Der First Contentful Paint (FCP) ist einer von sechs Messwerten, die im Abschnitt Leistung des Lighthouse-Berichts erfasst werden. Jeder Messwert erfasst einen bestimmten Aspekt der Seitenladegeschwindigkeit.
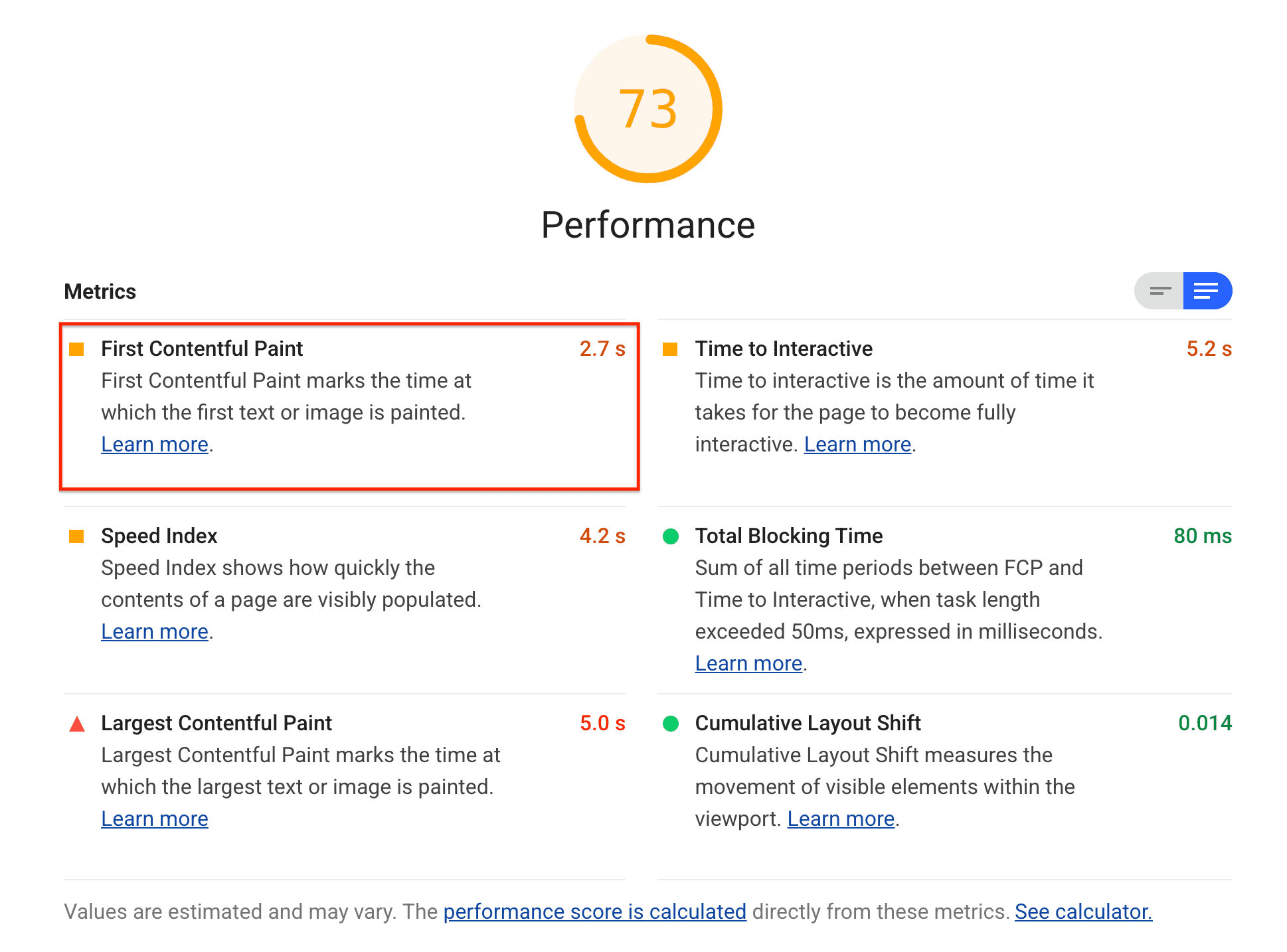
Lighthouse zeigt den FCP in Sekunden an:

Was wird mit FCP gemessen?
Der FCP gibt an, wie lange es dauert, bis der Browser den ersten DOM-Inhalt rendert, nachdem ein Nutzer Ihre Seite aufgerufen hat.
Bilder, nicht weiße <canvas>-Elemente und SVGs auf Ihrer Seite gelten als DOM-Inhalte. Alles innerhalb eines iFrames ist nicht enthalten.
So ermittelt Lighthouse Ihren FCP-Wert
Der FCP-Wert ist ein Vergleich der FCP-Zeit Ihrer Seite mit den FCP-Zeiten echter Websites, basierend auf Daten aus dem HTTP-Archiv. Websites mit einer Leistung im 99.Perzentil rendern FCP beispielsweise in etwa 1, 2 Sekunden. Wenn der FCP Ihrer Website 1,2 Sekunden beträgt, ist Ihre FCP-Bewertung 99. Informationen zum Bestimmen von Messwertbewertungen
In dieser Tabelle wird erläutert, wie Sie den Wert für die Funktion „Preisvergleich“ interpretieren:
| FCP-Zeit (in Sekunden) |
Farbcodierung |
|---|---|
| 0–1,8 | Grün (schnell) |
| 1,8–3 | Orange (mäßig) |
| Mehr als 3 | Rot (langsam) |
So verbessern Sie Ihren FCP-Wert
Ein Problem, das für FCP besonders wichtig ist, ist die Schriftladezeit. Im Artikel Darauf achten, dass der Text während des Webfont-Ladevorgangs sichtbar bleibt finden Sie Informationen dazu, wie Sie das Laden von Schriftarten beschleunigen können.
FCP auf den Geräten echter Nutzer erfassen
Wie Sie messen, wann der FCP tatsächlich auf den Geräten Ihrer Nutzer auftritt, erfahren Sie auf der Seite Nutzerorientierte Leistungsmesswerte von Google. Im Abschnitt Tracking FP/FCP wird beschrieben, wie Sie programmatisch auf FCP-Daten zugreifen und sie an Google Analytics senden.
Weitere Informationen zum Erfassen von Messwerten für echte Nutzer finden Sie im Artikel Ladeleistung mit Navigations- und Ressourcentiming in Echtzeit bewerten.
Gesamtbewertung für die Leistung verbessern
Sofern Sie keinen bestimmten Grund haben, sich auf einen bestimmten Messwert zu konzentrieren, sollten Sie sich in der Regel darauf konzentrieren, den Gesamtwert für die Leistung zu verbessern.
Im Bereich Diagnose Ihres Lighthouse-Berichts können Sie ermitteln, welche Verbesserungen für Ihre Seite am wertvollsten sind. Je größer die Verbesserungsmöglichkeit, desto stärker wirkt sie sich auf Ihren Leistungsbewertung aus. Der folgende Lighthouse-Screenshot zeigt beispielsweise, dass die größte Verbesserung durch das Entfernen von renderblockierenden Ressourcen erzielt wird:

In den Leistungsanalysen erfahren Sie, wie Sie die in Ihrem Lighthouse-Bericht aufgeführten Optimierungsmöglichkeiten nutzen können.

