重定向会降低网页加载速度。当浏览器请求已重定向的资源时,服务器通常会返回如下所示的 HTTP 响应:
HTTP/1.1 301 Moved Permanently
Location: /path/to/new/location
然后,浏览器必须在新位置发出另一个 HTTP 请求以检索资源。这额外的一次网络往返可能会使资源加载延迟数百毫秒。
Lighthouse 多次重定向审核如何失败
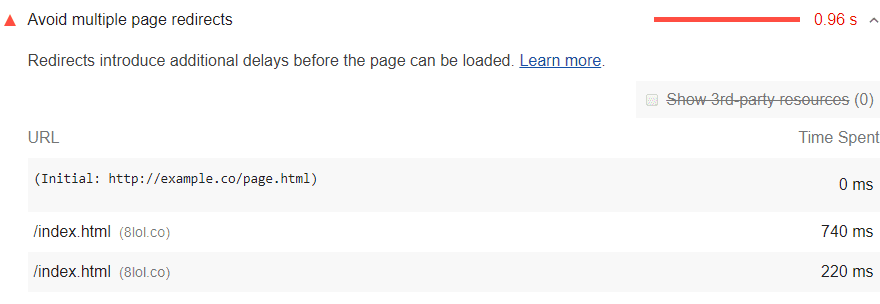
Lighthouse 会标记包含多个重定向的网页:

如果网页有两次或更多重定向,则会在此次审核中失败。
如何消除重定向
将指向已标记资源的链接指向相应资源的当前位置。 避免在关键渲染路径所需的资源中出现重定向尤为重要。
如果您使用重定向将移动用户转到移动版网页,不妨考虑重新设计网站以使用自适应设计。
特定于堆栈的指导
Drupal
重定向会在网页可加载前引入更多延迟。如果已安装重定向模块,请检查并移除不必要的重定向。了解详情。
回应
如果您使用的是 React Router,请尽量不要使用 <Redirect> 组件进行路由导航。

