टाइम टू इंटरैक्टिव (टीटीआई), लाइटहाउस रिपोर्ट के परफ़ॉर्मेंस सेक्शन में ट्रैक की गई छह मेट्रिक में से एक है. हर मेट्रिक, पेज के लोड होने की स्पीड से जुड़ी जानकारी को कैप्चर करती है.
TTI को मापना महत्वपूर्ण है क्योंकि कुछ साइटें इंटरैक्टिविटी की कीमत पर सामग्री की दृश्यता को ऑप्टिमाइज़ करती हैं. इससे उपयोगकर्ता को परेशानी हो सकती है: साइट तैयार दिखती है, लेकिन जब उपयोगकर्ता उससे इंटरैक्ट करने की कोशिश करता है, कुछ नहीं होता.
लाइटहाउस कुछ ही सेकंड में TTI दिखा सकता है:

टीटीआई किस चीज़ को मापता है
टीटीआई यह मापता है कि किसी पेज को पूरी तरह इंटरैक्टिव बनने में कितना समय लगता है. किसी पेज को पूरी तरह से इंटरैक्टिव माना जाता है, जब:
- पेज पर काम का कॉन्टेंट दिखता है, जिसे फ़र्स्ट कॉन्टेंटफ़ुल पेंट से मापा जाता है,
- इवेंट हैंडलर सबसे ज़्यादा दिखने वाले पेज एलिमेंट के लिए रजिस्टर किए जाते हैं और
- पेज 50 मिलीसेकंड के अंदर उपयोगकर्ता के इंटरैक्शन का जवाब देता है.
लाइटहाउस आपका टीटीआई स्कोर कैसे तय करता है
टीटीआई स्कोर, एचटीटीपी संग्रह के डेटा के आधार पर, आपके पेज के टीटीआई और असल वेबसाइटों के टीटीआई की तुलना करता है. उदाहरण के लिए, टीटीआई को 99वें पर्सेंटाइल पर परफ़ॉर्मेंस करने वाली साइटें, करीब 2.2 सेकंड में रेंडर हो जाती हैं. अगर आपकी वेबसाइट का TTI स्कोर 2.2 सेकंड है, तो आपका TTI स्कोर 99 है.
इस टेबल में, टीटीआई स्कोर को समझने का तरीका बताया गया है:
| TTI मेट्रिक (सेकंड में) |
कलर-कोडिंग |
|---|---|
| 0 से 3.8 | हरा (तेज़) |
| 3.9 से 7.3 | नारंगी (मध्यम) |
| 7.3 से ज़्यादा | लाल (धीमा) |
टीटीआई स्कोर को बेहतर बनाने का तरीका
एक ऐसा सुधार जो TTI पर विशेष रूप से बड़ा असर डाल सकता है वह है गैर-ज़रूरी JavaScript काम को रोकना या हटाना. अपने JavaScript को ऑप्टिमाइज़ करने के अवसर ढूंढें. खास तौर पर, कोड को अलग-अलग हिस्सों में बांटकर JavaScript पेलोड कम करें और पीआरपीएल पैटर्न लागू करें. तीसरे पक्ष की JavaScript को ऑप्टिमाइज़ करने से भी कुछ साइटों पर काफ़ी सुधार होता है.
ये दो डाइग्नोस्टिक्स ऑडिट, JavaScript के काम को कम करने के अतिरिक्त अवसर देते हैं:
असल उपयोगकर्ताओं के डिवाइसों पर TTI की ट्रैकिंग
आपके उपयोगकर्ताओं के डिवाइसों पर टीटीआई असल में कब होता है, इसे मेज़र करने का तरीका जानने के लिए, Google का उपयोगकर्ता के बारे में बनाई गई परफ़ॉर्मेंस मेट्रिक पेज देखें. ट्रैकिंग टीटीआई सेक्शन में बताया गया है कि टीटीआई डेटा को प्रोग्राम के हिसाब से कैसे ऐक्सेस किया जा सकता है और उसे Google Analytics को कैसे सबमिट किया जा सकता है.
परफ़ॉर्मेंस के कुल स्कोर को बेहतर बनाने का तरीका
अगर आपके पास किसी खास मेट्रिक पर फ़ोकस करने की कोई खास वजह न हो, तो आम तौर पर अपने पूरे परफ़ॉर्मेंस स्कोर को बेहतर बनाने पर फ़ोकस करना बेहतर होता है.
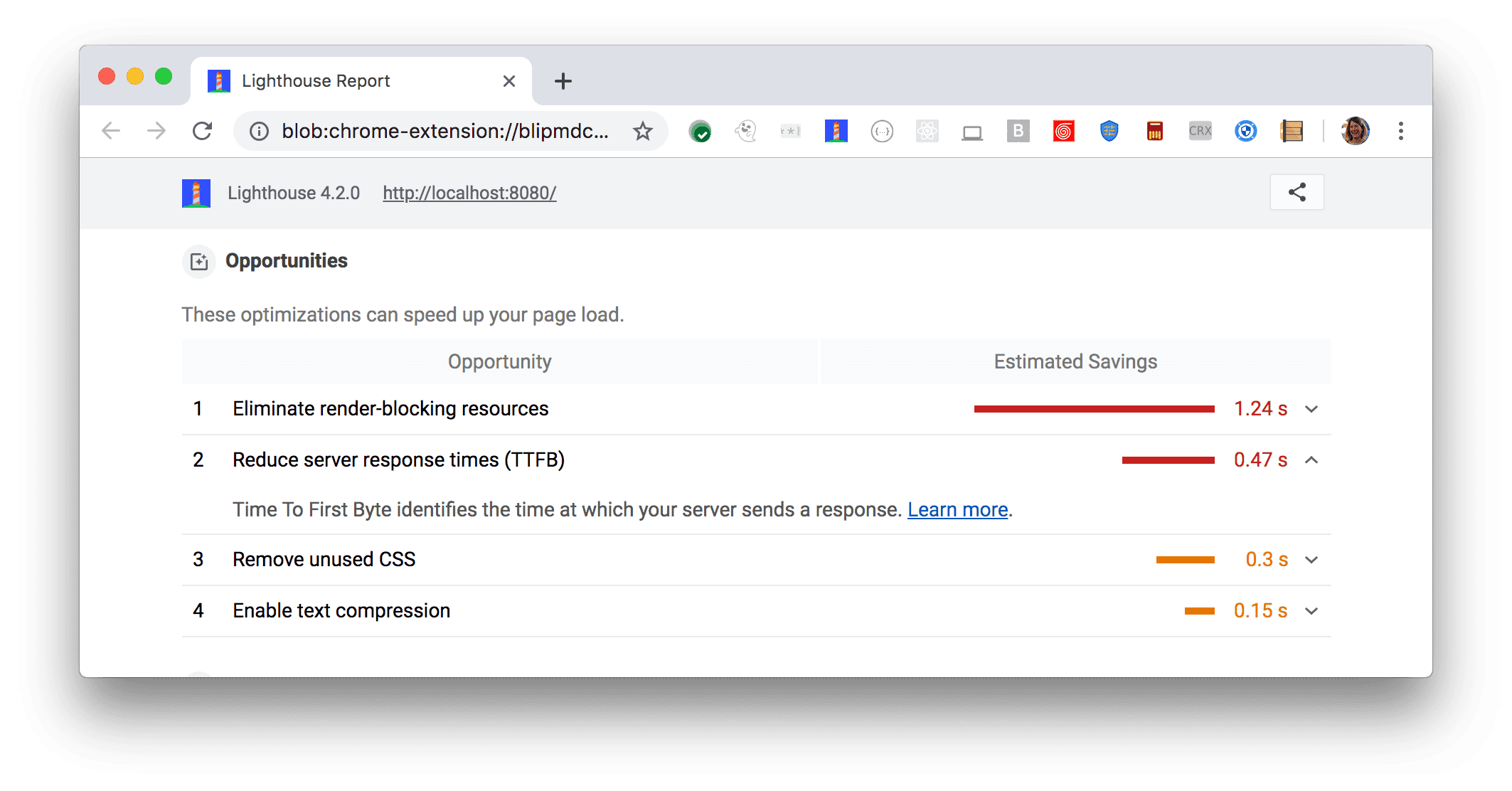
अपनी लाइटहाउस रिपोर्ट के अवसर सेक्शन का इस्तेमाल करके, यह तय करें कि आपके पेज के लिए किन सुधारों से सबसे ज़्यादा फ़ायदा होगा. अवसर जितना अहम होगा, आपके परफ़ॉर्मेंस स्कोर पर उतना ही ज़्यादा असर होगा. उदाहरण के लिए, नीचे दिया गया लाइटहाउस स्क्रीनशॉट दिखाता है कि रेंडर ब्लॉक करने वाले रिसॉर्स को हटाने से सबसे बड़ा सुधार होगा:

अपनी लाइटहाउस रिपोर्ट में पहचाने गए अवसरों का पता लगाने का तरीका जानने के लिए, परफ़ॉर्मेंस ऑडिट लैंडिंग पेज देखें.

