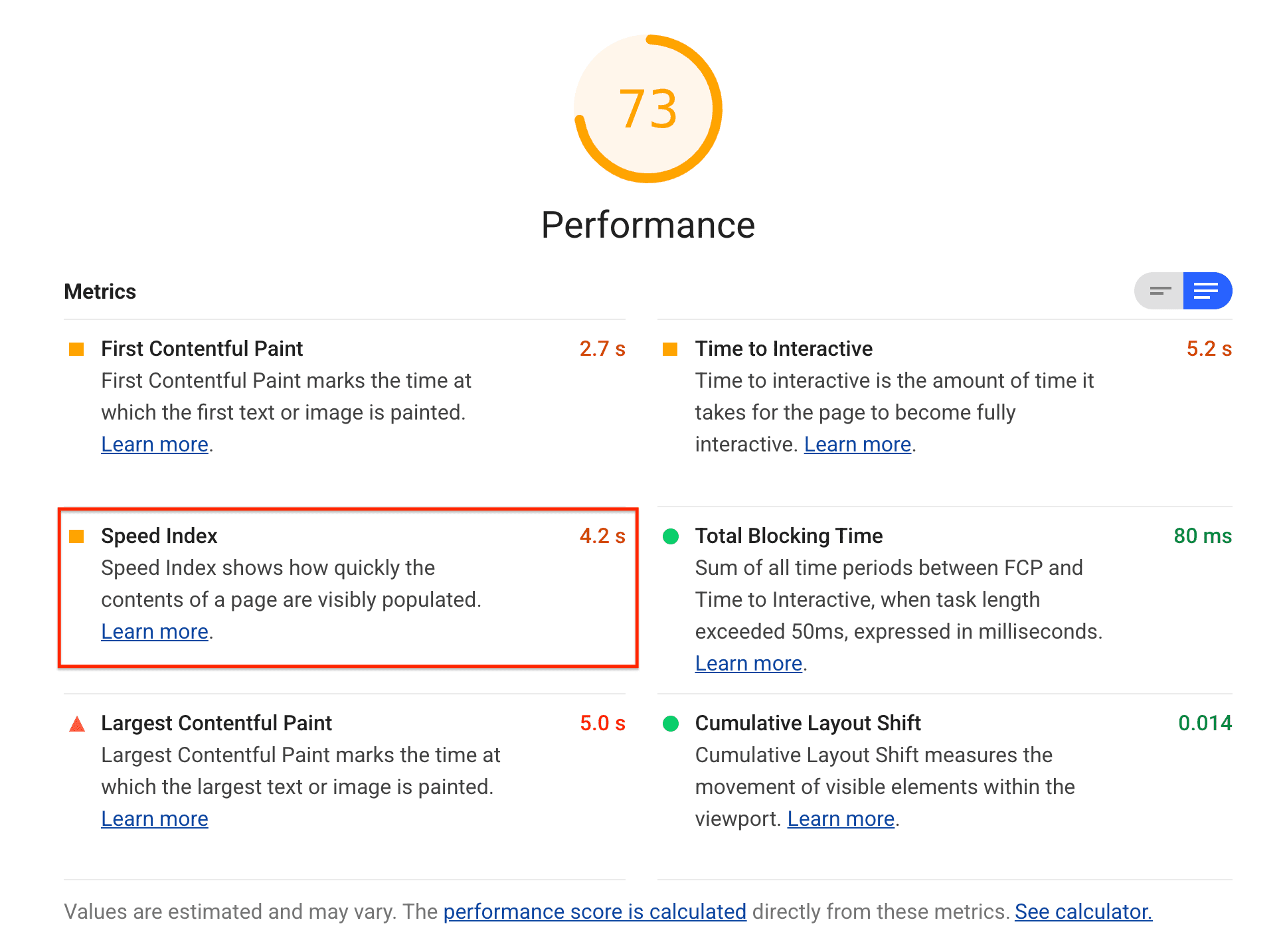
स्पीड इंडेक्स, लाइटहाउस रिपोर्ट के परफ़ॉर्मेंस सेक्शन में ट्रैक की गई पांच मेट्रिक में से एक है. हर मेट्रिक, पेज के लोड होने की स्पीड से जुड़ी जानकारी को कैप्चर करती है.
लाइटहाउस, स्पीड इंडेक्स को सेकंड में दिखाता है:

स्पीड इंडेक्स से क्या पता चलता है
स्पीड इंडेक्स से पता चलता है कि पेज लोड होने के दौरान, कॉन्टेंट कितनी तेज़ी से दिखता है. लाइटहाउस सबसे पहले, ब्राउज़र में लोड हो रहे पेज का वीडियो कैप्चर करता है और फ़्रेम के बीच विज़ुअल प्रोग्रेस की गणना करता है. इसके बाद, Lighthouse Speedline Node.js मॉड्यूल का इस्तेमाल करके, स्पीड इंडेक्स स्कोर जनरेट करता है.
लाइटहाउस आपके स्पीड इंडेक्स का स्कोर कैसे तय करता है
आपका स्पीड इंडेक्स स्कोर, आपके पेज की स्पीड के इंडेक्स और असली वेबसाइटों की स्पीड के इंडेक्स की तुलना करता है. यह तुलना एचटीटीपी संग्रह के डेटा के आधार पर की जाती है.
इस टेबल में, मोबाइल स्पीड इंडेक्स स्कोर को समझने का तरीका बताया गया है:
| स्पीड इंडेक्स (सेकंड में) |
कलर-कोडिंग |
|---|---|
| 0 से 3.4 | हरा (तेज़) |
| 3.4 से 5.8 | नारंगी (मध्यम) |
| 5.8 से ज़्यादा | लाल (धीमा) |
स्पीड इंडेक्स स्कोर को बेहतर बनाने का तरीका
पेज लोड होने की स्पीड को बेहतर बनाने के लिए किए गए कुछ भी आपके स्पीड इंडेक्स स्कोर में सुधार होगा. इन डाइग्नोस्टिक ऑडिट से मिली समस्याओं को ठीक करने से आपकी साइट पर काफ़ी असर पड़ सकता है:
- मुख्य थ्रेड के काम को कम से कम करना
- JavaScript की प्रोसेस में लगने वाला समय कम करें
- पक्का करना कि वेबफ़ॉन्ट लोड होने के दौरान टेक्स्ट दिखता रहे
परफ़ॉर्मेंस के कुल स्कोर को बेहतर बनाने का तरीका
अगर आपके पास किसी खास मेट्रिक पर फ़ोकस करने की कोई खास वजह न हो, तो आम तौर पर अपने पूरे परफ़ॉर्मेंस स्कोर को बेहतर बनाने पर फ़ोकस करना बेहतर होता है.
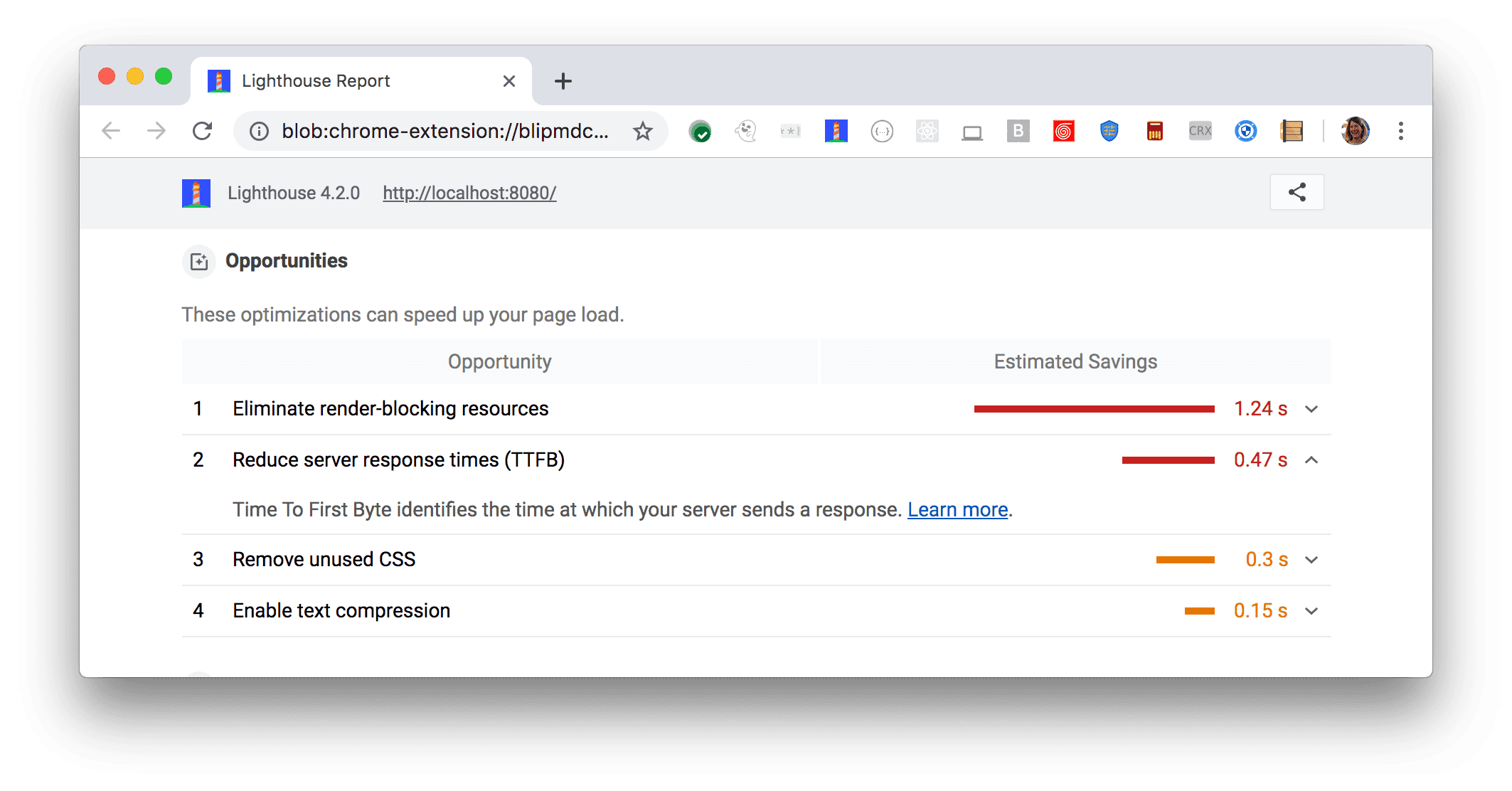
अपनी लाइटहाउस रिपोर्ट के अवसर सेक्शन का इस्तेमाल करके, यह तय करें कि आपके पेज के लिए किन सुधारों से सबसे ज़्यादा फ़ायदा होगा. अवसर जितना अहम होगा, आपके परफ़ॉर्मेंस स्कोर पर उतना ही ज़्यादा असर होगा. उदाहरण के लिए, नीचे दिया गया लाइटहाउस स्क्रीनशॉट दिखाता है कि रेंडर ब्लॉक करने वाले रिसॉर्स को हटाने से सबसे बड़ा सुधार होगा:

अपनी लाइटहाउस रिपोर्ट में पहचाने गए अवसरों का पता लगाने का तरीका जानने के लिए, परफ़ॉर्मेंस ऑडिट लैंडिंग पेज देखें.

