
DevTools
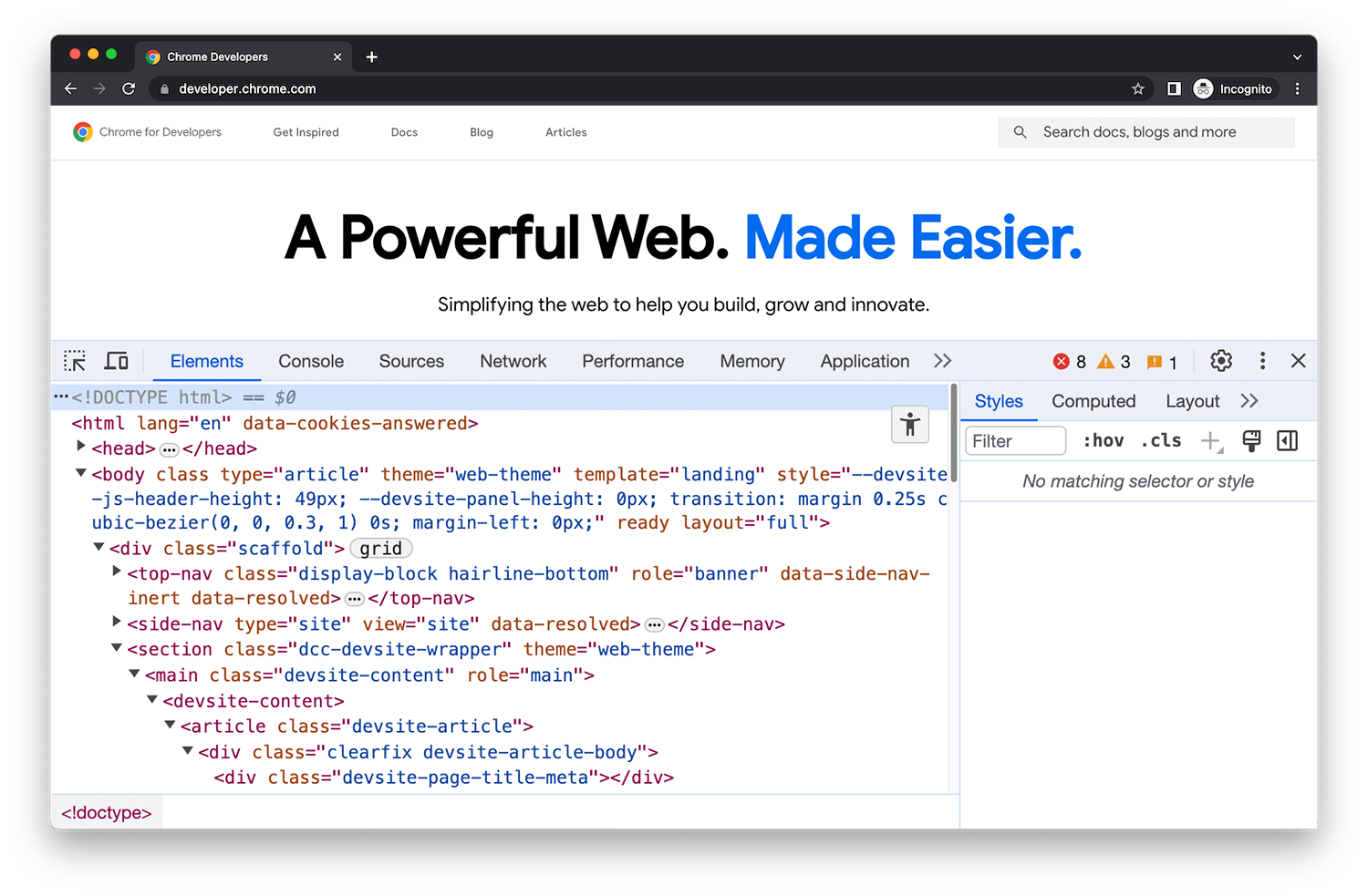
Chrome DevTools adalah serangkaian alat developer web yang langsung disertakan ke browser Google Chrome. DevTools memungkinkan Anda mengedit halaman dengan cepat dan mendiagnosis masalah dengan cepat, sehingga membantu Anda membuat situs yang lebih baik dan lebih cepat.
Buka DevTools
Semua cara yang dilakukan untuk membuka Chrome DevTools.
Yang baru di DevTools
Dapatkan info terkini terkait perubahan DevTools terbaru.
Tips DevTools
Serangkaian video singkat untuk membantu Anda mempelajari fitur di DevTools.
Perintah dan pintasan
Menyelesaikan tugas dengan cepat.
Jalankan perintah di menu perintah
Membuka menu perintah, menjalankan perintah, membuka file, melihat tindakan lainnya, dan lainnya.
Pintasan keyboard
Referensi komprehensif pintasan keyboard.
Nonaktifkan JavaScript
Lihat tampilan dan perilaku halaman web saat JavaScript dinonaktifkan.
Menyimulasikan perangkat seluler dengan mode perangkat
Menyimulasikan perangkat untuk membuat situs yang mengutamakan seluler.
Telusuri di seluruh resource yang dimuat
Menemukan teks di seluruh aset yang dimuat dengan panel Telusuri.
Panel
Temukan kemampuan dari setiap panel DevTools.
Elemen - DOM
Pelajari cara melihat dan mengubah DOM halaman.
Elemen - CSS
Pelajari cara melihat dan mengubah CSS halaman.
Konsol
Mencatat pesan ke dalam log dan menjalankan JavaScript.
Sumber
Lihat dan edit file, buat cuplikan, debug JavaScript, dan siapkan ruang kerja.
Jaringan
Catat permintaan jaringan ke dalam log.
Performance
Mengevaluasi performa situs.
Memori
Menemukan masalah memori yang memengaruhi performa halaman, termasuk kebocoran memori, dan lainnya.
Aplikasi
Periksa, ubah, dan debug aplikasi web, uji cache, lihat penyimpanan, dan lainnya.
Perekam Suara
Rekam, putar ulang, ukur alur pengguna, dan edit langkah-langkahnya.
Rendering
Temukan kumpulan opsi yang memengaruhi rendering konten web.
Isi otomatis
Memeriksa dan men-debug alamat yang disimpan.
Masalah
Menemukan dan memperbaiki masalah pada situs.
Keamanan
Pastikan halaman dilindungi sepenuhnya oleh HTTPS.
Pemeriksa memori
Memeriksa ArrayBuffer, TypedArray, atau DataView di JavaScript, serta WebAssembly dan memori aplikasi C++ Wasm.
Kondisi jaringan
Ganti string agen pengguna.
Media
Melihat informasi dan men-debug pemutar media per tab browser.
Animasi
Memeriksa dan mengubah animasi.
Perubahan
Melacak perubahan pada HTML, CSS, dan JavaScript.
Cakupan
Temukan dan analisis kode JavaScript dan CSS yang tidak digunakan.
Resource developer
Periksa apakah peta sumber berhasil dimuat dan muat secara manual.
Ringkasan CSS
Identifikasi potensi peningkatan CSS.
Mercusuar
Optimalkan kecepatan situs dengan panel Lighthouse.
Insight performa
Dapatkan hasil analisis yang bisa ditindaklanjuti tentang performa situs Anda.
Sensor
Emulasi sensor perangkat.
WebAuthn
Emulasikan pengautentikasi.

