Wielu użytkowników Twojej strony korzysta z wolnego połączenia z siecią komórkową. Szybkie wczytywanie strony w sieci komórkowej zwiększa wygodę użytkowników mobilnych.
Niepowodzenie kontroli szybkości wczytywania strony w Lighthouse
Lighthouse oznacza strony, które wczytują się zbyt szybko na urządzeniach mobilnych:

Na to, jak użytkownicy postrzegają czas wczytywania, wpływają 2 główne wskaźniki:
- Pierwsze wyrenderowanie elementu znaczącego (FMP), które określa, kiedy główna treść strony wydaje się wizualnie kompletna.
- Time to Interactive (TTI), który mierzy, kiedy strona jest w pełni interaktywna.
Jeśli na przykład strona wydaje się być kompletna po 1 sekundzie, ale użytkownik nie może z niej korzystać przez 10 sekund, czas wczytywania strony to prawdopodobnie 10 sekund.
Lighthouse oblicza, jak wyglądałby tekst TTI w przypadku powolnego połączenia sieciowego 4G. Jeśli czas do interakcji jest dłuższy niż 10 sekund, kontrola się nie powiedzie.
Jak poprawić ogólny wynik skuteczności
O ile nie masz konkretnego powodu, aby skupić się na konkretnym rodzaju danych, zwykle lepiej jest skupić się na poprawie ogólnego wyniku skuteczności.
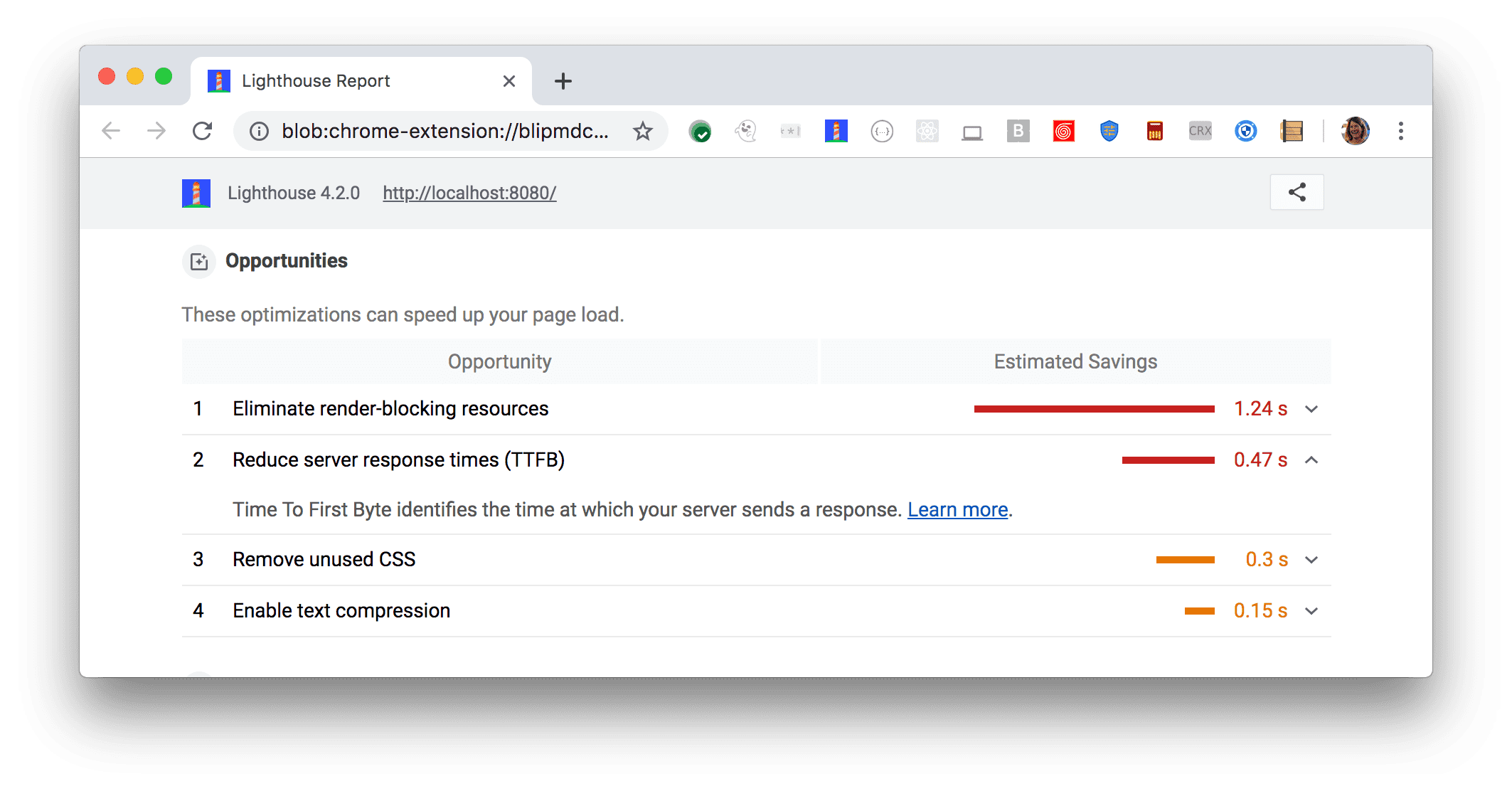
W sekcji Możliwości w raporcie Lighthouse znajdziesz ulepszenia, które przyniosą największe korzyści Twojej stronie. Im większe możliwości, tym większy będzie wpływ na wynik skuteczności. Na przykład na poniższym zrzucie ekranu z Lighthouse widać, że największą poprawę można uzyskać, wyeliminując zasoby blokujące renderowanie:

Informacje o tym, jak wykorzystać możliwości zidentyfikowane w raporcie Lighthouse, znajdziesz na stronie docelowej audytów skuteczności.
Zasoby
- Kod źródłowy w ramach kontroli „Nie wczytuje się dostatecznie szybko strona w sieciach mobilnych”
- Podstawowa lista kontrolna progresywnej aplikacji internetowej
- Krytyczna ścieżka renderowania
- Zacznij analizować wydajność środowiska wykonawczego
- Rejestrowanie wydajności wczytywania
- Optymalizowanie skuteczności treści
- Wydajność renderowania

