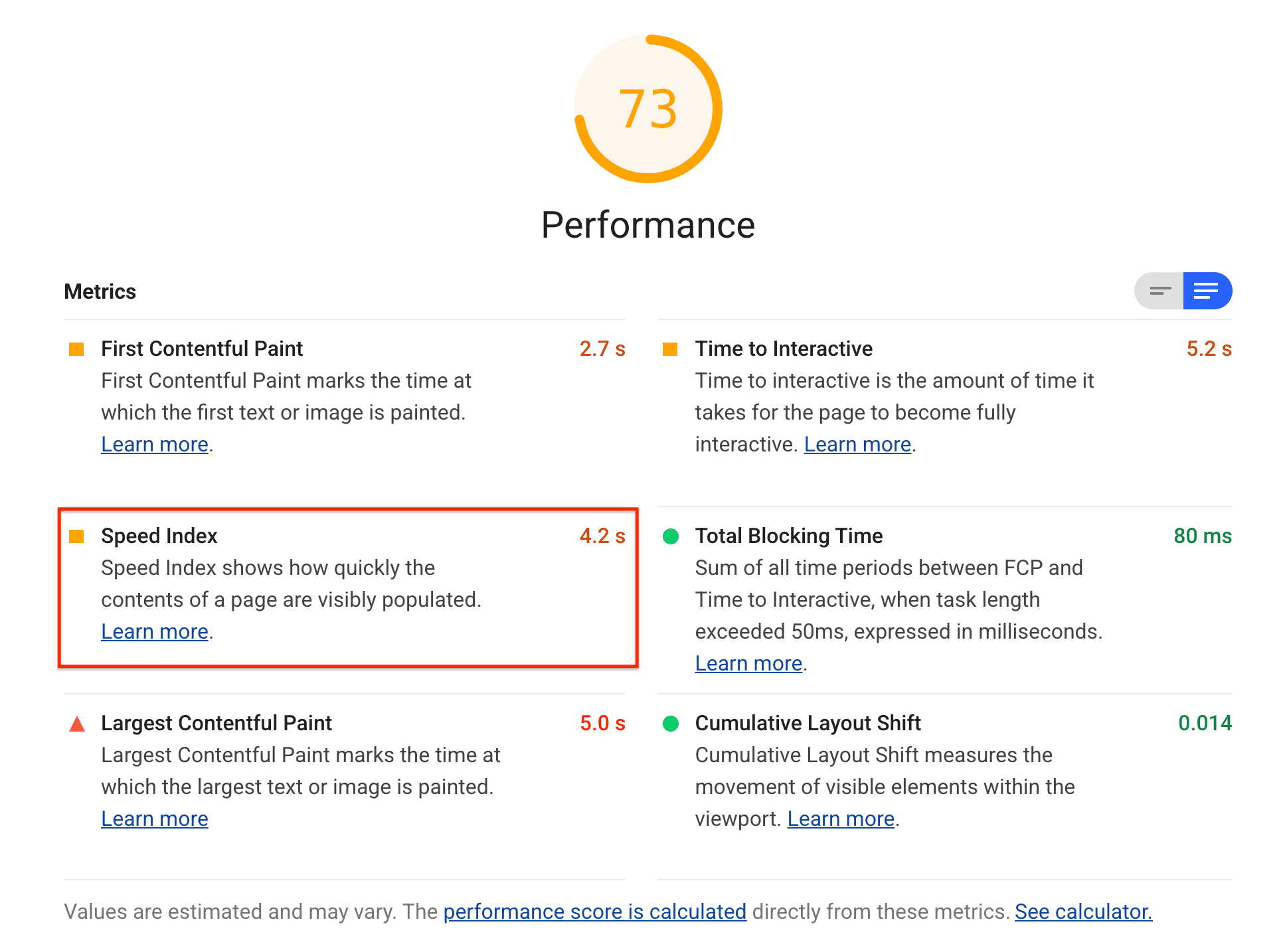
Hız Dizini, Lighthouse raporunun Performans bölümünde izlenen beş metrikten biridir. Her metrik, sayfa yükleme hızının belirli bir yönünü yakalar.
Lighthouse, Hız Endeksi'ni saniye cinsinden görüntüler:

Hız Endeksi neleri ölçer?
Hız Dizini, içeriğin sayfa yüklenirken görsel olarak ne kadar hızlı görüntülendiğini ölçer. Lighthouse önce tarayıcıya yüklenen sayfanın bir videosunu yakalar ve kareler arasındaki görsel ilerlemeyi hesaplar. Ardından Lighthouse, Hız Dizini puanını oluşturmak için Speedline Node.js modülünü kullanır.
Lighthouse, Hız Endeksi puanınızı nasıl belirler?
Hız Dizini puanınız, HTTP Arşivi'ndeki verilere dayanarak sayfanızın hız dizini ile gerçek web sitelerinin hız dizinlerinin karşılaştırmasıdır.
Aşağıdaki tabloda mobil Hız Endeksi puanınızı nasıl yorumlayacağınız gösterilmektedir:
| Hız Endeksi (saniye cinsinden) |
Renklerle kodlama |
|---|---|
| 0-3,4 | Yeşil (hızlı) |
| 3,4-5,8 | Turuncu (orta) |
| 5,8 üzeri | Kırmızı (yavaş) |
Hız endeksi puanınızı nasıl artırabilirsiniz?
Sayfa yükleme hızını iyileştirmek için yapacağınız her şey Hız Dizini puanınızı yükseltir ancak bu Teşhis denetimleri tarafından bulunan sorunları ele almanın özellikle büyük bir etkisi olacaktır:
- Ana iş parçacığı çalışmasını en aza indirin
- JavaScript yürütme süresini kısaltma
- Web yazı tipi yüklenirken metnin görünür durumda kalmasını sağlama
Genel Performans puanınızı artırma
Belirli bir metriğe odaklanmak için belirli bir nedeniniz yoksa genel Performans puanınızı artırmaya odaklanmak genellikle daha iyidir.
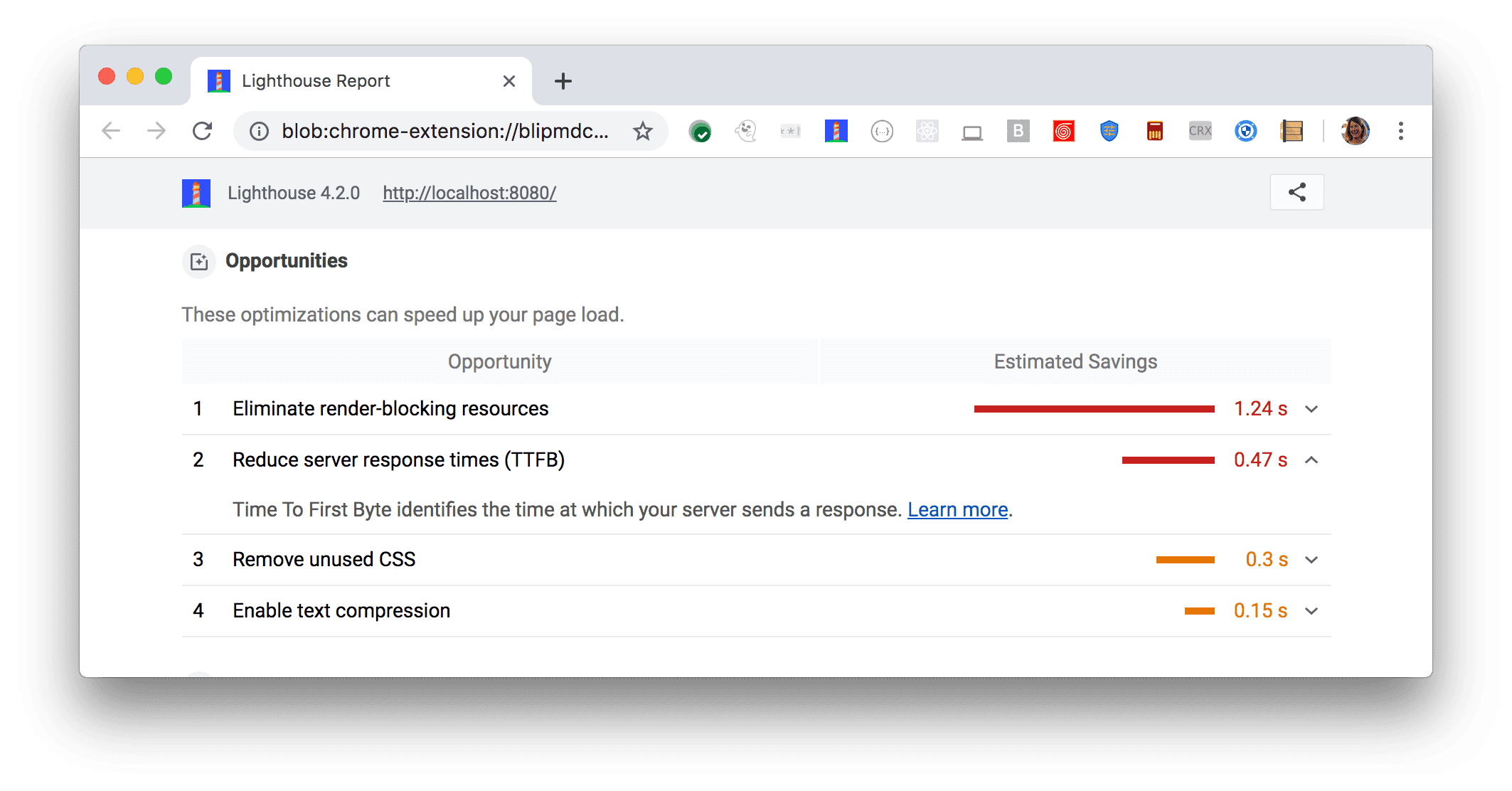
Sayfanıza en fazla değer katacak iyileştirmeleri belirlemek için Lighthouse raporunuzun Fırsatlar bölümünü kullanın. Fırsat ne kadar önemliyse performans puanınız üzerindeki etkisi de o kadar büyük olur. Örneğin, aşağıdaki Lighthouse ekran görüntüsünde oluşturmayı engelleyen kaynakların kaldırılması en büyük iyileşmeyi sağlayacağını göstermektedir:

Lighthouse raporunuzda tanımlanan fırsatları nasıl ele alacağınızı öğrenmek için Performans denetimleri açılış sayfasını inceleyin.

