Fue un mes repleto de funciones en Chrome Canary. Sigue leyendo para descubrir qué secuencias de comandos de terceros causan problemas de rendimiento en tu sitio con Aggregated Details in Timeline, cómo elegir colores coherentes con la nueva paleta de colores, cómo simular el Wi-Fi de la conferencia con perfiles de red personalizables y cómo aprovechar al máximo la IU de Herramientas para desarrolladores con el nuevo menú principal y mejores cuadros de información.
Mejor problema de rendimiento de culpabilización: Detalles agregados en Rutas

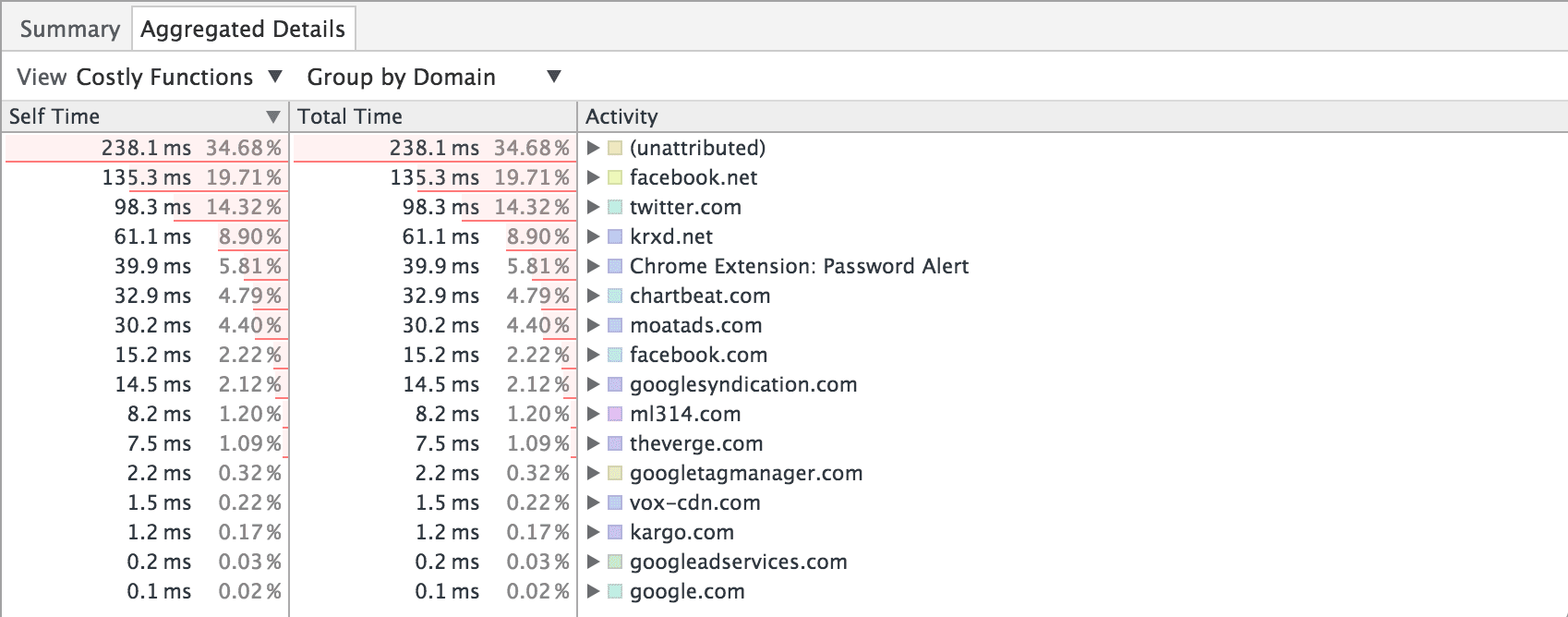
En los sitios web actuales, usamos cada vez más balizas, estadísticas, servicios sociales, carga de fuentes y publicidad de terceros, a veces demasiados. Para garantizar que esto no suceda y para que puedas ver el problema, introducimos detalles agregados a Rutas.
En la pestaña Aggregated Details, puedes enfocarte solo en funciones costosas o en todo el árbol de llamadas y, luego, desglosar los datos seleccionados por dominio, subdominio o URL distintas. Por ejemplo, en el cronograma anterior de una carga de página, ahora puedes atribuir fácilmente las demoras a secuencias de comandos de terceros provenientes de dominios como facebook.net o twitter.com.
Nuevo menú principal exclusivo

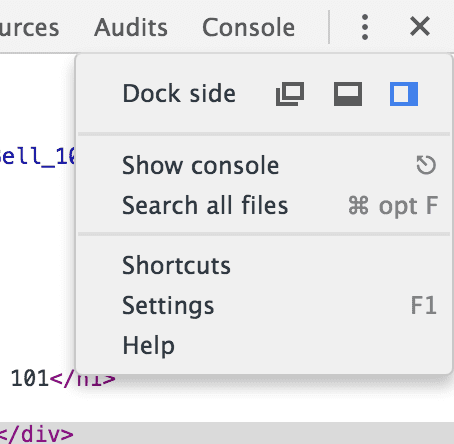
Para despejar la barra de herramientas principal, movimos el panel lateral, la configuración y los íconos de anclaje a un nuevo menú principal dedicado.
En particular, el conector se volvió mucho más sencillo. En lugar de tener que mantener presionado el ícono anterior, cada posición de conexión tiene su propio ícono.
Además del conector, agregamos acceso rápido a la búsqueda de archivos, las combinaciones de teclas y la ayuda (que conduce a nuestra nueva página principal).
Descubre Herramientas para desarrolladores a través de información mejorada sobre la herramienta

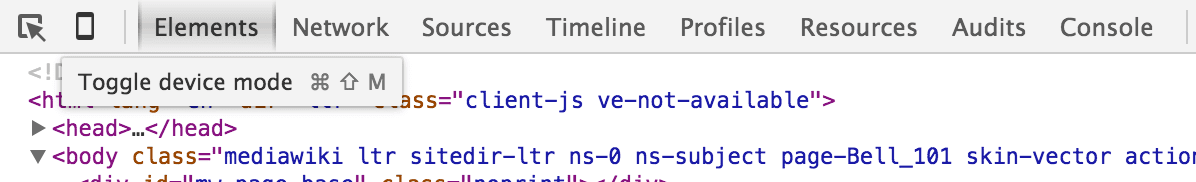
Hay muchos botones en Herramientas para desarrolladores y sabemos que no todos son autoexplicables. Ahora, para facilitar el descubrimiento de acciones y sus combinaciones de teclas, reemplazamos la información nativa del sistema por información sobre la herramienta personalizada y coherente con la plataforma.
La nueva información sobre la herramienta aparece mucho más rápido y, además, incluye combinaciones de teclas (si hay alguna).
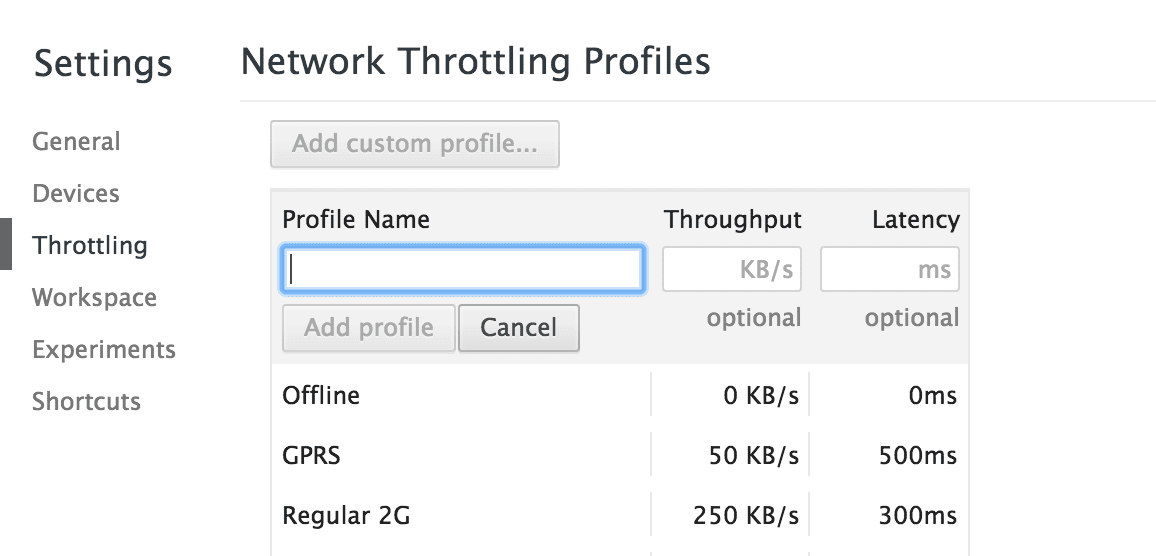
Crea perfiles de limitación de red personalizados

Si las opciones predeterminadas del Network Throttler son demasiado limitantes para tus casos de uso y necesitas una opción "Conference Wi-Fi" o, para nostálgica, quieres simular una línea de"110 Baud", tengo buenas noticias. Agregamos un nuevo panel de configuración que te permite realizar cualquiera de esas acciones.
Paletas de colores automáticas, personalizadas y de Material
Ya sea que quieras recrear los colores de la magia o trabajar con una paleta de colores existente, el selector de colores mejorado te ayuda a elegir una paleta de colores coherente para tu sitio.
Si haces clic en el ícono de selector pequeño que se encuentra junto a la paleta, puedes elegir entre las siguientes opciones:
- Colores de la página: Esta paleta se genera automáticamente a partir de los colores que encontramos en tu CSS, por lo que es una excelente opción si quieres extender un sitio existente.
- Material Design: La paleta de Material Design ofrece colores atractivos listos para usar y es una opción ideal cuando comienzas un proyecto nuevo. En este momento, encontrarás todos los colores primarios, pero pronto implementaremos todos los tonos.
- Personalizada: Es tu propia zona de pruebas. Para agregar colores nuevos, elige uno en el selector y, luego, haz clic en el ícono de signo "más" junto a la paleta. Para reordenarlas, arrástralas y haz clic con el botón derecho para revelar más opciones, como quitarla.
Cuéntanos qué opinas y cómo podríamos extender la historia de color.
Lo mejor de lo mejor
- Las solicitudes realizadas con la API de fetch() ahora se muestran en el panel Network.
- El diseño automático de paneles garantiza que, cuando cambies el tamaño de los paneles de Herramientas para desarrolladores
, se adapten a las nuevas restricciones de espacio. - La herramienta Inspect Element & Device Mode tiene un conjunto de íconos nuevos.
- Los atributos del panel del DOM ahora tienen colores diferentes, incluso cuando el nodo está destacado. (Siempre estaban en blanco).
- Los elementos ocultos (que se activan cuando se presiona "h" en un nodo del DOM seleccionado) ahora muestran un indicador de círculo gris a la izquierda, y los puntos de interrupción del DOM hacen lo mismo con un círculo azul. (Esto es análogo a los indicadores naranja que ya tenemos para forzar el estado de un elemento como :hover).
Como siempre, envíanos tus comentarios a través de Twitter o de los siguientes comentarios, y envía los errores a crbug.com/new.
Hasta el mes que viene.
Paul Bakaus y el equipo de Herramientas para desarrolladores


