Chrome đã bắt đầu hỗ trợ datalist cho input[type=text] trong Chrome 20. datalist giúp nhà phát triển cung cấp các giá trị được đề xuất, đồng thời cho phép người dùng có quyền ghi các giá trị tuỳ ý cùng lúc. Kể từ Chrome 23, bạn cũng có thể sử dụng datalist cho input[type=range] và input[type=color]!
input[type=range]
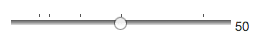
datalist cho input[type=range] cho phép nhà phát triển hiển thị chỉ báo bên cạnh thanh trượt như minh hoạ dưới đây:

<input type="range" value="0" min="0" max="100" list="numbers" />
<datalist id="numbers">
<option>10</option>
<option>15</option>
<option>30</option>
<option>50</option>
<option>90</option>
</datalist>
Di chuyển ngón cái của thanh trượt trên đầu vào sẽ điều chỉnh theo từng hộp đánh dấu để người dùng có thể dễ dàng điều chỉnh theo các giá trị đó.
input[type=color]
input[type=color] đã được hỗ trợ trong Chrome và Opera. Người dùng có thể chọn màu tuỳ ý mà không cần có sự trợ giúp của các trình bổ trợ JavaScript.
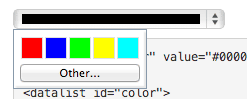
Khi bạn thêm datalist vào input[type=color], người dùng hiện có thể chọn màu trong các bảng màu do nhà phát triển chọn, cũng như có thể tự chọn màu tuỳ ý trong công cụ chọn màu.

<input type="color" value="#000000" list="colors" />
<datalist id="colors">
<option>#ff0000</option>
<option>#0000ff</option>
<option>#00ff00</option>
<option>#ffff00</option>
<option>#00ffff</option>
</datalist>
Lưu ý rằng datalist cho input[type=color] chỉ chấp nhận các giá trị màu hex (ví dụ: #ff0000) và các giá trị như #f00 hoặc red sẽ không hoạt động.
Để xem các tính năng mới này hoạt động như thế nào, hãy truy cập vào trang minh hoạ.


