最大潛在首次輸入延遲時間 (FID) 是 Lighthouse 報告「效能」部分追蹤的其中一項指標。每項指標都會擷取網頁載入速度的部分資訊。
Lighthouse 會在毫秒內顯示「Max Potential FID」(最大潛在 FID):

最大潛在 FID 會測量的項目
「最大 FID」指標可衡量使用者可能遇到的首次輸入延遲時間,這是最壞的情況。「首次輸入延遲時間」評估的時間是從使用者首次與網站互動 (例如點選按鈕),到瀏覽器實際回應該項互動所需的時間。
Lighthouse 計算首次顯示內容所需時間後最長工作的時間長度,藉此計算「最大潛在 FID」。系統會排除「首次顯示內容所需時間」,因為在任何內容顯示在畫面上之前,使用者不太可能嘗試與網頁互動,也就是「首次顯示內容所需時間」。
Lighthouse 如何決定最大 FID 分數
「最大潛在 FID 分數」是根據 HTTP 封存的資料,比較您實際網站的最大潛在 FID 時間和最長 FID 時間。舉例來說,如果 Lighthouse 中的 Max Potential FID 分數為綠色,表示網頁中 90% 的實際網站效能優於您網頁。
下表說明如何解讀 Max Potential FID 分數:
| FID 時間上限 (以毫秒為單位) |
顏色標記 |
|---|---|
| 0 至 130 人 | 綠色 (快) |
| 130-250 | 橘色 (中等) |
| 超過 250 | 紅色 (慢) |
如何提高最大 FID 分數
如要大幅改善「Max Potential FID 分數」,請參閱「如何提高 TTI 分數」。大幅改善最大潛在 FID 的策略與改善 TTI 的策略大致相同。
如果您想要具體優化您的 Max Potential FID 分數,必須縮短最長任務的持續時間,因為這就是 FID 技術上的最大 FID 測量值。「持續閒置」策略是達成此目標的方法之一。
如何擷取 FID 欄位資料
Lighthouse 對最大潛在 FID 的測量為研究室資料。如要在使用者載入網頁時擷取實際的 FID 資料,請使用 Google 的首次輸入延遲程式庫。擷取 FID 資料後,您可以在偏好的分析工具中將其回報為事件。
由於 FID 會評估實際使用者首次與網頁互動的時間,因此這項變化會比一般成效指標在本質上更大。如要瞭解如何評估您收集的 FID 資料,請參閱「分析 FID 資料並產生報表」。
如何提高整體成效分數
除非您有特別關注特定指標的理由,否則最好著重於改善整體效能分數。
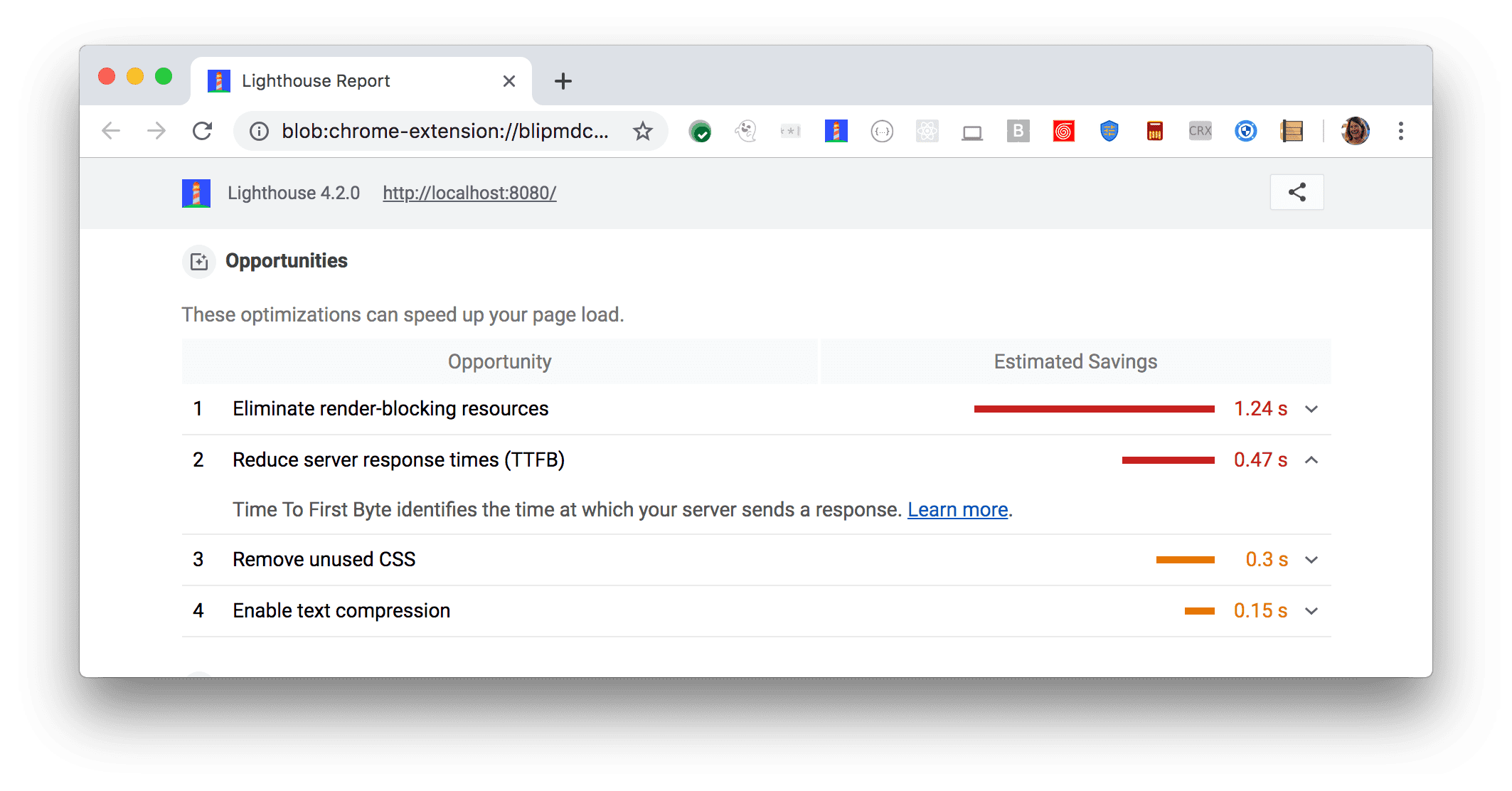
使用 Lighthouse 報表的「商機」部分,判斷哪些改善項目為您的網頁帶來最多價值。商機越大,對效能分數的影響就越大。例如,下方的 Lighthouse 螢幕截圖顯示移除會封鎖轉譯資源將產生最大的改善效果:

請參閱效能稽核到達網頁,瞭解如何處理 Lighthouse 報告指出的商機。

