„Erster CPU-Leerlauf“ ist einer von sechs Messwerten, die im Abschnitt Leistung des Lighthouse-Berichts erfasst werden. Mit jedem Messwert wird ein bestimmter Aspekt der Seitenladegeschwindigkeit erfasst.
Lighthouse zeigt die erste CPU-Inaktivität in Sekunden an:

Was als Erstes mit CPU-Inaktivität gemessen wird
Mit „Erster CPU-Leerlauf“ wird gemessen, wie lange es dauert, bis eine Seite minimal interaktiv ist. Eine Seite gilt in folgenden Fällen als minimal interaktiv:
- Die meisten – aber nicht unbedingt alle – UI-Elemente auf dem Bildschirm sind interaktiv und
- Die Seite reagiert im Durchschnitt in einem angemessenen Zeitraum auf die meisten Nutzereingaben.
So ermittelt Lighthouse den ersten CPU-Inaktivitätswert
Der Wert der ersten CPU-Inaktivitätszeit Ihrer Seite wird anhand der Daten aus dem HTTP-Archiv mit den Zeiten der ersten CPU-Leerlaufzeit für echte Websites verglichen. Beispielsweise rendern Websites mit einer Leistung im 95. Perzentil den ersten CPU-Leerlauf in etwa 3 Sekunden. Wenn der Wert der ersten CPU-Inaktivität von 3 Sekunden Ihrer Website 3 Sekunden beträgt, beträgt der Wert für die erste CPU-Inaktivität 95.
In dieser Tabelle wird gezeigt, wie Sie Ihren Wert für „Erster CPU-Leerlauf“ interpretieren:
| Messwert „Erster CPU-Leerlauf“ (in Sekunden) |
Farbcodierung | Erster CPU-Inaktivitätswert (HTTP-Archiv-Perzentil) |
|---|---|---|
| 0–4,7 | Grün (schnell) | 75–100 |
| 4,8–6,5 | Orange (mittel) | 50–74 |
| Mehr als 6,5 | Rot (langsam) | 0–49 |
So verbessern Sie Ihren ersten CPU-Inaktivitätswert
Weitere Informationen finden Sie unter So verbessern Sie den TTI-Score. Die Strategien zur Verbesserung von „Erster CPU-Leerlauf“ sind weitgehend dieselben wie die Strategien zur Verbesserung der TTI.
So verbessern Sie Ihre allgemeine Leistungsbewertung
Sofern Sie keinen bestimmten Grund dafür haben, sich auf einen bestimmten Messwert zu konzentrieren, ist es in der Regel besser, die Gesamtleistung zu verbessern.
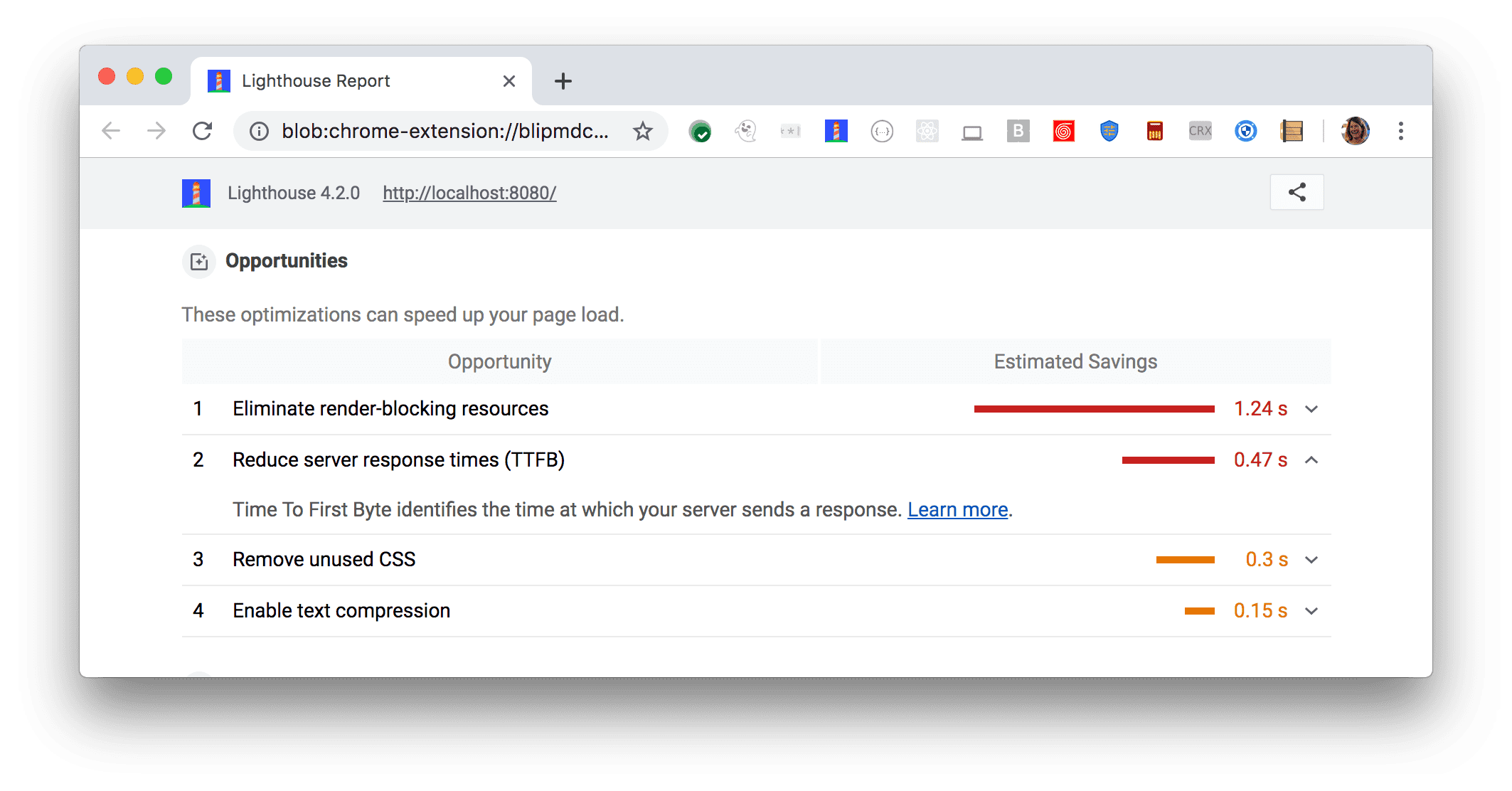
Im Abschnitt Empfehlungen Ihres Lighthouse-Berichts können Sie ermitteln, welche Verbesserungen für Ihre Seite am wertvollsten sind. Je größer die Chance, desto größer ist der Effekt auf die Leistungsbewertung. Der folgende Lighthouse-Screenshot zeigt beispielsweise, dass das Entfernen von Ressourcen, die das Rendering blockieren, die größte Verbesserung bringt:

Auf der Landingpage für Leistungsberichte erfahren Sie, wie Sie die im Lighthouse-Bericht ermittelten Optimierungsmöglichkeiten nutzen können.

