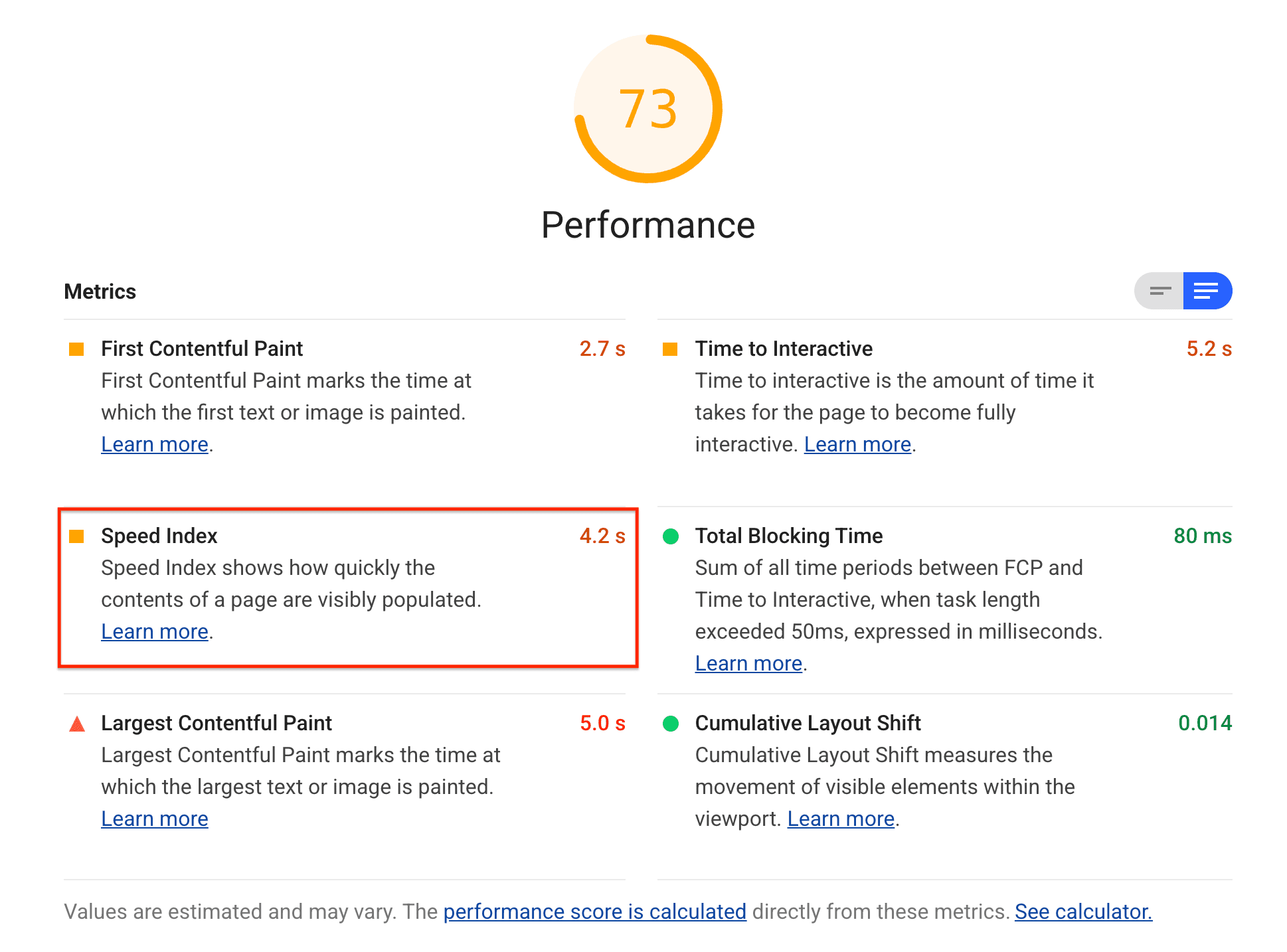
ดัชนีความเร็วเป็น 1 ใน 5 เมตริกที่ติดตามในส่วนประสิทธิภาพของรายงาน Lighthouse แต่ละเมตริกจะแสดงข้อมูลของความเร็วในการโหลดหน้าเว็บ
Lighthouse แสดงดัชนีความเร็วเป็นวินาที

ดัชนีความเร็วจะวัดใดบ้าง
ดัชนีความเร็ววัดความเร็วที่เนื้อหาปรากฏในระหว่างที่โหลดหน้าเว็บ ก่อนอื่น Lighthouse จะบันทึกวิดีโอการโหลดหน้าเว็บในเบราว์เซอร์และคำนวณความคืบหน้าของภาพระหว่างเฟรม จากนั้น Lighthouse จะใช้โมดูล Speedline Node.js เพื่อสร้างคะแนนดัชนีความเร็ว
วิธีที่ Lighthouse กำหนดคะแนนดัชนีความเร็ว
คะแนนดัชนีความเร็วเป็นการเปรียบเทียบดัชนีความเร็วของหน้าเว็บกับดัชนีความเร็วของเว็บไซต์จริง โดยอิงตามข้อมูลจากที่เก็บถาวรของ HTTP
ตารางนี้แสดงวิธีตีความคะแนนดัชนีความเร็วในอุปกรณ์เคลื่อนที่:
| ดัชนีความเร็ว (วินาที) |
การเขียนโค้ดสี |
|---|---|
| 0-3.4 | เขียว (เร็ว) |
| 3.4-5.8 | ส้ม (ปานกลาง) |
| สูงกว่า 5.8 | แดง (ช้า) |
วิธีปรับปรุงคะแนนดัชนีความเร็ว
แม้ว่าสิ่งที่คุณทำเพื่อปรับปรุงความเร็วในการโหลดหน้าเว็บจะช่วยปรับปรุงคะแนนดัชนีความเร็ว แต่การแก้ไขปัญหาที่ตรวจสอบโดยการวินิจฉัยเหล่านี้น่าจะมีผลกระทบอย่างมาก ดังนี้
- ลดการทำงานของเทรดหลัก
- ลดเวลาในการดำเนินการกับ JavaScript
- ตรวจสอบว่าข้อความจะยังมองเห็นได้ในระหว่างการโหลดเว็บฟอนต์
วิธีปรับปรุงคะแนนประสิทธิภาพโดยรวม
หากคุณไม่มีเหตุผลเฉพาะเจาะจงที่มุ่งเน้นไปที่เมตริกใดโดยเฉพาะ การมุ่งเน้นไปที่การปรับปรุงคะแนนประสิทธิภาพโดยรวมจะดีกว่า
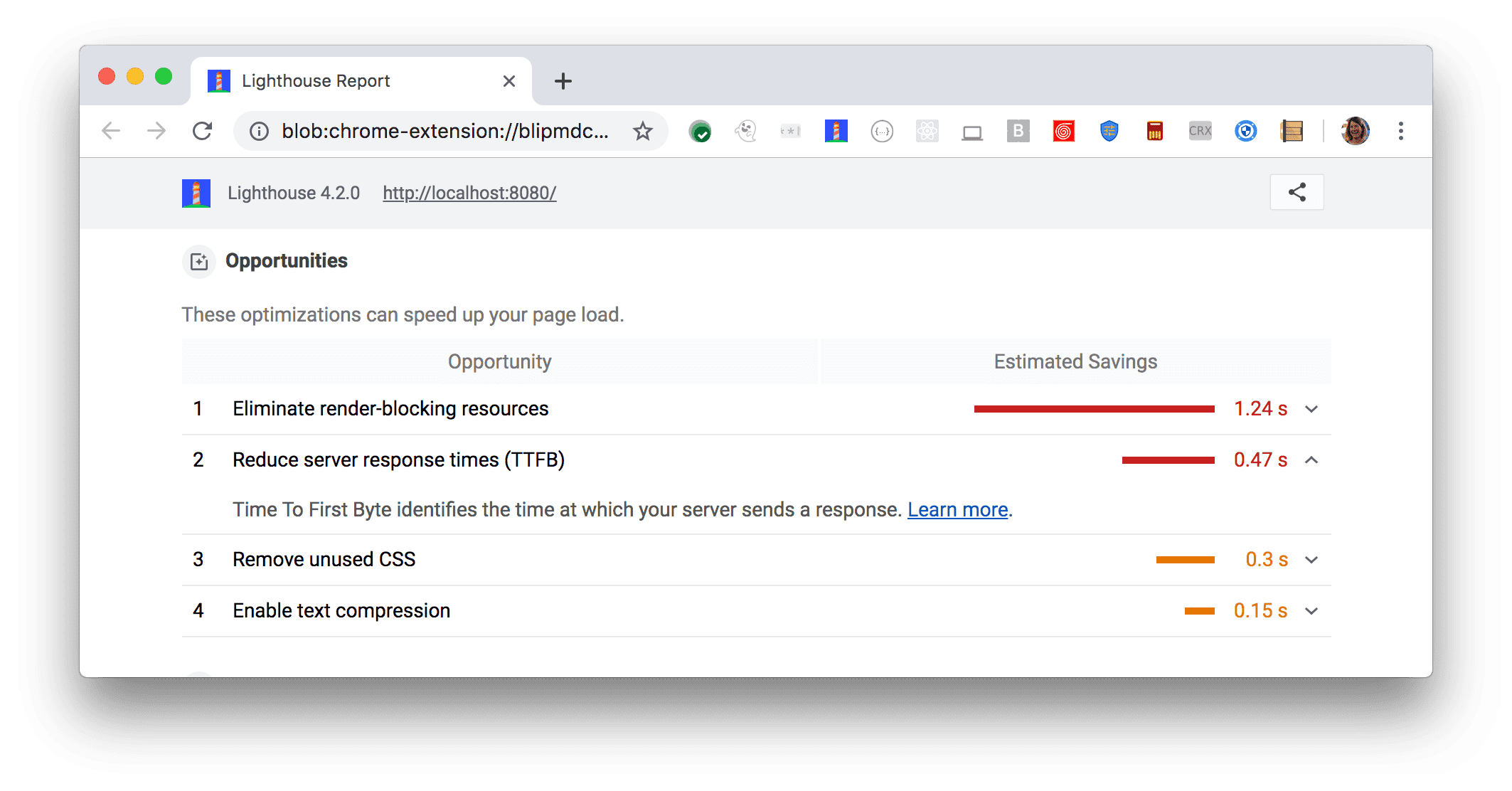
ใช้ส่วนโอกาสของรายงาน Lighthouse เพื่อดูว่าการปรับปรุงใดจะสร้างประโยชน์สูงสุดสำหรับหน้าเว็บของคุณ ยิ่งโอกาสมีนัยสำคัญมากเท่าไร ก็ยิ่งมีผลกระทบต่อคะแนนประสิทธิภาพมากเท่านั้น ตัวอย่างเช่น ภาพหน้าจอของ Lighthouse ด้านล่างแสดงให้เห็นว่าการกำจัดทรัพยากรที่บล็อกการแสดงผลจะให้ผลลัพธ์การปรับปรุงที่ดีที่สุดดังนี้

ดูหน้า Landing Page ของการตรวจสอบประสิทธิภาพเพื่อดูวิธีจัดการกับโอกาสที่ระบุไว้ในรายงาน Lighthouse

