Les redirections ralentissent le chargement de vos pages. Lorsqu'un navigateur demande une ressource qui a été redirigée, le serveur renvoie généralement une réponse HTTP de ce type :
HTTP/1.1 301 Moved Permanently
Location: /path/to/new/location
Le navigateur doit ensuite effectuer une autre requête HTTP au nouvel emplacement pour récupérer la ressource. Ce trajet supplémentaire sur le réseau peut retarder le chargement de la ressource de centaines de millisecondes.
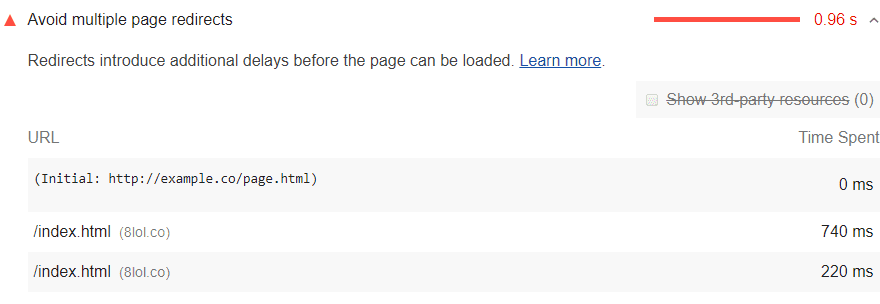
Échec de l'audit de redirections multiples Lighthouse
Lighthouse signale les pages comportant plusieurs redirections :

Une page échoue à cet audit lorsqu'elle comporte deux redirections ou plus.
Comment éliminer les redirections
Faites pointer les liens vers les ressources signalées vers leur emplacement actuel. Il est particulièrement important d'éviter les redirections dans les ressources requises pour votre chemin de rendu critique.
Si vous utilisez des redirections pour rediriger les utilisateurs mobiles vers la version mobile de votre page, envisagez de repenser votre site pour utiliser le responsive design.
Conseils spécifiques aux piles
Drupal
Les redirections entraînent des retards supplémentaires avant que la page ne puisse être chargée. Si le module Redirect est installé, examinez-le et supprimez les redirections inutiles. En savoir plus
React
Si vous utilisez React Router, réduisez l'utilisation du composant <Redirect> pour les navigations.

