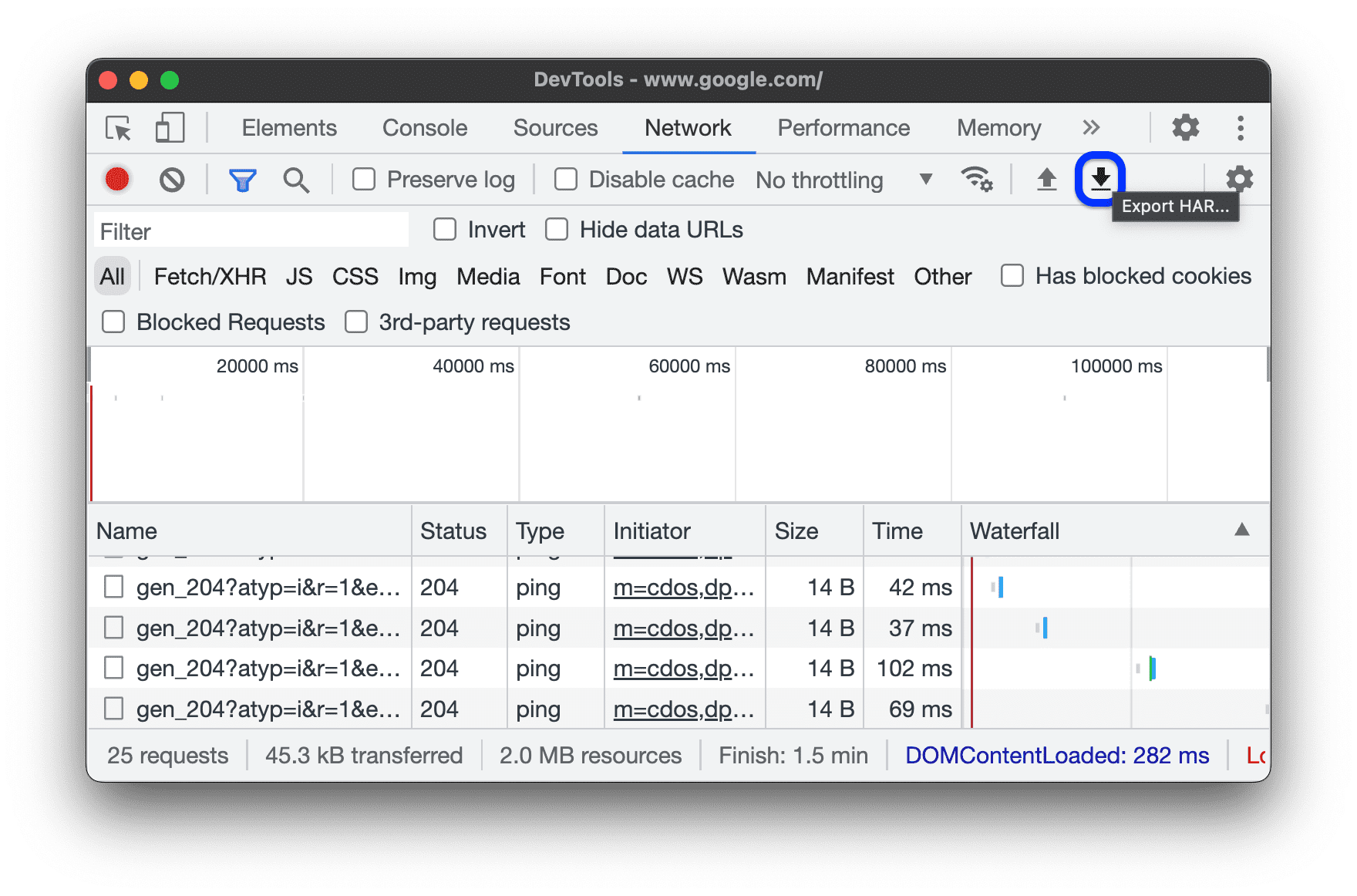
- Cliquez sur
Export HAR (Exporter le fichier HAR) dans la barre d'action située en haut du panneau Network (Réseau).

Une fois que vous disposez d'un fichier HAR, vous pouvez le réimporter dans les outils de développement pour l'analyse de deux façons:
- Glissez-déposez le fichier HAR dans la table Requests (Demandes).
- Cliquez sur
Import HAR (Importer le fichier HAR) dans la barre d'action située en haut du panneau Network (Réseau).
Copier une ou plusieurs demandes dans le presse-papiers
Dans la colonne Nom de la table Requêtes, effectuez un clic droit sur une requête, pointez sur Copier et sélectionnez l'une des options suivantes:
- Copier l'URL : Copiez l'URL de la requête dans le presse-papiers.
- Copier en tant que cURL Copiez la requête sous la forme d'une commande cURL.
- Copier au format PowerShell. Copiez la requête sous la forme d'une commande PowerShell.
- Copier en tant qu'exploration : Copiez la requête en tant qu'appel de récupération.
Copier en tant que récupération Node.js Copiez la requête en tant qu'appel de récupération Node.js.
Copier la réponse Copiez le corps de la réponse dans le presse-papiers.
Copier toutes les URL : copie les URL de toutes les requêtes dans le presse-papiers.
Tout copier en tant que cURL Copiez toutes les requêtes sous la forme d'une chaîne de commandes cURL.
Tout copier au format PowerShell. Copiez toutes les requêtes sous la forme d'une chaîne de commandes PowerShell.
Tout copier en tant qu'exploration. Copiez toutes les requêtes sous la forme d'une chaîne d'appels de récupération.
Tout copier en tant qu'extraction Node.js. Copiez toutes les requêtes sous la forme d'une chaîne d'appels d'extraction Node.js.
Tout copier au format HAR. Copiez toutes les requêtes en tant que données HAR.

Modifier la disposition du panneau "Network"
Développez ou réduisez les sections de l'interface utilisateur du panneau Network (Réseau) pour vous concentrer sur ce qui est important pour vous.
Masquer le volet "Filtres"
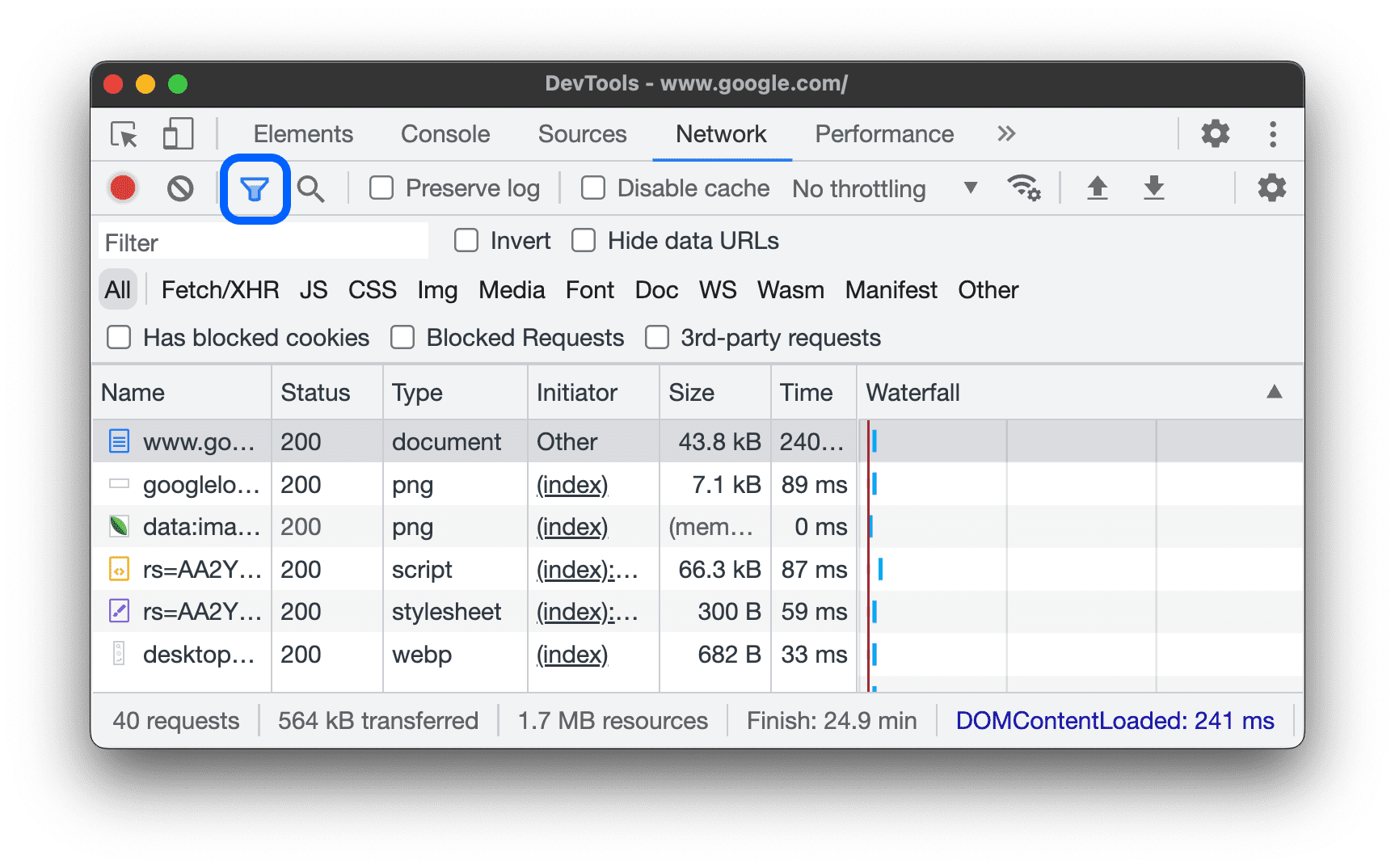
Par défaut, les outils de développement affichent le volet Filtres. Cliquez sur Filter (Filtrer) ![]() pour le masquer.
pour le masquer.

Utiliser des lignes de requêtes volumineuses
Utilisez de grandes lignes lorsque vous avez besoin de plus d'espaces blancs dans votre table de requêtes réseau. Certaines colonnes fournissent également un peu plus d'informations lorsque vous utilisez de grandes lignes. Par exemple, la valeur inférieure de la colonne Size (Taille) correspond à la taille non compressée d'une requête, et la colonne Priority (Priorité) affiche à la fois la priorité initiale (valeur inférieure) et la priorité finale (valeur supérieure).
Ouvrez les paramètres et cliquez sur Big request rows (Lignes de requête volumineuses) pour afficher les grandes lignes.

Masquer le canal "Aperçu"
Par défaut, les outils de développement affichent le canal Aperçu. Ouvrez Paramètres et décochez la case Afficher un aperçu pour le masquer.




