Le délai avant interactivité (TTI) est l'une des six métriques suivies dans la section Performances du rapport Lighthouse. Chaque métrique capture un aspect de la vitesse de chargement des pages.
Il est important de mesurer le TTI, car certains sites optimisent la visibilité du contenu au détriment de l'interactivité. Cela peut générer une expérience utilisateur frustrante : le site semble prêt, mais rien ne se passe lorsque l'utilisateur tente d'interagir avec lui.
Lighthouse affiche l'TTI en quelques secondes:

Que mesure l'TTI ?
L'TTI mesure le temps nécessaire pour qu'une page devienne entièrement interactive. Une page est considérée comme entièrement interactive lorsque:
- La page affiche du contenu utile, mesuré par la métrique First Contentful Paint.
- les gestionnaires d'événements sont enregistrés pour les éléments de page les plus visibles ;
- La page répond aux interactions des utilisateurs dans un délai de 50 millisecondes.
Comment Lighthouse détermine votre score TTI
Le score TTI est une comparaison du TTI de votre page et de celui de sites Web réels, en fonction des données de l'archive HTTP. Par exemple, les sites situés dans le 99e centile affichent un TTI en 2,2 secondes environ. Si le TTI de votre site est de 2,2 secondes, votre score TTI est de 99.
Ce tableau montre comment interpréter votre score TTI:
| TTI (en secondes) |
Code couleur |
|---|---|
| 0 à 3,8 | Vert (rapide) |
| 3,9 à 7,3 | Orange (modéré) |
| Plus de 7,3 | Rouge (lent) |
Améliorer votre score TTI
Une amélioration qui peut avoir un effet particulièrement important sur le TTI consiste à reporter ou à supprimer le travail JavaScript inutile. Recherchez des moyens d'optimiser votre code JavaScript. En particulier, envisagez de réduire les charges utiles JavaScript avec le fractionnement de code et d'appliquer le modèle PRPL. L'optimisation du code JavaScript tiers permet également d'améliorer considérablement certains sites.
Ces deux audits de diagnostic offrent des opportunités supplémentaires de réduire le travail JavaScript:
Suivi de l'TTI sur les appareils des utilisateurs réels
Pour savoir comment mesurer à quel moment l'TTI se produit sur les appareils de vos utilisateurs, consultez la page Métriques de performances axées sur l'utilisateur de Google. La section Suivi du temps de conversion intime explique comment accéder de manière programmatique aux données de l'TTI et les envoyer à Google Analytics.
Améliorer votre score global de performances
À moins que vous n'ayez une raison spécifique de vous concentrer sur une métrique en particulier, il est généralement préférable de vous concentrer sur l'amélioration de votre score de performances global.
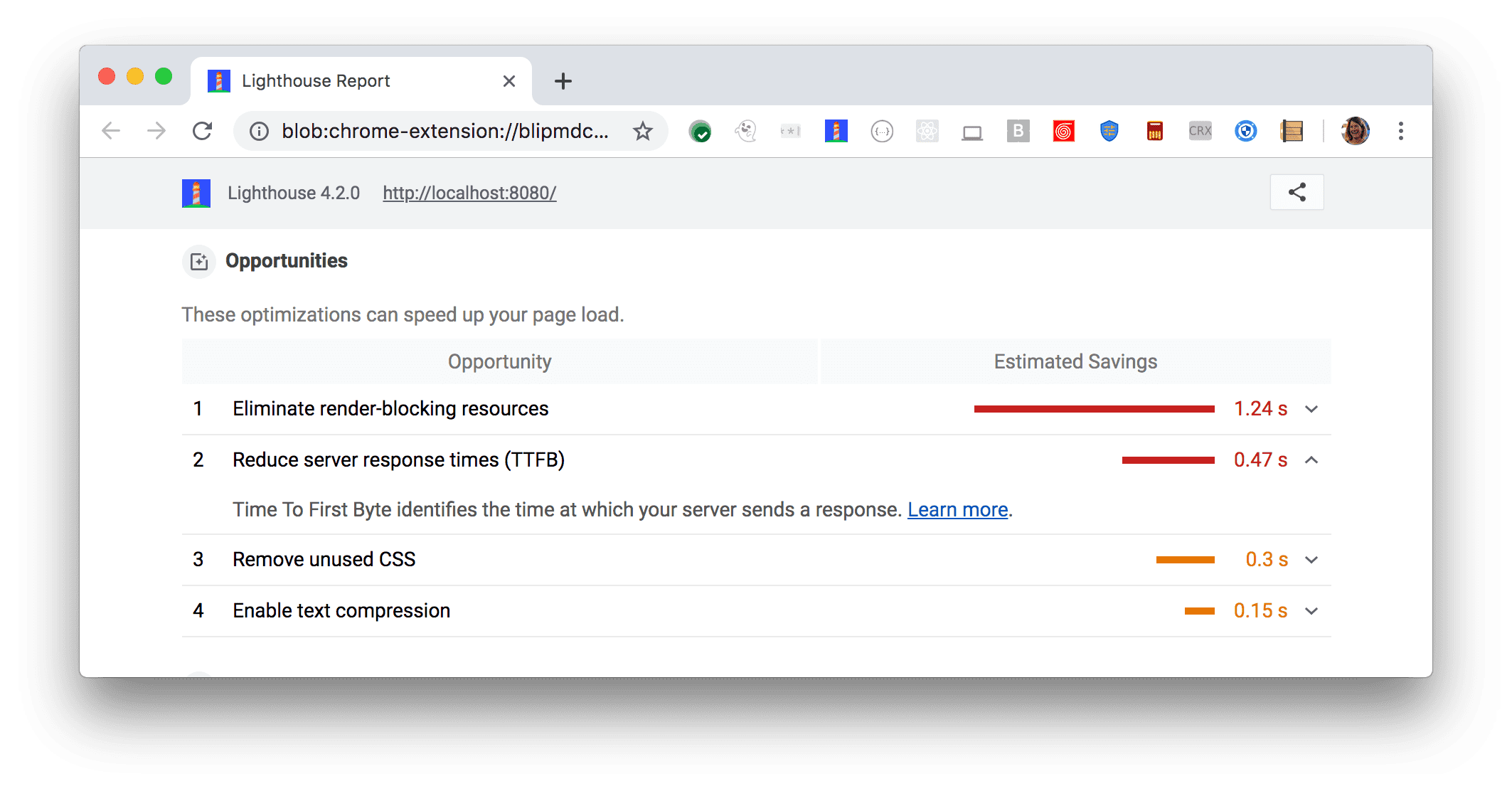
Utilisez la section Opportunités de votre rapport Lighthouse pour déterminer les améliorations qui seront les plus intéressantes pour votre page. Plus l'opportunité est importante, plus l'impact sur votre score de performances est important. Par exemple, la capture d'écran ci-dessous de Lighthouse montre que l'élimination des ressources qui bloquent l'affichage permettra d'obtenir la plus grande amélioration:

Consultez la page de destination des audits de performances pour savoir comment saisir les opportunités identifiées dans votre rapport Lighthouse.

