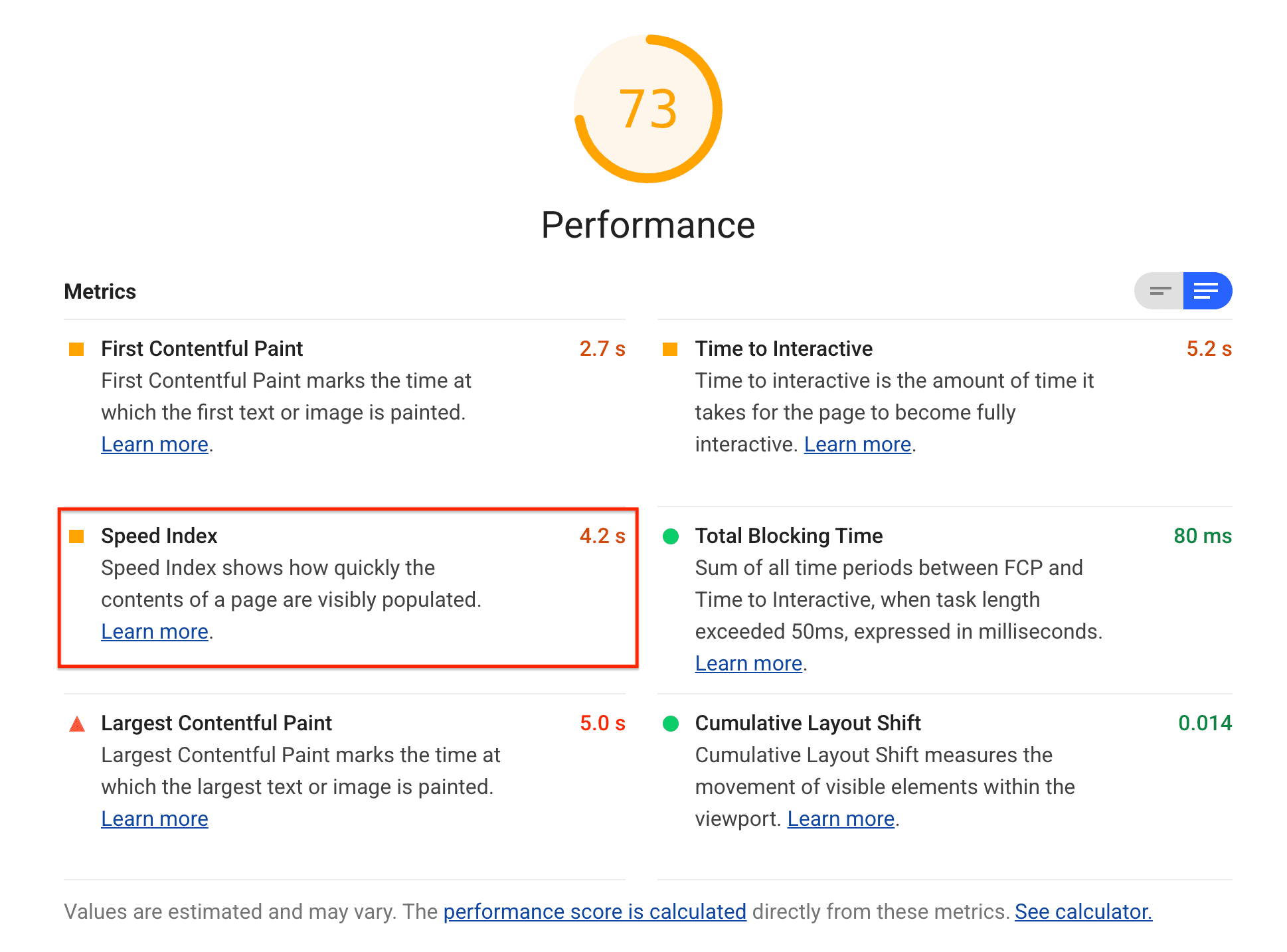
속도 지수는 Lighthouse 보고서의 성능 섹션에서 추적되는 5가지 측정항목 중 하나입니다. 각 측정항목은 페이지 로드 속도의 측면을 나타냅니다.
Lighthouse는 속도 지수를 초 단위로 표시합니다.

속도 색인 측정 항목
속도 색인은 페이지 로드 중 콘텐츠가 시각적으로 표시되는 속도를 측정합니다. Lighthouse는 먼저 브라우저에서 페이지 로드 동영상을 캡처하고 프레임 간의 시각적 진행 상황을 계산합니다. 그러면 Lighthouse는 Speedline Node.js 모듈을 사용하여 Speed Index 점수를 생성합니다.
Lighthouse에서 속도 지수 점수를 결정하는 방법
속도 색인 점수는 HTTP 아카이브의 데이터를 기반으로 페이지의 속도 색인과 실제 웹사이트의 속도 색인을 비교한 것입니다.
다음 표에서는 모바일 속도 색인 점수를 해석하는 방법을 보여줍니다.
| 속도 지수 (초) |
색 구분 |
|---|---|
| 0~3.4 | 녹색 (빠름) |
| 3.4~5.8 | 주황색 (보통) |
| 5.8 이상 | 빨간색 (느림) |
속도 색인 점수를 개선하는 방법
페이지 로드 속도를 개선하기 위해 어떤 방법을 사용하든 속도 색인 점수가 향상되지만 이러한 진단 감사에서 발견되는 문제를 해결하면 특히 큰 영향을 받을 수 있습니다.
전반적인 실적 점수를 개선하는 방법
특정 측정항목에 집중해야 하는 특별한 이유가 없다면 일반적으로 전반적인 성능 점수를 개선하는 데 집중하는 것이 좋습니다.
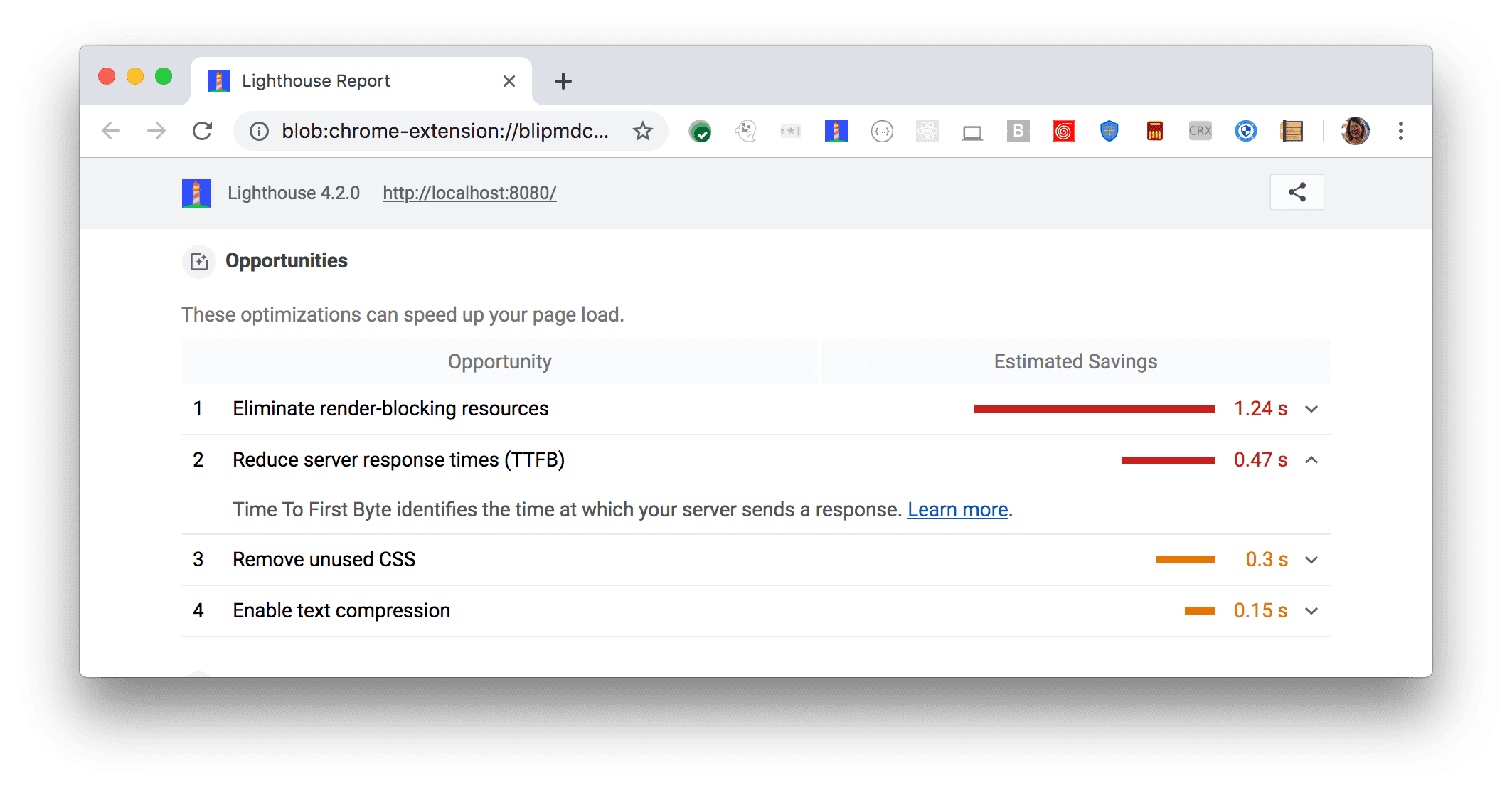
Lighthouse 보고서의 추천 섹션을 사용하면 페이지에 가장 큰 가치가 있는 개선사항을 파악할 수 있습니다. 기회가 클수록 실적 점수에 더 큰 영향을 미칩니다. 예를 들어 아래의 Lighthouse 스크린샷은 렌더링 차단 리소스를 제거하면 가장 큰 개선 효과를 얻을 수 있음을 보여줍니다.

Lighthouse 보고서에서 식별된 기회를 해결하는 방법은 성능 감사 방문 페이지를 참고하세요.

