Reordena las pestañas de Herramientas para desarrolladores de la forma que más te convenga; consulta dónde se vincularon los eventos del framework y bloquea las solicitudes de red para ver qué secuencias de comandos de terceros te ralentizan.
Mejor navegación por el panel: consola 2, reordenamiento de pestañas y subrayado ingenioso
Después de investigar qué áreas de Herramientas para desarrolladores se usan más, quedó claro que el panel de Console en pantalla completa no merecía la última posición en la barra de pestañas principal. Como el segundo panel más utilizado, ahora es la segunda pestaña. Esto es especialmente importante en resoluciones más bajas cuando no podemos mostrar todas las pestañas a la vez.
Pero mira, lo entendemos. El orden clásico forma parte de la memoria muscular y te sentirás mareado durante un rato. O tal vez no te sientas cómodo con la consola de pantalla completa. No temas, aquí tenemos lo que necesitas. Ahora es posible reordenar las pestañas arrastrándolas de la siguiente manera:
Los cambios que realices en la barra de pestañas se mantienen y funciona tanto con pestañas nativas como con pestañas proporcionadas por extensiones. Como beneficio adicional, agregamos subrayados fluidos y animados. Porque así lo tenemos.
Compatibilidad con objetos de escucha de eventos de framework
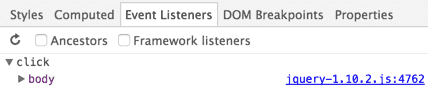
Los eventos creados por los frameworks de JS, como jQuery, a veces resultaron molestos cuando se trabajaba con Herramientas para desarrolladores. Esto se debe a que la mayoría de los frameworks incluyen los eventos nativos del DOM en su API de eventos personalizados. Por lo tanto, observar el objeto de escucha de eventos no revela mucho lo que está sucediendo:

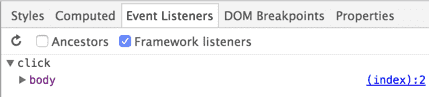
Sin embargo, con la nueva opción “Framework Listeners” en la pestaña Event Listener, Herramientas para desarrolladores reconoce la parte de unión del framework y la resuelve automáticamente. Ahora, los eventos vinculados por frameworks se ven y se comportan igual que sus contrapartes nativas, lo que indica dónde estaba vinculado:

Lo mejor del resto
- Los formateadores de objetos personalizados permiten que los idiomas transpilados, como CoffeeScript, den formato mejor a sus objetos en la consola de Herramientas para desarrolladores.
Timeline tiene un nuevo cuadro de diálogo más atractivo durante la grabación que muestra tu estado, tiempo y uso de búfer de un vistazo.

De la misma manera, en el panel Network (Red), se muestra una sugerencia útil cuando está vacío ahora:

Ahora puedes filtrar el contenido mixto en el panel de Network. Para ello, usa la entrada de filtro y configúrala como
mixed-content:displayed.
Como siempre, envíanos tus comentarios a través de Twitter o de los siguientes comentarios, y envía los errores a crbug.com/new.
¡Hasta el mes que viene! Paul Bakaus y el equipo de Herramientas para desarrolladores


