Chrome zaczął obsługiwać datalist w domenie input[type=text] w Chrome od wersji 20. datalist ułatwia deweloperom podawanie zalecanych wartości, a użytkownikom – możliwość ich jednoczesnego wpisywania dowolnych wartości. Począwszy od Chrome 23, datalist możesz też używać w usługach input[type=range] i input[type=color].
input[type=range]
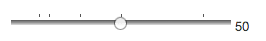
W datalist dla input[type=range] deweloperzy mogą wyświetlać wskaźniki obok suwaka, jak pokazano poniżej:

<input type="range" value="0" min="0" max="100" list="numbers" />
<datalist id="numbers">
<option>10</option>
<option>15</option>
<option>30</option>
<option>50</option>
<option>90</option>
</datalist>
Przesunięcie kciuka po danych wejściowych przyciąga do każdego znacznika, by użytkownicy mogli łatwo dostosować te wartości.
input[type=color]
Aplikacja input[type=color] jest już obsługiwana w Chrome i Operze. Użytkownicy mogą wybrać dowolny kolor bez pomocy wtyczek JavaScript.
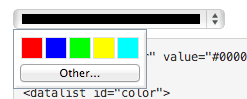
Po dodaniu atrybutu datalist do usługi input[type=color] użytkownicy mogą teraz wybierać kolor z próbek kolorów wybranych przez dewelopera, a także samodzielnie wybierać dowolny kolor z selektora.

<input type="color" value="#000000" list="colors" />
<datalist id="colors">
<option>#ff0000</option>
<option>#0000ff</option>
<option>#00ff00</option>
<option>#ffff00</option>
<option>#00ffff</option>
</datalist>
Pamiętaj, że funkcja datalist w polu input[type=color] akceptuje tylko szesnastkowe wartości koloru (np. #ff0000) i wartości takie jak #f00 czy red nie będą działać.
Aby zobaczyć, jak te nowe funkcje działają w praktyce, odwiedź stronę demonstracyjną.


