First Contentful Paint (FCP) 是 Lighthouse 报告的效果部分跟踪的六个指标之一。每个指标都会捕获页面加载速度的某个方面。
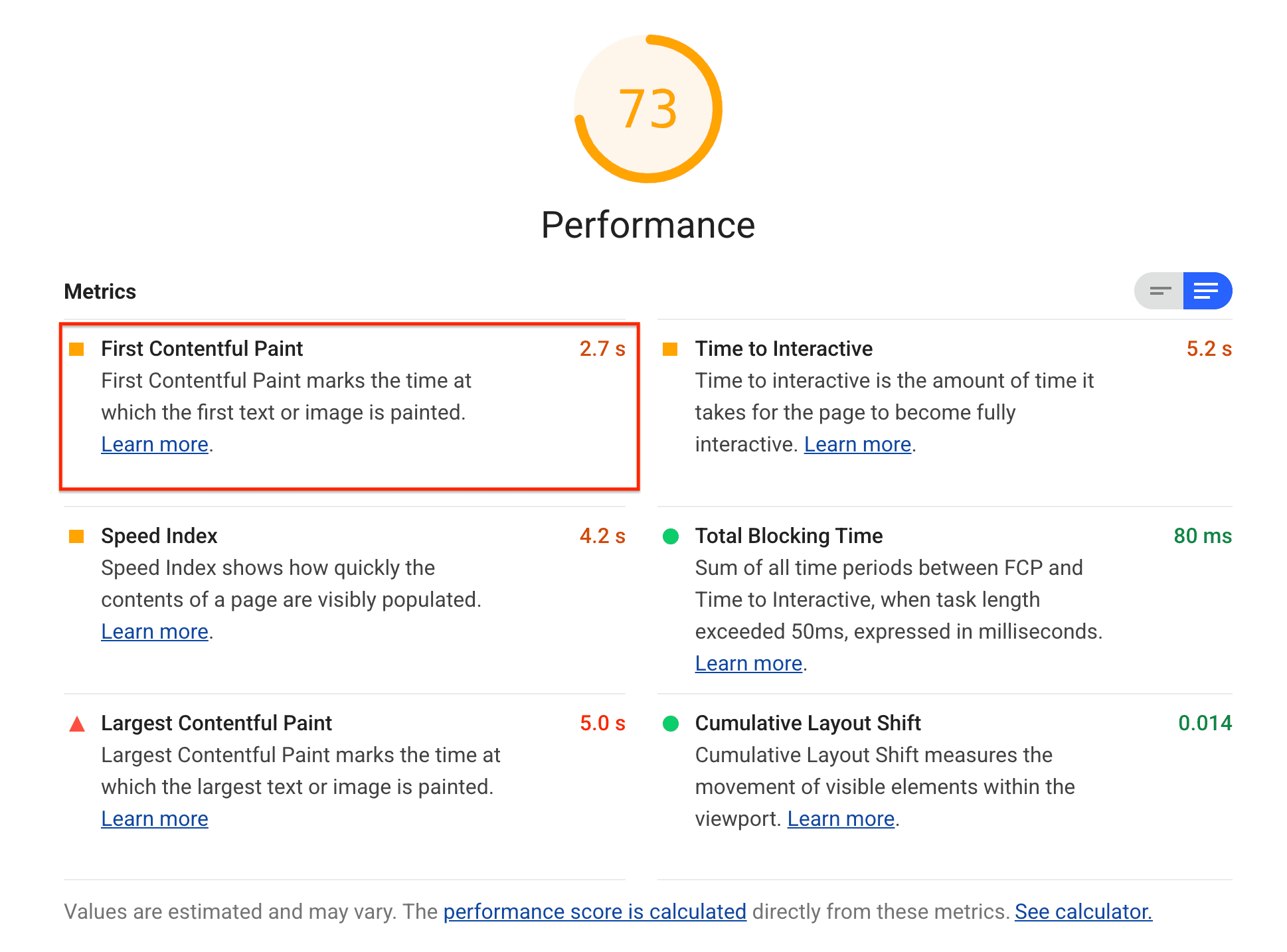
Lighthouse 会以秒为单位显示 FCP:

FCP 衡量的内容
FCP 用于衡量浏览器在用户导航到您的网页后渲染第一部分 DOM 内容所需的时间。网页上的图片、非白色 <canvas> 元素和 SVG 会被视为 DOM 内容;不包括 iFrame 中的任何内容。
Lighthouse 如何确定您的 FCP 得分
FCP 评分是根据 HTTP 归档中的数据,对您网页的 FCP 时间与真实网站的 FCP 时间进行比较得出的。例如,第 99 百分位的网站大约需要 1.2 秒才能呈现 FCP。如果您的网站的 FCP 为 1.2 秒,则 FCP 得分为 99。如需了解如何设置 Lighthouse 得分阈值,请参阅如何确定指标得分。
下表显示了如何解读 FCP 得分:
| FCP 时间 (以秒为单位) |
颜色编码 |
|---|---|
| 0-1.8 | 绿色(快速) |
| 1.8-3 | 橙色(中度) |
| 超过 3 个 | 红色(缓慢) |
如何提高 FCP 得分
对于 FCP,有一个问题尤为重要,那就是字体加载时间。如需了解加快字体加载速度的方法,请参阅确保文本在网页字体加载期间保持可见状态一文。
在真实用户的设备上跟踪 FCP
如需了解如何衡量 FCP 在用户设备上实际发生的时间,请参阅 Google 的以用户为中心的性能指标页面。跟踪 FP/FCP 部分介绍了如何以编程方式访问 FCP 数据并将其提交到 Google Analytics。
如需详细了解如何收集真实用户指标,请参阅 Google 的通过导航计时和资源计时评估实际加载性能。
如何提高总体效果得分
除非您有特定原因要重点关注某个指标,否则通常最好专注于提升整体效果得分。
使用 Lighthouse 报告的诊断部分,确定哪些改进对您的网页最有价值。优化建议的重要性越高,对效果得分的影响就越大。例如,以下 Lighthouse 屏幕截图显示,消除导致渲染阻塞的资源可带来最大的改进:

请参阅性能审核,了解如何解决 Lighthouse 报告中指出的优化建议。

