Weiterleitungen verlangsamen die Seitenladezeit. Wenn ein Browser eine Ressource anfordert, die umgeleitet wurde, gibt der Server normalerweise eine HTTP-Antwort wie diese zurück:
HTTP/1.1 301 Moved Permanently
Location: /path/to/new/location
Der Browser muss dann eine weitere HTTP-Anfrage an den neuen Speicherort senden, um die Ressource abzurufen. Dieser zusätzliche Umweg über das Netzwerk kann das Laden der Ressource um Hunderte von Millisekunden verzögern.
Gründe für den Fehler bei der Lighthouse-Prüfung auf mehrere Weiterleitungen
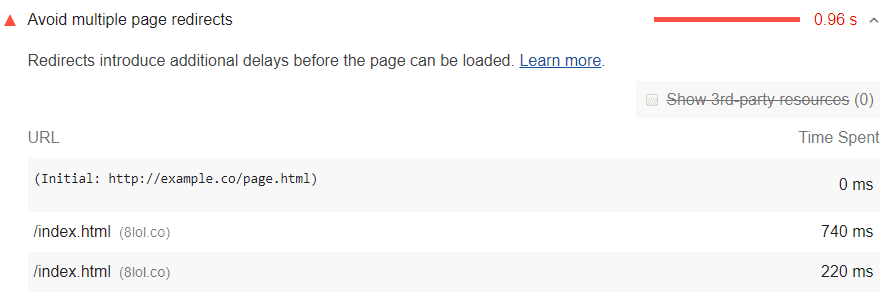
Lighthouse meldet Seiten mit mehreren Weiterleitungen:

Eine Seite besteht diesen Test nicht, wenn sie zwei oder mehr Weiterleitungen enthält.
Weiterleitungen vermeiden
Verweise auf gemeldete Ressourcen müssen auf die aktuellen Standorte der Ressourcen verweisen. Es ist besonders wichtig, Weiterleitungen in Ressourcen zu vermeiden, die für Ihren kritischen Rendering-Pfad erforderlich sind.
Wenn Sie Nutzer von Mobilgeräten mithilfe von Weiterleitungen zur mobilen Version Ihrer Seite weiterleiten, sollten Sie Ihre Website im responsiven Design neu gestalten.
Stackspezifische Anleitung
Drupal
Weiterleitungen führen zu zusätzlichen Verzögerungen, bevor die Seite geladen werden kann. Wenn das Modul Weiterleitung installiert ist, prüfen und entfernen Sie unnötige Weiterleitungen. Weitere Informationen
React
Wenn du React Router nutzt, empfehlen wir, die Komponente „<Redirect>“ für das Bedienungs-Routing so wenig wie möglich zu verwenden.

