Scopri nuovi modi per analizzare il caricamento delle pagine in questo riferimento completo delle funzionalità di analisi della rete di Chrome DevTools.
Registra le richieste di rete
Per impostazione predefinita, DevTools registra tutte le richieste di rete nel riquadro Rete, a condizione che DevTools sia aperto.

Interrompi la registrazione delle richieste di rete
Per interrompere la registrazione delle richieste:
- Fai clic su Interrompi la registrazione del log di rete
 nel riquadro Rete. diventa grigio per indicare che DevTools non registra più le richieste.
nel riquadro Rete. diventa grigio per indicare che DevTools non registra più le richieste. - Premi Comando> + E (Mac) o Ctrl + E (Windows, Linux) mentre lo stato attivo è impostato sul riquadro Rete.
Cancella richieste
Fai clic su Cancella
nel riquadro Rete per cancellare tutte le richieste dalla tabella Richieste.

Salva le richieste nei caricamenti delle pagine
Per salvare le richieste nei diversi caricamenti pagina, seleziona la casella di controllo Conserva log nel riquadro Rete. DevTools salva tutte le richieste finché non disattivi Conserva log.
Acquisire screenshot durante il caricamento pagina
Acquisisci screenshot per analizzare ciò che gli utenti vedono mentre attendono il caricamento della pagina.
Per abilitare gli screenshot, apri Impostazioni nel riquadro Rete e seleziona Acquisisci screenshot.
Ricarica la pagina mentre il riquadro Rete è attivo per acquisire gli screenshot.
Dopo l'acquisizione, puoi interagire con gli screenshot nei seguenti modi:
- Passa il mouse sopra uno screenshot per visualizzare il punto in cui è stato acquisito. Nel riquadro Panoramica viene visualizzata una linea gialla.
- Fai clic sulla miniatura di uno screenshot per filtrare le richieste che si sono verificate dopo l'acquisizione dello screenshot.
- Fai doppio clic su una miniatura per ingrandirla.

Replica richiesta XHR
Per riprodurre una richiesta XHR, esegui una delle seguenti operazioni nella tabella Requests (Richieste):
- Seleziona la richiesta e premi R.
- Fai clic con il tasto destro del mouse sulla richiesta e seleziona Replay XHR.

Modifica il comportamento di caricamento
Emula un nuovo visitatore disattivando la cache del browser
Per emulare l'esperienza di un nuovo utente sul tuo sito, seleziona la casella di controllo Disattiva cache. DevTools disattiva la cache del browser. In questo modo emula in modo più accurato l'esperienza di un nuovo utente, perché le richieste vengono fornite dalla cache del browser in caso di visite ripetute.

Disattiva la cache del browser dal riquadro a scomparsa Condizioni di rete
Se vuoi disattivare la cache mentre utilizzi altri riquadri di DevTools, utilizza il riquadro a scomparsa Condizioni di rete.
- Fai clic sull'icona
 per aprire il riquadro a scomparsa Condizioni di rete.
per aprire il riquadro a scomparsa Condizioni di rete. - Seleziona o deseleziona la casella di controllo Disabilita cache.
Svuotare manualmente la cache del browser
Per svuotare manualmente la cache del browser in qualsiasi momento, fai clic con il tasto destro del mouse in un punto qualsiasi della tabella Richieste e seleziona Svuota cache del browser.

Emula offline
Esiste una nuova classe di app web, chiamata app web progressive, che possono funzionare offline con l'aiuto dei service worker. Quando crei questo tipo di app, è utile poter simulare rapidamente un dispositivo senza connessione dati.
Per simulare un'esperienza di rete completamente offline, seleziona Offline dal menu a discesa Limitazione della rete accanto alla casella di controllo Disattiva cache.

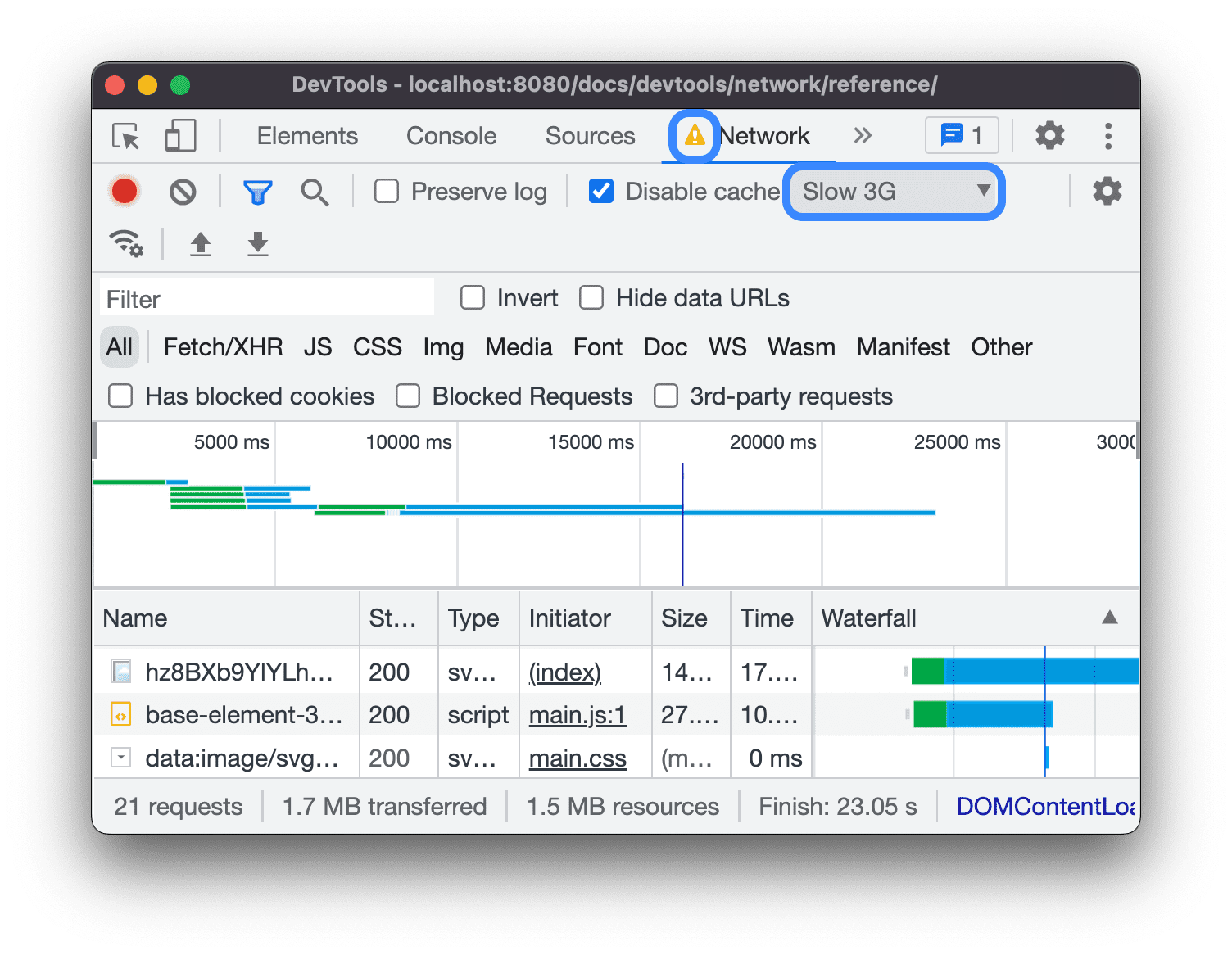
DevTools mostra un'icona di avviso accanto alla scheda Rete per ricordarti che la modalità offline è attiva.
Emula connessioni di rete lente
Per emulare una connessione 3G lenta, 3G veloce e altre velocità di connessione, seleziona le opzioni corrispondenti dal menu Riduzione.

DevTools mostra un'icona di avviso accanto alla scheda Rete per ricordarti che la limitazione è attiva.
Crea profili di limitazione personalizzati
Oltre a preimpostazioni, come una connessione 3G lenta o veloce, puoi aggiungere anche i tuoi profili di limitazione personalizzati:
- Apri il menu Limitazione e seleziona Personalizzato > Aggiungi....
- Configura un nuovo profilo di limitazione come descritto in Impostazioni > Limitazione.
Torna al riquadro Rete e seleziona il tuo nuovo profilo dal menu a discesa Limitazione.

DevTools mostra un'icona di avviso di accanto al riquadro Rete per ricordarti che la limitazione è attiva.
Limita le connessioni WebSocket
Oltre alle richieste HTTP, DevTools limita le connessioni WebSocket dalla versione 99.
Per osservare la limitazione di WebSocket:
- Avvia una nuova connessione, ad esempio utilizzando uno strumento di test.
- Nel riquadro Rete, seleziona Nessuna limitazione e invia un messaggio tramite la connessione.
- Crea un profilo di limitazione personalizzato molto lento, ad esempio
10 kbit/s. Un profilo così lento ti aiuterà a notare la differenza. - Nel riquadro Rete, seleziona il profilo e invia un altro messaggio.
- Attiva/disattiva il filtro WS, fai clic sul nome della connessione, apri la scheda Messaggi e verifica la differenza di tempo tra i messaggi inviati e quelli con eco, con e senza limitazione. Ad esempio:

Emula connessioni di rete lente dal riquadro a scomparsa Condizioni di rete
Se vuoi limitare la connessione di rete mentre utilizzi altri riquadri di DevTools, utilizza il riquadro a scomparsa Condizioni di rete.
- Fai clic sull'icona
 per aprire il riquadro a scomparsa Condizioni di rete.
per aprire il riquadro a scomparsa Condizioni di rete. - Seleziona una velocità di connessione dal menu Limitazione della rete.
Cancella manualmente i cookie del browser
Per cancellare manualmente i cookie del browser in qualsiasi momento, fai clic con il tasto destro del mouse in un punto qualsiasi della tabella Richieste e seleziona Cancella cookie del browser.

Esegui l'override delle intestazioni delle risposte HTTP
Consulta l'articolo Eseguire l'override di file e intestazioni delle risposte HTTP localmente.
Esegui l'override dello user agent
Per eseguire l'override manuale dello user agent:
- Fai clic sull'icona
 per aprire il riquadro a scomparsa Condizioni di rete.
per aprire il riquadro a scomparsa Condizioni di rete. - Deseleziona Seleziona automaticamente.
- Scegli un'opzione di user agent dal menu o inseriscine una personalizzata nella casella.
Richieste di filtro
Filtra richieste per proprietà
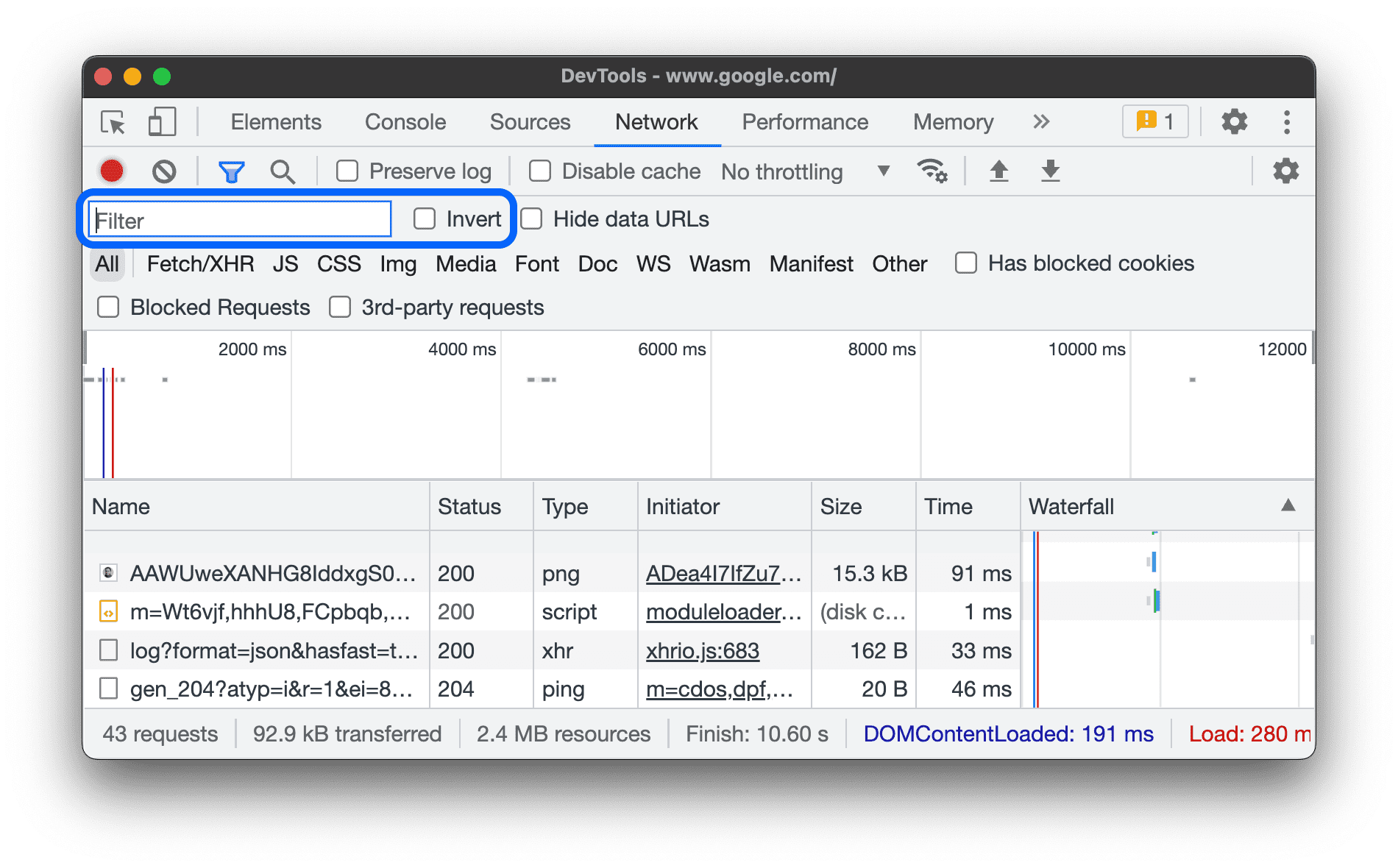
Utilizza la casella Filtro per filtrare le richieste in base alle proprietà, come il dominio o la dimensione della richiesta.
Se non riesci a vedere la casella, probabilmente il riquadro Filtri è nascosto. Vedi Nascondere il riquadro Filtri.

Per invertire il filtro, seleziona la casella di controllo Inverti accanto alla casella Filtro.
Puoi utilizzare più proprietà contemporaneamente separando ogni proprietà con uno spazio. Ad esempio, mime-type:image/gif larger-than:1K mostra tutte le GIF più grandi di un kilobyte.
Questi filtri per più proprietà sono equivalenti alle operazioni AND. Le operazioni OR non sono supportate.
Di seguito è riportato un elenco completo delle proprietà supportate.
cookie-domain. Mostra le risorse che impostano uno specifico dominio dei cookie.cookie-name. Mostra le risorse che impostano un nome cookie specifico.cookie-path. Mostra le risorse che impostano un percorso dei cookie specifico.cookie-value. Mostra le risorse che impostano un valore del cookie specifico.domain. Visualizza solo le risorse del dominio specificato. Puoi usare un carattere jolly (*) per includere più domini. Ad esempio,*.commostra le risorse di tutti i nomi di dominio che terminano con.com. DevTools mostra il completamento del menu a discesa di completamento automatico con tutti i domini rilevati.has-overrides. Mostra le richieste che hanno eseguito l'override dicontent,headers, eventuali override (yes) o nessun override (no). Puoi aggiungere la colonna Con override corrispondente alla tabella delle richieste.has-response-header. Mostra le risorse che contengono l'intestazione della risposta HTTP specificata. DevTools compila il menu a discesa del completamento automatico con tutte le intestazioni delle risposte ricevute.is. Usais:runningper trovareWebSocketrisorse.larger-than. Mostra le risorse che superano la dimensione specificata, in byte. Impostare il valore1000equivale a impostare un valore pari a1k.method. Mostra le risorse recuperate tramite un tipo di metodo HTTP specificato. DevTools compila il menu a discesa del completamento automatico con tutti i metodi HTTP riscontrati.mime-type. Mostra le risorse di un tipo MIME specificato. DevTools compila il menu a discesa del completamento automatico con tutti i tipi MIME riscontrati.mixed-content. Mostra tutte le risorse di contenuti misti (mixed-content:all) o solo quelle visualizzate (mixed-content:displayed).priority. Mostra le risorse il cui livello di priorità corrisponde al valore specificato.resource-type. Mostra le risorse di un tipo, ad esempio un'immagine. DevTools compila il menu a discesa del completamento automatico con tutti i tipi di risorse riscontrati.response-header-set-cookie. Mostra le intestazioni Set-Cookie non elaborate nella scheda Problemi. I cookie non corretti con intestazioniSet-Cookieerrate verranno segnalati nel riquadro Rete.scheme. Mostra le risorse recuperate tramite HTTP non protetto (scheme:http) o HTTPS protetto (scheme:https).set-cookie-domain. Mostra le risorse che hanno un'intestazioneSet-Cookiecon un attributoDomaincorrispondente al valore specificato. DevTools completa il completamento automatico con tutti i domini dei cookie che ha riscontrato.set-cookie-name. Mostra le risorse che hanno un'intestazioneSet-Cookiecon un nome corrispondente al valore specificato. DevTools compila il completamento automatico con tutti i nomi dei cookie riscontrati.set-cookie-value. Mostra le risorse che hanno un'intestazioneSet-Cookiecon un valore corrispondente al valore specificato. DevTools compila il completamento automatico con tutti i valori dei cookie rilevati.status-code. Mostra solo le risorse il cui codice di stato HTTP corrisponde al codice specificato. DevTools compila il menu a discesa del completamento automatico con tutti i codici di stato riscontrati.url. Mostra le risorse che hanno un valoreurlcorrispondente al valore specificato.
Filtra richieste per tipo
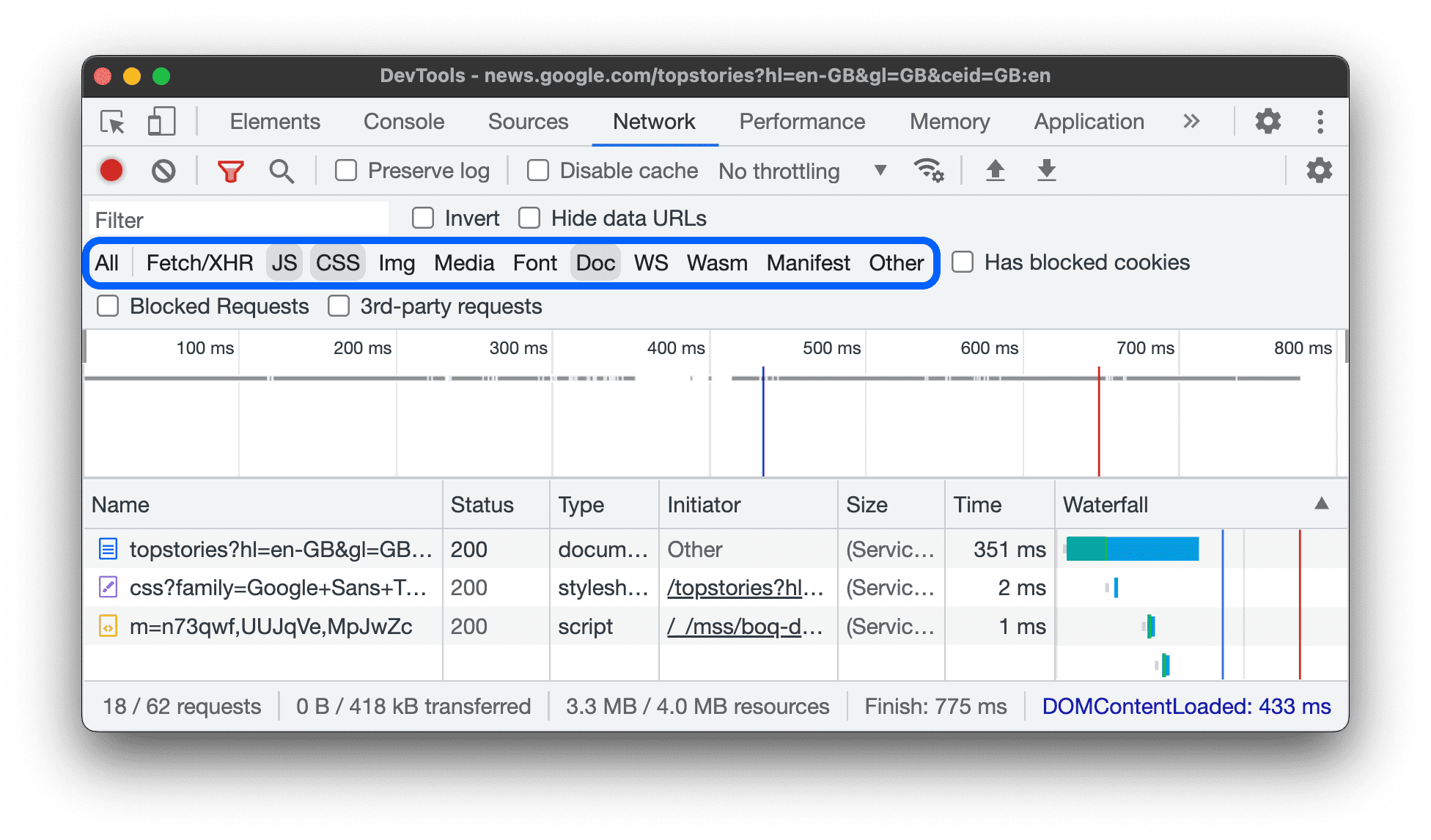
Per filtrare le richieste in base al tipo, fai clic sui pulsanti Tutti, Recupero/XHR, JS, CSS, Img, Media, Carattere, Doc, WS (WebSocket), Wasm (WebAssembly), Manifest o Altro (qualsiasi altro tipo non elencato qui) nel riquadro Rete.
Se non riesci a vedere questi pulsanti, è probabile che il riquadro Filtri sia nascosto. Consulta Nascondere il riquadro Filtri.
Per attivare contemporaneamente più filtri di tipo, tieni premuto Comando (Mac) o Ctrl (Windows, Linux), e fai clic.

Filtra richieste per ora
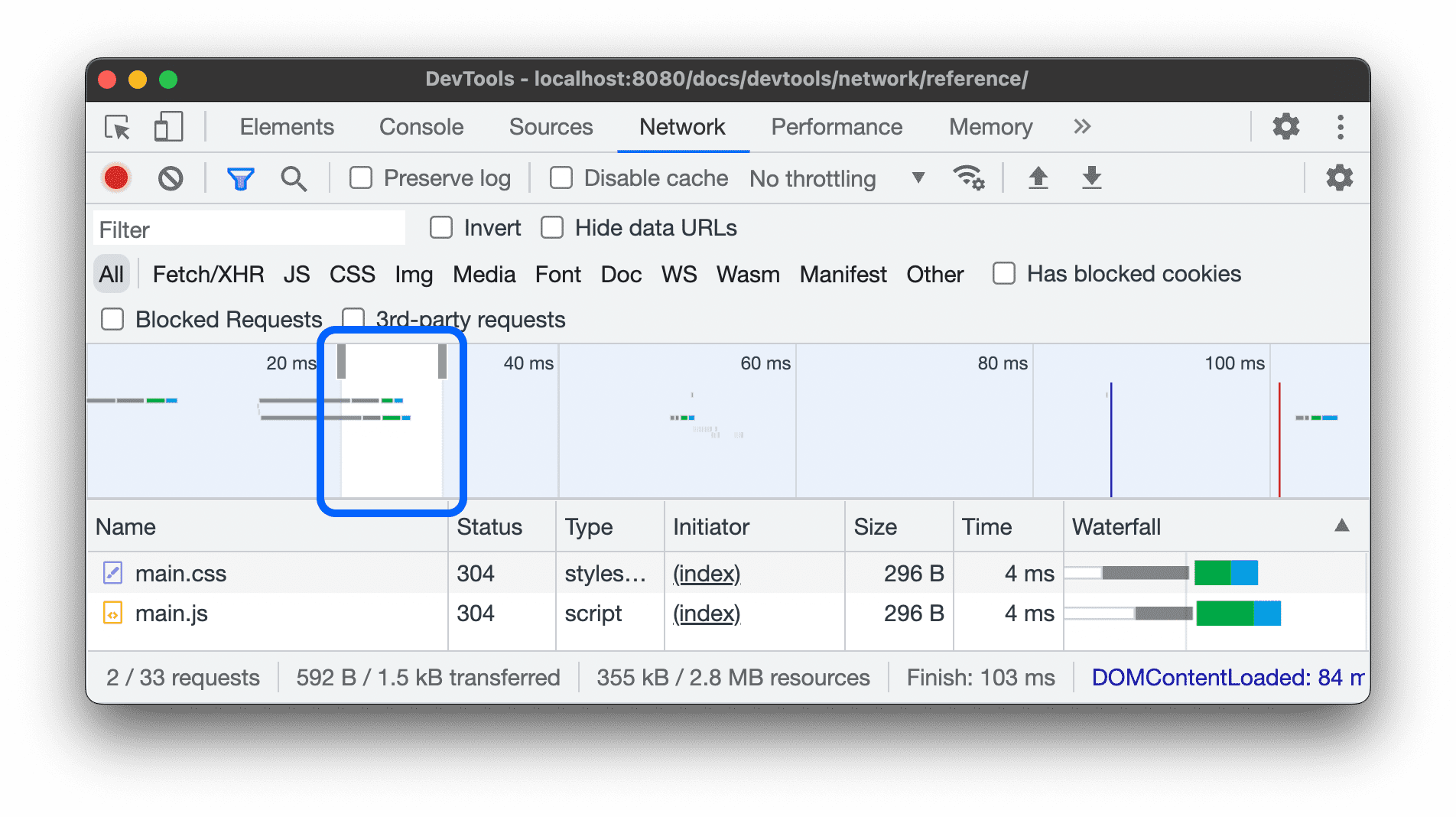
Trascina verso sinistra o destra sul riquadro Panoramica per visualizzare solo le richieste attive in quel periodo di tempo. Il filtro è inclusivo. Vengono visualizzate tutte le richieste attive durante il periodo di tempo evidenziato.

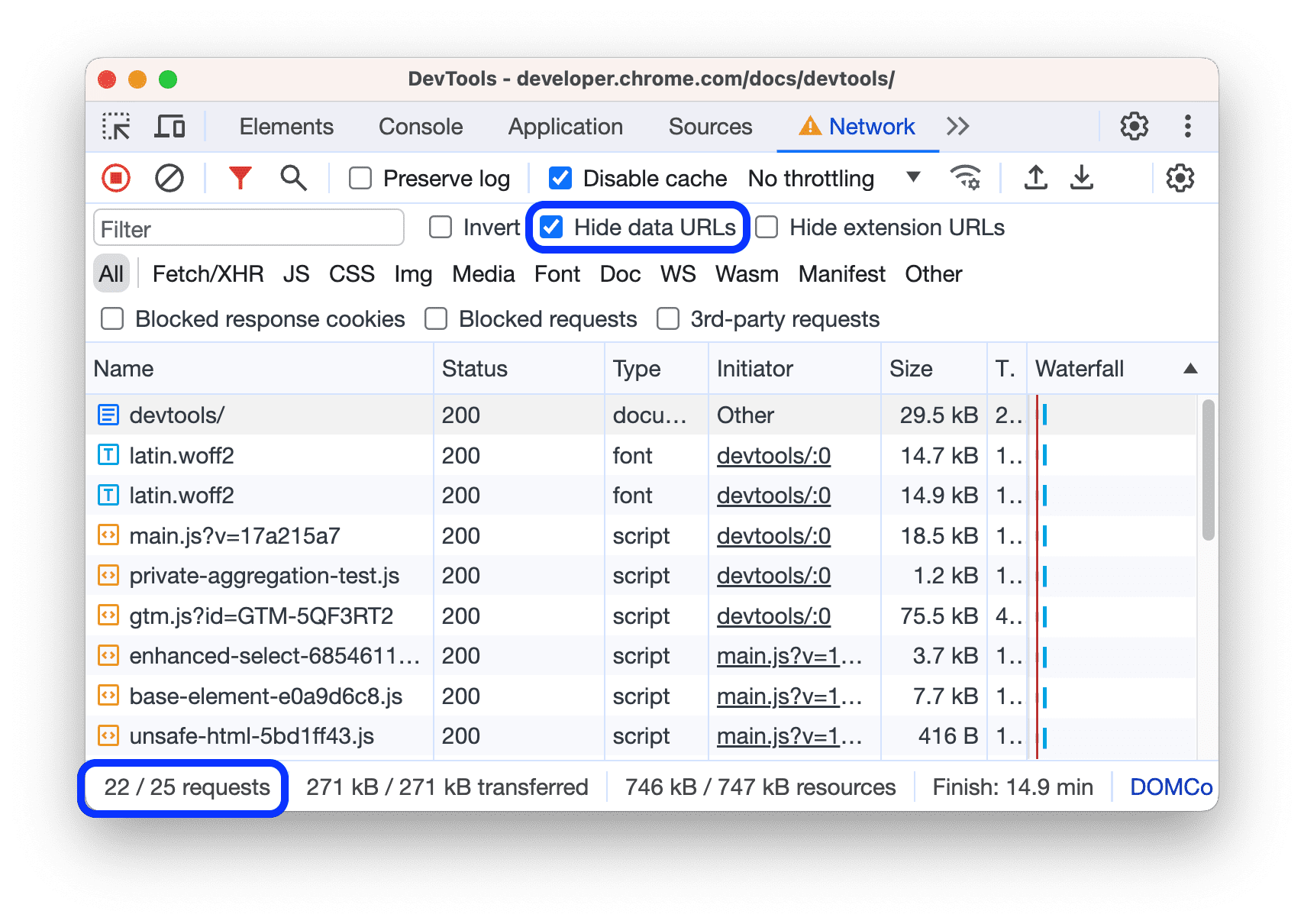
Nascondi URL di dati
Gli URL di dati sono piccoli file incorporati in altri documenti. Qualsiasi richiesta visualizzata nella tabella Richieste che inizia con data: è un URL di dati.
Per nascondere queste richieste, seleziona Nascondi URL dati.

La barra di stato in basso mostra il numero di richieste mostrate rispetto al totale.
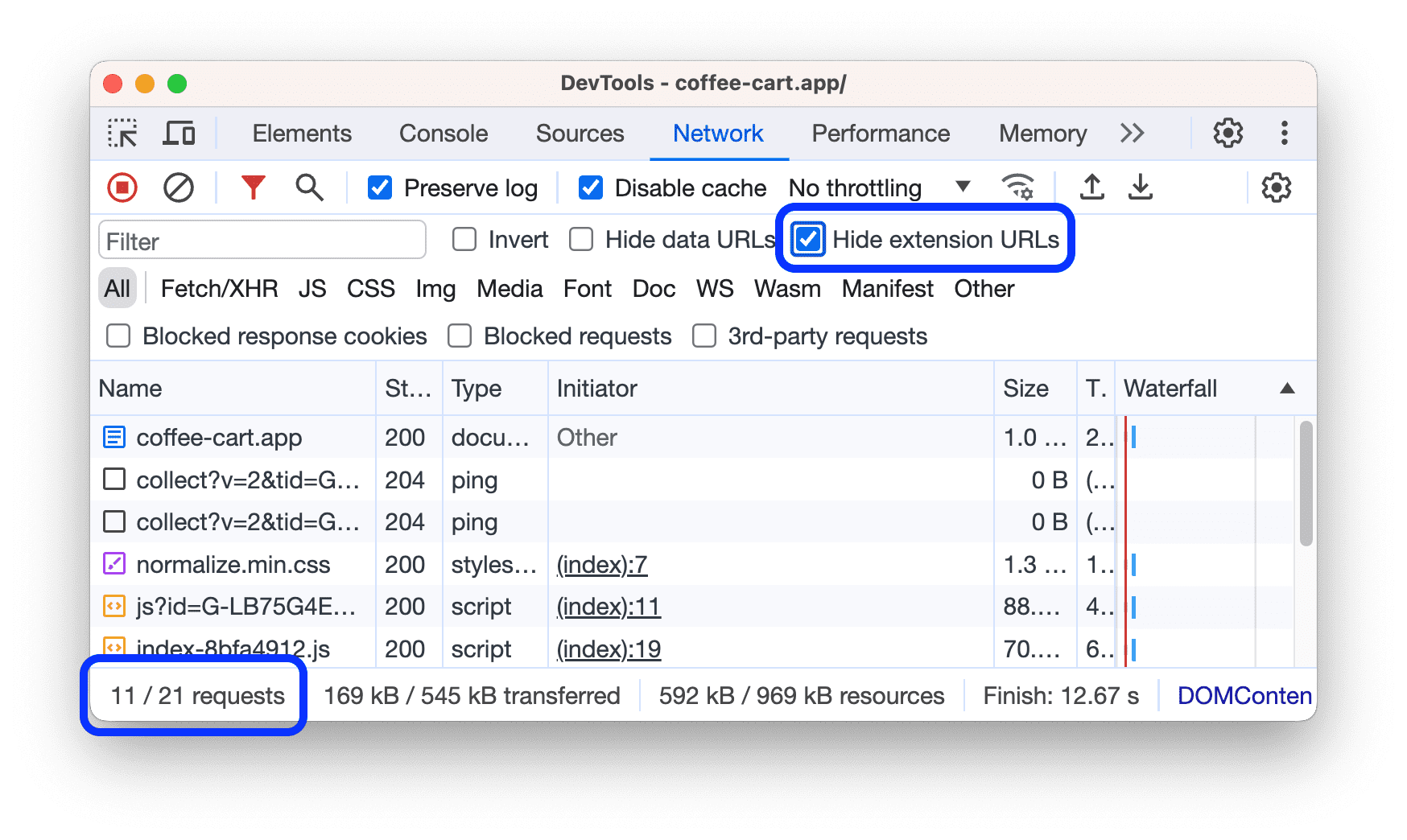
Nascondi URL delle estensioni
Per concentrarti sul codice creato, puoi filtrare le richieste non pertinenti inviate dalle estensioni che potresti aver installato in Chrome. Le richieste di estensione hanno URL che iniziano con chrome-extension://.
Per nascondere le richieste di estensioni, seleziona Nascondi URL delle estensioni.

La barra di stato in basso mostra il numero di richieste mostrate rispetto al totale.
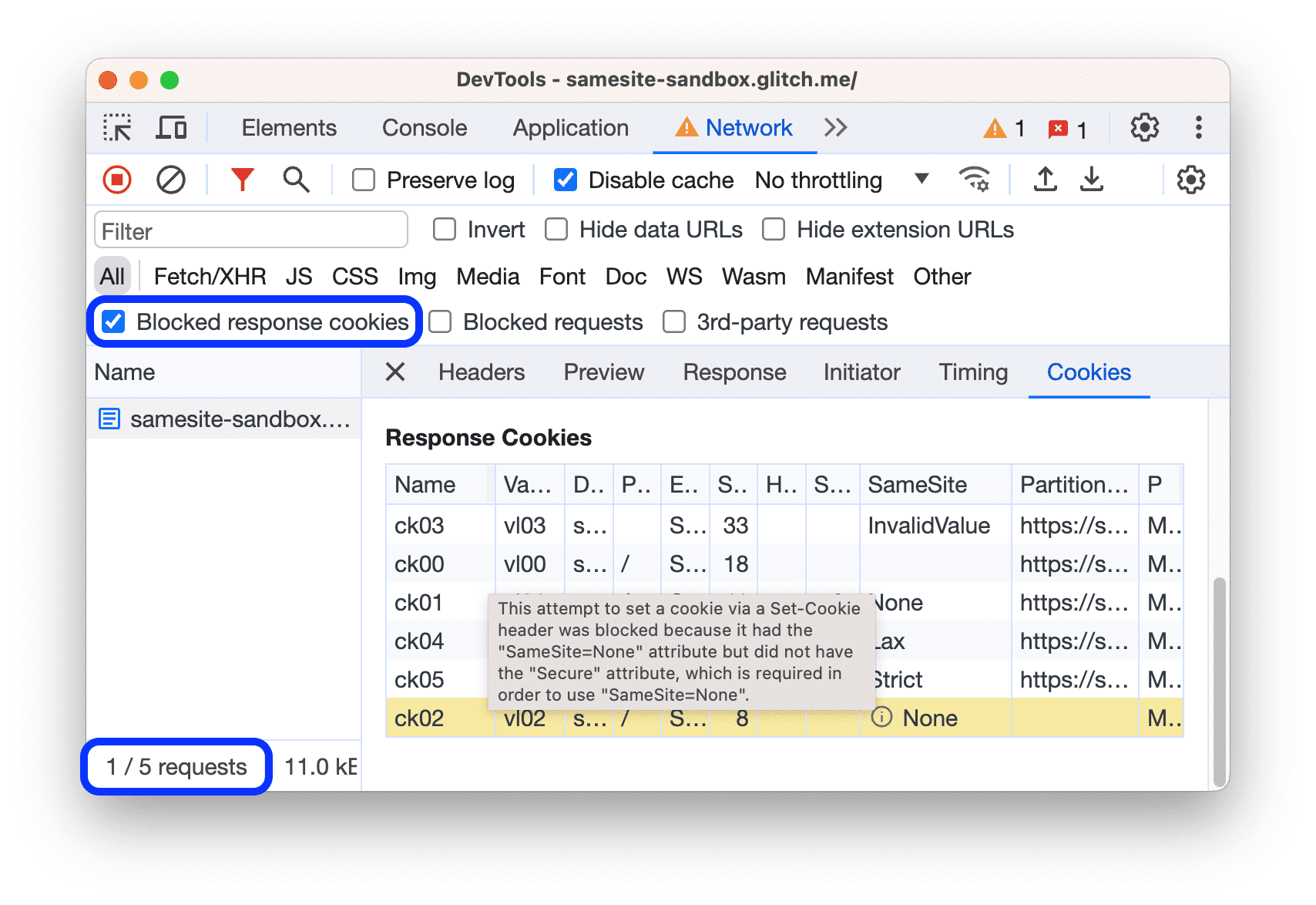
Mostra solo le richieste con cookie di risposta bloccati
Per escludere tutto tranne le richieste con cookie di risposta bloccati per qualsiasi motivo, seleziona Cookie di risposta bloccati. Provala in questa pagina demo.

La barra di stato in basso mostra il numero di richieste mostrate rispetto al totale.
Per scoprire il motivo per cui un cookie di risposta è stato bloccato, seleziona la richiesta, apri la scheda Cookie corrispondente e passa il mouse sopra l'icona delle informazioni su .
Inoltre, il riquadro Rete mostra un'icona di avviso di avviso accanto a una richiesta interessata dall'eliminazione graduale dei cookie di terze parti o da quella esente. Passa il mouse sopra l'icona per visualizzare una descrizione comando con un indizio e fai clic per accedere al riquadro Problemi e visualizzare ulteriori informazioni.

Mostra solo richieste bloccate
Per escludere tutto tranne le richieste bloccate, seleziona Richieste bloccate. Per verificare, puoi utilizzare la scheda del riquadro a scomparsa Blocco delle richieste di rete.

La tabella Richieste evidenzia in rosso le richieste bloccate. La barra di stato in basso mostra il numero di richieste mostrate rispetto al totale.
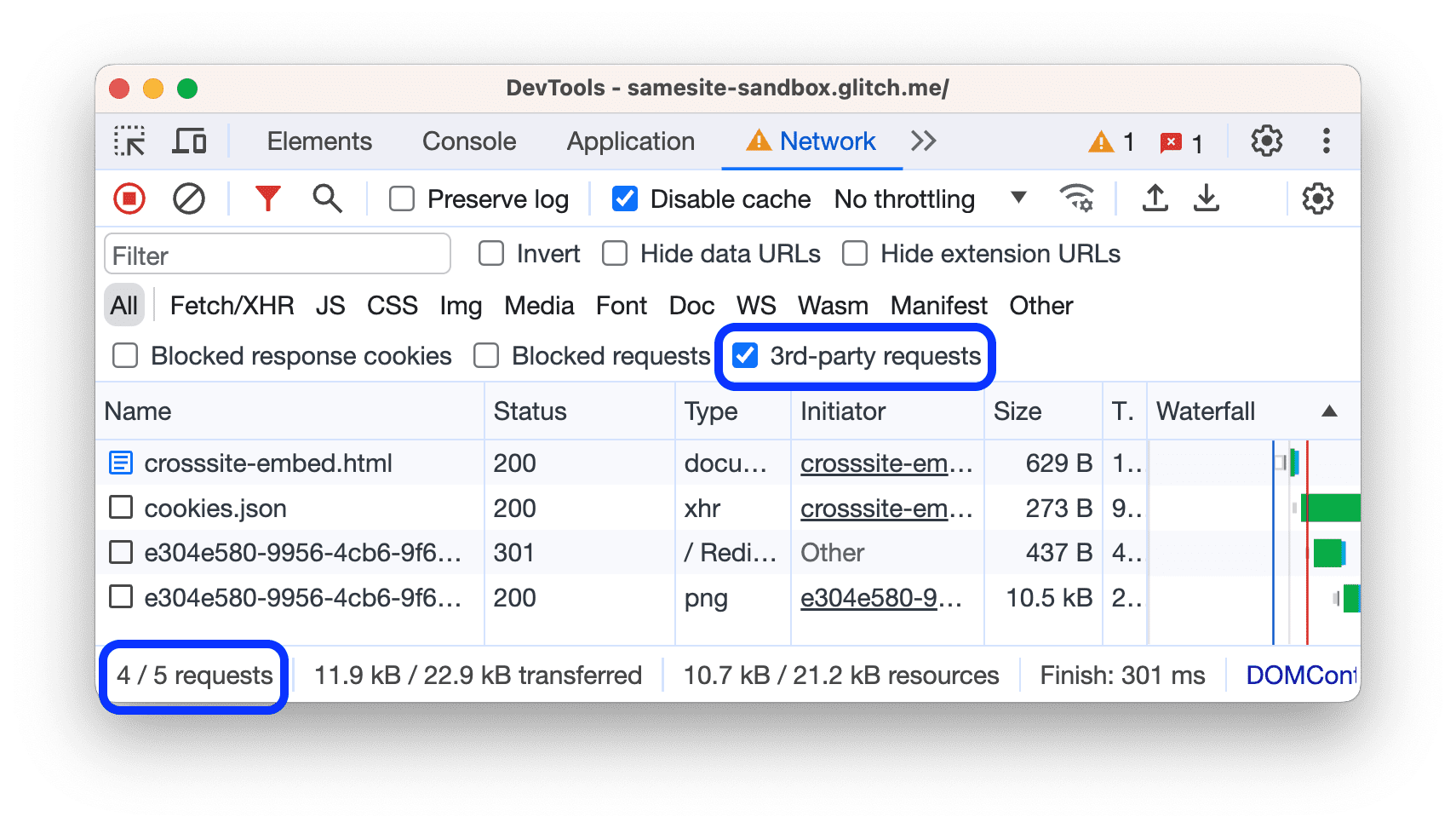
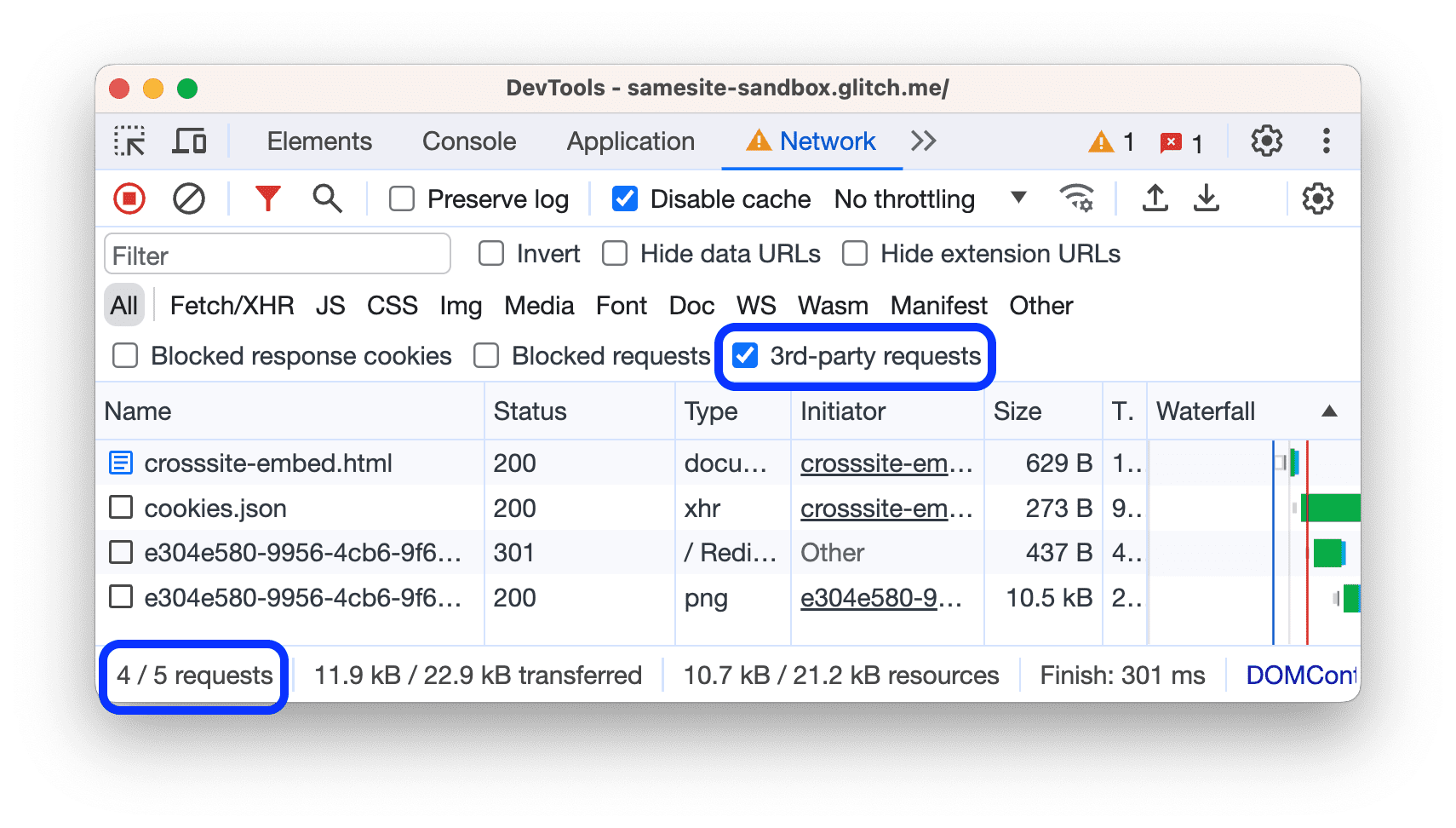
Mostra solo richieste di terze parti
Per filtrare tutto tranne le richieste con un'origine diversa da quella della pagina, seleziona richieste di terze parti. Provala in questa pagina demo.

La barra di stato in basso mostra il numero di richieste mostrate rispetto al totale.
Ordina le richieste
Per impostazione predefinita, le richieste nella tabella Richieste sono ordinate in base all'ora di avvio, ma puoi ordinare la tabella utilizzando altri criteri.
Ordina per colonna
Fai clic sull'intestazione di una colonna qualsiasi della tabella Richieste per ordinare le richieste in base a quella colonna.
Ordina per fase dell'attività
Per modificare il modo in cui la struttura a cascata ordina le richieste, fai clic con il tasto destro del mouse sull'intestazione della tabella Richieste, passa il mouse sopra A cascata e seleziona una delle seguenti opzioni:
- Ora di inizio. La prima richiesta avviata si trova in alto.
- Tempo di risposta. La prima richiesta che ha avviato il download si trova in alto.
- Ora di fine. La prima richiesta terminata è quella in alto.
- Durata totale. La richiesta con la configurazione di connessione più breve e la richiesta / risposta sono in alto.
- Latenza. La richiesta che ha atteso il tempo più breve per una risposta si trova in alto.
Queste descrizioni presuppongono che ogni rispettiva opzione sia classificata dal più breve al più lungo. Se fai clic sull'intestazione della colonna A cascata, l'ordine viene invertito.
In questo esempio, la struttura a cascata viene ordinata in base alla durata totale. La parte più leggera di ogni barra è il tempo dedicato all'attesa. La parte più scura è il tempo dedicato al download dei byte.

Analizzare le richieste
Finché DevTools è aperto, registra tutte le richieste nel riquadro Rete. Utilizza il riquadro Rete per analizzare le richieste.
Visualizza un log delle richieste
Usa la tabella Requests (Richieste) per visualizzare un log di tutte le richieste effettuate mentre DevTools è stato aperto. Facendo clic o passando il mouse sopra le richieste vengono visualizzate ulteriori informazioni in merito.

Per impostazione predefinita, la tabella Richieste mostra le seguenti colonne:
- Nome. Il nome file della risorsa o l'identificatore della risorsa.
Stato. Questa colonna può mostrare i seguenti valori:

- Codice di stato HTTP, ad esempio
200o404. CORS errorper le richieste non riuscite a causa della condivisione delle risorse tra origini (CORS).(blocked:origin)per le richieste con intestazioni configurate in modo errato. Passa il mouse sopra questo valore dello stato per visualizzare una descrizione comando con un suggerimento.(failed)seguito dal messaggio di errore.
- Codice di stato HTTP, ad esempio
Tipo. Il tipo MIME della risorsa richiesta.
Iniziatore. I seguenti oggetti o processi possono avviare richieste:
- Analizzatore. Il parser HTML di Chrome.
- Reindirizzamento. Un reindirizzamento HTTP.
- Script. Una funzione JavaScript.
- Altro. Un'altra azione o processo, ad esempio l'accesso a una pagina utilizzando un link o l'inserimento di un URL nella barra degli indirizzi.
Dimensioni. La dimensione combinata delle intestazioni della risposta e del corpo della risposta, così come fornite dal server.
Ora. La durata totale, dall'inizio della richiesta alla ricezione del byte finale nella risposta.
A cascata: Un'analisi visiva dell'attività di ogni richiesta.
Aggiungere o rimuovere le colonne
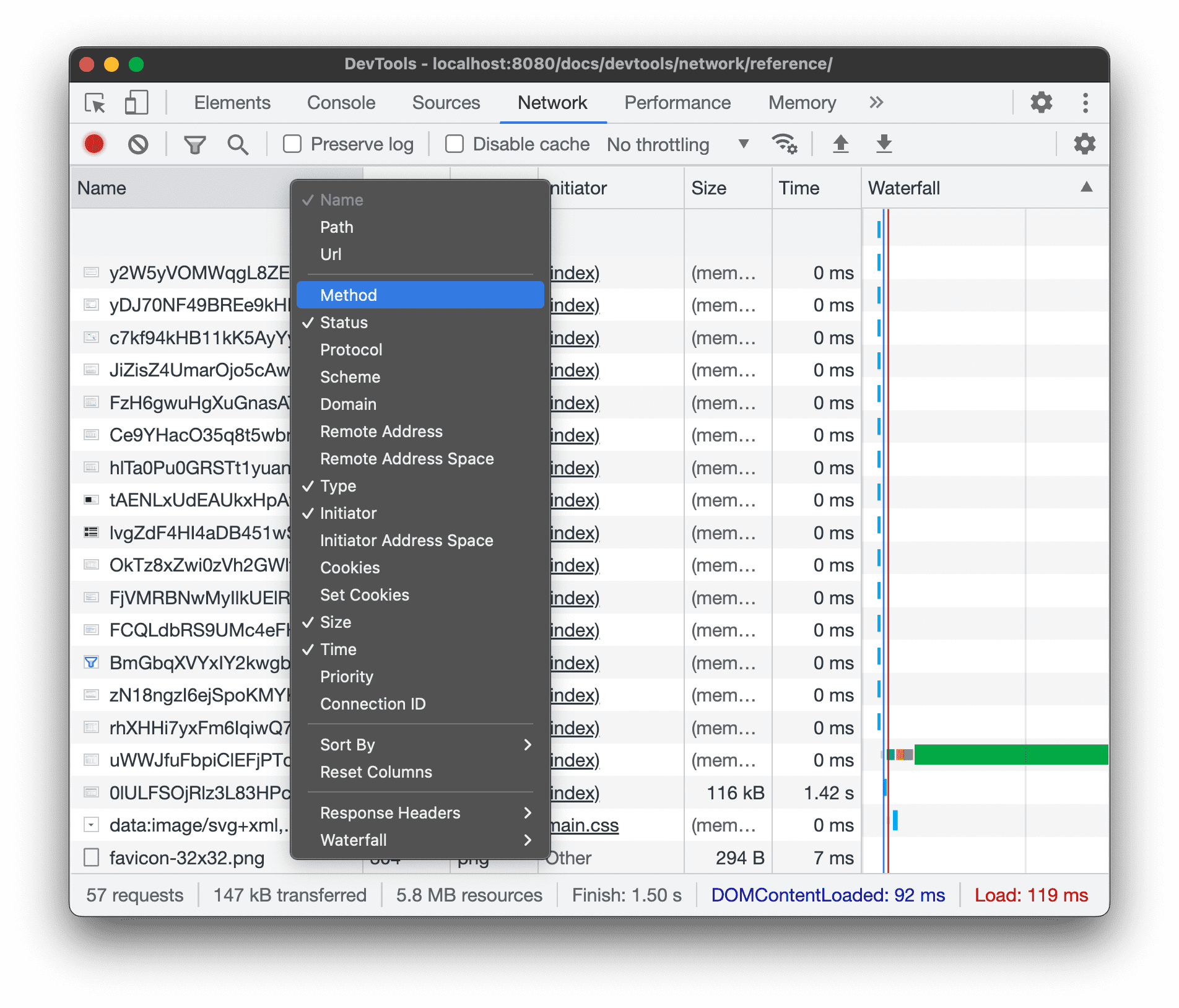
Fai clic con il pulsante destro del mouse sull'intestazione della tabella Richieste e seleziona un'opzione per nasconderla o mostrarla. Accanto alle opzioni visualizzate sono presenti dei segni di spunta.

Puoi aggiungere o rimuovere le seguenti colonne aggiuntive: Percorso, URL, Metodo, Protocollo, Schema, Dominio, Indirizzo remoto, Spazio indirizzo remoto, Spazio di indirizzi iniziatore, Cookie, Imposta cookie, Priorità, ID connessione e Con override.
Aggiungi colonne personalizzate
Per aggiungere una colonna personalizzata alla tabella Richieste:
- Fai clic con il tasto destro del mouse sull'intestazione della tabella Richieste e seleziona Intestazioni della risposta > Gestisci colonne di intestazione.
- Nella finestra di dialogo, fai clic su Aggiungi intestazione personalizzata, inserisci il nome e fai clic su Aggiungi.

Raggruppa le richieste per frame in linea
Se i frame incorporati di una pagina avviano molte richieste, puoi rendere più semplice il log delle richieste raggruppandole.
Per raggruppare le richieste per iframe, apri Impostazioni all'interno del riquadro Rete e seleziona
Raggruppa per frame.

Per visualizzare una richiesta avviata da un frame in linea, espandila nel log delle richieste.
Visualizzare le tempistiche delle richieste l'una rispetto all'altra.
Utilizza Struttura a cascata per visualizzare le tempistiche delle richieste l'una rispetto all'altra. Per impostazione predefinita, la struttura a cascata è organizzata in base all'ora di inizio delle richieste. Pertanto, le richieste più a sinistra sono state avviate prima di quelle più a destra.
Consulta la sezione Ordinare per fase di attività per vedere i diversi modi in cui puoi ordinare la struttura a cascata.

Analizzare i messaggi di una connessione WebSocket
Per visualizzare i messaggi di una connessione WebSocket:
- Nella colonna Nome della tabella Richieste, fai clic sull'URL della connessione WebSocket.
- Fai clic sulla scheda Messaggi. La tabella mostra gli ultimi 100 messaggi.
Per aggiornare la tabella, fai nuovamente clic sul nome della connessione WebSocket nella colonna Nome della tabella Requests (Richieste).

La tabella contiene tre colonne:
- Dati. Il payload del messaggio. Se il messaggio è in testo normale, verrà visualizzato qui. Per i codici operativi binari, questa colonna visualizza il nome e il codice dell'opcode. Sono supportati i seguenti codici operativi: Frame di continuazione, Frame binario, Frame di chiusura della connessione, Frame del ping e Frame di Pong.
- Lunghezza. La lunghezza del payload del messaggio, espressa in byte.
- Ora. L'ora in cui il messaggio è stato ricevuto o inviato.
I messaggi vengono codificati per colore in base al tipo:
- Gli SMS in uscita sono di colore verde chiaro.
- Gli SMS in arrivo sono di colore bianco.
- I codici operativi WebSocket sono giallo chiaro.
- Gli errori sono di colore rosso.
Analizzare gli eventi in un flusso
Per visualizzare gli eventi trasmessi in streaming dai server tramite l'API Fetch, l'API EventSource e XHR:
- Registrare le richieste di rete in una pagina che trasmette eventi in streaming. Ad esempio, apri la pagina demo e fai clic su uno dei tre pulsanti.
- In Rete, seleziona una richiesta e apri la scheda EventStream.

Per filtrare gli eventi, specifica un'espressione regolare nella barra dei filtri in alto nella scheda EventStream.
Per cancellare l'elenco degli eventi acquisiti, fai clic su Blocca Cancella.
Visualizzare un'anteprima del corpo di una risposta
Per visualizzare l'anteprima del corpo di una risposta:
- Fai clic sull'URL della richiesta nella colonna Nome della tabella Richieste.
- Fai clic sulla scheda Anteprima.
Questa scheda è utile soprattutto per visualizzare le immagini.

Visualizza il corpo di una risposta
Per visualizzare il corpo della risposta a una richiesta:
- Fai clic sull'URL della richiesta, nella colonna Nome della tabella Richieste.
- Fai clic sulla scheda Risposta.

Visualizza intestazioni HTTP
Per visualizzare i dati dell'intestazione HTTP di una richiesta:
- Fai clic su una richiesta nella tabella Richieste.
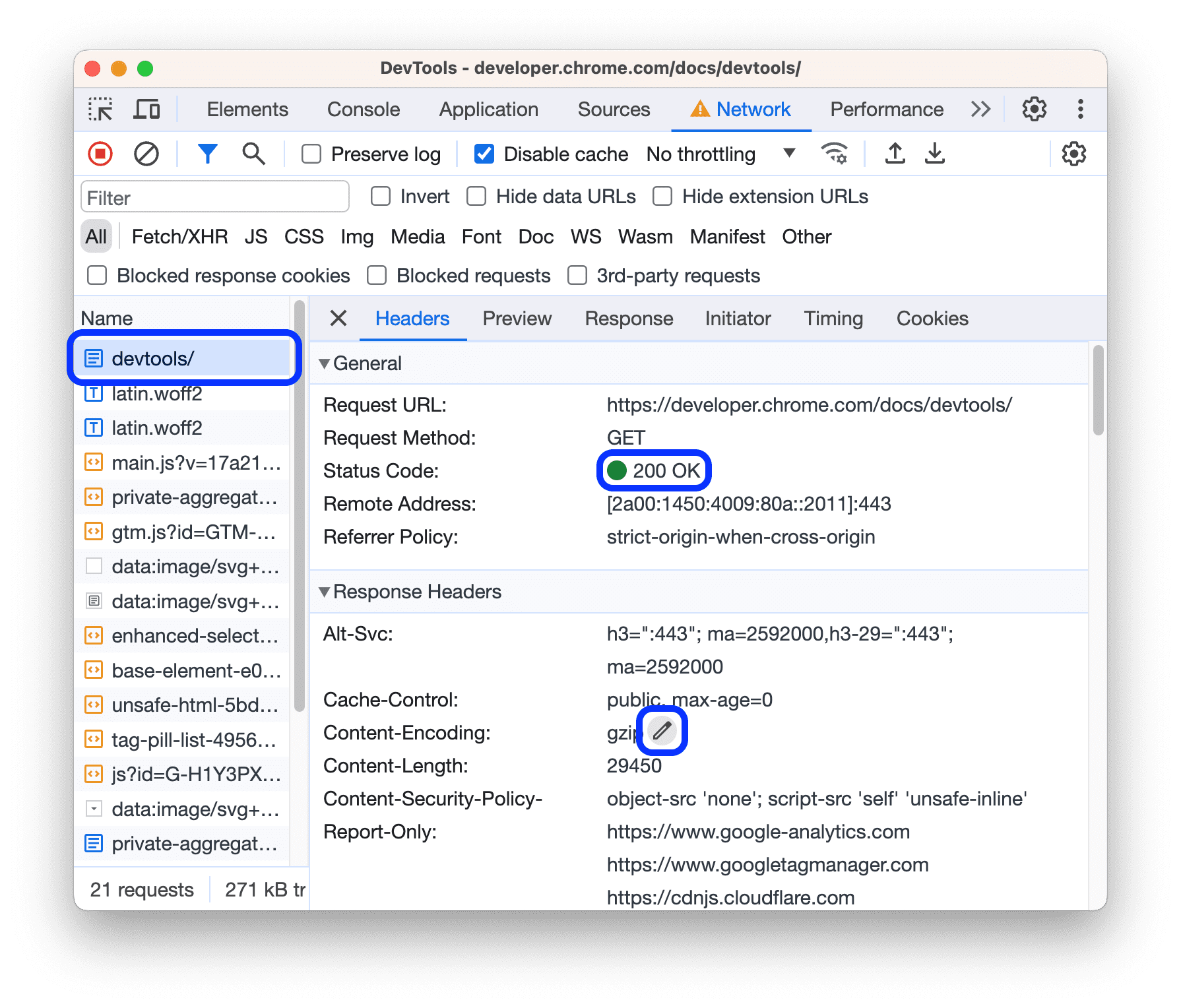
- Apri la scheda Intestazioni e scorri verso il basso fino alle sezioni Generali, Intestazioni delle risposte o Intestazioni della richiesta.

Nella sezione Generali, DevTools mostra un messaggio di stato leggibile accanto al codice di stato HTTP ricevuto.
Nella sezione Intestazioni della risposta, puoi passare il mouse sopra il valore di un'intestazione e fare clic sul pulsante Modifica per eseguire l'override dell'intestazione della risposta localmente.
Visualizza origine intestazione HTTP
Per impostazione predefinita, la scheda Intestazioni mostra i nomi delle intestazioni in ordine alfabetico. Per visualizzare i nomi delle intestazioni HTTP nell'ordine in cui sono stati ricevuti:
- Apri la scheda Intestazioni della richiesta che ti interessa. Vedi Visualizzare le intestazioni HTTP.
- Fai clic su Visualizza sorgente accanto alla sezione Intestazione della richiesta o Intestazione della risposta.
Avviso provvisorio sulle intestazioni
A volte la scheda Intestazioni mostra il messaggio di avviso Provisional headers are shown.... Le cause potrebbero essere:
La richiesta non è stata inviata attraverso la rete, ma è stata fornita da una cache locale che non memorizza le intestazioni delle richieste originali. In questo caso, puoi disabilitare la memorizzazione nella cache per visualizzare le intestazioni delle richieste complete.

La risorsa di rete non è valida. Ad esempio, esegui
fetch("https://jec.fish.com/unknown-url/")nella console.
Per motivi di sicurezza, DevTools può anche visualizzare solo intestazioni provvisorie.
Visualizza payload della richiesta
Per visualizzare il payload della richiesta, ovvero i parametri della stringa di query e i dati del modulo, seleziona una richiesta dalla tabella Requests (Richieste) e apri la scheda Payload.

Visualizza origine payload
Per impostazione predefinita, DevTools mostra il payload in un formato leggibile.
Per visualizzare le origini dei parametri delle stringhe di query e dei dati del modulo, nella scheda Payload, fai clic su Visualizza origine accanto alle sezioni Parametri stringa di query o Dati modulo.

Visualizza gli argomenti dei parametri della stringa di query decodificati dall'URL
Per attivare/disattivare la codifica URL per gli argomenti, nella scheda Payload fai clic su Visualizza decodificato o Visualizza codifica URL.

Visualizza cookie
Per visualizzare i cookie inviati nell'intestazione HTTP di una richiesta:
- Fai clic sull'URL della richiesta, nella colonna Nome della tabella Richieste.
- Fai clic sulla scheda Cookie.

Per una descrizione di ciascuna colonna, consulta la sezione Campi.
Per modificare i cookie, consulta l'articolo Visualizzare, modificare ed eliminare i cookie.
Visualizzare la suddivisione temporale di una richiesta
Per visualizzare la suddivisione temporale di una richiesta:
- Fai clic sull'URL della richiesta nella colonna Nome della tabella Richieste.
- Fai clic sulla scheda Tempistiche.
Per accedere più rapidamente a questi dati, consulta Visualizzare l'anteprima di un'analisi temporale.

Per ulteriori informazioni su ciascuna delle fasi che puoi visualizzare nella scheda Tempistiche, consulta la sezione Spiegazione delle fasi di suddivisione delle tempistiche.
Visualizza l'anteprima di un'analisi temporale
Per visualizzare un'anteprima della suddivisione dei tempi di una richiesta, passa il mouse sopra la voce della richiesta nella colonna A cascata della tabella Richieste.
Per scoprire come accedere a questi dati che non richiedono il passaggio del mouse, consulta Visualizzare l'analisi dettagliata delle tempistiche di una richiesta.

Fasi di suddivisione dei tempi spiegate
Di seguito sono riportate ulteriori informazioni su ciascuna delle fasi che puoi trovare nella scheda Tempi:
- Coda. Il browser accoda le richieste prima dell'inizio della connessione e quando:
- Esistono richieste con priorità più elevata.
- Esistono già sei connessioni TCP aperte per questa origine, che è il limite. Si applica solo a HTTP/1.0 e HTTP/1.1.
- Il browser riserva brevemente spazio nella cache del disco.
- In blocco. La richiesta potrebbe essere bloccata dopo l'avvio della connessione per uno dei motivi descritti in Coda.
- Ricerca DNS. Il browser sta risolvendo l'indirizzo IP della richiesta.
- Connessione iniziale: Il browser sta stabilendo una connessione, inclusi handshake TCP o nuovi tentativi e negozia un SSL.
- Negoziazione del proxy: Il browser sta negoziando la richiesta con un server proxy.
- Richiesta inviata. La richiesta è in fase di invio.
- Preparazione ServiceWorker. Il browser sta avviando il service worker.
- Richiesta a ServiceWorker. La richiesta è stata inviata al service worker.
- In attesa (TTFB). Il browser è in attesa del primo byte di una risposta. TTFB sta per Time To First Byte. Questo tempo include un round trip della latenza e il tempo impiegato dal server per preparare la risposta.
- Download di contenuti. Il browser riceve la risposta, direttamente dalla rete o da un service worker. Questo valore è la quantità totale di tempo dedicata alla lettura del corpo della risposta. Valori superiori al previsto potrebbero indicare una rete lenta o che il browser è impegnato in altre operazioni che ritardano la lettura della risposta.
Visualizza iniziatori e dipendenze
Per visualizzare le parti iniziali e le dipendenze di una richiesta, tieni premuto Maiusc e passa il mouse sopra la richiesta nella tabella Richieste. Le iniziali dei colori DevTools sono verdi e le dipendenze sono rosse.

Quando la tabella Requests viene ordinata in ordine cronologico, la prima richiesta verde sopra la richiesta su cui passi il mouse è l'autore della dipendenza. Se sopra c'è un'altra richiesta verde, quella più alta è l'autore dell'avvio. e così via.
Visualizza eventi di caricamento
DevTools mostra la tempistica degli eventi DOMContentLoaded e load in più posizioni nel riquadro Rete. L'evento DOMContentLoaded è di colore blu, mentre l'evento load è rosso.

Visualizza il numero totale di richieste
Il numero totale di richieste è elencato nel riquadro Riepilogo, nella parte inferiore del riquadro Rete.

Visualizza la dimensione totale delle risorse trasferite e caricate
DevTools elenca le dimensioni totali delle risorse trasferite e caricate (non compresse) nel riquadro Riepilogo, nella parte inferiore del riquadro Rete.

Vedi Visualizzare le dimensioni non compresse di una risorsa per conoscere le dimensioni delle risorse dopo che il browser le ha decompresse.
Visualizza l'analisi dello stack che ha generato una richiesta
Quando un'istruzione JavaScript causa la richiesta di una risorsa, passa il mouse sopra la colonna Initiator per visualizzare l'analisi dello stack che porta alla richiesta.

Visualizzare le dimensioni non compresse di una risorsa
Seleziona Impostazioni > Righe di richiesta grande e osserva il valore inferiore della colonna Dimensioni.

In questo esempio, le dimensioni compresse del documento www.google.com inviato tramite la rete erano
43.8 KB, mentre le dimensioni non compresse erano 136 KB.
Esporta dati richieste
Salva tutte le richieste di rete in un file HAR
HAR (archivio HTTP) è un formato file utilizzato da diversi strumenti di sessione HTTP per esportare i dati acquisiti. Il formato è un oggetto JSON con un determinato insieme di campi.
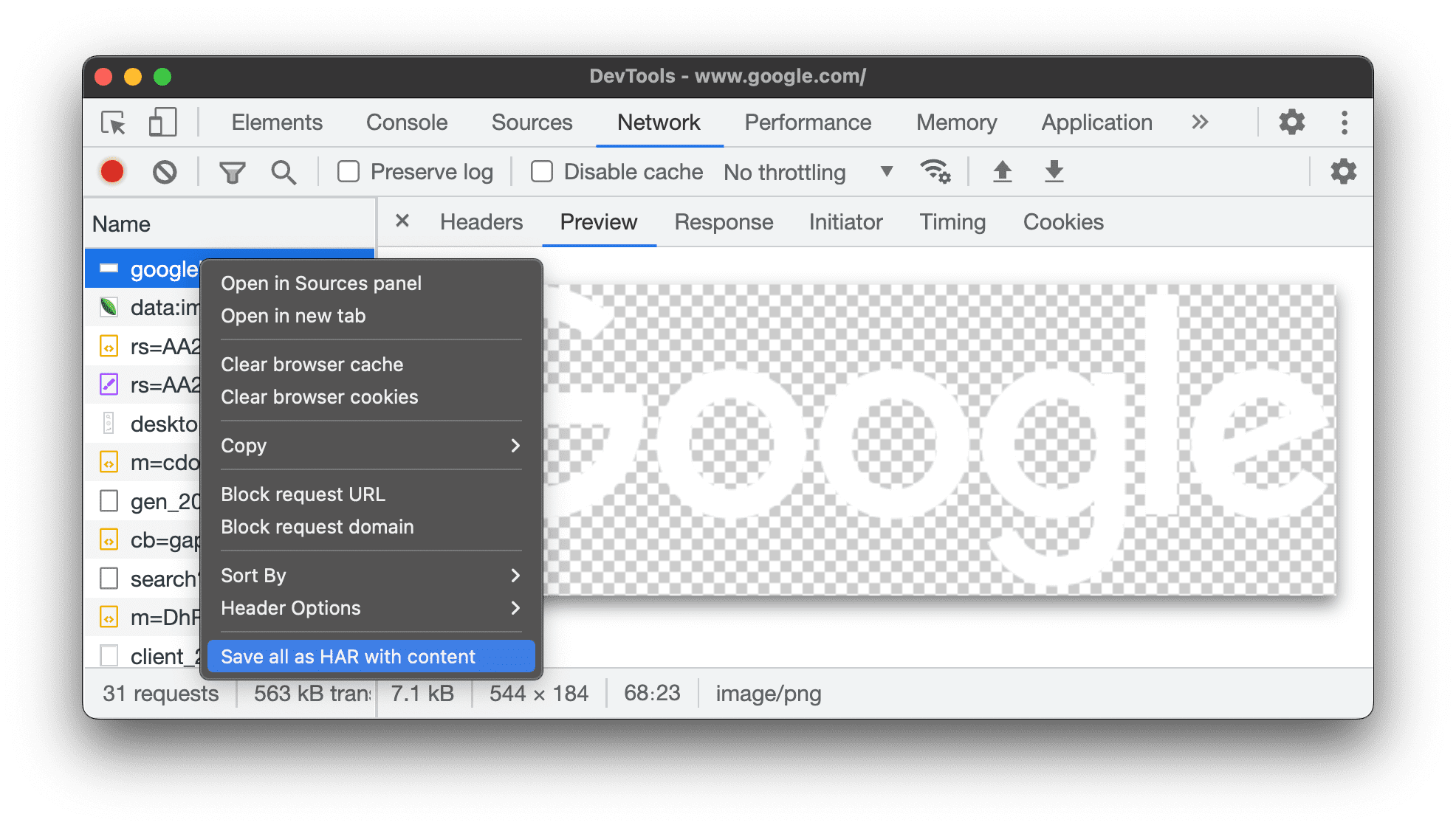
Puoi salvare tutte le richieste di rete in un file HAR in due modi:
- Fai clic con il tasto destro del mouse su una richiesta nella tabella Requests (Richieste) e seleziona Save all as HAR with content (Salva tutto come HAR con contenuti).

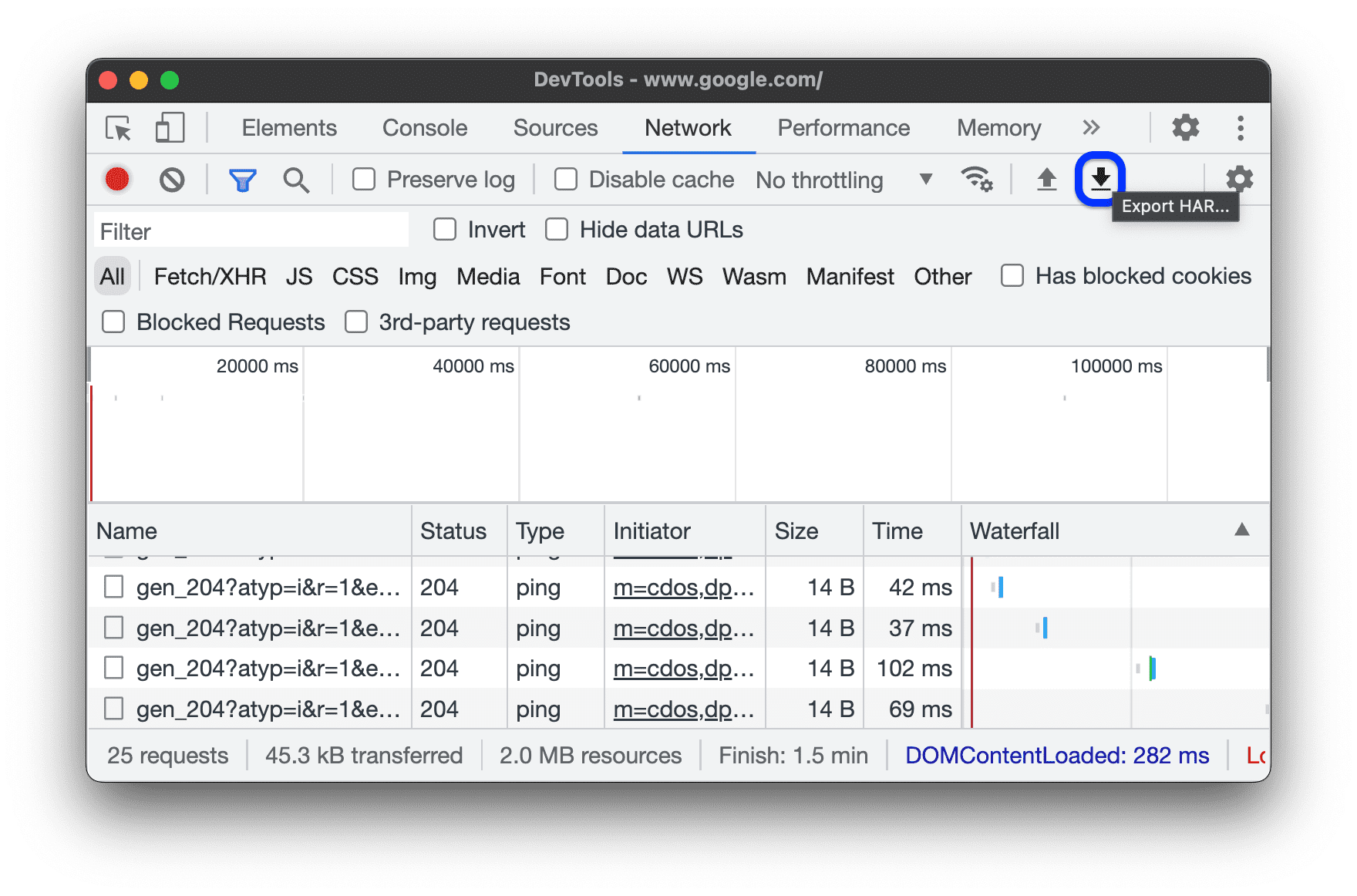
- Fai clic su
Esporta HAR nella barra delle azioni nella parte superiore del riquadro Rete.

Una volta che hai un file HAR, puoi importarlo di nuovo in DevTools per l'analisi in due modi:
- Trascina il file HAR nella tabella Requests (Richieste).
- Fai clic su
Importa HAR nella barra delle azioni nella parte superiore del riquadro Rete.
Copia una o più richieste negli appunti
Nella colonna Nome della tabella Richieste, fai clic con il tasto destro del mouse su una richiesta, passa il mouse sopra Copia e seleziona una delle seguenti opzioni:
- Copia URL. Copia l'URL della richiesta negli appunti.
- Copia come cURL. Copia la richiesta come comando cURL.
- Copia come PowerShell. Copia la richiesta come comando PowerShell.
- Copia come recupero: Copia la richiesta come chiamata di recupero.
Copia come recupero Node.js. Copia la richiesta come chiamata di recupero Node.js.
Copia la risposta. Copia il corpo della risposta negli appunti.
Copia tutti gli URL. Copia gli URL di tutte le richieste negli appunti.
Copia tutto come cURL. Copia tutte le richieste come una catena di comandi cURL.
Copia tutto come PowerShell. Copia tutte le richieste come una catena di comandi PowerShell.
Copia tutto come recupero. Copia tutte le richieste come una catena di chiamate di recupero.
Copia tutto come recupero Node.js. Copia tutte le richieste come una catena di chiamate di recupero Node.js.
Copia tutto come HAR. Copia tutte le richieste come dati HAR.

Modificare il layout del riquadro Rete
Espandi o comprimi le sezioni dell'interfaccia utente del riquadro Rete per concentrarti sugli elementi che ti interessano di più.
Nascondi il riquadro Filtri
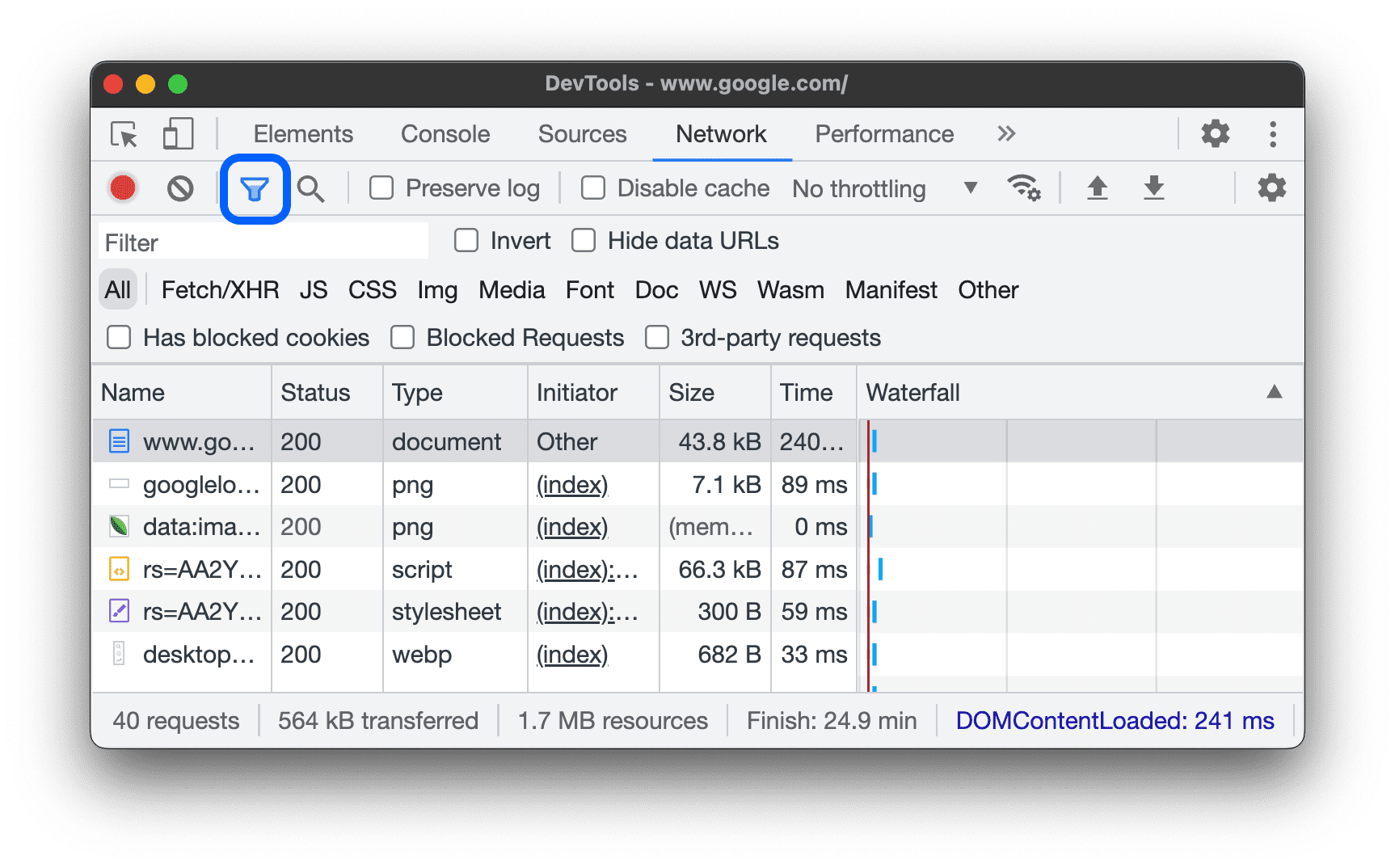
Per impostazione predefinita, DevTools mostra il riquadro Filtri. Fai clic su Filtra
![]() per nasconderlo.
per nasconderlo.

Utilizza righe di richiesta grandi
Utilizza le righe grandi quando vuoi più spazio vuoto nella tabella delle richieste di rete. Alcune colonne forniscono anche ulteriori informazioni quando si utilizzano righe di grandi dimensioni. Ad esempio, il valore inferiore della colonna Dimensioni è la dimensione non compressa di una richiesta e la colonna Priorità mostra la priorità di recupero iniziale (valore inferiore) e finale (valore superiore).
Apri Impostazioni e fai clic su Righe di richiesta grande per visualizzare le righe grandi.

Nascondi il canale Panoramica
Per impostazione predefinita, DevTools mostra il canale Panoramica. Apri Impostazioni e deseleziona la casella di controllo Mostra panoramica per nasconderla.




