첫 번째 CPU 유휴 상태는 Lighthouse 보고서의 성능 섹션에서 추적되는 6가지 측정항목 중 하나입니다. 각 측정항목은 페이지 로드 속도의 측면을 나타냅니다.
Lighthouse는 '첫 번째 CPU 유휴'를 초 단위로 표시합니다.

최초 CPU 유휴 상태 측정 대상
첫 번째 CPU 유휴 상태는 페이지가 최소한 상호작용할 수 있게 되는 데 걸리는 시간을 측정합니다. 다음과 같은 경우 페이지의 상호작용이 최소로 간주됩니다.
- 화면에 있는 대부분의 UI 요소는 대화형입니다.
- 일반적으로 페이지는 적절한 시간 내에 대부분의 사용자 입력에 응답합니다.
Lighthouse에서 첫 번째 CPU 유휴 점수를 결정하는 방법
첫 번째 CPU 유휴 점수는 HTTP 보관 파일의 데이터를 기준으로 실제 웹사이트의 페이지의 첫 번째 CPU 유휴 시간과 첫 번째 CPU 유휴 시간을 비교한 것입니다. 예를 들어 95번째 백분위수에서 수행하는 사이트는 약 3초 내에 첫 번째 CPU 유휴 상태를 렌더링합니다. 웹사이트의 첫 번째 CPU 유휴 상태가 3초이면 첫 번째 CPU 유휴 점수는 95입니다.
다음 표에서는 첫 번째 CPU 유휴 점수를 해석하는 방법을 보여줍니다.
| 첫 번째 CPU 유휴 측정항목 (초 단위) |
색 구분 | 첫 번째 CPU 유휴 점수 (HTTP 보관 백분위수) |
|---|---|---|
| 0~4.7 | 녹색 (빠름) | 75~100 |
| 4.8~6.5 | 주황색 (보통) | 50~74 |
| 6.5 이상 | 빨간색 (느림) | 0~49 |
최초 CPU 유휴 점수를 개선하는 방법
TTI 점수를 개선하는 방법을 참고하세요. 첫 번째 CPU 유휴 상태를 개선하기 위한 전략은 대부분 TTI 개선 전략과 동일합니다.
전반적인 실적 점수를 개선하는 방법
특정 측정항목에 집중해야 하는 특별한 이유가 없다면 일반적으로 전반적인 성능 점수를 개선하는 데 집중하는 것이 좋습니다.
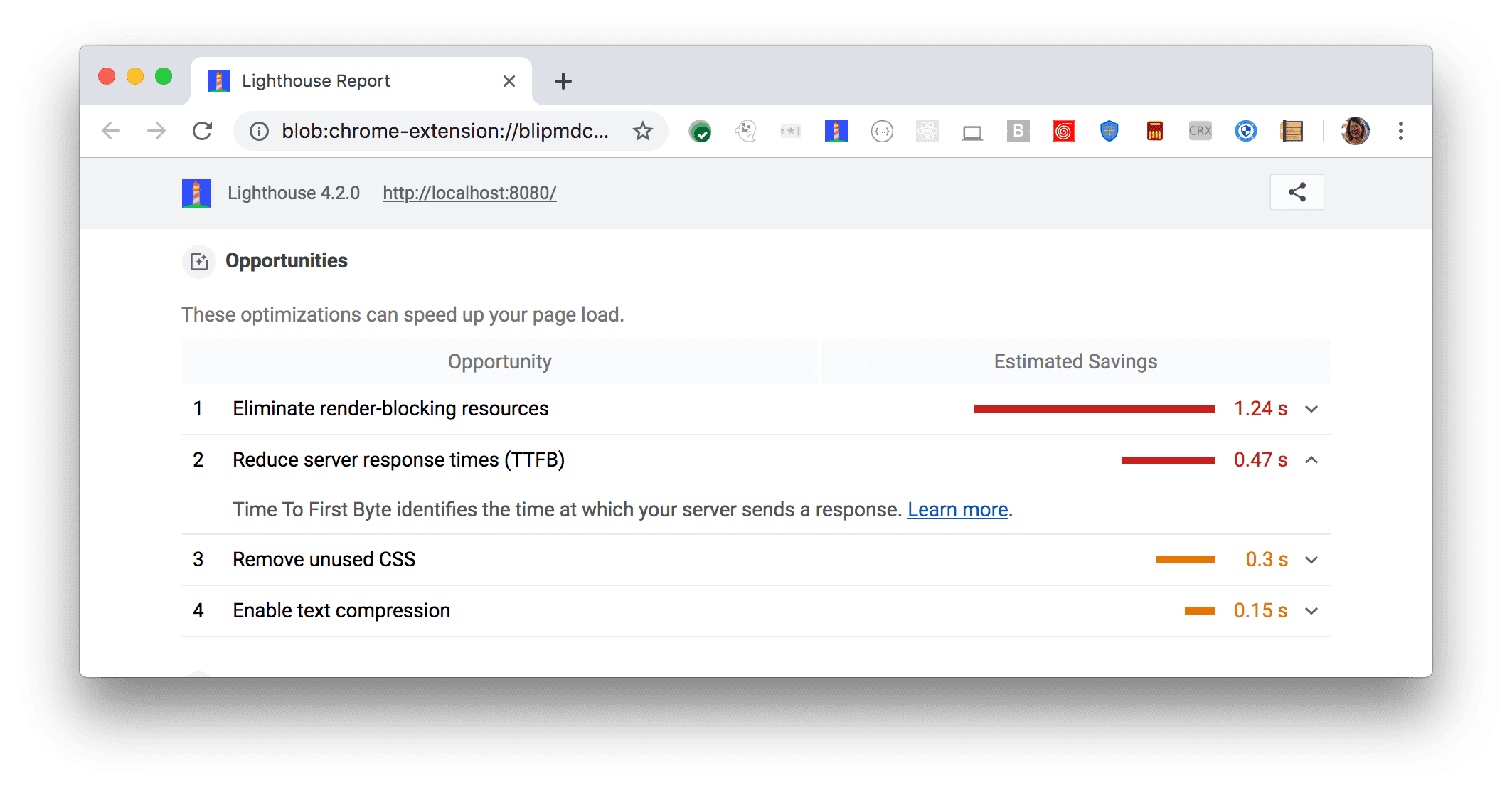
Lighthouse 보고서의 추천 섹션을 사용하면 페이지에 가장 큰 가치가 있는 개선사항을 파악할 수 있습니다. 기회가 클수록 실적 점수에 더 큰 영향을 미칩니다. 예를 들어 아래의 Lighthouse 스크린샷은 렌더링 차단 리소스를 제거하면 가장 큰 개선 효과를 얻을 수 있음을 보여줍니다.

Lighthouse 보고서에서 식별된 기회를 해결하는 방법은 성능 감사 방문 페이지를 참고하세요.

