Riordina le schede DevTools a seconda delle tue esigenze; scopri esattamente dove sono stati associati gli eventi del framework e blocca le richieste di rete per vedere quali script di terze parti ti rallentano.
Migliore navigazione nei riquadri: console al 2° posto, riordinamento delle schede e eleganti sottolineature
Dopo aver esaminato quali aree di DevTools vengono utilizzate di più, è emerso che il pannello della console a schermo intero non meritava l'ultima posizione nella barra delle schede principale. Il secondo riquadro più utilizzato, ora è la seconda scheda. Questo aspetto è particolarmente importante per le risoluzioni più basse quando non è possibile mostrare tutte le schede contemporaneamente.
Ma guarda, abbiamo capito. L'ordine classico fa parte della tua memoria muscolare e ti sentirai stordito per un po'. O forse, sussulto, odi la console a schermo intero! Non temere, ci pensiamo noi. Ora le schede possono essere riordinate trascinandole nel seguente modo:
Le modifiche apportate alla barra delle schede vengono mantenute e funzionano sia con le schede native sia con quelle fornite da estensioni. Inoltre, abbiamo aggiunto sottolineature animate e fluide. Perché siamo carini così.
Supporto per i listener di eventi del framework
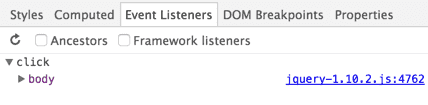
Gli eventi creati da framework JS come jQuery a volte sono stati gravosi quando si lavora con DevTools. Questo perché la maggior parte dei framework aggrega gli eventi DOM nativi nella propria API di eventi personalizzati, quindi l'analisi del listener di eventi non rivela molto su ciò che sta succedendo:

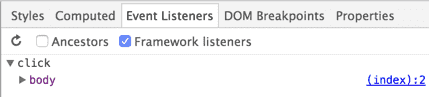
Tuttavia, con la nuova opzione "Listener di frame" nella scheda Listener di eventi, DevTools prende in considerazione la parte di wrapping del framework e la risolve automaticamente. Ora gli eventi legati ai framework hanno l'aspetto e il comportamento delle loro controparti native, indicandoti dove sono stati effettivamente associati:

Il meglio del resto
- I formatter di oggetti personalizzati consentono ai linguaggi trasversali come CoffeeScript di formattare meglio i loro oggetti nella console DevTools.
La sezione Spostamenti ha una nuova finestra di dialogo migliorata durante la registrazione che mostra a colpo d'occhio lo stato, il tempo e l'utilizzo del buffer.

Analogamente, il riquadro Rete mostra un suggerimento utile quando è vuoto ora:

Ora puoi filtrare i contenuti misti nel riquadro Rete utilizzando l'input del filtro e impostarlo su
mixed-content:displayed
Come sempre, facci sapere cosa ne pensi tramite Twitter o leggi i commenti riportati di seguito e invia i bug all'indirizzo crbug.com/new.
Al prossimo mese! Paul Bakaus e il team DevTools


