To kompleksowe źródło informacji o funkcjach analizy sieci w Narzędziach deweloperskich w Chrome zawiera nowe sposoby analizowania wczytywania strony.
Rejestrowanie żądań sieciowych
Domyślnie Narzędzia deweloperskie rejestrują wszystkie żądania sieciowe w panelu Sieć, o ile są otwarte.

Zatrzymaj rejestrowanie żądań sieciowych
Aby zatrzymać rejestrowanie próśb:
- W panelu Sieć kliknij Zatrzymaj rejestrowanie dziennika sieci
 . Zmienia kolor na szary, co oznacza, że Narzędzia deweloperskie nie rejestrują już żądań.
. Zmienia kolor na szary, co oznacza, że Narzędzia deweloperskie nie rejestrują już żądań. - Naciśnij Command> + E (Mac) lub Control + E (Windows, Linux), gdy panel Sieć jest aktywny.
Wyczyść żądania
W panelu Sieć kliknij Wyczyść
, aby usunąć wszystkie żądania z tabeli Żądania.

Zapisz żądania po wczytaniu stron
Aby zapisywać żądania po każdym wczytaniu strony, zaznacz pole wyboru Zachowaj dziennik w panelu Sieć. DevTools zapisuje wszystkie żądania, dopóki nie wyłączysz opcji Zachowaj dziennik.
Robienie zrzutów ekranu podczas wczytywania strony
Rób zrzuty ekranu, aby analizować to, co widzą użytkownicy czekający na wczytanie strony.
Aby włączyć zrzuty ekranu, otwórz Ustawienia w panelu Sieć i zaznacz Robienie zrzutów ekranu.
Załaduj ponownie stronę, gdy panel Sieć będzie aktywny, aby zrobić zrzuty ekranu.
Po zrobieniu zrzutów ekranu możesz wchodzić w interakcje ze zrzutami ekranu na różne sposoby:
- Najedź kursorem na zrzut ekranu, aby zobaczyć miejsce, w którym został on zapisany. W panelu Przegląd pojawi się żółta linia.
- Kliknij miniaturę zrzutu ekranu, aby odfiltrować wszystkie żądania, które pojawiły się po wykonaniu zrzutu ekranu.
- Kliknij dwukrotnie miniaturę, aby ją powiększyć.

Odtwórz ponownie żądanie XHR
Aby ponownie odtworzyć żądanie XHR, w tabeli Żądania wykonaj jedną z tych czynności:
- Wybierz prośbę i naciśnij R.
- Kliknij żądanie prawym przyciskiem myszy i wybierz Odtwórz ponownie XHR.

Zmiana sposobu wczytywania
Emuluj nowego użytkownika, wyłączając pamięć podręczną przeglądarki
Aby emulować sposób obsługi witryny po raz pierwszy, zaznacz pole wyboru Wyłącz pamięć podręczną. Narzędzia deweloperskie wyłączają pamięć podręczną przeglądarki. Powoduje to dokładniejsze emulowanie działania użytkownika po raz pierwszy, ponieważ przy kolejnych wizytach żądania są wysyłane z pamięci podręcznej przeglądarki.

Wyłącz pamięć podręczną przeglądarki z panelu warunków sieciowych
Jeśli chcesz wyłączyć pamięć podręczną podczas pracy w innych panelach Narzędzi deweloperskich, użyj szuflady Warunki sieciowe.
- Kliknij ikonę
 , aby otworzyć panel Warunki sieci.
, aby otworzyć panel Warunki sieci. - Zaznacz lub odznacz pole wyboru Wyłącz pamięć podręczną.
Wyczyść pamięć podręczną przeglądarki
Aby w dowolnym momencie ręcznie wyczyścić pamięć podręczną przeglądarki, kliknij prawym przyciskiem myszy w dowolnym miejscu tabeli Żądania i wybierz Wyczyść pamięć podręczną przeglądarki.

Emuluj offline
Istnieje nowa klasa aplikacji internetowych o nazwie Progresywne aplikacje internetowe, które mogą działać w trybie offline za pomocą skryptów service worker. Tworząc aplikacje tego typu, warto mieć możliwość szybkiego zasymulowania urządzenia, które nie ma połączenia do transmisji danych.
Aby symulować działanie sieci w pełni offline, wybierz Offline w menu Ograniczanie dostępu sieci obok pola wyboru Wyłącz pamięć podręczną.

Narzędzia deweloperskie wyświetlają ikonę ostrzeżenia obok karty Sieć, aby przypomnieć, że tryb offline jest włączony.
Emuluj wolne połączenia sieciowe
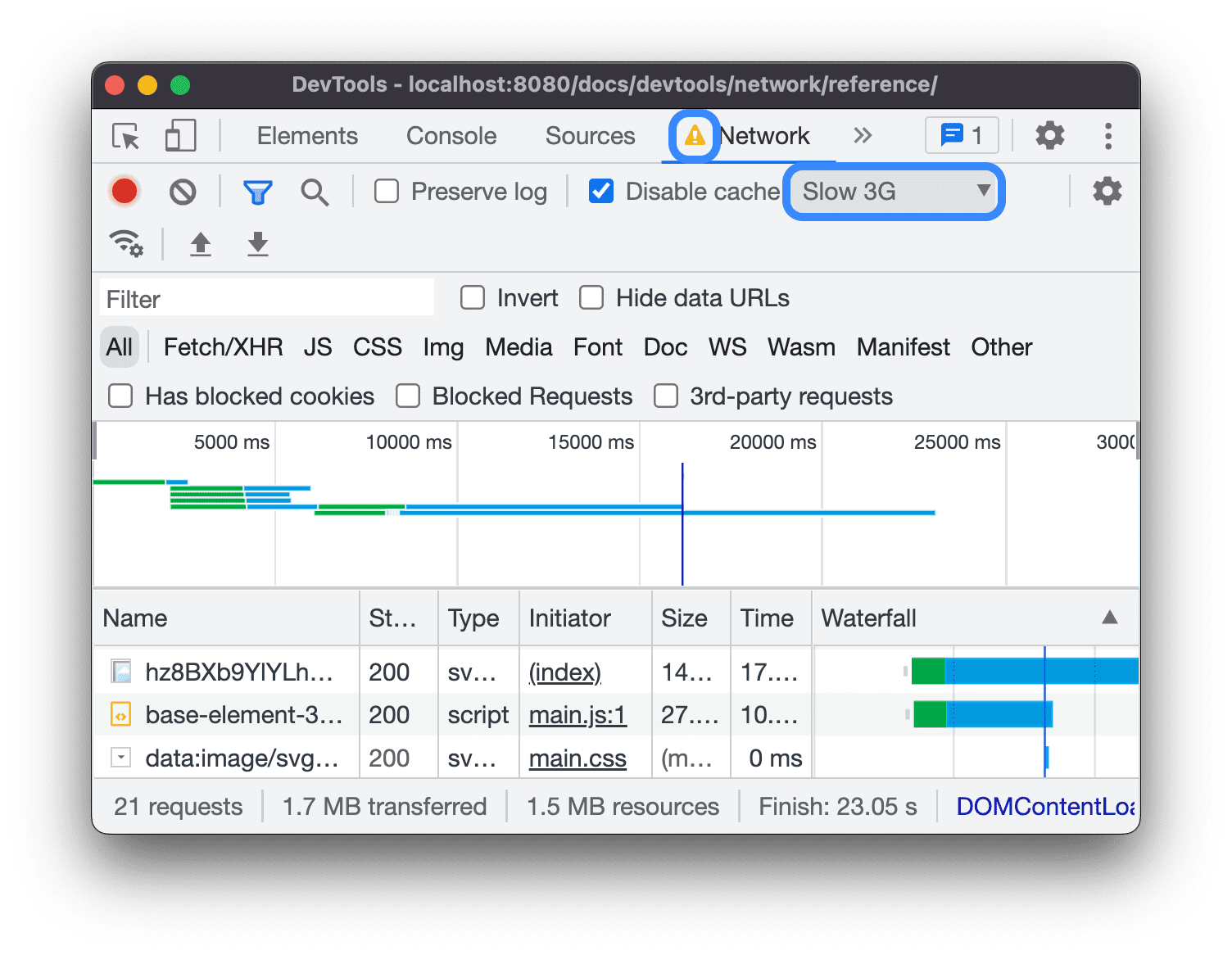
Aby emulować wolne sieci 3G, szybkie 3G i inne szybkości połączenia, wybierz odpowiednie opcje z menu Ograniczanie.

Narzędzia deweloperskie wyświetlają ikonę ostrzeżenia obok karty Sieć, aby przypomnieć, że ograniczanie przepustowości jest włączone.
Tworzenie niestandardowych profili ograniczania
Oprócz gotowych ustawień, takich jak wolne lub szybkie 3G, możesz też dodać własne profile ograniczania:
- Otwórz menu Ograniczanie i wybierz Niestandardowe > Dodaj...
- Skonfiguruj nowy profil ograniczania wykorzystania zgodnie z opisem w sekcji Ustawienia > Ograniczanie.
W panelu Sieć wybierz nowy profil z menu Ograniczanie.

Narzędzia deweloperskie wyświetlają ikonę ostrzeżenia obok panelu Sieć, aby przypomnieć, że ograniczanie przepustowości jest włączone.
Ograniczanie połączeń WebSocket
Oprócz żądań HTTP Narzędzia deweloperskie od wersji 99 ograniczają liczbę połączeń WebSocket.
Aby obserwować ograniczanie przez WebSocket:
- Utwórz nowe połączenie, np. za pomocą narzędzia do testowania.
- W panelu Sieć wybierz Bez ograniczania i wyślij wiadomość przez połączenie.
- Utwórz bardzo powolny niestandardowy profil ograniczania wykorzystania, np.
10 kbit/s. Tak powolny profil pomoże Ci zauważyć różnicę. - W panelu Sieć wybierz profil i wyślij kolejną wiadomość.
- Przełącz filtr WS, kliknij nazwę połączenia, otwórz kartę Wiadomości i sprawdź różnicę czasu między wysłanymi a odebranymi wiadomościami z ograniczeniem i bez niego. Na przykład:

Emuluj wolne połączenia sieciowe z szuflady warunków sieci
Jeśli chcesz ograniczyć szybkość połączenia sieciowego podczas pracy w innych panelach Narzędzi deweloperskich, skorzystaj z panelu Warunki sieci.
- Kliknij ikonę
 , aby otworzyć panel Warunki sieci.
, aby otworzyć panel Warunki sieci. - Wybierz szybkość połączenia z menu Ograniczanie wykorzystania sieci.
Wyczyść pliki cookie przeglądarki
Aby w dowolnym momencie ręcznie wyczyścić pliki cookie przeglądarki, kliknij prawym przyciskiem myszy w dowolnym miejscu w tabeli Żądania i wybierz Wyczyść pliki cookie przeglądarki.

Zastąp nagłówki odpowiedzi HTTP
Zobacz Zastępowanie plików i nagłówków odpowiedzi HTTP lokalnie.
Zastąp klienta użytkownika
Aby ręcznie zastąpić klienta użytkownika:
- Kliknij ikonę
 , aby otworzyć panel Warunki sieci.
, aby otworzyć panel Warunki sieci. - Odznacz opcję Wybierz automatycznie.
- Wybierz w menu opcję klienta użytkownika lub wpisz w polu nazwę niestandardową.
Filtruj żądania
Filtruj żądania według usług
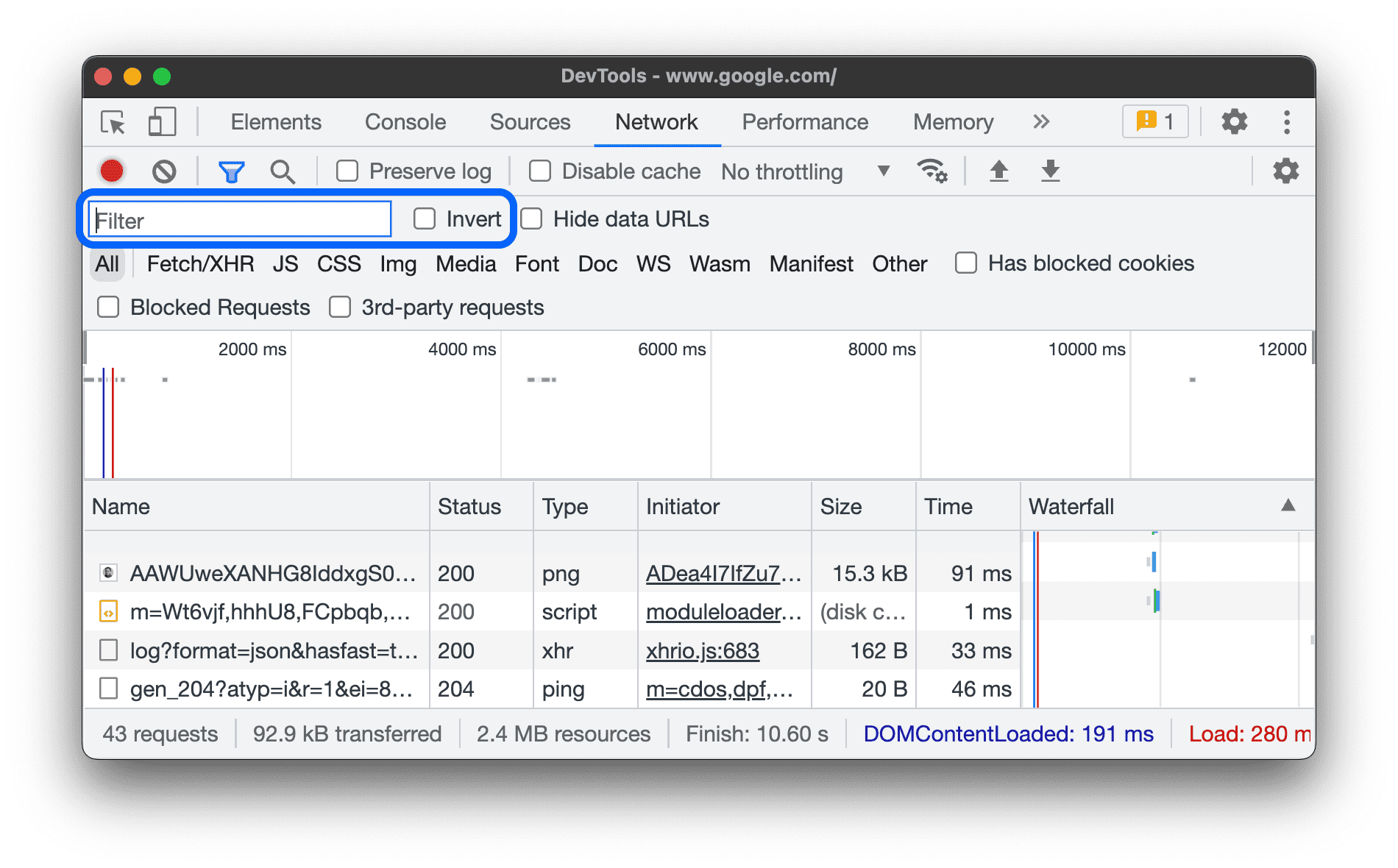
Pole Filtr pozwala filtrować żądania według właściwości, takich jak domena lub rozmiar żądania.
Jeśli nie widzisz tego pola, okienko Filtry jest prawdopodobnie ukryte. Zobacz Ukrywanie okienka Filtry.

Aby odwrócić filtr, zaznacz pole wyboru Odwróć obok pola Filtr.
Aby używać kilku usług jednocześnie, rozdziel każdą z nich spacją. Na przykład mime-type:image/gif larger-than:1K wyświetla wszystkie GIF-y o wielkości ponad 1 kilobajta.
Te filtry wielu usług są równoważne operacjom ORAZ. Operacje LUB nie są obsługiwane.
Poniżej znajduje się pełna lista obsługiwanych właściwości.
cookie-domain. Pokaż zasoby, które ustawiają konkretną domenę pliku cookie.cookie-name. Pokaż zasoby, które ustawiają określony nazwę pliku cookie.cookie-path. Pokaż zasoby, które ustawiają konkretną ścieżkę pliku cookie.cookie-value. Pokaż zasoby, które ustawiają konkretną wartość pliku cookie.domain. Wyświetlaj tylko zasoby z określonej domeny. Aby podać wiele domen, możesz użyć symbolu wieloznacznego (*). Na przykład*.comwyświetla zasoby ze wszystkich nazw domen z końcówką.com. W Narzędziach deweloperskich pojawi się menu autouzupełniania zawierające wszystkie napotkane domeny.has-overrides. Pokaż żądania, które zastąpiłycontent,headers, dowolne zastąpienia (yes) lub brak zastąpień (no). Do tabeli żądań możesz dodać odpowiednią kolumnę Zawiera zastąpienia.has-response-header. Pokaż zasoby, które zawierają określony nagłówek odpowiedzi HTTP. Narzędzia deweloperskie wypełnia menu autouzupełniania wszystkimi napotkanymi nagłówkami odpowiedzi.is. Użyj narzędziais:running, aby znaleźćWebSocketzasoby.larger-than. Pokaż zasoby, które są większe od określonego rozmiaru (w bajtach). Ustawienie wartości1000jest równoważne ustawieniu wartości1k.method. Pokaż zasoby, które zostały pobrane za pomocą określonego typu metody HTTP. Narzędzia deweloperskie wypełnia menu autouzupełniania wszystkimi napotkanymi metodami HTTP.mime-type. Pokaż zasoby określonego typu MIME. Narzędzia deweloperskie wypełnia menu autouzupełniania wszystkimi napotkanymi typami MIME.mixed-content. Pokaż wszystkie zasoby z różnymi zasobami treści (mixed-content:all) lub tylko te, które są wyświetlane (mixed-content:displayed).priority. Pokaż zasoby, których priorytet odpowiada określonej wartości.resource-type. Pokaż zasoby określonego typu, na przykład obrazy. DevTools wypełnia menu autouzupełniania wszystkimi napotkanymi typami zasobów.response-header-set-cookie. Pokaż nieprzetworzone nagłówki Set-Cookie na karcie Problemy. Zniekształcone pliki cookie z nieprawidłowymi nagłówkamiSet-Cookiezostaną oznaczone w panelu Sieć.scheme. Pokaż zasoby pobrane przez niezabezpieczony protokół HTTP (scheme:http) lub chroniony protokół HTTPS (scheme:https).set-cookie-domain. Pokaż zasoby, które mają nagłówekSet-Cookiez atrybutemDomainzgodnym z określoną wartością. Narzędzia deweloperskie wypełnia autouzupełnianie wszystkimi napotkanymi domenami plików cookie.set-cookie-name. Pokaż zasoby, które mają nagłówekSet-Cookiei nazwę pasującą do określonej wartości. Narzędzia deweloperskie wypełnia autouzupełnianie wszystkimi napotkanymi nazwami plików cookie.set-cookie-value. Pokaż zasoby, które mają nagłówekSet-Cookiez wartością pasującą do określonej wartości. Narzędzia deweloperskie wypełnia autouzupełnianie wszystkimi napotkanymi wartościami plików cookie.status-code. Wyświetlaj tylko zasoby, których kod stanu HTTP pasuje do podanego kodu. W Narzędziach deweloperskich w menu autouzupełniania znajdują się wszystkie napotkane kody stanu.url. Pokaż zasoby, które mają wartośćurlodpowiadającą określonej wartości.
Filtruj żądania według typu
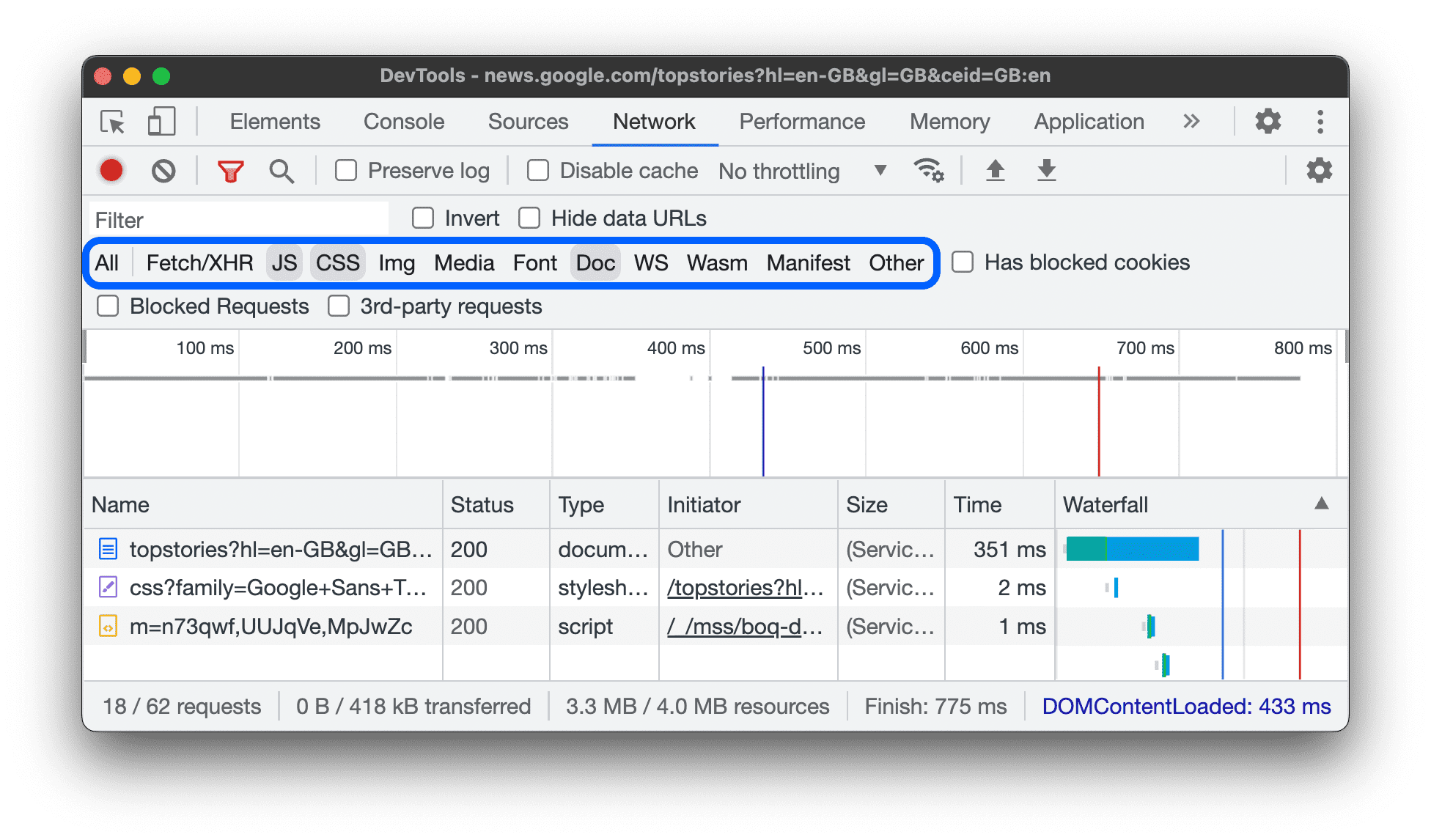
Aby filtrować żądania według typu żądania, w panelu Sieć kliknij przycisk Wszystko, Fetch/XHR, JS, CSS, Img, Media, Font, Doc, WS (WebSocket), Wasm (WebAssembly), Manifest lub Inny (dowolny inny typ, którego nie ma na tej liście) w panelu Sieć.
Jeśli nie widzisz tych przycisków, okienko Filtry jest prawdopodobnie ukryte. Zobacz Ukrywanie panelu filtrów.
Aby włączyć wiele filtrów typów jednocześnie, przytrzymaj Command (Mac) lub Control (Windows, Linux), a następnie kliknij

Filtruj żądania według czasu
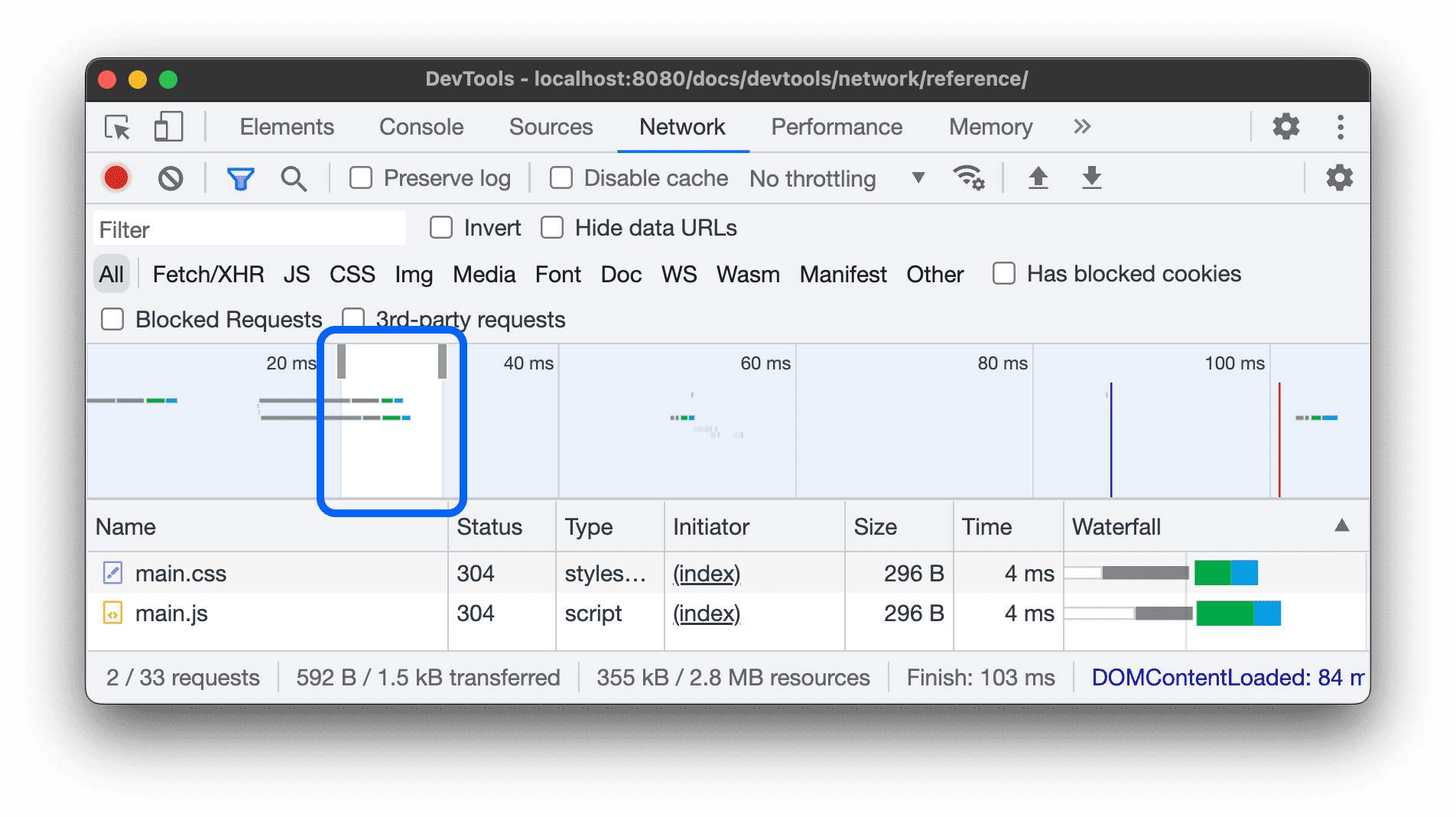
Przeciągnij w lewo lub w prawo w panelu Przegląd, by wyświetlić tylko te żądania, które były aktywne w danym okresie. Filtr uwzględnia uwzględnianie. Widoczne będą wszystkie żądania, które były aktywne w wyróżnionym czasie.

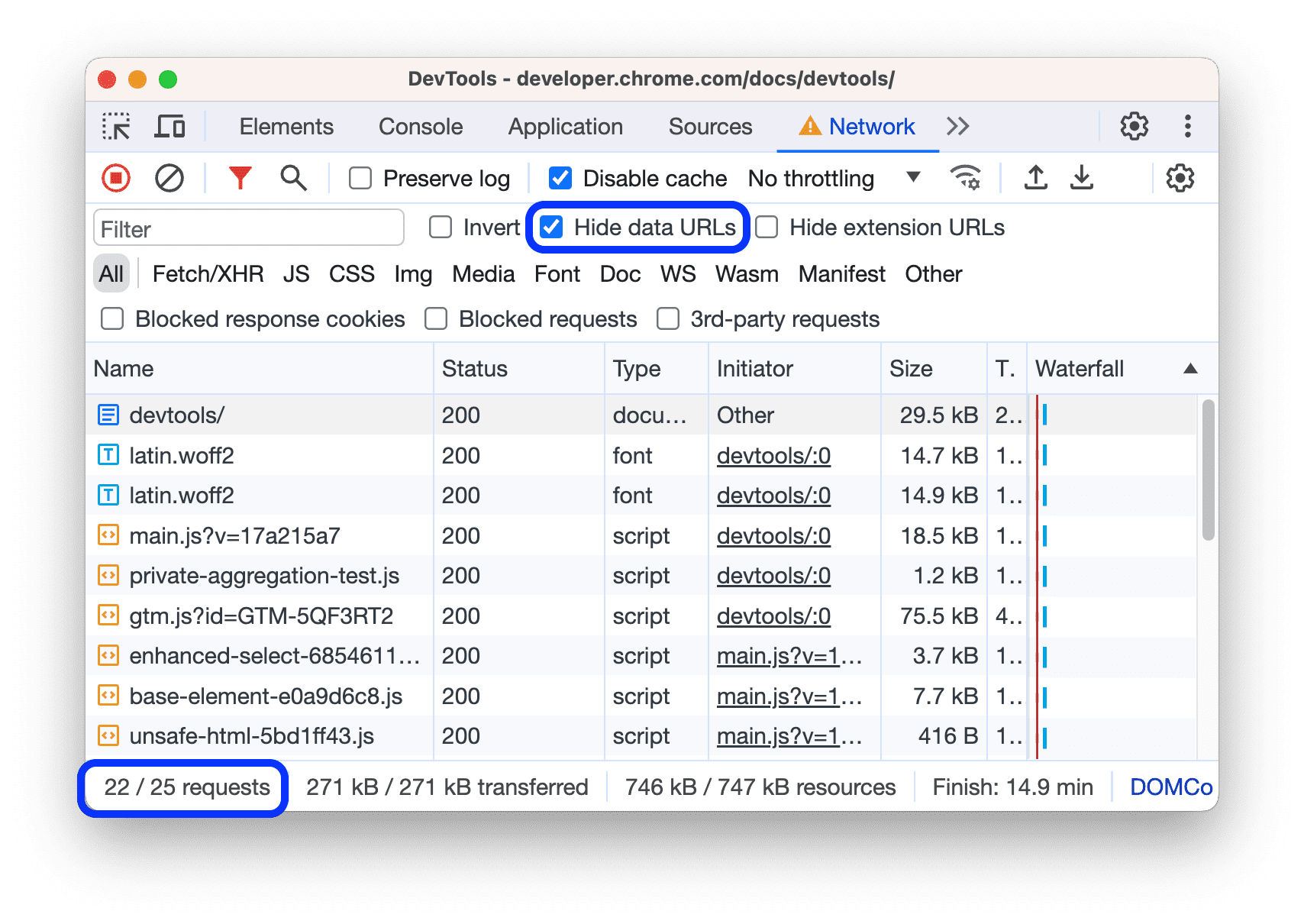
Ukryj adresy URL danych
Adresy URL danych to małe pliki umieszczone w innych dokumentach. Każde żądanie widoczne w tabeli Żądania rozpoczynające się od data: jest adresem URL danych.
Aby je ukryć, zaznacz Ukryj adresy URL danych.

Na pasku stanu u dołu wyświetla się liczba wyświetlonych żądań w stosunku do łącznej liczby.
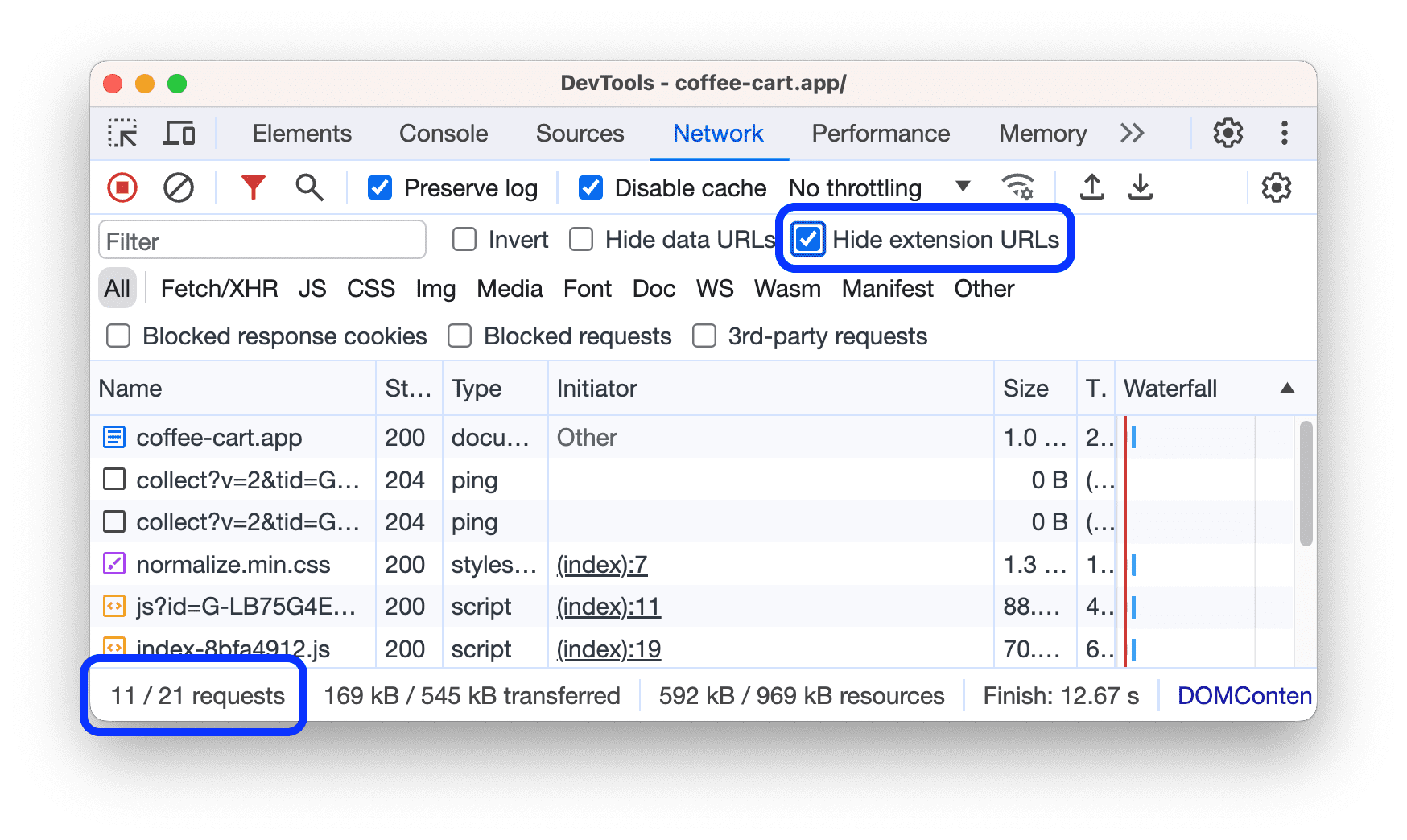
Ukryj adresy URL rozszerzeń
Aby skupić się na swoim kodzie, możesz odfiltrowywać nietrafne żądania wysyłane przez rozszerzenia zainstalowane w Chrome. Żądania rozszerzeń mają adresy URL, które zaczynają się od chrome-extension://.
Aby ukryć żądania rozszerzeń, zaznacz Ukryj adresy URL rozszerzeń.

Na pasku stanu u dołu wyświetla się liczba wyświetlonych żądań w stosunku do łącznej liczby.
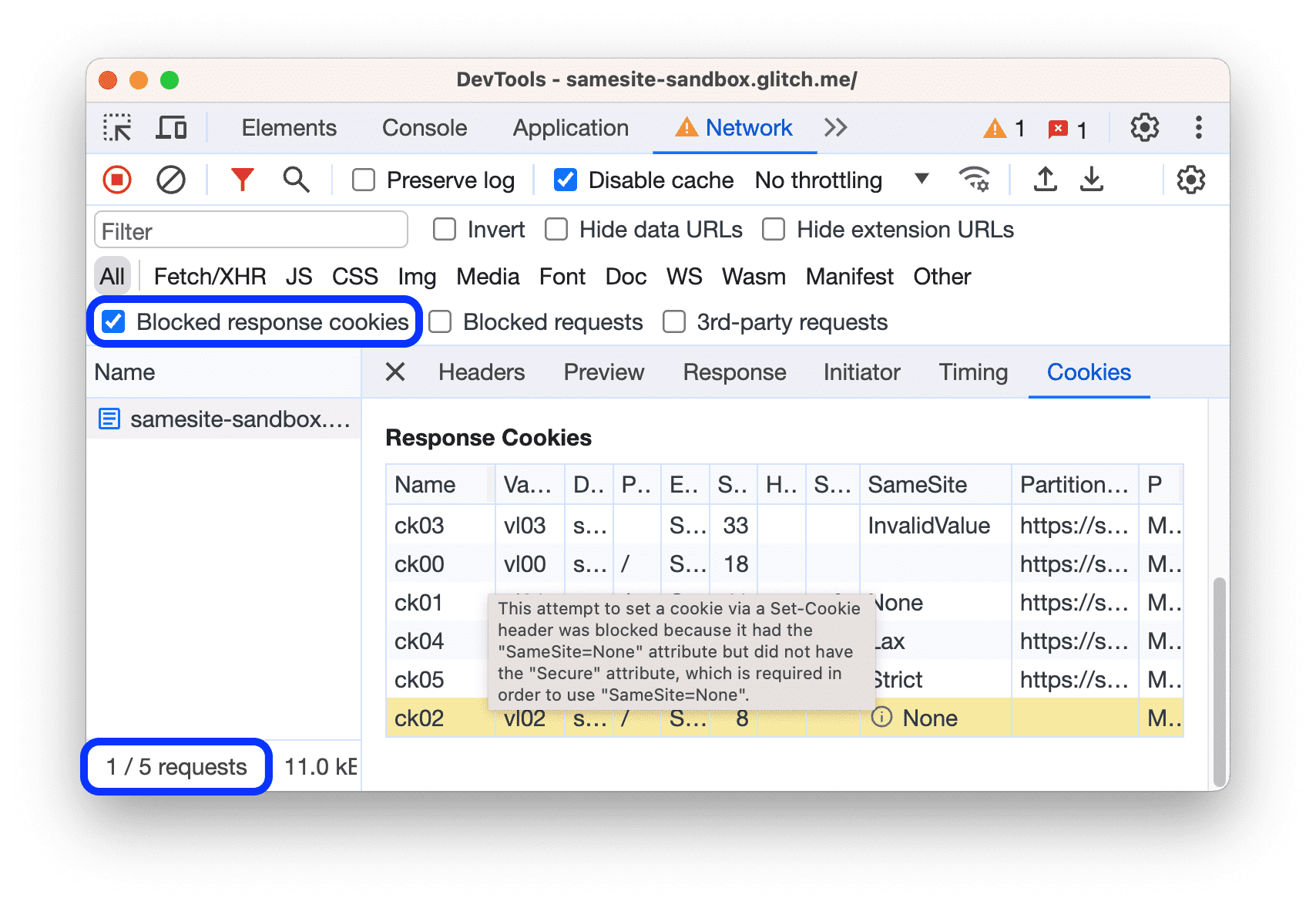
Pokaż tylko żądania z zablokowanymi plikami cookie odpowiedzi
Aby odfiltrować wszystko poza żądaniami, w których pliki cookie odpowiedzi są z dowolnego powodu zablokowane, zaznacz Zablokowane pliki cookie odpowiedzi. Wypróbuj tę funkcję na tej stronie demonstracyjnej.

Na pasku stanu u dołu wyświetla się liczba wyświetlonych żądań w stosunku do łącznej liczby.
Aby dowiedzieć się, dlaczego plik cookie odpowiedzi został zablokowany, wybierz żądanie, otwórz kartę Pliki cookie i najedź kursorem na ikonę informacji .
Dodatkowo w panelu Sieć obok żądania, którego dotyczy wycofanie plików cookie innych firm lub które zostały wykluczone, w panelu Sieć wyświetla się ikona ostrzeżenia z ostrzeżeniem. Najedź kursorem na ikonę, aby wyświetlić etykietkę ze wskazówką. Kliknij ją, aby przejść do panelu Problemy, gdzie znajdziesz więcej informacji.

Pokaż tylko zablokowane żądania
Aby odfiltrować wszystko poza zablokowanymi żądaniami, zaznacz Zablokowane żądania. Aby to sprawdzić, użyj karty Blokowanie żądań sieciowych.

Zablokowane żądania w tabeli Żądania są zaznaczone na czerwono. Na pasku stanu u dołu wyświetla się liczba wyświetlonych żądań w stosunku do łącznej liczby.
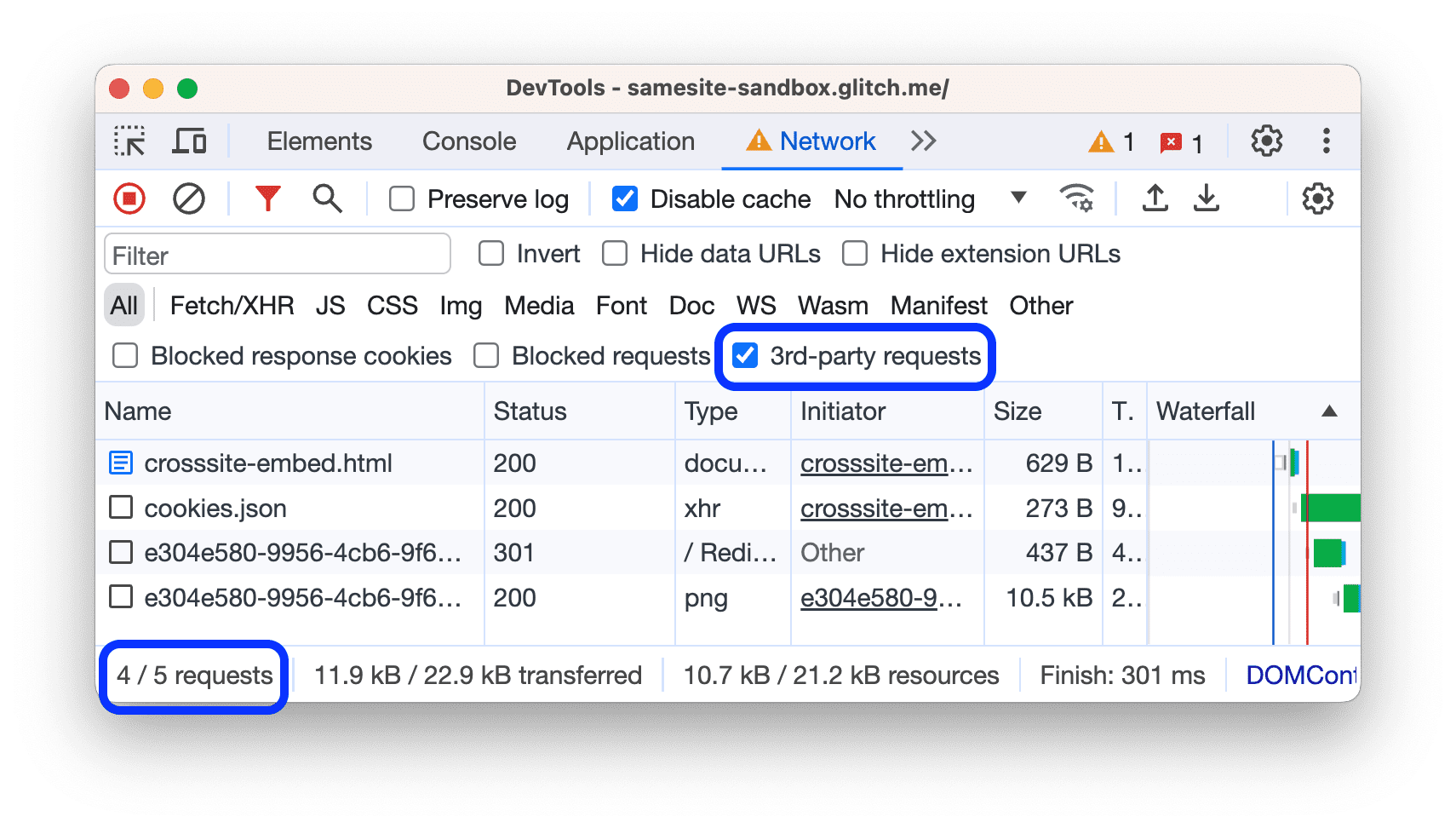
Pokaż tylko żądania innych firm
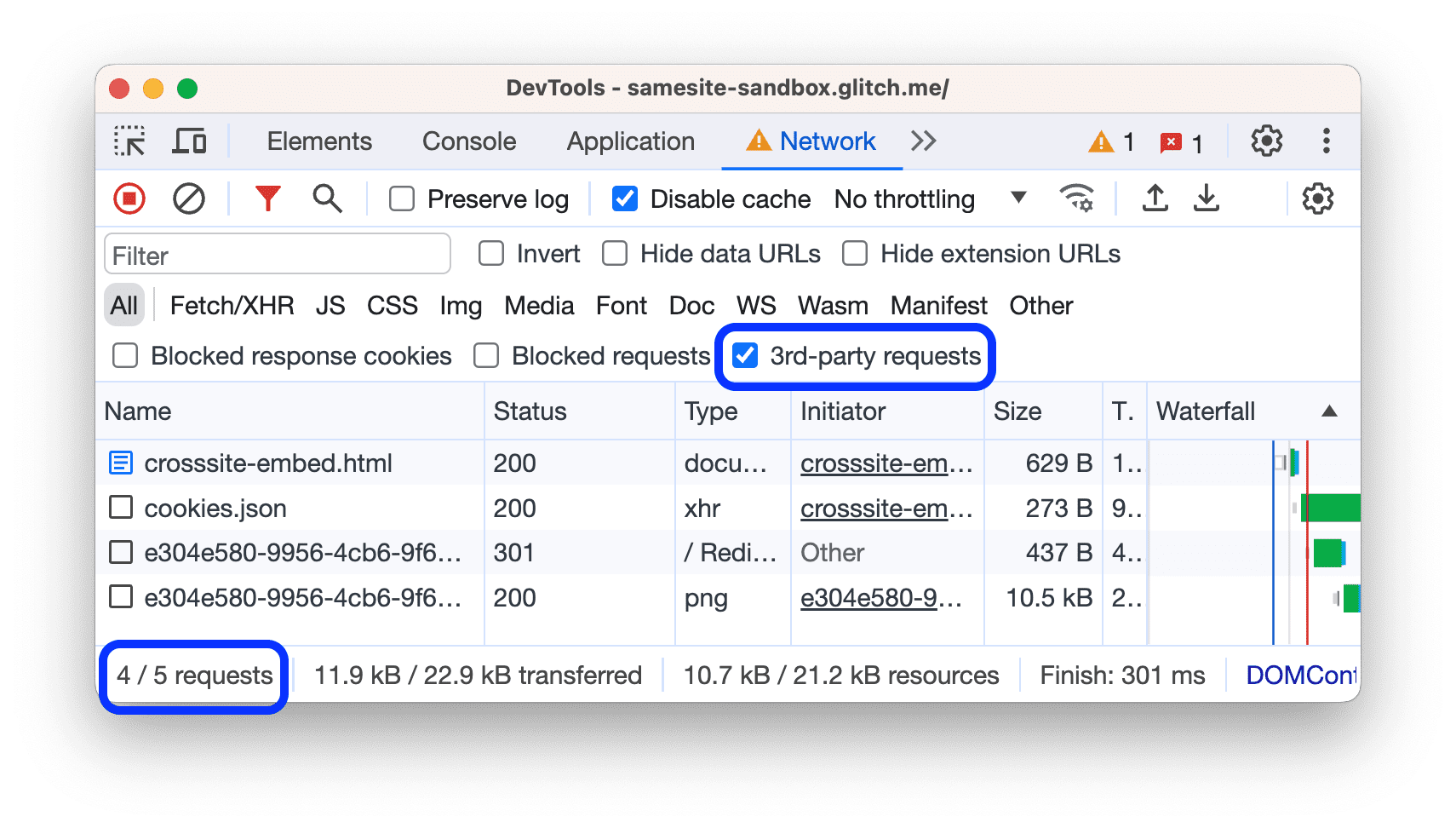
Aby odfiltrować wszystko z wyjątkiem żądań, których źródło różni się od originu strony, sprawdź Żądania innych firm. Wypróbuj tę funkcję na tej stronie demonstracyjnej.

Na pasku stanu u dołu wyświetla się liczba wyświetlonych żądań w stosunku do łącznej liczby.
Żądania sortowania
Domyślnie żądania w tabeli Żądania są sortowane według czasu inicjowania, ale możesz posortować tabelę, korzystając z innych kryteriów.
Sortuj według kolumny
Kliknij nagłówek dowolnej kolumny w tabeli Żądania, aby posortować żądania według tej kolumny.
Sortuj według fazy aktywności
Aby zmienić sposób sortowania żądań przez system Waterfall, kliknij prawym przyciskiem myszy nagłówek tabeli Żądania, najedź kursorem na Kaskada i wybierz jedną z tych opcji:
- Czas rozpoczęcia. Na górze strony wyświetla się pierwsze zainicjowane żądanie.
- Czas odpowiedzi. Pierwsze żądanie, którego dotyczy pobieranie, znajduje się na górze.
- End Time (Czas zakończenia). Pierwsze zakończone żądanie znajduje się na górze.
- Całkowity czas trwania. U góry znajduje się żądanie z najkrótszym połączeniem konfiguracji i żądaniem / odpowiedzią.
- Czas oczekiwania. U góry znajduje się żądanie, w którym przypadku najkrótszy czas oczekiwania na odpowiedź.
W tych opisach założono, że poszczególne opcje są ułożone w kolejności od najkrótszej do najdłuższej. Kliknięcie nagłówka kolumny Waterfall odwraca kolejność.
W tym przykładzie obszar Kaskada jest posortowany według łącznego czasu trwania. Najlżejsza część każdego słupka to czas oczekiwania. Ciemniejszy fragment to czas pobierania bajtów.

Analizowanie żądań
Gdy Narzędzia deweloperskie są otwarte, rejestruje wszystkie żądania w panelu Sieć. Żądania możesz analizować w panelu Sieć.
Wyświetlanie logu żądań
W tabeli Żądania możesz wyświetlić dziennik wszystkich żądań wysłanych wtedy, gdy Narzędzia deweloperskie były otwarte. Kliknięcie prośby lub najechanie kursorem na nią wyświetla więcej informacji.

Tabela Żądania domyślnie zawiera te kolumny:
- Nazwa: Nazwa pliku lub identyfikator zasobu.
Stan. Ta kolumna może zawierać następujące wartości:

- kod stanu HTTP, np.
200lub404. CORS errordla żądań nie powiodło się z powodu udostępniania zasobów między serwerami (CORS).(blocked:origin)w przypadku żądań z nieprawidłowo skonfigurowanymi nagłówkami. Najedź kursorem na tę wartość stanu, aby wyświetlić etykietkę z informacją o tym, co poszło nie tak.(failed), po którym wyświetla się komunikat o błędzie.
- kod stanu HTTP, np.
Typ. Typ MIME żądanego zasobu.
Inicjator. Żądania mogą inicjować te obiekty lub procesy:
- Analizujący Parser HTML w Chrome.
- Przekierowanie. Przekierowanie HTTP.
- Skrypt. Funkcja JavaScript.
- Inne. Może to być inna czynność lub czynność, np. wejście na stronę przy użyciu linku lub wpisanie adresu URL na pasku adresu.
Rozmiar. Łączny rozmiar nagłówków odpowiedzi z treścią odpowiedzi dostarczony przez serwer.
Godzina. Łączny czas od momentu wysłania żądania do otrzymania ostatniego bajtu w odpowiedzi.
Wodospad. Wizualne zestawienie aktywności związanej z każdym żądaniem.
Dodawanie i usuwanie kolumn
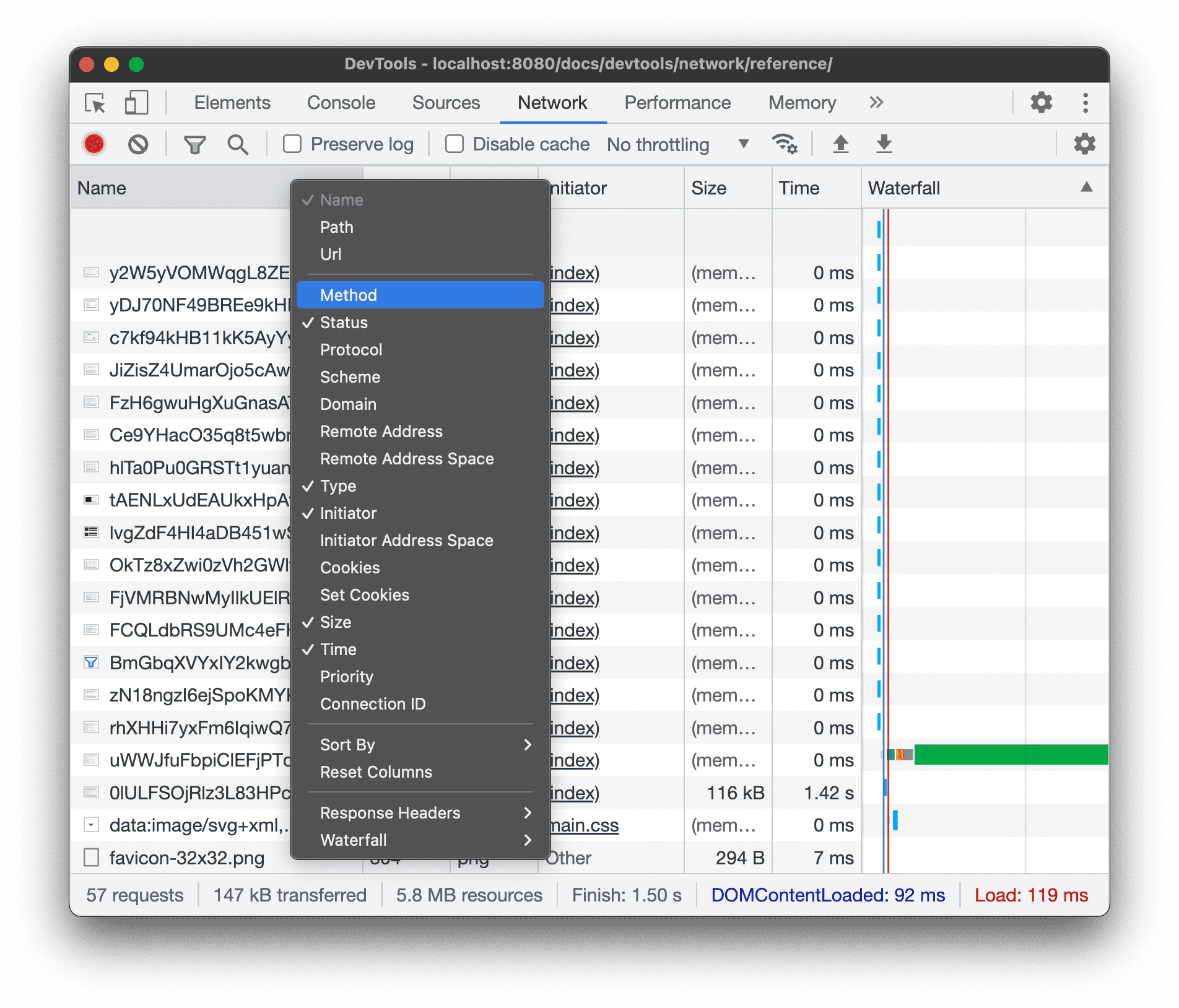
Kliknij prawym przyciskiem myszy nagłówek tabeli Requests (Żądania) i wybierz opcję ukrycia lub wyświetlenia opcji. Obok wyświetlonych opcji znajdują się znaczniki wyboru.

Możesz dodać lub usunąć te kolumny dodatkowe: Ścieżka, URL, Metoda, Protokół, Schemat, Domena, Zdalny adres pocztowy, Zdalna przestrzeń adresowa, Przestrzeń adresowa inicjatora, Pliki cookie, Ustaw pliki cookie, Priorytet, Identyfikator połączenia i Ma zastąpienia.
Dodaj kolumny niestandardowe
Aby dodać do tabeli Żądania kolumnę niestandardową:
- Kliknij prawym przyciskiem myszy nagłówek tabeli Requests (Żądania) i wybierz Response Headers (Nagłówki odpowiedzi) > Manage Header Columns (Zarządzaj kolumnami nagłówków).
- W oknie dialogowym kliknij Dodaj nagłówek niestandardowy, wpisz jego nazwę i kliknij Dodaj.

Grupuj żądania według ramek w tekście
Jeżeli wbudowane ramki na stronie inicjują wiele żądań, można poprawić jakość dziennika żądań, grupując je.
Aby pogrupować żądania według elementów iframe, otwórz Ustawienia w panelu Sieć i zaznacz
Grupuj według ramki.

Aby wyświetlić żądanie zainicjowane przez wbudowaną ramkę, rozwiń je w dzienniku żądań.
sprawdzanie czasu realizacji żądań względem siebie,
Korzystając z opcji Kaskada, możesz sprawdzać czasy realizacji żądań. Domyślnie Kaskada jest organizowana według godziny rozpoczęcia żądań. Tak więc żądania, które są dalej od lewej, rozpoczynają się wcześniej niż te dalej po prawej.
Przeczytaj artykuł Sortowanie według fazy aktywności, aby poznać różne sposoby sortowania zasobów Kaskada.

Analizowanie komunikatów połączenia WebSocket
Aby wyświetlić komunikaty połączenia WebSocket:
- W kolumnie Nazwa w tabeli Requests (Żądania) kliknij adres URL połączenia WebSocket.
- Kliknij kartę Wiadomości. Tabela pokazuje 100 ostatnich wiadomości.
Aby odświeżyć tabelę, ponownie kliknij nazwę połączenia WebSocket w kolumnie Nazwa tabeli Requests (Żądania).

Tabela zawiera 3 kolumny:
- Dane: Ładunek wiadomości. Jeśli wiadomość jest zwykłym tekstem, jest wyświetlana w tym miejscu. W przypadku binarnych kodów operacji ta kolumna zawiera nazwę i kod kodu operacji. Obsługiwane są te kody operacji: Ramka kontynuacyjna, Ramka binarna, Ramka zamknięcia połączenia, Ramka Ping i Ramka Pong.
- Długość. Długość ładunku wiadomości w bajtach.
- Godzina. Godzina odebrania lub wysłania wiadomości.
Wiadomości są oznaczane kolorami w zależności od typu:
- Wychodzące SMS-y są jasnozielone.
- Przychodzące SMS-y mają kolor biały.
- Kody operacyjne WebSocket są jasnożółte.
- Błędy są oznaczone na czerwono.
Analizowanie zdarzeń w strumieniu
Aby wyświetlić zdarzenia przesyłane strumieniowo przez serwery za pomocą interfejsów Fetch API, EventSource API i XHR:
- Rejestrować żądania sieciowe na stronie ze strumieniem zdarzeń. Na przykład otwórz tę stronę demonstracyjną i kliknij dowolny z 3 przycisków.
- W sekcji Sieć wybierz żądanie i otwórz kartę EventStream.

Aby filtrować zdarzenia, podaj wyrażenie regularne na pasku filtrów u góry karty EventStream.
Aby wyczyścić listę zarejestrowanych zdarzeń, kliknij zablokuj Wyczyść.
Wyświetlanie podglądu treści odpowiedzi
Aby wyświetlić podgląd treści odpowiedzi:
- Kliknij adres URL żądania w kolumnie Nazwa w tabeli Żądania.
- Kliknij kartę Podgląd.
Ta karta jest najbardziej przydatna do przeglądania obrazów.

Wyświetlanie treści odpowiedzi
Aby wyświetlić treść odpowiedzi na żądanie:
- Kliknij adres URL prośby w kolumnie Nazwa w tabeli Żądania.
- Kliknij kartę Odpowiedź.

Wyświetl nagłówki HTTP
Aby wyświetlić dane nagłówka HTTP żądania:
- Kliknij prośbę w tabeli Żądania.
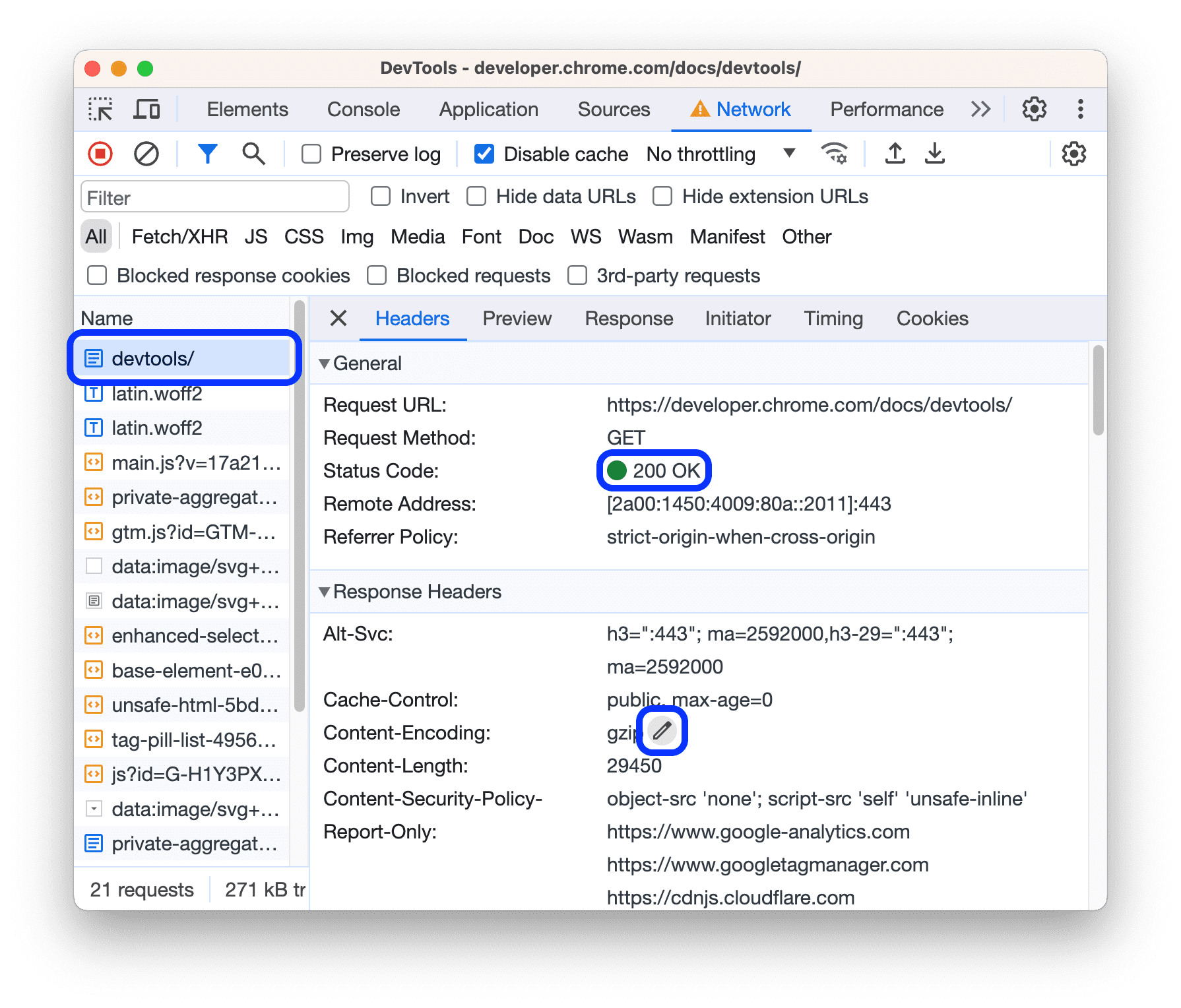
- Otwórz kartę Nagłówki i przewiń w dół do sekcji Ogólne, Nagłówki odpowiedzi lub Nagłówki żądań.

W sekcji Ogólne obok otrzymanego kodu stanu HTTP w Narzędziach deweloperskich wyświetlany jest zrozumiały dla człowieka komunikat o stanie.
W sekcji Nagłówki odpowiedzi możesz najechać kursorem na wartość nagłówka i kliknąć przycisk Edytuj , aby lokalnie zastąpić nagłówek odpowiedzi.
Wyświetl źródło nagłówka HTTP
Domyślnie karta Nagłówki pokazuje nazwy nagłówków w kolejności alfabetycznej. Aby wyświetlić nazwy nagłówków HTTP w kolejności, w jakiej zostały odebrane:
- Otwórz kartę Nagłówki dla interesującej Cię prośby. Zobacz Wyświetlanie nagłówków HTTP.
- Obok sekcji Nagłówek żądania lub Nagłówek odpowiedzi kliknij Wyświetl źródło.
Ostrzeżenie o nagłówkach tymczasowych
Czasami na karcie Nagłówki wyświetla się ostrzeżenie Provisional headers are shown.... Może się tak zdarzyć z tych przyczyn:
Żądanie nie zostało wysłane przez sieć, ale zostało dostarczone z lokalnej pamięci podręcznej, która nie przechowuje oryginalnych nagłówków żądania. W takim przypadku możesz wyłączyć zapisywanie w pamięci podręcznej, aby zobaczyć pełne nagłówki żądań.

Zasób sieci jest nieprawidłowy. Na przykład uruchom
fetch("https://jec.fish.com/unknown-url/")w konsoli.
Ze względów bezpieczeństwa Narzędzia deweloperskie mogą też wyświetlać tylko nagłówki tymczasowe.
Wyświetl ładunek żądania
Aby wyświetlić ładunek żądania, czyli parametry ciągu zapytania i dane formularza, wybierz żądanie z tabeli Żądania i otwórz kartę Ładunek.

Wyświetl źródło ładunku
Domyślnie Narzędzia deweloperskie wyświetlają ładunek w postaci zrozumiałej dla człowieka.
Aby wyświetlić źródła parametrów ciągu zapytania i danych formularza, na karcie Ładunek kliknij Wyświetl źródło obok sekcji Parametry ciągu zapytania lub Dane formularza.

Wyświetl zdekodowane z adresu URL argumenty parametrów ciągu zapytania
Aby włączyć kodowanie adresów URL argumentów, na karcie Ładunek kliknij Wyświetl zdekodowane lub Wyświetl zakodowane z adresu URL.

Wyświetl pliki cookie
Aby wyświetlić pliki cookie wysłane w nagłówku HTTP żądania:
- Kliknij adres URL prośby w kolumnie Nazwa w tabeli Żądania.
- Kliknij kartę Pliki cookie.

Opis poszczególnych kolumn znajdziesz w sekcji Pola.
Aby zmodyfikować pliki cookie, przeczytaj artykuł Wyświetlanie, edytowanie i usuwanie plików cookie.
Wyświetlanie rozkładu czasowego żądania
Aby wyświetlić rozkład czasowy żądania:
- Kliknij adres URL żądania w kolumnie Nazwa w tabeli Żądania.
- Kliknij kartę Czas.
Aby dowiedzieć się, jak szybciej uzyskać dostęp do tych danych, przeczytaj artykuł Wyświetlanie podglądu zestawienia czasu.

Więcej informacji na temat poszczególnych faz na karcie Czas znajdziesz w artykule Podział czasu.
Podgląd zestawienia czasu
Aby wyświetlić podgląd rozkładu czasowego żądania, najedź kursorem na pozycję żądania w kolumnie Kaskada w tabeli Żądania.
Informacje o tym, jak uzyskać dostęp do tych danych, które nie wymagają najeżdżania kursorem, znajdziesz w sekcji Wyświetlanie podziału czasu żądania.

Omówienie faz podziału czasu
Oto więcej informacji o każdej z faz, które możesz zobaczyć na karcie Czas:
- Kolejkowanie. Przeglądarka umieszcza żądania w kolejce przed rozpoczęciem połączenia i gdy:
- Istnieją żądania o wyższym priorytecie.
- Z tym punktem początkowym jest już 6 otwartych połączeń TCP, a taki jest limit. Dotyczy tylko protokołów HTTP/1.0 i HTTP/1.1.
- Przeglądarka tymczasowo przydziela miejsce w pamięci podręcznej dysku.
- Opóźniony. Po rozpoczęciu połączenia żądanie może zostać wstrzymane z dowolnego z przyczyn opisanych w sekcji Kolejkowanie.
- Wyszukiwanie DNS. Przeglądarka rozpoznaje adres IP żądania.
- Początkowe połączenie. Przeglądarka nawiązuje połączenie, w tym uzgadnianie połączenia lub ponawianie prób TCP, a także negocjuje protokół SSL.
- Negocjowanie serwera proxy. Przeglądarka negocjuje żądanie z serwerem proxy.
- Prośba wysłana Wysyłam prośbę.
- Przygotowanie zasobu ServiceWorker. Przeglądarka uruchamia skrypt service worker.
- Żądanie do skryptu ServiceWorker. Żądanie jest wysyłane do skryptu service worker.
- Czekam (TTFB). Przeglądarka oczekuje na pierwszy bajt odpowiedzi. TTFB oznacza czas do pierwszego bajtu. Ten czas obejmuje 1 ruch w obie strony oraz czas potrzebny na przygotowanie odpowiedzi przez serwer.
- Pobranie treści. Przeglądarka otrzymuje odpowiedź bezpośrednio z sieci lub z skryptu service worker. Ta wartość to łączny czas odczytu treści odpowiedzi. Wartości wyższe od oczekiwanych mogą wskazywać, że sieć działa wolno lub że przeglądarka jest zajęta wykonywaniem innych zadań, co opóźnia odczytanie odpowiedzi.
Wyświetl inicjatory i zależności
Aby wyświetlić inicjatorów i zależności żądania, przytrzymaj Shift i najedź kursorem na żądanie w tabeli Żądania. Kolory inicjatorów w Narzędziach deweloperskich to zielony, a zależności – czerwony.

Jeśli w tabeli Requests (Żądania) są uporządkowane chronologicznie, pierwsze zielone żądanie nad żądaniem, na które najedziesz kursorem, jest inicjatorem zależności. Jeśli pojawi się inna prośba w kolorze zielonym, to ona jest inicjatorem działania. I tak dalej.
Wyświetl zdarzenia wczytywania
Narzędzia deweloperskie wyświetlają czas zdarzeń DOMContentLoaded i load w wielu miejscach w panelu Sieć. Zdarzenie DOMContentLoaded ma kolor niebieski, a zdarzenie load – czerwone.

Wyświetlanie łącznej liczby żądań
Łączna liczba żądań znajdziesz w panelu Podsumowanie u dołu panelu Sieć.

Wyświetlanie łącznego rozmiaru przeniesionych i wczytywanych zasobów
W panelu Podsumowanie u dołu panelu Sieć w Narzędziach deweloperskich wyświetlany jest łączny rozmiar przeniesionych i wczytywanych (nieskompresowanych) zasobów.

W artykule Wyświetlanie rozmiaru nieskompresowanego zasobu możesz sprawdzić, ile zasobów znajduje się po zdekompresowaniu przez przeglądarkę.
Wyświetl zrzut stosu, który spowodował żądanie
Gdy instrukcja JavaScript powoduje żądanie zasobu, najedź kursorem na kolumnę Inicjator, aby wyświetlić zrzut stosu prowadzący do żądania.

Wyświetlanie nieskompresowanego rozmiaru zasobu
Sprawdź Ustawienia > Wiersze dużych żądań i spójrz na dolną wartość kolumny Rozmiar.

W tym przykładzie rozmiar skompresowanego dokumentu www.google.com przesłanego przez sieć wynosił 43.8 KB, a rozmiar nieskompresowany – 136 KB.
Eksportuj dane żądań
Zapisz wszystkie żądania sieciowe w pliku HAR
HAR (archiwum HTTP) to format pliku używany przez kilka narzędzi do obsługi sesji HTTP do eksportowania przechwyconych danych. Format to obiekt JSON z określonym zbiorem pól.
Wszystkie żądania sieciowe możesz zapisać w pliku HAR na 2 sposoby:
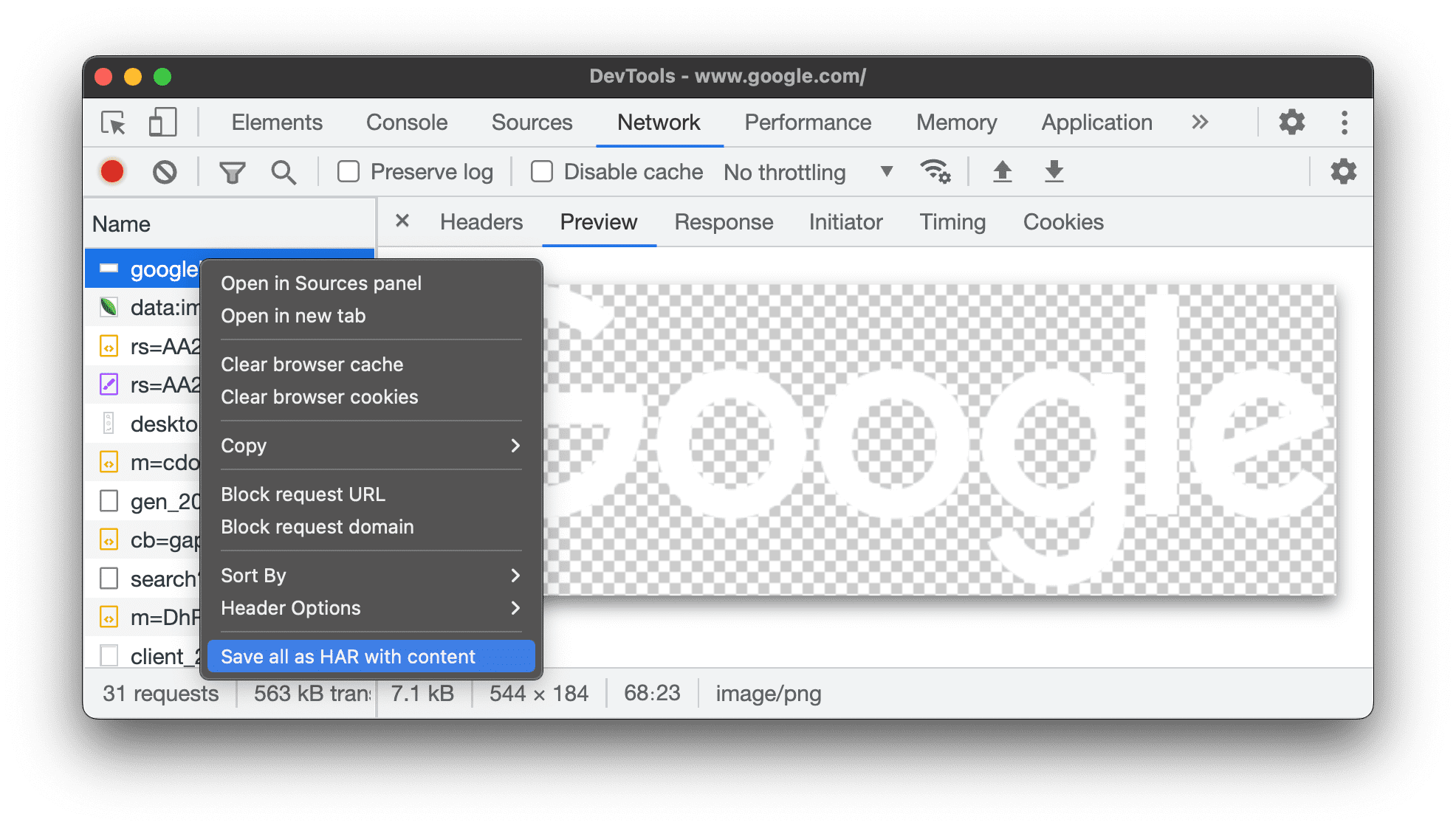
- Kliknij prawym przyciskiem myszy dowolne żądanie w tabeli Requests (Żądania) i wybierz Save all as HAR with content (Zapisz wszystko jako plik HAR z treścią).

- Kliknij
Eksportuj plik HAR na pasku działań u góry panelu Sieć.

Po utworzeniu pliku HAR możesz go zaimportować z powrotem do Narzędzi deweloperskich na potrzeby analizy na 2 sposoby:
- Przeciągnij plik HAR i upuść go w tabeli Requests (Żądania).
- Kliknij
Importuj plik HAR na pasku działań u góry panelu Sieć.
Skopiuj co najmniej jedną prośbę do schowka
W kolumnie Nazwa w tabeli Żądania kliknij prośbę prawym przyciskiem myszy, najedź kursorem na opcję Kopiuj i wybierz jedną z tych opcji:
- Kopiuj URL. Skopiuj adres URL żądania do schowka.
- Skopiuj jako cURL. Skopiuj żądanie jako polecenie cURL.
- Kopiuj jako PowerShell. Skopiuj żądanie jako polecenie PowerShell.
- Kopiuj jako pobranie. Skopiuj żądanie jako wywołanie pobierania.
Kopiuj jako pobieranie Node.js. Skopiuj żądanie jako wywołanie pobierania Node.js.
Skopiuj odpowiedź Skopiuj treść odpowiedzi do schowka.
Skopiuj wszystkie adresy URL. Skopiuj adresy URL wszystkich żądań do schowka.
Skopiuj wszystko jako cURL. Skopiuj wszystkie żądania jako łańcuch poleceń cURL.
Skopiuj wszystko jako PowerShell. Skopiuj wszystkie żądania jako łańcuch poleceń PowerShell.
Skopiuj wszystko jako pobranie. Skopiuj wszystkie żądania jako łańcuch wywołań pobierania.
Skopiuj wszystko jako pobranie Node.js. Skopiuj wszystkie żądania jako łańcuch wywołań pobierania Node.js.
Skopiuj wszystko jako plik HAR. Skopiuj wszystkie żądania jako dane HAR.

Zmienianie układu panelu Sieć
Rozwiń lub zwiń sekcje interfejsu panelu Sieć, aby skupić się na tym, co dla Ciebie ważne.
Ukryj panel Filtry
Domyślnie Narzędzia deweloperskie wyświetlają okienko Filtry. Kliknij Filtruj
![]() , aby go ukryć.
, aby go ukryć.

Używaj wierszy dużych żądań
Jeśli chcesz zwiększyć ilość pustego miejsca w tabeli żądań sieciowych, użyj dużych wierszy. Niektóre kolumny zawierają też więcej informacji, gdy używane są duże wiersze. Na przykład dolna wartość kolumny Rozmiar to nieskompresowany rozmiar żądania, a kolumna Priorytet zawiera priorytet pobierania (dolna wartość) i końcowa (górna wartość).
Otwórz Ustawienia i kliknij Wiersze dużych żądań, aby zobaczyć duże wiersze.

Ukryj ścieżkę Przegląd
Domyślnie Narzędzia deweloperskie wyświetlają ścieżkę Przegląd. Otwórz Ustawienia i odznacz pole wyboru Pokaż przegląd, aby je ukryć.




