Réorganisez les onglets des outils de développement de la manière qui vous convient le mieux. Identifiez exactement où les événements du framework ont été liés et bloquez les requêtes réseau pour identifier les scripts tiers qui vous ralentissent.
Navigation améliorée dans les panneaux: deuxième console, réorganisation des onglets et soulignés astucieux
Après avoir étudié les aspects les plus utilisés des outils de développement, il est apparu que le panneau de la console plein écran ne méritait pas la dernière position dans la barre d'onglets principale. Il s'agit du deuxième panneau le plus utilisé, désormais utilisé comme deuxième onglet. Cela est particulièrement important à basse résolution, lorsque nous ne pouvons pas afficher tous les onglets en même temps.
Mais regardez, nous avons compris. L'ordre classique fait partie de votre mémoire musculaire et vous aurez le vertige pendant un certain temps. Ou peut-être que vous halez, vous détestez simplement la console plein écran ! Ne vous inquiétez pas, nous avons ce qu’il vous faut. Vous pouvez désormais réorganiser les onglets en les faisant glisser, comme suit:
Les modifications apportées à la barre d'onglets sont conservées et s'appliquent aux onglets natifs et aux onglets fournis par les extensions. En bonus, des traits de soulignement fluides et animés ont été ajoutés. Parce que nous sommes bien comme ça.
Compatibilité avec les écouteurs d'événements de framework
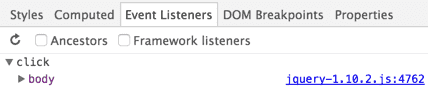
Les événements créés par des frameworks JS tels que jQuery sont parfois pénibles lorsque l'on travaille avec les outils de développement. En effet, la plupart des frameworks encapsulent les événements DOM natifs dans leur API d'événement personnalisé. Examiner l'écouteur d'événements ne révèle donc pas vraiment ce qui se passe:

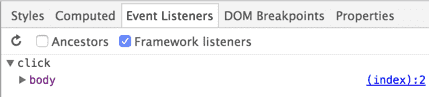
Toutefois, grâce à la nouvelle option "Écouteurs de framework" de l'onglet "Écouteur d'événements", les outils de développement prennent en compte la partie encapsulant le framework et la résolve automatiquement. Désormais, les événements liés à des frameworks se présentent et se comportent exactement comme leurs équivalents natifs, et vous indiquent où ils étaient réellement liés:

Le meilleur des autres
- Les outils de mise en forme d'objets personnalisés permettent à des langages transpilés tels que CoffeeScript de mieux mettre en forme leurs objets dans la console des outils de développement.
La fonctionnalité Vos trajets dispose d'une nouvelle boîte de dialogue plus conviviale pendant l'enregistrement, qui vous indique en un coup d'œil l'état, l'heure et l'utilisation de la mémoire tampon.

Dans le même ordre d'idées, le panneau "Network" (Réseau) affiche une astuce utile lorsqu'il est vide:

Vous pouvez désormais filtrer le contenu mixte dans le panneau "Network" en utilisant l'entrée de filtre et en la définissant sur
mixed-content:displayed
Comme toujours, donnez-nous votre avis sur Twitter ou dans les commentaires ci-dessous, et signalez les bugs sur crbug.com/new.
Nous vous attendons le mois prochain ! Paul Bakaus et l'équipe DevTools


