Khám phá các phương pháp mới để phân tích cách trang của bạn tải trong tài liệu tham khảo toàn diện này về các tính năng phân tích mạng của Công cụ của Chrome cho nhà phát triển.
Ghi lại yêu cầu mạng
Theo mặc định, Công cụ cho nhà phát triển ghi lại tất cả các yêu cầu mạng trong bảng điều khiển Mạng, miễn là Công cụ cho nhà phát triển đang mở.

Dừng ghi lại yêu cầu mạng
Cách dừng các yêu cầu ghi âm:
- Nhấp vào biểu tượng Stop recording Network log (Dừng ghi nhật ký mạng)
 trên bảng điều khiển Network (Mạng). Biểu tượng này chuyển sang màu xám để cho biết Công cụ cho nhà phát triển không còn ghi lại các yêu cầu.
trên bảng điều khiển Network (Mạng). Biểu tượng này chuyển sang màu xám để cho biết Công cụ cho nhà phát triển không còn ghi lại các yêu cầu. - Nhấn Command> + E (Mac) hoặc Control + E (Windows, Linux) khi bảng Network đang được lấy tiêu điểm.
Xoá yêu cầu
Nhấp vào biểu tượng Xoá
trên bảng Network (Mạng) để xoá tất cả yêu cầu trong bảng Requests (Yêu cầu).

Lưu yêu cầu qua các lần tải trang
Để lưu yêu cầu trong các lần tải trang, hãy đánh dấu vào hộp đánh dấu Duy trì nhật ký trên bảng điều khiển Mạng. Công cụ cho nhà phát triển lưu tất cả các yêu cầu cho đến khi bạn tắt tính năng Lưu giữ nhật ký.
Chụp ảnh màn hình trong khi tải trang
Chụp ảnh màn hình để phân tích những nội dung người dùng nhìn thấy khi họ chờ trang của bạn tải.
Để bật ảnh chụp màn hình, hãy mở phần Cài đặt bên trong bảng điều khiển Mạng rồi đánh dấu vào mục Chụp ảnh màn hình.
Tải lại trang khi bảng điều khiển Network (Mạng) đang được lấy tiêu điểm để chụp ảnh màn hình.
Sau khi chụp, bạn có thể tương tác với ảnh chụp màn hình theo các cách sau:
- Di chuột qua ảnh chụp màn hình để xem thời điểm chụp ảnh màn hình. Một đường màu vàng sẽ xuất hiện trên ngăn Overview (Tổng quan).
- Nhấp vào hình thu nhỏ của ảnh chụp màn hình để lọc ra mọi yêu cầu xảy ra sau khi chụp ảnh màn hình.
- Nhấp đúp vào một hình thu nhỏ để phóng to lên đó.

Phát lại yêu cầu XHR
Để phát lại một yêu cầu XHR, hãy thực hiện một trong các thao tác sau trong bảng Requests (Yêu cầu):
- Chọn yêu cầu đó rồi nhấn phím R.
- Nhấp chuột phải vào yêu cầu rồi chọn Phát lại XHR.

Thay đổi hành vi tải
Mô phỏng khách truy cập lần đầu bằng cách tắt bộ nhớ đệm của trình duyệt
Để mô phỏng trải nghiệm của người dùng lần đầu trên trang web, hãy đánh dấu vào hộp Tắt bộ nhớ đệm. Công cụ cho nhà phát triển sẽ tắt bộ nhớ đệm của trình duyệt. Phương thức này mô phỏng chính xác hơn trải nghiệm của người dùng lần đầu, vì các yêu cầu được phân phát từ bộ nhớ đệm của trình duyệt trong các lượt truy cập lặp lại.

Tắt bộ nhớ đệm của trình duyệt trong ngăn Tình trạng mạng
Nếu bạn muốn vô hiệu hoá bộ nhớ đệm trong khi làm việc trên các bảng điều khiển Công cụ cho nhà phát triển khác, hãy sử dụng ngăn Điều kiện mạng.
- Nhấp vào biểu tượng
 để mở ngăn Điều kiện mạng.
để mở ngăn Điều kiện mạng. - Chọn hoặc xóa hộp kiểm Tắt bộ nhớ đệm.
Xoá bộ nhớ đệm của trình duyệt theo cách thủ công
Để xoá bộ nhớ đệm của trình duyệt theo cách thủ công bất cứ lúc nào, hãy nhấp chuột phải vào vị trí bất kỳ trong bảng Requests (Yêu cầu) rồi chọn Clear browser cache (Xoá bộ nhớ đệm của trình duyệt).

Mô phỏng khi không có mạng
Có một lớp ứng dụng web mới tên là Ứng dụng web tiến bộ. Các ứng dụng này có thể hoạt động khi không có mạng với sự trợ giúp của trình chạy dịch vụ. Khi xây dựng loại ứng dụng này, bạn có thể nhanh chóng mô phỏng một thiết bị không có kết nối dữ liệu.
Để mô phỏng trải nghiệm mạng hoàn toàn ngoại tuyến, hãy chọn Ngoại tuyến trên trình đơn thả xuống Chế độ điều tiết mạng bên cạnh hộp kiểm Tắt bộ nhớ đệm.

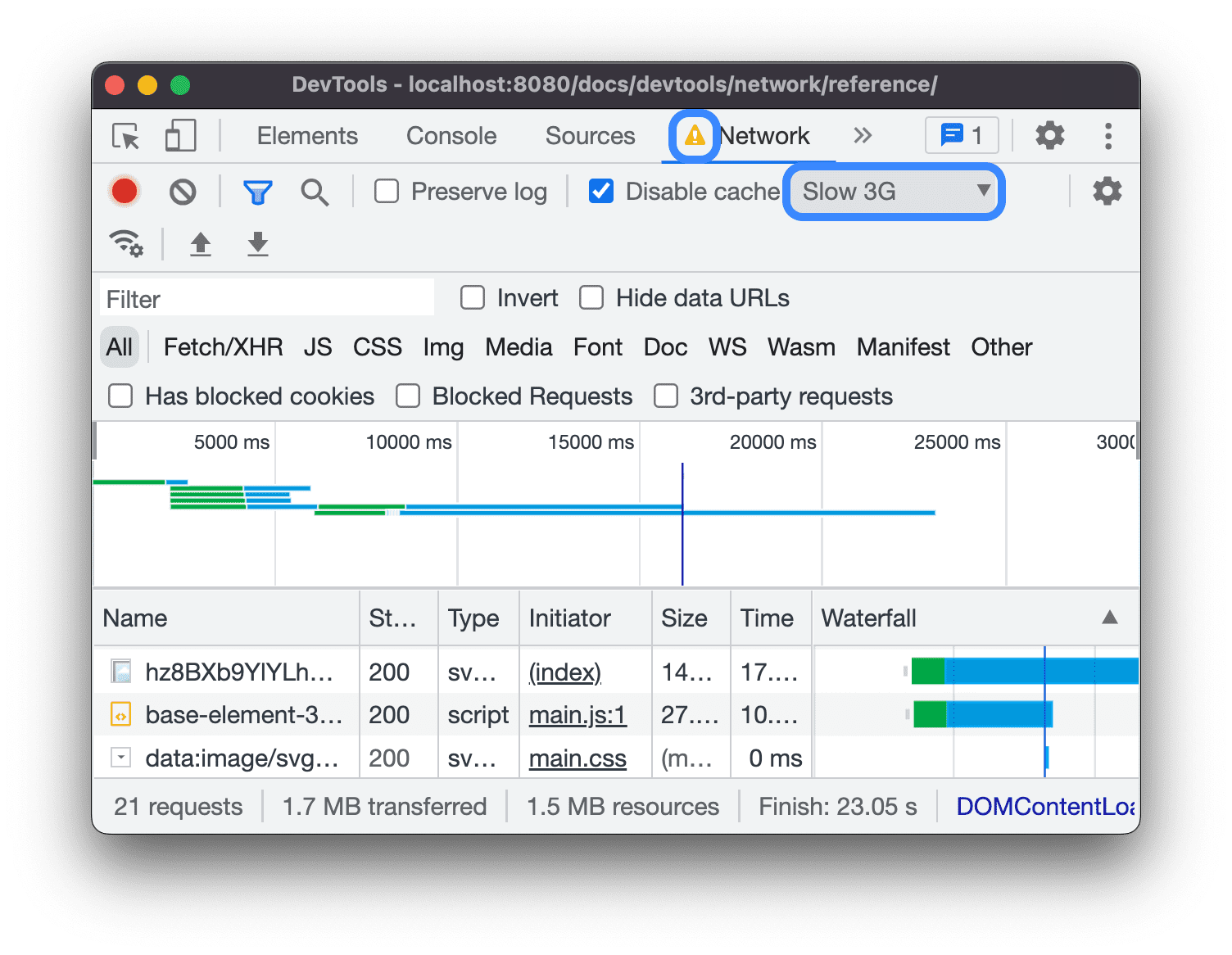
Công cụ cho nhà phát triển hiển thị biểu tượng cảnh báo bên cạnh thẻ Mạng để nhắc bạn rằng chế độ ngoại tuyến đã bật.
Mô phỏng kết nối mạng chậm
Để mô phỏng tốc độ 3G chậm, 3G nhanh và các tốc độ kết nối khác, hãy chọn các tuỳ chọn tương ứng trên trình đơn Điều tiết.

Công cụ cho nhà phát triển hiển thị biểu tượng cảnh báo bên cạnh thẻ Mạng để nhắc bạn rằng chế độ điều tiết đã được bật.
Tạo hồ sơ điều tiết tuỳ chỉnh
Ngoài các giá trị đặt trước, chẳng hạn như 3G chậm hoặc nhanh, bạn cũng có thể thêm cấu hình điều tiết tuỳ chỉnh của riêng mình:
- Mở trình đơn Điều tiết rồi chọn Tuỳ chỉnh > Thêm....
- Thiết lập một cấu hình điều tiết mới như mô tả trong phần Cài đặt > Điều tiết.
Quay lại bảng Mạng, chọn hồ sơ mới của bạn từ trình đơn thả xuống Điều tiết.

Công cụ cho nhà phát triển hiển thị biểu tượng cảnh báo bên cạnh bảng điều khiển Mạng để nhắc bạn rằng chế độ điều tiết đã được bật.
Điều tiết các kết nối WebSocket
Ngoài các yêu cầu HTTP, Công cụ cho nhà phát triển còn điều tiết các kết nối WebSocket kể từ phiên bản 99.
Cách quan sát chế độ điều tiết WebSocket:
- Bắt đầu một kết nối mới, chẳng hạn như bằng cách sử dụng công cụ kiểm tra.
- Trên bảng điều khiển Mạng, hãy chọn Không điều tiết rồi gửi tin nhắn qua kết nối.
- Tạo một hồ sơ điều tiết tuỳ chỉnh rất chậm, ví dụ như
10 kbit/s. Một hồ sơ chậm như vậy sẽ giúp bạn nhận thấy sự khác biệt. - Trên bảng Mạng, hãy chọn hồ sơ đó rồi gửi một tin nhắn khác.
- Bật/tắt bộ lọc WS, nhấp vào tên kết nối, mở thẻ Thông báo rồi kiểm tra mức chênh lệch thời gian giữa tin nhắn đã gửi và tin nhắn lặp lại khi có và không có chế độ điều tiết. Ví dụ:

Mô phỏng kết nối mạng chậm từ ngăn Tình trạng mạng
Nếu bạn muốn điều tiết kết nối mạng trong khi làm việc với các bảng điều khiển Công cụ cho nhà phát triển khác, hãy sử dụng ngăn Điều kiện mạng.
- Nhấp vào biểu tượng
 để mở ngăn Điều kiện mạng.
để mở ngăn Điều kiện mạng. - Chọn tốc độ kết nối trong trình đơn Quy tắc điều tiết mạng.
Xoá cookie của trình duyệt theo cách thủ công
Để xoá cookie của trình duyệt theo cách thủ công bất cứ lúc nào, hãy nhấp chuột phải vào vị trí bất kỳ trong bảng Requests (Yêu cầu) rồi chọn Clear browser cookie (Xoá cookie của trình duyệt).

Ghi đè tiêu đề phản hồi HTTP
Hãy xem bài viết Ghi đè tệp và tiêu đề phản hồi HTTP trên máy.
Ghi đè tác nhân người dùng
Cách ghi đè tác nhân người dùng theo cách thủ công:
- Nhấp vào biểu tượng
 để mở ngăn Điều kiện mạng.
để mở ngăn Điều kiện mạng. - Bỏ chọn mục Chọn tự động.
- Chọn một tác nhân người dùng trong trình đơn hoặc nhập một tác nhân người dùng tuỳ chỉnh vào hộp.
Lọc yêu cầu
Lọc yêu cầu theo tài sản
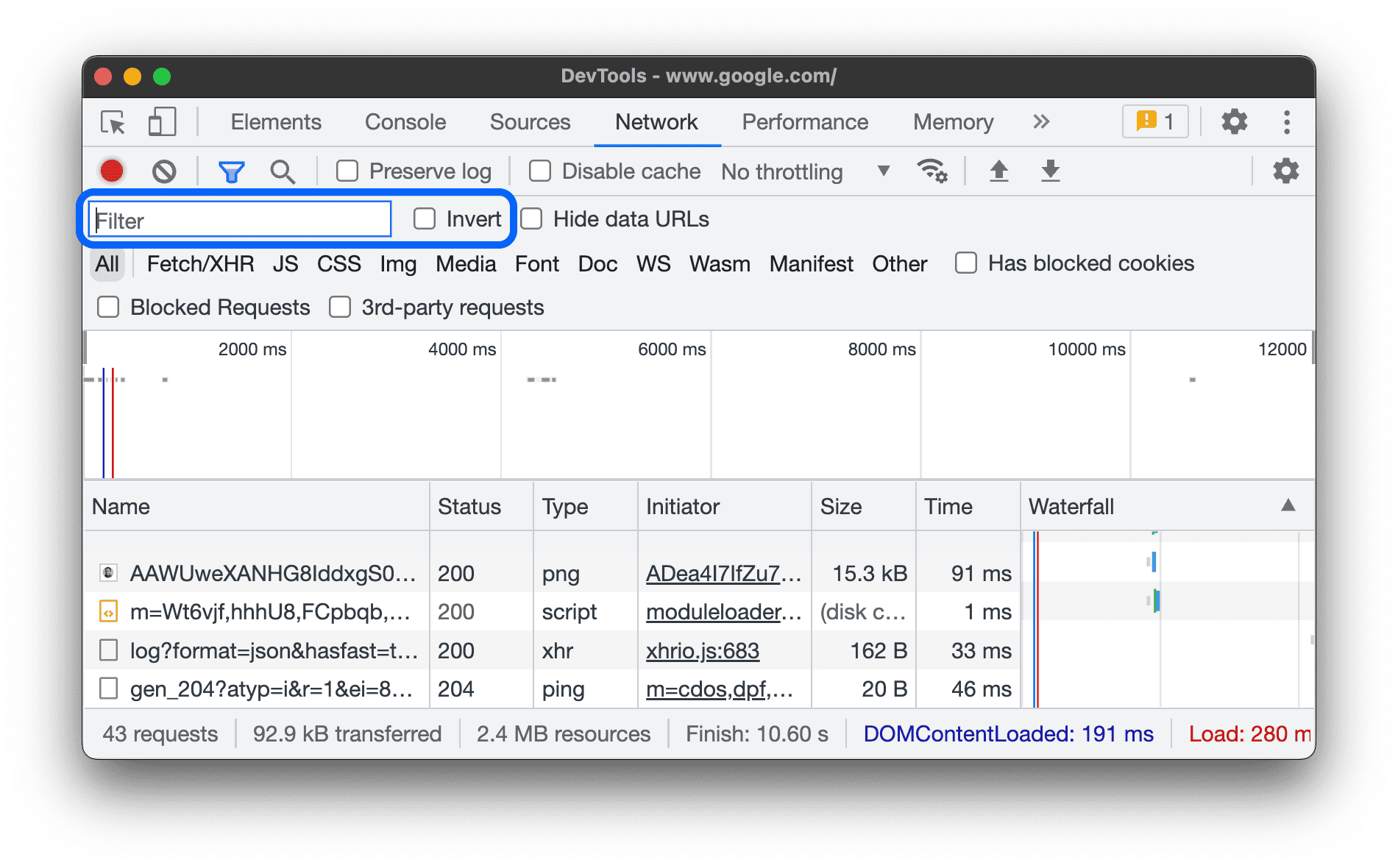
Sử dụng hộp Bộ lọc để lọc các yêu cầu theo thuộc tính, chẳng hạn như miền hoặc kích thước của yêu cầu.
Nếu bạn không thấy hộp này, thì có thể ngăn Bộ lọc đã bị ẩn. Xem nội dung Ẩn ngăn Bộ lọc.

Để đảo ngược bộ lọc, hãy chọn hộp đánh dấu Đảo ngược bên cạnh hộp Bộ lọc.
Bạn có thể sử dụng đồng thời nhiều tài sản bằng cách dùng một dấu cách để phân tách từng tài sản. Ví dụ: mime-type:image/gif larger-than:1K hiển thị tất cả ảnh GIF lớn hơn 1 kilobyte.
Các bộ lọc nhiều tài sản này tương đương với toán tử AND. Thao tác OR không được hỗ trợ.
Tiếp theo là danh sách đầy đủ các cơ sở lưu trú được hỗ trợ.
cookie-domain. Hiện các tài nguyên thiết lập một miền cookie cụ thể.cookie-name. Hiện các tài nguyên đặt tên cookie cụ thể.cookie-path. Cho thấy những tài nguyên thiết lập đường dẫn cookie cụ thể.cookie-value. Hiện những tài nguyên đặt giá trị cookie cụ thể.domain. Chỉ hiển thị các tài nguyên từ miền đã chỉ định. Bạn có thể dùng ký tự đại diện (*) để bao gồm nhiều miền. Ví dụ:*.comcho thấy tài nguyên từ tất cả các tên miền có đuôi.com. Công cụ cho nhà phát triển hiển thị một nội dung điền sẵn trình đơn thả xuống tự động hoàn thành bằng tất cả các miền đã gặp phải.has-overrides. Cho thấy các yêu cầu đã ghi đècontent,headers, bất kỳ chế độ ghi đè nào (yes) hoặc chưa ghi đè (no). Bạn có thể thêm cột Có ghi đè tương ứng vào bảng yêu cầu.has-response-header. Hiện các tài nguyên chứa tiêu đề phản hồi HTTP đã chỉ định. Công cụ cho nhà phát triển sẽ điền tất cả tiêu đề phản hồi mà công cụ đã gặp phải vào trình đơn thả xuống tự động hoàn thành.is. Sử dụngis:runningđể tìm tài nguyênWebSocket.larger-than. Hiện những tài nguyên lớn hơn kích thước đã chỉ định, tính bằng byte. Việc đặt giá trị1000tương đương với việc đặt giá trị1k.method. Hiển thị các tài nguyên được truy xuất qua một loại phương thức HTTP đã chỉ định. Công cụ cho nhà phát triển sẽ điền tất cả các phương thức HTTP đã gặp phải vào trình đơn thả xuống tự động hoàn thành.mime-type. Hiển thị tài nguyên thuộc một loại MIME được chỉ định. Công cụ cho nhà phát triển sẽ điền tất cả loại MIME đã gặp phải trong trình đơn thả xuống tự động hoàn thành.mixed-content. Hiển thị tất cả tài nguyên nội dung hỗn hợp (mixed-content:all) hoặc chỉ những tài nguyên được hiển thị (mixed-content:displayed).priority. Hiện những tài nguyên có mức độ ưu tiên khớp với giá trị được chỉ định.resource-type. Hiển thị các tài nguyên thuộc một loại tài nguyên, chẳng hạn như hình ảnh. Công cụ cho nhà phát triển sẽ điền tất cả các loại tài nguyên đã gặp phải vào trình đơn thả xuống tự động hoàn thành.response-header-set-cookie. Hiển thị tiêu đề Set-Cookie chưa qua xử lý trong thẻ Vấn đề. Cookie không đúng định dạng có tiêu đềSet-Cookiekhông chính xác sẽ bị gắn cờ trong bảng điều khiển Mạng.scheme. Hiển thị các tài nguyên được truy xuất qua HTTP không được bảo vệ (scheme:http) hoặc HTTPS được bảo vệ (scheme:https).set-cookie-domain. Cho thấy các tài nguyên có tiêu đềSet-Cookievới thuộc tínhDomainkhớp với giá trị đã chỉ định. Công cụ cho nhà phát triển sẽ điền sẵn nội dung tự động hoàn thành bằng tất cả các miền cookie mà công cụ đã gặp phải.set-cookie-name. Cho thấy các tài nguyên có tiêu đềSet-Cookievới tên khớp với giá trị đã chỉ định. Công cụ cho nhà phát triển sẽ điền tất cả tên cookie mà công cụ đã gặp phải vào tính năng tự động hoàn thành.set-cookie-value. Cho thấy các tài nguyên có tiêu đềSet-Cookievới giá trị khớp với giá trị đã chỉ định. Công cụ cho nhà phát triển sẽ điền tất cả giá trị cookie mà công cụ đã gặp phải vào tính năng tự động hoàn thành.status-code. Chỉ hiện những tài nguyên có mã trạng thái HTTP khớp với mã đã chỉ định. Công cụ cho nhà phát triển điền tất cả mã trạng thái đã gặp phải vào trình đơn thả xuống tự động hoàn thành.url. Hiện các tài nguyên cóurlkhớp với giá trị đã chỉ định.
Lọc yêu cầu theo loại
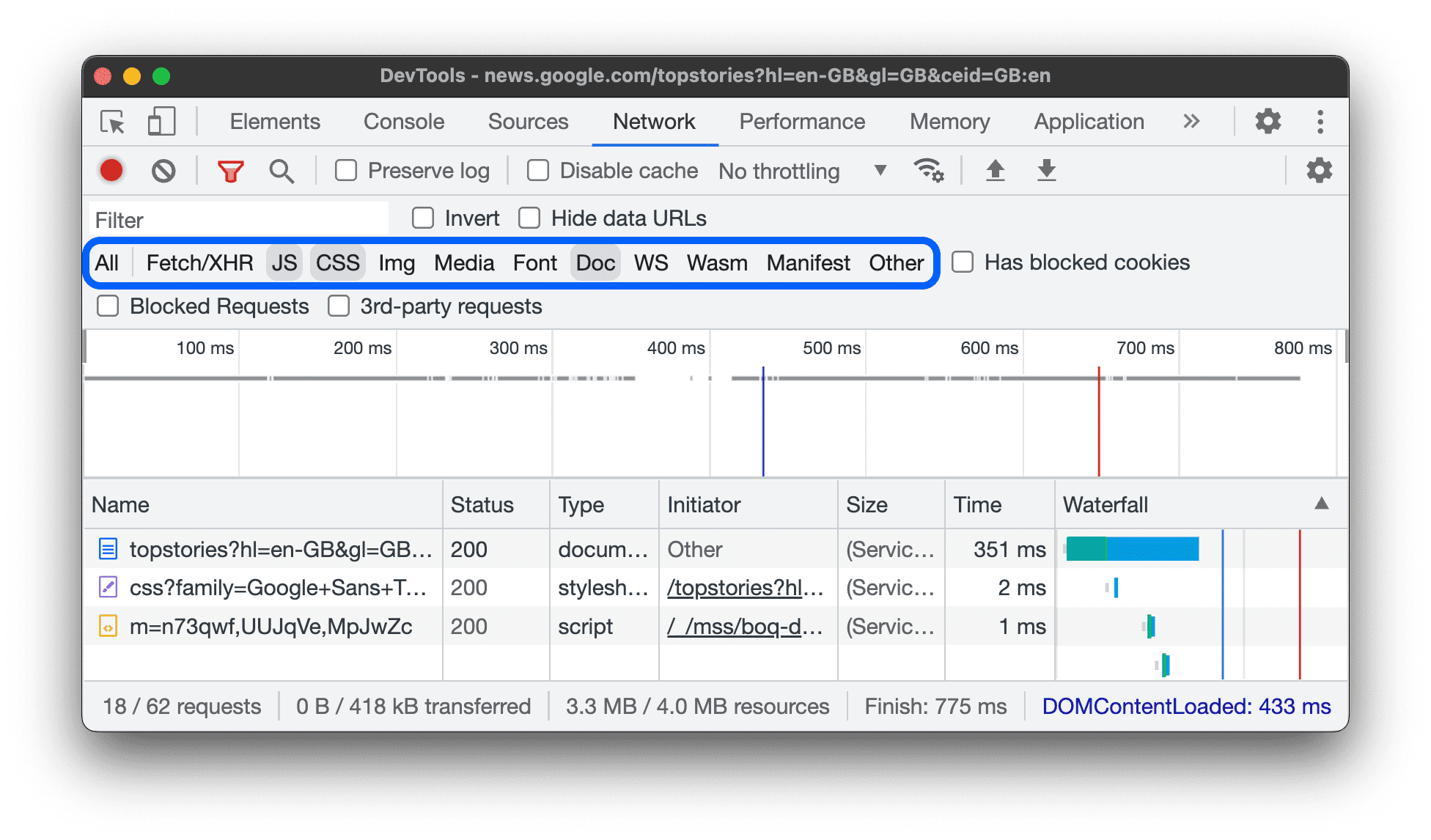
Để lọc yêu cầu theo loại yêu cầu, hãy nhấp vào các nút Tất cả, Tìm nạp/XHR, JS, CSS, Img, Media, Font, Doc, WS (WebSocket), Wasm (WebAssembly), Manifest hoặc Other (bất kỳ loại nào khác không được liệt kê ở đây) trên bảng điều khiển Network.
Nếu bạn không thấy các nút này, có thể ngăn Bộ lọc đã bị ẩn. Xem Ẩn ngăn Bộ lọc.
Để bật đồng thời nhiều bộ lọc loại, hãy giữ Command (máy Mac) hoặc Control (Windows, Linux) rồi nhấp vào.

Lọc yêu cầu theo thời gian
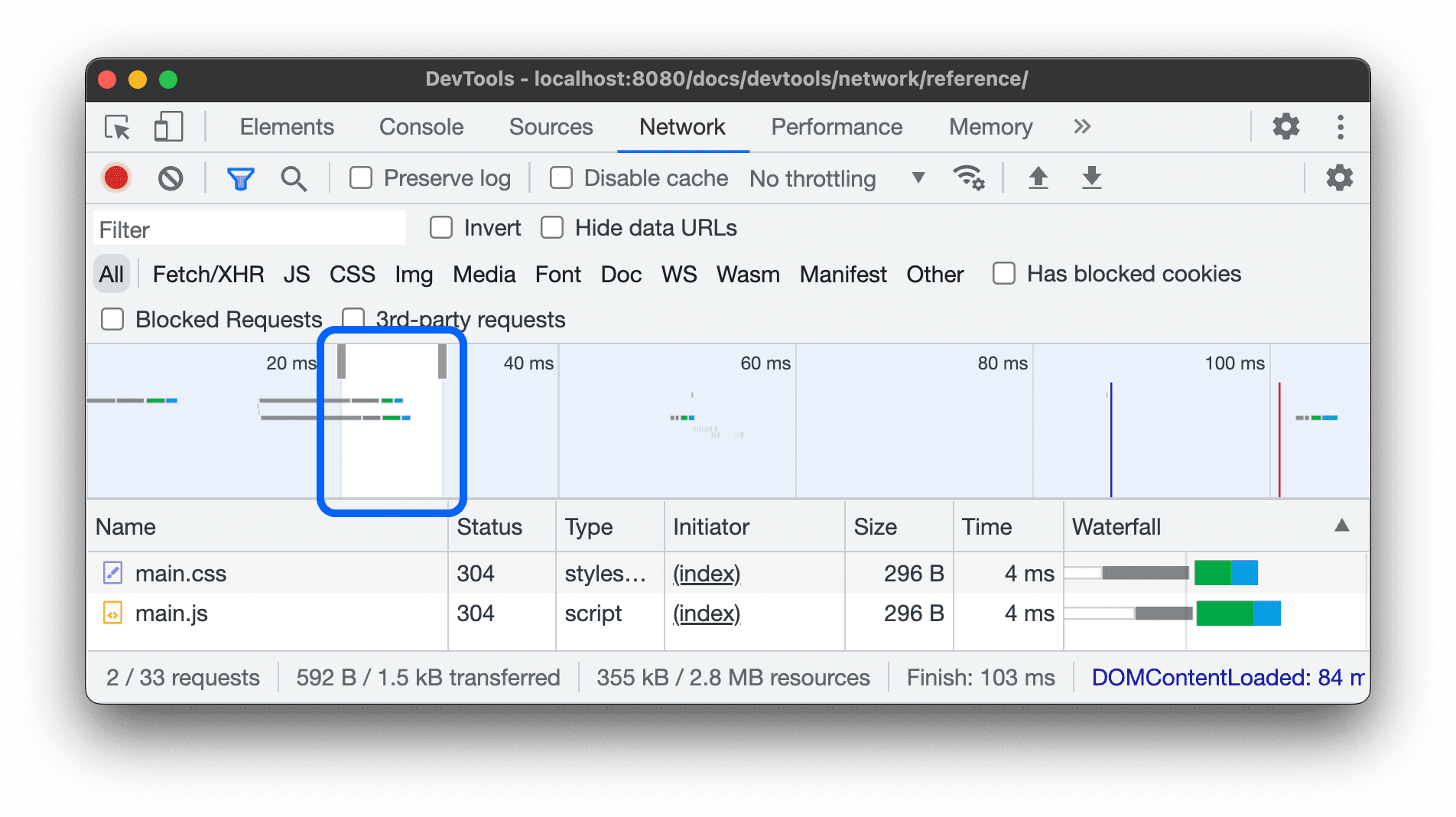
Kéo sang trái hoặc sang phải trên ngăn Tổng quan để chỉ hiển thị các yêu cầu đang thực hiện trong khung thời gian đó. Bộ lọc này bao gồm. Mọi yêu cầu đang hoạt động trong thời gian được đánh dấu sẽ xuất hiện.

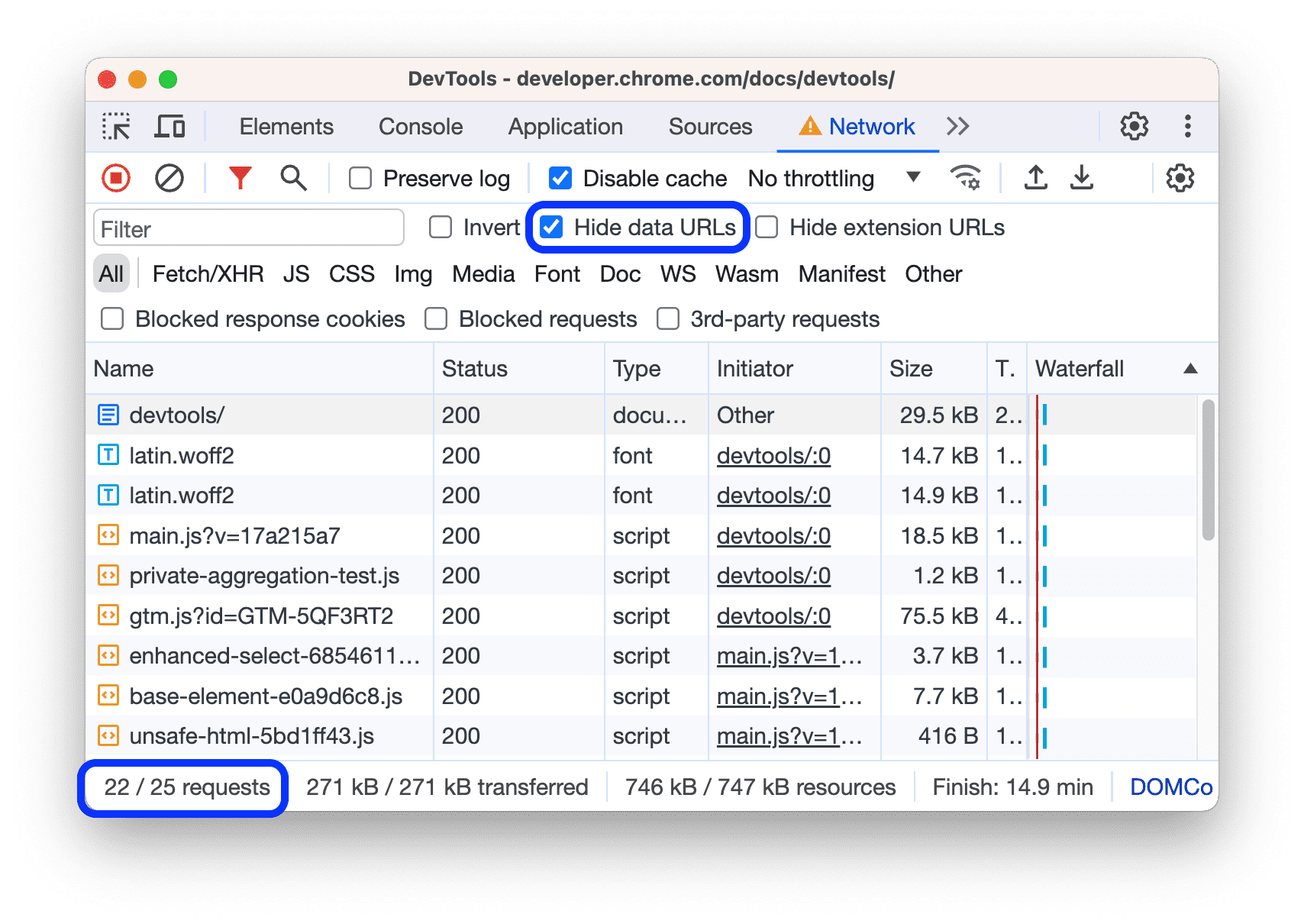
Ẩn URL dữ liệu
URL dữ liệu là các tệp nhỏ được nhúng vào các tài liệu khác. Mọi yêu cầu mà bạn thấy trong bảng Requests (Yêu cầu) bắt đầu bằng data: đều là một URL dữ liệu.
Để ẩn các yêu cầu này, hãy đánh dấu vào mục Ẩn URL dữ liệu.

Thanh trạng thái ở dưới cùng hiển thị số yêu cầu được hiển thị trong tổng số.
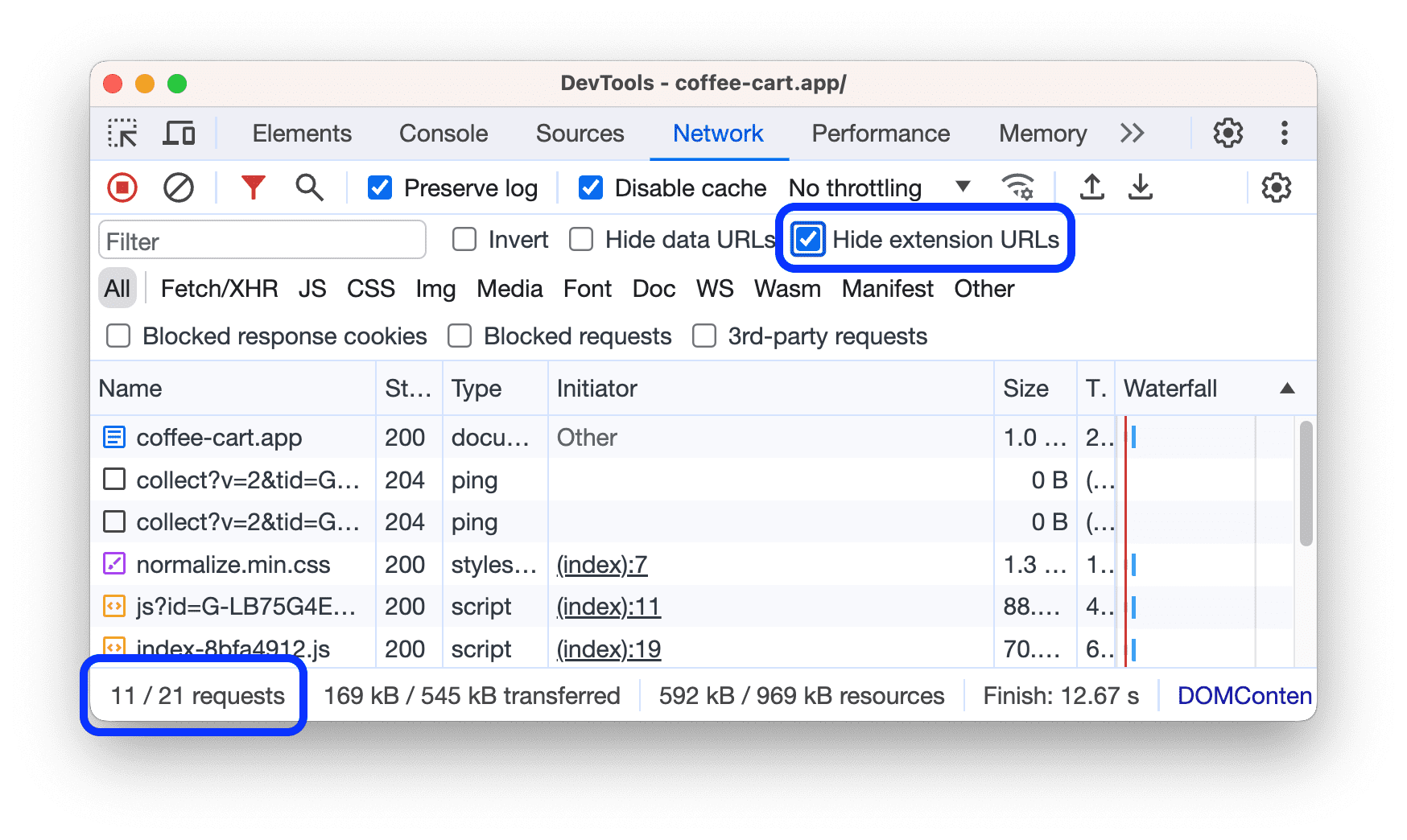
Ẩn URL của tiện ích
Để tập trung vào mã bạn tạo, bạn có thể lọc ra các yêu cầu không liên quan do các tiện ích bạn có thể đã cài đặt trong Chrome gửi đi. Các yêu cầu của tiện ích có URL bắt đầu bằng chrome-extension://.
Để ẩn các yêu cầu về tiện ích, hãy đánh dấu vào mục Ẩn URL của tiện ích.

Thanh trạng thái ở dưới cùng hiển thị số yêu cầu được hiển thị trong tổng số.
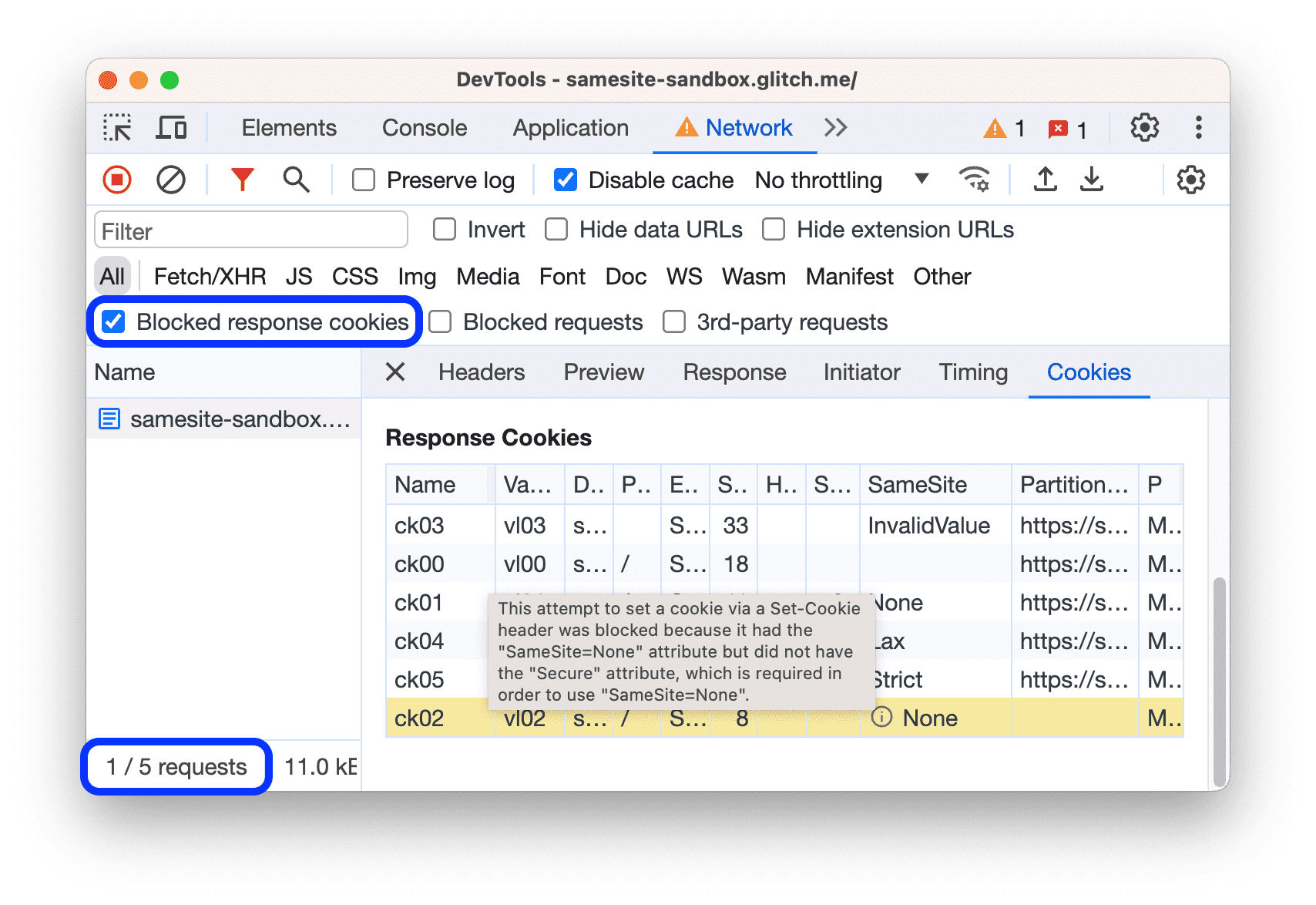
Chỉ hiển thị các yêu cầu có cookie phản hồi bị chặn
Để lọc ra mọi yêu cầu ngoại trừ các yêu cầu có cookie phản hồi bị chặn vì bất kỳ lý do gì, hãy xem phần Cookie phản hồi bị chặn. Hãy thử trên trang minh hoạ này.

Thanh trạng thái ở dưới cùng hiển thị số yêu cầu được hiển thị trong tổng số.
Để tìm hiểu lý do khiến cookie phản hồi bị chặn, hãy chọn yêu cầu, mở thẻ Cookie rồi di chuột qua biểu tượng thông tin .
Ngoài ra, bảng điều khiển Mạng hiển thị biểu tượng cảnh báo cảnh báo bên cạnh yêu cầu bị ảnh hưởng bởi việc loại bỏ cookie của bên thứ ba hoặc được miễn trừ yêu cầu đó. Hãy di chuột qua biểu tượng để xem phần chú thích có gợi ý và nhấp vào đó để chuyển đến bảng điều khiển Vấn đề để biết thêm thông tin.

Chỉ hiển thị các yêu cầu bị chặn
Để lọc ra tất cả các yêu cầu ngoại trừ các yêu cầu bị chặn, hãy xem phần Yêu cầu bị chặn. Để kiểm tra điều này, bạn có thể sử dụng thẻ ngăn Chặn yêu cầu kết nối mạng.

Bảng Yêu cầu đánh dấu các yêu cầu bị chặn bằng màu đỏ. Thanh trạng thái ở dưới cùng hiển thị số yêu cầu được hiển thị trong tổng số.
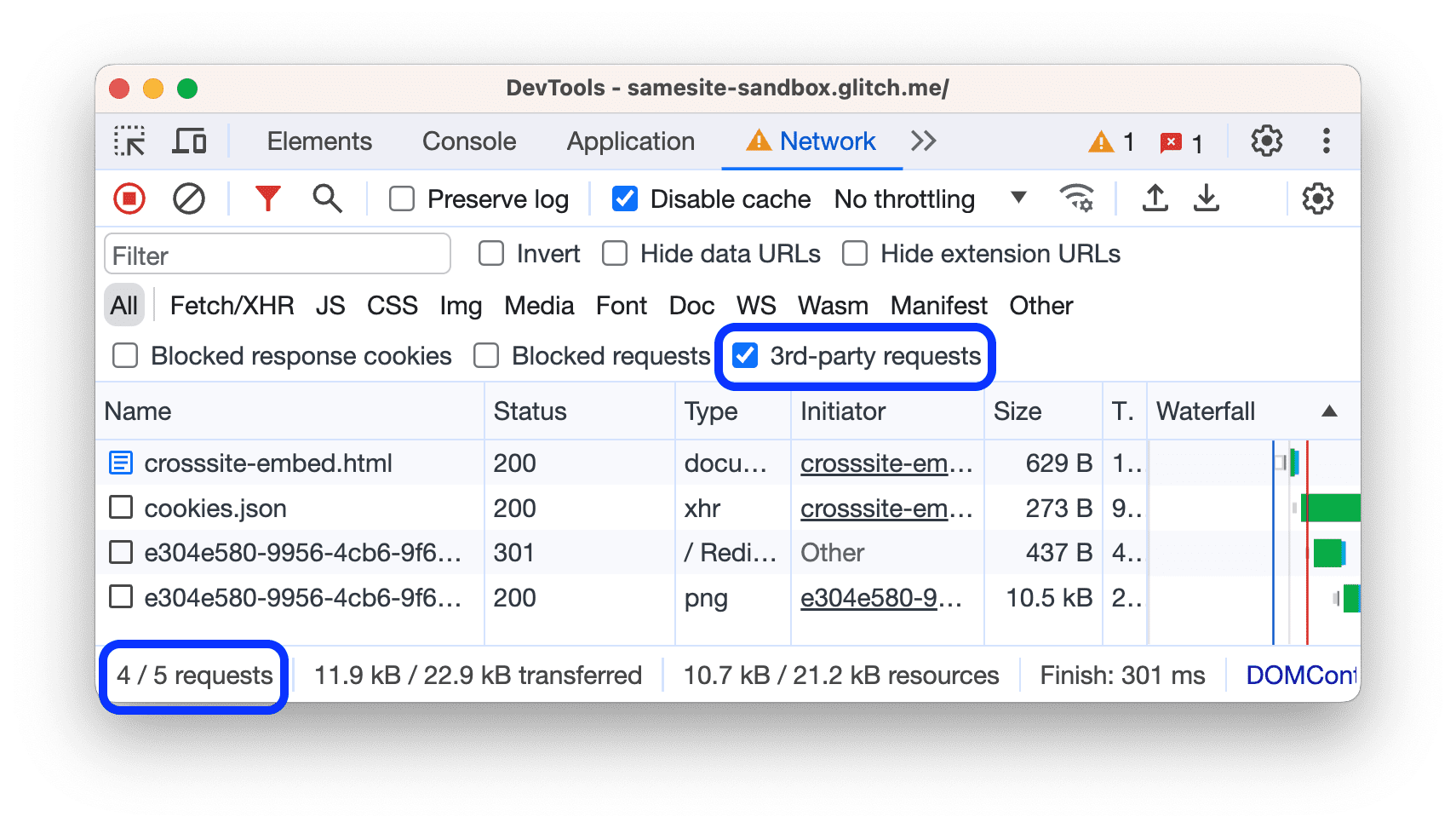
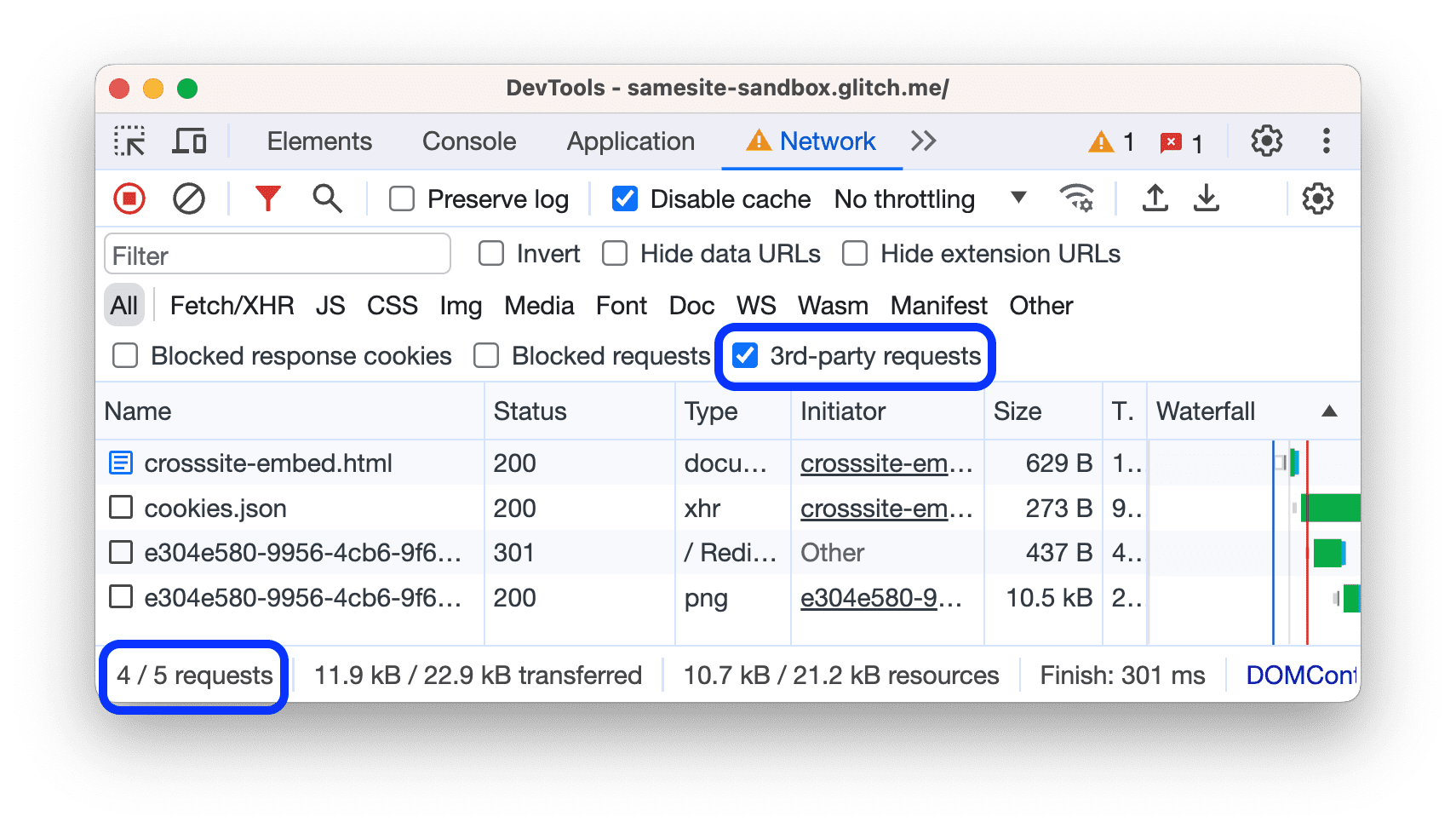
Chỉ hiển thị yêu cầu của bên thứ ba
Để lọc ra tất cả mọi thứ, ngoại trừ những yêu cầu có nguồn gốc khác với nguồn gốc của trang, hãy xem yêu cầu của bên thứ ba. Hãy thử trên trang minh hoạ này.

Thanh trạng thái ở dưới cùng hiển thị số yêu cầu được hiển thị trong tổng số.
Sắp xếp yêu cầu
Theo mặc định, các yêu cầu trong bảng Requests (Yêu cầu) được sắp xếp theo thời gian bắt đầu, nhưng bạn có thể sắp xếp bảng này theo các tiêu chí khác.
Sắp xếp theo cột
Hãy nhấp vào tiêu đề của cột bất kỳ trong bảng Yêu cầu để sắp xếp các yêu cầu theo cột đó.
Sắp xếp theo giai đoạn hoạt động
Để thay đổi cách Thác nước sắp xếp yêu cầu, hãy nhấp chuột phải vào tiêu đề của bảng Yêu cầu, di chuột qua Thác nước và chọn một trong các lựa chọn sau:
- Thời gian bắt đầu. Yêu cầu đầu tiên được khởi tạo nằm ở trên cùng.
- Thời gian phản hồi. Yêu cầu đầu tiên bắt đầu tải xuống nằm ở trên cùng.
- Thời gian kết thúc. Yêu cầu đầu tiên đã hoàn tất sẽ nằm ở trên cùng.
- Tổng thời lượng. Yêu cầu có chế độ thiết lập kết nối và yêu cầu / phản hồi ngắn nhất sẽ nằm ở trên cùng.
- Độ trễ. Yêu cầu được đợi phản hồi thời gian ngắn nhất sẽ nằm ở trên cùng.
Những mô tả này giả định rằng mỗi tuỳ chọn tương ứng được xếp hạng từ ngắn nhất đến dài nhất. Khi bạn nhấp vào tiêu đề của cột Thác nước, thứ tự sẽ bị đảo ngược.
Trong ví dụ này, Thác nước được sắp xếp theo tổng thời lượng. Phần nhỏ hơn của mỗi thanh là thời gian chờ. Phần tối hơn là thời gian tải các byte xuống.

Phân tích yêu cầu
Miễn là Công cụ cho nhà phát triển được mở, công cụ này sẽ ghi lại tất cả yêu cầu trong bảng điều khiển Mạng. Sử dụng bảng điều khiển Network (Mạng) để phân tích các yêu cầu.
Xem nhật ký yêu cầu
Sử dụng bảng Yêu cầu để xem nhật ký về tất cả các yêu cầu được thực hiện trong khi Công cụ cho nhà phát triển đang mở. Khi nhấp hoặc di chuột qua các yêu cầu, bạn sẽ thấy thêm thông tin về các yêu cầu đó.

Theo mặc định, bảng Yêu cầu hiển thị các cột sau:
- Tên. Tên tệp hoặc giá trị nhận dạng của tài nguyên.
Trạng thái. Cột này có thể hiển thị các giá trị sau:

- Mã trạng thái HTTP, ví dụ:
200hoặc404. CORS errorcho các yêu cầu không thành công do tính năng Chia sẻ tài nguyên trên nhiều nguồn gốc (CORS).(blocked:origin)cho các yêu cầu có tiêu đề bị định cấu hình sai. Hãy di chuột qua giá trị trạng thái này để xem phần chú thích có thông tin gợi ý về lỗi.(failed)tiếp theo là thông báo lỗi.
- Mã trạng thái HTTP, ví dụ:
Type (Loại). Loại MIME của tài nguyên được yêu cầu.
Trình khởi tạo. Các đối tượng hoặc quy trình sau có thể khởi tạo yêu cầu:
- Trình phân tích cú pháp. Trình phân tích cú pháp HTML của Chrome.
- Chuyển hướng. Lệnh chuyển hướng HTTP.
- Tập lệnh. Hàm JavaScript.
- Khác. Một số quy trình hoặc hành động khác, chẳng hạn như điều hướng đến một trang bằng đường liên kết hoặc nhập URL vào thanh địa chỉ.
Kích thước. Kích thước kết hợp của các tiêu đề phản hồi cộng với nội dung phản hồi do máy chủ phân phối.
Thời gian. Tổng thời lượng, từ khi bắt đầu yêu cầu đến khi nhận byte cuối cùng trong phản hồi.
Thác nước. Bảng chi tiết trực quan về hoạt động của từng yêu cầu.
Thêm hoặc xoá cột
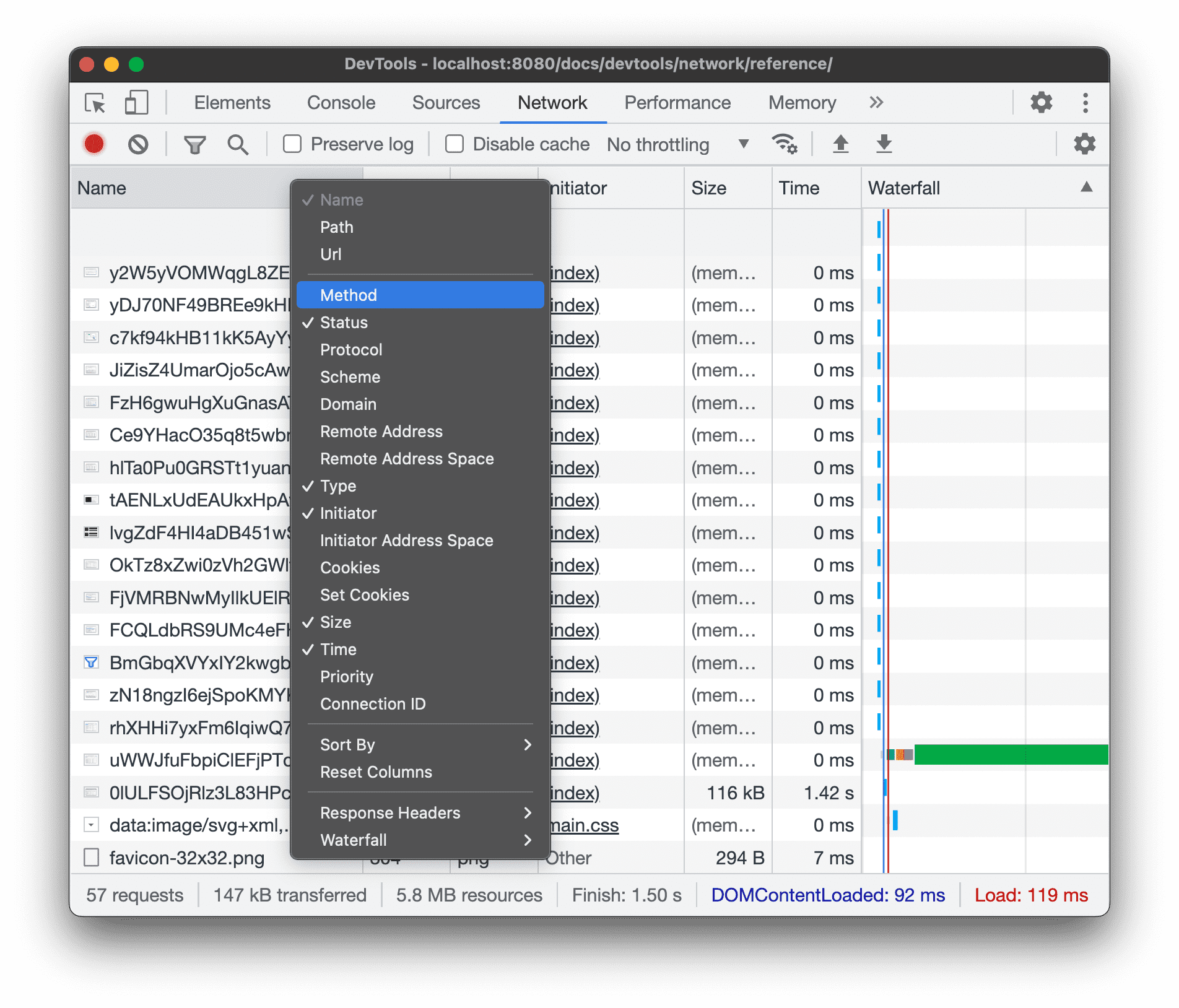
Nhấp chuột phải vào tiêu đề của bảng Yêu cầu rồi chọn một lựa chọn để ẩn hoặc hiện nội dung yêu cầu đó. Các lựa chọn mà bạn thấy sẽ có dấu kiểm bên cạnh.

Bạn có thể thêm hoặc xoá các cột bổ sung sau: Đường dẫn, URL, Phương thức, Giao thức, Scheme, Miền, Địa chỉ từ xa, Không gian địa chỉ từ xa, Không gian địa chỉ của trình khởi tạo, Cookie, Đặt cookie, Mức độ ưu tiên, Mã kết nối và Có ghi đè.
Thêm cột tuỳ chỉnh
Cách thêm cột tuỳ chỉnh vào bảng Yêu cầu:
- Nhấp chuột phải vào tiêu đề của bảng Yêu cầu rồi chọn Tiêu đề phản hồi > Quản lý cột tiêu đề.
- Trong cửa sổ hộp thoại, hãy nhấp vào Thêm tiêu đề tuỳ chỉnh, nhập tên của tiêu đề rồi nhấp vào Thêm.

Nhóm các yêu cầu theo khung cùng dòng
Nếu các khung nội tuyến trên một trang khởi tạo nhiều yêu cầu, bạn có thể làm cho nhật ký yêu cầu trở nên thân thiện hơn bằng cách nhóm các yêu cầu lại.
Để nhóm các yêu cầu theo iframe, hãy mở phần Cài đặt bên trong bảng điều khiển Mạng, rồi chọn
Nhóm theo khung.

Để xem yêu cầu do một khung cùng dòng khởi tạo, hãy mở rộng yêu cầu đó trong nhật ký yêu cầu.
Xem thời gian của các yêu cầu liên quan đến nhau
Sử dụng Thác nước để xem thời gian của các yêu cầu có liên quan với nhau. Theo mặc định, Thác nước được sắp xếp theo thời gian bắt đầu của các yêu cầu. Vì vậy, các yêu cầu ở bên trái được bắt đầu sớm hơn các yêu cầu ở bên phải.
Hãy xem phần Sắp xếp theo giai đoạn hoạt động để biết các cách sắp xếp Thác nước.

Phân tích thông báo của kết nối WebSocket
Để xem thông báo về kết nối WebSocket:
- Trong cột Tên của bảng Yêu cầu, hãy nhấp vào URL của kết nối WebSocket.
- Nhấp vào thẻ Thông báo. Bảng này cho thấy 100 tin nhắn gần đây nhất.
Để làm mới bảng, hãy nhấp lại vào tên của kết nối WebSocket trong cột Name (Tên) của bảng Requests (Yêu cầu).

Bảng này có 3 cột:
- Dữ liệu. Tải trọng tin nhắn. Nếu thư là văn bản thuần túy, nó sẽ hiển thị ở đây. Đối với mã op mã nhị phân, cột này hiển thị tên và mã của mã op mã. Các mã opcodes sau được hỗ trợ: Khung tiếp tục, Khung nhị phân, Khung đóng kết nối, Khung ping và Khung Pong.
- Độ dài. Độ dài của tải trọng thông báo, tính bằng byte.
- Thời gian. Thời điểm tin nhắn được nhận hoặc gửi.
Tin nhắn được mã hoá màu theo loại:
- Tin nhắn văn bản đi có màu xanh lục nhạt.
- Tin nhắn văn bản đến có màu trắng.
- Các mã opcodes WebSocket có màu vàng nhạt.
- Lỗi có màu đỏ nhạt.
Phân tích sự kiện trong một luồng
Cách xem các sự kiện mà máy chủ truyền phát thông qua API Tìm nạp, API Sự kiện và XHR:
- Ghi lại các yêu cầu mạng trên một trang truyền trực tuyến sự kiện. Ví dụ: mở trang minh hoạ này rồi nhấp vào nút bất kỳ trong 3 nút.
- Trong phần Mạng, hãy chọn một yêu cầu rồi mở thẻ EventStream.

Để lọc sự kiện, hãy chỉ định một biểu thức chính quy trong thanh bộ lọc ở đầu thẻ EventStream.
Để xoá danh sách các sự kiện đã ghi lại, hãy nhấp vào chặn Xoá.
Xem bản xem trước nội dung phản hồi
Cách xem bản xem trước nội dung phản hồi:
- Nhấp vào URL của yêu cầu, trong cột Tên của bảng Yêu cầu.
- Nhấp vào thẻ Xem trước.
Thẻ này chủ yếu hữu ích khi xem hình ảnh.

Xem nội dung phản hồi
Cách xem nội dung phản hồi cho một yêu cầu:
- Nhấp vào URL của yêu cầu, trong cột Tên của bảng Yêu cầu.
- Nhấp vào thẻ Phản hồi.

Xem tiêu đề HTTP
Cách xem dữ liệu tiêu đề HTTP của một yêu cầu:
- Nhấp vào một yêu cầu trong bảng Yêu cầu.
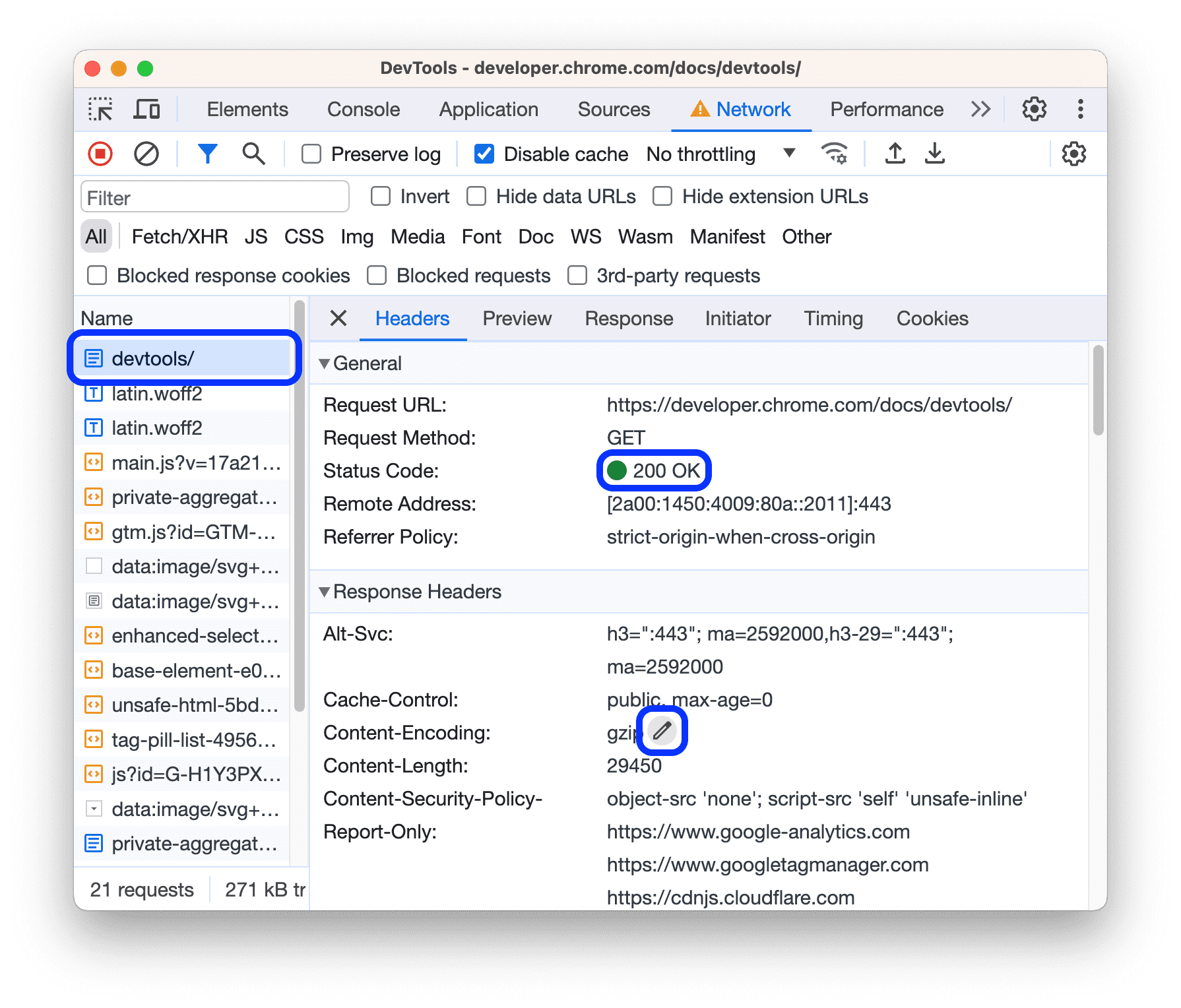
- Mở thẻ Tiêu đề rồi cuộn xuống các mục Chung, Tiêu đề phản hồi hoặc Tiêu đề yêu cầu.

Trong phần Chung, Công cụ cho nhà phát triển sẽ hiển thị thông báo trạng thái mà con người có thể đọc được bên cạnh mã trạng thái HTTP đã nhận.
Trong phần Tiêu đề phản hồi, bạn có thể di chuột qua giá trị tiêu đề rồi nhấp vào nút Chỉnh sửa để ghi đè cục bộ tiêu đề phản hồi.
Xem nguồn tiêu đề HTTP
Theo mặc định, thẻ Tiêu đề hiển thị tên tiêu đề theo thứ tự bảng chữ cái. Cách xem tên tiêu đề HTTP theo thứ tự nhận được:
- Mở thẻ Tiêu đề cho yêu cầu mà bạn quan tâm. Xem phần Xem tiêu đề HTTP.
- Nhấp vào xem nguồn, bên cạnh mục Tiêu đề yêu cầu hoặc Tiêu đề phản hồi.
Cảnh báo về tiêu đề tạm thời
Đôi khi, thẻ Tiêu đề sẽ hiển thị thông báo cảnh báo Provisional headers are shown.... Nguyên nhân có thể là do:
Yêu cầu không được gửi qua mạng mà được phân phát từ bộ nhớ đệm cục bộ, không lưu trữ tiêu đề của yêu cầu ban đầu. Trong trường hợp này, bạn có thể tắt chức năng lưu vào bộ nhớ đệm để xem toàn bộ tiêu đề của yêu cầu.

Tài nguyên mạng không hợp lệ. Ví dụ: thực thi
fetch("https://jec.fish.com/unknown-url/")trong Bảng điều khiển.
Công cụ cho nhà phát triển cũng chỉ có thể hiển thị tiêu đề tạm thời vì lý do bảo mật.
Xem tải trọng yêu cầu
Để xem tải trọng của yêu cầu, tức là tham số chuỗi truy vấn và dữ liệu biểu mẫu của yêu cầu, hãy chọn một yêu cầu từ bảng Requests (Yêu cầu) rồi mở thẻ Payload (Tải trọng).

Xem nguồn tải trọng
Theo mặc định, Công cụ cho nhà phát triển hiển thị tải trọng ở dạng mà con người có thể đọc được.
Để xem nguồn của thông số chuỗi truy vấn và dữ liệu biểu mẫu, trên thẻ Tải trọng, hãy nhấp vào xem nguồn bên cạnh mục Thông số chuỗi truy vấn hoặc Dữ liệu biểu mẫu.

Xem đối số được giải mã cho URL của tham số chuỗi truy vấn
Để bật/tắt mã hoá URL cho đối số, trên thẻ Tải trọng, hãy nhấp vào xem đã giải mã hoặc xem được mã hoá URL.

Xem cookie
Cách xem cookie được gửi trong tiêu đề HTTP của yêu cầu:
- Nhấp vào URL của yêu cầu, trong cột Tên của bảng Yêu cầu.
- Nhấp vào thẻ Cookie.

Để biết nội dung mô tả về từng cột, hãy xem mục Trường.
Để sửa đổi cookie, hãy xem bài viết Xem, chỉnh sửa và xoá cookie.
Xem bảng chi tiết về thời gian của một yêu cầu
Cách xem bảng chi tiết về thời gian của một yêu cầu:
- Nhấp vào URL của yêu cầu, trong cột Tên của bảng Yêu cầu.
- Nhấp vào thẻ Thời gian.
Hãy xem phần Xem trước bảng chi tiết thời gian để có cách truy cập dữ liệu này nhanh hơn.

Hãy xem phần Giải thích về các giai đoạn phân tích thời gian để biết thêm thông tin về từng giai đoạn mà bạn có thể thấy trong thẻ Thời gian.
Xem trước bảng chi tiết về thời gian
Để xem trước thông tin chi tiết về thời gian của một yêu cầu, hãy di chuột qua mục nhập của yêu cầu đó trong cột Thác nước của bảng Yêu cầu.
Hãy xem bài viết Xem bảng phân tích thời gian của một yêu cầu để biết cách truy cập vào dữ liệu này mà không cần di chuột.

Giải thích các giai đoạn phân tích thời gian
Dưới đây là thông tin thêm về từng giai đoạn mà bạn có thể thấy trong thẻ Thời gian:
- Đang xếp hàng. Trình duyệt sẽ xếp hàng đợi yêu cầu trước khi bắt đầu kết nối và khi:
- Có các yêu cầu có mức độ ưu tiên cao hơn.
- Hiện đã có 6 kết nối TCP đang mở cho nguồn gốc này. Đây là giới hạn. Chỉ áp dụng cho HTTP/1.0 và HTTP/1.1.
- Trình duyệt đang phân bổ ngắn gọn dung lượng trong bộ nhớ đệm của ổ đĩa.
- Tạm ngừng. Yêu cầu có thể bị trì hoãn sau khi kết nối bắt đầu vì bất kỳ lý do nào được mô tả trong phần Đang xếp hàng đợi.
- Tra cứu DNS. Trình duyệt đang phân giải địa chỉ IP của yêu cầu.
- Kết nối ban đầu. Trình duyệt đang thiết lập kết nối, bao gồm cả việc bắt tay hoặc thử lại TCP và thương lượng SSL.
- Thương lượng proxy. Trình duyệt đang thương lượng yêu cầu với một máy chủ proxy.
- Đã gửi yêu cầu. Yêu cầu đang được gửi.
- Chuẩn bị ServiceWorker. Trình duyệt đang khởi động trình chạy dịch vụ.
- Yêu cầu tới ServiceWorker. Yêu cầu đang được gửi đến trình chạy dịch vụ.
- Đang chờ (TTFB). Trình duyệt đang chờ byte đầu tiên của phản hồi. TTFB là viết tắt của Time To First Byte (Thời gian đến byte đầu tiên). Thời gian này bao gồm độ trễ trọn vòng và thời gian máy chủ cần để chuẩn bị phản hồi.
- Tải nội dung xuống. Trình duyệt sẽ nhận phản hồi, trực tiếp từ mạng hoặc từ trình chạy dịch vụ. Giá trị này là tổng thời gian dành cho việc đọc nội dung phản hồi. Giá trị lớn hơn dự kiến có thể cho biết mạng chậm hoặc trình duyệt đang bận thực hiện tác vụ khác khiến phản hồi không được đọc.
Xem đối tượng khởi tạo và phần phụ thuộc
Để xem các trình khởi tạo và phần phụ thuộc của một yêu cầu, hãy giữ phím Shift và di chuột qua yêu cầu đó trong bảng Yêu cầu. Màu của Công cụ cho nhà phát triển là màu xanh lục và phần phụ thuộc màu đỏ.

Khi bảng Yêu cầu được sắp xếp theo thứ tự thời gian, yêu cầu màu xanh lục đầu tiên phía trên yêu cầu mà bạn đang di chuột qua sẽ là trình khởi tạo của phần phụ thuộc. Nếu có một yêu cầu màu xanh lục khác ở trên, thì yêu cầu cao hơn đó là ứng dụng tạo của trình khởi tạo. Và nhiều mục tiêu khác.
Xem sự kiện tải
Công cụ cho nhà phát triển hiển thị thời gian của các sự kiện DOMContentLoaded và load ở nhiều vị trí trên bảng điều khiển Mạng. Sự kiện DOMContentLoaded có màu xanh dương và sự kiện load có màu đỏ.

Xem tổng số yêu cầu
Tổng số yêu cầu được liệt kê trong ngăn Tóm tắt, ở cuối bảng điều khiển Mạng.

Xem tổng kích thước của các tài nguyên được chuyển và tải
Công cụ cho nhà phát triển liệt kê tổng kích thước của các tài nguyên được chuyển và tải (không nén) trong ngăn Tóm tắt, ở cuối bảng điều khiển Mạng.

Hãy xem phần Xem kích thước chưa nén của tài nguyên để biết dung lượng của các tài nguyên sau khi trình duyệt giải nén chúng.
Xem dấu vết ngăn xếp đã tạo ra yêu cầu
Khi câu lệnh JavaScript khiến tài nguyên được yêu cầu, hãy di chuột qua cột Trình khởi tạo để xem dấu vết ngăn xếp dẫn đến yêu cầu.

Xem kích thước chưa nén của tài nguyên
Kiểm tra Cài đặt > Hàng yêu cầu lớn và sau đó xem giá trị dưới cùng của cột Kích thước.

Trong ví dụ này, kích thước nén của tài liệu www.google.com được gửi qua mạng là 43.8 KB, trong khi kích thước không nén là 136 KB.
Xuất dữ liệu về các yêu cầu
Lưu tất cả yêu cầu mạng vào tệp HAR
HAR (HTTP Lưu trữ) là định dạng tệp được một số công cụ phiên HTTP sử dụng để xuất dữ liệu đã ghi. Định dạng là một đối tượng JSON có một nhóm các trường cụ thể.
Bạn có thể lưu tất cả các yêu cầu về mạng vào tệp HAR theo hai cách:
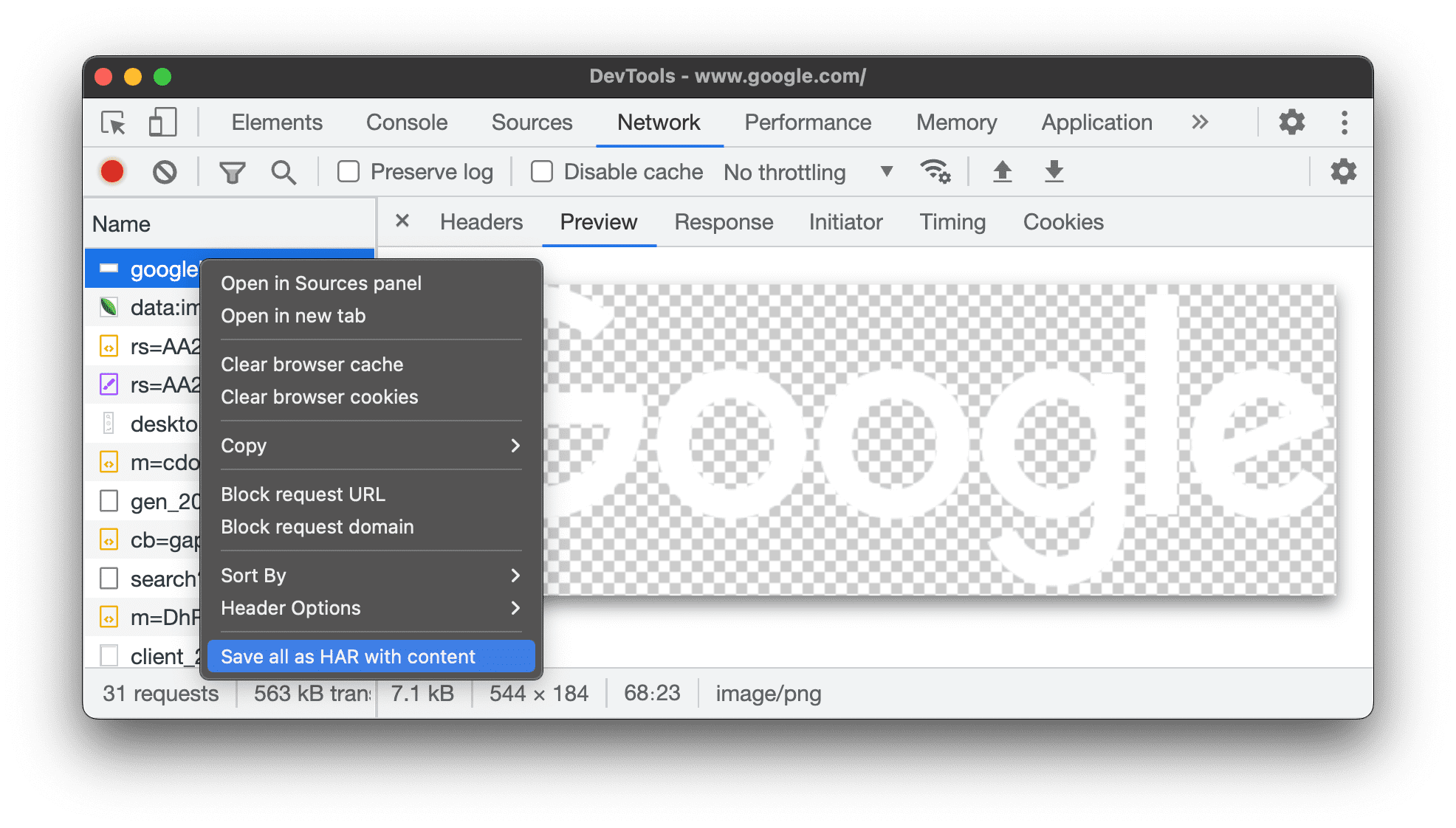
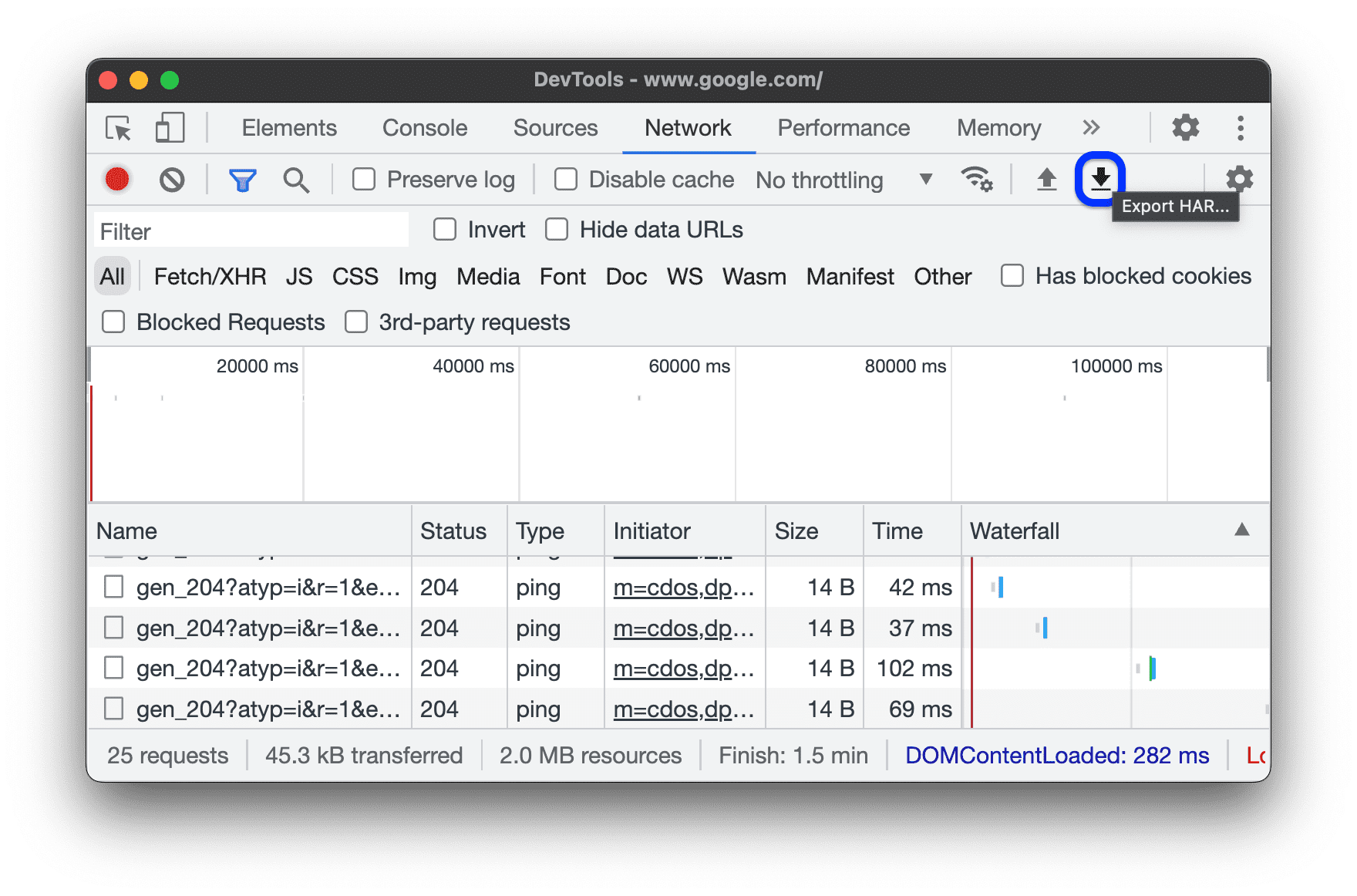
- Nhấp chuột phải vào yêu cầu bất kỳ trong bảng Requests (Yêu cầu) rồi chọn Save all as HAR with content (Lưu tất cả dưới dạng tệp HAR có nội dung).

- Nhấp vào
Xuất HAR trong thanh thao tác ở đầu bảng điều khiển Network (Mạng).

Sau khi có tệp HAR, bạn có thể nhập tệp đó trở lại Công cụ cho nhà phát triển để phân tích theo 2 cách:
- Kéo và thả tệp HAR vào bảng Yêu cầu.
- Nhấp vào
Nhập HAR trong thanh tác vụ ở đầu bảng điều khiển Mạng.
Sao chép một hoặc nhiều yêu cầu vào bảng nhớ tạm
Trong cột Name (Tên) của bảng Requests (Yêu cầu), hãy nhấp chuột phải vào yêu cầu, di chuột qua Copy (Sao chép) rồi chọn một trong các lựa chọn sau:
- Sao chép URL. Sao chép URL của yêu cầu vào bảng nhớ tạm.
- Sao chép dưới dạng cURL. Sao chép yêu cầu dưới dạng lệnh cURL.
- Sao chép dưới dạng PowerShell. Sao chép yêu cầu dưới dạng lệnh PowerShell.
- Sao chép dưới dạng tìm nạp. Sao chép yêu cầu dưới dạng lệnh gọi tìm nạp.
Sao chép dưới dạng tìm nạp Node.js. Sao chép yêu cầu dưới dạng lệnh gọi tìm nạp Node.js.
Sao chép câu trả lời. Sao chép nội dung phản hồi vào bảng nhớ tạm.
Sao chép tất cả URL. Sao chép URL của mọi yêu cầu vào bảng nhớ tạm.
Sao chép tất cả dưới dạng cURL. Sao chép tất cả yêu cầu dưới dạng chuỗi lệnh cURL.
Sao chép tất cả dưới dạng PowerShell. Sao chép tất cả các yêu cầu dưới dạng chuỗi lệnh PowerShell.
Sao chép tất cả dưới dạng tìm nạp. Sao chép tất cả yêu cầu dưới dạng chuỗi lệnh gọi tìm nạp.
Sao chép tất cả dưới dạng tìm nạp Node.js. Sao chép tất cả yêu cầu dưới dạng chuỗi lệnh gọi tìm nạp Node.js.
Sao chép tất cả dưới dạng HAR. Sao chép tất cả yêu cầu dưới dạng dữ liệu HAR.

Thay đổi bố cục của bảng điều khiển Mạng
Mở rộng hoặc thu gọn các phần của giao diện người dùng bảng điều khiển Network (Mạng) để tập trung vào những gì quan trọng đối với bạn.
Ẩn ngăn Bộ lọc
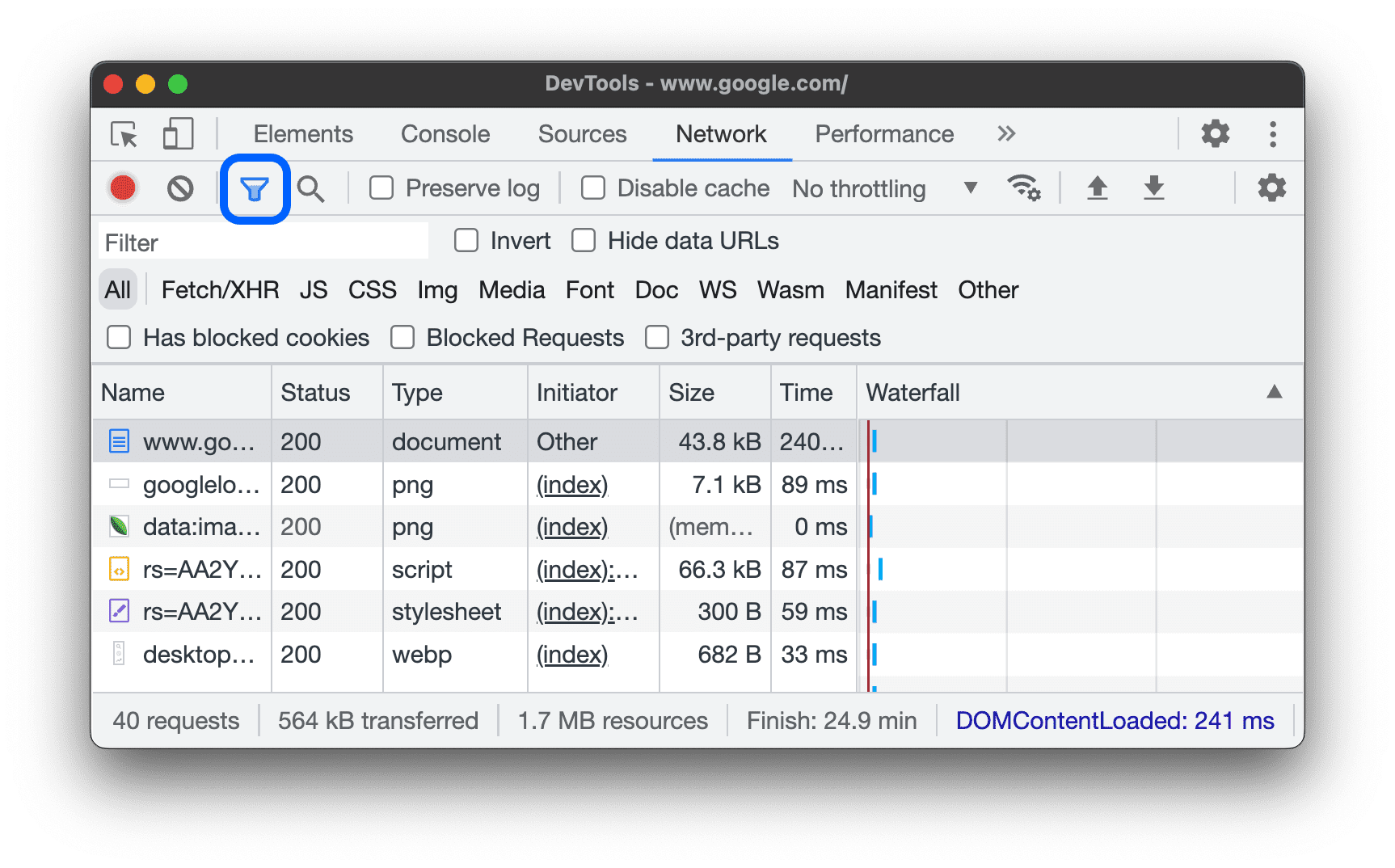
Theo mặc định, Công cụ cho nhà phát triển sẽ hiển thị ngăn Bộ lọc. Nhấp vào biểu tượng Bộ lọc
![]() để ẩn bộ lọc này.
để ẩn bộ lọc này.

Sử dụng hàng yêu cầu lớn
Sử dụng các hàng lớn khi bạn muốn có thêm khoảng trắng trong bảng yêu cầu mạng. Một số cột cũng cung cấp thêm một chút thông tin khi sử dụng các hàng lớn. Ví dụ: giá trị dưới cùng của cột Kích thước là kích thước không nén của yêu cầu và cột Mức độ ưu tiên hiển thị cả mức độ ưu tiên tìm nạp ban đầu (giá trị dưới cùng) và cuối cùng (giá trị cao nhất).
Mở biểu tượng Cài đặt rồi nhấp vào Hàng yêu cầu lớn để xem các hàng lớn.

Ẩn kênh Tổng quan
Theo mặc định, Công cụ cho nhà phát triển sẽ hiển thị kênh Tổng quan. Mở biểu tượng Cài đặt rồi bỏ chọn hộp đánh dấu Hiển thị tổng quan để ẩn.




