"Primeira CPU inativa" é uma das seis métricas monitoradas na seção Desempenho do relatório do Lighthouse. Cada métrica captura algum aspecto da velocidade de carregamento da página.
O Lighthouse exibe a primeira CPU inativa em segundos:

O que a primeira CPU inativa mede
"Primeira CPU inativa" avalia quanto tempo uma página leva para se tornar mínimo interativa. Uma página é considerada minimamente interativa quando:
- A maioria (mas não necessariamente todos) dos elementos da interface na tela são interativos e
- Em média, a página responde à maioria das entradas do usuário em um período razoável.
Como o Lighthouse determina sua primeira pontuação de inatividade da CPU
A pontuação da primeira CPU inativa é uma comparação entre os tempos de inatividade da primeira CPU e da primeira CPU da sua página para sites reais, com base nos dados do arquivo HTTP. Por exemplo, sites com desempenho no 95o percentil renderizam a primeira CPU inativa em cerca de três segundos. Se a primeira CPU inativa do seu site for de 3 segundos, a primeira pontuação de inatividade da CPU será 95.
Esta tabela mostra como interpretar a primeira pontuação de inatividade da CPU:
| Primeira métrica de CPU inativa (em segundos) |
Codificação por cores | Primeira pontuação de inatividade da CPU (percentil HTTP Archive) |
|---|---|---|
| 0 a 4,7 | Verde (rápido) | 75 a 100 |
| 4,8 – 6,5 | Laranja (moderado) | 50 a 74 anos |
| Mais de 6,5 | Vermelho (lento) | De 0 a 49 |
Como melhorar sua primeira pontuação de inatividade da CPU
Consulte Como melhorar sua pontuação de TTI. As estratégias para melhorar a primeira CPU inativa são em grande parte as mesmas que as estratégias para melhorar o TTI.
Como melhorar sua pontuação de performance geral
A menos que você tenha um motivo específico para focar em determinada métrica, geralmente é melhor se concentrar em melhorar sua pontuação de desempenho geral.
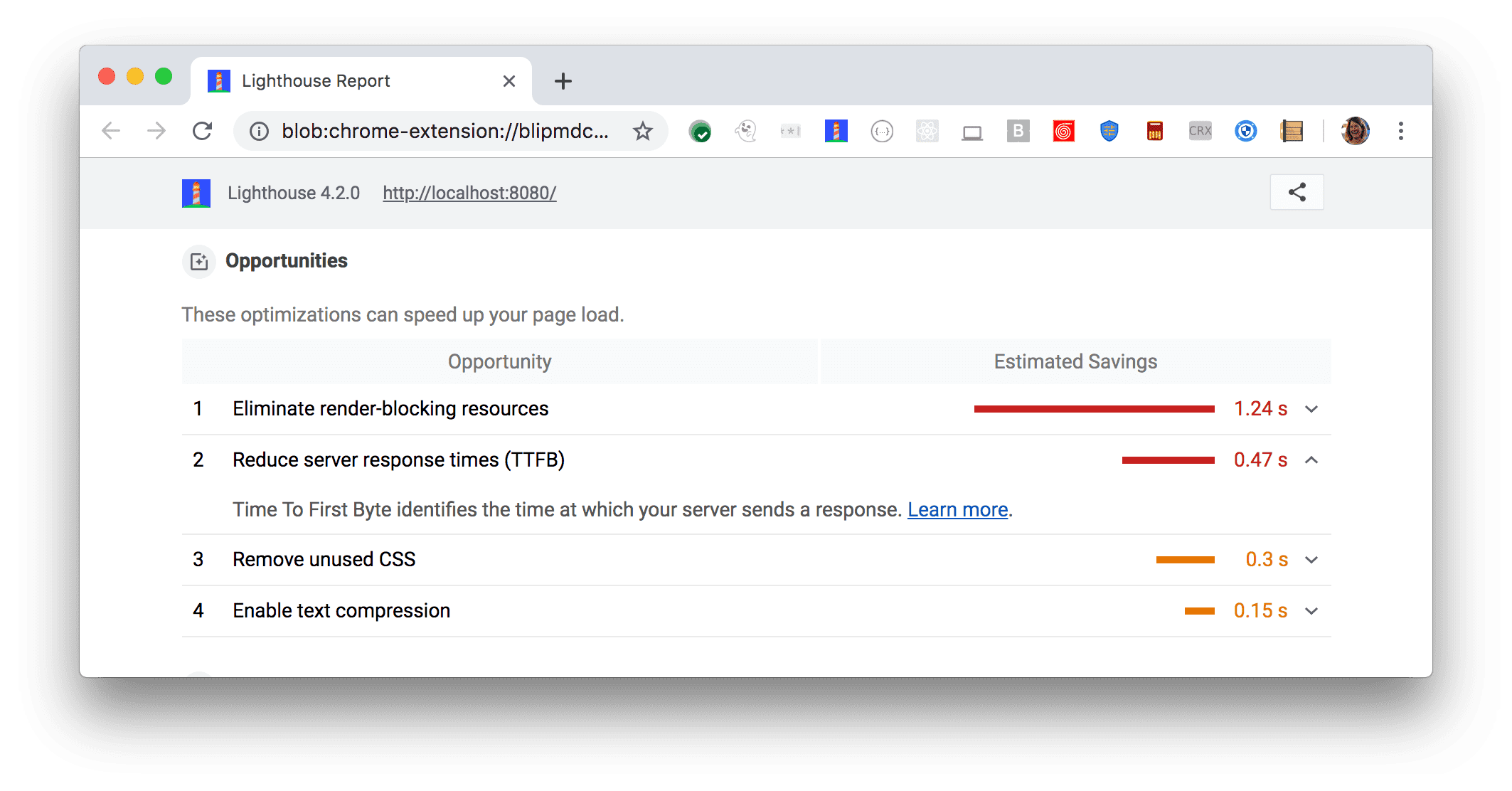
Use a seção Oportunidades do relatório do Lighthouse para determinar quais melhorias terão mais valor para sua página. Quanto mais significativa for a oportunidade, maior será o efeito dela na sua pontuação de desempenho. Por exemplo, a captura de tela do Lighthouse abaixo mostra que eliminar os recursos de bloqueio de renderização gera a maior melhoria:

Consulte a página de destino de auditorias de desempenho para saber como aproveitar as oportunidades identificadas no seu relatório do Lighthouse.

