Los redireccionamientos ralentizan la velocidad de carga de la página. Cuando un navegador solicita un recurso que se redireccionó, por lo general, el servidor muestra una respuesta HTTP como la siguiente:
HTTP/1.1 301 Moved Permanently
Location: /path/to/new/location
Luego, el navegador debe realizar otra solicitud HTTP en la ubicación nueva para recuperar el recurso. Este viaje adicional a través de la red puede retrasar la carga del recurso en cientos de milisegundos.
Por qué falla la auditoría de redireccionamientos múltiples de Lighthouse
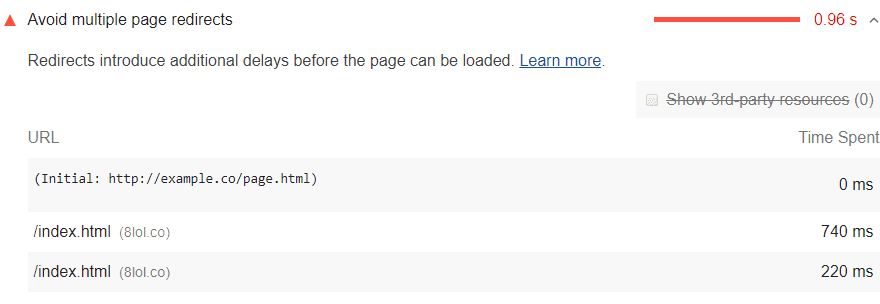
Lighthouse marca las páginas que tienen varios redireccionamientos:

Una página no pasa esta auditoría cuando tiene dos o más redireccionamientos.
Cómo eliminar los redireccionamientos
Dirige los vínculos a los recursos marcados a las ubicaciones actuales de los recursos. Es muy importante evitar los redireccionamientos en los recursos necesarios para tu ruta de renderización crítica.
Si usas redireccionamientos para dirigir a los usuarios de dispositivos móviles a la versión móvil de tu página, considera rediseñar el sitio para usar un diseño responsivo.
Orientación específica de la pila
Drupal
Estos agregan retrasos adicionales antes de que se pueda cargar la página. Si el módulo Redirect está instalado, revisa y quita los redireccionamientos innecesarios. Obtén más información.
React
Si utilizas React Router, minimiza el uso del componente de <Redirect> para las navegaciones de ruta.

