互動時間 (TTI) 是 Lighthouse 報告「效能」部分追蹤的六項指標之一。每項指標都會擷取網頁載入速度的部分資訊。
評估 TTI 非常重要,因為有些網站能提高內容能見度,卻犧牲互動性。這可能會導致使用者體驗不佳:網站似乎已就緒,但當使用者嘗試與網站互動時,不會發生任何問題。
Lighthouse 會在幾秒內顯示 TTI:

TTI 測量的內容
TTI 會評估網頁完全互動需要多久時間。 在下列情況下,系統會將網頁視為完整互動:
- 這個網頁會顯示實用內容,根據首次顯示內容所需時間測量;
- 系統會註冊大部分可見網頁元素的事件處理常式。
- 網頁會在 50 毫秒內回應使用者互動。
Lighthouse 如何決定 TTI 分數
TTI 分數會根據 HTTP 封存資料,比較網頁的 TTI 和實際網站的 TTI。舉例來說,在第九十百分位數執行的網站會在大約 2.2 秒內轉譯 TTI。如果網站的 TTI 長度為 2.2 秒,TTP 分數為 99。
下表顯示如何解讀 TTI 分數:
| TTI 指標 (以秒為單位) |
顏色標記 |
|---|---|
| 0 至 3.8 項 | 綠色 (快) |
| 3.9 - 7.3 | 橘色 (中等) |
| 超過 7.3 | 紅色 (慢) |
如何提高 TTI 分數
有些改善做法可能會對 TTI 造成顯著影響,就是延遲或移除不必要的 JavaScript 工作。尋找最佳化 JavaScript 的機會。請特別注意,建議您使用程式碼分割功能減少 JavaScript 酬載,並套用 PRPL 模式。最佳化第三方 JavaScript 也能讓部分網站大幅改善。
這兩個診斷稽核可提供更多減少 JavaScript 工作的機會:
在實際使用者裝置上追蹤 TTI
如要瞭解如何評估 TTI 在使用者裝置上實際發生的時間,請參閱 Google 的「以使用者為中心的效能指標」頁面。「追蹤 TTI」一節將說明如何透過程式輔助方式存取 TTI 資料並提交給 Google Analytics (分析)。
如何提高整體成效分數
除非您有特別關注特定指標的理由,否則最好著重於改善整體效能分數。
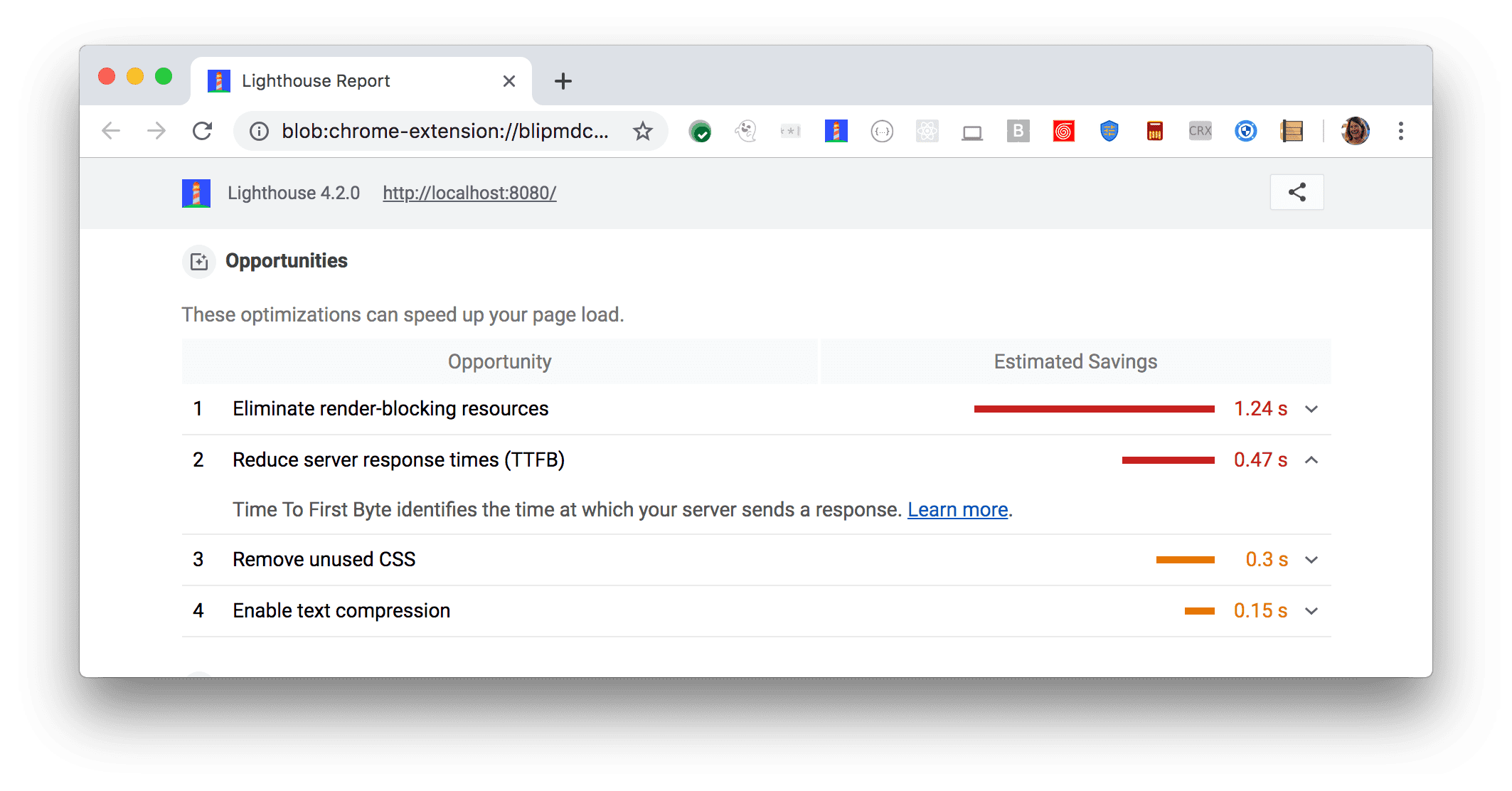
使用 Lighthouse 報表的「商機」部分,判斷哪些改善項目為您的網頁帶來最多價值。商機越大,對效能分數的影響就越大。例如,下方的 Lighthouse 螢幕截圖顯示移除會封鎖轉譯資源將產生最大的改善效果:

請參閱效能稽核到達網頁,瞭解如何處理 Lighthouse 報告指出的商機。

