Tikdoelen zijn de delen van een webpagina waarmee gebruikers op aanraakapparaten kunnen communiceren. Knoppen, links en formulierelementen hebben allemaal tikdoelen.
Veel zoekmachines rangschikken pagina’s op basis van hoe mobielvriendelijk ze zijn. Door ervoor te zorgen dat tikdoelen groot genoeg zijn en ver genoeg uit elkaar liggen, wordt uw pagina mobielvriendelijker en toegankelijker.
Hoe de Lighthouse-tap zich richt op audit mislukt
Lighthouse markeert pagina's met tikdoelen die aan beide voorwaarden voldoen:
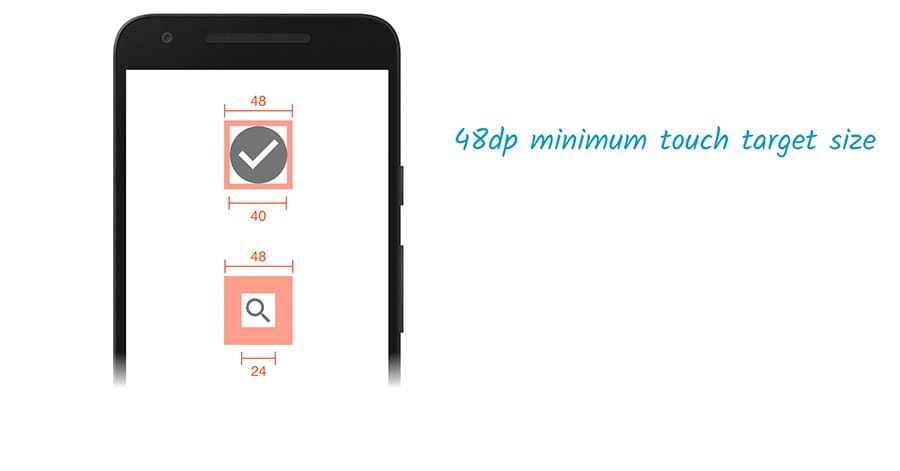
- Het doel is kleiner dan 48 px bij 48 px.
- Ten minste 25% van het doelgebied binnen 48 px van het midden van het doel overlapt met een ander doel.

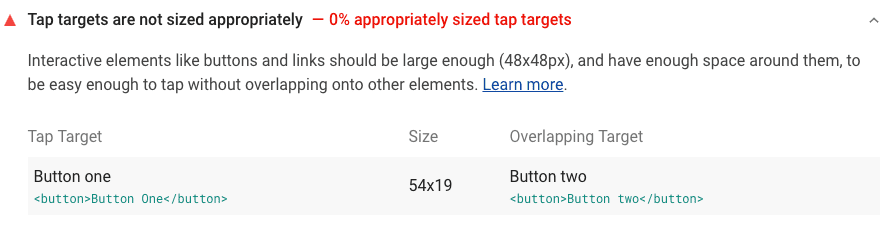
Wanneer de audit mislukt, geeft Lighthouse de resultaten weer in een tabel met drie kolommen:
| Tik op Doel | Het tikdoel met een onjuist formaat. |
| Maat | De grootte van de grensrechthoek van het doel in pixels. |
| Overlappend doel | Welke andere tikdoelen, indien aanwezig, te dichtbij zijn. |
Hoe u uw tikdoelen kunt corrigeren
Optie 1: Vergroot de grootte van tikdoelen die te klein zijn. Tikdoelen van 48 px bij 48 px mislukken nooit voor de audit. Als je elementen hebt die niet groter mogen lijken (bijvoorbeeld pictogrammen), probeer dan de padding te vergroten:

padding om tikdoelen groter te maken zonder het uiterlijk van een element te veranderen. Optie 2: Vergroot de afstand tussen tikdoelen die te dicht bij elkaar liggen met behulp van eigenschappen zoals margin . 8 px tussen tikdoelen is een goed uitgangspunt, maar is niet altijd voldoende ruimte om de audit te doorstaan, vooral niet voor zeer kleine doelen.
Bronnen
- Toegankelijke tikdoelen : meer informatie over hoe u ervoor kunt zorgen dat uw tikdoelen toegankelijk zijn voor alle gebruikers.
- De broncode voor Tap-doelen heeft niet de juiste grootte voor de audit

