速度指數是 Lighthouse 報告「效能」部分追蹤的五個指標之一。每項指標都會擷取網頁載入速度的部分資訊。
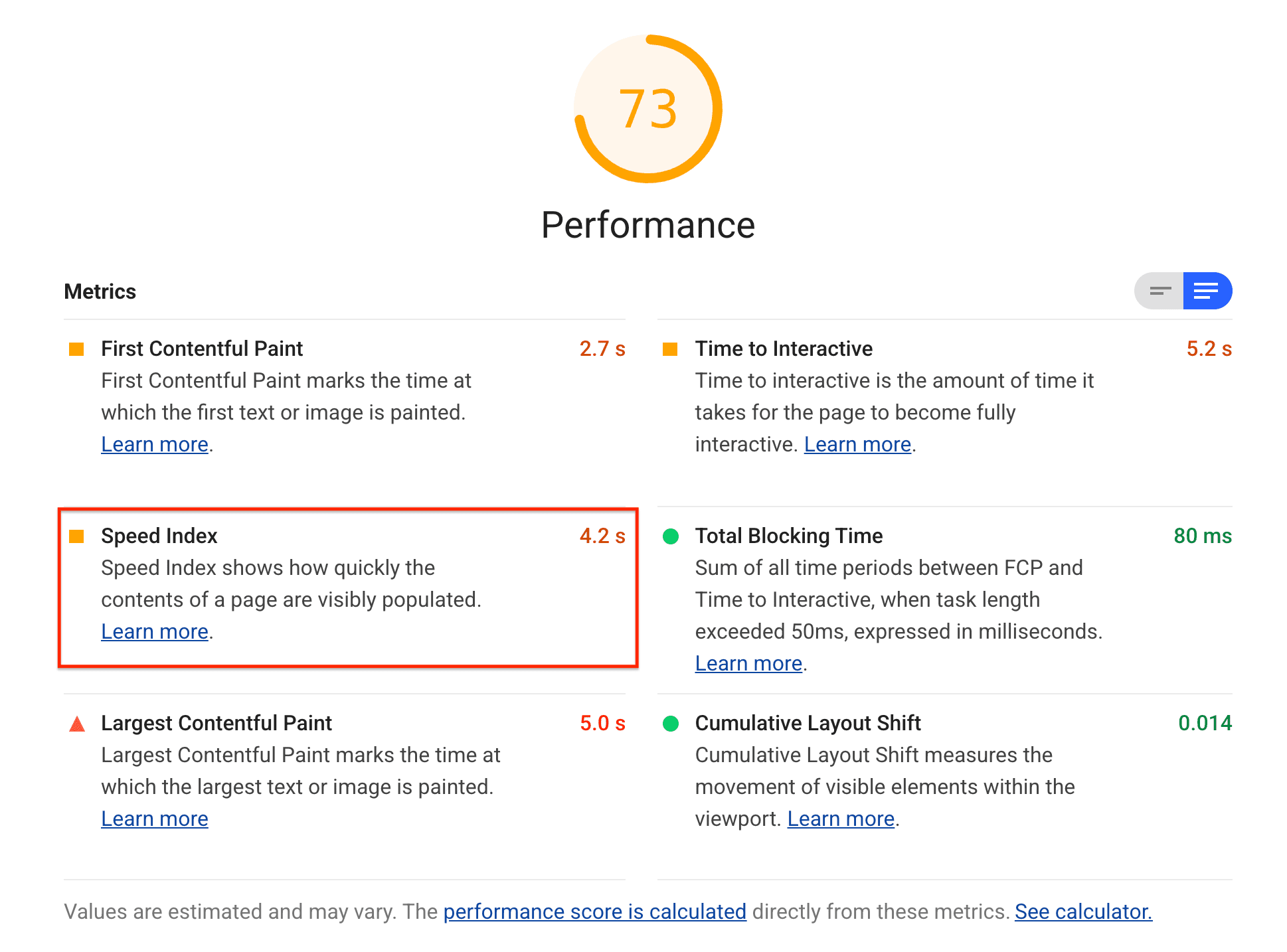
Lighthouse 會在幾秒內顯示速度指數:

速度指數會評估什麼
速度指數會評估網頁載入期間內容的視覺顯示速度。Lighthouse 會先擷取瀏覽器載入網頁的影片,並計算影格之間的視覺進度。接著,Lighthouse 會使用 Speedline Node.js 模組來產生速度索引分數。
Lighthouse 如何決定速度指數分數
速度索引分數是依據 HTTP 封存檔的資料,比較您的網頁的速度索引和實際網站的速度索引。
下表說明如何解讀行動裝置速度指數分數:
| 速度指數 (以秒為單位) |
顏色標記 |
|---|---|
| 0 至 3.4 | 綠色 (快) |
| 3.4 - 5.8 | 橘色 (中等) |
| 超過 5.8 | 紅色 (慢) |
如何提高速度指數分數
改善網頁載入速度的所有做法都能提升速度索引分數,但解決這些診斷稽核所發現的問題應該會造成巨大影響:
如何提高整體成效分數
除非您有特別關注特定指標的理由,否則最好著重於改善整體效能分數。
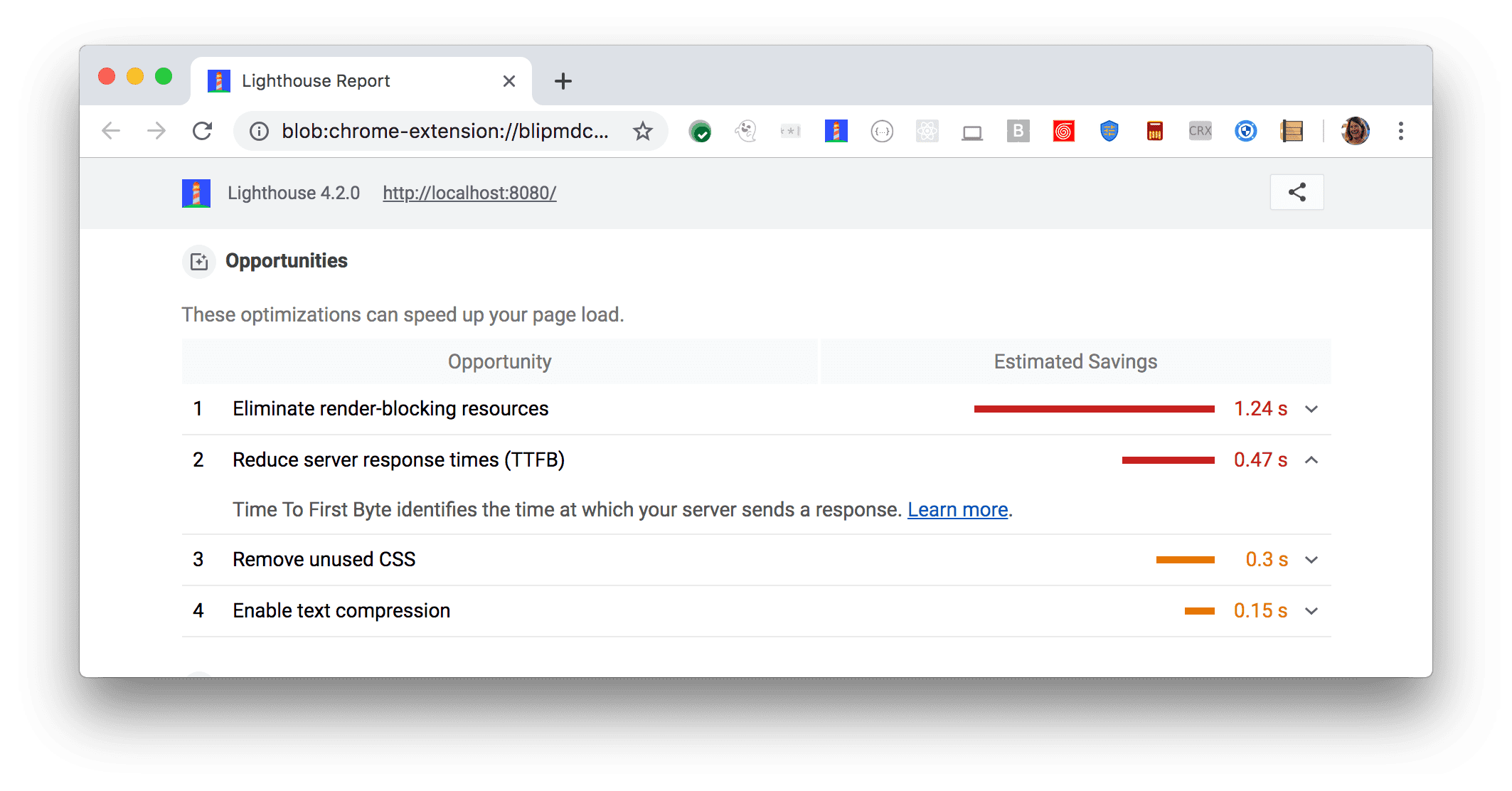
使用 Lighthouse 報表的「商機」部分,判斷哪些改善項目為您的網頁帶來最多價值。商機越大,對效能分數的影響就越大。例如,下方的 Lighthouse 螢幕截圖顯示移除會封鎖轉譯資源將產生最大的改善效果:

請參閱效能稽核到達網頁,瞭解如何處理 Lighthouse 報告指出的商機。

