Os redirecionamentos diminuem a velocidade de carregamento da página. Quando um navegador solicita um recurso redirecionado, o servidor geralmente retorna uma resposta HTTP como esta:
HTTP/1.1 301 Moved Permanently
Location: /path/to/new/location
O navegador precisa fazer outra solicitação HTTP no novo local para recuperar o recurso. Essa viagem extra pela rede pode atrasar o carregamento do recurso em centenas de milissegundos.
Como a auditoria de redirecionamentos múltiplos do Lighthouse falha
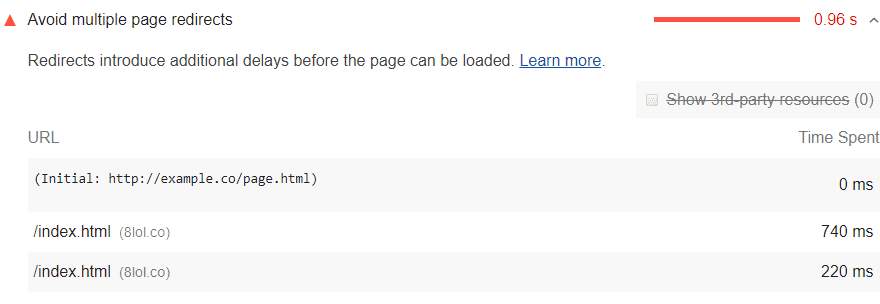
O Lighthouse sinaliza páginas com vários redirecionamentos:

Uma página falha nessa auditoria quando tem dois ou mais redirecionamentos.
Como eliminar redirecionamentos
Aponte links para recursos sinalizados para os locais atuais dos recursos. É especialmente importante evitar redirecionamentos em recursos necessários para o caminho de renderização crítico.
Se você estiver usando redirecionamentos para desviar os usuários de dispositivos móveis para a versão móvel da sua página, repense o design do site para usar o design responsivo.
Orientação específica da pilha
Drupal
Os redirecionamentos causam mais atrasos antes do carregamento da página. Se o módulo Redirect estiver instalado, revise e remova redirecionamentos desnecessários. Saiba mais.
Reação
Se você estiver usando o React Router, minimize o uso do componente <Redirect> para
navegações de rota.

