Chrome introdujo el concepto de un color de tema para tu sitio en 2014. El color del tema es una sugerencia de tu página web que le indica al navegador qué color debe ajustar el tono de los elementos de la IU, como la barra de direcciones.
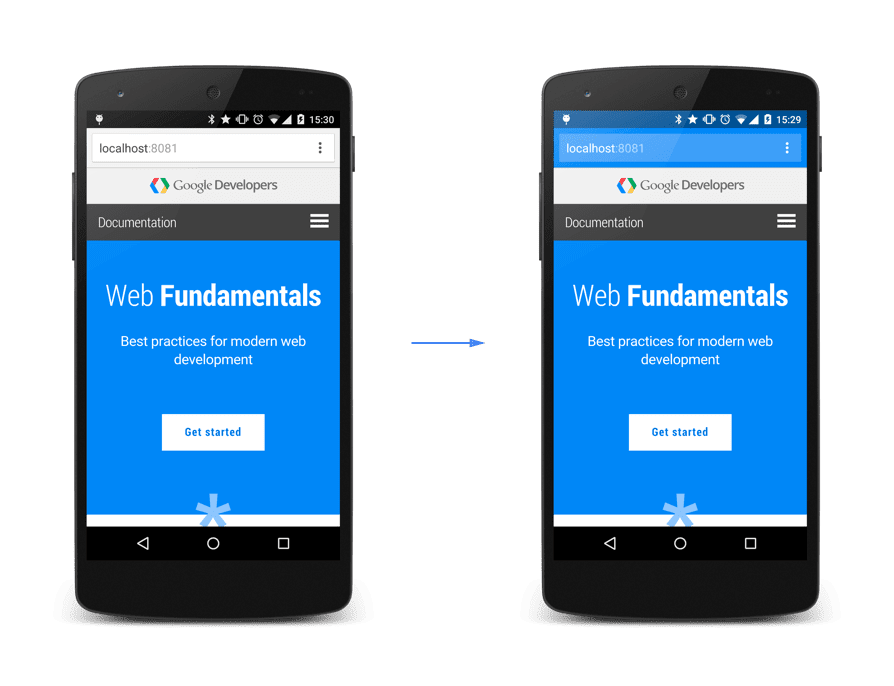
Por ejemplo, a continuación se muestra este sitio con y sin el color de tema aplicado.

El problema es que debes definir el color del tema en cada página y, si tienes un sitio grande o heredado, no siempre es posible realizar muchos cambios en todo el sitio.
A partir de Chrome 46 (versión beta de septiembre de 2015), si agregas un atributo theme_color a tu manifiesto, se aplicará automáticamente el color a cada página que visite el usuario en tu dominio cuando se inicie el sitio desde la pantalla principal.
Si tu página ya tiene una metaetiqueta de tema-color (por ejemplo, <meta name="theme-color" content="#2196F3">), se usará la configuración a nivel de la página en lugar del valor del manifiesto.
Solo tienes que agregar el atributo theme_color a tu manifiesto y especificar un color HTML.
"theme_color": "#2196F3"
Para ver esto en acción, visita Airhorner, la mejor bocina del mundo y agrégala a tu pantalla principal. También puedes consultar el manifiesto del sitio.
Preguntas frecuentes
- ¿Esto se aplica si no se inicia mi sitio desde la pantalla principal?
Sí. - ¿Se aplicará a todo mi sitio, por ejemplo, cuando el usuario solo esté navegando?
Es poco probable en este momento que el navegador deba descargar el manifiesto con mucha más frecuencia y, por el momento, este es un recurso de prioridad baja. Esto se debe analizar cuando el usuario agrega el sitio a la pantalla principal.


