Zmień kolejność kart w Narzędziach deweloperskich w taki sposób, aby odpowiadała Twoim potrzebom. Sprawdź, gdzie dokładnie były powiązane zdarzenia platformy, i blokuj żądania sieciowe, aby sprawdzić, które skrypty innych firm spowalniają działanie.
Lepsza nawigacja po panelu: konsola na drugim miejscu, zmiana kolejności kart i precyzyjne podkreślenia
Po sprawdzeniu, które obszary Narzędzi deweloperskich są najczęściej używane, staje się jasne, że pełnoekranowy panel konsoli nie zasługuje na ostatnią pozycję na głównym pasku kart. Drugi pod względem popularności panel jest teraz drugi w obsłudze. Jest to ważne zwłaszcza w przypadku niższej rozdzielczości, gdy nie można wyświetlić wszystkich kart jednocześnie.
Ale rozumiemy. Klasyczny układ jest częścią pamięci mięśniowej, dlatego przez chwilę będziesz mieć zawroty głowy. A może po prostu nienawidzisz konsoli pełnoekranowej? Nie martw się, mamy coś dla Ciebie. Teraz możesz zmieniać kolejność kart, przeciągając je w ten sposób:
Zmiany wprowadzone na pasku kart zostaną zachowane i działa on zarówno w przypadku kart natywnych, jak i tych dostarczanych przez rozszerzenia. Dodatkowo dodaliśmy płynne, animowane podkreślenia. Bo taka sobie radość.
Obsługa detektorów zdarzeń platformy
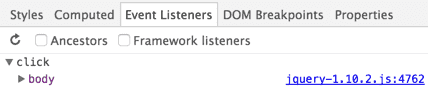
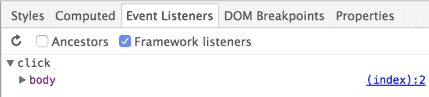
Zdarzenia tworzone przez platformy JS Framework, takie jak jQuery, czasem sprawiały trudności podczas korzystania z Narzędzi deweloperskich. Dzieje się tak, ponieważ większość platform umieszcza natywne zdarzenia DOM w interfejsie API zdarzeń niestandardowych, więc analiza zdarzeń za pomocą odbiornika nie daje zbyt dużo informacji na temat tego, co się dzieje:

Jednak dzięki nowej opcji „Detektory ramek” na karcie Detektor zdarzeń narzędzia deweloperskie wie o temacie pakowania platformy i automatycznie go usuwa. Teraz zdarzenia powiązane z platformami wyglądają i działają tak samo jak ich natywne odpowiedniki, wskazując miejsce ich powiązania:

Najlepsze z pozostałych
- Narzędzia do formatowania niestandardowych obiektów umożliwiają transpilację języków, takich jak CoffeeScript, do lepszego formatowania obiektów w konsoli Narzędzi deweloperskich.
Podczas nagrywania oś czasu ma nowe, lepiej wyglądające okno, w którym możesz szybko sprawdzić stan, czas i wykorzystanie bufora.

Podobnie jak w przypadku pustego pola, panel Sieć wyświetla pomocną wskazówkę:

Teraz w panelu Sieć możesz filtrować treści mieszanej, używając filtra i ustawiając go na wartość
mixed-content:displayed
Jak zawsze, podziel się z nami swoją opinią na Twitterze lub w komentarzach poniżej i prześlij błędy na stronie crbug.com/new.
Do następnego miesiąca. Paul Bakaus i zespół DevTools


