مؤشر السرعة هو أحد المقاييس الخمسة التي يتم تتبُّعها في قسم الأداء ضِمن تقرير Lighthouse. يسجّل كل مقياس جانبًا من جوانب سرعة تحميل الصفحة.
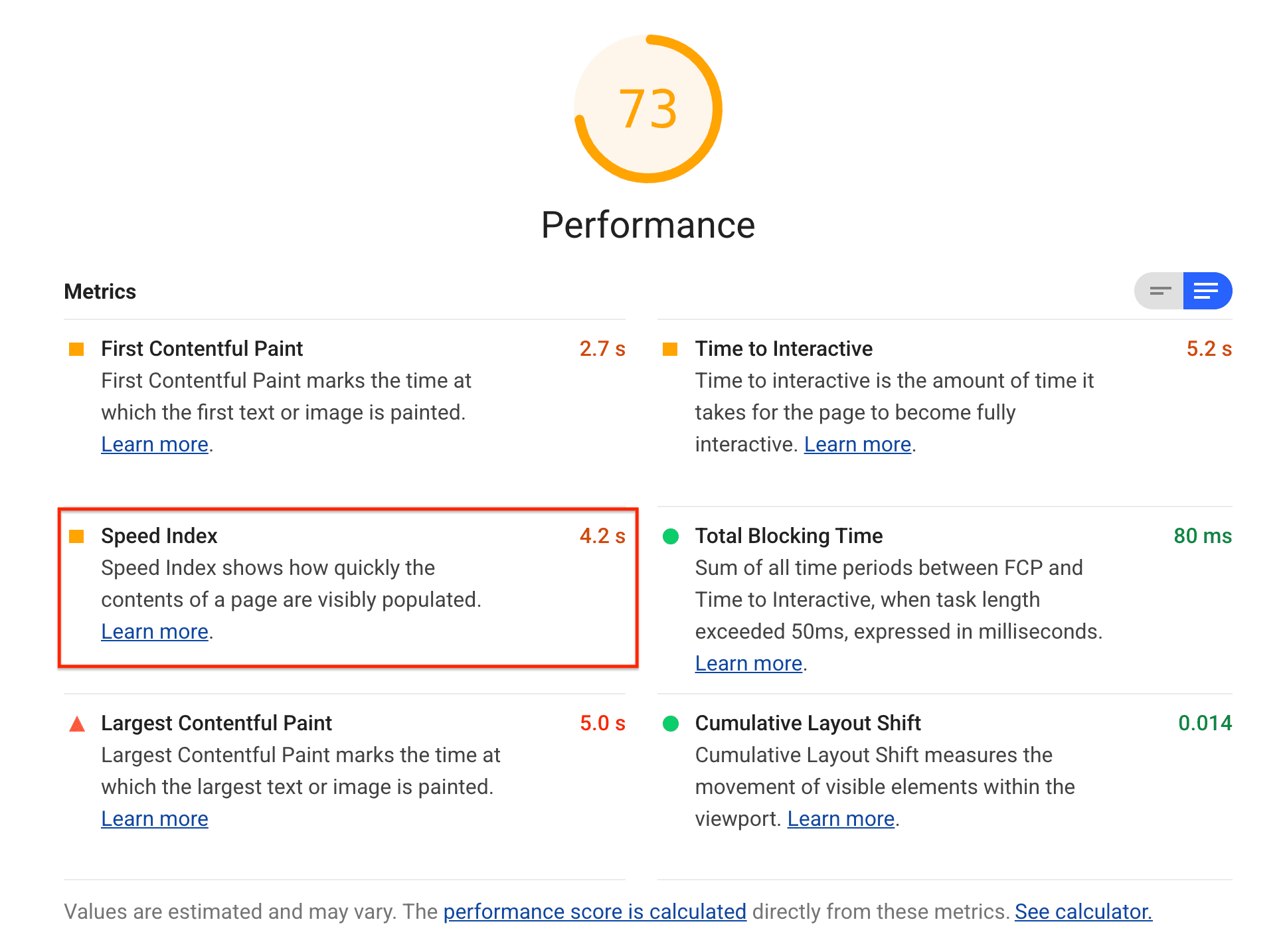
تعرض أداة Lighthouse مؤشر السرعة بالثواني:

البيانات التي يقيسها مؤشر السرعة
يقيس مؤشر السرعة مدى سرعة عرض المحتوى مرئيًا أثناء تحميل الصفحة. تسجِّل أداة Lighthouse أولاً فيديو للصفحة التي يتم تحميلها في المتصفح، وتحسب التقدم المرئي بين اللقطات. بعد ذلك، تستخدم أداة Lighthouse وحدة Speedline Node.js لإنشاء نتيجة مؤشر السرعة.
كيفية تحديد أداة Lighthouse لنتيجة مؤشر السرعة
إنّ نتيجة مؤشر السرعة هي مقارنة بين مؤشر سرعة صفحتك ومؤشرات السرعة للمواقع الإلكترونية الحقيقية، استنادًا إلى البيانات الواردة من أرشيف HTTP.
يعرض هذا الجدول كيفية تفسير نتيجة مؤشر السرعة على الأجهزة الجوّالة:
| مؤشر السرعة (بالثواني) |
الترميز اللوني |
|---|---|
| من 0 إلى 3.4 | أخضر (سريع) |
| من 3.4 إلى 5.8 | برتقالي (معتدل) |
| أكثر من 5.8 | أحمر (بطيء) |
طريقة تحسين نتيجة مؤشر السرعة
في حين أنّ أي إجراء لتحسين سرعة تحميل الصفحة سيؤدي إلى تحسين نتيجة مؤشر السرعة، إنّ معالجة أي مشاكل يتم اكتشافها من خلال عمليات تدقيق التشخيص هذه ينبغي أن يكون لها تأثير كبير بشكل خاص:
- تقليل العمل في سلسلة التعليمات الرئيسية
- تقليل وقت تنفيذ JavaScript
- الحرص على بقاء النص مرئيًا أثناء تحميل خط الموقع الإلكتروني
كيفية تحسين نتيجة الأداء الإجمالية
ما لم يكن لديك سبب محدد للتركيز على مقياس معيّن، يكون من الأفضل عادةً التركيز على تحسين نتيجة الأداء الإجمالية.
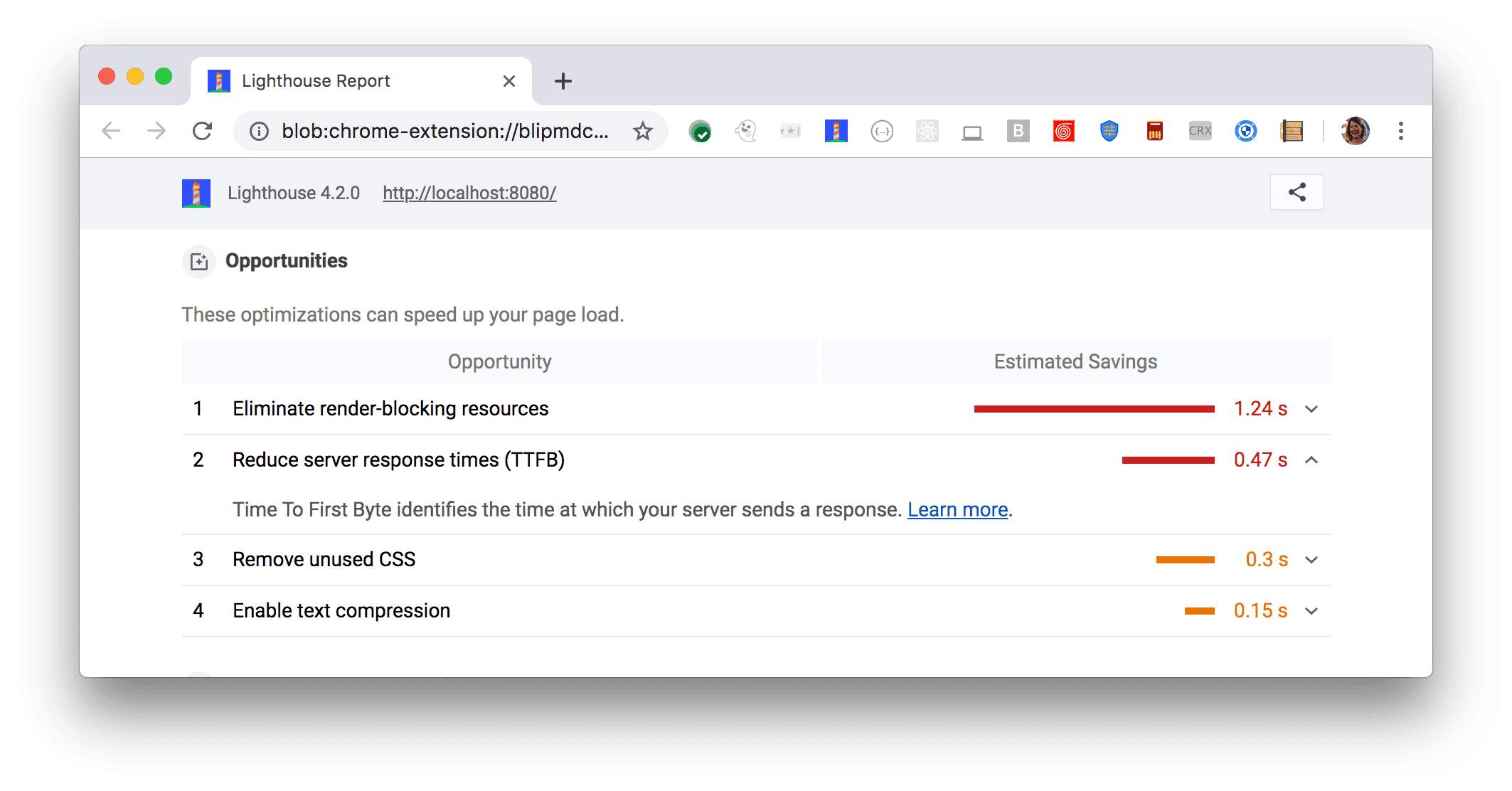
استخدِم قسم الفرص ضِمن تقرير Lighthouse لتحديد التحسينات التي ستحقّق أكبر قيمة ممكنة لصفحتك. وكلما زادت أهمية الفرصة، زاد تأثيرها في نتيجة أدائك. على سبيل المثال، تُظهر لقطة شاشة Lighthouse أدناه أن إزالة موارد حظر العرض سيحقق أكبر قدر من التحسين:

اطّلِع على الصفحة المقصودة لعمليات "تدقيق الأداء" للتعرّف على كيفية معالجة الفرص المحدّدة في تقرير Lighthouse.

