I reindirizzamenti rallentano la velocità di caricamento delle pagine. Quando un browser richiede una risorsa che è stata reindirizzata, il server in genere restituisce una risposta HTTP come questa:
HTTP/1.1 301 Moved Permanently
Location: /path/to/new/location
Il browser deve quindi effettuare un'altra richiesta HTTP nella nuova posizione per recuperare la risorsa. Questo passaggio aggiuntivo sulla rete può ritardare il caricamento della risorsa di centinaia di millisecondi.
Perché il controllo di più reindirizzamenti di Lighthouse non riesce
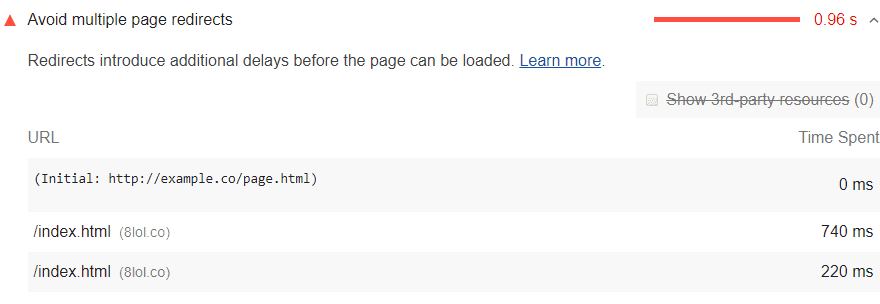
Lighthouse segnala le pagine con più reindirizzamenti:

Una pagina non supera questo controllo quando ha due o più reindirizzamenti.
Come eliminare i reindirizzamenti
Collega i link alle risorse segnalate alle rispettive posizioni attuali. È particolarmente importante evitare i reindirizzamenti nelle risorse obbligatorie per il percorso di rendering critico.
Se utilizzi i reindirizzamenti per reindirizzare gli utenti di dispositivi mobili alla versione per dispositivi mobili della tua pagina, valuta la possibilità di riprogettare il tuo sito utilizzando il redirect design.
Indicazioni specifiche per lo stack
Drupal
I reindirizzamenti comportano ulteriori ritardi prima del caricamento della pagina. Se il modulo Reindirizzamento è installato, controlla e rimuovi i reindirizzamenti non necessari. Scopri di più.
React
Se utilizzi React Router, riduci al minimo l'utilizzo del componente <Redirect> per la navigazione tra route.

