Chrome Dev Summit 2014'te, yeni API'lerle ilgili çok sayıda konu ve marka ele alındı, ancak bunlar yeni ve çılgın özellikler değildi.
Yeni bir Web Geliştiricisi, hatta yeni API'leri keşfetmek üzere deneyimli bir geliştiriciyseniz muhtemelen şu üç adımı uygularsınız: Öğrenme, derleme ve yineleme.
Matt Gaunt, bu sorunları ele almak için Chrome Geliştirici Platformu ekibinin devam eden çalışmalarını anlatıyor.
Bilgi edinin

Web'in Temelleri, çeşitli konuları kapsayan, kullanım alanı odaklı bir belge dizisidir. Temel hedef, geliştiricilerin çok az bilgi sahibi olduğunu veya hiç bilgi sahibi olmayıp en iyi uygulamaları en hızlı şekilde hayata geçirmesini sağlamaktır.
Web Fundamentals'ın ana hedeflerinden biri, bir konuda yeniyseniz, tavsiyenin "seçim felcini" mümkün olduğunca azaltmasını sağlamaktır. Addy Osmani, Pastry Box'ta bu konuyu en iyi şekilde yorumluyor.
Site veya içeriğiyle ilgili herhangi bir sorun tespit ederseniz ya da Web'in Temelleri'nde belirli bir konunun ele alınmasını isterseniz lütfen GitHub'da geri bildirim göndererek bize bildirin.
Topluluk

Yeni bir web projesine başlamanıza yardımcı olmak için Web Starter Kit'i (Web Başlangıç Kiti) oluşturduk. İhtiyacınız olan her şeye sahipsiniz:
- Sağlam bir derleme işlemi
- Ortak HTML
- Stil Kılavuzu
Derleme Süreci
Süreç oluşturma konusunda yeni olanlar, geliştirme sürecini en kolay şekilde bir dizi dosya alıp bu dosyalar üzerinde belirli görevleri gerçekleştiren ve yeni sürümleri farklı bir konumda veren bir program olarak görebilirler. Görevler, yükleme sürelerini iyileştirmek, olası hataları kontrol etmek veya otomatik hale getirilebilecek görevleri ele almak için dosyaları optimize eder.
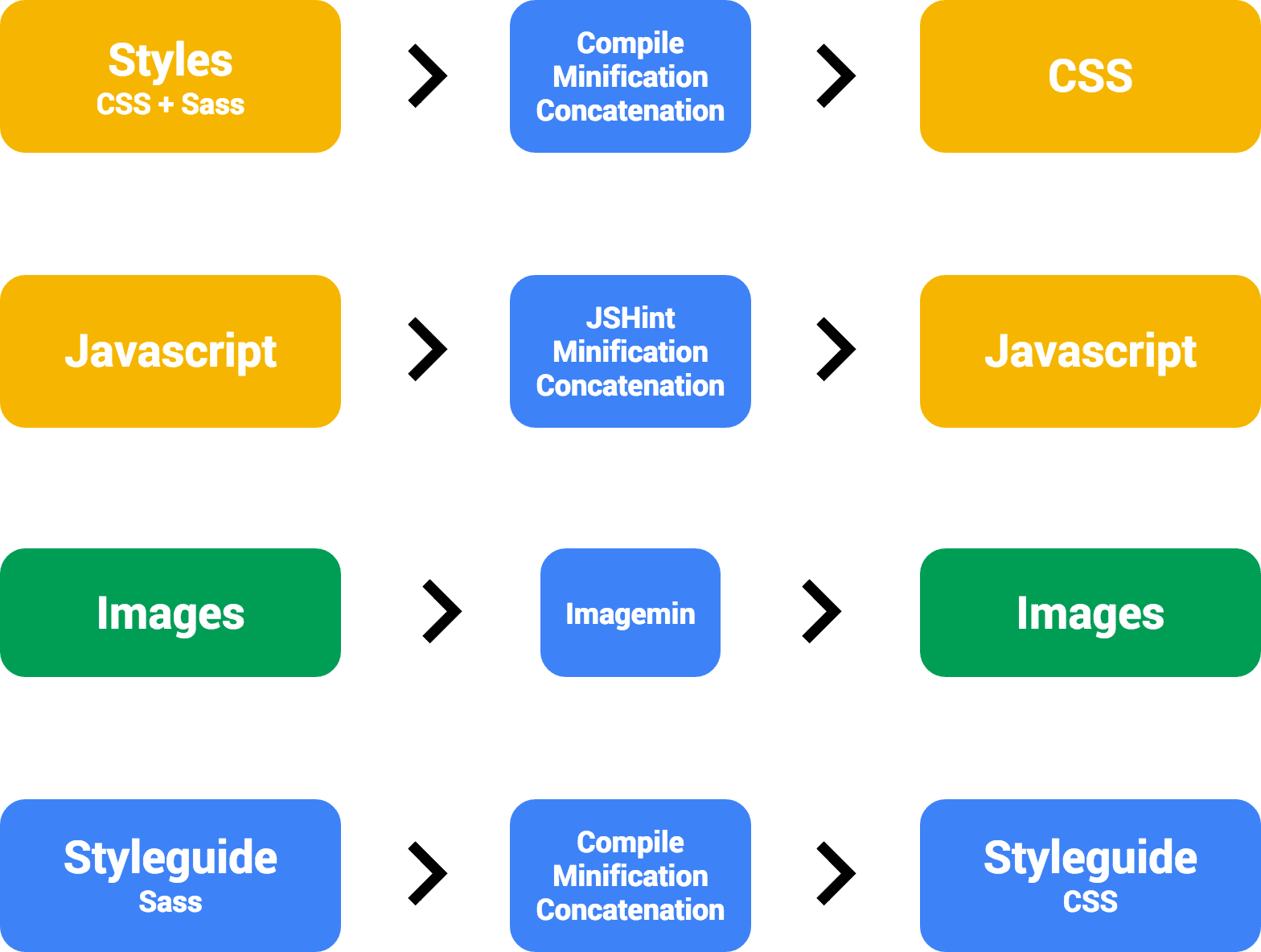
Web Starter Kit'te aşağıdaki işlemleri uygularız:

Tarayıcının dosyayı hızlı bir şekilde alabilmesi için CSS ve JavaScript'i küçültüp birleştiririz. JavaScript, en iyi JavaScript uygulamalarını ve yaygın kodlama hatalarını kontrol etmek için de JSHint üzerinden çalıştırılır. Görseller, imagemin ile küçültülür ve bu özelliği kullanarak dosya boyutunda büyük küçültme elde edebilirsiniz. Ayrıca, stil kılavuzları CSS'yi oluşturma sürecimiz de vardır.
Çok Cihazlı HTML için Ortak Metin
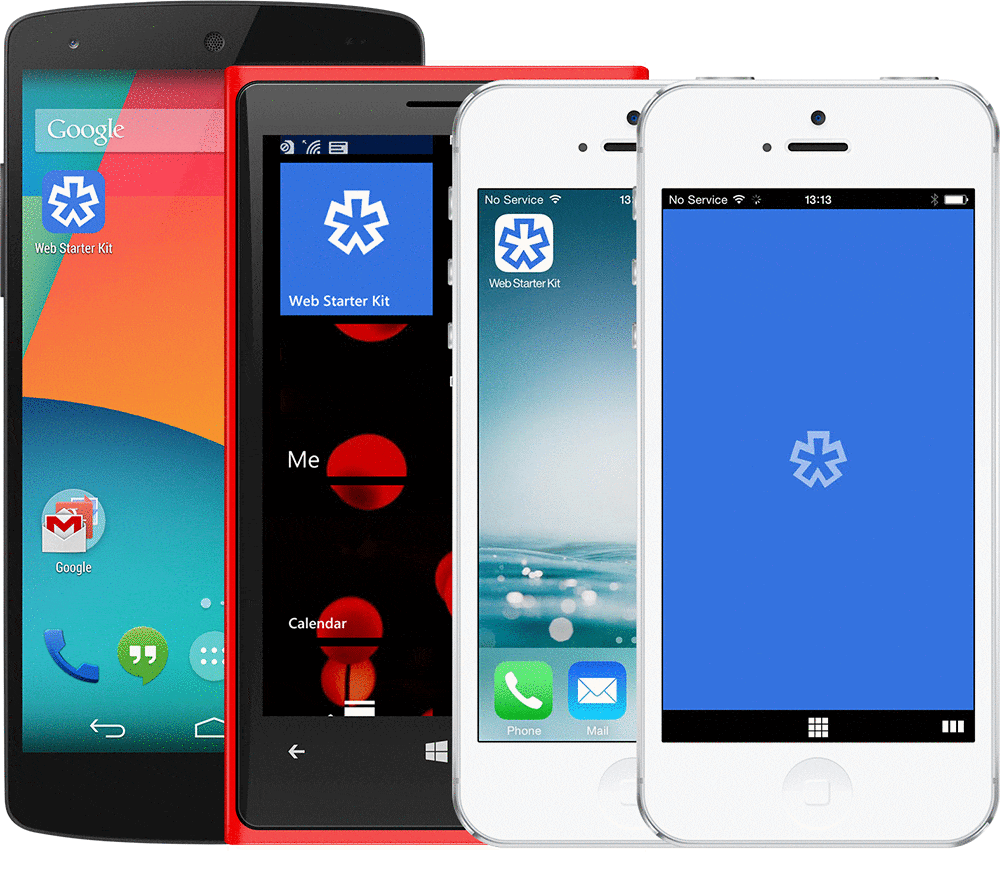
Yeni bir sayfa için yazdığınız ilk HTML grubu oldukça boktan bir standarttır ve büyük olasılıkla, birden fazla cihazda ve ekran boyutunda iyi çalışan bir stok HTML dosyasını hızlı bir şekilde elde tutmanın bir yolu olacaktır.
Web Starter Kit'te, platform ile siteniz arasındaki sınırları bulanıklaştıran tüm özelliklere yönelik destek eklemek istedik. Bu nedenle, Android, Windows Phone, iOS ve Opera Coast için ana ekrana ekleme ve başlangıç ekranları desteği ekledik.

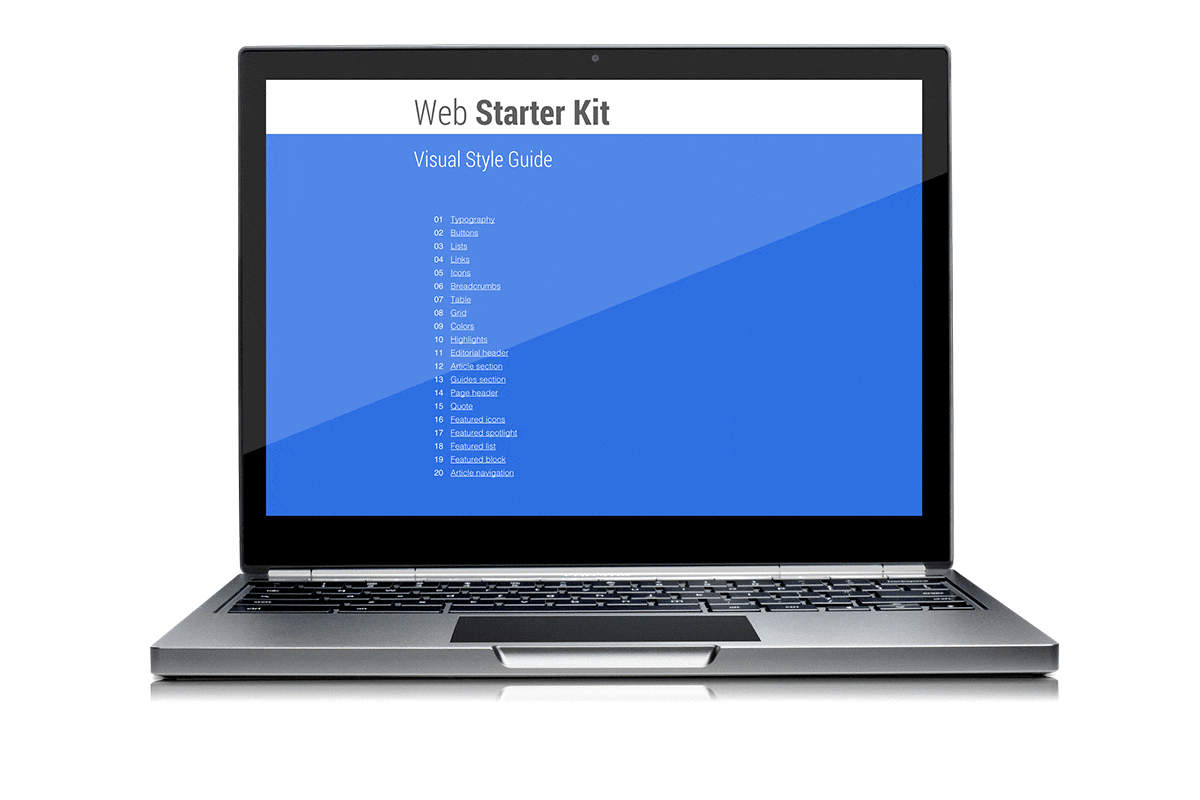
Stil Kılavuzu

Web Başlangıç Paketi'nin son parçası Stil Kılavuzu'dur.
Bu, yeni projelere stil odaklı gelişimi teşvik eden büyük bir varsayılan stil ve bileşen seti sağlar. Öğelerde mevcut stilleri değiştirebilir ve kendi stillerinizi ekleyebilirsiniz.
WSK'nin bir sonraki sürümünde, önümüzdeki yılın başlarında yayınlanacak, stil kılavuzunun birbirine uyumunu basitleştirmek ve materyal tasarıma bir görünüm ve tarz katmak için yoğun bir şekilde çalışıyoruz. Matt,Chrome Geliştirici Zirvesi'ndeilk aşama olan bir örnek göstermiştir. Aşağıda bir örnek görebilirsiniz.

Yineleme
Yeni öğrendiklerinizi uygulamaya dökmeye başladıktan sonra hata ayıklamak, çalışmanızı iyileştirmek ve sürdürmek için Geliştirici Araçları'nı kullanabilirsiniz.
Geliştirici Araçları'nda bazı yeni özellikler kullanıma sunuldu ve Matt aşağıdaki yeni özellikleri değerlendiriyor.
Cihaz Modu
Cihaz modu, CSS'nizdeki medya sorgularını görüntülerken sitenizin farklı mobil cihazlarda nasıl çalıştığını hızlı bir şekilde görmenize olanak tanıyan, Geliştirici Araçları'na yeni bir bölümdür.

Cihaz Modu'nun en iyi özelliklerinden biri, ağ hızlarını azaltarak GPRS, EDGE, 3G, DSL veya kablosuz bağlantıdaki bir kullanıcının deneyimini simüle edebilmenizdir.

Boyama Profil Aracı
Zaman çizelgesi sekmesini açıp kayıt düğmesine bastıysanız muhtemelen şelalede bazı boyama etkinliklerinin gerçekleştiğini görmüşsünüzdür. Normalde bu, tarayıcının neden yaptığını veya ne yapmakta olduğunu bilmenizin hiçbir yolu olmayan siyah bir kutudur.
Boyama profil aracı yok, tarayıcının bu boyama sırasında tam olarak ne yaptığıyla ilgili daha fazla bilgi verir.

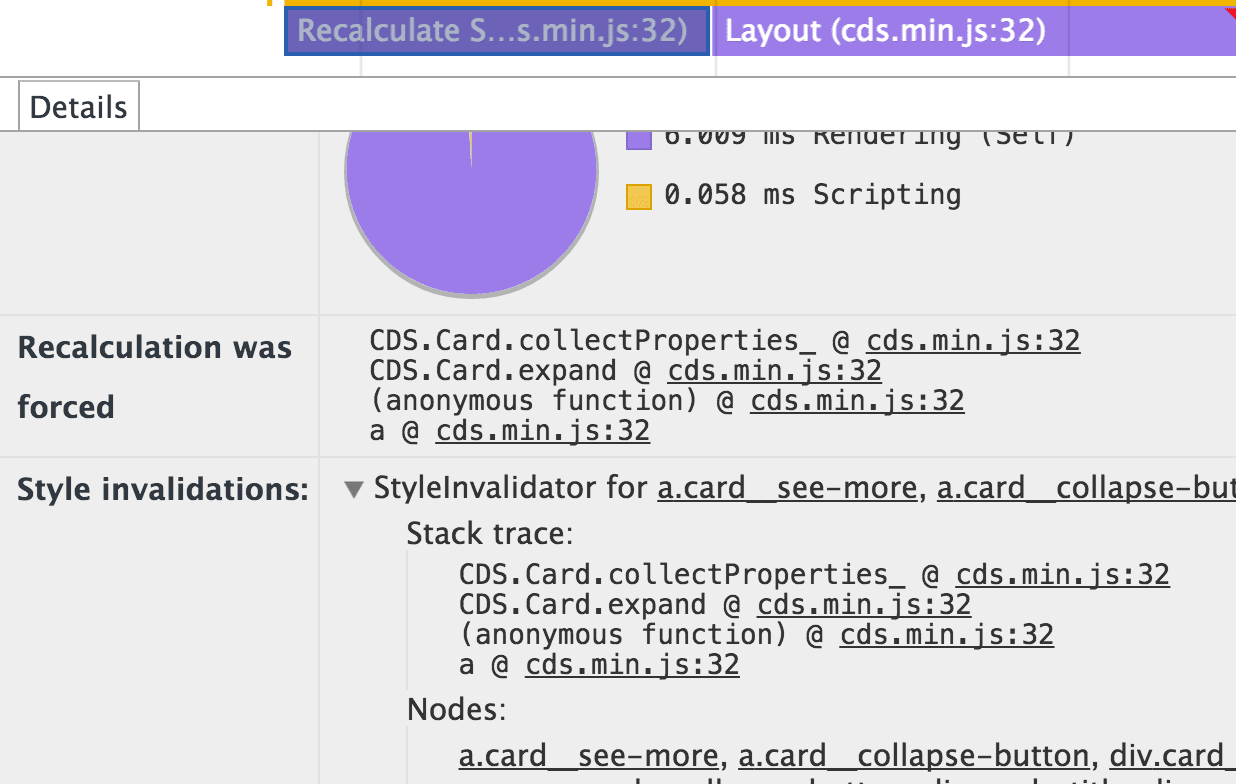
Geçersiz Kılma İzleme
DevTools artık mümkün olduğunda bir boyamanın veya düzenin neden oluştuğunu açıklamaktadır. Bu bilgi, zaman çizelgesi ve tarayıcı davranışları hakkında bilgi sahibi olan herkes için faydalıdır ve performans sorunlarını önlemek için kodunuzu optimize etmenize olanak tanır.

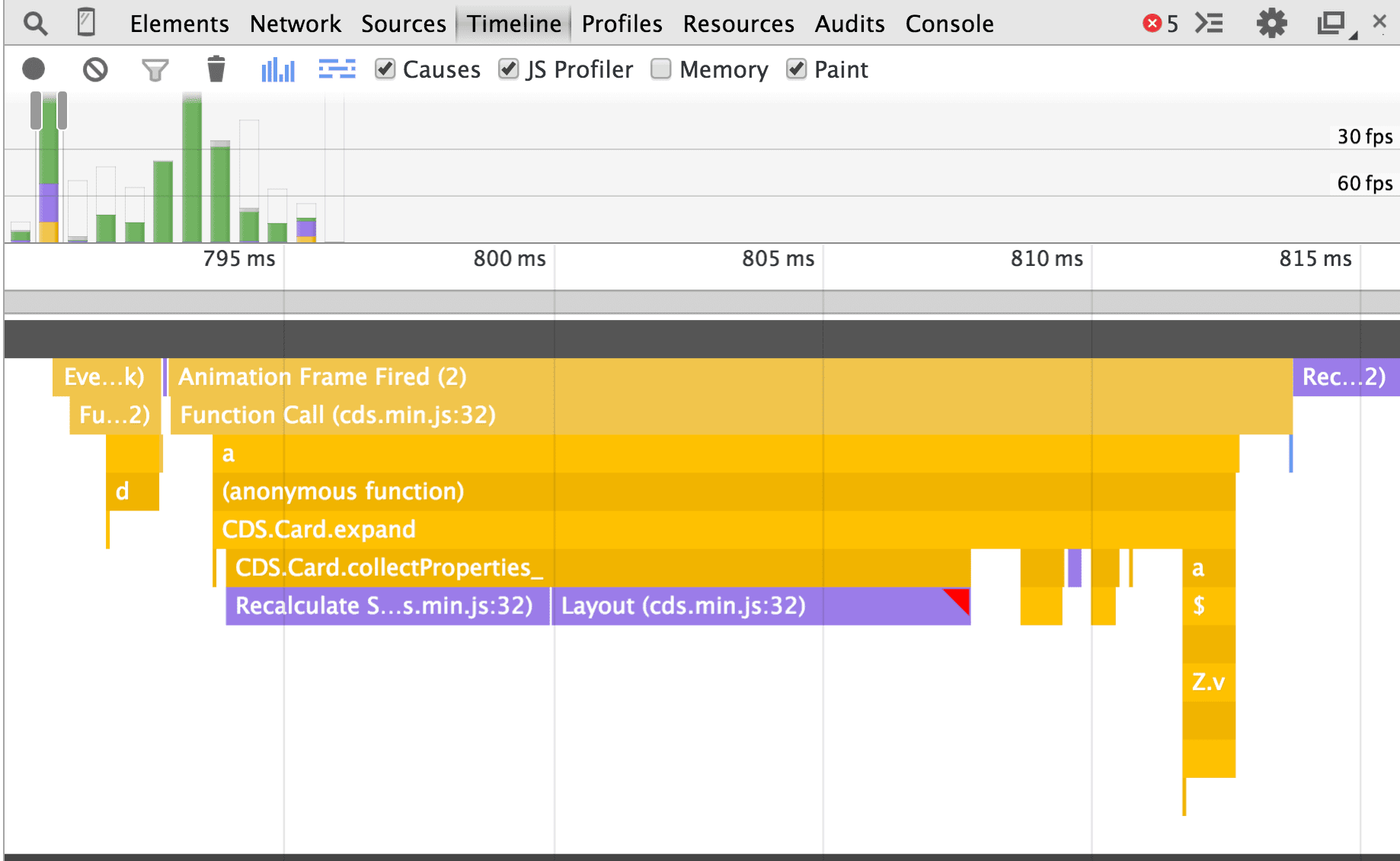
Flame Grafiği Görünümü
Bu, zaman çizelgesindeki bilgileri görüntülemenin çok farklı bir yoludur. Bu da görevlerin nasıl çakıştığını ve diğer görevlerin sonucunda hangi tarayıcı davranışının gerçekleştiğini görmeyi çok daha kolay hale getirir.

Çerçeve Görüntüleyici
Alev Grafiği görünümündeyken belirli bir çerçeveyi seçebilir ve bu çerçevede sayfadaki hangi öğelerin birleşik bir katmana yükseltildiğini ve bu öğelerin neden yükseltildiğini keşfedebilirsiniz.

Öğrenin. Derleyin. Yineleme
Bunlar, geliştiricilerin web geliştirme süreçlerinde hız kazanmasına yardımcı olmak amacıyla Chrome ekibinin gerçekleştirdiği çalışmalardır. Web Fundamentals (Web'in Temelleri), Web Starter Kit'i (Web Başlangıç Kiti) ve Chrome Geliştirici Araçları'ndaki yeni özellikleri incelemeyi unutmayın.


